Form 元素是 React 的未來

大家好,我卡頌。
請思考一個問題:如果有一個HTML標簽,React圍繞他專門出了2個hook,那這個標簽對React未來的發展一定非常重要,這沒毛病吧?
這個標簽就是 —— form。
React圍繞form新出了如下2個hook:
- useOptimistic
- useFormStatus
本文會聊聊React圍繞form的布局與發展。
Next.js的發展歷程
說到React未來的發展,必須從Next.js聊起。畢竟,React團隊成員不是加入Next團隊,就是在加入的路上。
web開發中涉及到前后端交互的部分主要包括:
- 根據后端數據渲染前端頁面
- 根據前端用戶輸入保存數據到后端
Next.js的發展主要圍繞以上兩點展開。
根據后端數據渲染前端頁面
前期,Next.js的主打特性是SSR、SSG。也就是把「根據后端數據渲染前端頁面」的過程從前端挪到后端。
這個時期的Next.js路由被稱為Pages Router。
時間來到Next.js v13,以RSC(React Server Component)為核心的App Router取代Pages Router成為默認配置。

很多朋友不熟悉RSC,認為他是實驗特性。實際上,RSC借由Next.js已經落地了。
一句話理解RSC —— 客戶端組件(在瀏覽器渲染的React組件)可以根據依賴分為兩部分:
- 依賴數據源(比如數據庫、文件系統)的組件,可以作為RSC(服務端組件)
- 依賴狀態(比如state、props、context)的組件,可以作為客戶端組件
從「根據后端數據渲染前端頁面」角度看:
- SSR、SSG是頁面級別的(服務端渲染呈現的是整個頁面)
- RSC是組件級別的(服務端組件請求數據源)
根據前端用戶輸入保存數據到后端
聊完了「根據后端數據渲染前端頁面」,那么,圍繞「根據前端用戶輸入保存數據到后端」,Next.js能做哪些優化?
這就要提到Next.js的實驗特性 —— Server Action。
Server Action
「根據前端用戶輸入保存數據到后端」的常見場景是「表單提交」,通常我們會在form的onSubmit事件中做后續處理:
function Form() {
function submit() {
// ...處理formData的邏輯
// ...發送請求的邏輯
}
return (
<form onSubmit={submit}>
<input type="text"/>
<input type="text"/>
</form>
)
}以上代碼有什么可改進的地方呢?
從用戶體驗的角度看,如果前端禁用了JS,那么React不能運行,上述交互失效。如果在禁用JS的情況下也能提交表單就好了。
從開發體驗的角度看,submit方法會發起請求,后端再根據請求攜帶的formData操作數據庫,比較繁瑣。如果在submit方法內能直接操作數據庫就好了。
Server Action特性就是為了實現以上2個目標。
首先來看第一個目標。
目標1
HTML原生的form元素有個action屬性,可以接收一個url。當提交表單(比如點擊type為submit的按鈕)后formData會提交給該url。
<form action="/action_page.php" method="get">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit" value="Submit">
</form>由于「提交表單」的行為是HTML原生支持的,所以在禁用JS的情況下也能執行。
這就是禁用JS也能提交表單的理論基礎。
目標2
React擴展了form的action屬性,讓他除了支持url,還能支持回調函數,比如:
function App() {
function submit(data) {
// ...
}
return (
<form action={submit}>
<! -- 省略 -->
</form>
);如果這個回調函數內是前端執行的邏輯,則被稱為client action,比如下面這樣:
async function submit(data) {
await const res = saveData(data);
// ...
}如果這個函數內是后端執行的邏輯,則被稱為server action,比如下面這樣:
"use server"
async function submit(data) {
const userID = cookies().get("userID")?.value;
await db.users.update(userID, data);
// ...
}"use server"標記代表這是個server action。
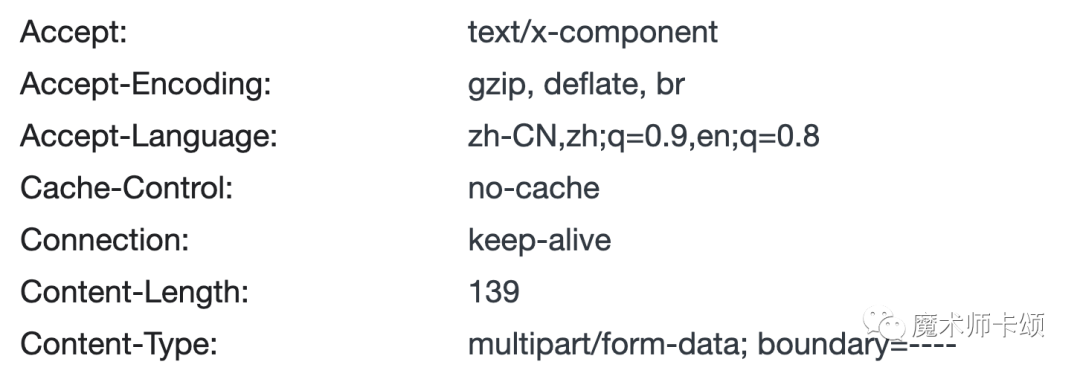
如果是server action,那么發起的請求類型是multipart/form-data(即表單提交):

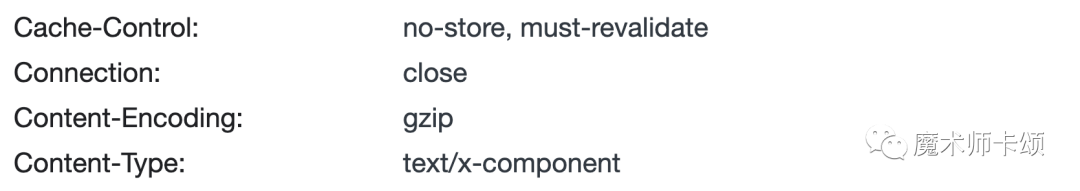
響應類型則是RSC協議:

也就是說,有了server action,開發者可以直接在form的action屬性(或者button的formAction屬性等其他幾種屬性)內書寫后端邏輯,并且在瀏覽器禁用JS的情況下這些邏輯也能執行。
2個新hook
為了更好的服務server action,React團隊新出了2個hook用于提高form場景下的用戶體驗:
- useOptimistic
- useFormStatus
當前,這2個hook的介紹只能在Next.js文檔[1](而不是React文檔)中看到。
useOptimistic主要用來優化「提交數據」的用戶體驗。
比如,在「點贊」的場景,通常邏輯是:
- 點擊點贊按鈕
- 發起點贊請求
- 點贊成功,前端顯示點贊效果
但為了用戶體驗的流暢,前端通常會把邏輯做成:
- 點擊點贊按鈕
- 前端顯示點贊效果(同時發起點贊請求)
- 根據請求結果,如果點贊成功則不做處理,如果點贊失敗則重置按鈕
useOptimistic的本質就是在狀態層面實現上述效果。
useFormStatus則用于在表單提交過程中顯示pending狀態:
function ButtonDisabledWhilePending({action, children}) {
const {pending} = useFormStatus();
return (
<button disabled={pending} formAction={action}>
{children}
</button>
);
}有同學可能會疑惑:useFormStatus沒有傳參,他怎么知道對應哪個form?
實際上,為了實現useFormStatus,React在源碼內為所有HostComponent(即原生HTML元素對應組件,比如<div/>)定制了一個context。
當某個form觸發表單提交時,context的值會被更新為這個form的數據。useFormStatus本身僅僅是useContext(上述context)。
總結
可以發現,不管是useFormStatus、useOptimistic還是最近1~2年新出的hook(比如useId、useMutableSource),我們開發者都很少會用到。
因為這些hook都是為上層框架(主要是Next.js)提供的。
React早已完成他作為前端框架的使命。在他生命的后半程,他將作為上層框架的「操作系統」而存在。
server action是Next.js的未來,Next.js是React的未來。所以,React的未來會圍繞form元素持續布局。
參考資料
[1]Next.js文檔:https://nextjs.org/docs/app/building-your-application/data-fetching/server-actions#experimental-useoptimistic。


































