Vue3問題:如何實(shí)現(xiàn)El-table內(nèi)容超出省略提示?第三條很少有人會(huì)

一、需求分析,問題描述
1、需求
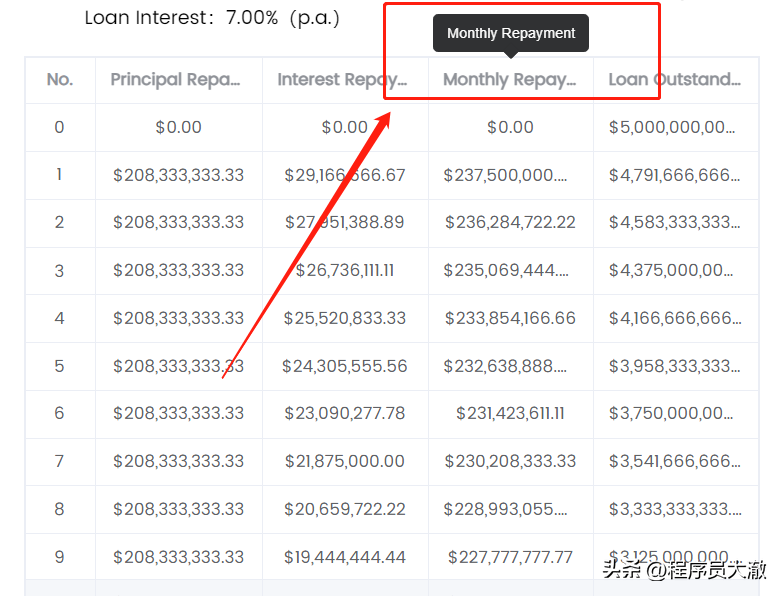
一個(gè)表格,分表頭、表體、表尾三部分。
當(dāng)每個(gè)單元格的內(nèi)容過長(zhǎng)超出時(shí),需要省略,用省略號(hào)代替超出的部分。
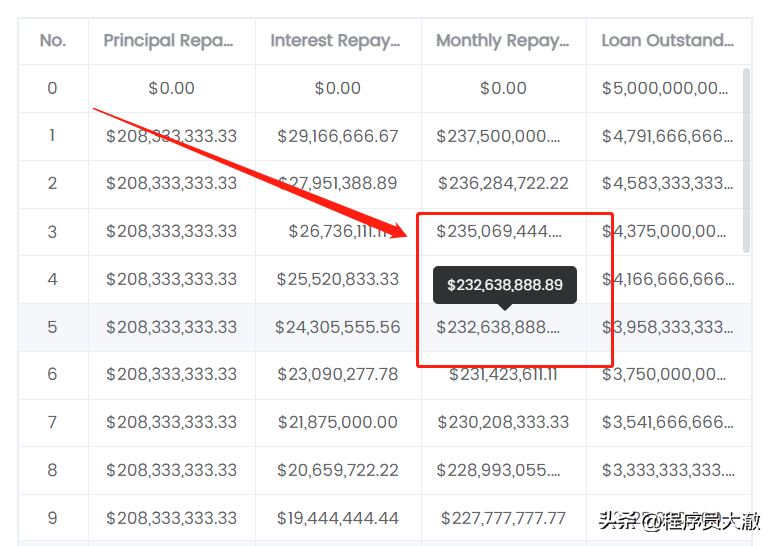
同時(shí),當(dāng)鼠標(biāo)移入上去時(shí),會(huì)在上方彈出一個(gè)小提示框,其內(nèi)部可以展示完整的對(duì)應(yīng)內(nèi)容,當(dāng)鼠標(biāo)移出時(shí),隱藏小提示框。



2、問題
- 表頭如何實(shí)現(xiàn)省略提示效果?
- 表體如何實(shí)現(xiàn)省略提示效果?
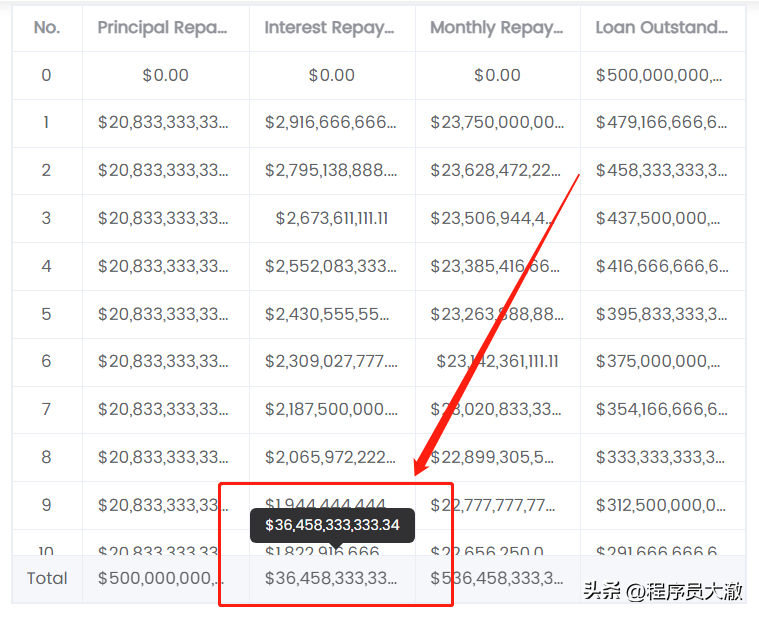
- 表尾如何實(shí)現(xiàn)省略提示效果?
- 如何實(shí)現(xiàn)單行省略和多行省略?
二、解決問題,答案速覽
實(shí)現(xiàn)代碼如下,復(fù)制粘貼即可直接使用。
1、表頭實(shí)現(xiàn)
表頭實(shí)現(xiàn)的關(guān)鍵,在于在每一欄中插入表頭插槽,并自定義內(nèi)部的內(nèi)容。
如果你有時(shí)間,具體代碼分析、知識(shí)總結(jié),可見第三部分。
1<!-- 模版代碼 -->
2<el-table-column prop="principal">
3 <!-- 表頭插槽 -->
4 <template #header>
5 <!-- 小提示框 -->
6 <el-tooltip :disabled="isShowTooltip" content="Principal Repayment" placement="top">
7 <!-- 單行省略樣式、鼠標(biāo)移入事件 -->
8 <div class="singe-line" @mouseover="onMouseOver($event.target)">Principal Repayment</div>
9 </el-tooltip>
10 </template>
11 <!-- 表體插槽 -->
12 <template #default="scope">{{ scope.row.principal }}</template>
13</el-table-column>
14
15// 邏輯代碼
16// Tooltip是否禁用標(biāo)識(shí) 默認(rèn)禁用
17const isShowTooltip = ref(true)
18// 表格鼠標(biāo)移入事件
19const onMouseOver = (target: any) => {
20 // 判斷是否開啟tooltip功能
21 if (target.scrollWidth > target.clientWidth) {
22 isShowTooltip.value = false;
23 } else {
24 isShowTooltip.value = true;
25 }
26}
27
28// 樣式代碼
29// 單行文本省略
30.singe-line {
31 text-overflow: ellipsis;
32 overflow: hidden;
33 word-break: break-all;
34 white-space: nowrap;
35 }2、表體實(shí)現(xiàn)
表體實(shí)現(xiàn)的關(guān)鍵,在于在每一欄中添加show-overflow-tooltip屬性,當(dāng)內(nèi)容過長(zhǎng)被隱藏時(shí)顯示tooltip小提示框。
如果你有時(shí)間,具體代碼分析、知識(shí)總結(jié),可見第三部分。
1<el-table-column fixed prop="date" label="No" width="60" show-overflow-tooltip>
2</el-table-column>3、表尾實(shí)現(xiàn)
表尾實(shí)現(xiàn)的關(guān)鍵,在于通過獲取表尾元素,為其追加一個(gè)tooltip小提示框子元素,并為其綁定指定列的內(nèi)容和鼠標(biāo)移入移出事件。
該實(shí)現(xiàn)方式為原生js實(shí)現(xiàn),代碼比較冗余。大澈并沒有找到最優(yōu)的答案,網(wǎng)上對(duì)此問題的描述也很少,如果看到這有最優(yōu)解的朋友,感謝留言,已幫助更多其他朋友!
如果你有時(shí)間,具體代碼分析、知識(shí)總結(jié),可見第三部分。
1<!-- 模版代碼 -->
2<el-table :data="tableData" border show-summary :summary-method="getSummaries" style="width: 100%" max-height="500">
3</el-table>
4
5
6// 邏輯代碼
7// 合計(jì)數(shù)據(jù)
8let sumsValue = [] as any
9
10// 表格合計(jì)列邏輯
11const getSummaries = (param: SummaryMethodProps) => {
12 const { columns, data } = param
13
14 const sums: string[] = []
15 columns.forEach((column, index) => {
16 // 第0列
17 if (index === 0) {
18 sums[index] = t('pdCalculateLoan.Total')
19 return
20 }
21
22 // 最后一列
23 if (index === columns.length - 1) {
24 sums[index] = ''
25 return
26 }
27
28 const values = data.map((item) => Number(item[column.property]))
29 if (!values.every((value) => Number.isNaN(value))) {
30 sums[index] = values.reduce((prev: any, curr: any) => {
31 const value = Number(curr);
32 if (!isNaN(value)) {
33 // 合計(jì)計(jì)算
34 return prev + curr;
35 } else {
36 return prev;
37 }
38 }, 0);
39 } else {
40 sums[index] = ''
41 }
42 })
43
44 // 存儲(chǔ)合計(jì)數(shù)據(jù)
45 sumsValue = sums
46
47 return sums
48}
49
50// 添加表格底部文本提示
51const handleTableFootTooltip = () => {
52 // 加延時(shí)器,防止拿不到元素
53 setTimeout(() => {
54 try {
55 // 獲取表格底部元素
56 let tableCellNodeArr = document.querySelectorAll('.el-table__footer-wrapper .el-table__footer td.el-table__cell')
57
58 //創(chuàng)建節(jié)點(diǎn)元素節(jié)點(diǎn)
59 let tooltipOne = document.createElement('div');
60 let tooltipTwo = document.createElement('div');
61 let tooltipThree = document.createElement('div');
62
63 // 元素賦值
64 tooltipOne.innerHTML = `${sumsValue[1]}`
65 tooltipOne.className = 'tooltip'
66 tooltipTwo.innerHTML = `${sumsValue[2]}`
67 tooltipTwo.className = 'tooltip'
68 tooltipThree.innerHTML = `${sumsValue[3]}`
69 tooltipThree.className = 'tooltip'
70
71 tableCellNodeArr[1].onmouseover = () => {
72 tooltipOne.style.display = 'block'
73 }
74 tableCellNodeArr[1].onmouseout = () => {
75 tooltipOne.style.display = 'none'
76 }
77 tableCellNodeArr[2].onmouseover = () => {
78 tooltipTwo.style.display = 'block'
79 }
80 tableCellNodeArr[2].onmouseout = () => {
81 tooltipTwo.style.display = 'none'
82 }
83 tableCellNodeArr[3].onmouseover = () => {
84 tooltipThree.style.display = 'block'
85 }
86 tableCellNodeArr[3].onmouseout = () => {
87 tooltipThree.style.display = 'none'
88 }
89
90 // 追加子元素
91 tableCellNodeArr[1].append(tooltipOne)
92 tableCellNodeArr[2].append(tooltipTwo)
93 tableCellNodeArr[3].append(tooltipThree)
94 } catch (error) {
95 // 捕獲錯(cuò)誤
96 console.log(error);
97 }
98 }, 500)
99}
100
101onMounted(() => {
102 handleTableFootTooltip()
103})
104
105
106// 樣式代碼
107:deep .el-table__footer-wrapper {
108 overflow: visible;
109
110 // 表格底部
111 .el-table__footer {
112 td.el-table__cell {
113 position: relative;
114
115 // 單行文本超出省略
116 div {
117 text-overflow: ellipsis;
118 overflow: hidden;
119 word-break: break-all;
120 white-space: nowrap;
121 }
122
123 // 畫提示框
124 .tooltip {
125 display: none;
126 width: 100%;
127 padding: 6px 0;
128 border-radius: 5px;
129 background-color: #313133;
130 text-align: center;
131 color: #fff;
132 position: absolute;
133 top: -40px;
134 left: 0;
135 overflow: visible;
136 font-size: 12px;
137 font-family: Poppins-Regular;
138
139 // 畫小三角
140 &::before {
141 content: "";
142 display: block;
143 position: absolute;
144 left: 45%;
145 bottom: -16px;
146 border-width: 10px;
147 border-style: solid dashed dashed dashed;
148 border-color: #313133 transparent transparent transparent;
149 }
150 }
151 }
152 }
153 }三、問題解析,知識(shí)總結(jié)
1、表頭如何實(shí)現(xiàn)省略提示效果?
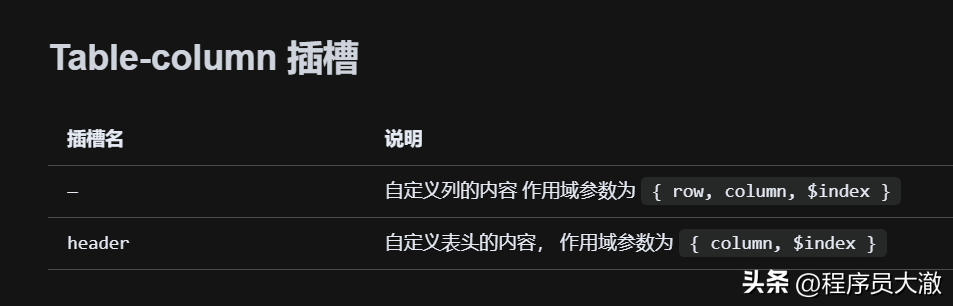
表頭實(shí)現(xiàn)使用了Table-column的header插槽,在其內(nèi)部放入Tooltip文字提示框組件,Tooltip組件的內(nèi)容為需要展示的完整內(nèi)容,而在Tooltip組件內(nèi)部的元素,則是需要超出省略的內(nèi)容。
為超出省略的內(nèi)容元素添加鼠標(biāo)移入事件,當(dāng)目標(biāo)元素的可滾動(dòng)寬度,即實(shí)際寬度+隱藏寬度,大于目標(biāo)元素的實(shí)際寬度時(shí),說明內(nèi)容元素已超出省略,此時(shí)Tooltip組件啟用,反之Tooltip組件禁用隱藏。
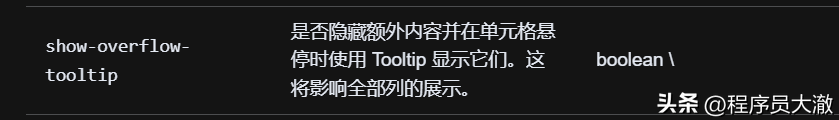
Table-column的插槽說明如下:

2、表體如何實(shí)現(xiàn)省略提示效果?
表體實(shí)現(xiàn)的關(guān)鍵,在于在每一欄中添加show-overflow-tooltip屬性,當(dāng)內(nèi)容過長(zhǎng)被隱藏時(shí)顯示tooltip小提示框。
show-overflow-tooltip屬性加在Table上,影響的將是全部列,加在Table-column上時(shí),影響的將是指定列,這里可以根據(jù)具體業(yè)務(wù)需求添加。
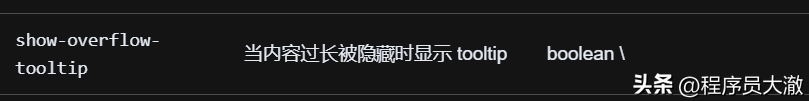
show-overflow-tooltip屬性說明如下:


3、表尾如何實(shí)現(xiàn)省略提示效果?
表尾實(shí)現(xiàn)的關(guān)鍵,在于通過獲取表尾元素,為其追加一個(gè)tooltip小提示框子元素,并為其綁定指定列的內(nèi)容和鼠標(biāo)移入移出事件。
在表格合計(jì)回調(diào)里,先把合計(jì)數(shù)據(jù)存到數(shù)組變量中,然后通過獲取表尾元素,為其追加一個(gè)tooltip小提示框子元素,再依次將數(shù)組變量中的合計(jì)數(shù)據(jù)對(duì)應(yīng)下標(biāo)取出為其賦值,并通過鼠標(biāo)事件和樣式顯示隱藏來控制其展示。
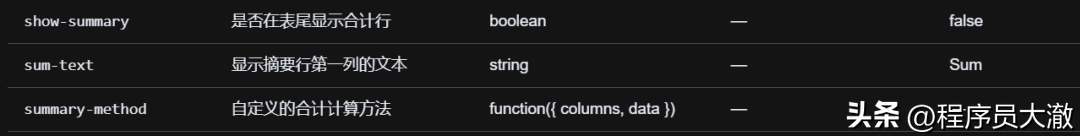
Table幾個(gè)屬性說明如下:

4、如何實(shí)現(xiàn)單行省略和多行省略?
1// 單行文本省略
2 .singe-line {
3 text-overflow: ellipsis; //文本超出顯示省略號(hào)
4 overflow: hidden; //文本超出隱藏
5 white-space: nowrap; //只保留一個(gè)空白,文本不會(huì)換行
6 }
7
8 // 兩行文本省略
9 .two-line {
10 display: -webkit-box; //將盒子轉(zhuǎn)換為彈性盒子
11 -webkit-box-orient: vertical; //文本顯示方式,默認(rèn)水平
12 -webkit-line-clamp: 2; //設(shè)置顯示多少行
13 text-overflow: ellipsis; //文本超出顯示省略號(hào)
14 overflow: hidden; //文本超出隱藏
15 }




































