三分鐘搞定!無需服務(wù)器和域名,快速部署你的線上項(xiàng)目
Vercel
Vercel 是一個(gè)面向開發(fā)人員的端到端平臺(tái),可創(chuàng)建和部署 Web 應(yīng)用程序。它提供了更快地構(gòu)建和部署 Web 應(yīng)用程序所需的工具、工作流程和基礎(chǔ)設(shè)施,而無需進(jìn)行額外的配置。
支持開箱即用的流行前端框架,其可擴(kuò)展、安全的基礎(chǔ)架構(gòu)分布在全球,可以從靠近用戶的數(shù)據(jù)中心提供內(nèi)容,以實(shí)現(xiàn)最佳速度。
如果但看官方的描述,難免有點(diǎn)不好理解。所以大家就記住一個(gè)大白話:可以從 npm 下載一個(gè)叫做 Vercel 的包,然后利用這個(gè)包就可以直接部署項(xiàng)目。這就是 Vercel 的一個(gè)核心作用。
想要使用它也非常簡(jiǎn)單,一共可以分為幾步:
1:注冊(cè)賬號(hào)
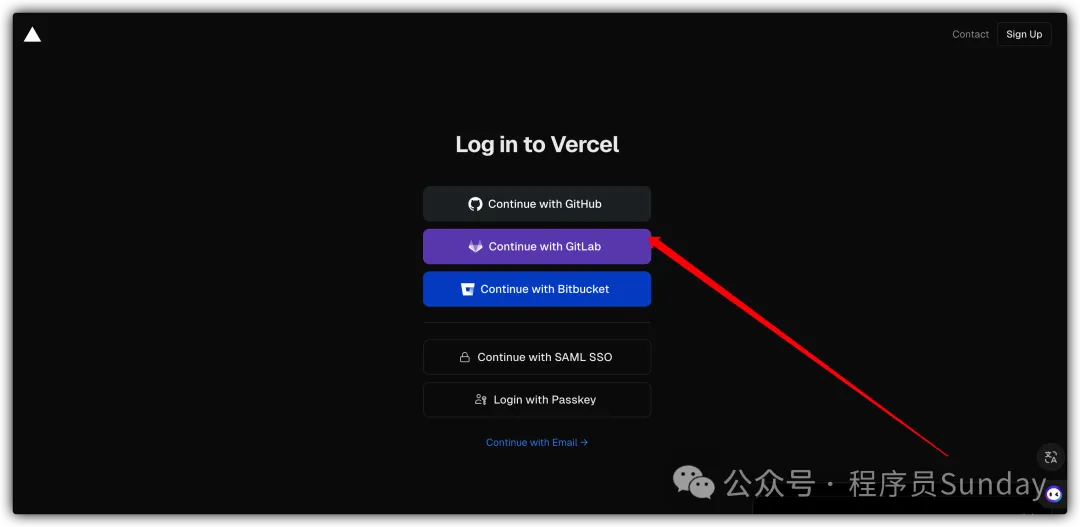
首先,我們需要登錄到 Vercel 的官網(wǎng)(https://vercel.com/)注冊(cè)賬號(hào),當(dāng)然你也可以直接選擇 github 賬號(hào)進(jìn)行登錄:
 圖片
圖片
2:全局安裝 vercel
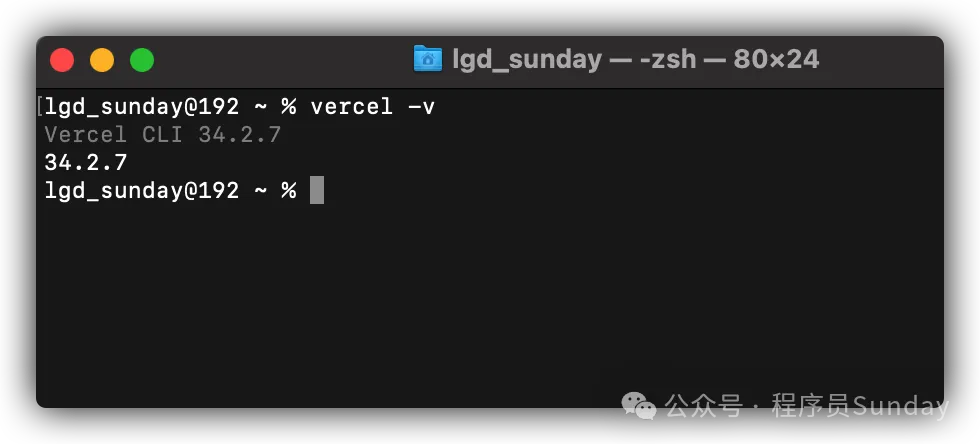
我們可以直接通過 npm i -g vercel 完成全局安裝,安裝完成之后,可以直接通過 vercel -v 查看到對(duì)應(yīng)版本:
 圖片
圖片
3:創(chuàng)建項(xiàng)目
做好以上兩步之后,vercel 的前置準(zhǔn)備工作就完成了。
那么接下來,我們就可以去創(chuàng)建項(xiàng)目了。創(chuàng)建項(xiàng)目提供了兩種方式:
- 使用 vercel 的現(xiàn)有模板
- 導(dǎo)入原本的項(xiàng)目
那么這里,咱們就使用第二種方式完成。
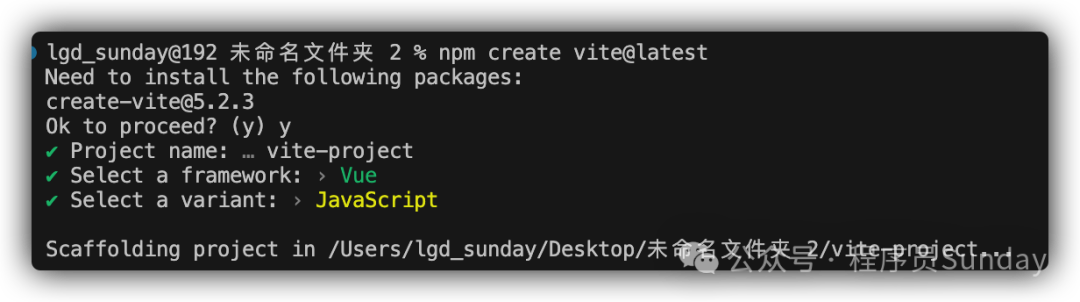
- 首先使用 vite 創(chuàng)建一個(gè)全新的項(xiàng)目 npm create vite@latest
 圖片
圖片
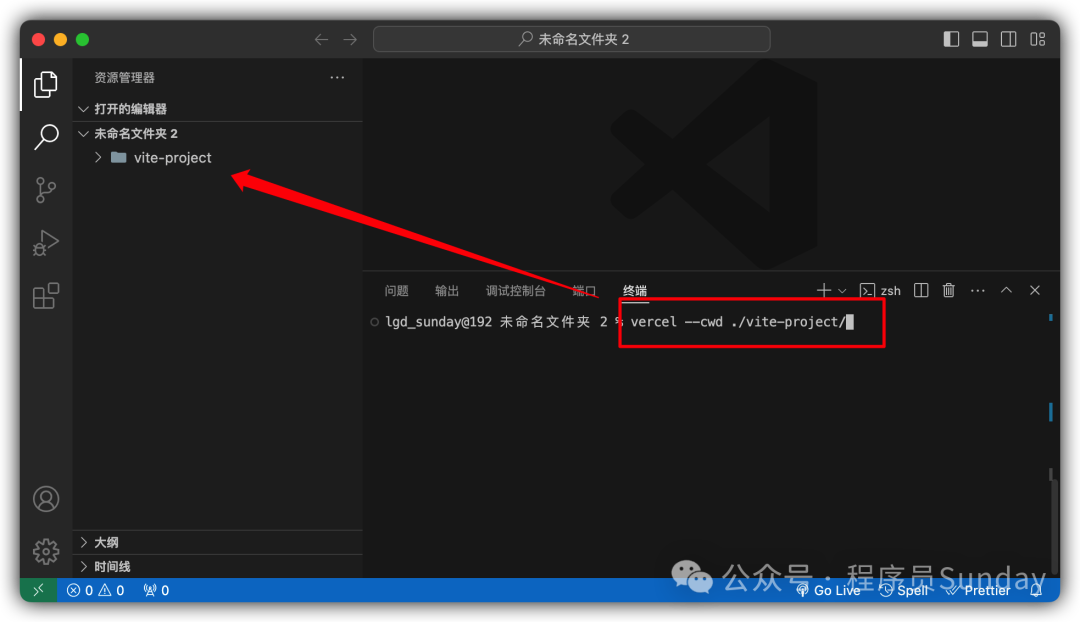
- 接下來通過 vercel --cwd [path-to-project] 命令,部署剛創(chuàng)建的項(xiàng)目
 圖片
圖片
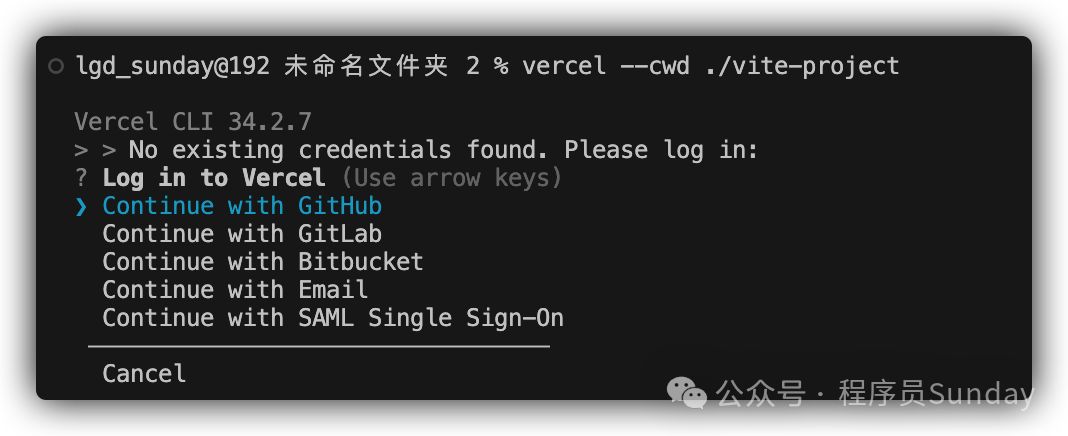
- 然后我們會(huì)進(jìn)入到交互界面,完成此交互即可完成項(xiàng)目部署
4:基于 vercel 完成部署
共分為 5 步
- 選擇你的 git 倉庫

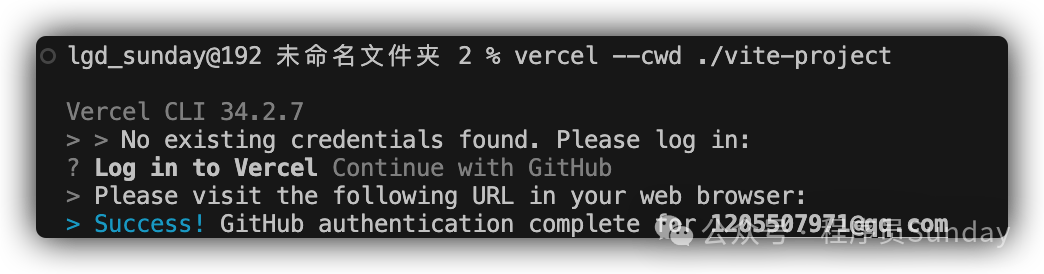
因?yàn)樽畛跻呀?jīng)創(chuàng)建過 vercel 的賬戶,并且完成過登錄了,所以可以直接完成登錄

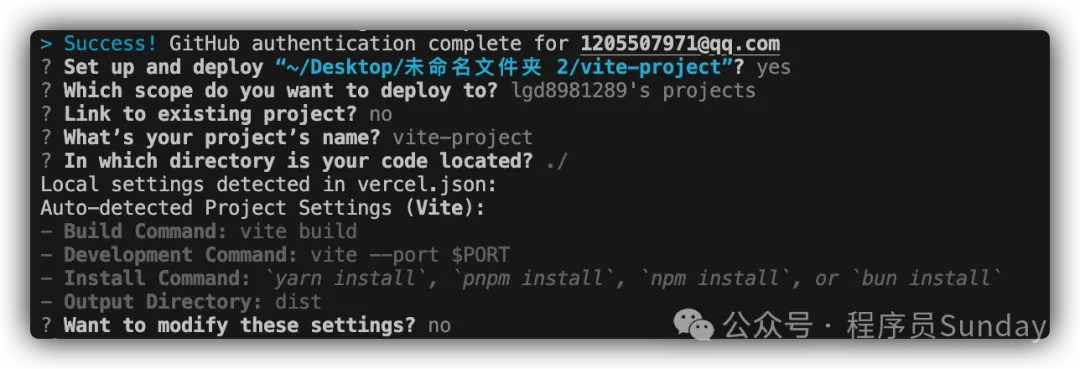
- 登錄成功之后,會(huì)讓我們選擇需要部署的項(xiàng)目,因?yàn)樵蹅兪切聞?chuàng)建的項(xiàng)目,所以直接按照它的提示進(jìn)行后續(xù)操作即可

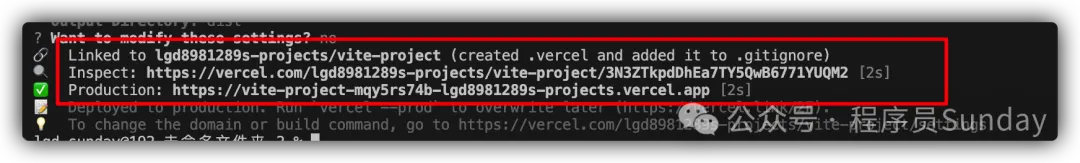
- 以上操作執(zhí)行完成,那么會(huì)有一個(gè)打包、部署的等待過程。這個(gè)過程一般不會(huì)太長(zhǎng),部署完后完成之后,即可得到 配置地址(Inspect)、訪問地址(Production) 等
 圖片
圖片
比如,根據(jù)這個(gè)提示,我們就可以直接通過 https://vite-project-mqy5rs74b-lgd8981289s-projects.vercel.app/ 地址完成項(xiàng)目訪問!
 圖片
圖片
整個(gè)過程, 3 分鐘應(yīng)該也用不了吧!





































