怎么理解 React Server Component 和 Next.js 的關系

大家好,我卡頌。
最近Next.js v14發布,發布會的各種梗圖刷爆了國外前端社區。

Next.js的諸多特性(比如Server Action、App Router),都是在RSC(React Server Component)基礎上衍生出的。
從名字可以看出,RSC是React的特性。那么,該怎么理解RSC和Next.js的關系呢?
React團隊的宿愿
對于前端框架的開發范式,有三個重要衡量因素:
- 用戶體驗
- 維護成本
- 性能
但是,通常很難做到三者兼顧(具體原因本文不細究,感興趣的同學可以看data-fetching-with-react-server-components[1]。
簡單來說,在前端開發中,「IO瓶頸」是影響內容渲染速度的重要因素(可以簡單理解為,前端需要等待請求返回數據后,再根據數據渲染內容,這期間延遲的時間就是「IO瓶頸」)。
但是,前端框架能夠掌控的范圍局限在前端,所以無法對「IO瓶頸」做出極致優化,只能在三個因素中做出取舍(比如考慮用戶體驗與性能時,代碼維護成本就高)。
React團隊為了同時兼顧三者,需要對服務端擁有更多掌控。這就是RSC誕生的初衷。
但是,大部分React的受眾只是把React當作前端view庫,并不會直接使用RSC相關功能,所以React團隊選擇和Next.js團隊合作,落地RSC。
此時我們發現,React有三類受眾:
- 普通前端開發者,用穩定的React做業務開發
- 其他合作團隊(比如Next.js團隊),React團隊為他們提供API支持
- 喜歡嘗鮮的開發者/團隊,愿意嘗試那些可能出現在未來版本中的特性(通常還不穩定)
React團隊針對這三類受眾,制定了三條版本迭代路徑:
- Latest路徑
- Canary路徑
- Experimental路徑
我們正常通過npm i react下載的React包就是「Latest路徑」的打包產物。
通過npm update react@canary可以替換為canary包,RSC相關的功能就屬于canary包。

同理,通過npm update react@xperimental可以替換experimental包。
脫離Next.js使用RSC
在Next.js的App Router模式,所有組件默認為服務端組件(即在服務端render的組件),只有當組件所在文件頂部標記了'use client'指令時,該組件是客戶端組件(即在前端render的組件)。

比如下面就是個客戶端組件:
'use client'
import {useState} from 'react';
function Cpn() {
const [num, update] = useState(0);
// ...省略
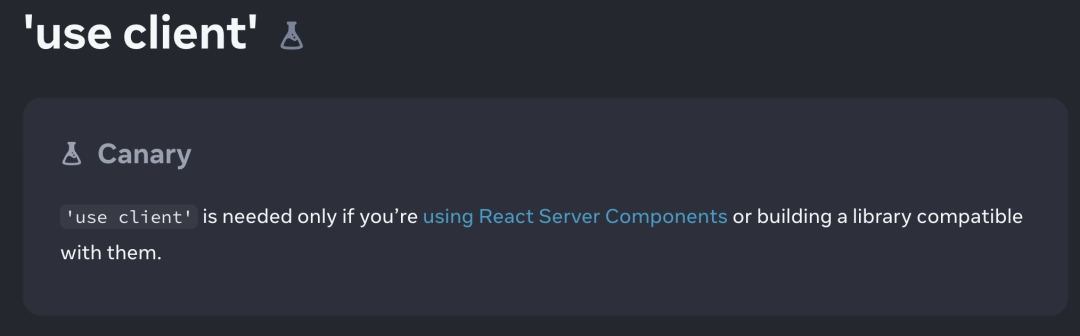
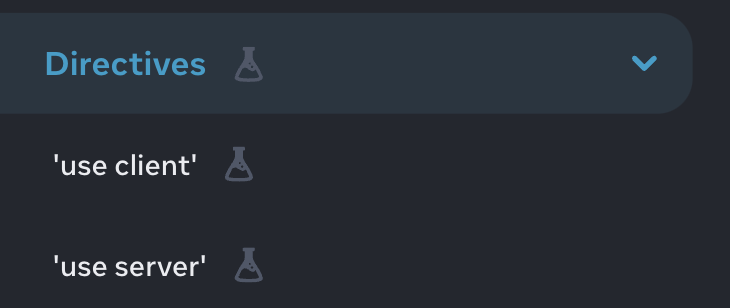
}實際上,這并不是Next.js自己的定義,而是RSC中的規范。在React文檔中,我們可以看到'use client'與'use server'規范的定義,其中:
- 'use client'用于標記客戶端組件(在服務端,默認所有組件都是服務端組件,所以客戶端組件需要專門標記)。
- 'use server'用于標記前端的某個函數為Server Action(可以在前端執行的服務端邏輯)。

既然是規范,那就需要落地。在Next.js中,規范的落地都被收斂到Next.js框架內部實現了。如果要脫離Next.js使用RSC,就需要我們自己落地規范。
RSC規范的落地包括三部分:
- 服務端編譯時
- 服務端運行時
- 客戶端運行時
這三者都被收斂到react-server-dom-webpack[2]包中。
接下來我們簡單講下這三部分的作用。
服務端編譯時
通過react-server-dom-webpack/plugin名字中的webpack、plugin字樣能看出,這是個webpack插件,配置類似如下:
const ReactServerWebpackPlugin = require("react-server-dom-webpack/plugin");
const config = {
// ...省略其他配置
plugins: [
new ReactServerWebpackPlugin({ isServer: false }),
],
}他的作用是識別項目中的'use client'指令,作用有些類似于「全自動React.lazy」。
使用過React.lazy特性的同學會知道,當我們通過React.lazy懶加載組件時,懶加載的組件會被打包工具(比如webpack)打包成獨立的chunk。當前端需要該組件時,會通過Jsonp請求chunk文件。
比如下面代碼中的./Cpn.jsx組件由于懶加載,會被打包成獨立的chunk:
import React from 'react';
const LayCpn = React.lazy(() => import('./Cpn.jsx'));
function App(props) {
return <LayCpn {...props} />;
}與React.lazy類似,當我們在組件所在文件的頂部標記'use client'時,并在服務端組件的子孫組件中使用到該組件,該組件代碼也會打包成獨立的chunk。由于這個過程是全自動的,所以可以稱為「全自動React.lazy」。
服務端運行時
上面講到的編譯產物都是「客戶端組件對應chunk」,所以他們是不會在服務端運行時使用的。
服務端運行時的作用類似SSR,都是給定JSX輸入,經過render后獲得輸出。比如,給定如下輸入:
function App() {
return <div>hello</div>;
}對于SSR,會獲得字符串'<div>hello</div>'的輸出。
對于RSC規范,將輸入傳給react-server-dom-webpack/server導出的renderToPipeableStream方法,會獲得如下序列化數據:
0:"$L1"
1:["$","div",null,{"children":"hello"}]再讓我們看一個稍微復雜點的例子:
我們有個組件Cpn,由于他包含客戶端狀態(使用了useState),所以只能作為客戶端組件(頂部標記'use client'):
'use client'
import {useState} from 'react';
function Cpn() {
const [num, update] = useState(0);
// ...省略
}現在,我們的服務端組件App返回值中包含了Cpn:
function App() {
return <div><Cpn/></div>;
}經由renderToPipeableStream方法,會獲得如下序列化數據:
0:"$L1"
2:I["./src/app/Test.jsx",["client0","client0.chunk.js"],"Test"]
1:["$","div",null,{"children":["$","$L2",null,{}]}]可以發現,序列化數據中并不包含具體的客戶端組件代碼,而是組件代碼對應的文件(client0.chunk.js),這個文件就是我們在「服務端編譯時」打包產生的chunk文件。
客戶端運行時
當「服務端運行時」產生的「序列化數據」傳遞給前端時,react-server-dom-webpack又出場了,這次使用的是react-server-dom-webpack/client。
這個包提供了幾個方法,用于將「從不同數據源獲取的序列化數據」轉換為「合法的React Element」,比如:
- createFromFetch:通過fetch方法獲取序列化數據。
- createFromReadableStream:通過可讀流獲取序列化數據。
對于上述序列化數據:
0:"$L1"
2:I["./src/app/Test.jsx",["client0","client0.chunk.js"],"Test"]
1:["$","div",null,{"children":["$","$L2",null,{}]}]經由react-server-dom-webpack/client中方法的轉換,會得到一個React.lazy組件,這樣前端的React就能正常render這個組件了。
總結
RSC規范屬于React特性,來自于React Canary。規范的落地可以通過react-server-dom-webpack包實現。
整個工作流程包括三個階段:
- 服務端編譯時,對應react-server-dom-webpack/plugin。
- 服務端運行時,對應react-server-dom-webpack/server。
- 客戶端運行時,對應react-server-dom-webpack/client。
在Next.js中,RSC規范的落地被集成到框架內部,做到了開箱即用的RSC,并在此基礎上衍生出更完善的功能(App Router)。
參考資料
[1]data-fetching-with-react-server-components:https://legacy.reactjs.org/blog/2020/12/21/data-fetching-with-react-server-components.html。
[2]react-server-dom-webpack:https://www.npmjs.com/package/react-server-dom-webpack。











































