一日一技:如何在瀏覽器中使用 Npm包?
我們知道,Python的第三方庫一般可以使用pip來安裝。如果代碼比較簡單,我們甚至可以把第三方庫的代碼復制下來,放到項目里面導入。
但由于JavaScript生態里面,有Node.js這個東西,這就導致第三方庫有兩種不同的導入方式。如果我們要做一個網站,我們通常會在HTML中,使用<script>標簽引入.js文件,例如:
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
這樣導入了.js文件以后,里面的代碼在網頁加載完成后就會運行。
但在Node.js生態里面,第三方包一般需要使用npm安裝,然后在代碼里面通過require導入。最后再用webpack打包編譯成能直接在瀏覽器中運行的JavaScript代碼。
如果我找到一個第三方的包,它只提供了npm版本,沒有提供直接在瀏覽器中導入的版本怎么辦?
舉個例子,我想把CSS Selector轉換成XPath。在Github上面,可以搜索到很多這種第三方包,例如:featurist/css-to-xpath: Convert CSS selectors to XPaths, in JavaScript[1] 或者sergeidyga/cssxpath[2]。
但你會發現,這些包都只提供npm安裝的版本,沒有辦法直接在瀏覽器中通過<script>標簽導入。如果我想做一個如下圖所示的簡單網頁,難道我還要用webpack去編譯?

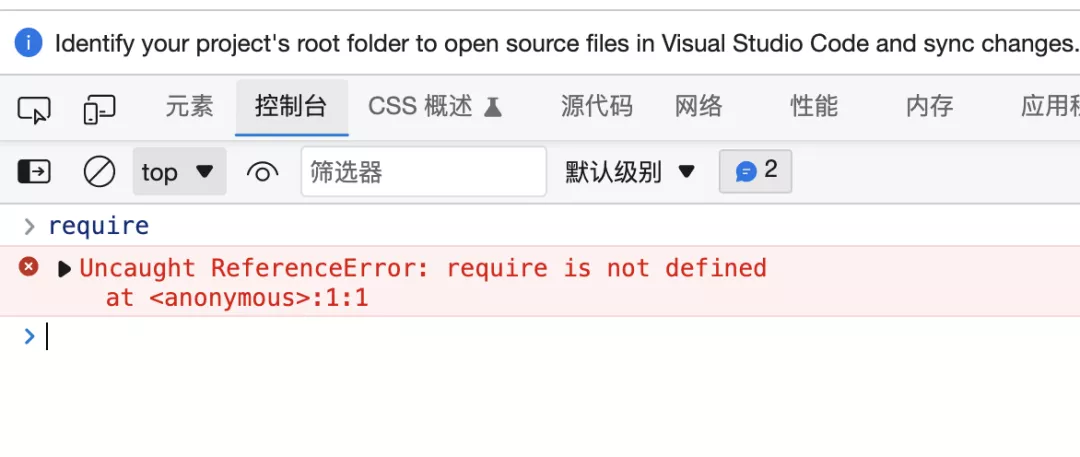
在瀏覽器能運行的JavaScript中,require關鍵字都是不存在的,如下圖所示。因此,我們甚至沒有辦法把包里面的代碼復制出來用:
 遇到這種問題怎么辦呢?難道我們需要人工一行一行去改寫這個包里面的代碼讓它能直接在瀏覽器運行?還是必須用webpack來打包編譯?其實我們有一個方法,可以把npm版本的包轉換成瀏覽器能運行的包。雖然這個辦法還是要依賴Node.js和npm,但是非常簡單。你完全不需要知道webpack是什么就可以完成。
遇到這種問題怎么辦呢?難道我們需要人工一行一行去改寫這個包里面的代碼讓它能直接在瀏覽器運行?還是必須用webpack來打包編譯?其實我們有一個方法,可以把npm版本的包轉換成瀏覽器能運行的包。雖然這個辦法還是要依賴Node.js和npm,但是非常簡單。你完全不需要知道webpack是什么就可以完成。
以cssxpath為例,我們首先用npm安裝它:
npm i cssxpath
然后,我們寫一個main.js文件,只需要兩行代碼:
var cssxpath = require('css-to-xpath')
window.cssxpath = cssxpath
接下來,使用npm全局安裝browserify:
npm install -g browserify
安裝完成以后,執行命令:
browserify main.js -o bundle.js
命令運行完成以后,會生成一個bundle.js文件。現在我們就可以把這個文件和HTML代碼放在一起,通過<script>標簽導入了:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Css Selector 轉 XPath</title>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<script src="bundle.js"></script>
</head>
<body>
<div class="app">
<h1>Css Selector轉XPath</h1>
<div>
<input type="text" class="selector" style="width: 500px">
<button class="translate" x-on:click="translate(selector)">轉換</button>
</div>
<div>
<h4>轉換結果:</h4>
<span class="result"></span>
</div>
</div>
<script>
$('.translate').on('click', function() {
selector = $('.selector').val()
result = window.cssxpath(selector)
$('.result').text(result)
})
</script>
</body>
</html>
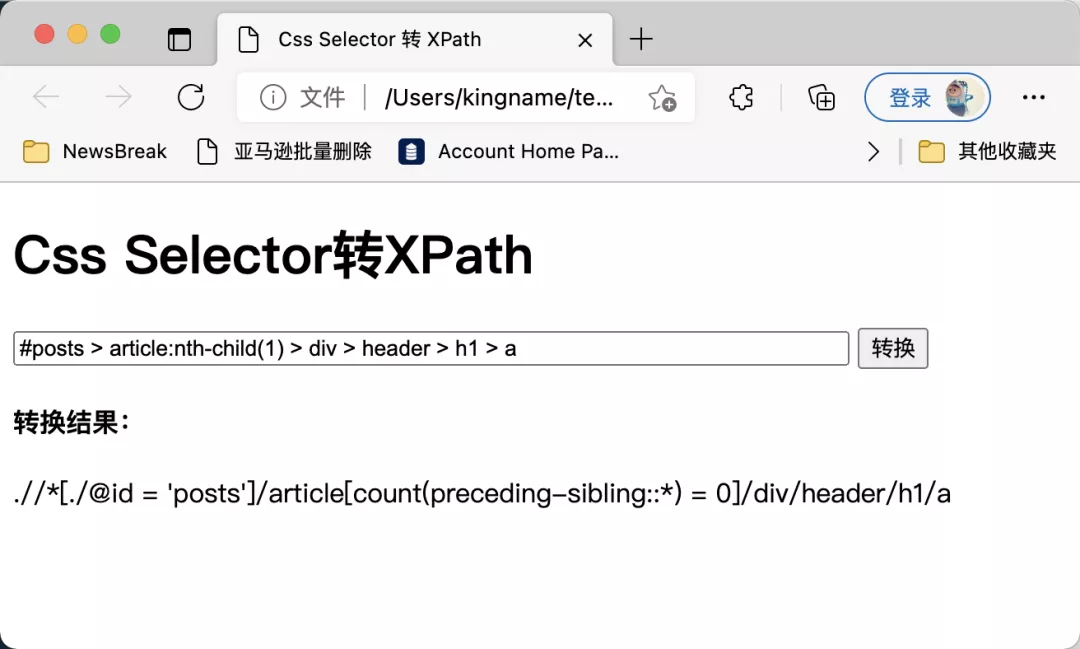
運行效果如下圖所示:

在main.js中,我們定義了window.cssxpath = cssxpath,所以,在HTML代碼里面,我們就可以通過window.cssxpath(selector)來使用它了。
參考文獻
[1] featurist/css-to-xpath: Convert CSS selectors to XPaths, in JavaScript: https://github.com/featurist/css-to-xpath
[2] sergeidyga/cssxpath: https://github.com/sergeidyga/cssxpath
本文轉載自微信公眾號「未聞Code」,可以通過以下二維碼關注。轉載本文請聯系未聞Code公眾號。





































