2024年,你需要掌握的 JavaScript 面試問題和答案

面試 JavaScript 職位?沒問題!今天,我要和大家分享一些關于 JavaScript 的面試題及其答案,幫助你在 2024 年的技術面試中脫穎而出。
JavaScript 不僅是前端開發的核心,還在許多后端應用中扮演著重要角色。無論你是資深開發者還是技術新手,了解這些問題對你都是非常有幫助的。
1、JavaScript的單線程特性及異步處理機制
JavaScript確實是一種單線程編程語言。這意味著它只有一個調用棧和一個內存堆。在任何時候,只能執行一組指令。
同步和阻塞的本質
JavaScript本質上是同步和阻塞的。這意味著代碼會按行執行,一個任務必須完成后才能開始下一個任務。這種特性在處理復雜或耗時的操作時可能導致用戶界面的響應緩慢或凍結。
JavaScript的異步能力
盡管JavaScript是單線程的,但它也具有異步處理能力。這允許某些操作獨立于主執行線程進行。這通常通過回調函數、Promise、async/await和事件監聽器等機制實現。這些異步特性使JavaScript能夠處理諸如數據獲取、用戶輸入處理和I/O操作等任務,而不會阻塞主線程。這對于構建響應性強和交互性強的Web應用程序非常重要。
回調函數
回調函數是異步編程中最基本的方法。它是在某個任務完成后才被調用的函數。例如:
// 異步操作:讀取文件
fs.readFile('example.txt', 'utf-8', function(err, data) {
if (err) {
throw err;
}
console.log(data); // 文件讀取完成后輸出內容
});Promise
Promise是處理異步操作的一種更優雅的方式。
// 創建一個Promise
let promise = new Promise(function(resolve, reject) {
// 異步操作
setTimeout(function() {
resolve('操作成功完成');
}, 1000);
});
// 使用Promise
promise.then(function(value) {
console.log(value); // 1秒后輸出“操作成功完成”
});async/await
async/await是基于Promise的一種更簡潔的異步處理方式。它讓異步代碼看起來更像同步代碼。
// 定義一個異步函數
async function fetchData() {
let response = await fetch('https://api.example.com/data');
let data = await response.json();
return data;
}
// 調用異步函數
fetchData().then(data => console.log(data));JavaScript雖然是單線程且同步的,但其強大的異步處理能力使其成為構建現代Web應用的理想選擇。通過理解和合理運用JavaScript的異步機制,我們可以打造出既高效又用戶友好的應用程序。
2、現代瀏覽器中JavaScript引擎的運作機制

在探索網頁和網絡應用的世界時,JavaScript引擎扮演著不可或缺的角色。
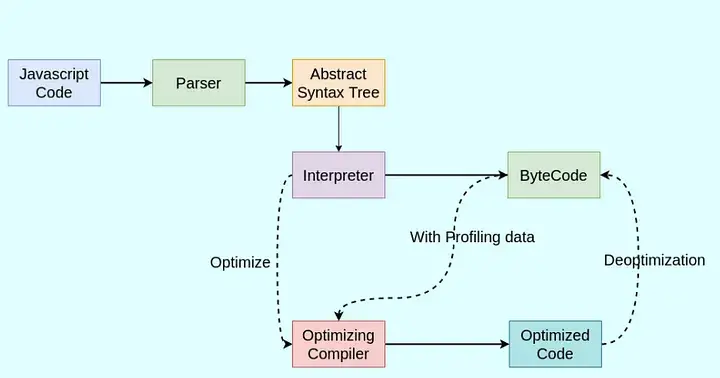
當你在瀏覽器中輸入一個網址,背后其實發生了一連串復雜的過程。這其中,JavaScript代碼從輸入到執行,經歷了以下幾個階段:
- 解析階段(Parser): 瀏覽器首先將JavaScript代碼讀入,并轉換成一個稱為“抽象語法樹(AST)”的結構,這個過程就像是將句子分解成詞匯和語法結構。
- 解釋執行(Interpreter): 有了AST,解釋器開始工作,將其轉換成計算機能理解的字節碼。這個過程有點像翻譯工作,將一種語言轉換為另一種。
- 性能分析(Profiler): 在代碼執行的同時,性能分析器監視著哪些部分被頻繁使用,以便進行優化。
- 優化編譯(Optimizing Compiler): 通過“即時編譯(JIT)”技術,根據分析數據對代碼進行優化,使其運行更快。
- 去優化(Deoptimization): 如果優化假設錯誤,系統將撤銷該優化,返回到未優化的狀態,雖然這會造成一定的性能損耗,但可以確保代碼正確執行。
- 熱函數和內聯緩存: 引擎會對“熱函數”即頻繁執行的函數進行優化,并使用內聯緩存技術來提升性能。
- 內存管理: 調用棧負責跟蹤當前執行的函數,而內存堆用于分配內存。最后,垃圾回收器負責清理不再使用的對象,釋放內存空間。
谷歌Chrome的V8引擎
在谷歌Chrome瀏覽器中,它使用的JavaScript引擎名為V8,具有一些特殊的組件:
- “Ignition”:解釋器的名字。
- “TurboFan”:優化編譯器的名字。
- 在解析器之外,還有一個“預解析器”,用于檢查語法和符號。
- 引入了“Sparkplug”,位于“Ignition”和“TurboFan”之間,它是一個快速編譯器,可以加快代碼執行。
通過這些組件的協同工作,V8能夠在瀏覽器中快速、高效地執行JavaScript代碼。
JavaScript引擎的運作是現代網絡體驗的核心。它確保了我們瀏覽的網頁不僅僅是靜態的文檔,而是充滿了互動性和動態內容的生動世界。在這個過程中,從解析器到優化編譯器的每一個環節都至關重要。它們合作確保了代碼不僅能夠被執行,而且能以最優化的方式執行,使得用戶體驗流暢且高效。無論是初學者還是資深開發者,理解這些過程都是掌握前端技術的重要一環。
3、JavaScript中的事件循環機制
事件循環(Event Loop)是JavaScript運行時環境中的核心組件。在介紹這個概念之前,我們需要了解JavaScript是單線程執行的,這意味著它一次只能執行一個任務。然而,這并不意味著它不能執行異步操作——這正是事件循環發揮作用的地方。
(1)事件循環的角色
事件循環的主要職責是監控調用棧和隊列,并安排異步任務的執行。它確保主線程上的代碼執行流暢,同時也能處理那些需要一些時間才能完成的任務。
(2)事件循環的工作流程
事件循環的工作流程可以分為以下幾個步驟:
- 調用棧(Call Stack): 這是一個后進先出(LIFO)的數據結構,用來存儲當前正在執行的函數。一旦一個函數執行完成,它就會被從棧中彈出。
- Web API: 當執行到異步操作(如setTimeout、fetch請求、Promise)時,這些操作會被移至Web API環境中,并且在那里等待操作完成。完成后,回調函數會被推入任務隊列中,等待執行。
- 任務隊列(Task Queue/Macrotasks): 這是一個先進先出(FIFO)的結構,用來存儲準備好執行的回調函數,比如setTimeout和setInterval的回調。
- 微任務隊列(Job Queue/Microtasks): 與任務隊列類似,這也是一個FIFO結構,但它專門用于處理如Promise的resolve或reject回調、async/await等微任務。
- 事件循環(Event Loop): 當調用棧為空時,事件循環會首先檢查微任務隊列。如果微任務隊列中有任務,它會優先執行這些任務。只有當微任務隊列為空時,事件循環才會檢查任務隊列。任務隊列中的任務會一個接一個地被執行,但在每個宏任務之間,事件循環都會再次檢查微任務隊列,以確保新的微任務可以被及時處理。
(3)執行順序的重要性
在JavaScript中,微任務總是優先于宏任務執行。這意味著Promise的回調會在setTimeout的回調之前執行。理解這一點對于編寫高效且無錯誤的異步代碼至關重要。
(4)示例
想象下面的情況:
console.log('1');
setTimeout(function() {
console.log('2');
}, 0);
Promise.resolve().then(function() {
console.log('3');
});
console.log('4');輸出的順序會是:
1
4
3
2這是因為即使setTimeout的延遲時間設置為0,它的回調也會被放入任務隊列中,而`Promise.then` 的回調則會被放入微任務隊列中,而且微任務隊列的執行總是在當前宏任務(包括調用棧中所有的同步任務)執行完畢后,下一個宏任務開始之前。
事件循環機制是理解JavaScript異步編程的核心。它不僅確保了同步代碼的順利執行,還管理著異步操作的調度,這使得JavaScript能夠處理復雜的場景,如用戶交互、腳本加載、網絡請求等,而不會造成界面的凍結。
掌握事件循環的工作原理,對于編寫高性能的JavaScript代碼是至關重要的。這不僅能幫助你避免常見的陷阱,比如“阻塞主線程”的問題,還能讓你更好地利用JavaScript的異步特性,編寫出響應迅速、用戶體驗良好的網頁應用。
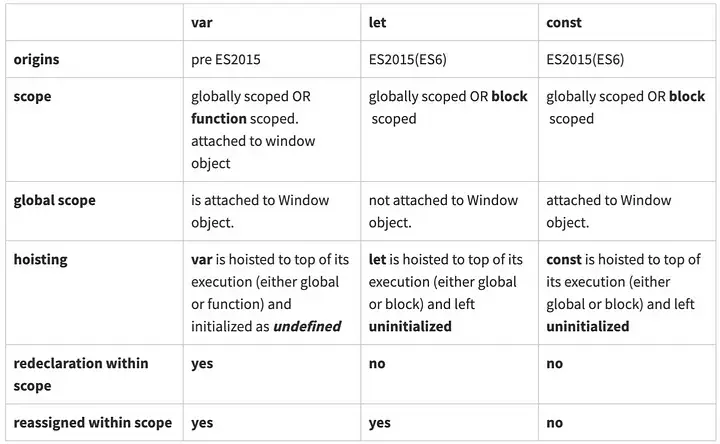
4、理解 var, let, 和 const 區別

(1)var
作用域: var聲明的變量擁有函數作用域,如果在函數外部聲明,它將具有全局作用域。在全局作用域下使用var聲明的變量會被附加到window對象上。
- 變量提升: var聲明的變量會發生變量提升(hoisting),意味著無論在函數的哪個部分聲明,它們都會被移動到函數的頂部。
- 重復聲明: 使用var可以重復聲明同一個變量。
- 重新賦值: 使用var聲明的變量可以被重新賦值。
(2) let
- 作用域: let聲明的變量具有塊級作用域(block scope),僅在聲明它的代碼塊內有效。
- 變量提升: let聲明的變量也會提升,但它們不會被初始化。在代碼執行到聲明之前,它們是不可訪問的,這個區間被稱為“暫時性死區”(Temporal Dead Zone, TDZ)。
- 重復聲明: 在同一個作用域中,let不允許重新聲明已經存在的變量。
- 重新賦值: 使用let聲明的變量可以被重新賦值,但不能重復聲明。
(3) const
- 作用域: 與let相同,const聲明的變量也具有塊級作用域。
- 變量提升: const同樣會提升到塊的頂部,但是在聲明語句之前它們也是不可訪問的,存在于“暫時性死區”中。
- 重復聲明: const不允許在相同作用域內重復聲明變量。
- 重新賦值: const聲明的變量不能被重新賦值,它們必須在聲明時初始化,并且聲明后值是固定的。但是,如果const變量指向的是一個對象或數組,那么對象或數組的內容是可以被修改的。
附加在window對象上
在瀏覽器環境中,全局作用域下使用var聲明的變量會成為window對象的屬性。這意味著,如果你聲明了var dog = 'bowser',實際上你添加了一個新的全局變量dog到window對象上,你可以通過window.dog訪問到它,并且會得到'bowser'這個值。
相比之下,let和const聲明的變量則不會被添加到window對象。這有助于避免全局命名空間的污染,也讓變量的控制范圍更加嚴格。
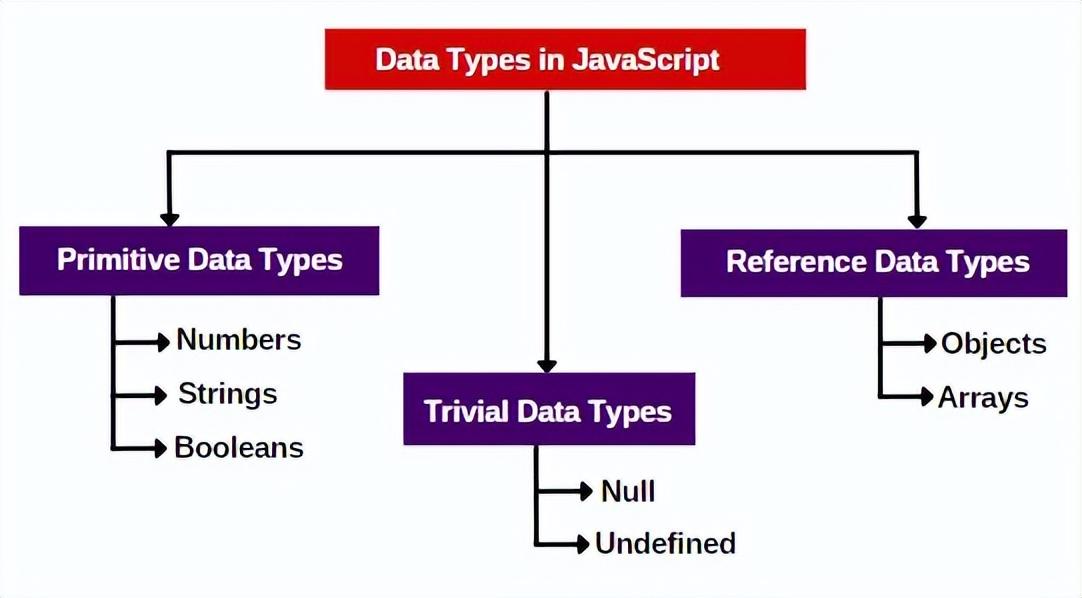
5、JavaScript中有哪些不同的數據類型?

JavaScript中的數據類型主要分為兩大類:原始數據類型(Primitive Data Types)和引用數據類型(Reference Data Types)。每種類型有其特定的特性和用途,理解它們對于編寫高質量的代碼至關重要。
原始數據類型
原始數據類型是基礎的數據類型,直接存儲值,它們是不可變的。JavaScript提供了以下幾種原始數據類型:
- 數值(Numbers):用于表示整數和浮點數。例如:42、3.14。
- 字符串(Strings):由字符組成,用單引號、雙引號或模板字面量包圍。例如:'hello'、"world"、`hello world`。
- 布爾值(Booleans):只有兩個值true和false,用于邏輯判斷。
- 空值(Null):表示一個明確的空值。
- 未定義(Undefined):變量已聲明但未初始化時的狀態。
- 符號(Symbols):ES6中新增,每個符號值都是唯一不變的,常用作對象屬性的鍵。
引用數據類型
引用數據類型可以包含多個值或復雜的實體,它們存儲的是對數據的引用,而非數據本身。在JavaScript中,引用數據類型主要包括:
- 對象(Objects):鍵值對的集合,值可以是任何類型,包括其他對象或函數。
- 數組(Arrays):有序的數據集合,數組中的每個元素都可以是不同的數據類型。
特殊的原始數據類型
在許多討論中,null和undefined通常被特別對待,有時被視為特殊的原始類型:
- Null:在邏輯上表示“無值”,通常用來表示一個變量應該有值,但不是任何其他數據類型。
- Undefined:表示變量已聲明,但尚未賦值。
Symbol的獨特性
- 唯一性:每個Symbol的值都是全局唯一的,即便創建多個相同描述的Symbol,它們也代表不同的值。
- 使用場景:主要用于對象屬性名,以保證屬性名的唯一性,防止屬性名的沖突。
- 屬性隱藏:Symbol作為屬性鍵的對象屬性不會出現在傳統的遍歷中,如for...in循環。
新增原始數據類型
- BigInt:ES2020中新增的原始數據類型,用于表示大于2^53 - 1的整數。
數據類型的選擇
選擇適合的數據類型對于性能和內存管理至關重要。原始類型通常占用較少內存,并且它們的操作速度更快。引用類型則允許構建更復雜的數據結構,但需要更多的內存,并且在處理時可能會更慢。
數據類型轉換
JavaScript是一種動態類型語言,這意味著變量的數據類型不是固定的。在運算過程中,變量的數據類型可能會自動轉換,這稱為類型轉換(Type Coercion)。
6、什么是回調函數和回調地獄?
在JavaScript中,回調函數是異步操作中常用的概念。一個回調函數是傳遞給另一個函數的函數,通常在特定任務完成后或在預定時間執行。
回調函數的例子
function fetchData(url, callback) {
// 模擬從服務器獲取數據
setTimeout(() => {
const data = 'Some data from the server';
callback(data);
}, 1000);
}
function processData(data) {
console.log('Processing data:', data);
}
fetchData('https://example.com/data', processData);在這個例子中,fetchData函數接受一個URL和一個回調函數作為參數。在模擬獲取服務器數據之后(使用setTimeout),它調用回調函數并傳遞檢索到的數據。
回調地獄(Callback Hell)
回調地獄,也稱為“厄運金字塔”(Pyramid of Doom),是JavaScript編程中用來描述多個嵌套回調函數在異步函數中使用的情況。
回調地獄的例子:
fs.readFile('file1.txt', 'utf8', function (err, data) {
if (err) {
console.error(err);
} else {
fs.readFile('file2.txt', 'utf8', function (err, data) {
if (err) {
console.error(err);
} else {
fs.readFile('file3.txt', 'utf8', function (err, data) {
if (err) {
console.error(err);
} else {
// 繼續更多的嵌套回調...
}
});
}
});
}
});在這個例子中,我們使用`fs.readFile`函數順序讀取三個文件,每個文件讀取操作都是異步的。結果是,我們不得不將回調函數嵌套在彼此之內,創建了一個回調函數的金字塔結構。
避免回調地獄
為了避免回調地獄,現代JavaScript提供了如Promise和async/await等替代方案。下面是使用Promise重寫上述代碼的例子:
const readFile = (file) => {
return new Promise((resolve, reject) => {
fs.readFile(file, 'utf8', (err, data) => {
if (err) {
reject(err);
} else {
resolve(data);
}
});
});
};
readFile('file1.txt')
.then((data1) => {
console.log('Read file1.txt successfully');
return readFile('file2.txt');
})
.then((data2) => {
console.log('Read file2.txt successfully');
return readFile('file3.txt');
})
.then((data3) => {
console.log('Read file3.txt successfully');
// 繼續使用基于Promise的代碼...
})
.catch((err) => {
console.error(err);
});在這個改進后的例子中,我們通過鏈式調用.then()方法來順序處理異步讀取文件的操作,并通過.catch()方法捕獲任何可能發生的錯誤。這樣的代碼結構更加清晰,也更容易理解和維護。
7、JavaScript中的Promise及其鏈式調用
Promise簡介
在JavaScript異步編程中,Promise是一個非常關鍵的概念。它代表了一個異步操作的最終完成(或失敗)及其結果值。
Promise的狀態
一個Promise對象有以下三種狀態:
- Pending(等待):這是Promise的初始狀態,意味著異步操作尚未完成。
- Fulfilled(已解決):當異步操作成功完成,Promise被解決,并且有一個可用的最終結果值時的狀態。
- Rejected(已拒絕):當異步操作失敗或Promise被拒絕,沒有可用的結果值時的狀態。
Promise構造器
Promise構造器接受一個執行器函數作為參數,這個函數有兩個參數:resolve和reject,它們都是函數。
- resolve:當異步操作成功時,將調用此函數,并傳遞結果值。
- reject:當異步操作失敗時,將調用此函數,并傳遞錯誤或拒絕的原因。
使用Promise
我們可以通過.then()方法來訪問Promise的結果,通過.catch()方法來捕獲可能出現的錯誤。
// 創建一個Promise
const fetchData = new Promise((resolve, reject) => {
// 模擬從服務器獲取數據
setTimeout(() => {
const data = 'Some data from the server';
// 使用獲取的數據解決Promise
resolve(data);
// 也可以用一個錯誤拒絕Promise
// reject(new Error('Failed to fetch data'));
}, 1000);
});
// 消費Promise
fetchData
.then((data) => {
console.log('Data fetched:', data);
})
.catch((error) => {
console.error('Error fetching data:', error);
});Promise鏈式調用
當我們需要按順序執行一系列異步任務時,可以使用Promise鏈式調用。這涉及到將多個.then()方法鏈接到一個Promise上,以便按特定順序執行一系列任務。
new Promise(function (resolve, reject) {
setTimeout(() => resolve(1), 1000);
})
.then(function (result) {
console.log(result); // 1
return result * 2;
})
.then(function (result) {
console.log(result); // 2
return result * 3;
})
.then(function (result) {
console.log(result); // 6
return result * 4;
});在這個鏈式調用中,每個`.then()`處理函數都會順序執行,并將其結果傳遞給下一個`.then()`。如果任何一個`.then()`中發生異常或返回一個拒絕的`Promise`,鏈式調用將會中斷,并跳到最近的`.catch()`處理程序。
鏈式調用的優勢:使用Promise鏈式調用的優勢在于能夠提供清晰的異步代碼結構,相比傳統的回調函數(callback hell),它能夠更加直觀地表達異步操作之間的依賴關系,并且能夠更簡單地處理錯誤。
8、如何理解Async/Await
Async/Await 的本質
async/await 是一種編寫異步代碼的新方式,它建立在Promise之上,但提供了一種更直觀和更符合同步編程模式的語法。async/await 使得異步代碼的編寫、閱讀和調試變得和同步代碼一樣簡單。
使用 Async/Await
- async 關鍵字:用于聲明一個異步函數,這個函數會隱式地返回一個Promise對象。
- await 關鍵字:只能在async函數中使用,它會暫停async函數的執行,等待Promise解決(或拒絕),然后繼續執行async函數并返回解決的結果。
// 聲明一個 async 函數
async function fetchData() {
try {
// 等待fetch請求完成,并獲取響應
const response = await fetch('https://example.com/data');
// 等待將響應解析為JSON,并獲取數據
const data = await response.json();
// 返回獲取到的數據
return data;
} catch (error) {
// 如果有錯誤,拋出異常
throw error;
}
}
// 使用 async 函數
fetchData()
.then((jsonData) => {
// 處理獲取到的數據
console.log(jsonData);
})
.catch((error) => {
// 處理錯誤
console.error("An error occurred:", error);
});在上面的例子中,`fetchData` 函數被聲明為 `async` 函數,它使用了 `await` 關鍵字來暫停函數的執行,并等待 `fetch` 請求和 `.json()` 方法的 Promise 解決。這樣做可以使我們像編寫同步代碼一樣處理異步操作。 #### 錯誤處理 在 `async` 函數中,可以使用 `try...catch` 結構來捕獲并處理函數執行過程中的錯誤。這與同步代碼中使用 `try...catch` 的方式相同。
Async/Await 的優點
- 可讀性:代碼更直觀,看起來就像是同步代碼。
- 錯誤處理:傳統的 `.then().catch()` 能夠處理錯誤,但 `async/await` 允許使用更熟悉的 `try...catch` 語法。
- 避免回調地獄:`async/await` 讓代碼避免了深層次的嵌套。
注意事項
盡管 `async/await` 提供了許多便利,但是它不會改變JavaScript事件循環的工作方式。`await` 關鍵字會導致 `async` 函數的執行暫停,但不會阻塞其他代碼的執行,因為在底層,它們還是基于非阻塞的Promises工作。
9、== 與 === 有啥區別
在JavaScript中,==(寬松相等)和===(嚴格相等)是用于比較兩個值的運算符,但它們在比較時的行為和結果可能會非常不同。
寬松相等 ==
- 類型轉換:在比較前,==會將操作數轉換為相同的類型。這個過程被稱為類型強制轉換(type coercion)。
- 值比較:只要操作數的值相等,即返回true。
- 比較例子:0 == false 返回 true,因為 0 被強制轉換為 false。1 == "1" 返回 true,因為字符串 "1" 被強制轉換為數字 1。null == undefined 返回 true,這是語言規范中定義的特殊情況。
嚴格相等 ===
- 無類型轉換:===在比較時不會進行類型轉換,如果操作數的類型不同,則直接返回false。
- 值和類型比較:操作數必須在值和類型上都相等,才返回true。
- 比較例子:0 === false 返回 false,因為它們的類型不同:一個是 number,另一個是 boolean。1 === "1" 返回 false,盡管它們的值相似,但類型不同。null === undefined 返回 false,因為 null 和 undefined 是不同的類型。
執行速度
- 執行速度:通常認為 === 會比 == 快,因為 === 不需要進行額外的類型轉換。但在現代JavaScript引擎中,這種差異通常可以忽略不計。
對象的比較
- 對象內存引用:無論是 == 還是 ===,對象比較時都是基于它們是否引用同一個內存地址,而不是基于它們的結構或內容。[] == [] 或 `[]=== []返回false`,每個空數組都是一個不同的對象實例,它們在內存中有不同的引用。
- {} == {} 或 {} === {} 也返回 false,原因同上。
0 == false // true
0 === false // false
1 == "1" // true
1 === "1" // false
null == undefined // true
null === undefined // false
'0' == false // true
'0' === false // false
[]==[] or []===[] //false, refer different objects in memory
{}=={} or {}==={} //false, refer different objects in memory在JavaScript編程中,推薦使用 === 來進行比較,因為它可以避免因類型轉換導致的意外結果,使代碼的邏輯更加清晰和可預測。在需要明確考慮類型的場景下,使用 === 是最佳實踐。當你確實需要類型強制轉換時,才使用 ==,但這通常應當盡量避免。
10、有哪些創建JavaScript對象的方法
在JavaScript中創建對象有多種方法,每種方法都適用于不同的場景:
對象字面量
這是創建對象最直接的方式,通過在花括號中直接定義屬性和方法。
let person = {
firstName: 'John',
lastName: 'Doe',
greet: function() {
return 'Hello, ' + this.firstName + ' ' + this.lastName;
}
};構造函數
使用構造函數創建對象允許你實例化多個對象。使用new關鍵字調用構造函數。
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
this.greet = function() {
return 'Hello, ' + this.firstName + ' ' + this.lastName;
};
}
let person1 = new Person('John', 'Doe');
let person2 = new Person('Jane', 'Smith');Object.create()
Object.create()方法允許你指定一個原型對象來創建一個新對象。
let personProto = {
greet: function() {
return 'Hello, ' + this.firstName + ' ' + this.lastName;
}
};
let person = Object.create(personProto);
person.firstName = 'John';
person.lastName = 'Doe';類語法(ES6)
ES6引入了類的概念,使用`class`關鍵字來定義對象的構造函數和方法。
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
greet() {
return 'Hello, ' + this.firstName + ' ' + this.lastName;
}
}
let person = new Person('John', 'Doe');工廠函數
工廠函數是返回一個對象的函數。這種方法允許您封裝對象的創建過程,并輕松創建具有自定義屬性的多個實例。
function createPerson(firstName, lastName) {
return {
firstName: firstName,
lastName: lastName,
greet: function() {
return 'Hello, ' + this.firstName + ' ' + this.lastName;
}
};
}
let person1 = createPerson('John', 'Doe');
let person2 = createPerson('Jane', 'Smith');Object.setPrototypeOf()
Object.setPrototypeOf()方法用于在對象創建后設置其原型。
let personProto = {
greet: function() {
return 'Hello, ' + this.firstName + ' ' + this.lastName;
}
};
let person = { firstName: 'John', lastName: 'Doe' };
Object.setPrototypeOf(person, personProto);Object.assign()
Object.assign()方法用于將一個或多個源對象的可枚舉屬性復制到目標對象,常用于對象的合并或創建淺副本。
let target = { a: 1, b: 2 };
let source = { b: 3, c: 4 };
let mergedObject = Object.assign({}, target, source);原型繼承
JavaScript采用原型繼承模式,可以通過設置原型鏈來使對象繼承其他對象的屬性和方法。
function Animal(name) {
this.name = name;
}
Animal.prototype.greet = function() {
return 'Hello, I am ' + this.name;
};
function Dog(name, breed) {
Animal.call(this, name); // 繼承屬性
this.breed = breed;
}
Dog.prototype = Object.create(Animal.prototype);
Dog.prototype.constructor = Dog;
let myDog = new Dog('Max', 'Poodle');單例模式
單例模式用于創建一個類的唯一實例,通過閉包和自執行函數實現。
let singleton = (() => {
let instance;
function createInstance() {
return {
// 屬性和方法
};
}
return {
getInstance: () => {
if (!instance) {
instance = createInstance();
}
return instance;
}
};
})();11、什么是 Rest運算符 和 Spread運算符 ?
Rest運算符
Rest運算符(...)使得函數能夠接受不定數量的參數作為數組。這種方式允許我們在調用函數時傳遞任意數量的參數,而不需要事先定義具名參數。
Rest運算符的例子:
function sum(...numbers) {
return numbers.reduce((total, num) => total + num, 0);
}
console.log(sum(1, 2, 3, 4)); // 輸出 10在這個例子中,sum函數使用Rest運算符...numbers來收集所有傳入的參數,并將它們作為數組處理。然后使用reduce方法來計算所有參數的總和。
Spread運算符
Spread運算符同樣由三個點(...)表示,它用于將數組或對象的元素展開到另一個數組或對象中。Spread運算符可以輕松實現數組的克隆、數組的合并以及對象的合并。
Spread運算符的例子:
// 數組合并
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
const mergedArray = [...array1, ...array2];
// mergedArray 現在是 [1, 2, 3, 4, 5, 6]
// 對象合并
const obj1 = { a: 1, b: 2 };
const obj2 = { b: 3, c: 4 };
const mergedObject = { ...obj1, ...obj2 };
// mergedObject 現在是 { a: 1, b: 3, c: 4 }在合并對象的例子中,`obj2`的屬性會覆蓋`obj1`中的同名屬性。在這里,`b: 2` 被 `b: 3` 所覆蓋。
Rest運算符和Spread運算符雖然使用相同的符號(...),但用途完全相反:
- Rest運算符:用于將傳遞給函數的多個參數組合成一個數組。
- Spread運算符:用于將一個數組或對象的所有元素/屬性展開到另一個數組或對象中。
這兩個運算符極大地增強了JavaScript在處理數組和對象時的靈活性,簡化了很多原本需要通過循環或庫函數來實現的操作。
12、什么是高階函數?
在JavaScript中,高階函數(Higher-order function)是指可以接收函數作為參數或將函數作為返回值的函數。簡而言之,它可以對函數進行操作,包括將函數作為參數接收,返回一個函數,或者兩者都有。
高階函數的例子
// 這個高階函數接收一個數組和一個操作函數作為參數
function operationOnArray(arr, operation) {
let result = [];
for (let element of arr) {
result.push(operation(element));
}
return result;
}
// 這是一個簡單的函數,將會被用作高階函數的參數
function double(x) {
return x * 2;
}
// 使用高階函數
let numbers = [1, 2, 3, 4];
let doubledNumbers = operationOnArray(numbers, double);
console.log(doubledNumbers); // 輸出: [2, 4, 6, 8]在這個例子中,operationOnArray 是一個高階函數,它接受一個數組和一個函數 double 作為參數。double 函數將傳入的每個元素翻倍,并將結果返回給 operationOnArray 函數,后者使用這個結果來構造一個新數組。
高階函數的應用
高階函數在JavaScript中有許多應用,比如:
- 數組方法:map, filter, reduce 等數組方法都是高階函數的例子,它們接收一個函數作為參數。
- 函數組合:可以將多個函數組合成一個新的函數。
- 柯里化:一個函數接收少于其聲明的參數數量,返回一個接收剩余參數的新函數。
- 異步操作:比如setTimeout或addEventListener,這些函數接收一個將在將來某個時刻執行的回調函數。
一元函數(單參數函數)
一元函數是只接受一個參數的函數。在函數式編程中,一元函數因其簡單性而受到青睞,因為它們易于鏈式調用和組合。
高階函數與一元函數的關系
高階函數可以返回一元函數,或者接收一元函數作為參數,這使得在函數式編程中,高階函數和一元函數經常一起使用,以創建簡潔且模塊化的代碼。
結束
在現代Web開發中,JavaScript的重要性不言而喻。對于前端開發者來說,掌握JavaScript的核心概念至關重要。以上是基于常見面試題的JavaScript核心概念總結,幫助你為面試做好準備。
掌握這些核心概念不僅對于面試非常重要,也是成為一名優秀的JavaScript開發者的基礎。無論是理解語言的基本結構,還是掌握高級的函數式編程技巧,JavaScript都提供了豐富的特性和靈活性,使其成為世界上最受歡迎的編程語言之一。通過深入了解和實踐這些概念,你將能夠編寫更高效、更可維護、更強大的JavaScript代碼。































