超實用的三個CSS偽類,直接少些幾十行CSS代碼

一、:where
1.基本使用
:where() CSS 偽類函數接受選擇器列表作為它的參數,將會選擇所有能被該選擇器列表中任何一條規則選中的元素。
以下代碼,文本都會變成 yellow 顏色:
:where(div p) span {
color: yellow;
}
<div class="test-div">
<span>哈哈</span>
</div>
<p class="test-p">
<span>哈哈</span>
</p>2.使用場景
其實 :where() 的功能本來就有,只不過有了它之后,實現起這些功能來就更加方便快捷~接下來就來講講它的組合/疊加功能。
我們來看下面的這段 css 代碼:
div a:hover,
li a:hover,
.cla a:hover,
.aa .bb a:hover,
[class^='bold'] a:hover{
color: yellow;
}我們可以使用 :where()來簡化這個寫法,使用它找出 div li .cla 這三種選擇器,選擇器可以是標簽,也可以是類名,也可以是選擇器表達式:
:where(div, li, .cla, .a .b, [class^='bold']) a:hover {
color:再來看看使用 :where() 的組合,完成一些功能,我們看以下的代碼:
.dark-theme button,
.dark-theme a,
.light-theme button,
.light-theme a{
color: pink;
}我們完全可以使用 :where() 簡化這個寫法:
:where(.dark-theme, light-theme) :where(button, a) {
color: pink;
}3.優先級
:where()的優先級是 0,我們可以看下面代碼:
.test {
color: yellow;
}
:where(.test) {
color: pink
}最后字體顏色是 yellow。
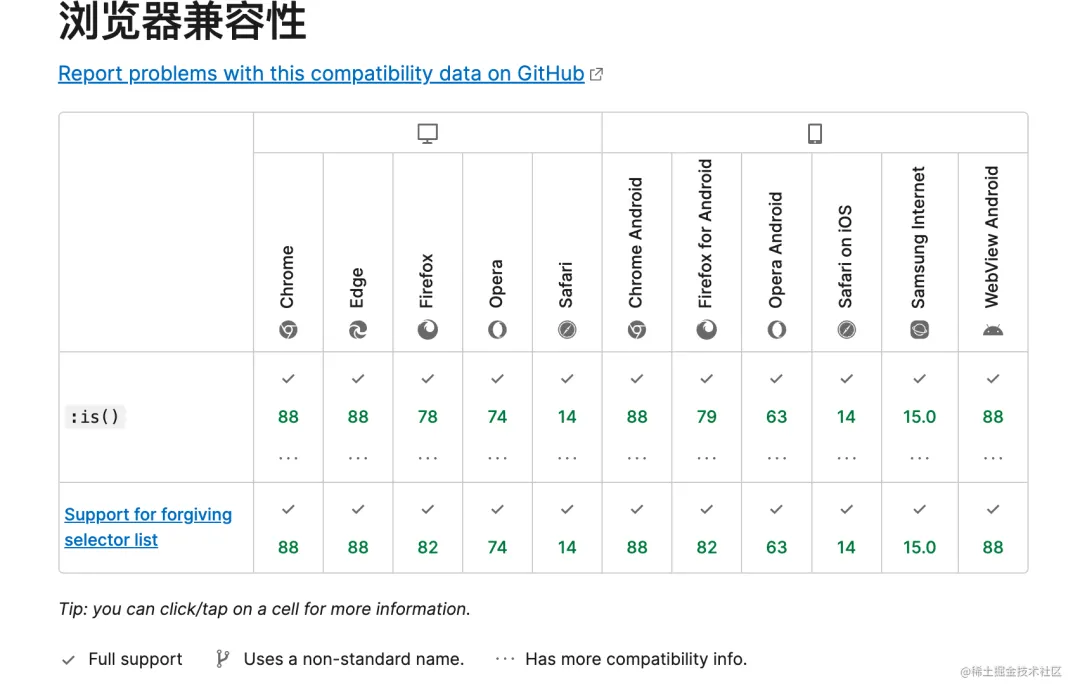
4.兼容性
全綠~

二、:is
:is()跟:where()可以說一模一樣,區別就是 :is()的優先級不是0,而是由傳入的選擇器來決定的,拿剛剛的代碼來舉個例子:
div {
color: yellow;
}
:where(.test) {
color: pink
}
<div class="test">哈哈</div>這要是 :where(),那么字體顏色會是 yellow,因為它的優先級是 0。
但是如果是 :is()的話,字體顏色會是 pink,因為 類選擇器 優先級比 標簽選擇器 優先級高~
:is(.test) {
color: pink
}
div {
color: yellow;
}
<div class="test">哈哈</div>兼容性
全綠~

三、:has
1.基本使用
舉一個場景例子,我們看以下代碼,一個容器中,圖片是可以顯隱的,我想要實現:
- 圖片顯示時,字體大小為 12px
- 圖片隱藏時,字體大小為 20px
<div class="container">
哈哈哈哈哈
<img class="test-img" v-if="showImg"></img>
</div>如果按照以前的做法,就是使用 動態class 的方式去玩完成這個功能,但是現在有 :has()可以通過 css 的方式去完成這件事~
.container {
font-size: 20px;
}
.container:has(img) {
font-size: 12px;
}
或者
.container:has(.test-img) {
font-size: 12px;
}2.組合使用
現在又有兩個場景:
- 判斷容器有沒有子img,有的話字體設置為 12px(上面的例子是后代選擇器,不是子選擇器)
- 判斷容器有沒有一個小相鄰的img,有的話設置字體顏色為 red
我們可以這么去實現:
.container:has(>img) {
font-size: 12px;
}
.container:has(+img) {
color: red;
}再來一個場景,當我 hover 到 子img 上時,我想要讓 container 的字體變粗,可以這么去使用~
.container:has(>img:hover) {
color: red;
}3.兼容性
還是有一些瀏覽器不支持:




































