如何使用Rollup開發一個npm包并發布
背景
前幾天老大說現在團隊中很多冗余代碼,而其中一部分就表現在,很多項目都重復寫了一些一模一樣的工具函數,比如:
- 公司內部加密函數
- 公司內部的權限校驗函數
- 公司內部的單點登錄封裝函數
- 等等。。。。
其實這些函數在每一個項目中都是一模一樣的,沒必要每一個項目都寫一遍,這種做法有很多壞處
- 代碼冗余
- 不好維護,函數一改,就所有項目都需要一起改
由于我們公司項目不是采用 Monorepo 的方式去管理的,所以現階段比較好的辦法就是寫一個工具庫包,發布到私有 npm 倉庫上,然后在每一個項目中去安裝使用即可~ 這樣好處有
- 減少了每個項目中的代碼冗余
- 好維護,邏輯只需要改一處,然后改版本號重新發包即可
類比
在日常的開發中,我們會使用到很多很多的包,比如我們想要使用 lodash 只需要在終端里輸入
npm i lodash -D然后我們就會在 node_modules中看到這個包,并且可以去使用它~
 圖片
圖片
import { cloneDeep } from 'lodash'
const obj1 = {};
const obj2 = cloneDeep(obj1)這些包長啥樣?
我們打開 node_modules 中的 lodash 發現,里面其實都是打包后的產物,也就是開發 lodash 的開發者,編寫一些例如 ts、ES6 語法的代碼后,進行 打包后 發布到 npm 上,我們才可以通過 npm i lodash 去安裝它~
 圖片
圖片
那為啥要 打包后 才發布到 npm 上呢?這是因為
- 需要把 ts、ES6 這些比較新語法轉換成 ES5 的舊語法
- 需要對代碼進行壓縮后再發布,這樣體積會比較小一些
Webpack or Rollup?
大部分的前端開發者接觸到的打包工具都是 Webpack,而很少接觸到 Rollup,我可以給大家簡單講講這兩者有什么區別~
Webpack
Webpack主要用于構建復雜的前端項目。他能做以下這些事情:
- 支持將多種資源(如JavaScript、CSS、圖片等)視為模塊,并通過模塊依賴關系進行打包
- 提供了豐富的插件和加載器,能夠處理各種復雜的場景,如代碼分割、懶加載、熱模塊替換等
- 它還支持開發環境和生產環境的不同配置,使得項目開發和部署更加方便
由于 Webpack 的靈活性和豐富的功能,它適用于大型、復雜的項目,特別是那些包含大量模塊和資源、有復雜構建需求的項目
Rollup
Rollup是一個面向現代JavaScript應用的模塊打包工具,專注于創建用于庫和類似庫的打包。具備以下這些特點:
- 采用ES模塊作為標準,可以按需引入和打包代碼,并且能夠進行 Tree Shaking,去除未使用的代碼,減小輸出文件大小
- 相對于 Webpack,Rollup 更加輕量級和簡單,它不提供像Webpack那樣豐富的插件和加載器生態系統,但它的輸出更精簡
小結
- Webpack 適合用在項目中
- Rollup 適用于開發一些工具庫、組件庫
所以我們開發工具庫是推薦使用 Rollup 來開發
開發自己的工具庫
初始項目
首先新建一個 npm-sx-test 的文件夾,用來開發我們的工具庫
名字可以自己定~
然后進入到 npm-sx-test 中,運行
npm init初始化一個 npm 的環境~
{
name: 'npm-sx-test', // 包名
main: 'index.js', // 包被引入時的入口文件
type: "module", // 代碼可以使用 ES6 模塊化
version: 1.0.0, // 版本
description: '', // 描述
author: 'zh', // 作者
contributors: '', // 其他貢獻者
dependencies: {}, // 生產依賴
devDependencies: {}, // 開發依賴
repository:'', // 源碼地址
keywords: [], // 包搜索關鍵字
}接著在根目錄下,創建一個入口文件 index.js 以及一個 utils 文件夾
- index.js 用來統一導出所有工具函數
- utils 用來存放各種工具函數
 圖片
圖片
// permission.js
export const checkPermission = (role) => {
// coding...
return role
}
// crypto.js
export const crypto = (password) => {
// coding...
return password
}
// sso.js
export const sso = (username) => {
// coding...
return username
}
// index.js
import { crypto } from './utils/crypto'
import { checkPermission } from './utils/permission'
import { sso } from './utils/sso'
export default {
crypto,
checkPermission,
sso
}配置 Rollup & Babel 打包環境
代碼寫完后,我們需要將他們打包,還記得我們上面說了為啥要打包后再發布?
- 1、需要把 ts、ES6 這些比較新語法轉換成 ES5 的舊語法
- 2、需要對代碼進行壓縮后再發布,這樣體積會比較小一些
我們需要先安裝這些必要的插件
npm i @babel/preset-env
@rollup/plugin-babel
rollup接著創建一個 rollup.config.js 用來存放 Rollup 打包的配置
// rollup.config.js
import babel from '@rollup/plugin-babel';
export default {
input: 'index.js', // 入口文件
output: [
{
file: './es/index.js',
format: 'esm', // 將軟件包保存為 ES 模塊文件
name: 'cssModuleVue'
},
{
file: './dist/index.js',
format: 'cjs', // CommonJS,適用于 Node 和 Browserify/Webpack
name: 'cssModuleVue',
exports: 'default'
}
],
watch: { // 配置監聽處理
exclude: 'node_modules/**'
},
plugins: [
// 使用插件 @rollup/plugin-babel
babel({
babelHelpers: 'bundled',
exclude: 'node_modules/**'
})
]
};然后新建一個 babel.config.js 用來配置 Babel ,它可以幫我們把一些高級語法轉成低級語法
// babel.config.js
{
"presets": [
[
"@babel/preset-env",
{
"modules": false
}
]
]
}配置打包命令
現在我們可以配置打包命令了,在 package.json 中,配置命令
"scripts": {
"build": "rollup -c",
"serve": "rollup -c -w"
}- -c:代表讀取配置去打包,默認讀取根目錄下的babel.config.js
- -w:代表了 watch 監聽,調試的時候可以用~
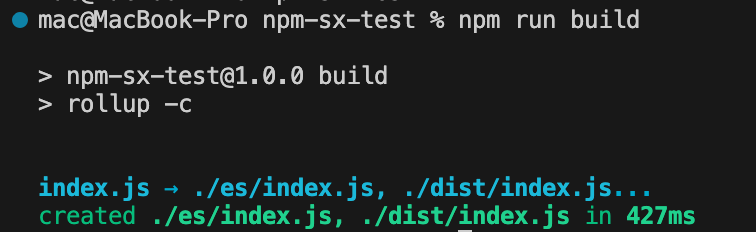
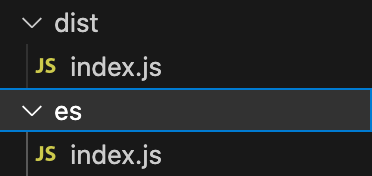
運行 npm run build 之后,我們可以看到打包成兩個版本
- dist:產物是 Commonjs 模塊化
- es:產物是 ES6 模塊化
 圖片
圖片
 圖片
圖片
發布 NPM 包
首先我們需要把 NPM 的源設置成你想要的,一般都是設置為公司的私有倉庫地址,但是這里我設置為公共倉庫~
npm config set registry https://registry.npmjs.org/接著我們需要登錄 NPM ,進行身份認證~
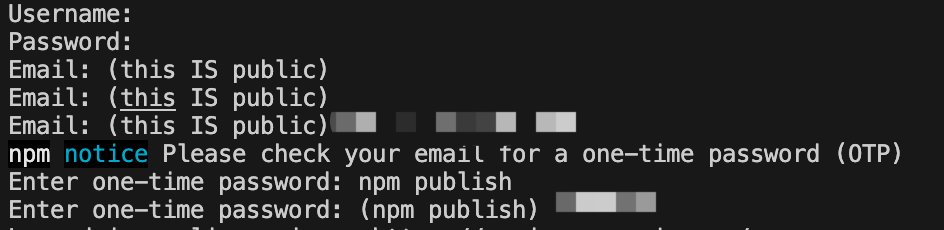
npm login需要填寫這些信息
- username:npm 的用戶名
- password:npm 的密碼
- email:npm 注冊的郵箱
- one-time password:郵箱接收的驗證碼
 圖片
圖片
最后修改一下 package.json里
加上 "main": "dist/index.js", 加上 "module": "es/index.js"
加上 "files": [
"es/*",
"dist/*"
],- 修改 main 是為了我們使用這個包時引用到 dist 里的文件
- 修改 files 是為了推送 npm 只推送所需要的文件上去就行
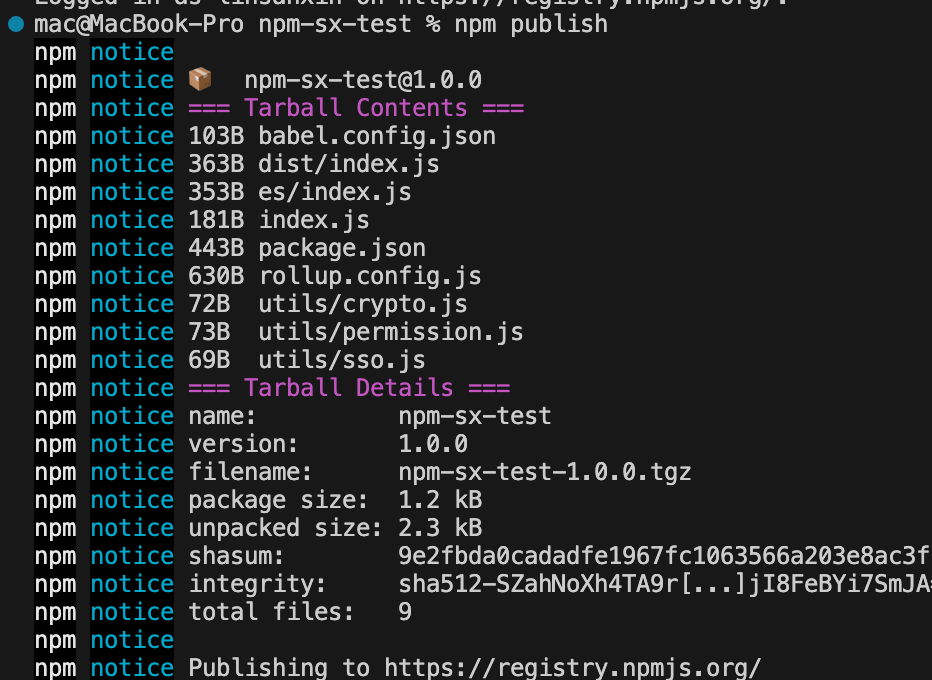
然后運行 npm publish,就會將打包后的產物推送到 npm 上了~
 圖片
圖片
使用函數庫
現在回到各個項目中,只需要
npm i npm-sx-test就可以使用我們自己的組件庫啦~
import { checkPermission } from 'npm-sx-test'
console.log(checkPermission('admin'))





































