Vue3問題:如何實現密碼加密登錄?前后端!

序言
大家好,我是大澈!
本文約3400+字,整篇閱讀大約需要6分鐘。
本文主要內容分三部分,第一部分是需求分析,第二部分是實現步驟,第三部分是問題詳解。
如果您只需要解決問題,請閱讀第一、二部分即可。
如果您有更多時間,進一步學習問題相關知識點,請閱讀至第三部分。
1、需求分析
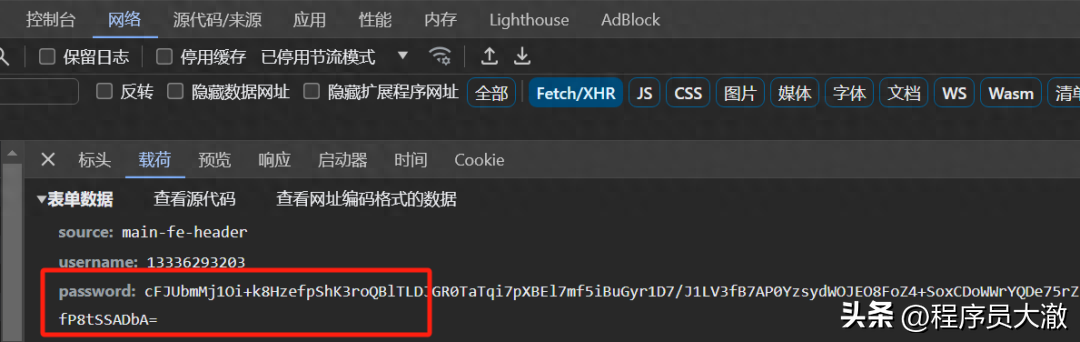
在前端,用戶點擊登錄和注冊時,在登錄和注冊接口中不允許看到請求中真正的用戶密碼。
在后端,用戶點擊登錄和注冊時,在數據庫中不允許存取真正的用戶密碼。


2、實現步驟
(1)實現前的說明
在學習如何使用之前,我們要明白的是,在項目中如果進行密碼加密,有哪幾種情況。然后就是,實現密碼加密的方式有哪些,哪一種是相較來說,較好用及安全性較高的。
密碼加密實現情況:
- 前端進行密碼加密,后端也進行密碼加密。
- 前端進行密碼加密,后端不進行密碼加密。
- 前端不進行密碼加密,后端進行密碼加密。
已上這三種情況,在實際的開發中,使用較多的,當然是第一種情況,這種情況可以提供更高的安全性和密碼保護。
前端將用戶密碼進行加密后再傳輸給后端,可以減少密碼在網絡傳輸過程中的風險,確保密碼的機密性。
后端再對接收到的密碼進行加密,將加密后的密碼存儲到數據庫中。這樣即使數據庫遭到非法訪問,密碼也不會以明文形式暴露,增加了密碼的安全性。
這一點說明到這里打住,不再贅述。
然后就是實現密碼加密的常用方式:
- 對稱加密算法:AES、DES、3DES
- 非對稱加密算法:RSA
- 哈希函數:MD5、SHA-1、SHA-256、SHA-512
- 密碼推導函數:BCrypt、PBKDF2、SCrypt
對稱加密算法使用相同密鑰進行加密和解密,非對稱加密算法使用公鑰和私鑰,哈希函數將數據轉換為固定長度的哈希值,密碼推導函數通過迭代和加鹽增加密碼破解難度。
上述加密方式,從上往下,安全性依次增高。
這一點在這里只做簡要說明,有需要的朋友,請見第三部分對加密方式的詳細總結。
搞清楚這些,然后下面,就是如何使用的問題了。
為提高大家的使用效率,這里大澈只提供較常用的情況(第一種),以及較安全的密碼加密方式(BCrypt)的使用。
其它加密方式的使用,與此大同小異。
(2)編寫前端代碼
模板代碼:
<template>
<div>
<input type="text" v-model="username" placeholder="Username" />
<input type="password" v-model="password" placeholder="Password" />
<button @click="register">Register</button>
<button @click="login">Login</button>
</div>
</template引入依賴:
npm i bcryptjs
邏輯代碼:
<script setup>
// 使用 bcrypt.js 進行密碼加密
import bcrypt from 'bcryptjs';
const password = ref('')
// 設置與后端相同的 cost 鹽值
const cost = 10;
const register = async () => {
// 前端加密密碼
const hashedPassword = await bcrypt.hash(password.value, cost);
// 將用戶名和加密后的密碼發送到后端進行注冊
// ...
},
const login = async () => {
// 前端加密密碼
const hashedPassword = await bcrypt.hash(password.value, cost);
// 將用戶名和加密后的密碼發送到后端進行登錄驗證
// ...
}
</script>(3)編寫后端接口(了解即可)
這里做一下說明:
- 為方便舉例,cost鹽值這里使用了固定值,但在項目中一般都會使用隨機字符串作為鹽值。前端生成鹽值,在登錄和注冊時會和加密的密碼一同傳遞給后端,后端接收后,會使用對應鹽值對密碼做二次加密,以及將鹽值存到數據庫中。
- 為方面舉例,后端接口的編寫全部都寫在了Controller層,還有一些其他必要的鑒權驗證也都省略了。
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
@RestController
public class UserController {
// 設置與前端相同的 cost 鹽值
private static final int COST = 10;
@Autowired
private PasswordEncoder passwordEncoder;
// 注冊接口
@PostMapping("/register")
public ResponseEntity<?> registerUser(@RequestBody UserRequest userRequest) {
String username = userRequest.getUsername();
String password = userRequest.getPassword(); // 前端已經進行了密碼加密
// 后端對密碼進行加密
String encryptedPassword = passwordEncoder.encode(password);
// 存儲用戶信息及加密后的密碼、對應鹽值到數據庫
// ...
return ResponseEntity.ok("User registered successfully!");
}
// 登錄接口
@PostMapping("/login")
public ResponseEntity<?> loginUser(@RequestBody UserRequest userRequest) {
String username = userRequest.getUsername();
String password = userRequest.getPassword(); // 前端已經進行了密碼加密
// 從數據庫中根據用戶名查詢用戶信息
User user = userRepository.findByUsername(username);
if (user == null) {
return ResponseEntity.status(HttpStatus.UNAUTHORIZED).body("Invalid username or password");
}
// 后端驗證密碼
boolean isMatched = passwordEncoder.matches(password, user.getPassword());
// 認證成功,生成 JWT Token 等操作
// ...
if (isMatched) {
return ResponseEntity.ok("Login successful!");
} else {
return ResponseEntity.status(HttpStatus.UNAUTHORIZED).body("Invalid username or password");
}
}
}3、問題詳解
(1)關于加密方式的詳細總結

AES:
- AES是一種對稱加密算法,用于保護敏感數據的機密性。
- 它使用相同的密鑰進行加密和解密,密鑰長度可以是128位、192位或256位。
- AES是一種高度安全和高效的加密算法,廣泛應用于數據保護和傳輸領域。
RSA:
- RSA是一種非對稱加密算法,用于加密通信、數字簽名等安全功能。
- RSA使用一對密鑰,包括公鑰和私鑰。
- 公鑰用于加密數據,私鑰用于解密數據或生成數字簽名。
- RSA算法基于大數的因數分解問題,被認為是一種安全可靠的加密算法。
MD5:
- MD5是一種哈希函數,將輸入數據轉換為固定長度的128位哈希值。
- MD5是不可逆的,即無法從哈希值還原出原始數據。
- MD5常用于校驗數據完整性,但由于存在碰撞攻擊漏洞,不適合用于密碼加密。
SHA:
- SHA是一系列哈希函數,包括SHA-1、SHA-256、SHA-512等。
- SHA將輸入數據轉換為固定長度的哈希值,用于校驗數據完整性和密碼存儲等領域。
- SHA-1已經不再被推薦使用,而SHA-256和SHA-512仍然被廣泛應用。
BCrypt:
- BCrypt是一種密碼推導函數,用于存儲密碼并提供較高的安全性。
- 它通過迭代和加鹽的方式增加密碼破解的難度。
- BCrypt使用的鹽值是隨機生成的,并且每個密碼都使用獨特的鹽值進行加密。
PBKDF2:
- PBKDF2是一種密碼推導函數,通過迭代和加鹽從密碼中派生出密鑰。
- 它提供更高的密碼破解難度,適用于密碼存儲和驗證場景。
- PBKDF2的迭代次數和鹽值都可以調整,以增加計算成本和提高安全性。
SCrypt:
- SCrypt是一種密碼推導函數,專門設計來抵御特定硬件攻擊。
- 它通過調整參數和內存需求增加計算成本,提高密碼破解的難度。
- SCrypt在密碼存儲和驗證方面提供更高的安全性,但相對于其他函數可能需要更多的計算資源。
(2)密碼學中的不可逆是啥
很枯燥的一段學術語言,大家隨便看看即可,哈哈哈。
這里也是為什么使用MD5加密時,常常會進行加鹽處理的原因了。
在密碼學中,不可逆(irreversible)表示無法從哈希值還原出原始數據。
當數據經過哈希函數處理后,生成的哈希值是固定長度的一串字符。不可逆意味著無法通過逆向計算或解密操作來獲取原始數據。即使輸入數據的細微改變也會導致生成完全不同的哈希值。
這種不可逆性是哈希函數的重要特性之一,用于保證數據的完整性和驗證數據的一致性。通過對原始數據進行哈希處理,并將哈希值與預期的哈希值進行比對,可以快速檢查數據是否被篡改或損壞。如果哈希值相同,則可以確定數據完整性沒有受到破壞;如果哈希值不同,則說明數據已被修改,或者數據傳輸過程中出現了錯誤。
需要注意的是,雖然哈希函數是不可逆的,但是存在哈希碰撞的概率,即不同的輸入數據可能會產生相同的哈希值。然而,好的哈希函數應該具有極低的碰撞概率,以確保數據完整性和安全性。
(3)Base64是加密方式嗎
Base64編碼只是一種編碼傳輸方式,不是加密算法。
它將二進制數據轉換為可打印的ASCII字符,常用于在文本協議中傳輸或存儲二進制數據,例如在電子郵件中傳輸附件、在網頁中嵌入圖像等。
我們常常會將Base64誤解為它是一種加密方式,其實不然,Base64和我們常用的JWT一樣,都是一種數據編碼傳輸方式,只不過Base64常用于在文本環境中傳輸圖片、文件。
以下是常用應用場景的詳細說明:
- 在文本環境傳輸二進制數據:由于某些文本協議或傳輸機制只支持文本數據,無法直接傳輸二進制數據。在這種情況下,可以使用Base64編碼將二進制數據轉換為文本格式,以便在文本環境中傳輸,例如在電子郵件中嵌入圖片或在XML、JSON等格式中傳遞二進制數據。
- 數據存儲:某些存儲系統或數據庫可能只接受文本數據,無法直接存儲二進制數據。為了在這些系統中存儲二進制數據,可以使用Base64編碼將其轉換為文本格式,然后存儲為文本字段。
- URL傳遞:某些特定的URL傳遞場景中,特殊字符如"+"、"/"等會被轉義或造成問題。為了避免這些問題,可以使用Base64編碼將數據轉換為URL安全的字符集,以便在URL中傳遞。
雖然Base64有以上作用,但它會導致數據膨脹,增加數據的大小。
在傳輸大量二進制數據或對傳輸效率有較高要求的情況下,如傳輸大視頻、大圖片、大文件等,不易使用。
如果需要在文本環境中傳輸大文件,可以考慮使用其他更合適的技術,例如使用壓縮算法對文件進行壓縮,或者使用分布式文件系統或云存儲服務,如Minio、OSS,來處理大文件的傳輸和存儲。









































