十分鐘輕松搞定前端甘特圖!

甘特圖是一種廣泛使用的工具,它可以用來管理和展示項目進度,同時提高協作效率。本文將介紹一些流行的 JavaScript 甘特圖庫及其用法,以幫助更好地理解和選擇適合需求的甘特圖庫!
下面是維基百科對甘特圖的介紹:
甘特圖(Gantt chart)是條狀圖的一種流行類型,顯示項目、進度以及其他與時間相關的系統進展的內在關系隨著時間進展的情況,是由亨利·甘特 (Henry Laurence Gantt) 于1910年開發出。在項目管理中,甘特圖顯示項目的終端元素的開始和結束,概要元素或終端元素的依賴關系,管理者可透過甘特圖,監控項目當前各任務的進度。若想要同時顯示多個不同的項目開始與結束的時間,就可以利用甘特圖呈現,監控項目當前各任務的進度。

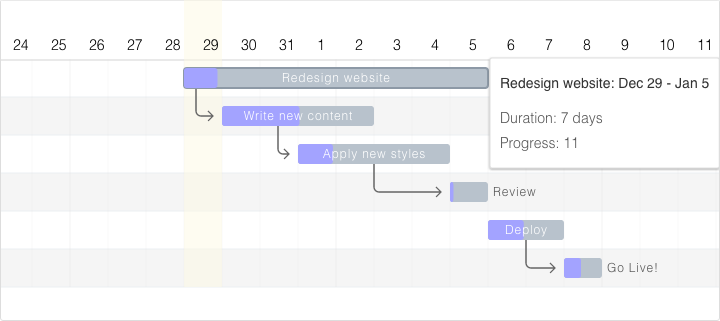
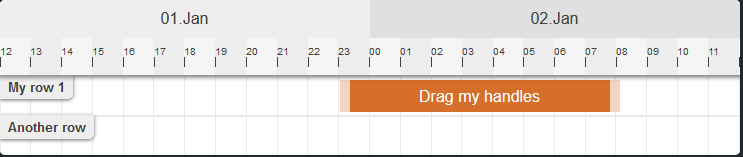
Frappe Gantt
Frappe Gantt是一個用于生成甘特圖的JavaScript庫,支持交互式繪制、拖拽、縮放、任務依賴關系和時間刻度等功能。其具有以下特點:
- 交互式操作:可通過拖動、縮放等方式對甘特圖進行操作,以便更好地展現項目進度。
- 任務依賴關系:支持設置任務之間的依賴關系,以便更好地管理項目進度。
- 時間刻度:支持按天、周、月等不同時間跨度進行刻度展示,方便用戶選擇合適的時間范圍。
- 美觀易用:采用現代UI設計,支持多種樣式和主題,易于使用和集成到現有項目中;同時也支持多語言功能,方便國際化應用。
可以通過以下步驟來使用 Frappe Gantt:
- 在終端中導航到項目目錄并運行以下命令安裝Frappe Gantt:
- 在JavaScript文件中引入Frappe Gantt,并創建容器元素、配置甘特圖數據、初始化Gantt對象,并將其附加到容器元素上
需要注意的是,在使用 Frappe Gantt 時,還需要在項目中引入相關樣式和語言包等資源,以便正常使用。

Github:https://github.com/frappe/gantt。
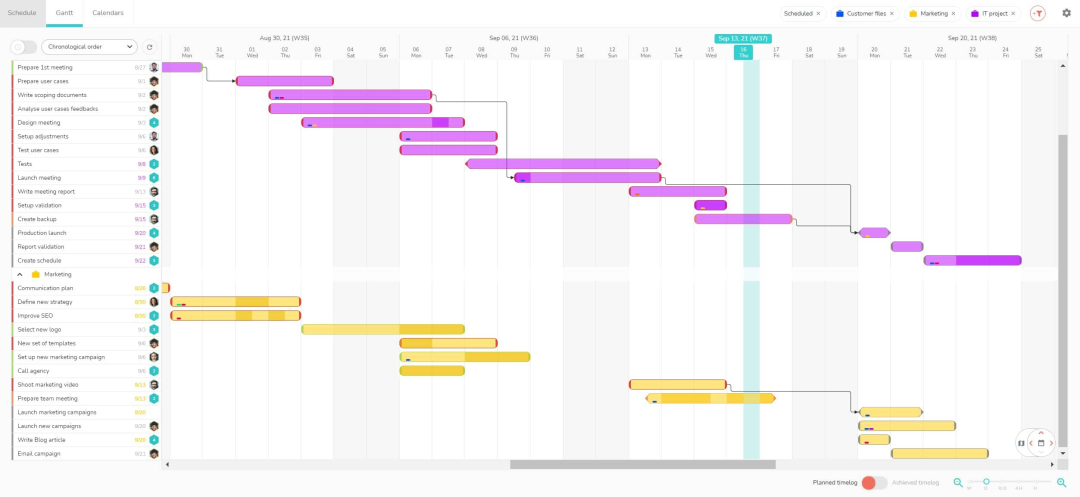
Dhtmlx Gantt
DHTMLX Gantt 是一個開源的 JavaScript 甘特圖庫,可以在圖表中說明和管理項目進度。其具有以下特點:
- 易于使用:使用dhtmlxGantt可創建可視化的交互式甘特圖,使項目進度變得更加清晰易懂。
- 可自定義:dhtmlxGantt提供豐富的配置選項,可以自定義甘特圖的外觀和行為。
- 與其他庫兼容性良好:dhtmlxGantt可以與其他JavaScript庫進行集成,如React、Angular、Vue等。
- 可高度定制:這個庫提供了各種擴展和插件,開發者可以根據需要進行高度定制。
- 多種導入和導出格式:dhtmlxGantt支持多種格式來導入和導出項目計劃,便于用戶進行數據轉換和分享。
dhtmlxGantt 提供了免費版和付費版,使用步驟如下:
- 在終端中導航到項目目錄并運行以下命令安裝 dhtmlxGantt 插件
- 在JavaScript文件中初始化dhtmlxGantt對象并配置相關參數
以上代碼將在id為"gantt_here"的div中創建一個簡單的甘特圖。

Github:https://github.com/DHTMLX/gantt。
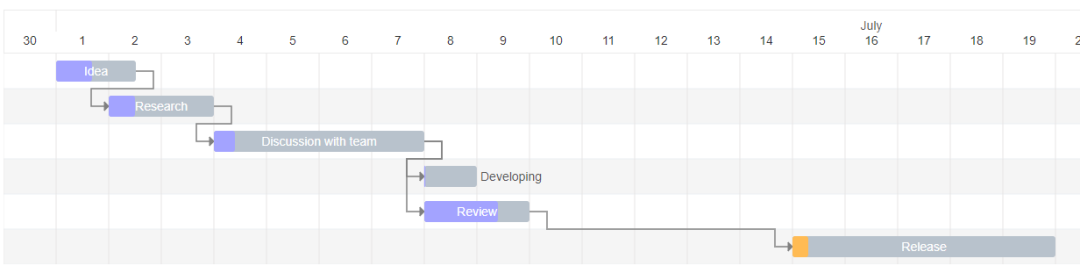
gantt-task-react
gantt-task-react是一個基于React和TypeScript的交互式甘特圖組件。它允許用戶快速創建美觀、可交互的甘特圖,并提供了各種配置選項,使得開發者可以自定義甘特圖的背景色、時間刻度、任務欄等樣式。其具有以下特點:
- 基于React + TypeScript 開發,易于集成到現有項目中。
- 支持拖拽、縮放、滾動等交互操作,并提供了多種事件回調函數,便于開發者處理用戶的操作行為。
- 可以自定義任務欄的背景色、文本、進度條樣式等,支持多種任務類型(如里程碑、匯總任務等)。
- 提供了多種適配器(adapter)插件,可以與不同的數據源(如本地數據、RESTful API接口)進行集成。
可以通過以下步驟來使用 gantt-task-react:
- 在終端中導航到項目目錄并運行以下命令安裝gantt-task-react:
- 在需要使用 gantt-task-react 的組件中引入Gantt組件:
- 在Gantt組件中添加需要的配置項。
以上代碼將在 MyComponent 中創建一個簡單的甘特圖,并設置了一些常用的配置項。

Github:https://github.com/MaTeMaTuK/gantt-task-react。
Vue Ganttastic
Vue Ganttastic 是一個基于Vue 3的簡單、交互式且高度可定制的甘特圖組件。它可以在Web應用中展示任務和進度,支持拖拽、縮放和事件處理等交互特性。其具有以下特點:
- 支持 Vue 3 版本,提供了可用的TypeScript類型聲明。
- 支持拖拽、縮放和事件處理等交互特性。
- 提供了多種配置項使用戶可以自定義樣式、數據源等。
- 支持多種任務類型,包括普通任務、里程碑、匯總任務等。
- 提供了豐富的事件處理函數,例如onTaskSelected、onTaskMoved等,方便用戶對任務的操作進行響應。
- 代碼簡潔易懂,易于定制和擴展。
可以通過以下步驟來使用 Vue Ganttastic:
- 在終端中導航到Vue項目目錄并運行以下命令安裝Vue Ganttastic:
- 在需要使用Vue Ganttastic的組件中引入GanttChart組件:
- 在GanttChart組件中添加需要的配置項。
以上代碼將在App組件中創建一個簡單的甘特圖,并設置了一些常用的配置項。

Github:https://github.com/zunnzunn/vue-ganttastic。
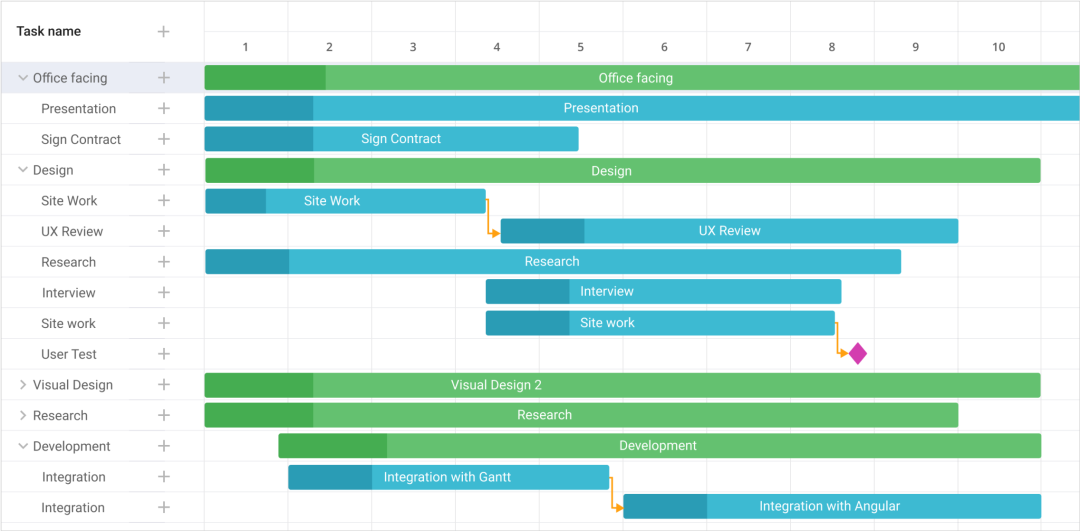
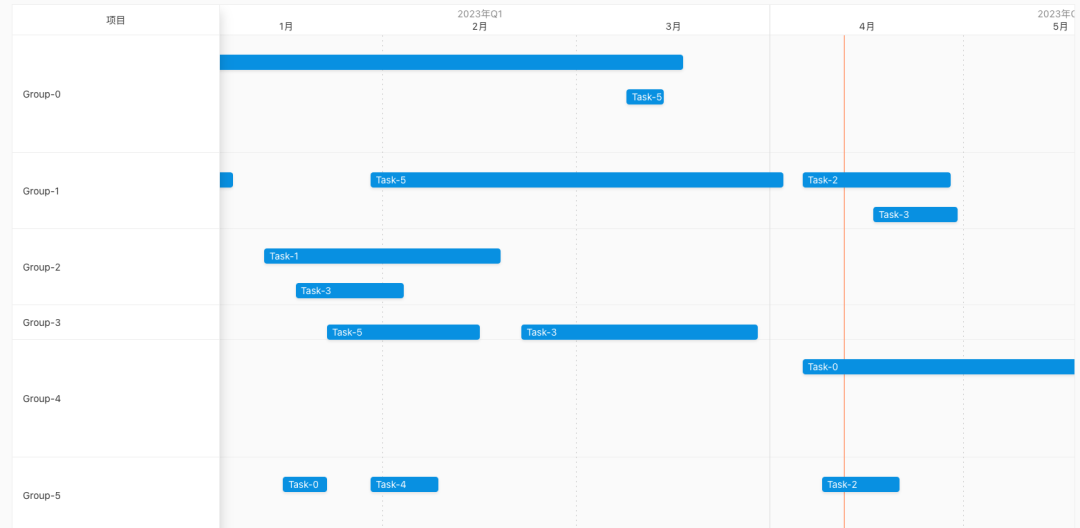
NgxGantt
NgxGantt 是一款基于 Angular 框架的甘特圖組件,支持多種視圖展示并支持多種高級的特性,能快速的幫助開發者搭建自己的甘特圖應用。其具有以下特點:
- 5 種視圖(日、周、月、季、年)
- 任務分組展示
- 樹形結構數據展示并支持異步加載
- 任務前后置依賴關聯及展示
- 任務拖拽更改時間
- 表格自定義
- 滾動加載數據
- 導出為圖片
- 可定制化開發
可以通過以下步驟來使用 ngx-gantt:
- 在終端中導航到Vue項目目錄并運行以下命令安裝 ngx-gantt:
- 在"app.module.ts"中引入和注冊GanttModule。
- 在組件中使用<ngx-gantt>標簽,并傳入需要展示的任務數據。
其中,tasks? 是一個任務列表(數組),每個任務對象包含任務名、開始時間、結束時間、進度等屬性;ganttOptions 是一個可選的配置對象,用于自定義甘特圖的外觀和行為,例如:設置語言、設置日期格式、設置樣式風格等。

Github:https://github.com/worktile/ngx-gantt。




































