成為頂尖1%前端開發(fā)者的10項(xiàng)必備技能
從你可能已經(jīng)熟悉的前端基礎(chǔ)開始;然后進(jìn)入關(guān)鍵技能,如使用瀏覽器開發(fā)工具和利用AI快速編碼。
包括99%的開發(fā)者忽視的寶貴通用技能。
注意這里的重點(diǎn)是實(shí)際行動(dòng)而非僅僅是理論知識(shí) — 因?yàn)檫@才是真正重要的。
如果遺漏了什么,請(qǐng)告訴我!??
1. HTML基礎(chǔ):創(chuàng)建基本功能性網(wǎng)頁
關(guān)于網(wǎng)站核心架構(gòu)的一切。
如何:
- 在編輯器中創(chuàng)建HTML頁面并在瀏覽器中打開
- 設(shè)置頁面標(biāo)題和圖標(biāo)
- 創(chuàng)建文本段落
- 創(chuàng)建標(biāo)題
- 創(chuàng)建到其他頁面的鏈接
- 顯示圖片
- 顯示表格數(shù)據(jù)
- 顯示元素列表
- 用表單處理輸入
- 創(chuàng)建注釋和注釋掉代碼
- 用語義化HTML使你的頁面更有意義
有些人認(rèn)為語義化HTML因?yàn)镃SS而無用,但他們錯(cuò)了。
對(duì)于可訪問性和向搜索引擎解釋你的頁面以在結(jié)果頁面上獲得高排名仍然至關(guān)重要。
例如:
<!-- 告訴搜索引擎 “AI singularity” 是一個(gè)時(shí)間 -->
<time datetime="2025-01-07">AI singularity</time> is coming sooner than you think!沒有這個(gè),你最終會(huì)像那些對(duì)所有東西都使用<div>的開發(fā)者一樣。
2. CSS基礎(chǔ):為網(wǎng)頁添加樣式
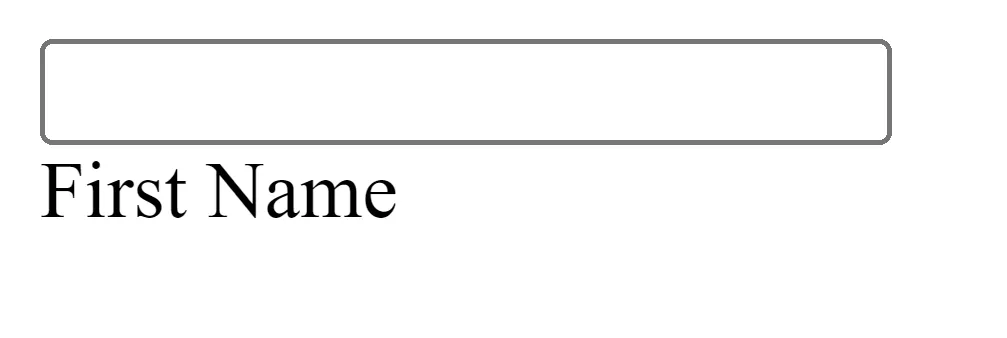
這就是你如何從這個(gè):
 圖片
圖片
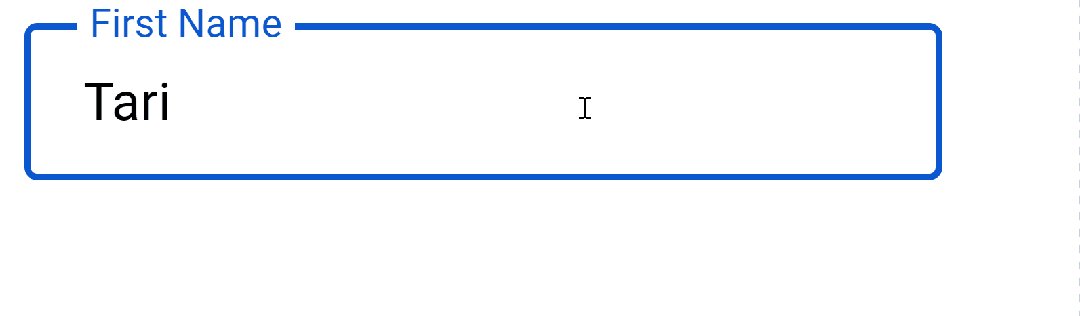
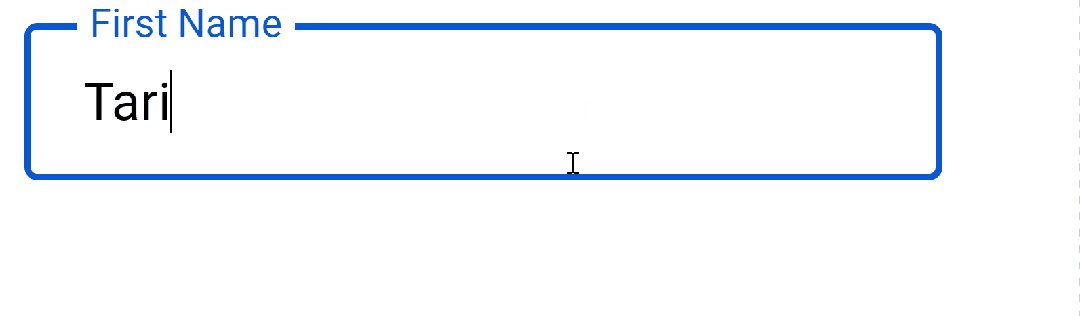
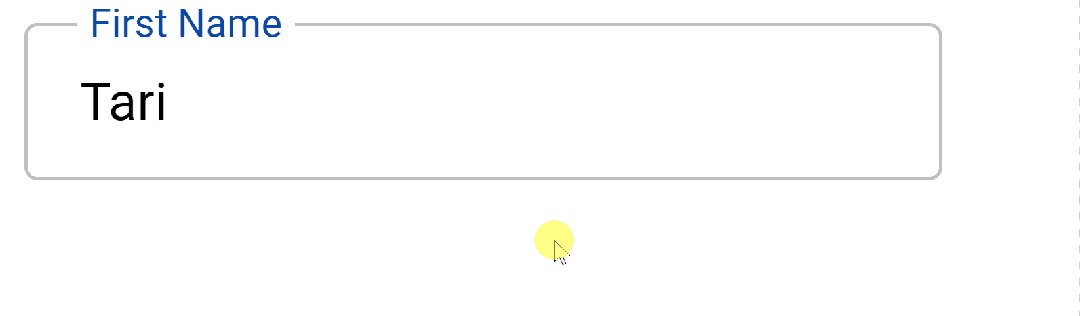
變成這個(gè):
 圖片
圖片
為骨架注入生命。
如何:
- 為頁面添加樣式
- 添加顏色:填充、漸變、透明度、前景vs背景色
- 自定義字體:字體系列、大小、樣式、粗細(xì)、網(wǎng)頁安全字體、Google Fonts
- 創(chuàng)建布局:邊距和內(nèi)邊距、視覺堆疊、相對(duì)對(duì)齊
- 添加和自定義背景
- 用動(dòng)畫和過渡添加華麗效果
- 為元素的特定狀態(tài)和部分添加樣式:偽選擇器和偽類
- 自定義形狀:輪廓和邊框、高度、寬度
- 重用樣式:CSS變量
- 讓你的頁面在所有屏幕尺寸上看起來都很棒:斷點(diǎn)、響應(yīng)式圖片
- 用框架更快地添加樣式:Tailwind、Sass
3. JavaScript基礎(chǔ)
如何為你的網(wǎng)頁添加交互性并使事情發(fā)生:
基礎(chǔ)
如果你是編碼新手:
如何:
- 思考編程
- 向頁面添加JavaScript代碼
- 輸出打印:alert()、innerHTML、控制臺(tái)日志
- 管理數(shù)據(jù) — 創(chuàng)建、使用、更新和打印變量:數(shù)據(jù)類型、作用域
- 創(chuàng)建注釋和注釋掉現(xiàn)有代碼
- 重用動(dòng)作:創(chuàng)建和調(diào)用函數(shù):語法、參數(shù)和參數(shù)、返回值、類型、作用域
- 創(chuàng)建對(duì)象來表示現(xiàn)實(shí)世界的實(shí)體:數(shù)據(jù)和變量、動(dòng)作和方法、嵌套對(duì)象
- 選擇和操作頁面上的元素:getElementById、querySelector、使用方法和屬性等
- 處理輸入和事件:在網(wǎng)頁上等
- 操作文本字符串:多行、子字符串、大小寫、連接、插值、分割和連接、修剪和填充、搜索和替換、正則表達(dá)式
- 使用列表:初始化、添加、更新、刪除、迭代、轉(zhuǎn)換、搜索、過濾、排序、反轉(zhuǎn)
- 使用日期和時(shí)間:創(chuàng)建、更新、格式化和顯示
- 有條件地獲取數(shù)據(jù)或執(zhí)行動(dòng)作:if/else、switch、三元運(yùn)算符、字典選擇
- 無限期有條件地執(zhí)行動(dòng)作:while、do while、for、break、continue
- 用TypeScript升級(jí)你的開發(fā)體驗(yàn):類型、泛型、接口、轉(zhuǎn)譯、配置等
為客戶端開發(fā)
你可能已經(jīng)了解編碼基礎(chǔ),但你能專門為瀏覽器編寫JS代碼嗎?
如何:
- 向服務(wù)器發(fā)送網(wǎng)絡(luò)請(qǐng)求:fetch() API、HTTP動(dòng)詞、發(fā)送和獲取數(shù)據(jù)
- 處理UI狀態(tài):空、加載中、錯(cuò)誤、部分、理想
- 本地存儲(chǔ)數(shù)據(jù):cookies、Local Storage、Session Storage等
- 組織和打包代碼:模塊和模塊打包器
- 處理表單輸入
- 如何使用NPM包更快地編碼
4. 使用開發(fā)工具提高生活質(zhì)量
如何:
- 創(chuàng)建、檢查和過濾控制臺(tái)日志:信息、錯(cuò)誤、警告
- 添加臨時(shí)腳本和動(dòng)作
- 檢查、選擇和調(diào)試HTML元素
- 檢查和臨時(shí)修改樣式
- 監(jiān)控網(wǎng)絡(luò)請(qǐng)求
- 在多種屏幕尺寸上測(cè)試你的頁面
- 安裝編輯器擴(kuò)展以更快地開發(fā)
- 自定義編輯器主題、字體和設(shè)置以更享受開發(fā)
- 使用集成調(diào)試器
- 使用代碼片段更快地編碼:包括Emmet
- 使用鍵盤快捷鍵更快地開發(fā)
- 使用AI更快地開發(fā)
5. 提高網(wǎng)站性能
如何:
- 測(cè)量性能
- 提高感知性能
- 改善核心Web指標(biāo):LCP、CLS、INP
- 優(yōu)化一般資源傳輸:緩存
- 優(yōu)化圖片:壓縮、WebP
- 懶加載圖片和視頻
- 優(yōu)化CSS
- 優(yōu)化網(wǎng)頁字體:壓縮、交換等
6. JavaScript框架:更快地開發(fā)
無論是React、Angular還是Vue,它們都有相同的基本概念:
如何:
- 創(chuàng)建和重用組件
- 在組件中接受和顯示數(shù)據(jù):數(shù)據(jù)綁定、條件渲染等
- 管理組件中的狀態(tài)
- 顯示和更新列表數(shù)據(jù)
- 處理來自組件的事件
- 處理副作用和外部數(shù)據(jù)變化及狀態(tài)變化
- 管理應(yīng)用級(jí)狀態(tài) — 獨(dú)立于組件
- 處理表單輸入
- 為組件添加樣式
- 處理SPA導(dǎo)航和前端路由
7. 版本控制:跟蹤變更
版本控制使得跟蹤整個(gè)代碼庫的變更和進(jìn)行實(shí)驗(yàn)變得容易。
如何:
- 創(chuàng)建本地倉庫來存儲(chǔ)代碼和資產(chǎn)
- 暫存和提交文件及變更:最佳實(shí)踐等
- 使用.gitignore忽略文件
- 檢出之前的提交
- 創(chuàng)建新分支:從最新或之前的提交
- 合并分支:解決合并沖突等
Git和GitHub
如何:
- 創(chuàng)建你自己的GitHub倉庫:README.md、許可證等
- 使用遠(yuǎn)程倉庫:創(chuàng)建、推送、拉取、刪除
- 從GitHub克隆倉庫
- 復(fù)刻GitHub倉庫
- 向GitHub倉庫發(fā)起拉取請(qǐng)求
8. 在數(shù)據(jù)庫中管理數(shù)據(jù)
即使你專注于前端,了解這些也會(huì)完善你對(duì)數(shù)據(jù)處理和操作的理解。
如何:
- 為數(shù)據(jù)設(shè)計(jì)架構(gòu)
- 實(shí)現(xiàn)架構(gòu):表、鍵、數(shù)據(jù)類型、外鍵、集合(NoSQL)
- 向數(shù)據(jù)庫添加數(shù)據(jù)
- 讀取數(shù)據(jù):連接、過濾、排序、搜索、聚合
- 更新數(shù)據(jù)
- 刪除數(shù)據(jù)
9. 為服務(wù)器端開發(fā)
如何:
- 響應(yīng)請(qǐng)求:URL、使用頭部和主體
- 管理日志:創(chuàng)建、檢查
- 創(chuàng)建RESTful API:HTTP動(dòng)詞、狀態(tài)碼
- 從其他API獲取數(shù)據(jù)
- 向數(shù)據(jù)庫發(fā)送請(qǐng)求:創(chuàng)建、讀取、更新、刪除
10. 通用但關(guān)鍵的技能
如何:
- 按需快速學(xué)習(xí)
- 獨(dú)立于代碼解決問題
- 溝通:與設(shè)計(jì)師、客戶和其他開發(fā)者
- 調(diào)試和修復(fù)問題
- 按需搜索信息:并處理以滿足你的需求
最后的想法
一旦你學(xué)會(huì)了所有這些,你就能以極快的速度和高生活質(zhì)量從頭到尾構(gòu)建99%的網(wǎng)絡(luò)應(yīng)用和網(wǎng)站。






























