前端實現人類動作捕捉,怎么辦?幾十行代碼輕松搞定!
Hello,大家好,我是 Sunday。
昨天有個同學問我:“Sunday 老師,我們公司要做一個動作捕捉的功能,竟然要前端去做!這玩意前端弄不了吧?”
這樣的功能,如果完全從 0 去寫,自然是非常復雜,但是目前早已有了對應的實現類庫,它就是 HandtrackJS!基于它,我們可以很輕松的實現對應的功能!
01:什么是 HandtrackJS
HandtrackJS 是一個基于 JavaScript 的開源庫,用于實時手部檢測和手勢識別。它利用了機器學習模型來檢測手的位置和姿勢,使得開發者可以在網頁和其他 JavaScript 環境中輕松地實現手勢控制和交互功能。
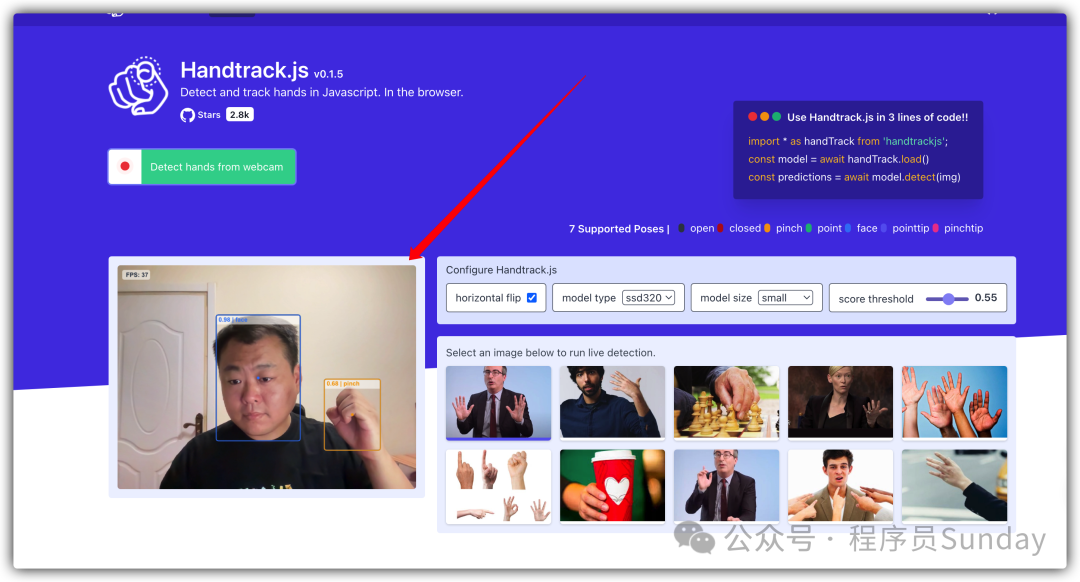
HandtrackJS 提供了對應的案例,我們可以一起來看下對應的效果:
 圖片
圖片
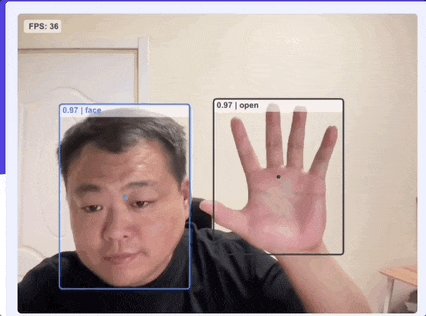
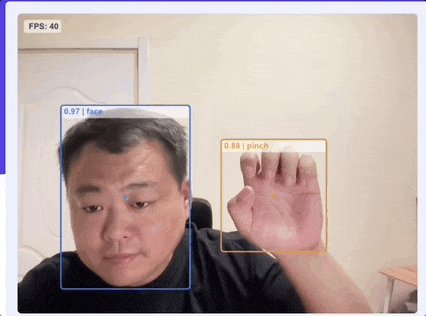
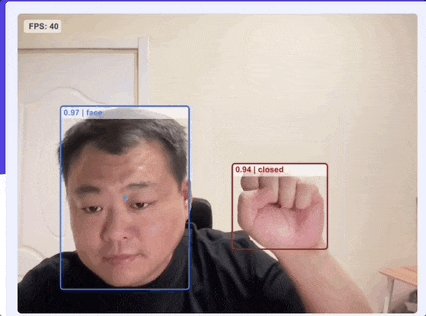
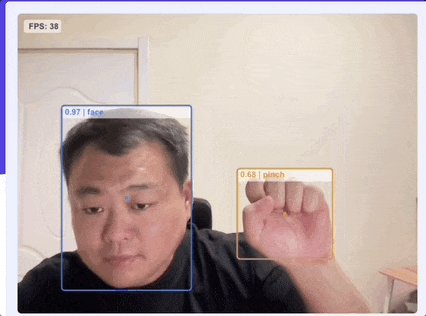
根據示例 DEMO 我們可以發現,利用 HandtrackJS 可以直接捕獲到人像與手勢,同時還可以根據不同的手勢進行識別,如下圖所示:
 圖片
圖片
整個手勢的狀態被識別并分為了:open、pinch、closed 三種不同的狀態
02:實現一個動作捕捉功能
整個 HandtrackJS 使用也非常方便,根據官方文檔所示,我們可以分別通過 npm 或 cdn 的形式直接進行安裝,這里為了方便,直接通過 cdn 的形式引入:
html 部分
<body class="bx--body p20">
<div class="mb10">
<button
id="trackbutton"
class="bx--btn bx--btn--secondary"
type="button"
disabled
>
點擊啟動
</button>
</div>
<!-- 捕捉和展示實時視頻流 -->
<video
class="videobox canvasbox"
autoplay="autoplay"
id="myvideo"
style="display: none"
></video>
<!-- 視頻流渲染到 canvas 之中 -->
<canvas id="canvas" class="border canvasbox"></canvas>
<!-- cdn 引入 handtrack -->
<script src="lib/handtrack.min.js"></script>
<script src="js/index.js"></script>
</body>在上面代碼中,核心有兩個標簽:
- video:它的主要作用是開啟一個視頻流,用來捕獲攝像頭圖像的。但是真正的展示并不是通過它來做,所以這里直接 display: none 隱藏即可
- canvas:這是真正用來展示捕獲內容的界面
JS 部分
搞定了 html 之后,接下來我們來處理 js 的內容
1:利用 handTrack 加載模型
handTrack 是 HandtrackJS 的核心類,可以利用它的 load 方法加載配置、模型:
let model = null // 存儲加載的模型
let trackButton = document.getElementById('trackbutton') // 獲取按鈕元素
// 模型參數配置
const modelParams = {
maxNumBoxes: 20, // 最大檢測框數量
iouThreshold: 0.5, // IOU閾值
scoreThreshold: 0.6 // 分數閾值
}
// 加載模型
handTrack.load(modelParams).then((lmodel) => {
model = lmodel // 保存加載的模型
trackButton.disabled = false // 啟用按鈕
})2:按鈕按下,開啟視頻捕捉
監聽 trackButton 按鈕的點擊行為,利用 video 開啟攝像頭
// 獲取HTML中的video和canvas元素
const video = document.getElementById('myvideo')
const canvas = document.getElementById('canvas')
const context = canvas.getContext('2d') // 獲取canvas的2D繪圖上下文
let isVideo = false // 標記視頻是否正在播放
// 開始視頻捕捉
function startVideo() {
handTrack.startVideo(video).then(function (status) {
if (status) {
// 如果視頻啟動成功
isVideo = true // 設置視頻狀態為正在播放
runDetection() // 開始檢測
} else {
// 視頻啟動失敗處理(未實現)
}
})
}
// 運行檢測
function runDetection() {
model.detect(video).then((predictions) => {
model.renderPredictions(predictions, canvas, context, video) // 在canvas上繪制檢測結果
if (isVideo) {
requestAnimationFrame(runDetection) // 如果視頻正在播放,繼續檢測
}
})
}
// 切換視頻播放狀態
function toggleVideo() {
if (!isVideo) {
startVideo() // 如果視頻未播放,則啟動視頻
} else {
handTrack.stopVideo(video) // 停止視頻
isVideo = false // 設置視頻狀態為未播放
}
}
// 按鈕點擊事件監聽,點擊按鈕時切換視頻狀態
trackButton.addEventListener('click', function () {
toggleVideo()
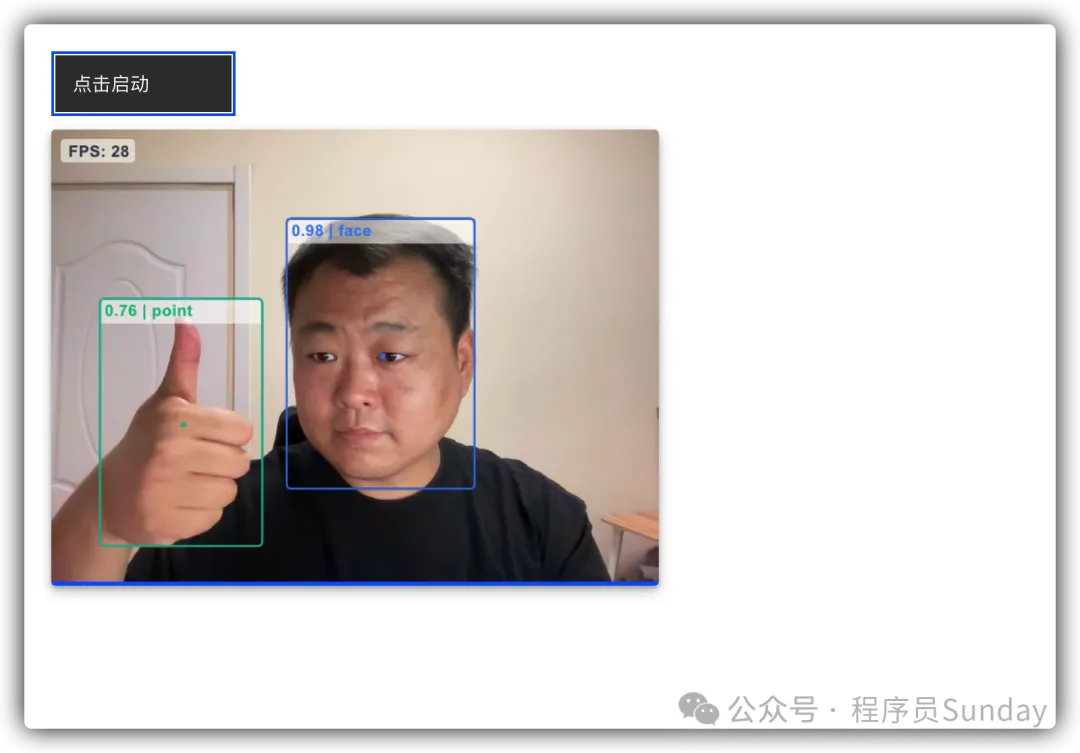
})至此整個的檢測就已經全部完成了,是不是還是挺簡單的。咱們來看看效果!
 圖片
圖片









































