7個簡單但棘手的JavaScript面試問題
如果您符合高級開發人員的資格,其工作涉及JavaScript,那么在編碼面試中很有可能會被問到棘手的問題。
遵循這個建議:“熟能生巧”。深入有規律地學習JavaScript將提高您的編碼能力,并且可以提高您的面試技巧。
在這篇文章中,你會發現7個乍一看很簡單但很棘手的JavaScript面試問題。
雖然一開始這些問題看起來是隨意的,但是它們試圖與JavaScript的重要概念掛鉤。所以你最好在下次面試前練習一下!
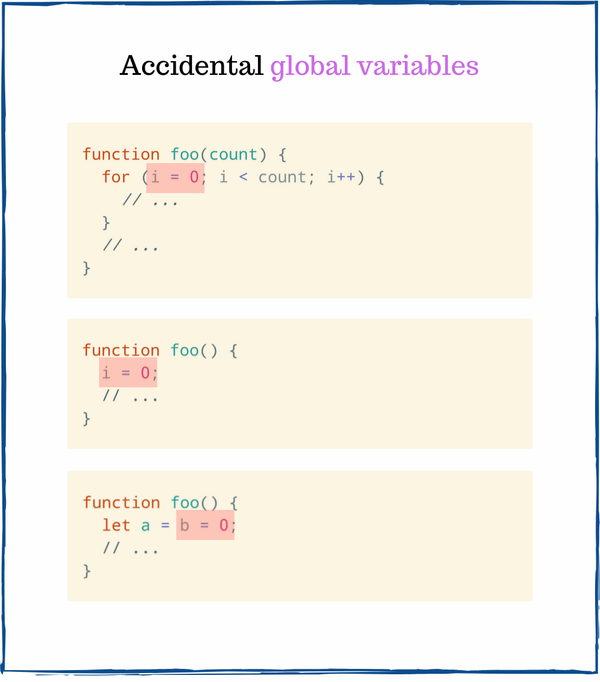
1. 意外全局變量
Question
以下代碼段中用于運算 typeof a 和 typeof b 的內容:
- function foo() {
- let a = b = 0;
- a++;
- return a;
- }
- foo();
- typeof a; // => ???
- typeof b; // => ???
Answer
讓我們看一下第2行:let a = b = 0,該語句聲明一個局部變量a,然兒,它也聲明了全局變量b。
在 foo() 范圍或全局范圍中都沒有聲明變量b。因此JavaScript將 b = 0 表達式解釋為 window.b = 0。換句話說,b是意外創建的全局變量。
在瀏覽器中,以上代碼片段等效于:
- function foo() {
- let a;
- window.b = 0;
- a = window.b;
- a++;
- return a;
- }
- foo();
- typeof a; // => 'undefined'
- typeof window.b; // => 'number'
typeof a 等于 'undefined',變量 a 存在于 foo() 范圍內,而在外部范圍內不使用。
因為b是一個值為0的全局變量,所以b的類型的值為 'number'。
2.數組的length屬性
Question
clothes[0] 的值是什么?
- const clothes = ['jacket', 't-shirt'];
- clothes.length = 0;
- clothes[0]; // => ???
Answer
數組對象的 length 屬性具有特殊的行為:減少length屬性的值的副作用是刪除自己的數組元素。因此,當JavaScript執行 clothes.length = 0 的時候將刪除所有元素。
clothes [0] 等于 undefined 的,因為 clothes 數組已被清空。
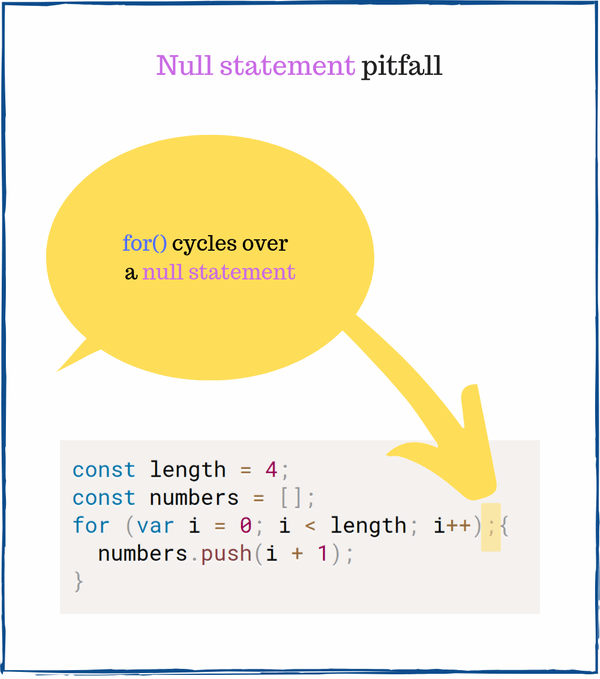
3.鷹眼測試
Question
numbers 數組的內容是什么?
- const length = 4;
- const numbers = [];
- for (var i = 0; i < length; i++);{
- numbers.push(i + 1);
- }
- numbers; // => ???
讓我們仔細看一下分號 ; 出現在左大括號 {:
這個分號很容易被忽略,它創建了一個空語句。空語句是不做任何事情的空語句。
for() 在空語句上進行4次迭代(不執行任何操作),而忽略實際將項目推入數組的塊:{number.push(i + 1);}。上面的代碼等效于以下代碼:
- const length = 4;
- const numbers = [];
- var i;
- for (i = 0; i < length; i++) {
- // does nothing
- }
- {
- // a simple block
- numbers.push(i + 1);
- }
- numbers; // => [5]
for() 將 i 變量遞增到4,然后JavaScript一次進入塊 {number.push(i + 1);},將 4 +1 推入數字數組。
因此,numbers 數組的內容為 [5]。
4.自動分號插入
Question
- arrayFromValue() 返回什么值?
- function arrayFromValue(item) {
- return
- [item];
- }
- arrayFromValue(10); // => ???
Answer
很容易錯過 return 關鍵字和 [item] 表達式之間的換行符。此換行符使JavaScript自動在 return 和 [item] 表達式之間插入分號。
這是等效的代碼,在返回后插入了分號:
- function arrayFromValue(item) {
- return;
- [item];
- }
- arrayFromValue(10); // => undefined
return; 函數內部使其返回 undefined。因此 arrayFromValue(10) 的值為 undefined。
5.經典問題:棘手的閉包
Question
以下代碼將輸出什么到控制臺?
- let i;
- for (i = 0; i < 3; i++) {
- const log = () => {
- console.log(i);
- }
- setTimeout(log, 100);
- }
Answer
如果您以前從未聽說過這個棘手的問題,則很可能您的答案是 0、1 和 2:這是錯誤的。當我第一次嘗試解決它時,這也是我的答案!
執行此代碼段有兩個階段。
Phase 1
- for() 重復3次,在每次迭代過程中,都會創建一個新的函數 log() 來捕獲變量 i。然后 setTimout() 計劃執行log()。
- 當 for() 循環完成時,i 變量的值為 3。
log() 是一個捕獲變量 i 的閉包,該變量在 for() 循環的外部范圍中定義。請務必注意,閉包可以詞法捕獲 i 變量。
Phase 2
第二階段發生在100ms之后:setTimeout() 調用了3次計劃的 log() 。log() 讀取變量i的當前值為3,并記錄到控制臺3。這就是為什么控制臺輸出為3、3 和 3 的原因。
如果您難以理解閉包,建議閱讀“ JavaScript閉包的簡單說明”。
您知道如何將代碼段記錄為0、1和2嗎?請在下面的評論中寫下您的解決方案!
6.浮點數計算
Question
這個等式的結果是什么?
- 0.1 + 0.2 === 0.3 // => ???
Answer
首先,讓我們看一下 0.1 + 0.2 的值:
- 0.1 + 0.2; // => 0.30000000000000004
0.1 和 0.2 的總和不完全是 0.3,而是略高于 0.3。
由于以二進制方式對浮點數進行編碼,因此像浮點數相加之類的操作會產生舍入誤差。
簡而言之,直接比較浮點數并不精確。
因此 0.1 + 0.2 === 0.3 的結果是 false。
點擊 0.30000000000000004.com 了解更多信息。
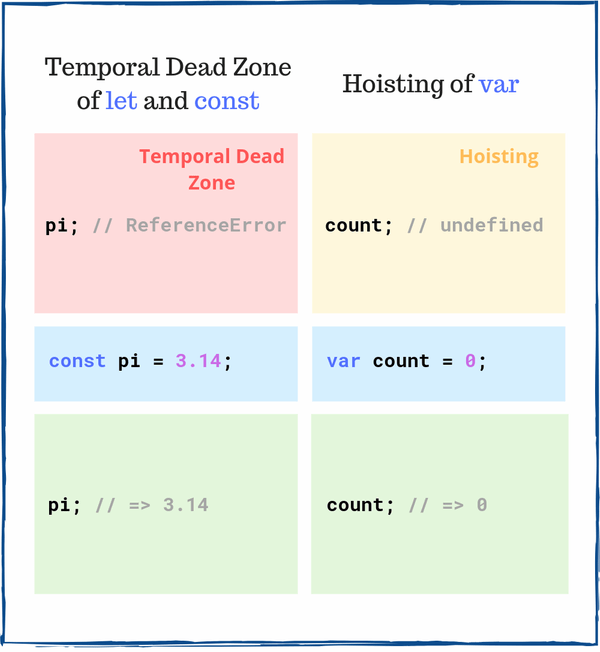
7.變量提升
Question
如果在聲明前訪問 myVar 和 myConst,會發生什么情況?
- myVar; // => ???
- myConst; // => ???
- var myVar = 'value';
- const myConst = 3.14;
Answer
提升和臨時死區是影響JavaScript變量生命周期的兩個重要概念。
在聲明之前訪問 myVar 的結果為 undefined。在初始化之前,提升的 var 變量具有 undefined 的值。
然兒,在聲明行之前訪問 myConst 會引發 ReferenceError。const 變量處于臨時死區,直到聲明行 const myConst = 3.14。
8.最后...
您可以認為某些問題對面試毫無用處。我有同樣的感覺,特別是關于鷹眼測試。盡管如此,他們可能會被問到。
無論如何,其中許多問題都可以真正評估您是否精通JavaScript,例如棘手的閉包。如果您在閱讀帖子時遇到一些困難,這很好地表明了您接下來必須學習什么!