厭倦了 VS Code?試試 Lite-XL吧
原文:https://betterprogramming.pub/bored-of-vs-code-try-lite-xl-76d4cb3f8dda
我是Visual Studio Code的鐵桿粉絲,已經(jīng)三年了。但在Visual Studio Code開始表現(xiàn)得與Visual Studio相似,占用其他進(jìn)程希望占用的所有資源后,我開始使用一個(gè)名為Lite的輕量級替代程序。Lite是一個(gè)用Lua和c編寫的最小代碼編輯器。Lite編輯器核心是一個(gè)應(yīng)用程序,由SDL圖形庫制作的多行文本框組成。所有其他的現(xiàn)代代碼編輯器功能,如語法高亮,都是作為插件制作的。它只需在你的磁盤中占用一兆字節(jié),并消耗大約20兆字節(jié)的物理內(nèi)存。
然而,它并沒有為所有開發(fā)者提供所有需要的功能。Lite 項(xiàng)目的維護(hù)者提到,該項(xiàng)目旨在提供一些實(shí)用、漂亮、小巧和快速實(shí)現(xiàn)的盡可能簡單的東西——易于修改和擴(kuò)展,或者無需做任何事情就可以使用。換句話說,Lite 編輯器本身可能不會(huì)進(jìn)一步提供任何功能,如果有人需要更多功能,他們必須fork源代碼庫并進(jìn)行擴(kuò)展。
Lite-XL[1] 是 Lite 編輯器的一個(gè)積極維護(hù)的分支,它提供了 Visual Studio Code 幾乎所有的基本生產(chǎn)力功能。三個(gè)月前,我寫了一篇文章來解釋 Lite-XL 在技術(shù)上的性能如何優(yōu)于 Visual Studio Code。在這個(gè)故事中,我將帶您了解 Lite-XL 的新特性,這些特性使其優(yōu)于 Visual Studio Code。
Visual Studio Code 的問題
如果 Lite-XL 只是一個(gè)代碼編輯器,與你最喜歡的 Visual Studio Code 做同樣的工作,你為什么要嘗試替代?好吧,兩者之間存在相當(dāng)大的技術(shù)差異。Visual Studio Code 構(gòu)建在 Electron 框架之上,該框架允許開發(fā)人員使用 Web 技術(shù)構(gòu)建跨平臺桌面應(yīng)用程序。Visual Studio Code是一個(gè)運(yùn)行在無框架本機(jī)窗口中的web應(yīng)用程序。
另一方面,Lite-XL 是使用 SDL 圖形庫構(gòu)建的本機(jī)桌面應(yīng)用程序。Lite-XL 適用于 Linux、macOS 和 Windows,因?yàn)?SDL 是一個(gè)跨平臺的圖形庫,類似于 Google 的 Skia。SDL并不像Visual Studio Code那樣向Chromium webview渲染元素,它通過OpenGL或DirectX原生渲染圖形元素。一個(gè)Lite-XL實(shí)例通常需要大約10兆字節(jié)的物理內(nèi)存--而一個(gè)Visual Studio Code實(shí)例需要400多兆字節(jié)。Visual Studio Code每天都在向編輯器核心添加新特性。現(xiàn)在,在沒有任何擴(kuò)展的情況下,它大約需要300兆字節(jié)的磁盤空間,我們不會(huì)懷疑幾年后它是否需要1G的磁盤空間。
聽說過VSCodium嗎?盡管Visual Studio Code的源代碼是MIT許可的,但微軟通過添加一種包括遙測(跟蹤)的商業(yè)味道,以不同的非FLOSS(自由/自由和開源軟件)許可進(jìn)行發(fā)布。VSCodium項(xiàng)目發(fā)布了最新的二進(jìn)制構(gòu)建和MIT許可的代碼庫。然而,VSCodium在技術(shù)上與Visual Studio Code相同,消耗的資源高于平均水平。
在最壞的情況下,您可能會(huì)使用其他基于 Electron 的混合桌面應(yīng)用程序和 Web 瀏覽器運(yùn)行多個(gè) Visual Studio Code 實(shí)例。然后你可能會(huì)責(zé)怪你的電腦硬件,但實(shí)際上,你的電腦成了現(xiàn)代膨脹軟件的游樂場。
如何將 Lite-XL 自定義為 Visual Studio Code
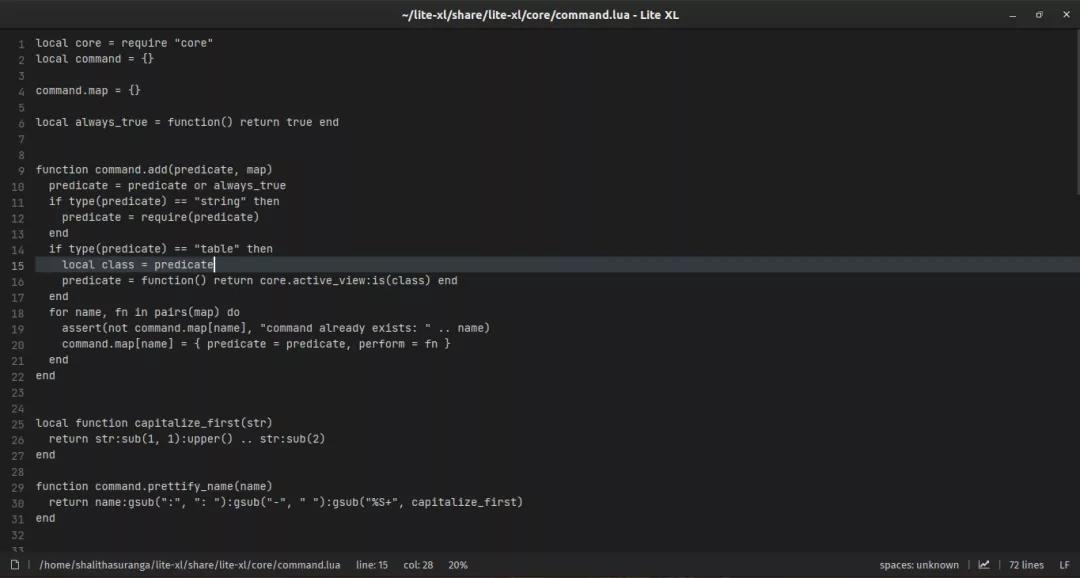
如前所述,Lite-XL 的功能(甚至上下文菜單和樹視圖)通常以插件的形式出現(xiàn)。但是,Lite-XL 核心包括幾個(gè)關(guān)鍵功能,例如狀態(tài)欄、命令執(zhí)行器和文件搜索。Lite-XL 只是一個(gè)沒有任何插件的文本編輯器,如下圖:
Lite-XL核心,作者截圖
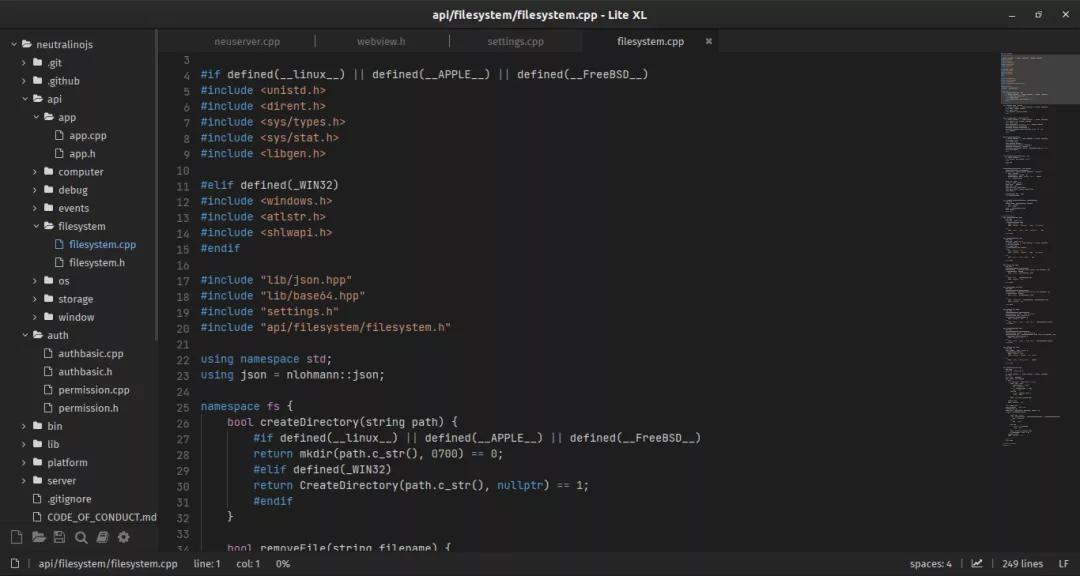
如果我們像 Visual Studio Code 一樣自定義它,它看起來像這樣。
即使在進(jìn)行這些定制后,內(nèi)存使用量也不會(huì)超過15兆字節(jié)。
讓我們開始Lite-XL的定制過程。首先,確保從GitHub發(fā)布的最新Lite-XL版本[2]下載。之后,打開偏好文件( init.lua),添加以下一行以啟用Visual Studio Code的默認(rèn)主題。
- core.reload_module("colors.vscode-dark")
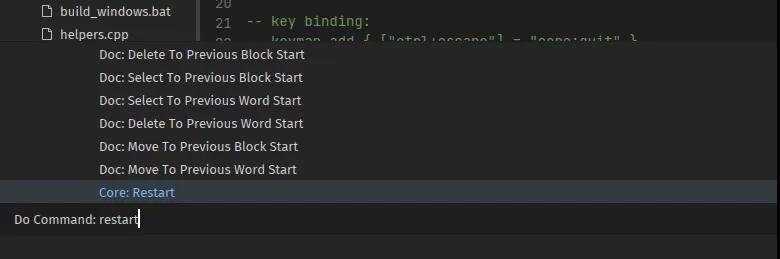
每個(gè)Lite-XL版本都有預(yù)裝的插件,如自動(dòng)完成、樹狀視圖、上下文菜單、某些語言的語法高亮等。但你可能需要安裝以下插件,使其更像Visual Studio Code。安裝Lite-XL插件是小菜一碟。你可以把插件復(fù)制到 data/plugins 目錄,然后重新啟動(dòng)編輯器,讓某個(gè)特定的插件被激活。你可以用命令執(zhí)行器按Ctrl + Shift + P來重新啟動(dòng)編輯器。
現(xiàn)在,用上述方法安裝以下插件。所有插件的源文件都可以在這里[3]找到。
indentguide
縮進(jìn)指南插件為每個(gè)縮進(jìn)繪制一條垂直線,類似于 Visual Studio Code。
minimap
這個(gè)插件在編輯器的右側(cè)呈現(xiàn)源代碼的可視化地圖,類似于visual Studio code。Visual Studio Code通過HTML畫布呈現(xiàn)源代碼映射,而Lite-XL則是原生呈現(xiàn)。因此,當(dāng)您處理較大的文件時(shí),資源使用不會(huì)增加。
額外的語法高亮支持
Lite-XL默認(rèn)不包括對所有受支持編程語言的語法高亮顯示支持。例如,它沒有在安裝過程之后立即提供JSX和TypeScript語法高亮顯示支持。因此,您需要按照自己的意愿安裝語法高亮顯示插件。
總結(jié)
Visual Studio Code 由 Microsoft 提供支持,并擁有更多的開發(fā)人員。但是 Lite-XL 是新的,并且仍然有一小部分開發(fā)人員(Discord 上的成員仍然不到數(shù)百名)。如今,原生應(yīng)用開發(fā)被低估了,并逐漸被Electron創(chuàng)建的混合應(yīng)用開發(fā)所取代。混合應(yīng)用開發(fā)框架促使開發(fā)者通過隱藏現(xiàn)代硬件的性能問題,使類似原生的混合應(yīng)用變得如此之快。但是,F(xiàn)lutter 和 SDL 等框架/庫提供了更好的性能優(yōu)先解決方案來開發(fā)跨平臺應(yīng)用程序。
同時(shí),像Tauri和Neutralinojs這樣的跨平臺框架也試圖用輕量級的架構(gòu)給出類似Electron的開發(fā)環(huán)境。Lite-XL是用SDL構(gòu)建的,是一個(gè)真正的原生桌面應(yīng)用。通過使用這些應(yīng)用程序來保護(hù)它們,因?yàn)檫@可能是原生桌面應(yīng)用程序的最后時(shí)代。
本文轉(zhuǎn)載自微信公眾號「前端全棧開發(fā)者」,可以通過以下二維碼關(guān)注。轉(zhuǎn)載本文請聯(lián)系前端全棧開發(fā)者公眾號。