2024 年,這些 VS Code 插件可以卸載了!

在 VS Code 中,龐大的插件市場(chǎng)提供了豐富多樣的擴(kuò)展功能,以增強(qiáng)編碼體驗(yàn)和效率。然而,如果你安裝了很多插件,就可能會(huì)導(dǎo)致:
- 性能下降:過多的插件可能導(dǎo)致 VS Code 的啟動(dòng)速度變慢,特別是在啟動(dòng)或打開大型項(xiàng)目時(shí)。每個(gè)插件都需要加載其自己的代碼和資源,這可能會(huì)消耗更多的內(nèi)存和處理器資源。
- 沖突和兼容性問題:一些插件可能與其他插件或 VS Code 的某些功能發(fā)生沖突。這可能導(dǎo)致不穩(wěn)定的行為、錯(cuò)誤或功能失效。
- 界面混亂:大量的插件可能會(huì)增加 VS Code 的界面復(fù)雜性。每個(gè)插件都可能添加自己的命令、設(shè)置或視圖,這可能會(huì)使界面變得混亂和難以管理。
隨著 VS Code 功能的持續(xù)增強(qiáng),許多原先由插件提供的功能現(xiàn)已被官方內(nèi)置,因此,這些插件已不再必需。本文將盤點(diǎn)那些可以安全卸載的 VS Code 插件,讓你的開發(fā)環(huán)境更加輕量、高效!
TypeScript Vue Plugin
Vue 已經(jīng)推出了官方擴(kuò)展的 2.0 版本,它現(xiàn)在能夠單獨(dú)提供完整的 Vue 語(yǔ)言支持,因此,TypeScript Vue Plugin 擴(kuò)展已不再必要。

Auto Close Tag
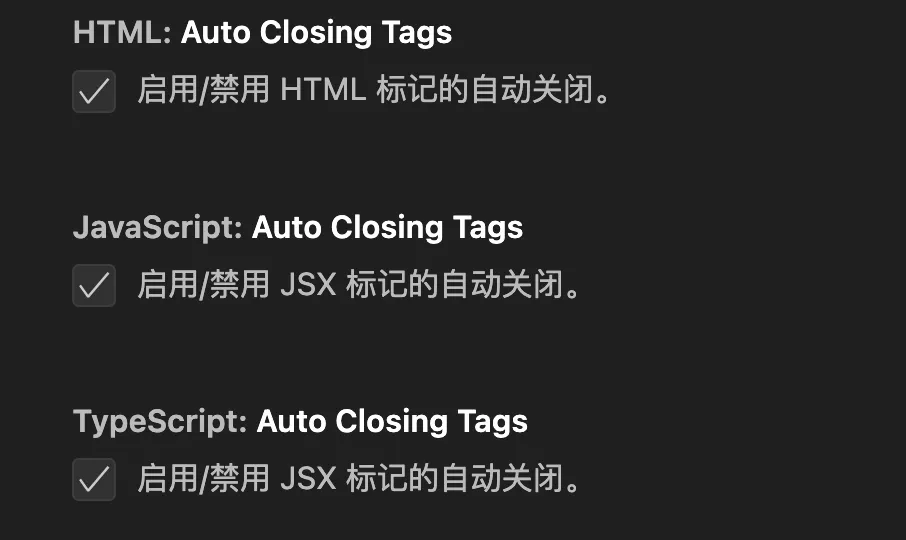
Auto Close Tag 插件用于 HTML 標(biāo)簽的自動(dòng)關(guān)閉。

現(xiàn)在在默認(rèn)情況下,VS Code 已經(jīng)默認(rèn)支持對(duì) HTML、JSX、TSX 標(biāo)簽的自動(dòng)關(guān)閉,所以可以將這個(gè)插件卸載了。

注意,目前 VS Code 仍不支持對(duì) .vue 文件的標(biāo)簽自動(dòng)關(guān)閉。可以借助 Vue 的官方語(yǔ)言插件 Vue - Official 來(lái)實(shí)現(xiàn)。

Trailing Spaces
Trailing Spaces 插件用于刪除文件所有行中的尾部的無(wú)用空格,確保格式更加一致。

現(xiàn)在,VS Code 支持自動(dòng)刪除文件中的尾隨空格。它不需要命令或突出顯示,而是在保存文件時(shí)自動(dòng)修剪文件中的行尾的空格。不過這個(gè)功能默認(rèn)是不啟用的,可以在設(shè)置中將“Files: Trim Trailing Whitespace”選中即可。

Bracket Pair Colorizer、Rainbow Brackets
Bracket Pair Colorizer、Rainbow Brackets 插件都用于為匹配的括號(hào)對(duì)(如 {, }, (, ), [, ])提供彩虹色的著色,這使得在嵌套結(jié)構(gòu)復(fù)雜的代碼中,你可以更容易地跟蹤和理解代碼的結(jié)構(gòu)。不同的顏色代表不同的嵌套層級(jí),這樣你可以清晰地看到哪些括號(hào)屬于同一對(duì)。
在看到括號(hào)對(duì)著色的需求以及添加該功能作為擴(kuò)展所涉及的性能問題后,VSCode 團(tuán)隊(duì)決定將其集成到編輯器中。經(jīng)過測(cè)試,原生的括號(hào)著色功能速度比 Bracket Pair Colorizer 2 快 10000 倍以上。


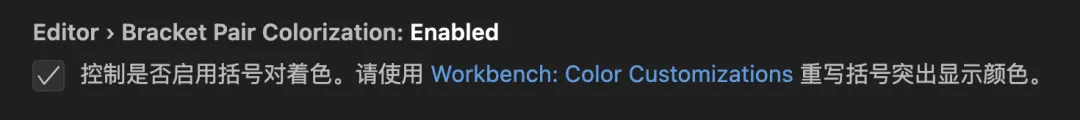
該功能時(shí)默認(rèn)啟用的:

不同 VS Code 主題支持的括號(hào)顏色數(shù)量是不一樣的,例如,Dracula 主題(右)默認(rèn)有 6 種顏色,但 One Dark Pro 主題(左)只有 3 種。

可以在上面的設(shè)置中點(diǎn)擊 Workbench: Color Customizations 對(duì)某個(gè)主題進(jìn)行設(shè)置括號(hào)顏色設(shè)置:
"workbench.colorCustomizations": {
"[One Dark Pro]": {
"editorBracketHighlight.foreground1": "#e78009",
"editorBracketHighlight.foreground2": "#22990a",
"editorBracketHighlight.foreground3": "#1411c4",
"editorBracketHighlight.foreground4": "#ddcf11",
"editorBracketHighlight.foreground5": "#9c15c5",
"editorBracketHighlight.foreground6": "#ffffff",
"editorBracketHighlight.unexpectedBracket.foreground": "#FF2C6D"
}
},Settings Sync
VS Code 已經(jīng)內(nèi)置了跨設(shè)備同步,因此不再需要使用于第三方擴(kuò)展:Settings Sync。

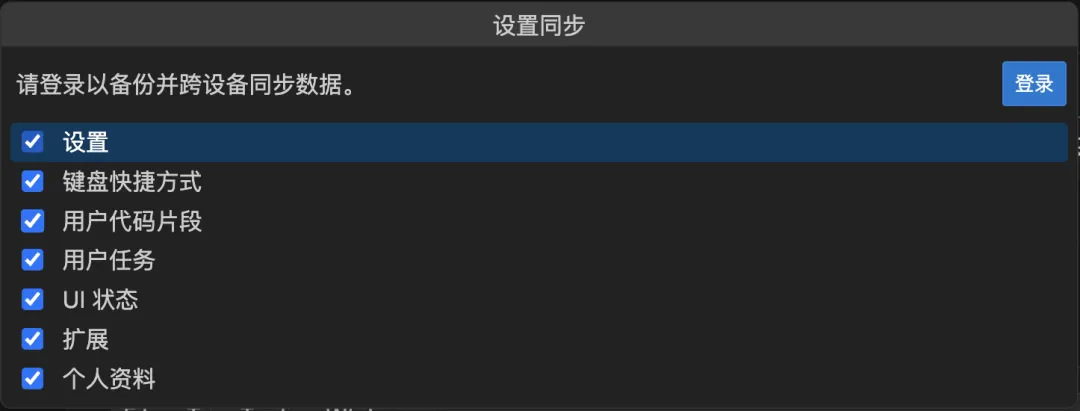
只需登錄賬號(hào)即可實(shí)現(xiàn)不同設(shè)備之間的同步:

Auto Import
借助 Auto Import 插件,當(dāng)文件中引用模塊的函數(shù)、變量或其他成員時(shí),模塊會(huì)自動(dòng)導(dǎo)入到文件中,從而提高效率。如果模塊文件被移動(dòng),該插件也會(huì)自動(dòng)更新它們。

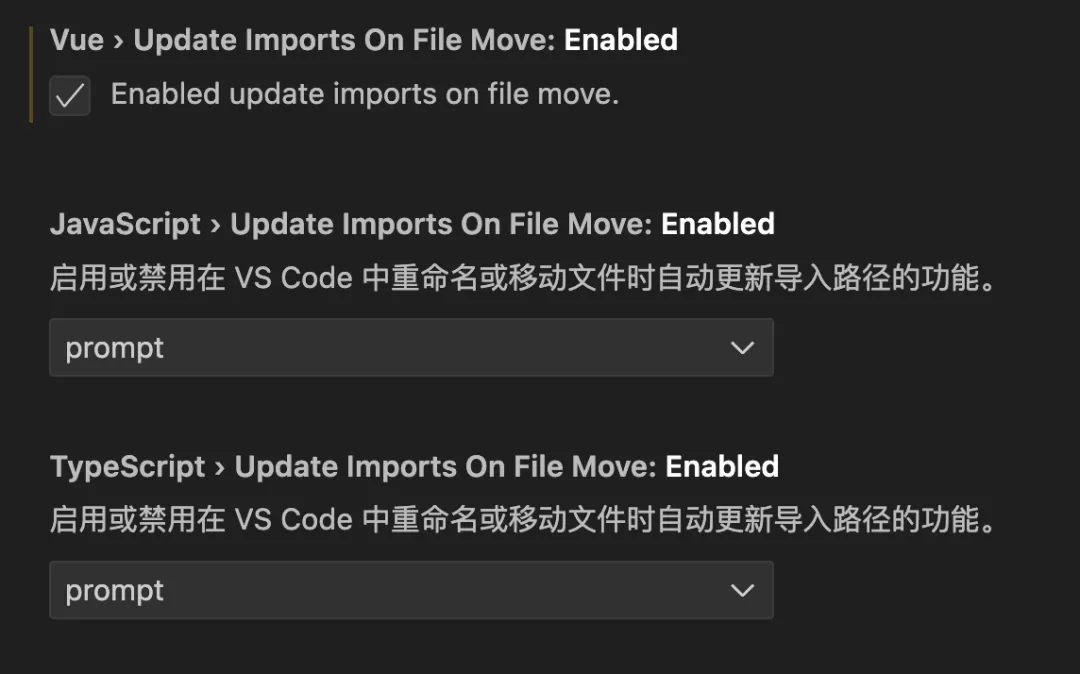
現(xiàn)在,VS Code 已經(jīng)默認(rèn)支持這些功能:


HTML Snippets、HTML Boilerplate、CSS Snippets
HTML Snippets、HTML Boilerplate、CSS Snippets 插件都可以通過縮寫來(lái)添加常見的 HTML 和 CSS 片段。



現(xiàn)在,VSCode 已經(jīng)內(nèi)置了 Emmet 功能,它提供了類似于這些擴(kuò)展的HTML和CSS代碼片段。Emmet 在 html、haml、pug、slim、jsx、xml、xsl、css、scss、sass、less 和 stylus 文件中默認(rèn)啟用。
比如,輸入以下簡(jiǎn)寫,可以生成對(duì)應(yīng)的 HTML:
<!-- 簡(jiǎn)寫 -->
ol>li*3>p.rul
<!-- 生成結(jié)果如下 -->
<ol>
<li>
<p class="rule1">r</p>
</li>
<li>
<p class="rule2"></p>
</li>
<li>
<p class="rule3"></p>
</li>
</ol>其他
看到網(wǎng)上有些文章說(shuō) Path Intellisense 和 Path Autocomplete 這些用于自動(dòng)補(bǔ)全文件名的插件都可以卸載掉了。實(shí)際上,VS Code 現(xiàn)在確實(shí)內(nèi)置了對(duì) JavaScript 常見文件導(dǎo)入方式的路徑補(bǔ)全(比如 import、require),但是有些情況還是不支持自動(dòng)導(dǎo)入完成的,比如在 JSX 中使用 img、script、a 標(biāo)簽時(shí)。所以,建議先保留這兩個(gè)插件中的一個(gè)。