這些強大的 JS 操作符,你都知道嗎?

大家好,我是 CUGGZ。
JavaScript 為我們提供了很多操作符,用于操作表達式。下面就來盤點一下 JavaScript 中那些強大的操作符!

一、一元操作符
操作符可以根據他們期待的操作符個數來分類,多數的JavaScript操作符都是二元操作符,二元操作符可以將兩個表達式合成一個更復雜的表達式。JavaScript也支持一元操作符,這些操作符可以將一個表達式轉化為另一個更復雜的表達式。同時,JavaScript中也有一個三元操作符,就是條件操作符(?:),它用于將三個表達式組成一個表達式。下面就先來看看一元操作符。
一元操作符具有以下特點:
- 最簡單的操作符,用來操作一個表達式;
- 具有高優(yōu)先級和右結合性;
- 在必要時將操作數自動轉化為數值。
1. 遞增和遞減操作符(++ --)
遞增操作符顧名思義就是遞增其操作數,遞減操作符就是遞減其操作數。它們都有兩個版本:
- 前綴版(++i):操作符位于變量的前面,表示先遞增(遞減),后執(zhí)行語句;
- 后綴版(i++):操作符位于變量的后面,表示先執(zhí)行語句,后遞增(遞減);
簡單看兩個例子:
// 前置遞增操作符:
let num1 = 1, num2 = 2;
console.log(++num1 + num2) // 4
// 后置遞增操作符:
let num1 = 1, num2 = 2;
console.log(num1++ + num2) // 3可以看到,兩種類型的結果是不一樣的,原因就在于后置遞增遞減操作是在包含它們的語句被求值之后才執(zhí)行的。
這四個操作符可以作用于任何類型的數據。對于這些類型,JavaScript會將他們轉化為數值,再在這個數值上進行加一或減一操作。如果不能轉化為一個數字,那么遞增或遞減的結果就是NaN:
let str = "hello";
console.log(str++) // NaN遞增和遞減操作符主要用于for循環(huán)中控制計算器遞增或遞減。
2. 加和減操作符
加和減操作符既是一元操作符,也是二元操作符。這里我們先來看一元加和減操作符。
(1)一元加運算符(+)
一元加操作符會將其操作數轉化為數值,并返回轉化后的值。需要注意:
- 如果操作數是數值,那它什么都不做;
- 如果操作數不能轉化為數值,那么會返回NaN;
- 由于BigInt值不能轉化為數值,因此這個操作符不能用于BigInt。
let a = -1;
let b = "hello";
let c = BigInt;
console.log(+a) // -1
console.log(+b) // NaN
console.log(+c) // NaN(2)一元減運算符(-)
一元減操作符和一元加操作符類似,會先將操作數轉化為數值,然后會改變結果的符號:
let a = -1;
let b = 2;
console.log(-a) // 1
console.log(-b) // -2一元加和減操作符主要用于基本的算術運算,也可以用于數據類型的轉換,將不同類型的數據轉化為數字類型,像Number()方法一樣。
二、位操作符
現代計算機中數據都是以二進制的形式存儲的,即0、1兩種狀態(tài),計算機對二進制數據進行的運算加減乘除等都是叫位運算,即將符號位共同參與運算的運算。
JavaScript中所有的數字都是以IEEE 754 64位格式存儲,但是位操作并不直接應用到64位,而是先將值轉化為32位整數,再進行位操作。之后再把運算結果轉化為64位,所以我們只需要考慮32位整數即可。位操作是在數值的底層完成的,所以運算速度會相對于其他運算符快很多。
常見的位運算有以下幾種:
運算符 | 描述 | 運算規(guī)則 |
&` | 與 | 兩個位都為1時,結果才為1 |
| | 或 | 兩個位都為0時,結果才為0 |
^ | 異或 | 兩個位相同為0,相異為1 |
~ | 取反 | 0變1,1變0 |
<< | 左移 | 各二進制位全部左移若干位,高位丟棄,低位補0 |
>> | 右移 | 各二進制位全部右移若干位,正數左補0,負數左補1,右邊丟棄 |
在說這些操作符之前,先來看幾個相關的概念。計算機中的有符號數有三種表示方法,即原碼、反碼和補碼。三種表示方法均有符號位和數值位兩部分,符號位都是用0表示“正”,用1表示“負”,而數值位,三種表示方法各不相同。
(1)原碼
原碼就是一個數的二進制數。例如:10的原碼為0000 1010
(2)反碼
- 正數的反碼與原碼相同,如:10 反碼為 0000 1010
- 負數的反碼為除符號位,按位取反,即0變1,1變0。
例如,-10的反碼如下:
原碼:1000 1010
反碼:1111 0101(3)補碼
- 正數的補碼與原碼相同,如:10 補碼為 0000 1010
- 負數的補碼是原碼除符號位外的所有位取反即0變1,1變0,然后加1,也就是反碼加1。
例如,-10的補碼如下:
原碼:1000 1010
反碼:1111 0101
補碼:1111 01101. 按位與操作符(&)
按位與操作符(&)會對參加運算的兩個數據按二進制位進行與運算,即兩位同時為 1 時,結果才為1,否則結果為0。運算規(guī)則如下:
0 & 0 = 0
0 & 1 = 0
1 & 0 = 0
1 & 1 = 1例如,3 & 5 的運算結果如下:
0000 0011
0000 0101
= 0000 0001因此 3 & 5 的值為 1。需要注意:負數按補碼形式參加按位與運算。
用途:
(1)判斷奇偶
只要根據最未位是0還是1來決定,為0就是偶數,為1就是奇數。因此可以用if ((i & 1) === 0)代替if (i % 2 === 0)來判斷a是不是偶數。
(2)清零
如果想將一個單元清零,即使其全部二進制位為0,只要與一個各位都為零的數值相與,結果為零。
2. 按位或操作符(|)
按位或操作符(|)會對參加運算的兩個對象按二進制位進行或運算,即參加運算的兩個對象只要有一個為1,其值為1。運算規(guī)則如下:
0 | 0 = 0
0 | 1 = 1
1 | 0 = 1
1 | 1 = 1例如,3 | 5 的運算結果如下:
0000 0011
0000 0101
= 0000 0111因此,3 | 5的值為7。需要注意:負數按補碼形式參加按位或運算。
3. 按位非操作符 (~)
按位非操作符 (~)會對參加運算的一個數據按二進制進行取反運算。即將0變成1,1變成0。運算規(guī)則如下:
~ 1 = 0
~ 0 = 1例如:~6 的運算結果如下:
0000 0110
= 1111 1001在計算機中,正數用原碼表示,負數使用補碼存儲,首先看最高位,最高位1表示負數,0表示正數。此計算機二進制碼為負數,最高位為符號位。
當按位取反為負數時,就直接取其補碼,變?yōu)槭M制:
0000 0110
= 1111 1001
反碼:1000 0110
補碼:1000 0111因此,~6的值為-7。按位非的操作結果實際上是對數值進行取反并減1,
4. 按位異或運算符(^)
按位異或運算符(^)會對參加運算的兩個數據按二進制位進行“異或”運算,即如果兩個相應位相同則為0,相異則為1。運算規(guī)則如下:
0 ^ 0 = 0
0 ^ 1 = 1
1 ^ 0 = 1
1 ^ 1 = 0例如, 3 ^ 5的運算結果如下:
0000 0011
0000 0101
= 0000 0110因此,3^5的值為6。
異或運算具有以下性質:
- 交換律:(a^b)^c == a^(b^c)
- 結合律:(a + b)^c == a^b + b^c
- 對于任何數x,都有 x^x=0,x^0=x
- 自反性: a^b^b=a^0=a;
5. 左移操作符(<<)
左移操作符(<<)會將運算對象的各二進制位全部左移若干位,左邊的二進制位丟棄,右邊補0。若左移時舍棄的高位不包含1,則每左移一位,相當于該數乘以2。
例如:
a = 1010 1110
a = a << 2這里將a的二進制位左移2位、右補0,即得 a = 1011 1000。
需要注意,左移會保留他所操作數值的符號。比如,將-2左移5位,會得到-64,而不是64。
6. 右移運算符
(1)有符號右移操作符(>>)
有符號右移操作符(>>)會將數值的32位全部右移若干位(同時會保留正負號)。正數左補0,負數左補1,右邊丟棄。操作數每右移一位,相當于該數除以2。
例如:a = a >>2 就是將a的二進制位右移2位,左補0 或者 左補1得看被移數是正還是負。
(2)無符號右移操作符(>>>)
無符號右移操作符(>>>)會將數值的32位全部右移。對于正數,有符號右移操作符和無符號右移操作符的結果是一樣的。對于負數的操作,兩者就會有較大的差異。
無符號右移操作符將負數的二進制表示當成正數的二進制表示來處理。所以,對負數進行無符號右移操作之后就會變的特別大。
三、加減乘除操作符
1. 加法操作符(+)
這里說的加法操作符就是二元的加操作符了。二元加操作符用于計算數值操作或者拼接字符串操作。
1 + 1 // 2
"1" + "2" // "12"
"hello" + "world" // "helloworld"在進行加操作時,如果兩個操作數都是數值或者都是字符串,那么執(zhí)行結果就分別是計算出來的數值和拼接好的字符串。除此之外,執(zhí)行結果都取決于類型轉化的結果:它會優(yōu)先進行字符串拼接,只有操作數是字符串或者是可以轉化為字符串的對象,另一個操作數也會被轉化為字符串,并執(zhí)行拼接操作。只有任何操作數都不是字符串時才會執(zhí)行加法操作。
1 + 2 // 3
"1" + "2" // "12"
"1" + 2 // "12"
1 + {} // "1[object Object]"
true + false // 1 布爾值會先轉為數字,再進行運算
1 + null // 1 null會轉化為0,再進行計算
1 + undefined // NaN undefined轉化為數字是NaN需要注意加操作的順序:
let a = 1;
let b = 2;
let c = "hello" + a + b; // "hello12"這里,由于每次加法操作都是獨立完成的,第一次是字符串hello和數字a做加法操作,得到的結果是"hello1",第二次加法操作仍然是一個字符串加一個數字,所以最終結果是一個字符串。如果想讓a和b兩個數字相加,就需要加上括號。
除此之外,還需要注意以下特殊情況:
- 如果有一個操作數是NaN,則結果是NaN;
- 如果是Infinity加Infinity,則結果是Infinity;
- 如果是-Infinity加-Infinity,則結果是-Infinity;
- 如果是Infinity加-Infinity,則結果是NaN;
- 如果是+0加+0,則結果是+0;
- 如果是-0加-0,則結果是-0;
- 如果是+0加-0,則結果是+0。
2. 減法操作符(-)
減法操作和加法操作符類似, 但是減法操作符只能用于數值的計算,不能用于字符串的拼接。當進行減法操作時,如果兩個操作數都是數值,就會直接進行減法操作,如果有一個操作數是非數值,就會將其轉化為數值,再進行減法操作。如果轉化結果為NaN,則運算結果也是NaN。
3 - 1 // 2
3 - true // 2
3 - "" // 3
3 - null // 3
NaN - 1 // NaN需要注意以下特殊情況:
- 如果是Infinity減Infinity,則結果是NaN;
- 如果是-Infinity減-Infinity,則結果是NaN;
- 如果是Infinity減-Infinity,則結果是Infinity;
- 如果是-Infinity減Infinity,則結果是-Infinity;
- 如果是+0減+0,則結果是+0;
- 如果是-0減+0,則結果是-0;
- 如果是-0減-0,則結果是+0。
3. 乘法操作符(*)
乘法操作符用于計算兩個數的乘積。如果兩個操作數都是數值,則會執(zhí)行常規(guī)的乘法運算。如果不是數值,會將其轉化為數值,在進行乘法操作。
需要注意以下特殊情況:
- 如果有一個操作數是NaN,則結果是NaN;
- 如果Infinity與0相乘,則結果是NaN;
- 如果Infinity與非0數值相乘,則結果是Infinity或-Infinity,取決于有符號操作數的符號;
- 如果Infinity與Infinity相乘,則結果是Infinity。
4. 除法操作符(/)
除法操作符用于計算一個操作數除以第二個操作數的商。如果兩個操作數都是數值,則會執(zhí)行常規(guī)的除法運算。如果不是數值,會將其轉化為數值,在進行除法操作。
需要注意以下特殊情況:
- 如果有一個操作數是NaN,則結果是NaN;
- 如果0除以0,則結果是NaN;
- 如果Infinity除以Infinity,則結果是Infinity。
- 如果是非零的有限數被零除,則結果是Infinity或-Infinity,取決于有符號操作數的符號;
- 如果是Infinity被任何非零數值除,則結果是Infinity或-Infinity,取決于有符號操作數的符號。
5. 取余操作符(%)
取余操作符用于計算一個數除以第二個數的余數。計算規(guī)則和上述運算符類似。
需要注意以下特殊情況:
- 如果被除數是無窮大值而除數是有限大的數值,則結果是NaN;
- 如果被除數是有限大的數值而除數是零,則結果是NaN;
- 如果是Infinity被Infinity除,則結果是NaN;
- 如果被除數是有限大的數值而除數是無窮大的數值,則結果是被除數;
- 如果被除數是零,則結果是零。
6. 指數操作符(**)
在ECMAScript 7中新增了指數操作符(**),它的計算效果是Math.pow()是一樣的:
Math.pow(2, 10); // 1024
2 ** 10; // 1024指數運算符和上面的加減乘除運算符都有對應的賦值操作運算符:
let a = 2;
a **= 10;
console.log(a); // 1024let a = 1;
let b = 2;
let c = 3;
let d = 4;
a += 1; // 2
b -= 2; // 0
c *= 3; // 9
d /= 4; // 1四、布爾操作符
在開發(fā)時,布爾操作符是很有用的,可以精簡很多代碼,干掉很多多余的id-else語句,下面來看看常見的三種布爾操作符。
1. 邏輯非操作符(!)
邏輯非操作符可以用于JavaScript中的任何值,這個操作符使用返回布爾值。邏輯非操作符首先會將操作數轉化為布爾值,然后在對其取反。
邏輯非操作規(guī)則如下:
- 如果操作數是對象,則返回 false;
- 如果操作數是空字符串,則返回 true;
- 如果操作數是非空字符串,則返回 false;
- 如果操作數是數值0,則返回 true;
- 如果操作數是非0數值(包括 Infinity),則返回 false;
- 如果操作數是 null,則返回 true;
- 如果操作數是 NaN,則返回 true;
- 如果操作數是 undefined, 則返回 true.
邏輯非操作符也可以用于將任何值轉化為布爾值,同時使用兩個!,相當于調用了Boolean()方法:
!!"blue" // true
!!0; // false
!!NaN // false
!!"" // false
!!12345 // true2. 邏輯與操作符(&&)
邏輯與操作符的兩個操作數都為真時,最終結果才會返回真。該運算符可以用于任何類型的數據。如果有操作數不是布爾值,則結果并一定會返回布爾值,會遵循以下規(guī)則:
- 如果第一個操作數是對象,則返回第二個操作數;
- 如果第二個操作數是對象,則只有在第一個操作數的求值結果為true的情況下才會返回該對象;
- 如果兩個操作數都是對象,則返回第二個操作數;
- 如果第一個操作數是null,則返回null;
- 如果第一個操作數是NaN,則返回NaN;
- 如果第一個操作數是undefined,則返回undefined;
根據第二條規(guī)則,我們可以對我們項目代碼中的代碼進行優(yōu)化:
if(data) {
setData(data);
}
// 改寫后:
data && setData(data);這里當data為真時,也就是存在時,才會執(zhí)行setData方法,代碼就精簡了很多。
邏輯與操作符是一種短路操作符,只要第一個操作數為false,就不會繼續(xù)執(zhí)行運算符后面的表達式,直接返回false。上面的data如果是不存在的,就會直接發(fā)生短路,不會繼續(xù)執(zhí)行后面的方法。
3. 邏輯或操作符(||)
邏輯或操作符和邏輯與操作符類似,不過只要兩個操作數中的一個為真,最終的結果就為真。該運算符可以用于任何類型的數據。如果有操作數不是布爾值,則結果并一定會返回布爾值,會遵循以下規(guī)則:
- 如果第一個操作數是對象,則返回第一個操作對象;
- 如果第一個操作數的求值結果是false,則返回第二個操作數;
- 如果兩個操作數都是對象,則返回第一個操作數;
- 如果兩個操作數都是null,則返回null;
- 如果兩個數都是NaN,則返回NaN;
- 如果兩個數都是undefined,則返回undefined。
邏輯或操作符也是具有短路特性,如果第一個操作數為真,那么第二個操作數就不需要在進行判斷了,會直接返回true。
可以利用這個特性給變量設置默認值:
let datas = data || {};這里,如果data不存在,就會將datas賦值為第二個操作數(默認值)。
五、比較操作符
1. 相等操作符
相等操作符包括四種:
- 等于(==)
- 不等于(!=)
- 全等(===)
- 不全等(!==)
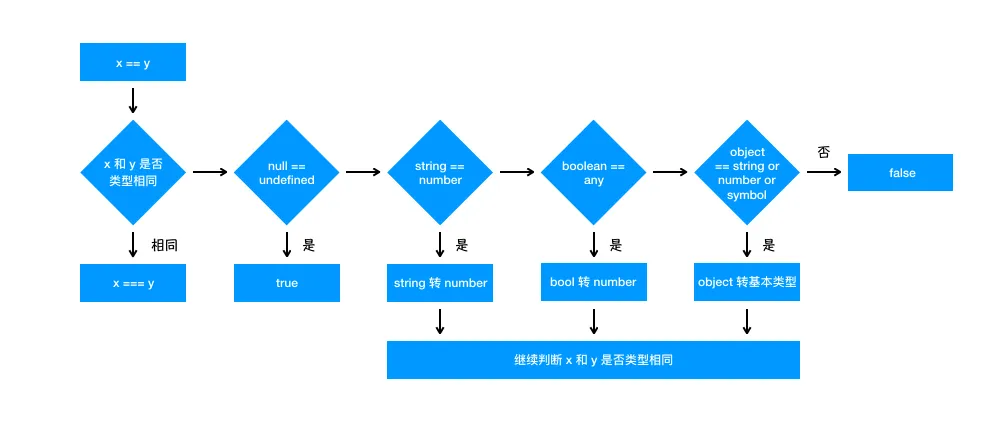
JavaScript中的等于用兩個等號(==)表示,如果兩個操作數相等,那么就返回true。不等于和等于相反。在進行比較時,兩個操作數都會進行強制類型轉換,在確實是否相等。其判斷規(guī)則如下:
- 首先會判斷兩者類型是否相同,相同的話就比較兩者的大小。
- 類型不相同的話,就會進行類型轉換。
- 會先判斷是否在對比 null 和 undefined,是的話就會返回 true。
- 判斷兩者類型是否為 string 和 number,是的話就會將字符串轉換為 number。
1 == '1'
↓
1 == 1- 判斷其中一方是否為 boolean,是的話就會把 boolean 轉為 number 再進行判斷。
'1' == true
↓
'1' == 1
↓
1 == 1- 判斷其中一方是否為 object 且另一方為 string、number 或者 symbol,是的話就會把 object 轉為原始類型再進行判斷。
'1' == { name: 'js' }
↓
'1' == '[object Object]'其流程圖如下:

需要注意,如果其中一個操作數是NaN,相等運算符會返回false,不相等運算符會返回true。
對于不等于運算符(!=),只有在強制類型轉化后不相等才會返回true。
對于全等運算符(===),只有當兩個操作數的數據類型和值都相等時,才會返回true。它并不會進行數據類型的轉化。
對于不全等運算符(!==),只有兩個操作數在不進行類型轉化的情況下是不相等的,才會返回true。
在平時的開發(fā)中,建議使用全等和不全等在做比較,這樣會更加嚴謹,避免出現意料之外的結果。
2. 關系操作符
關系操作符包括四種:
- 小于(<)
- 大于(>)
- 小于等于(<=)
- 大于等于(>=)
這幾個操作符都會返回一個布爾值,他們操作時會遵循以下規(guī)則:
- 如果這兩個操作數都是數值,則執(zhí)行數值比較;
- 如果兩個操作數都是字符串,則比較兩個字符串對應的字符編碼值;
- 如果一個操作數是數值,則將另一個操作數轉換為一個數值,然后執(zhí)行數值比較;
- 如果一個操作數是對象,則調用這個對象的valueOf()方法,并用得到的結果根據前面的規(guī)則執(zhí)行比較;
- 如果一個操作數是布爾值,則先將其轉換為數值,然后再執(zhí)行比較。
六、其他操作符
最后這一部分的一些操作符在平時的開發(fā)中就很實用了,下面來看看它們的用法吧。
1. 擴展運算符(...)
擴展操作符(Spread operator)可以用來擴展一個數組對象和字符串。它用三個點(…)表示,可以將可迭代對象轉為用逗號分隔的參數序列。
(1)用于展開數組:
const a = [1, 2, 3],
b = [4, 5, 6];
const c = [...a] // [1, 2, 3]
const d = [...a, ...b] // [1, 2, 3, 4, 5, 6]
const e = [...a, 4, 5] // [1, 2, 3, 4, 5](2)將類數組對象變成數組:
const list = document.getElementsByTagName('a');
const arr = [..list];(3)用于展開對象:
const obj1 = { a: 1, b: 2 };
const obj2 = { c: 3, d: 4 };
const merged = { ...obj1, ...obj2 }; // { a: 1, b: 2, c: 3, d: 4 }需要注意,如果合并時的多個對象有相同屬性,則后面的對象的會覆蓋前面對象的屬性。
(4)用于展開字符串
const str = "hello";
[...str] // ["h", "e", "l", "l", "o"](5)用于函數傳參
const f = (foo, bar) => {}
const a = [1, 2]
f(...a)
const numbers = [1, 2, 3, 4, 5]
const sum = (a, b, c, d, e) => a + b + c + d + e
const sum = sum(...numbers)(6)用于具有 Iterator 接口的對象
具有 Iterator 接口的對象 Map 和 Set 結構,Generator 函數,可以使用展開操作符:
const s = new Set();
s.add(1);
s.add(2);
const arr = [...s]// [1,2]
function * gen() {
yield 1;
yield 2;
yield 3;
}
const arr = [...gen()] // 1,2,3如果是map,會把每個key 和 value 轉成一個數組:
const m = new Map();
m.set(1,1)
m.set(2,2)
const arr = [...m] // [[1,1],[2,2]]注意 ,對象不是一個Iterator對象。
2. 條件操作符(?:)
這里的條件運算符實際上就是我們常說的三元表達式。看一個例子:
let res = num1 > num2 ? num1 : num2;這里,將num1和num2中的最大值賦值給了res。
使用條件表達式可以代替很多if-else,使得代碼很簡潔。在React的項目中,我個人就經常使用條件操作符來做組件的條件渲染。當然如果判斷的層數過多,感覺代碼就有些難讀懂了。(React-Router源碼中就有嵌套了六七層條件操作符的地方,很難理解...)
3. 賦值操作符
其實賦值操作符有很多種,包括簡單的賦值操作符(=),以及一些復合賦值操作符:
- 乘賦值操作符:*=
- 除賦值操作符:/=
- 模賦值操作符:%=
- 加賦值操作符:+=
- 減賦值操作符:-=
- 左移操作符: <<=
- 有符號右移賦值操作符:>>=
- 無符號右移賦值操作符:>>>=
這些僅僅是他們對應的簡寫形式,并不會產生其他影響。
4. in操作符
in操作符可以用來判斷一個屬性是否屬于一個對象,它的返回值是一個布爾值:
const author = {
name: "CUGGZ",
age: 18
}
"height" in author; // false
"age" in author; // true還可以用來判斷一個屬性是否屬于對象原型鏈的一部分:
let arr = ["hello", "jue", "jin"];
"length" in arr; // true5. delete操作符
delete 操作符用于刪除對象的某個屬性或者數組元素。對于引用類型的值,它也是刪除對象屬性的本身,不會刪除屬性指向的對象。
const o = {};
const a = { x: 10 };
o.a = a;
delete o.a; // o.a屬性被刪除
console.log(o.a); // undefined
console.log(a.x); // 10, 因為{ x: 10 } 對象依然被 a 引用,所以不會被回收需要注意:
- 原型中聲明的屬性和對象自帶的屬性無法被刪除;
- 通過var聲明的變量和通過function聲明的函數擁有dontdelete特性,是不能被刪除。
6. instanceof操作符
instanceof運算符用來判斷一個構造函數的prototype屬性所指向的對象是否存在另外一個要檢測對象的原型鏈上。
console.log(2 instanceof Number); // false
console.log(true instanceof Boolean); // false
console.log('str' instanceof String); // false
console.log([] instanceof Array); // true
console.log(function(){} instanceof Function); // true
console.log({} instanceof Object); // true可以看到,instanceof只能正確判斷引用數據類型,而不能判斷基本數據類型。instanceof運算符可以用來測試一個對象在其原型鏈中是否存在一個構造函數的 prototype 屬性。
可以簡單來實現一下 instanceof 操作符:
function myInstanceof(left, right) {
// 獲取對象的原型
let proto = Object.getPrototypeOf(left)
// 獲取構造函數的 prototype 對象
let prototype = right.prototype;
// 判斷構造函數的 prototype 對象是否在對象的原型鏈上
while (true) {
if (!proto) return false;
if (proto === prototype) return true;
// 如果沒有找到,就繼續(xù)從其原型上找,Object.getPrototypeOf方法用來獲取指定對象的原型
proto = Object.getPrototypeOf(proto);
}
}7. typeof操作符
typeof是一元運算符,它的返回值是一個字符串,它是操作數的類型,JavaScript常見數據對應的類型如下:
x | typeof |
undefined | undefined |
null | object |
true或false | boolean |
數值或NaN | number |
BigInt | bigInt |
字符串 | string |
symbol | symbol |
函數 | function |
非函數對象 | object |
typeof 2 // number
typeof true // boolean
typeof 'str' // string
typeof [] // object
typeof function(){} // function
typeof {} // object
typeof undefined // undefined
typeof null // object那這里為什么 typeof null 的結果是Object呢?
在 JavaScript 第一個版本中,所有值都存儲在 32 位的單元中,每個單元包含一個小的 類型標簽(1-3 bits) 以及當前要存儲值的真實數據。類型標簽存儲在每個單元的低位中,共有五種數據類型:
000: object - 當前存儲的數據指向一個對象。
1: int - 當前存儲的數據是一個 31 位的有符號整數。
010: double - 當前存儲的數據指向一個雙精度的浮點數。
100: string - 當前存儲的數據指向一個字符串。
110: boolean - 當前存儲的數據是布爾值。如果最低位是 1,則類型標簽標志位的長度只有一位;如果最低位是 0,則類型標簽標志位的長度占三位,為存儲其他四種數據類型提供了額外兩個 bit 的長度。
有兩種特殊數據類型:
- undefined的值是 (-2)30(一個超出整數范圍的數字)。
- null 的值是機器碼 NULL 指針(null 指針的值全是 0)。
那也就是說null的類型標簽也是000,和Object的類型標簽一樣,所以會被判定為Object。
8. 空值合并操作符(??)
在編寫代碼時,如果某個屬性不為 null 和 undefined,那么就獲取該屬性,如果該屬性為 null 或 undefined,則取一個默認值:
const name = dogName ? dogName : 'default';可以通過 || 來簡化:
const name = dogName || 'default';但是 || 的寫法存在一定的缺陷,當 dogName 為 0 或 false 的時候也會走到 default 的邏輯。所以 ES2020 引入了 ?? 運算符。只有 ?? 左邊為 null 或 undefined時才返回右邊的值:
const dogName = false;
const name = dogName ?? 'default'; // name = false;9. 可選鏈操作符(?.)
在開發(fā)過程中,我們可能需要獲取深層次屬性,例如 system.user.addr.province.name。但在獲取 name 這個屬性前需要一步步的判斷前面的屬性是否存在,否則并會報錯:
const name = (system && system.user && system.user.addr && system.user.addr.province && system.user.addr.province.name) || 'default';為了簡化上述過程,ES2020 引入了「鏈判斷運算符」?.,可選鏈操作符( ?. )允許讀取位于連接對象鏈深處的屬性的值,而不必明確驗證鏈中的每個引用是否有效。?. 操作符的功能類似于 . 鏈式操作符,不同之處在于,在引用為null 或 undefined 的情況下不會引起錯誤,該表達式短路返回值是 undefined。與函數調用一起使用時,如果給定的函數不存在,則返回 undefined。
const name = system?.user?.addr?.province?.name || 'default';當嘗試訪問可能不存在的對象屬性時,可選鏈操作符將會使表達式更短、更簡明。在探索一個對象的內容時,如果不能確定哪些屬性必定存在,可選鏈操作符也是很有幫助的。
可選鏈有以下三種形式:
a?.[x]
// 等同于
a == null ? undefined : a[x]
a?.b()
// 等同于
a == null ? undefined : a.b()
a?.()
// 等同于
a == null ? undefined : a()10. 逗號操作符(,)
逗號操作符也沒啥好說的,當同時聲明多個變量時會用到:
let a = 1, b = 2, c = 3;還有一種使用場景就是有多個循環(huán)變量的 for 循環(huán)中:
for(let i = 0, j = 10; i < j; i++, j--){
console.log(i + j);
}11. void操作符(void)
void 是一元運算符,它可以出現在任意類型的操作數之前執(zhí)行操作數,會忽略操作數的返回值,返回一個 undefined。void 常用于 HTML 腳本中執(zhí)行 JavaScript 表達式,但不需要返回表達式的計算結果。比如對于鏈接標簽,我們并不想讓它發(fā)生跳轉,就可以設置href="javascript:void(0)。
在下面代碼中,使用 void 運算符讓表達式返回 undefined:
let a = b = c = 2; // 定義并初始化變量的值
d = void (a -= (b *= (c += 5))); // 執(zhí)行void運算符,并把返回值賦予變量d
console.log(a); // -12
console.log(b); // 14
console.log(c); // 7
console.log(d); // undefined由于 void 運算符的優(yōu)先級比較高,高于普通運算符的優(yōu)先級,所以在使用時應該使用小括號明確 void 運算符操作的操作數,避免引發(fā)錯誤。



































