帶你三分鐘快速入門 typeScript
TypeScript 是由微軟開發(fā)的開源、跨平臺(tái)的編程語言,是 javaScript 的超集,最終被編譯為 javaScript 代碼。常常被簡(jiǎn)稱為 TS ,支持 JS、ES 語法。
TS 的特點(diǎn):
- 始于 javaScript 歸于 javaScript 。
- 強(qiáng)大的類型系統(tǒng)。
- 先進(jìn)的 javaScript 。
- 適合開發(fā)大型項(xiàng)目,編譯成純 js 代碼,js 可以運(yùn)行在任何瀏覽器上。

typeScript 是區(qū)分大小寫的一門語言,本篇文章主要帶你了解 ts 的安裝,環(huán)境配置,以及簡(jiǎn)單的入門。
一、安裝 TS
使用之前需要安裝:
npm install -g typescript
安裝完成之后,使用 tsc -v 檢查安裝之后的版本。
第一個(gè) ts 文件:01.ts,代碼如下:
(()=>{
function show(msg){
return "字符串:"+msg
}
let str = "前端"
console.log(show(str))
})()
通過 script 引入 html 文件
<script src="./01.ts"></script>
頁面正常運(yùn)行,因?yàn)?ts 能夠支持 js 語法,所以文件內(nèi)直接引入使用是沒問題的,除此之外,還可以使用 node 命令運(yùn)行該文件,也是可以正常執(zhí)行的。
如果此時(shí),在 ts 文件內(nèi)加入 ts 語法:
// 添加類型支持
(()=>{
function show(msg:string){
//添加 string 的意義在于傳入的 msg值只能是字符串,不可以是其他類型
return "字符串:"+msg
}
let str = "前端"
console.log(show(str))
})()
此時(shí)瀏覽器運(yùn)行時(shí),會(huì)報(bào)錯(cuò),無法繼續(xù)執(zhí)行。
此時(shí)就需要將 ts 文件編譯為 js 文件,打開命令行工具,運(yùn)行:
tsc 01.ts
運(yùn)行后會(huì)自動(dòng)生成一個(gè) 01.js 文件,查看js代碼內(nèi)容如下:
function show(msg) {
return "字符串:" + msg;
}
(function () {
var str = "前端";
console.log(show(str));
})();
總結(jié):
ts 文件內(nèi)直接輸入 js 文件,在 html 文件引入 ts 文件,在瀏覽器內(nèi)是可以直接運(yùn)行的。
ts 文件內(nèi)如果有 ts 語法代碼,若在 html 文件內(nèi)引入 ts 文件,直接在瀏覽器運(yùn)行會(huì)報(bào)錯(cuò),此時(shí)需要先編譯為 js 文件。
在 ts 文件函數(shù)中的形參,如果使用了某個(gè)類型進(jìn)行修飾,那么在最終編譯的 js 文件中是沒有該類型的。
ts 內(nèi)地 let 修飾符,編譯后的 js 文件內(nèi)變成了 var 。
二、Vscode 自動(dòng)編譯 ts
新建一個(gè)項(xiàng)目目錄,當(dāng)前目錄下打開命令行工具,執(zhí)行
tsc --init
自動(dòng)生成 tsconfig.json 文件,代碼如下:
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"outDir": "./js",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
}
}注:
outDir 表示的是 ts 文件編譯之后生成 js 文件的存放目錄。如果屬性值之后的文件夾不存在時(shí),就會(huì)自動(dòng)創(chuàng)建。
strict 表示是嚴(yán)格模式。
新建 index.ts 文件,代碼如下:
(() => {
function showStr(str:string) {
return str
}
let a: string = "前端人"
// 調(diào)用函數(shù)
console.log("a",showStr(a));
})()
類型注解:函數(shù)地形參后加修飾符,用來限制傳入?yún)?shù)的類型,string 表示只能為字符串類型。
在命令行運(yùn)行
tsc -w
//或
tsc -watch
自動(dòng)生成 js 文件夾,包括 index.js 文件。運(yùn)行該命令后,只要 ts 文件發(fā)生改變,就會(huì)自動(dòng)編譯。
一切運(yùn)行正常,沒有任何錯(cuò)誤。
如果調(diào)用函數(shù)的參數(shù)傳為數(shù)值時(shí):
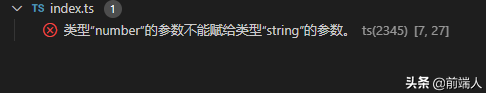
console.log(showStr(123));
此時(shí)編輯器內(nèi)報(bào)錯(cuò):類型“number”的參數(shù)不能賦給類型“string”的參數(shù)。

ts 能夠智能提示問題,是因?yàn)?ts 提供了靜態(tài)代碼分析,可以分析代碼結(jié)構(gòu)和提供的類型注解。
但是 tsc 編譯的時(shí)候,雖然會(huì)提示錯(cuò)誤,但它依舊會(huì)編譯為 js 文件,js 在執(zhí)行的時(shí)候不會(huì)報(bào)錯(cuò),因?yàn)?js 是弱類型語言。
三、入門 TS
基礎(chǔ)數(shù)據(jù)類型
- boolean 為布爾值類型。如:let isDone: boolean = false;
- number 為數(shù)值類型,ts 能夠支持二、八、十、十六進(jìn)制數(shù)據(jù)。如:let decLiteral: number = 6;
- string 為字符串類型。如:let name: string = "bob";
- 表示數(shù)組類型。數(shù)組名后加元素類型[] 加 數(shù)組值。如:let list: number[] = [1, 2, 3];
- 元組類型。如:let arr:[string,number,boolean] = ['str',1,true]
- 枚舉,為一組數(shù)值賦予友好名字。如:enum Color { red, green, blue }
- 任意類型,有時(shí)不確定傳入的值是什么類型,就可以使用 any 類型。如:let notSure:any = 1
- 空值,與 any 正好相反,表示沒有任何類型。 如:function show():void { }
- null 和 undefined
- never 類型,表示永不存在的值。function error(message: string): never { throw new Error(message); }
接口
接口簡(jiǎn)單點(diǎn)講就是一種約束。在 ts 里,接口的作用就是為這些類型命名和為你的代碼或第三方代碼定義契約。
TypeScript 中的接口是一個(gè)非常靈活的概念,除了可用于對(duì)類的一部分行為進(jìn)行抽象以外,也常用于對(duì)「對(duì)象的形狀(Shape)」進(jìn)行描述。
使用形式:
(() => {
//定義一個(gè)接口
interface Person{
firstName:string,//添加類型限定
lastName:string
}
function showFullName(person:Person) {
// 添加類型限定之后,內(nèi)部會(huì)自動(dòng)提示接口內(nèi)的字段
return person.firstName + '_' + person.lastName
}
const p = {
firstName: "Hello",
lastName: "World"
}
console.log("姓名",showFullName(p));
})()
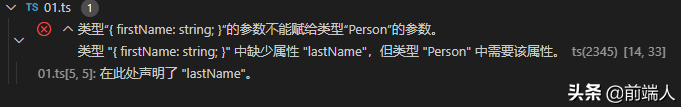
如果把 p 中的 firstName 注釋掉,就會(huì)報(bào)錯(cuò),提示:

在本實(shí)例中,接口的意義就是限定傳入 showFullName 函數(shù)內(nèi)的數(shù)據(jù)屬性的限制。
接口優(yōu)點(diǎn):自動(dòng)檢測(cè)傳入的數(shù)據(jù)是否符合接口規(guī)范,如果不符合則會(huì)報(bào)錯(cuò)。
類
Typescript類介紹
傳統(tǒng)的 JavaScript 的程序使用函數(shù)和基于原型的繼承來創(chuàng)建可重用的組件,但對(duì)于熟悉使用面向?qū)ο蠓绞降某绦騿T來講就有些棘手,因?yàn)樗麄冇玫氖腔陬惖睦^承并且對(duì)象是由類構(gòu)建出來從 ECMAScript 2015,也就是 ECMAScript 6 開始,JavaScript 程序員將能夠使用基于類的面向?qū)ο蟮姆绞健J褂? TypeScript,我們?cè)试S開發(fā)者現(xiàn)在就使用這些特性,并且編譯后的 JavaScript 可以在所有主流瀏覽器和平臺(tái)上運(yùn)行,而不需要等到下個(gè)JavaScript的版本。
ts 的類只是一個(gè)語法糖,本質(zhì)還是 js 函數(shù)實(shí)現(xiàn)的。
使用示例:
(() => {
//定義一個(gè)接口
interface Person{
firstName: string,
lastName:string
}
//定義一個(gè)類
class Personal {
//定義公共的字段屬性
firstName: string
lastName: string
fullName: string
// 構(gòu)造函數(shù)
constructor(firstName: string,lastName:string) {
//更新屬性數(shù)據(jù)
this.firstName = firstName
this.lastName = lastName
this.fullName = this.firstName + this.lastName
}
}
const p = new Personal('你','好')
function showFullName(person: Person) {
return person.firstName + person.lastName
}
console.log("p",showFullName(p));
})()






































