為了全面監控用戶行為,我寫了個超級前端工具庫!
簡介
sunshine-track 應用于前端監控, 基于 行為上報,實現了 用戶行為、錯誤監控、頁面跳轉、頁面白屏檢測、頁面性能檢測等上報功能。適用于 Vue、React、Angular 等框架
本項目源碼:https://github.com/sanxin-lin/sunshine-track。各位兄弟姐妹如果覺得喜歡的話,可以點個 star 哦~
功能
sunshine-track具備以下功能:
- ? 用戶行為上報:包括 點擊、跳轉頁面、跳轉頁面記錄數組、請求 等
- ? 用戶手動上報:提供 Vue 自定義指令 以及add、report函數,實現用戶手動上報
- ? 自定義上報:提供 格式化上報數據、自定義上報函數、自定義決定上不上報 等配置項,更靈活地上報數據
- ? 請求數據上報:提供 檢測請求返回、過濾請求 等配置項,讓用戶決定上報哪些請求數據
- ? 上報方式:提供 上報方式 配置項,用戶可選擇 img、http、beacon 三種方式,http方式又支持 xhr、fetch 兩種,且支持 自定義headers
- ? 上報數據緩存:可配置 本地緩存、瀏覽器本地緩存、IndexedDB 三種方式
- ? 上報數據閾值:可配置上報數據 閾值 ,達到 閾值 后進行上報操作
- ? 全局點擊上報:可通過配置 選擇器、元素文本,對全局DOM節點進行點擊上報
- ? 頁面的性能檢測,包括 白屏、FP、FCP、LCP、CLS、TTFB、FID 等
上報數據格式
選項 | 描述 | 類型 |
| 上報數據的id |
|
| 上報數據的類型 |
|
| 上報數據 |
|
| 上報時間 |
|
| 上報狀態 |
|
| 當前域名 |
|
| 當前網頁路徑 |
|
| 當前user-agent |
|
| 設備的相關信息 |
|
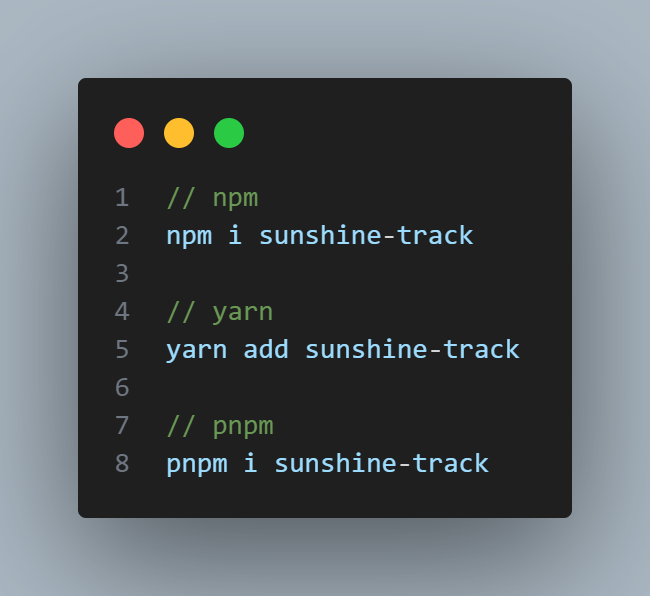
安裝
 圖片
圖片
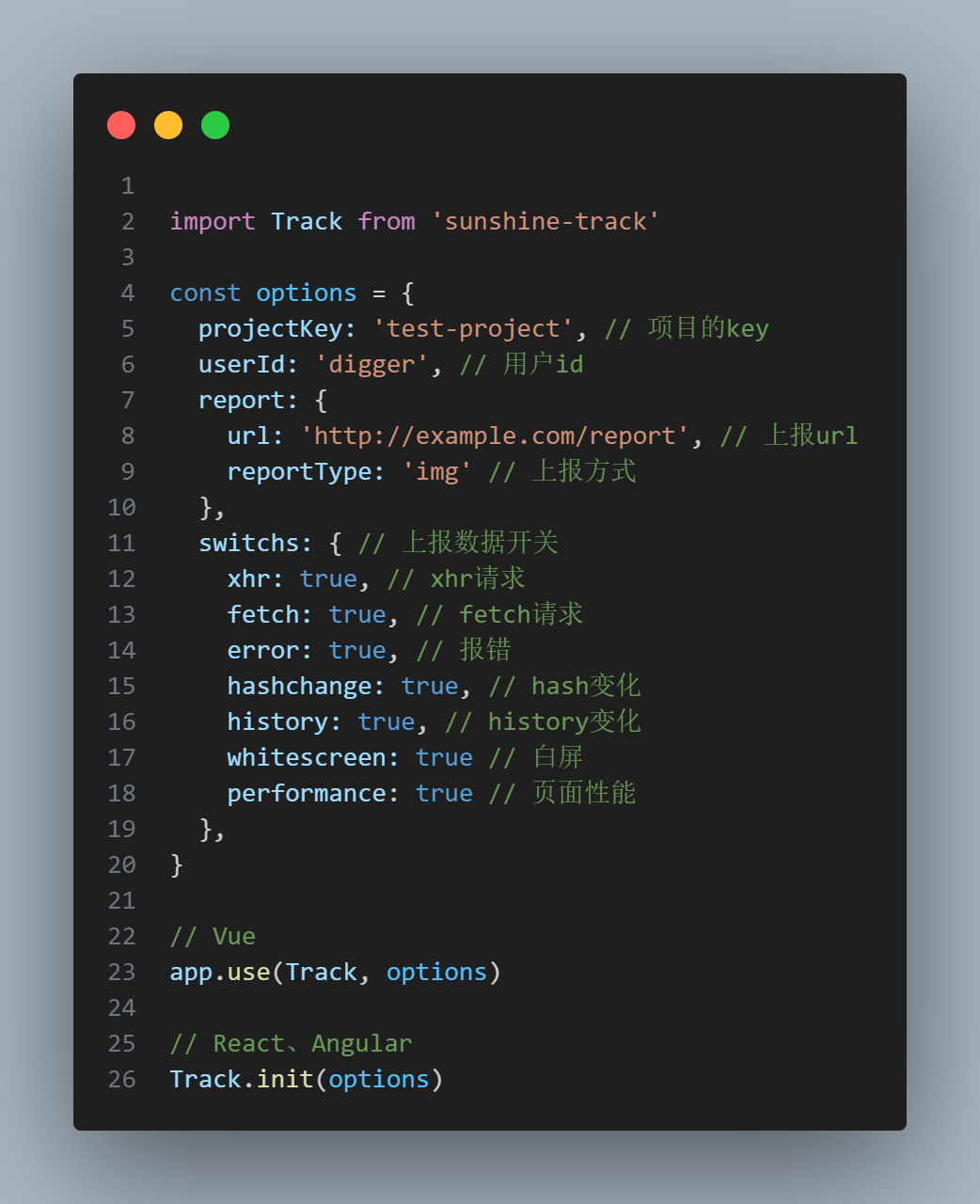
使用
 圖片
圖片
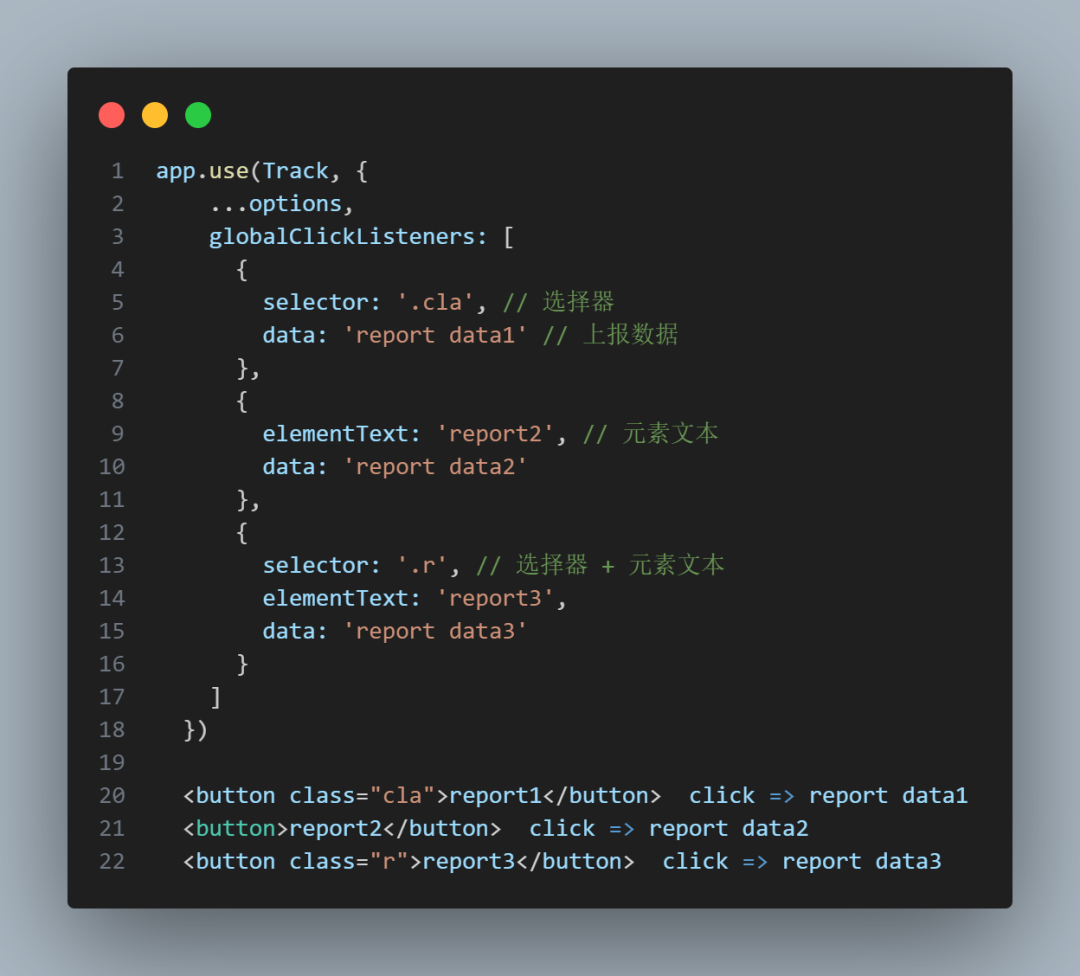
全局點擊監聽
可以通過配置globalClickListeners來對于某些DOM節點進行點擊監聽上報
 圖片
圖片
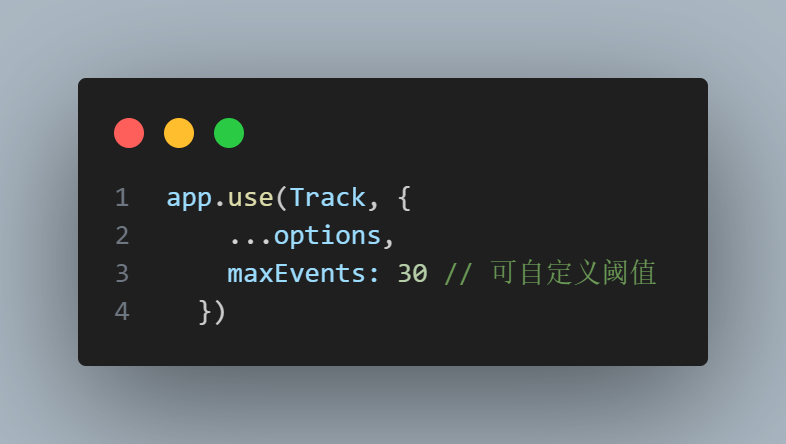
配置上報閾值
上報分為幾種:
- 用戶行為上報:點擊、跳轉頁面、請求,這些上報數據會緩存著,當達到閾值時再進行上報
- 錯誤上報:請求報錯、代碼報錯、異步錯誤,這些是立即上報
- 頁面性能上報:白屏、FP、FCP、LCP、CLS、TTFB、FID,這些是立即上報
用戶行為上報的閾值默認是 10,支持自定義 maxEvents
 圖片
圖片
配置緩存方式
如果你想要避免用戶重新打開網頁之后,造成上報數據的丟失,那么你可以配置緩存方式,通過配置cacheType:
- normal:默認,本地緩存
- storage:瀏覽器 localStorage 本地緩存
- db:瀏覽器 IndexedDB 本地緩存
app.use(Track, {
...options,
cacheType: 'storage' // 配置緩存方式
})打印上報數據
可以通過配置 log ,開啟打印上報數據。
 圖片
圖片
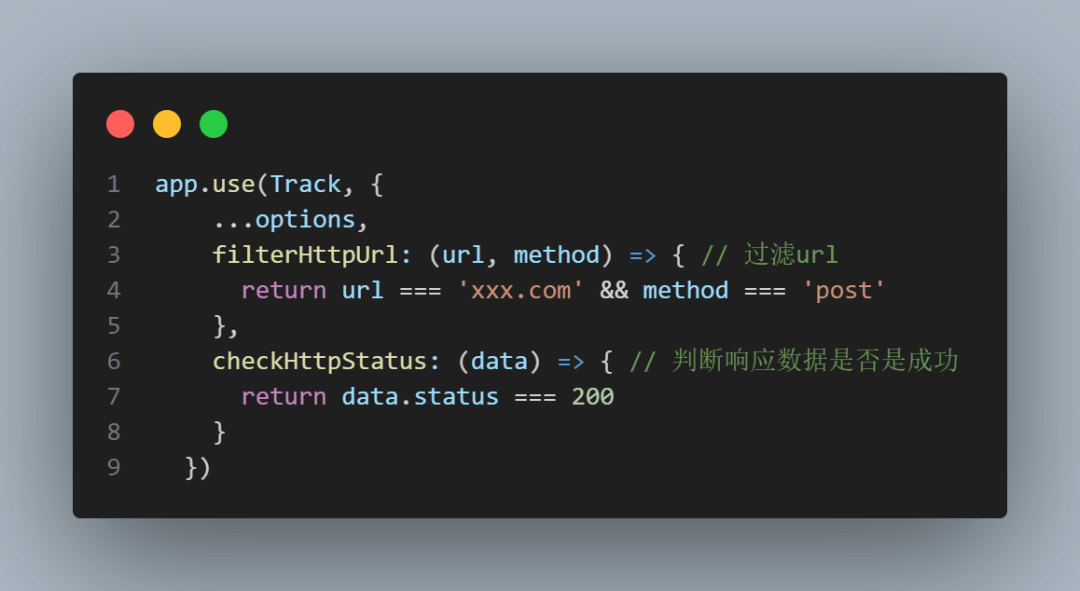
靈活上報請求數據
請求也是一種行為,也是需要上報的,或許我們有這個需求。
- 過濾:某些請求我們并不想上報。
- 自定義校驗請求響應數據:每個項目的響應規則可能都不同,我們想自己判斷哪些響應是成功,哪些是失敗。
 圖片
圖片
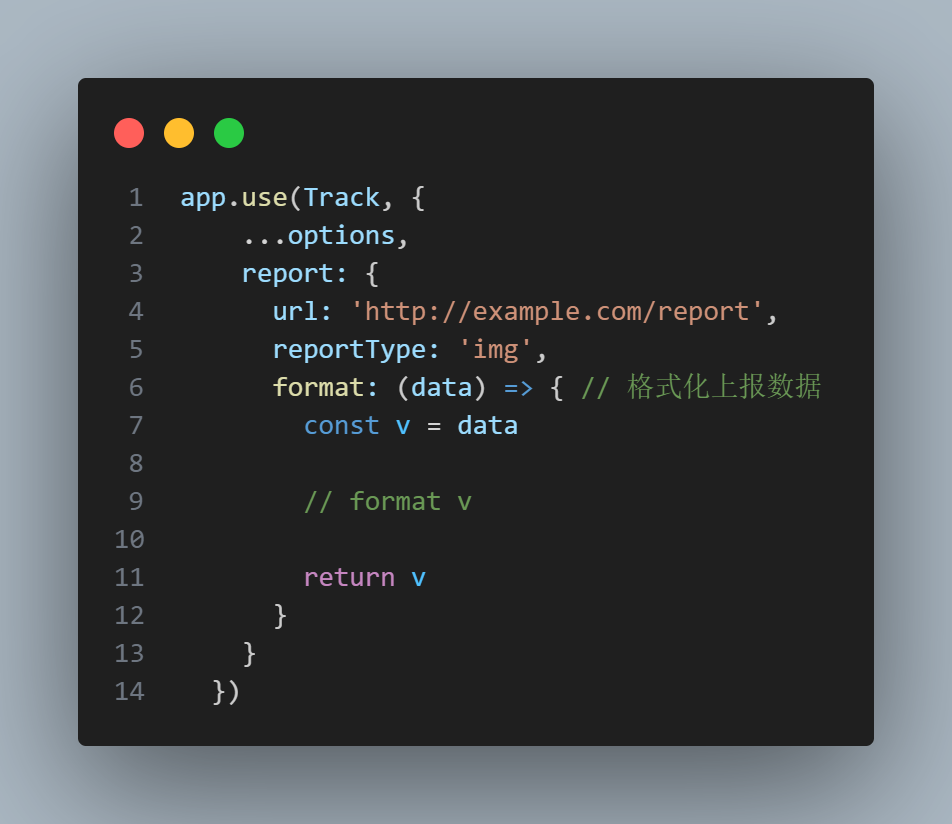
格式化上報數據、自定義決定上不上報、自定義上報
如果你想在數據上報之前,格式化上報數據的話,可以配置report中的format。
 圖片
圖片
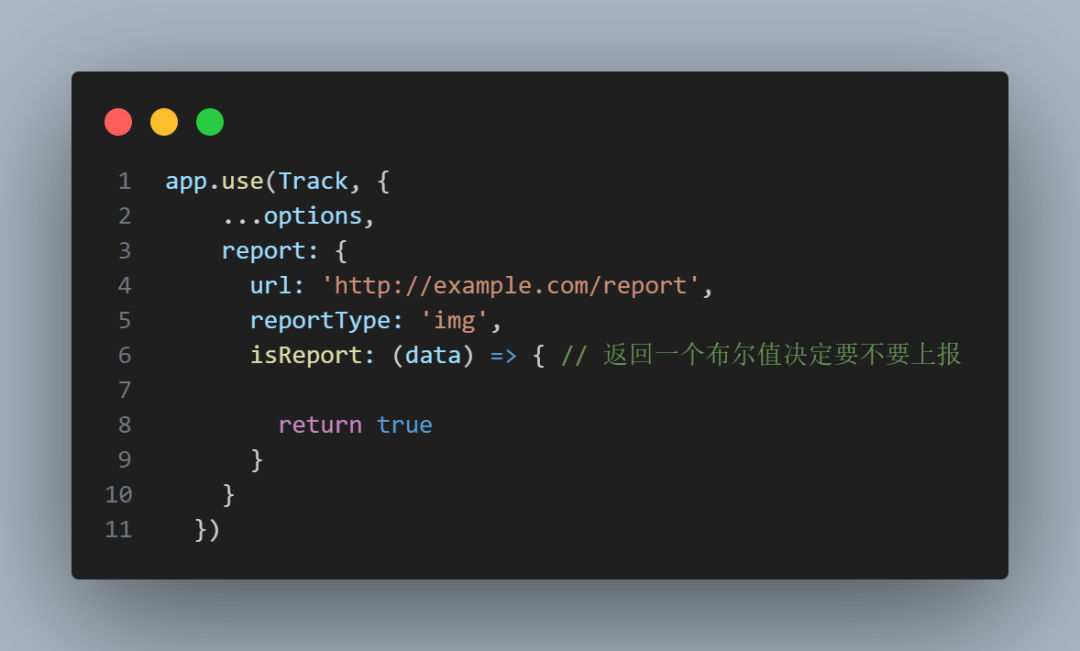
如果你想要自己決定某次上報的時候,進行取消,可以配置report中的isReport。
 圖片
圖片
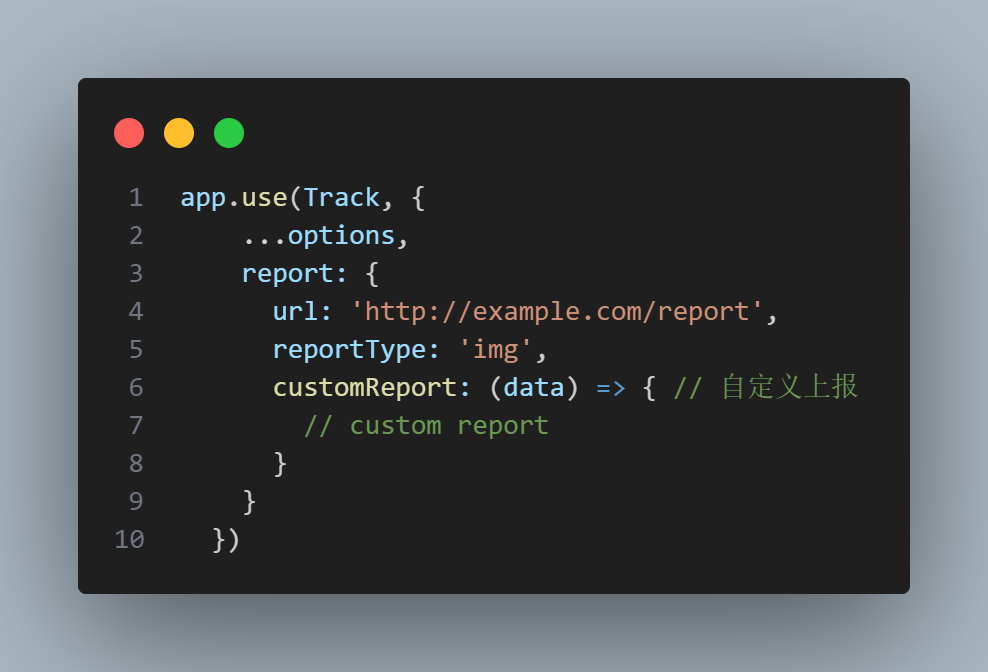
如果你不想用這個庫自帶的上報功能,想要自己上報,可以配置report中的customReport。
 圖片
圖片
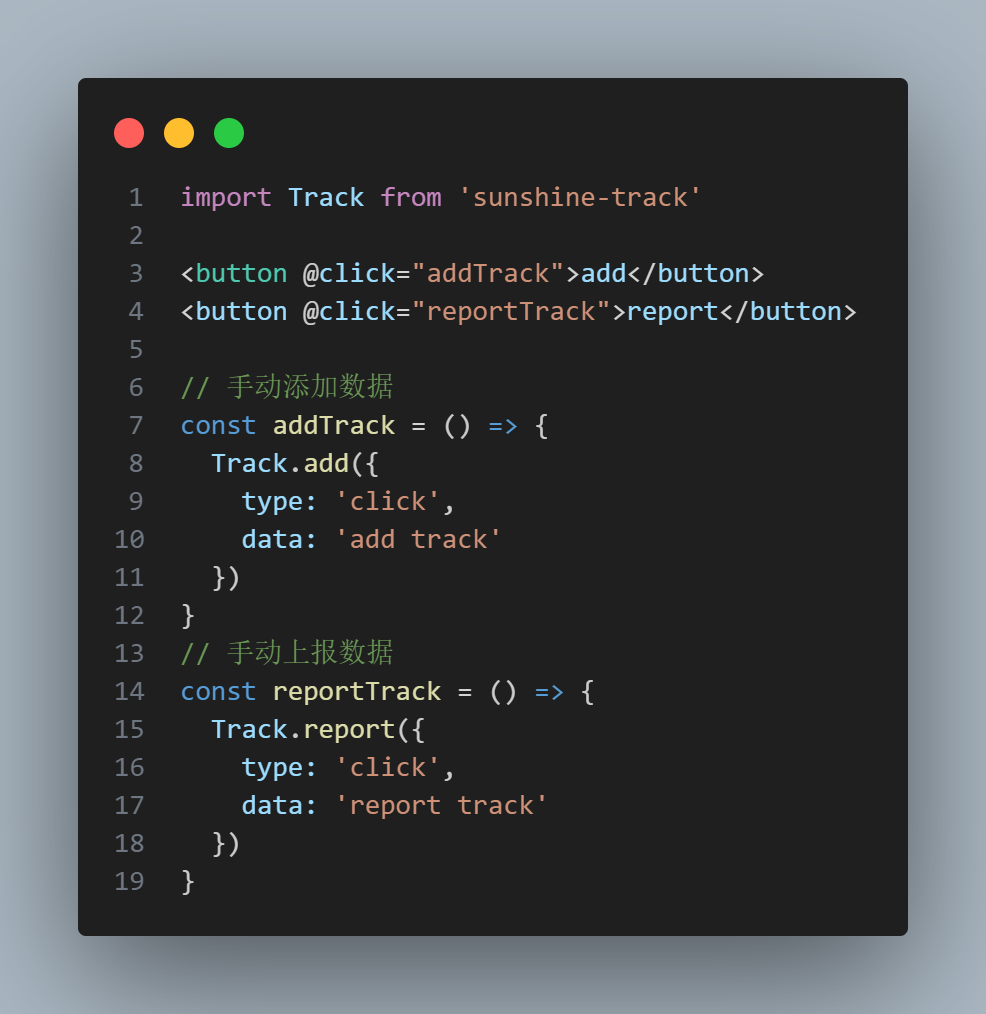
手動上報
手動上報分為三種:
- 手動添加上報數據:添加到緩存中,等到達到閾值再上報。
- 手動執行數據上報:立即上報。
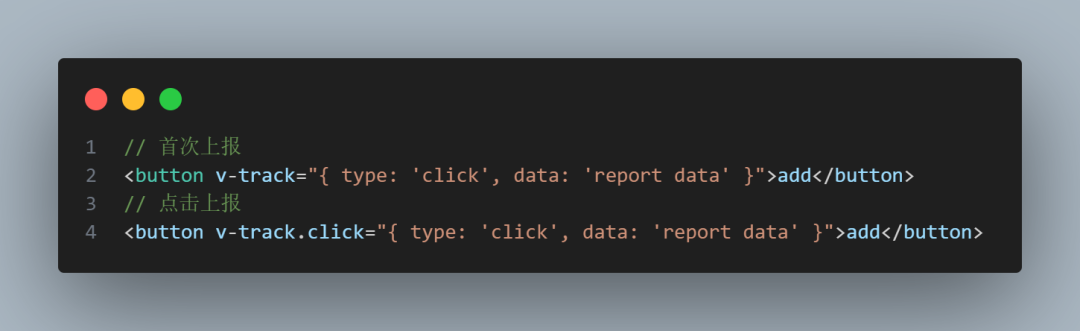
- 自定義指令上報:如果你是 Vue 項目,支持指令上報。
 圖片
圖片
如果你是 Vue 項目,可以使用指令v-track進行上報。
 圖片
圖片
配置參數
選項 | 描述 | 類型 |
| 項目key |
|
| 用戶id |
|
| 上報url |
|
| 上報方式 |
|
| 上報自定義請求頭, |
|
| 上報數據格式化 |
|
| 自定義上報 |
|
| 自定義決定上不上報 |
|
| 數據緩存方式 |
|
| 上報狀態 |
|
| 當前域名 |
|
| 上報閾值 |
|
| 需要記錄的url跳轉數組 |
|
| 判斷響應數據 |
|
| 過濾上報請求數據 |
|
| 是否開啟xhr請求上報 |
|
| 是否開啟fetch請求上報 |
|
| 是否開啟錯誤上報 |
|
| 是否開啟白屏檢測上報 |
|
| 是否開啟hash變化請求上報 |
|
| 是否開啟history變化上報 |
|
| 是否開啟頁面性能上報 |
|
本項目源碼:https://github.com/sanxin-lin/sunshine-track。各位兄弟姐妹如果覺得喜歡的話,可以點個 star 哦~







































