頻繁切換v-show,不頻繁使用v-if?面試的時(shí)候可別再這么說了!
Hello,大家好,我是 Sunday。
很多同學(xué)應(yīng)該都在面試中遇到過這樣的問題:“v-if 和 v-show 有什么區(qū)別?我們應(yīng)該在什么情況下使用 v-if,什么情況下使用 v-show 呢?”
很多同學(xué)一聽,這不太簡(jiǎn)單了,基礎(chǔ)八股文啊(官網(wǎng)中也有明確的文檔說明),瞧不起誰呢?直接來一通標(biāo)準(zhǔn)回答:“v-if 控制 dom 的渲染,v-show 通過 css 控制 dom 的顯示。如果切換頻繁,那么就使用 v-show,否則就使用 v-if”。
但是真實(shí)情況真的是這樣嗎?面試官接下來的一個(gè)問題,可能就會(huì)直接讓你無法回答:“那么,什么情況下叫做切換頻繁,什么情況下叫做切換不頻繁呢?”
是啊,什么是頻繁,什么是不頻繁呢?
我們無法判斷 dom 是否頻繁切換
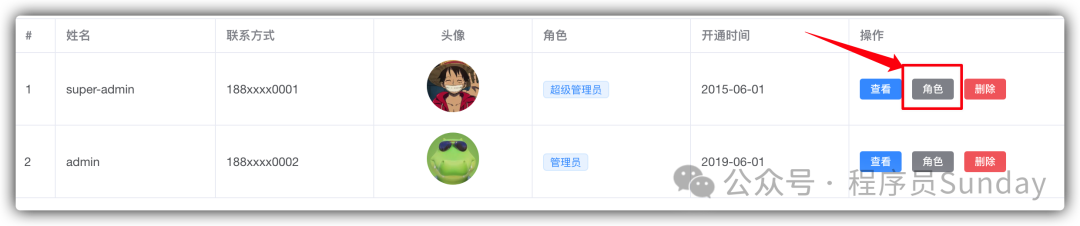
假如:有一個(gè)用戶表單,表單上存在一個(gè)“角色”按鈕:
 圖片
圖片
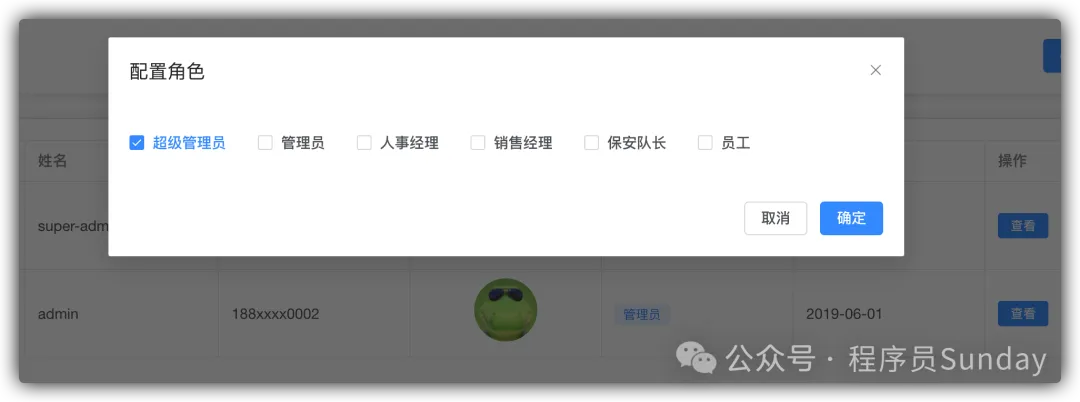
點(diǎn)擊角色按鈕,彈出一個(gè) dialog 彈出層:
 圖片
圖片
那么此時(shí),角色 dialog 的切換是否頻繁呢? 我相信很多同學(xué)都沒有辦法給出一個(gè)確切的答案吧。
所以說:
在實(shí)際開發(fā)中:開發(fā)者是無法判斷 dom 是否頻繁切換的。
v-if 和 v-show 的真實(shí)使用場(chǎng)景
我們可以回憶下日常工作中的真實(shí)場(chǎng)景,決定使用 v-if 和 v-show 的依據(jù)是什么呢?
其核心應(yīng)該是:v-if 會(huì)導(dǎo)致 組件(dom)的重新渲染,但是 v-show 不會(huì)。
重新渲染就意味著:整個(gè)生命周期會(huì)重新執(zhí)行。 當(dāng) v-if 為 false 時(shí),整個(gè)組件是不存在的,而變?yōu)?true 之后,組件會(huì)重新執(zhí)行所有的生命周期回調(diào)。假如我們?cè)?nbsp;created 這種生命周期鉤子中執(zhí)行了 接口請(qǐng)求 的方法,這就意味著 此時(shí)接口的請(qǐng)求才會(huì)觸發(fā) 。如果接口觸發(fā)會(huì) 依賴其他參數(shù)(如:props) 那么此時(shí)的請(qǐng)求時(shí)機(jī)會(huì)剛剛好。
而對(duì)于 v-show 而言,整個(gè)生命周期只會(huì)觸發(fā)一次。 當(dāng) v-show 為 false 時(shí),組件雖然看不到,但是 已經(jīng)存在了。這也就意味著,假如我們?cè)?nbsp;created 這種生命周期鉤子中執(zhí)行了 接口請(qǐng)求 的方法, 此時(shí)接口已經(jīng)請(qǐng)求了,如果接口請(qǐng)求中涉及到 點(diǎn)擊之后才可以獲取的參數(shù)(props),那么此時(shí)因?yàn)闆]有點(diǎn)擊,所以你可能會(huì)得到一個(gè)錯(cuò)誤。
該問題如何回答
所以,基于以上原因,這個(gè)問題大家可以這么說(以下回答僅供參考):
Vue 官方中對(duì) v-if 和 v-show 的使用場(chǎng)景區(qū)分是:當(dāng)需要頻繁顯示和隱藏的時(shí)候,那么需要使用 v-show 否則需要使用 v-if。
但是在實(shí)際的開發(fā)中我們是 無法分辨一個(gè)場(chǎng)景(Dialog)是否是頻繁切換的。
所以說,在實(shí)際開發(fā)中,判斷 v-if 和 v-show 的使用需要根據(jù)它們的特性來進(jìn)行判斷。
v-show 不會(huì)導(dǎo)致組件被銷毀和渲染,但是 v-if 會(huì)導(dǎo)致組件被銷毀和重新渲染。
也就是說:當(dāng)使用 v-show 時(shí),雖然用戶看不到組件,但是當(dāng)前組件的生命周期都已經(jīng)執(zhí)行了。如果在 created 中存在接口的調(diào)用,則【接口已經(jīng)調(diào)用完成】。同時(shí),當(dāng)組件隱藏時(shí),組件并不會(huì)銷毀。相反:如果是 v-if 的每次點(diǎn)擊時(shí)都會(huì)重新渲染組件,重新執(zhí)行生命周期,隱藏則銷毀組件。
所以說,判斷 v-if 和 v-show 的使用條件應(yīng)該是:當(dāng)組件需要在指定時(shí)機(jī)創(chuàng)建,在指定時(shí)機(jī)銷毀時(shí),需要使用 v-if。而 當(dāng)組件僅需要?jiǎng)?chuàng)建一次時(shí),則可以使用 v-show。





























