如何使用CSS和JavaScript實施暗模式?
譯文譯者 | 布加迪
審校 | 重樓
近年來,暗模式作為用戶界面選項備受追捧。它提供了更暗的背景和更亮的文本,不僅可以減輕眼睛疲勞,還可以節省電池續航時間,尤其是在OLED屏幕上。

不妨了解如何結合使用CSS和JavaScript為網站和Web應用程序添加暗模式選項。
了解暗模式
暗模式是您網站的另一種配色方案,將傳統的淺色背景換成深色背景。它使您的頁面更悅目,尤其在光線較暗的情況下。由于對用戶友好,暗模式已經成為許多網站和應用程序的標準功能。
搭建項目
在實施暗模式之前,確保您已搭建了一個項目,準備好進行工作。您應該以一種結構化的方式組織HTML、CSS和JavaScript文件。
HTML代碼
從頁面內容的以下標記開始入手。訪客將能夠使用theme__switcher元素在暗模式和亮模式之間切換。
<body>
<nav class="navbar">
<span class="logo">Company Logo</span>
<ul class="nav__lists">
<li>About</li>
<li>Blog</li>
<li>Contact</li>
</ul>
<div id="theme__switcher">
<img id="theme__image" src="./toggle.svg" alt="" />
</div>
</nav>
<main>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Odit deserunt sit neque in labore quis quisquam expedita minus
perferendis.
</main>
<script src="./script.js"></script>
</body>CSS代碼
添加以下CSS代碼來設置示例的樣式。這將充當默認的亮模式,稍后您可以為暗模式視圖添加新樣式。
@import url("https://fonts.googleapis.com/css2?family=Quicksand:wght@400;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html { font-size: 62.5%; }
body { font-family: "Quicksand", sans-serif; }
.navbar {
display: flex;
padding: 2rem;
font-size: 1.6rem;
align-items: center;
color: rgb(176, 58, 46);
background-color: #fdedec;
}
.navbar span { margin-right: auto; }
.logo { font-weight: 700; }
.nav__lists {
display: flex;
list-style: none;
column-gap: 2rem;
margin: 0 2rem;
}
#theme__switcher { cursor: pointer; }
main {
width: 300px;
margin: 5rem auto;
font-size: 2rem;
line-height: 2;
padding: 1rem 2rem;
border-radius: 10px;
box-shadow: 2px 3.5px 5px rgba(242, 215, 213, 0.4);
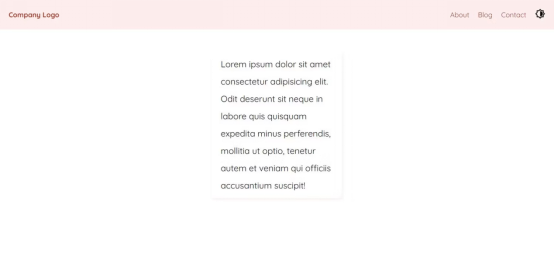
}現在,您的界面應該是這樣:

使用CSS和JavaScript實施暗模式
為了實施暗模式,您將使用CSS定義外觀。然后,您將使用JavaScript來處理暗模式和亮模式之間的切換。
創建主題類
為每個主題使用一個類,這樣您就可以在兩種模式之間輕松切換。對于較完整的項目而言,您應該考慮暗模式會如何影響設計的方方面面。
.dark {
background: #1f1f1f;
color: #fff;
}
.light {
background: #fff;
color: #333;
}選擇交互元素
將以下JavaScript添加到script.js文件中。第一部分代碼只是選擇用于處理切換的元素。
// Get a reference to the theme switcher element and the document body
const themeToggle = document.getElementById("theme__switcher");
const bodyEl = document.body;添加切換功能
下一步,使用下列JavaScript在亮模式(light)類與暗模式(dark)類之間切換。注意,改變切換開關以表明當前模式也是個好主意。該代碼使用CSS過濾器來實現這一功能。
// Function to set the theme
function setTheme(theme) {
// If the theme is "dark," add the "dark" class, remove "light" class,
// and adjust filter style
bodyEl.classList.toggle("dark", theme === "dark");
// If the theme is "light," add the "light" class, remove "dark" class,
bodyEl.classList.toggle("light", theme !== "dark");
// adjust filter of the toggle switch
themeToggle.style.filter = theme === "dark" ? "invert(75%)" : "none";
}
// Function to toggle the theme between light and dark
function toggleTheme() {
setTheme(bodyEl.classList.contains("dark") ? "light" : "dark");
}
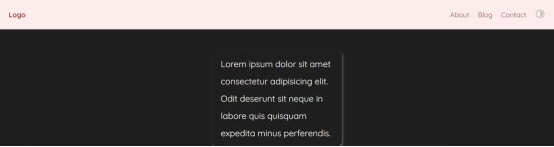
themeToggle.addEventListener("click", toggleTheme);這使得您的頁面可以通過點擊切換容器來更改主題。

使用JavaScript增強暗模式
考慮以下兩個改進,可以使您的暗模式網站被訪客更易于使用。
檢測用戶偏好
這需要在網站加載之前檢查用戶的系統主題,并調整您的網站進行匹配。下面介紹如何使用matchMedia函數來做到這一點:
// Function to detect user's preferred theme
function detectPreferredTheme() {
// Check if the user prefers a dark color scheme using media queries
const prefersDarkMode = window.matchMedia("(prefers-color-scheme: dark)").matches;
setTheme(prefersDarkMode);
}
// Run the function to detect the user's preferred theme
detectPreferredTheme();現在,任何訪問您網站的用戶都會看到一個與他們設備的當前主題相匹配的設計。
使用本地存儲持久化用戶首選項
為了進一步增強用戶體驗,可以使用本地存儲記住用戶所選擇的模式。這確保了他們在面對會話時不必重復選擇偏愛的模式。
function setTheme(theme) {
bodyEl.classList.toggle("dark", theme === "dark");
bodyEl.classList.toggle("light", theme !== "dark");
themeToggle.style.filter = theme === "dark" ? "invert(75%)" : "none";
// Setting the theme in local storage
localStorage.setItem("theme", theme);
}
// Check if the theme is stored in local storage
const storedTheme = localStorage.getItem("theme");
if (storedTheme) {
setTheme(storedTheme);
}
function detectPreferredTheme() {
const prefersDarkMode = window.matchMedia("(prefers-color-scheme: dark)").matches;
// Getting the value from local storage
const storedTheme = localStorage.getItem("theme");
setTheme(prefersDarkMode && storedTheme !== "light" ? "dark" : "light");
}擁抱以用戶為中心的設計
暗模式不僅限于外觀,而是把用戶的舒適和偏好放在第一位。如果遵循這種方法,您可以創建對用戶友好的界面,鼓勵訪客重復訪問。您在編程和設計時,應優先考慮用戶便利,并為訪客提供更好的數字體驗。
原文標題:How to Implement Dark Mode Using CSS and JS,作者:DAVID JAJA