內(nèi)容分發(fā)Feed流淺析

Labs 導(dǎo)讀
在這個(gè)內(nèi)容為王的時(shí)代,各個(gè)類型的產(chǎn)品都開始圍繞著自己所處的賽道營造豐富的信息流,傳統(tǒng)的信息流不再能承載當(dāng)下豐富多樣的內(nèi)容,信息流也不再單純屬于信息類以及文娛類產(chǎn)品,因此傳統(tǒng)的信息流無法承載日益豐富的產(chǎn)品內(nèi)容,逐漸一種個(gè)性化的內(nèi)容推薦方式-Feed流逐漸孕育而生,其樣式豐富,其中包括大卡流、雙列流、沉浸流、動(dòng)態(tài)流、文本流、動(dòng)態(tài)流、櫥窗流等等…...
Part 01、 什么是Feed流
Feed流是持續(xù)更新并呈現(xiàn)給用戶內(nèi)容的信息流,feed是將用戶主動(dòng)訂閱的若干消息源組合在一起形成內(nèi)容聚合器,幫助用戶持續(xù)地獲取最新的訂閱源內(nèi)容。
Feed,源自早期的RSS。是一種呈現(xiàn)內(nèi)容給用戶并持續(xù)更新的方式,用戶可以選擇訂閱多個(gè)資源,網(wǎng)站提供feed 網(wǎng)址 ,用戶將feed網(wǎng)址登記到閱讀器里,在閱讀器里形成的聚合頁就是feed流。
2006年 Facebook重新定義了feed,叫News Feed,我們?nèi)缃駨V泛使用的模式和這個(gè)類似。它有幾個(gè)特點(diǎn):
訂閱源不再是某個(gè)內(nèi)容,而是生產(chǎn)內(nèi)容的人/團(tuán)體。訂閱中通常夾雜非訂閱內(nèi)容,比如熱門推薦,廣告。
內(nèi)容也不再嚴(yán)格按照timeline(時(shí)間排序),廣泛使用智能feed排序。新的feed流刻意不再需要主動(dòng)搜索,而是主動(dòng)呈現(xiàn)琳瑯滿目的內(nèi)容。它對我們了如指掌,給我們想了解的,讓我們不停的刷新沉溺于此。
Part 02、Feed流主要模式
以微博舉例:
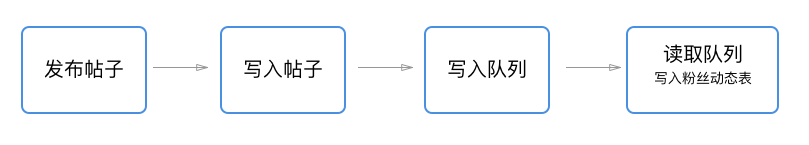
2.1推模式
當(dāng)一個(gè)用戶觸發(fā)行為(比如發(fā)微博)時(shí),自身行為記錄到行為表中,同時(shí)也對應(yīng)到這個(gè)用戶的粉絲表,為每個(gè)粉絲插入一條feed。但是對于粉絲過萬的大V,為每個(gè)粉絲插入一條feed對存儲(chǔ)數(shù)據(jù)成本很大。
 圖片
圖片
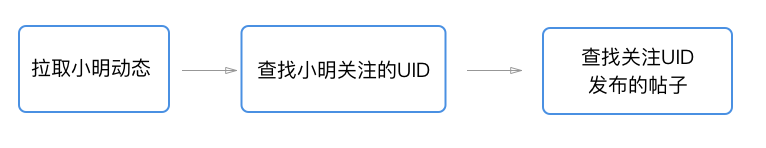
2.2拉模式
當(dāng)一個(gè)用戶(特別是關(guān)注了很多人的)觸發(fā)行為時(shí),拉取自己動(dòng)態(tài),檢索用戶的關(guān)注表,然后根據(jù)關(guān)注表檢索新發(fā)的feed。如果一個(gè)用戶關(guān)注過多的時(shí)候,查詢該用戶的關(guān)注列表也是有很大數(shù)據(jù)成本。
 圖片
圖片
2.3推拉結(jié)合模式(結(jié)合方式多種,舉兩個(gè)例子)
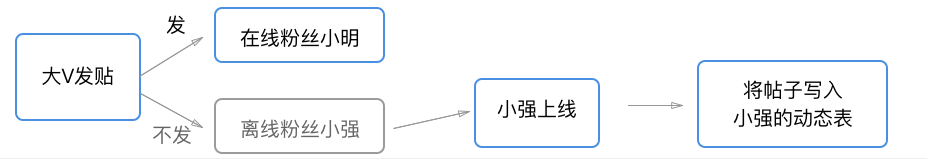
2.3.1在線推,離線拉:
大V發(fā)動(dòng)態(tài),只同步發(fā)布動(dòng)態(tài)給同時(shí)在線的粉絲,離線的粉絲上線后,再去拉取動(dòng)態(tài)。來完成推與拉。
 圖片
圖片
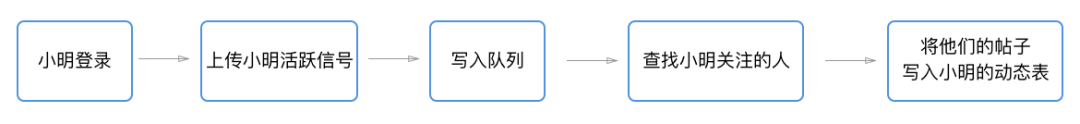
2.3.2定時(shí)推,離線拉:
大V發(fā)動(dòng)態(tài)之后,以常駐進(jìn)程的方式定時(shí)推送到粉絲動(dòng)態(tài)表。
 圖片
圖片
Part 03、Feed流的主要組成部分
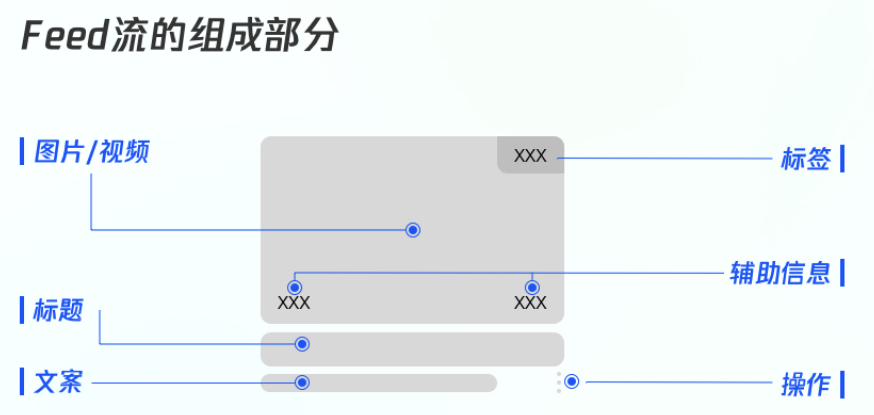
feed流主要由以下幾個(gè)部分組成,如下圖:
 圖片
圖片
3.1圖片/視頻
在大多出產(chǎn)品的feed流中,占最大面積的就是圖片或視頻。相較于文字,圖片更能夠激發(fā)用戶點(diǎn)擊的欲望,在帶有社區(qū)屬性的產(chǎn)品中,設(shè)計(jì)師還需要考慮如何適配橫屏以及豎屏封面。
其次是如果該位置出現(xiàn)的是視頻。在常見的視頻產(chǎn)品中,當(dāng)系統(tǒng)識(shí)別出該內(nèi)容處于用戶界面的中間區(qū)域,則會(huì)自動(dòng)進(jìn)行預(yù)告播放。在1-2秒的時(shí)間內(nèi),用戶能夠快速瀏覽視頻中最精彩的部分。在展現(xiàn)方式上通常使用帶有圓角的距形進(jìn)行展示,圓角一般設(shè)置為:8、10、12、14、16、20PX。
3.2標(biāo)題
在feed的設(shè)計(jì)中,標(biāo)題是最不可缺少的部分,在字體的設(shè)計(jì)上,大多數(shù)采用黑色字體。在排布方式上在一行至兩行,如出現(xiàn)標(biāo)題字?jǐn)?shù)過多,可以用「 … 」的方式進(jìn)行呈現(xiàn)。其次需要限制產(chǎn)品的創(chuàng)作者以及運(yùn)營在配置標(biāo)題時(shí),注意文案應(yīng)該簡明扼要,不要過于累贅。
3.3文案
該區(qū)域可以叫做文案區(qū)域或二級(jí)標(biāo)題區(qū)域,在該區(qū)域的設(shè)計(jì)中,字體顏色建議大多數(shù)采用灰色進(jìn)行展示。在文案的編寫上可以加入更帶有引導(dǎo)性的詞匯用于引導(dǎo)用戶點(diǎn)擊。
3.4標(biāo)簽
標(biāo)簽的出現(xiàn)目的主要有兩個(gè)方面,第一個(gè)方面是幫助用戶能夠快速的區(qū)分內(nèi)容的種類如:預(yù)告、獨(dú)播、直播、精選、推薦等。用戶可以在眾多feed流中通過查看標(biāo)簽進(jìn)行篩選,從而快速找到自己想看的內(nèi)容。
第二個(gè)方面主要是幫助產(chǎn)品進(jìn)行更加精準(zhǔn)的流量分發(fā),產(chǎn)品會(huì)根據(jù)用戶的操作習(xí)慣進(jìn)行分群,再根據(jù)用戶興趣給每個(gè)群體打上相對應(yīng)標(biāo)簽。而這些標(biāo)簽則是對應(yīng)了不同群體的用戶,因此也就有了淘寶商城中千人千面的推薦形式。
3.5輔助信息
輔助信息主要是為了滿足不同產(chǎn)品的信息呈現(xiàn),如在視頻平臺(tái)中,輔助信息可以承載電影評分、電視劇的集數(shù)、播放量、綜藝的更新日期、點(diǎn)贊數(shù)、評論等,甚至?xí)尤胂嚓P(guān)的快捷操作如靜音。輔助信息在設(shè)計(jì)中,不易做的過于突出,需要清晰單個(gè)feed的信息層級(jí),挑選必要的信息進(jìn)行展現(xiàn)。
3.6操作
操作區(qū)域的目的是為了產(chǎn)品的算法更加了解用戶的偏好,因?yàn)橛脩舻呐d趣是會(huì)發(fā)生變化的,如果用戶在某段時(shí)間突然特別不想看到某些內(nèi)容,就可以通過點(diǎn)擊操作將內(nèi)容進(jìn)行「不喜歡」或「減少相關(guān)內(nèi)容」的操作,這樣也能給予用戶對于feed流一定的自定義。
在交互形式上,點(diǎn)擊操作區(qū)域后,建議采用較為輕量的交互方式,如點(diǎn)擊后出現(xiàn)底部彈窗或氣泡的形式。
 圖片
圖片
Part 04、 Feed流的形式
僅僅了解了feed的組成部分是不夠的。單個(gè)的feed流其實(shí)就像是英語學(xué)習(xí)中的單個(gè)單詞一樣,單獨(dú)的去死記硬背某個(gè)單詞其實(shí)意義是不大的,feed流的設(shè)計(jì)也同樣如此。我們還需要擁有能夠?qū)⑶懊嫣岬降慕M成元素,拆開和重組的能力,因?yàn)椴煌漠a(chǎn)品業(yè)務(wù)屬性不同,所需要給用戶提供的內(nèi)容也就不同。
4.1 文字流
介紹:文字流多在信息類產(chǎn)品如知乎、百度,或產(chǎn)品的用戶評論區(qū)當(dāng)中。此類樣式可以運(yùn)用在以文字為主的feed流設(shè)計(jì)中,并且還可以與動(dòng)態(tài)流(下文會(huì)提到)之間搭配使用。
由于適配度高,可容納更多的操作按鈕,因此可以服務(wù)與以UGC內(nèi)容為主的產(chǎn)品,UGC產(chǎn)品需要強(qiáng)調(diào)用戶之間的互動(dòng),需要將互動(dòng)類快捷操作外露。
 圖片
圖片
使用場景:以文字為主的信息類產(chǎn)品,新聞資訊類產(chǎn)品、評論區(qū)、產(chǎn)品發(fā)現(xiàn)頁/社區(qū)。
設(shè)計(jì)要點(diǎn):在文本流的設(shè)計(jì)中,需要注意的是區(qū)分信息的優(yōu)先級(jí),其中標(biāo)題可以采用大字號(hào)加粗的方式進(jìn)行區(qū)分,正文則可以采用黑色常規(guī)的字體。
操作區(qū)域以及輔助信息可以布置在正文的下方,灰色處理,頭像以及標(biāo)簽可以作為一個(gè)整體進(jìn)行布局。在交互上,可以將分享/評論/點(diǎn)贊等按鈕外露,從而降低用戶的互動(dòng)成本。
4.2大卡流
介紹:該樣式主要服務(wù)于以圖片/視頻信息為主要內(nèi)容的feed流。以淘寶為例,在淘寶2020年提出“逛淘寶”的理念后,不再一味的追求交易的最短路徑,而是讓用戶在首頁點(diǎn)擊了某件商品之后,進(jìn)入的是一系列同類商品的feed流,而不是商品的詳情頁。可以看出,大卡流非常適用于圖片/視頻信息的展示。
使用場景:以圖片為主的內(nèi)容且需要搭配相關(guān)操作,如評論/進(jìn)入詳情/分享/點(diǎn)贊等。劣勢是單排僅顯示一條feed,所需空間較大,在首頁不適合單獨(dú)使用,需要和其他feed樣式進(jìn)行搭配。
設(shè)計(jì)要點(diǎn):在大卡流的設(shè)計(jì)中,由于空間較大,需要注意標(biāo)題和操作區(qū)域的擺放位置,其次是需要把控創(chuàng)作者或合作媒體上傳的圖片質(zhì)量。最重要的是需要考慮適配橫屏和豎屏的封面,由于圖片比例的不同,會(huì)涉及到相關(guān)操作交互一致性以及視覺一致性的統(tǒng)一。
4.3雙列流
介紹:將雙列流帶到用戶視野的產(chǎn)品非小紅書莫屬,從小紅書發(fā)布之初到現(xiàn)在一直采用雙列流的形式。它的好處是能夠最大限度的將以圖片為主的feed內(nèi)容呈現(xiàn)給用戶。
樣式最初以長卡樣式為主,主要用于適配豎屏圖片,但隨著現(xiàn)階段UGC內(nèi)容的發(fā)展,雙列流也開始適配橫屏封面。如優(yōu)酷的首頁feed,則是采用了雙卡流中的短卡樣式,也不乏將長卡和短卡搭配使用的情況。
 圖片
圖片
使用場景:主要適用于需要以圖片為主的UGC產(chǎn)品,非常適合用于首頁,但不推薦與其他feed樣式結(jié)合使用,容易打破雙列流左右兩則的排布節(jié)奏。對于相關(guān)操作按鈕從數(shù)量上有局限性,不建議外露過多按鈕,可以探索長按吊起更多操作的交互方式。在具體的設(shè)計(jì)樣式上,建議參考小紅書,僅將創(chuàng)作者與點(diǎn)贊數(shù)的操作進(jìn)行外露。
設(shè)計(jì)要點(diǎn):在設(shè)計(jì)雙列流的過程中需要考慮左右兩列之間以及上下兩行之間的間距,由于內(nèi)容與內(nèi)容之間圖片的高度不同,標(biāo)題字?jǐn)?shù)不同,因此需要制定良好的規(guī)范,從而保證用戶在瀏覽內(nèi)容的過程中保證兩列內(nèi)容之間的節(jié)奏感。其次是控制操作按鈕的個(gè)數(shù),需要根據(jù)產(chǎn)品實(shí)際需求,僅將最重要的操作進(jìn)行外露。
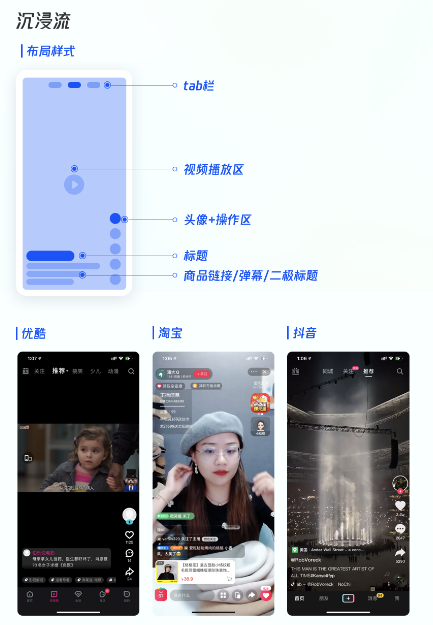
4.4沉浸流
對于沉浸流的使用最具有代表性的是抖音以及快手,隨著各個(gè)產(chǎn)品賽道都加入了短視頻以及直播間的模塊,該類樣式幾乎能夠在所有頭部產(chǎn)品中見到。如在淘寶的商品詳情頁以及首頁都加入了直播的模塊,點(diǎn)擊進(jìn)入后可以沉浸的了解電子產(chǎn)品的測評或是服裝的實(shí)際上身效果,從信息傳達(dá)上會(huì)比單一的圖片更加多元更具有沉浸感。
 圖片
圖片
使用場景:該類樣式主要適用于短視頻、直播間。
設(shè)計(jì)要點(diǎn):由于在不同產(chǎn)品中,短視頻起到作用不同。比如在淘寶,短視頻的目的是給予用戶更直接的效果展示,讓用戶能夠快速的了解到產(chǎn)品的優(yōu)點(diǎn),從而下單。
因此短視頻在淘寶詳情頁中的作用就是激勵(lì)用戶購買,所以會(huì)在左下角加入購買的鏈接。再比如在視頻類產(chǎn)品中,如優(yōu)酷則是提供相關(guān)的電影片段,那么目的就是為了給產(chǎn)品中的電影播放區(qū)導(dǎo)流,因此在設(shè)計(jì)過程中也會(huì)有相應(yīng)的改變。
在使用沉浸流的過程中,需要結(jié)合實(shí)際項(xiàng)目需求,不能將抖音快手的設(shè)計(jì)方式直接照搬到自己的產(chǎn)品中,這樣容易導(dǎo)致產(chǎn)品功能割裂的情況。
其次是需要將功能進(jìn)行分區(qū)展示,如可以將同類的相關(guān)操作聚合放置在固定的區(qū)域,由于沉浸流功能按鈕會(huì)非常多,因此對用戶容易造成干擾,容易找不到想要操作的按鈕。
4.5動(dòng)態(tài)流
介紹:微博和微信朋友圈是筆者認(rèn)為將動(dòng)態(tài)流使用的最為廣泛的產(chǎn)品,由于在這兩款產(chǎn)品中,內(nèi)容過于豐富,不僅需要適配橫屏或豎屏的圖片/視頻,還需要考慮適配不同數(shù)量。
并且需要將所有圖片展現(xiàn)給用戶,其中還不乏動(dòng)圖。因此對于feed的兼容性提出了極高的要求。
 圖片
圖片
使用場景:動(dòng)態(tài)流可以運(yùn)用在主打UGC的社區(qū)類產(chǎn)品當(dāng)中,以及單個(gè)產(chǎn)品中的社區(qū)模塊。
設(shè)計(jì)要點(diǎn):由于發(fā)布內(nèi)容的主題是合作的媒體以及用戶用于記錄個(gè)人生活,因此動(dòng)態(tài)流的優(yōu)勢非常明顯,可以適配不同數(shù)量的圖片以及用戶的自定義標(biāo)簽,因此動(dòng)態(tài)流很難說是呈現(xiàn)以圖片/視頻為主的內(nèi)容,還是以文字為主的內(nèi)容,需要設(shè)計(jì)師與業(yè)務(wù)側(cè)進(jìn)行協(xié)商,找到feed對于產(chǎn)品的定位是什么。
劣勢則是用戶難以抓住單條內(nèi)容中的重點(diǎn)。因此設(shè)計(jì)師在設(shè)計(jì)的過程中,需要明確制定相關(guān)規(guī)范,靈活適配單數(shù)或雙數(shù)的圖片數(shù)量,從視覺上保證平衡。
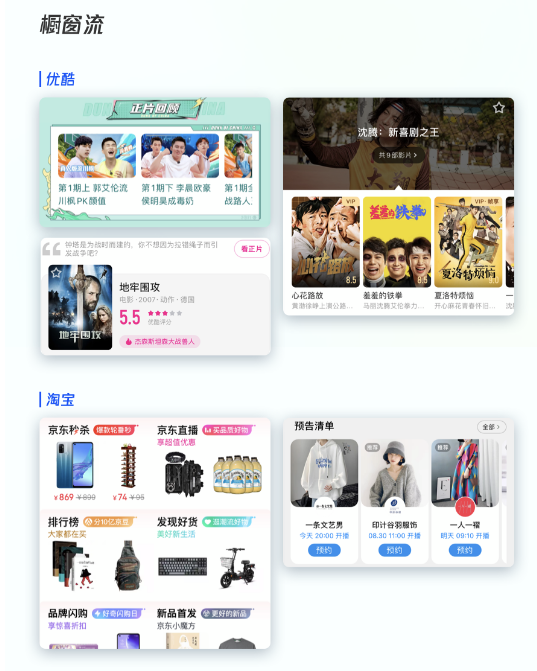
4.6櫥窗流
介紹:櫥窗流在近兩年越來越多的出現(xiàn)在各大產(chǎn)品中,由于頭部產(chǎn)品都在往超級(jí)APP的方向進(jìn)行發(fā)展。
前面筆者給大家介紹的各種feed樣式之間都存在著各自的優(yōu)勢和劣勢,但是依然無法滿足現(xiàn)在日益豐富的產(chǎn)品內(nèi)容,因此櫥窗流誕生了。其樣式可以理解為將不同樣式的feed進(jìn)行排列組合,給予用戶矩陣式的內(nèi)容推薦。
 圖片
圖片
使用場景:多用于產(chǎn)品首頁金剛區(qū)的下方,作為產(chǎn)品中某項(xiàng)功能或服務(wù)的入口進(jìn)行承載,如新品首發(fā)、限時(shí)搶購、正片回顧等。其次是運(yùn)用在某類內(nèi)容的聚合場景下。如將某一類視頻形成一個(gè)組合的片單,或者是將某一類書籍形成書單,但是由于內(nèi)容過多,封面難定的問題,此時(shí)可以采用櫥窗流的方式進(jìn)行承載。
設(shè)計(jì)要點(diǎn):雖然說櫥窗流能夠承載豐富的內(nèi)容,容易烘托產(chǎn)品氛圍。但是設(shè)計(jì)師在設(shè)計(jì)過程中需要對視覺進(jìn)行整體把控,由于單個(gè)區(qū)域中,可能會(huì)出現(xiàn)多個(gè)內(nèi)容,容易造成頁面混亂的情況。因此不宜把單個(gè)feed設(shè)計(jì)得過于出挑,這樣容易影響產(chǎn)品的流量分發(fā)。
其次是需要區(qū)分單個(gè)feed之間的樣式差異,由于在櫥窗流中,單個(gè)feed屬于內(nèi)容的集合,因此需要注意區(qū)分不同feed之間的樣式。
Part 05、 總結(jié)
本文粗略的分析了feed流的起源、主要模式、組成元素以及常見的feed流樣式。其中不同的樣式各有利弊,并沒有某一種萬能的樣式,因此在設(shè)計(jì)過程中,需要結(jié)合業(yè)務(wù)目標(biāo)以及用戶目標(biāo)進(jìn)行分析,分別分析對于標(biāo)簽/圖片/文字/操作的需求,從而設(shè)計(jì)出最適合產(chǎn)品需求的feed。































