20個超實用的VS Code擴展(2024年版)
大家好,今天學研君給大家帶來一篇關于 VS Code 擴展的文章。VS Code 這幾年做得是風生水起,可以算得上是微軟的良心產品,其最大的優勢就是擁有眾多高質量的擴展。在本文中,學研君將向大家推薦一些我認為在 2024 年對開發者來說又實用又好用的擴展。
估計不少讀者已經用過了其中一些擴展,但哪怕你們只從本文中找到一兩個之前沒聽說過的擴展,并用它們提高你的工作效率。學研君就滿足了,接下來,我們一起看一下,都有哪些擴展。
Prettier
 Prettier
Prettier
Prettier 是支持 Python、Java、JavaScript 等多種語言的代碼格式化工具。特別適合用來保持代碼的一致和整潔。
Prettier 支持高度配置,可以按你喜歡的方式格式化代碼。例如,添加或刪除行末分號,將單引號轉換為雙引號等操作都可以通過設置實現。
在 VS Code 的設置頁面中,還可以設置在保存時自動格式化代碼,以及格式化代碼的快捷鍵。
并且,Prettier 還可以與 ESLint 集成。
GitHub Copilot
 Copilot
Copilot
對于 Copilot 這個擴展,我相信大家都已經耳熟能詳了。它是由 OpenAI 的 GPT-3 提供支持的 AI 編程助手,可以幫助你更快地編寫代碼。雖然它是 GitHub 官方出品,可以說是這一領域的王者,可它還遠遠談不上完美,但它已經可以提供完整的函數,甚至是整個文件的建議。
你不僅可以用它來提高寫代碼的效率,還可以用它生成示例數據、測試代碼,甚至編寫代碼文檔。
不過,可千萬別過度依賴它,還是要真正理解你正在編寫的代碼,掌握扎實的編程基本功。
與之類似的還有百度的 Comate 和阿里的通義靈碼,當然,類似的 AI 編程助手還有很多,在此,學研君就不一一介紹了。
 Comate
Comate
 通義靈碼
通義靈碼
Live Server
 Live Server
Live Server
Live Server 是 Web 開發必備的擴展,尤其是在處理 HTML、CSS 和 JavaScript 時的必備神器。
Live Server 是一個本地的開發服務器,當代碼發生變化時會自動刷新瀏覽器。你可以通過快捷鍵或右鍵單擊 HTML 文件選擇 "Open with Live Server",或單擊 VS Code 窗口底部的 "Go Live" 按鈕啟動 Live Server。
Multiple cursor case preserve
 Multiple cursor case preserve
Multiple cursor case preserve
這是一個很小眾但非常實用的擴展。如果你經常要更改多個同樣的文本,那你一定會喜歡這個擴展。
在 VS Code 中,使用快捷鍵 Ctrl+D 或 Ctrl+Shift+L 可以選擇文件中相同的文本(注意,在選擇時可以不區分大小寫)。
在更改這些文本時,VS Code 不識別原有文本的大小寫,只按照新輸入的文本改寫,但這個擴展可以讓修改后的文本保留原有文本的大小寫,非常實用。
 Multiple cursor case preserve 示例
Multiple cursor case preserve 示例
Git History
 Git History
Git History
Git History 可以查看文件的歷史記錄,以及所有提交、提交者和每次提交的更改內容。這對團隊項目來說非常有用,可以跟蹤文件的變化。
GitLens
 GitLens
GitLens
GitLens 提供更加詳細的文件歷史記錄,包括提交圖表,代碼的提交者及提交時間。它會直接在代碼中添加文本,在團隊項目開發中非常實用。
Code Runner
 Code Runner
Code Runner
Code Runner 支持在終端窗口中運行 Python、Java、C、C++、Go、R 等多種語言的代碼。它適合運行小段代碼片段,無須設置整個項目。
Markdown Preview Enhanced
 Markdown Preview Enhanced
Markdown Preview Enhanced
如果你經常編寫 Markdown 文件,那一定要試一下 Markdown Preview Enhanced 這個擴展。它提供了實時預覽、目錄生成、PDF 導出、語法高亮和預覽自定義等諸多功能。現在,它是學研君用 VS Code 編寫 Markdown 文檔的首選擴展。
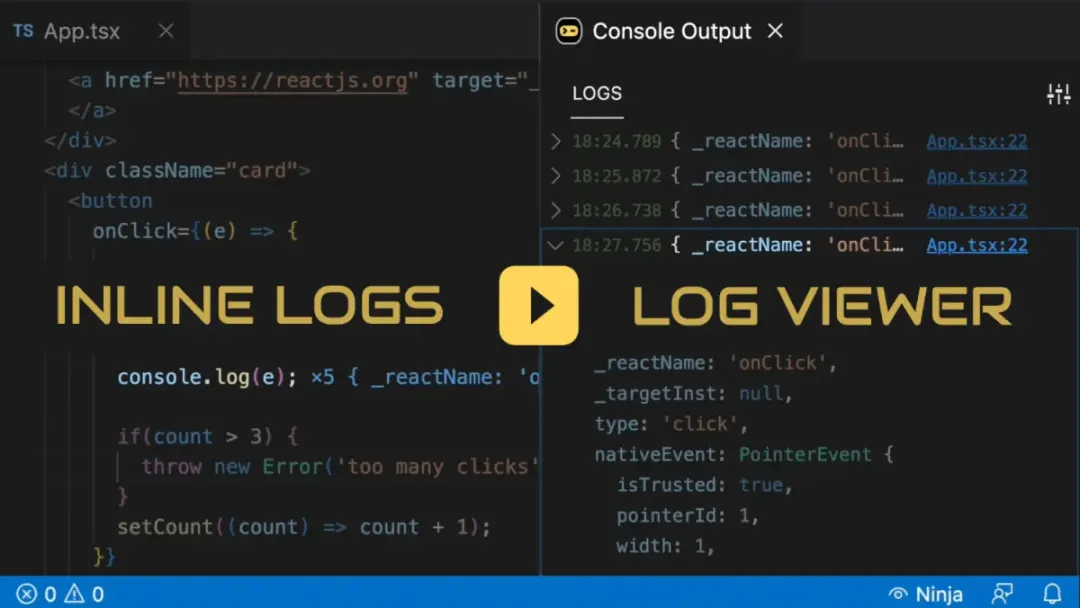
Console Ninja
 Console Ninja
Console Ninja
Console Ninja 可以直接在 VS Code 中顯示 console.log 的結果,在處理 JavaScript 或 TypeScript 的代碼時,再也不用打開控制臺啦。
 image.png
image.png
Regex Snippets
 Regex Snippets
Regex Snippets
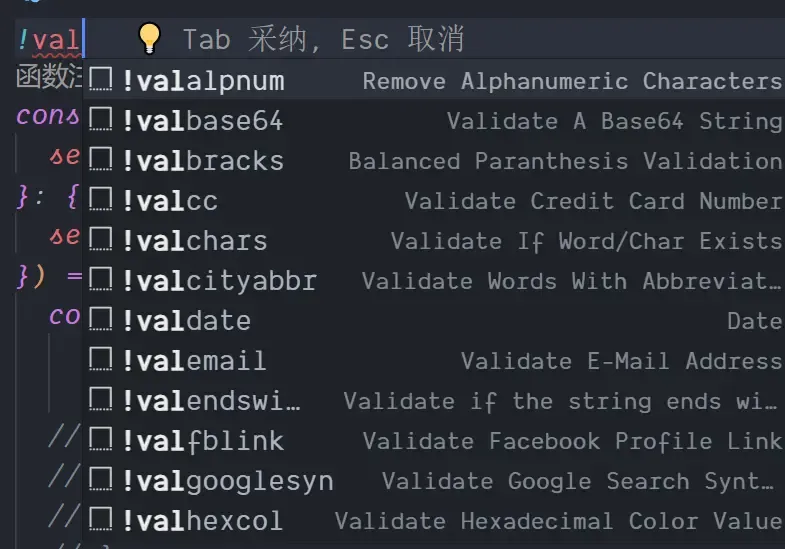
Regex Snippets 這個擴展太可愛了,有了它,你再也不用去記那些如同天書的正則表達式了。
Regex Snippets 提供了常見郵箱驗證、URL、密碼、日期格式等 60 多種代碼片段,足夠你用了。
 Regex Snippets 示例
Regex Snippets 示例
Polacode
 Polacode
Polacode
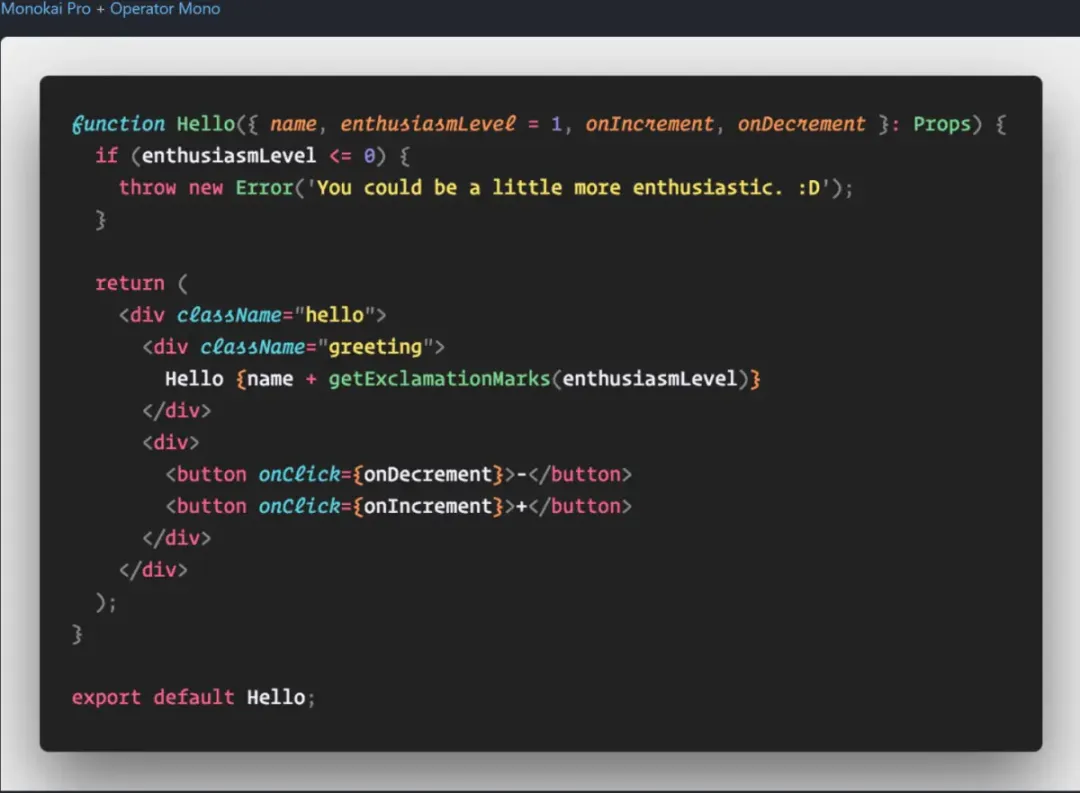
Polacode 支持在 VS Code 中直接生成代碼截圖。
雖然需要將代碼復制粘貼到 Polacode 的窗口中,但用它截取的代碼圖片非常漂亮,還可以適用各種代碼主題,適合在公眾號文章或博客中分享代碼。(雖然我們還有各種公號排版工具,但這也是一種途徑嘛)
 Polacode 示例
Polacode 示例
Code Spell Checker
 Code Spell Checker
Code Spell Checker
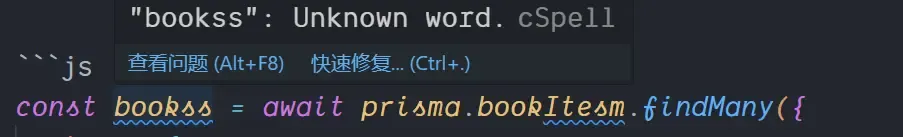
如果像學研君一樣,母語不是英語,或者你雖然是英語母語國家的人,但拼寫不好,那么 Code Spell Checker 可是能幫你好大的忙,尤其是在輸入變量名的時候。
它能夠高亮代碼中的拼寫錯誤,并且支持自定義詞典,可以忽略你認為是對的單詞,還可以選擇不同的詞典。此外,它還可以針對工作區和用戶分別定義詞典。
總之,有了它,你就不用再擔心寫錯單詞,貽笑大方了。
 Code Spell Checker 示例
Code Spell Checker 示例
Document This
 Document This
Document This
Document This 會為 JavaScript 或 TypeScript 函數生成 JSDoc 注釋。你要做的只是調用一下快捷鍵,或在函數上方鍵入 /** 就可以自動生成注釋,真是懶人神器。
這樣,你就可以保持良好的代碼注釋習慣,還能學習怎樣編寫優秀的 JSDoc 注釋。
ChatGPT
 ChatGPT
ChatGPT
話說剛開始看到這個擴展聲稱的免這免那的廣告,學研君是不信的,天上的餡餅就這么砸我腦袋上了?但本著有棗沒棗打三桿子的準則,學研君還是親自為大家測試了一下,還真能用!
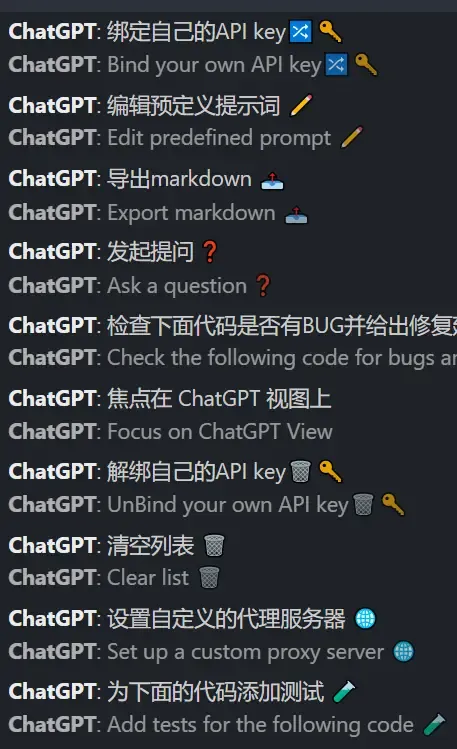
ChatGPT 這個擴展可以讓你直接在 VS Code 中向 GPT 提問、生成代碼、解釋代碼、翻譯英文等等。如果再結合前面提到的 Copilot,可以大大提高你編寫代碼的效率和質量。
貌似終于可以不用加班了(嗨嗨,夢該醒了啊)。
 ChatGPT 功能示例
ChatGPT 功能示例
Peacock
 Peacock
Peacock
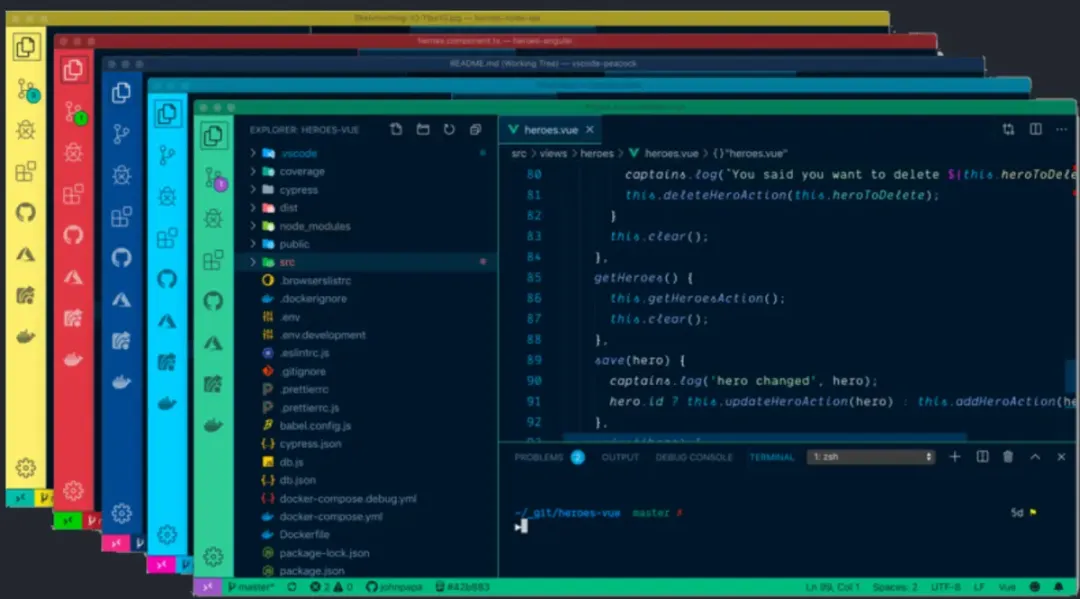
如果你同時開發多個項目,例如前后端分離的全棧項目,那就需要同時打開多個 VS Code 窗口。窗口多了,分不清楚這些多胞胎,怎么辦,頭疼也沒用。
這個時候,你就可以用 Peacock 為不同的項目更改窗口的主題顏色,還是蠻實用的。
看這五顏六色的,還真像只孔雀。
 Peacock 示例
Peacock 示例
Postman
 Postman
Postman
Postman 推出了 VS Code 擴展,不論你使用 Java(SpringBoot)、 Python(Django、FastAPI),還是 Node.js(express)開發 API,你都可以直接在 VS Code 中測試 API 了。注意,使用它需要你注冊一個免費的 Postman 賬戶。
REST Client
 REST Client
REST Client
REST Client 是 Postman 的替代品,它通過創建 HTTP 文件來編寫和運行請求,并在輸出窗口中查看響應。用它測試 API 也是個不錯的選擇。
此外,還有一個輕量級的 Thunder Client,也頗受大家的喜愛。
 Thunder Client
Thunder Client
Bookmarks
 Bookmarks
Bookmarks
Bookmarks 可以用來管理大型項目的文件,你可以在文件中設置書簽并在書簽之間跳轉。還可以通過命令面板查看所有書簽,或者使用側邊欄的圖標查看自己定義的書簽。
Codiumate
 Codiumate
Codiumate
Codiumate 可以用來測試代碼,它還提供了代碼解釋、代碼摘要、示例用法、代碼分析等功能。
你需要先注冊一個免費賬戶才能使用 Codiumate。學研君建議你嘗試一下,它可是一個能確保你的代碼質量過硬的強大工具。
 codium ai 官網
codium ai 官網
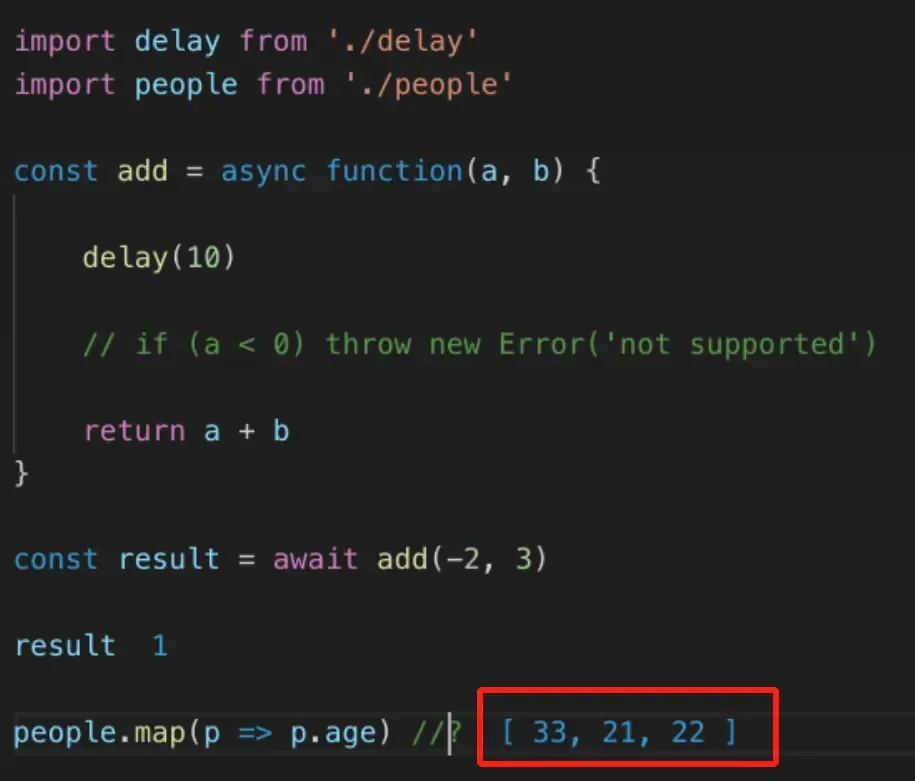
Quokka
 Quokka
Quokka
如果你只使用 Python,或根本不需要編寫 JavaScript 代碼,那你可以忽略這個擴展了,因為 Quokka 是用來直接在 VS Code 中代碼編輯區顯示 JavaScript 和 TypeScript 代碼運行結果的擴展,不支持 Python 和其他語言。但如果你編寫 JS 或 TS 代碼,那你一定要安裝一下 Quokka,即便是免費版的功能也很香哦。
 Quokka 示例
Quokka 示例
好了,這就是本篇文章的全部內容了。