如何使用CSS和JavaScript制作自定義鼠標光標
?您是否曾經訪問過一個網站并被其驚人的功能所震撼?其中之一可能是一個很酷的鼠標光標,它不同于您習慣的常規箭頭或指針光標。
這確實可以改善用戶體驗,最近我一直想知道它是如何工作的。所以我開始做一些研究,我發現它是如何完成的。
在本文中,我將解釋如何制作自定義鼠標光標。在本文結束時,您將學習如何使用CSS和JavaScript兩種不同的方法制作這些光標。然后,您將準備好使用不同的創意光標來充實您的網站,以保持您的觀眾的參與度。
使用CSS自定義鼠標光標非常簡單,因為CSS已經有一個屬性來處理這個問題。我們需要做的就是識別這個屬性并使用它。作為前端工程師,我們經常使用這個屬性——它就是萬能的cursor屬性。是的,該屬性使我們能夠制作我們選擇的自定義光標。
在我們進入一個實際的例子之前,讓我們看一下與CSS cursor屬性相關的值。雖然大多數開發人員只使用了一些重要的,但我們應該看看更多。
從上圖中,您可以看到每個CSS cursor屬性值名稱和對應的值的說明。

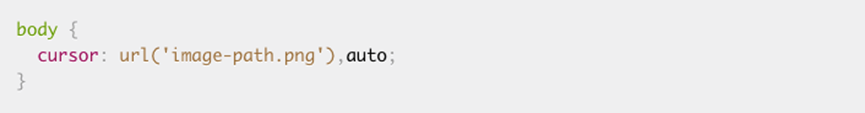
現在如何使用CSS自定義鼠標光標?要使用它,您只需告訴CSS您打算使用什么圖像,并使用該url值將光標屬性指向圖像URL。

從上面的代碼片段中,你可以看到我在文檔正文上設置了這個,所以無論光標移動到哪里,它都可以應用于光標。它具有指定的圖像url()。
該屬性的下一個值是備用,以防圖像未加載或可能由于某些內部故障而無法找到。我確定您不希望您的網站“無光標”,因此添加后備非常重要。您還可以添加盡可能多的后備URL。

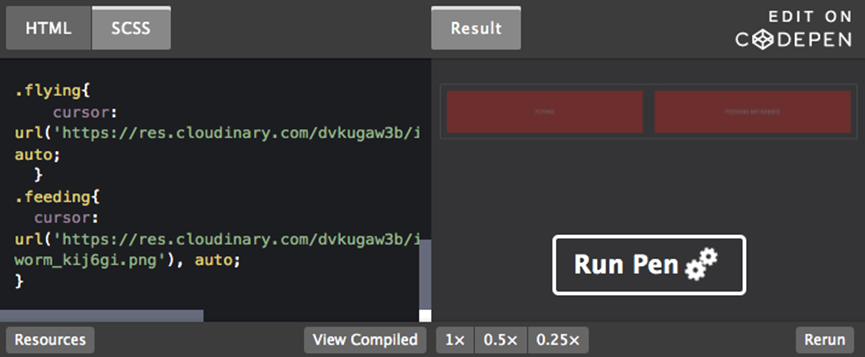
您還可以在網頁的特定元素或部分上自定義光標。下面是一個 CodePen 示例:

這就是在CSS中自定義光標的全部內容。現在讓我們看看如何用 JavaScript 做到這一點。
如何使用JavaScript制作自定義鼠標光標
要使用JavaScript實現這一點,您需要操作DOM以獲得所需的結果。
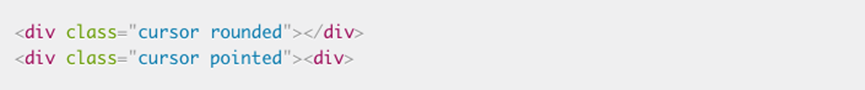
首先,讓我們看一下 HTML:

從上面的代碼片段中,我創建了兩個div來表示光標。計劃是從JavaScript操作這些 div,以便它們在網頁上的移動由 JavaScriptmousemove事件使用鼠標移動的 X 和 Y 坐標滾動。
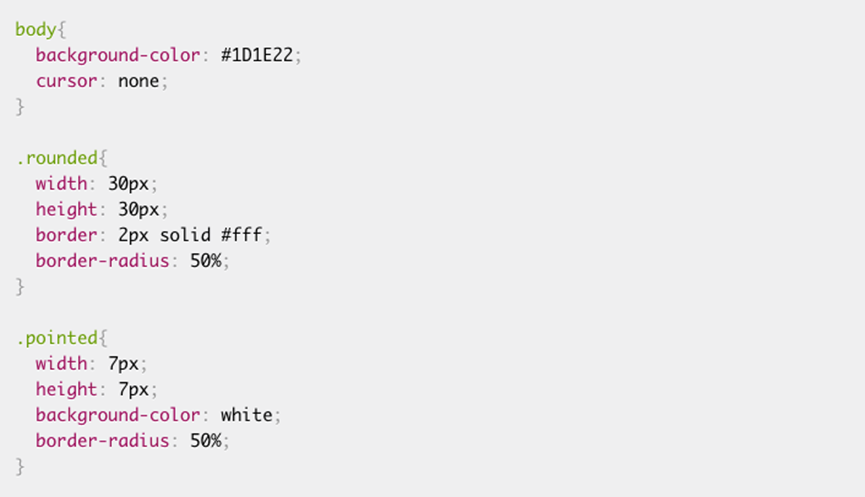
現在讓我們來看看 CSS 部分,這將是一件有意義的事情。
如何使用CSS設置自定義光標的樣式

看看上面的CSS代碼,我禁用了光標(還記得cursor:none嗎?)。這將使光標不可見,只允許我們的自定義光標顯示。
我設計的divs樣式賦予它們獨特的“類似光標”的外觀。你絕對可以用它做更多的事情,如果有圖像,可以添加背景圖像、表情符號、貼紙等。現在,讓我們看一下JavaScript
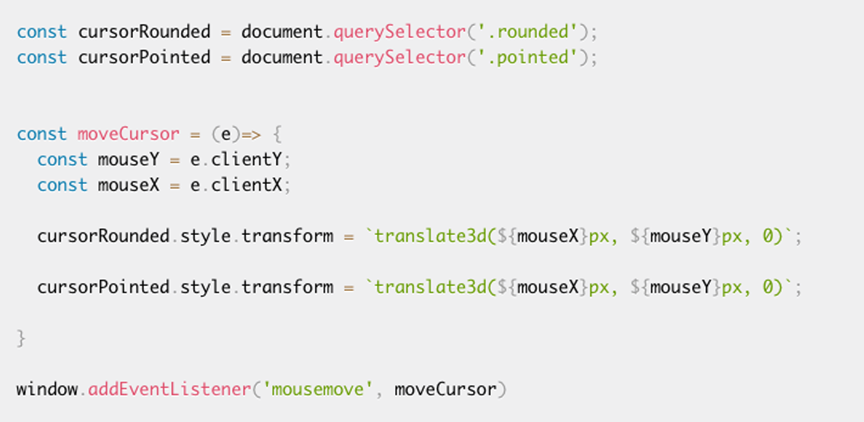
如何使用 JavaScript 使光標移動

我在全局窗口對象上添加了一個事件監聽器來監聽任何鼠標移動。當鼠標移動時,moveCursor函數表達式被調用并接收事件對象作為參數。使用此參數,我能夠在頁面上的任何位置獲取鼠標上的 X 和 Y 坐標。
我已經使用JavaScript從DOM中選擇了每種類型的光標querySelector。所以我所要做的就是根據鼠標的 X 和 Y 坐標移動它們,方法是使用translate3d值控制樣式上的變換屬性。這將使div 在鼠標移動到網頁上的任何點時移動。
您看到的反引號稱為模板文字。這可以輕松編寫變量以將它們附加到字符串。另一種方法是將變量連接到字符串。
哪種方法效果最好?
現在由您作為開發人員來選擇最適合您的方法。如果您想使用一些漂亮的表情符號或圖像作為光標,您可以選擇使用CSS。另一方面,您可能想要使用JavaScript,這樣您就可以自定義您選擇的復雜形狀并為光標的移動設置動畫。
無論哪種方式都很好,只要您獲得所需的結果并讓您網站的所有訪問者驚嘆。
*原文鏈接:https://www.freecodecamp.org/news/how-to-make-a-custom-mouse-cursor-with-css-and-javascript/?


































