和后端吵架后,我寫了個庫,讓整個前端團隊更加規(guī)范!
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎(chǔ)是進階的前提是我的初心~
本文源碼地址:https://github.com/sanxin-lin/use-dsp
背景
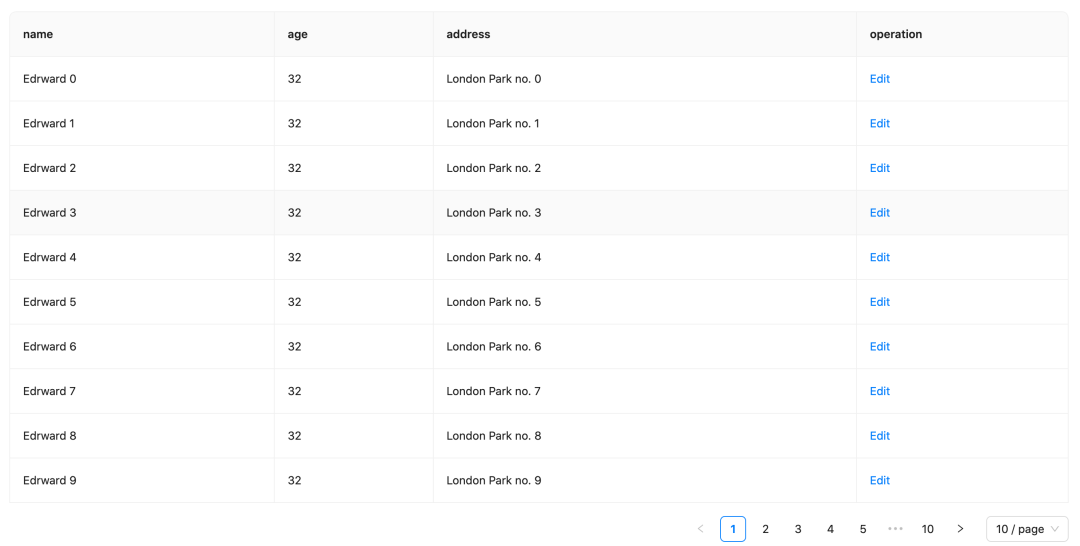
在平時的開發(fā)中,表格數(shù)據(jù)->(增加/編輯/查看)行->(增加/編輯)提交,這是很常見且簡單的業(yè)務(wù),但是就是這些業(yè)務(wù),我也發(fā)現(xiàn)一些問題
 圖片
圖片
首先我們來理性一下這些業(yè)務(wù)的邏輯
- 第一步:請求回表格的數(shù)據(jù)
- 第二步:點開(增加/編輯/查看)彈窗,如果是(編輯/查看),則需要將表格行的數(shù)據(jù)傳到彈窗中回顯
- 第三部:如果是(編輯)彈窗,則需要把表單數(shù)據(jù)提交請求接口
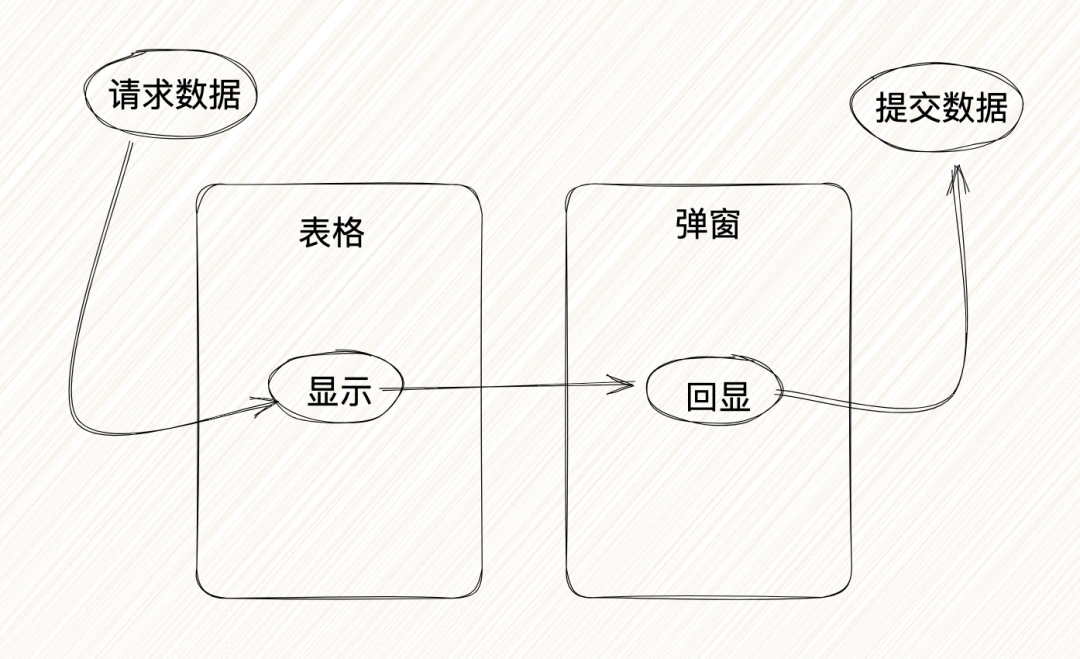
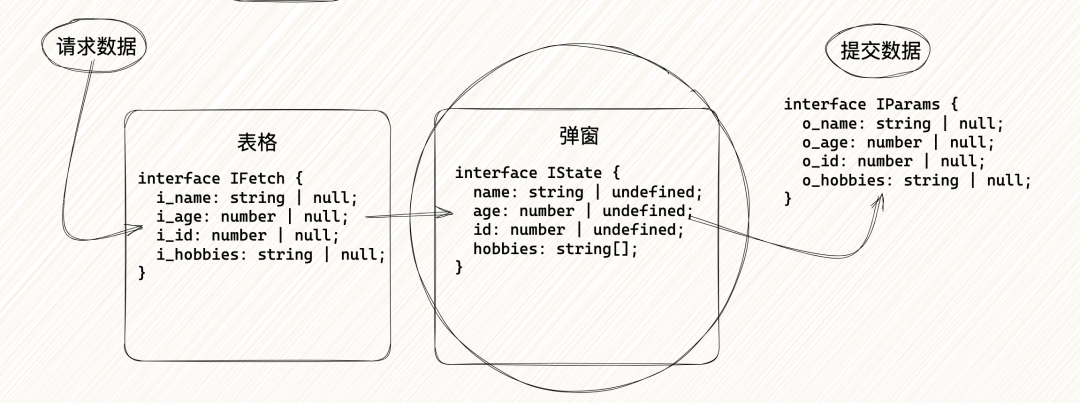
我用一個圖來概括大概就是:
 圖片
圖片
問題所在
我不知道其他公司怎么樣,但是就拿我自身來舉例子,公司的后端跟前端的命名規(guī)則是不同的
- 后端命名: 請求方法+字段類型+字段含義+下劃線命名(比如 in_name、os_user_id)
- 前端命名: 字段含義+駝峰命名(比如 name、userId)
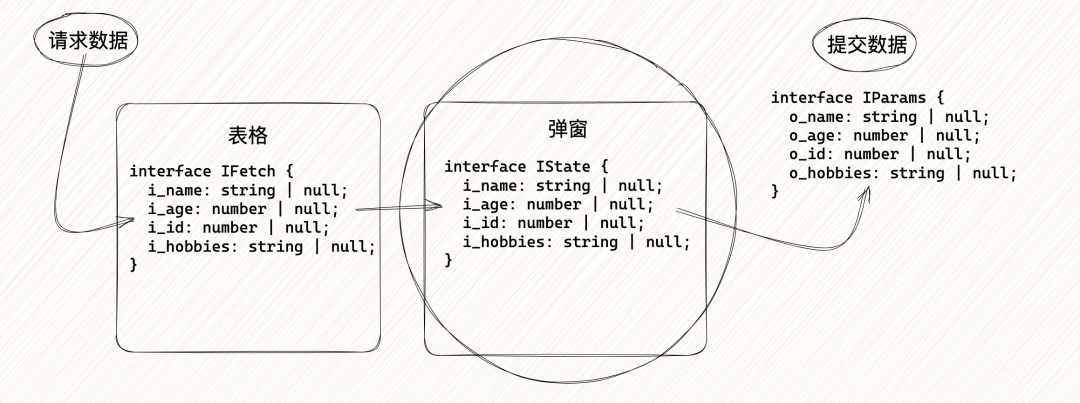
回到剛剛的業(yè)務(wù)邏輯,還是那張圖,假如我們前端不去管命名的話,那么數(shù)據(jù)的傳輸是這樣的,發(fā)現(xiàn)了很多人都懶得去轉(zhuǎn)換后端返回的字段名,直接拿著后端的字段名去當做前端的表單字段名,但這是不符合前端規(guī)范的
 圖片
圖片
理想應(yīng)該是表單要用前端的命名,比如這樣
 圖片
圖片
但是很多前端就是懶得去轉(zhuǎn)換,原因有多個:
- 開發(fā)者自身比較懶,或者沒有規(guī)范意識
- 回顯時要轉(zhuǎn)一次,提交時還要再轉(zhuǎn)一次,每次總是得寫一遍
解決方案
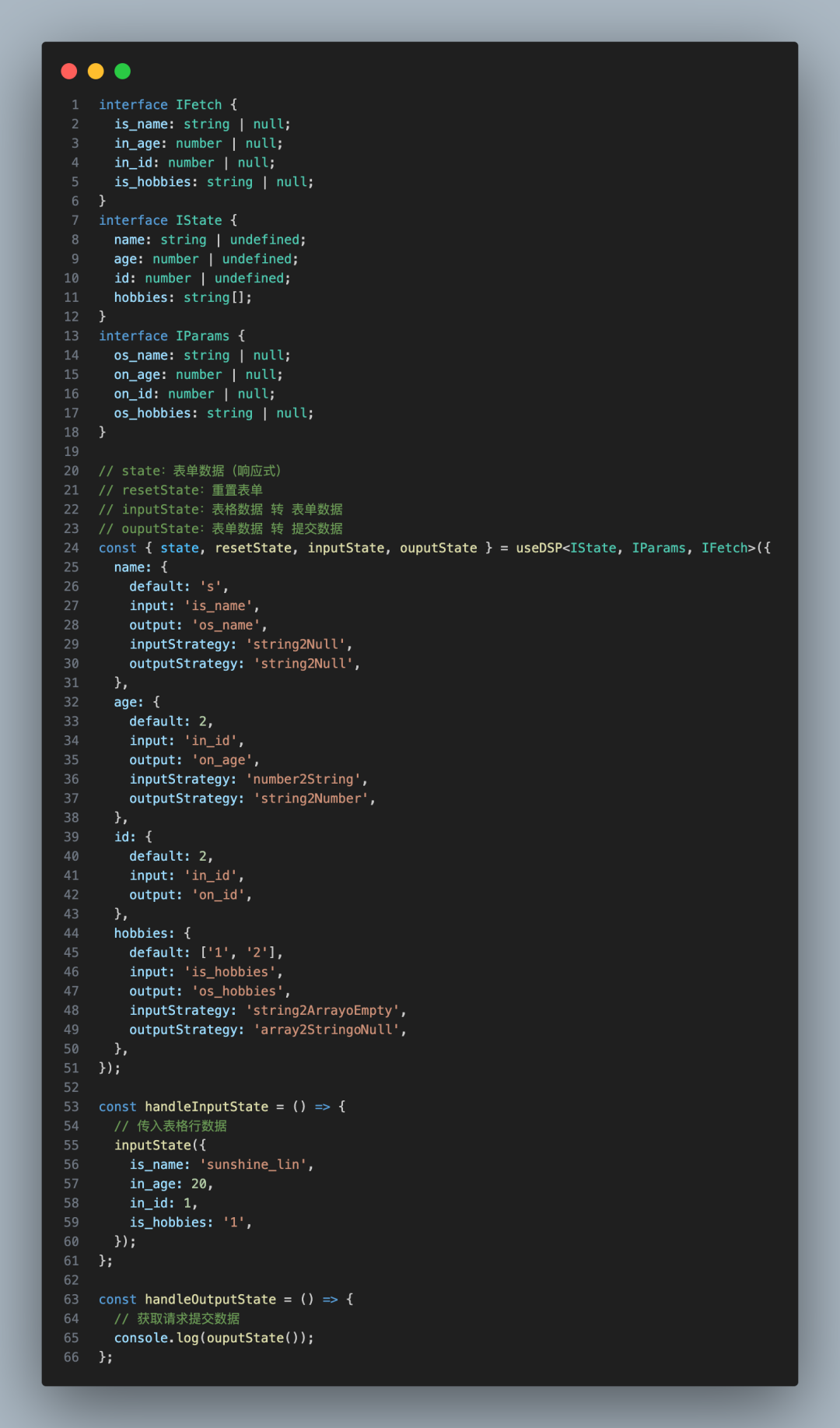
所以能不能寫一個工具,解放開發(fā)者的壓力又能達到期望的效果呢?比如我開發(fā)一個工具,然后像下面這樣在彈窗里用
- state: 響應(yīng)式表單數(shù)據(jù),可以用在彈窗表單中
- resetState: 重置表單
- inputState: 將表格行數(shù)據(jù)轉(zhuǎn)成表單數(shù)據(jù)
- outputState: 將表單數(shù)據(jù)轉(zhuǎn)成提交請求的數(shù)據(jù)
配置的含義如下:
- default: 表單字段默認值
- input: 轉(zhuǎn)入的字段名
- output: 轉(zhuǎn)出的字段名
- inputStrategy: 轉(zhuǎn)入的轉(zhuǎn)換策略,可以選擇內(nèi)置的,也可以自定義策略函數(shù)
- outputStrategy: 轉(zhuǎn)出的轉(zhuǎn)換策略,可以選擇內(nèi)置的,也可以自定義策略函數(shù)
 圖片
圖片
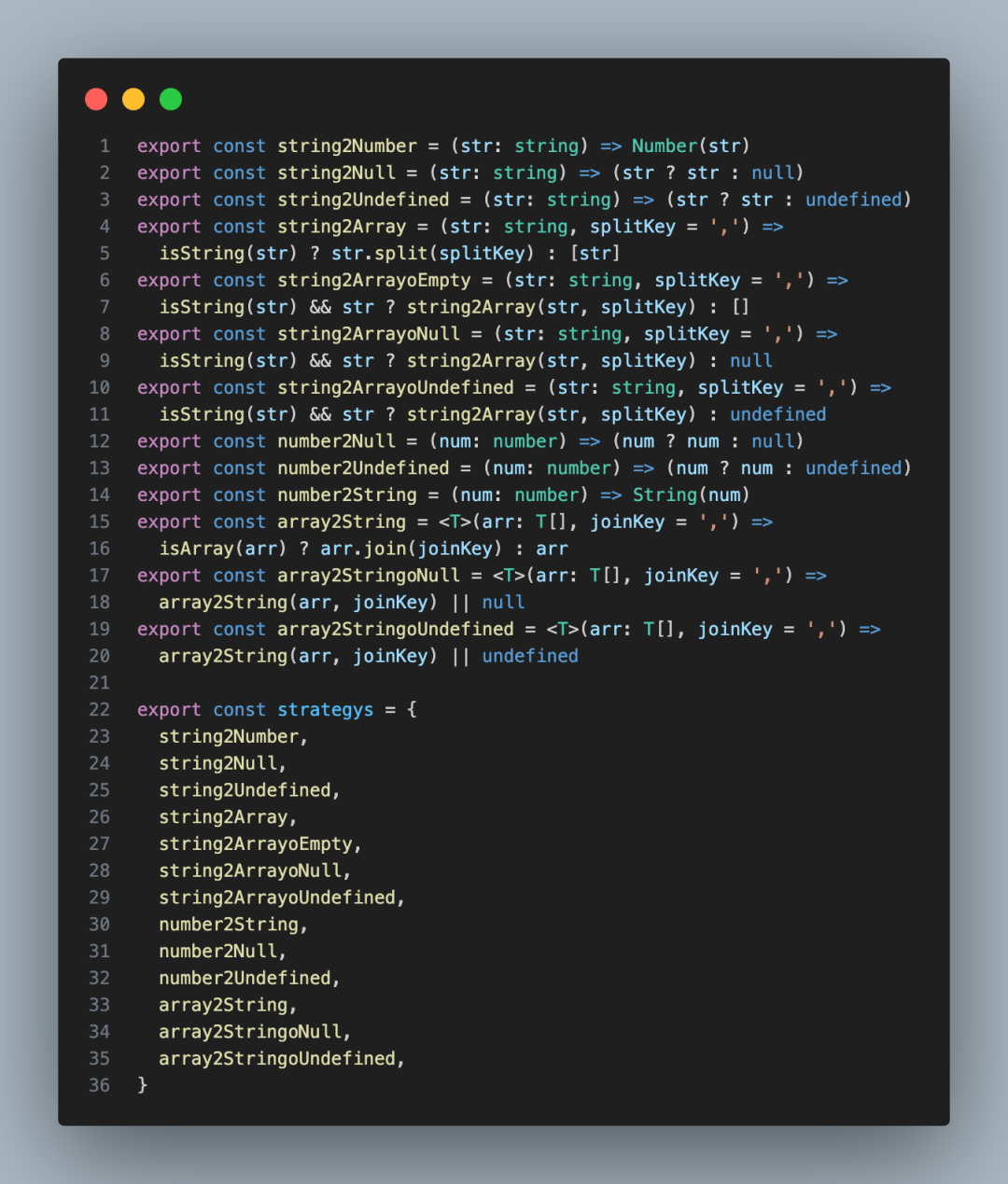
轉(zhuǎn)入和轉(zhuǎn)出策略,內(nèi)置了一些,你也可以自定義,內(nèi)置的有如下
 圖片
圖片
下面是自定義策略函數(shù)的例子,必須要在策略函數(shù)中返回一個轉(zhuǎn)換值
 圖片
圖片
這樣的話,當我們執(zhí)行對應(yīng)的轉(zhuǎn)換函數(shù)之后,會得到我們想要的結(jié)果
 圖片
圖片
use-dsp
所以我開發(fā)了一個工具
源碼地址:https://github.com/sanxin-lin/use-dsp
其實 dsp 意思就是
- data
- state
- parameter
npm i use-dsp
yarn i use-dsp
pnpm i use-dsp
import useDSP from 'use-dsp'為啥不從一開始就轉(zhuǎn)?
有人會問,為啥不從一開始請求表格數(shù)據(jù)回來的時候,就把數(shù)據(jù)轉(zhuǎn)成前端的命名規(guī)范?
其實這個問題我也想過,但是設(shè)想一下,有一些表格如果只是單純做展示作用,那么就沒必要去轉(zhuǎn)字段名了,畢竟不涉及任何的數(shù)據(jù)傳遞。
但是需要編輯或者查看彈窗的表格,就涉及到了行數(shù)據(jù)的傳遞,那么就需要轉(zhuǎn)字段名