Node.js究竟是什么?
Node.js 是一個 JavaScript 運行時環境。聽起來還不錯,不過這究竟意味著什么?它又是如何運作的?
Node 運行時環境包含執行 JavaScript 程序所需要的一切。
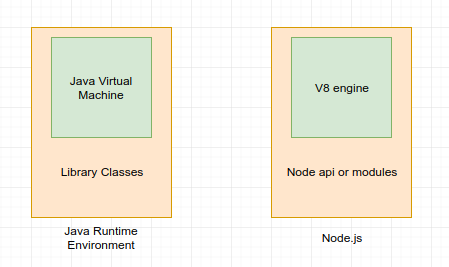
如果你了解 Java 的話,會發現它們有點像。
JavaScript 原來是只能在瀏覽器中運行的,當把它擴展成為可以在你的計算機上作為獨立的程序運行時,Node.js 就出現了。
現在你可以用 JavaScript 做更多的事情,而不僅僅是用在網站的互動和特效上。
JavaScript 現在能夠去做其他腳本語言(如Python)可以執行的操作。
你 Chrome 瀏覽器中的 JavaScript 和 Node.js 都在 V8 引擎上運行。該引擎將你的 JavaScript 代碼轉換為更快的機器代碼。機器代碼是低級代碼,計算機可以直接運行而無需先解釋它。
為什么選擇 Node.js?
這是 Node.js 官方網站上給出的正式定義:
Node.js®是基于 Chrome 的 V8 JavaScript 引擎構建的 JavaScript 運行時環境。
Node.js 使用事件驅動的非阻塞 I/O模型,輕量且高效。
Node.js 的包生態系統 npm 是世界上***的開源庫生態系統。
我們在前面已經討論過了這個定義的***行:“Node.js®是基于 Chrome 的 V8 JavaScript 引擎構建的 JavaScript 運行時環境。” 現在讓我們理解剩下的兩行,這樣我們就可以找出為什么 Node.js 如此受歡迎的原因。
I/O 指的是輸入/輸出。它可以是從讀取/寫入本地文件到向 API 發出 HTTP 的任何內容。
I/O 需要時間,因此會阻止其他函數。
考慮一下這種情況,我們需要通過請求后端數據庫來獲取 user1 和 user2 的詳細信息,然后在屏幕或控制臺上打印它們。對該請求的響應需要時間,但是兩個用戶數據的請求可以獨立地同時執行。
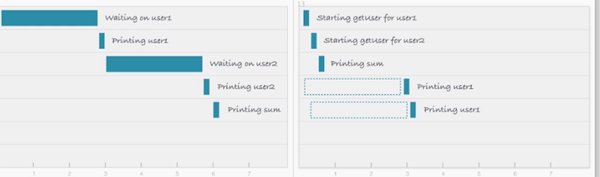
阻塞 I/O(左)與非阻塞 I/O(右)
阻塞 I/O
在阻塞方法中,在 user1 的數據被輸出到屏幕之前,不會啟動 user2 的數據請求。
如果這是一個Web服務器,我們必須為每個新用戶啟動一個新線程。但 JavaScript 是單線程的(實際上不是真的,但它有一個單線程的事件循環,我們稍后會討論)。所以這會使 JavaScript 不太適合多線程任務。
這就是非阻塞的用武之地。
非阻塞 I/O
另一方面,如果用非阻塞請求,可以在為 user2 發起數據請求時,無需先等待對 user1 請求的響應。你可以并行啟動這兩個請求。
這種非阻塞 I/O 消除了對多線程的需要,因為服務器可以同時處理多個請求。
JavaScript 事件循環
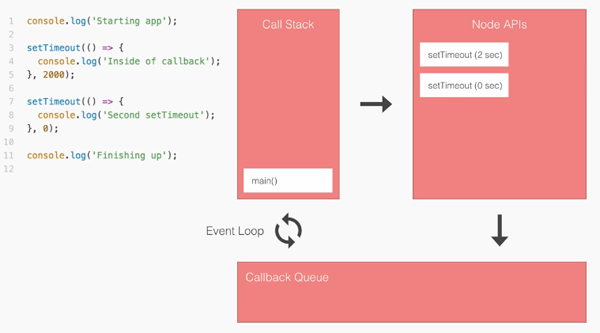
以下是 JavaScript 事件循環工作原理簡要的逐步描述。
- 將 main() 送入調用棧。
- 將 console.log() 送入調用棧。然后立即運行并彈出。
- 將 setTimeout(2000) 送入棧。 setTimeout(2000)是一個 Node API。在調用它時,先注冊事件回調。事件將等待 2000 毫秒,然后回調這個函數。
- 在 API 中注冊后,setTimeout(2000) 從調用堆棧中彈出。
- 現在第二個 setTimeout(0) 以相同的方式注冊。我們現在有兩個 Node API 等待執行。
- 等待 0 秒后,setTimeout(0) 被移動到回調隊列,同樣的事情發生在 setTimeout(2000)。
- 在回調隊列中,函數等待調用棧為空,因為每個語句都執行一次。這由事件循環處理。
- ***一個 console.log() 運行,并且 main() 從調用棧中彈出。
- 如果事件循環檢測到到調用堆棧為空且回調隊列不為空。它將回調(以先進先出順序)移動到調用棧并執行。
npm
這些是由令人敬畏的社區所構建的庫,它能解決你的大多數的常規問題。 npm(Node package manager))中有很多可以用在你的程序中包,可以使你的開發更快更有效。
Require
Require 做三件事:
- 它從 Node.js API 加載與 Node.js 捆綁在一起的模塊,如文件系統和 HTTP 等。
- 它加載從 npm 安裝的第三方庫,如 Express 和 Mongoose 等。
- 它允許你 require 自己的文件并把項目模塊化。
Require 是一個函數,它接受參數 “path” 并返回 module.exports。
Node 模塊
Node 模塊是一個可重用的代碼塊,它的存在不會對其他代碼產生意外地影響。
你可以編寫自己的模塊并在各種程序中使用它。 Node.js 有一組內置模塊,無需進一步安裝即可使用。
V8 通過利用 C++ 來加速 JavaScript
V8 是一個用 C++ 編寫的開源運行時引擎。
JavaScript => V8(C ++)=> 機器碼
V8 實現了 ECMA-262 中指定的名為 ECMAScript 的腳本。 ECMAScript 由 Ecma International 創建,用于標準化JavaScript。
V8 可以獨立運行,也可以嵌入到任何 C++ 程序中。它有一些鉤子,允許你編寫自己的C++代碼供 JavaScript 使用。
這實際上允許你通過將 V8 嵌入到 C++ 代碼中來向 JavaScript 添加功能,以便使你的 C++ 代碼實現比 ECMAScript 標準更多的功能。
正如 Greg Bulmash 引起了我的注意,除了V8之外,還有許多不同的 JavaScript 引擎,如 Mozilla 的 SpiderMonkey,微軟的 Chakra 等等。更多的東西可以在這里找到。
事件
事件指的是我們可以對在程序中發生的事情作出回應。Node 中有兩種類型的事件。
- 系統事件:來自用 C++ 實現的基于 libuv 庫的內核。(例如,讀取文件完畢)。
- 自定義事件:JavaScript 核心。
在 Node.js 中寫一個 Hello World
創建文件 app.js 并將以下內容添加到其中。
- console.log("Hello World!");
打開終端,將目錄切換到保存文件的文件夾,然后運行 node app.js。
就這么簡單,你在 Node.js 中寫的 “Hello World” 跑起來了。
***,你可以通過互聯網上的大量資源去了解關于 Node.js 的更多信息。