2024年引領前端Web開發的七大趨勢
根據希臘哲學家赫拉克利特的說法,變化是生活中唯一不變的。他的說法適用于我們的個人生活、行業和專業領域。
尤其是前端開發領域,隨著新技術、開發趨勢、庫和框架的不斷出現,變化并不陌生。最近發生的一些事件改變了開發人員構建網站和 Web 應用程序的方式,包括推出具有服務器端渲染支持的 Angular 17、Next.js v14 以及 TypeScript 的廣泛采用。
雖然跟上前端生態系統的變化可能具有挑戰性,但保持更新可以幫助我們作為專業人士。想知道2024年前端領域會發生什么嗎?
新的樣式解決方案和組件庫的出現
當談到網站樣式選項時,開發人員會被多種選擇寵壞。有超過 40 個 CSS 框架、超過 40 個 CSS-in-JS 庫以及跨 Angular、React 和 Vue 的眾多組件庫。
2023 年,我們看到了 Shadcn UI、Ark UI、Panda CSS 和 StyleX(來自 Meta)等新樣式解決方案的發布。還有Wedges,Lemon Squeezy 的開源 React UI 庫,在撰寫本文時幾天前才發布。
隨著開發人員和開源創建者提供他們獨特的方法來設計界面和構建網站,我們可以期望看到更多的解決方案出現。
除了新造型解決方案的發布外,我們還可以期待看到:
- 對現有的進行了更新。
- 從 CSS-in-JS 解決方案的轉變,因為它們增加了運行時開銷,導致包大小增加,并且不能很好地與 SSR 配合使用。
- Open Props 即將爭奪 Tailwind CSS 的王座。根據2023 年 CSS 狀態數據,開發者對 Tailwind CSS 的興趣從 2022 年的 50.1% 下降到 2023 年的 47%。同時,OpenProps 的興趣從 2022 年的不到 10% 增長到 2023 年的 60%。
使用人工智能增強開發流程
毫不夸張地說,生成式人工智能席卷了世界和許多行業。它徹底改變了 Web 開發格局,并改變了構建網站的開發人員數量。
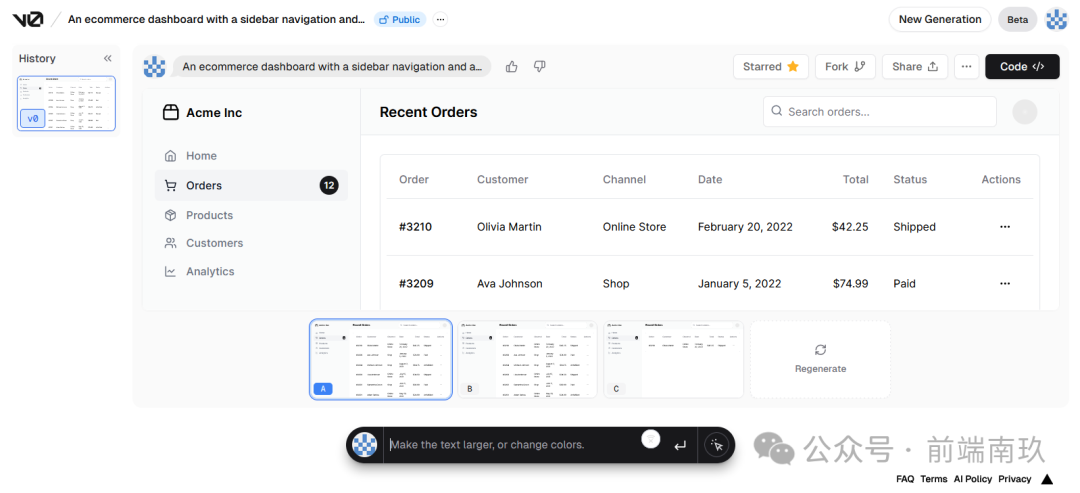
Vercel 的 v0就是一個例子,它是一個生成 UI 工具,它接受提示并返回用戶界面。例如,我們可以告訴 v0 創建一個電子商務儀表板。下圖顯示了 v0 的輸出。
 圖片
圖片
除了 v0 之外,Vercel 還推動人工智能的采用,并幫助開發人員利用其AI SDK構建人工智能驅動的應用程序。目前,該 SDK 每周的 npm 下載量超過 85,000 次,人們注冊 Vercel 的第二個原因是創建 API 應用程序。
雖然人工智能不會搶走我們的工作,但開發人員越來越多地將其集成到他們的工作流程中。根據Retool 的 2023 年 AI 狀況報告,自 2022 年以來,57% 的開發人員減少使用 Stack Overflow,10% 的開發人員由于 ChatGPT 和 GitHub Copilot 不再使用它。
除了開發人員使用 AI 來簡化開發流程之外,我們還可以期待更多公司將 AI 集成到他們的產品中,例如 GitHub Copilot 和 Sourcegraph 的 AI 編碼助手 Cody。
SSR/SSG 框架之戰愈演愈烈
服務器端渲染 (SSR) 和靜態站點生成 (SSG) 是最近因其 SEO 和性能優勢而受到關注的兩種渲染方法。隨著越來越多的開發人員和企業根據需要采用 SSR 和 SSG,支持這些渲染方法的框架之間的霸主之爭仍在繼續。
SSR/SSG 框架之間競爭的一個例子是最近Tech Twitter上 Next.js 和 Remix 之間的比較。Kent C. Dodds 發布了一篇題為“為什么我不使用 Next.js ”的文章,Vercel 的 Lee Robinson 以題為“為什么我使用 Next.js ”的文章進行了回應。
在技術選擇方面,沒有一種放之四海而皆準的工具。只有最適合這項工作的工具。然而,可以肯定地說,Next.js 目前“擊敗”了競爭對手。
根據 Stack Overflow 的 2023 年調查,Next.js 是第六大最受歡迎的 Web 框架,超過 Nuxt.js、Gatsby 和 Remix,分別排名第 21 位、第 24 位和第 30 位。Next.js 的受歡迎程度隨著時間的推移而不斷增加,在 Stack Overflow 的 2022 年調查中排名第 11 位。
 圖片
圖片
憑借 React Server Components 支持、內置圖像和字體優化以及服務器操作等功能,我認為短期內不會有任何其他 SSR/SSG 框架超越。然而,隨著這些框架獲得新的更新和功能,我們預計戰斗會繼續下去。
我堅信 Astro 會成為繼 Next.js 之后下一個爆炸性框架。根據Netlify 的 2023 年 Web 開發狀況,
Astro 在使用率和滿意度方面表現出最高的增長。它的使用率幾乎翻了一番,滿意度從 2022 年的 4.5 提高到 2023 年的 6.8,令人印象深刻。
以下是 NPM 有關這些框架每周下載量的數據:
- Next.js: 5,037,121
- Nuxt: 571,196
- Gatsby: 316,779
- SvelteKit: 306,599
- Astro: 197,435
- Quasar: 111,975
- Remix: 22,676
前端、后端和全棧開發之間的界限變得更加模糊
在 Web 開發的早期,開發人員堅持關注點分離的原則。前端、后端、全棧開發被分成不同的系統和文件夾。
然而,隨著時間的推移,界限變得越來越模糊:
- Next.js 提供了Route Handlers,它允許我們處理 HTTP 請求、從數據庫獲取數據、運行服務器端邏輯以及執行從數據庫獲取數據等任務。
- React Server Components (RSC)隨 React 18 一起提供,它允許我們預渲染應用程序并在服務器而不是客戶端上進行數據庫查詢,從而進一步模糊了界限。這意味著我們可以直接在 React 組件內部編寫數據庫查詢。
- Next.js 還發布了Server Actions,它允許我們定義在客戶端調用的函數來操作服務器上的數據。
除了這些發展之外,Supabase、Appwrite 和 Xata 等后端即服務 (BaaS) 解決方案的出現和流行使前端開發人員更容易創建全棧應用程序。有了這些新的工具和技術,隨著前端開發人員探索后端和全棧開發,我們可以期待更多跨學科的專業人員。
越來越多的人更加重視無障礙環境
由于有超過 10 億人患有某種形式的殘疾,無障礙環境不能成為發展過程中的事后考慮。以下是關注可訪問性所帶來的一些好處:
- 更廣泛的受眾范圍:無障礙網站可供各種殘障人士使用,從而顯著擴大了潛在受眾。
- 改進的搜索引擎優化:許多可訪問性實踐改進了搜索引擎優化,幫助內容排名更高并且更容易找到。
- 法律合規性:許多地區都有要求網絡可訪問性的法律,因此創建可訪問的網站有助于避免法律后果和罰款。
- 增強的用戶體驗:輔助功能通常可以改善所有用戶的整體用戶體驗,而不僅僅是殘障人士。
- 積極的品牌形象:對無障礙的承諾體現了社會責任和包容性,對組織的聲譽產生積極影響。
雖然網絡的可訪問性在過去幾十年中得到了改善,但我們距離實現完全可訪問的網絡還很遠。截至 2022 年,只有3% 的互聯網可供殘疾人使用。雖然這個百分比低得驚人,但我們看到可訪問性方面正在逐步但穩定地改進。
WebAIM 對 100 萬個網頁進行的 2023 年可訪問性報告的數據顯示,更多的開發人員和組織正在意識到可訪問性的重要性。以下是報告中的一些統計數據:
- 自 2022 年以來,ARIA 代碼使用量增加了 29%,自 2019 年以來幾乎翻了兩番
- 100 萬個主頁中有 80% 使用 ARIA,較 2022 年的 74.6% 有所增加
- 89.8% 的主頁具有有效的 HTML5 文檔類型,高于 2022 年的 86.1% 和 2021 年的 79.1%
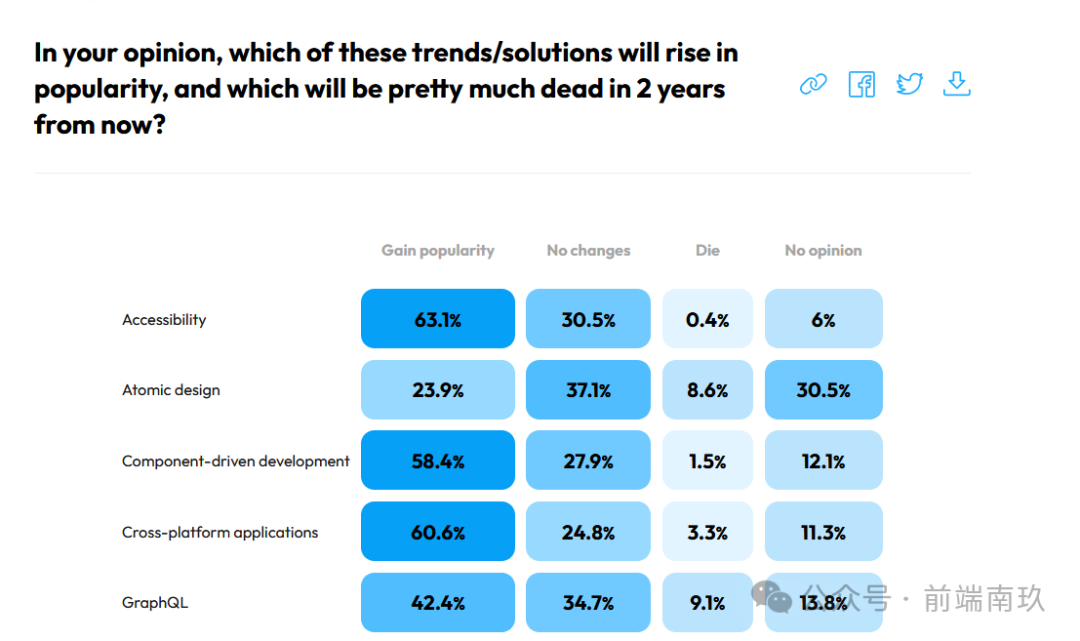
來自Software House 的 2022 年 Frontrend 狀態數據顯示,63% 的開發者預測可訪問性將在未來幾年受到歡迎;見下圖。越來越多的開發者和企業在可訪問性方面加倍努力,我們預計在 webAIM 的 2024 年報告中會看到更少的可訪問性訴訟和更容易訪問的網站。
 圖片
圖片
VS Code 仍然是頂級代碼編輯器
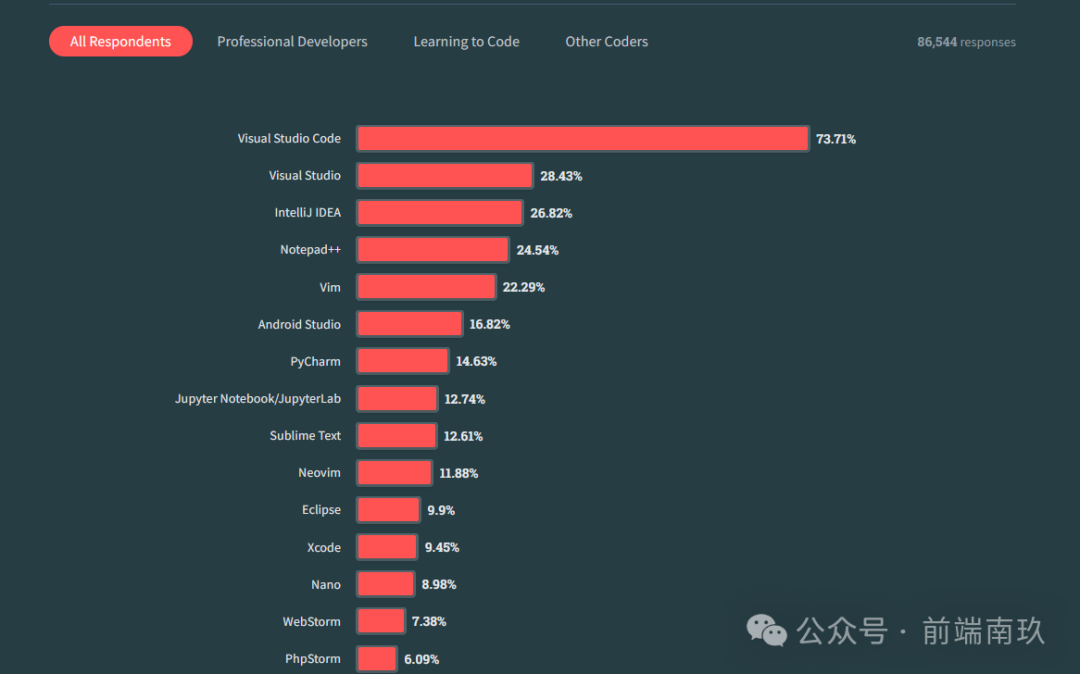
VS Code 于 2019 年發布,現已發展成為最受歡迎的代碼編輯器之一,可與 Vim、IntelliJ 和 Webstorm 等 IDE 相媲美。Stack Overflow 2023 年調查數據顯示,VS Code 仍然是最受開發者歡迎的 IDE。來自Software House 2022 年前端狀況的數據還顯示,VS Code 是最受開發者喜愛的代碼編輯器,占 74.4%。
為什么開發者喜歡 VS Code?以下是一些原因:
- 它支持 100 多種語言。
- 它有一個巨大的擴展市場。前端開發人員應該了解的一些最流行的 VS Code 擴展包括 Live Server、React 和 Next.js Snippets、Live Sass Compiler 和 HTML End Tag Labels。
- 它是高度可定制的。
VS Code 用戶可以證明系統提示他們安裝最新更新的頻率。鑒于其當前的發展速度和軌跡,我們預計 VS Code 將獲得新功能,并在 2024 年及以后保持其領先 IDE 的地位。
 圖片
圖片
更多人采用 TypeScript
盡管開發者生態系統中對于是否使用 TypeScript 的看法不一,但大多數人都壓倒性地支持 TypeScript。事實上,你更有可能看到公司和開源創建者將他們的代碼庫遷移到 TypeScript。Stripe 就是一個例子,它將其最大的 JavaScript 代碼庫(370 萬行代碼)遷移到了 TypeScript。
Stack Overflow 開發者調查的數據顯示,TypeScript 的受歡迎程度已從 2022 年的 34.83% 增加到 2023 年的 38.87%。它的使用范圍如此廣泛,以至于許多開發人員文檔現在都提供了用于在 TypeScript 和 JavaScript 代碼之間切換的切換按鈕。在某些情況下,某些文檔僅提供 TypeScript 代碼。
雖然 TypeScript 不會很快取代 JavaScript(而且可能永遠不會),但隨著團隊將其代碼庫遷移到 TypeScript 或使用 TypeScript 啟動新項目,我們預計會看到更多的采用。
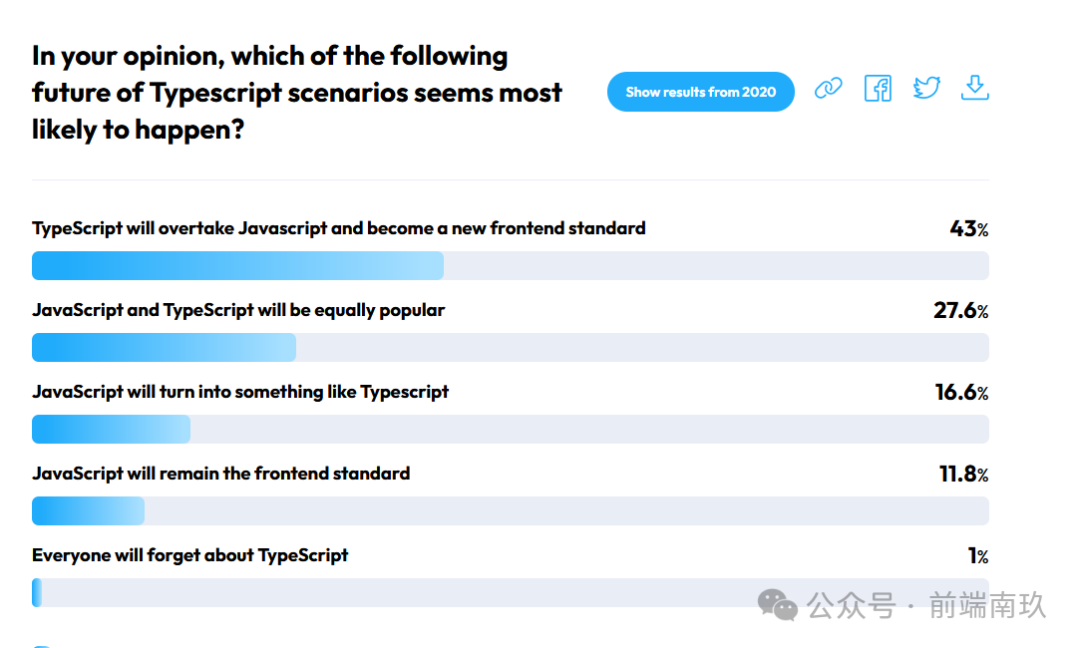
下圖來自 2022 年前端現狀調查,顯示了開發人員對 TypeScript 未來的看法。
 圖片
圖片
結論:為 2024 年定位自己
隨著新技術、框架和趨勢的出現,前端開發環境不斷發展。雖然適應快節奏的變化可能具有挑戰性,但了解最新趨勢可以促進你的職業發展并保持你的技能與時俱進。
根據我們在本文中介紹的趨勢,以下是為 2024 年做好準備的一些方法:
- 嘗試使用 Ark UI、Open Props 和 Shadcn UI 等樣式解決方案。
- 了解如何將 GitHub Copilot 等 AI 工具集成到工作流程中。
- 開始學習 SSR/SSG 框架,考慮從 Astro 或 Next.js 開始。
- 探索使用 Xata 和 Supabase 等 BaaS 平臺構建全棧應用程序。
- 成為 VS Code 專業人士并學習可以提高工作效率。
- 開始學習 TypeScript。


































