哪些UI庫支持暗模式?
如今,黑暗模式是Web,桌面和移動應用程序中經常需要使用的功能。
通過增加可定制的界面來提高開發者對UI庫的使用體驗是非常重要的,可以帶動很多開發者使用特定的UI庫。
以下是一些支持暗模式的已知UI庫。
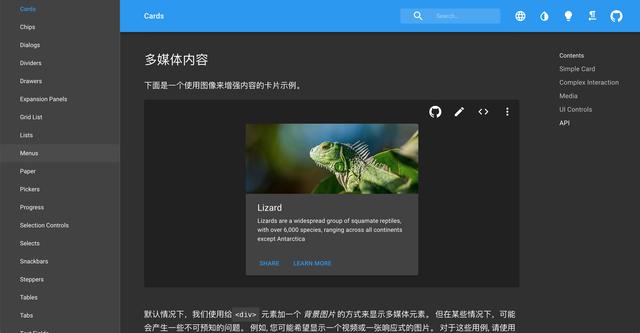
Material UI

React JS的Material Design UI框架在GitHub上擁有超過57,000個星標,具有簡單,面向開發人員和可擴展的主題功能。它基于著名的CSS-in-JS,使開發人員可以在與同一基本概念相關的三種不同樣式API之間進行選擇。
任何熟悉Material UI的開發人員都可以證明其主題和調色板管理功能是生態系統中最好的。
根據主題化文檔,我們可以很容易地在基本material UI應用程序上添加暗色主題。
此外,當我們訪問文檔時,我們可以切換明/暗模式和切換調色板,以幫助可視化所有提供的素材組件與不同的主題。
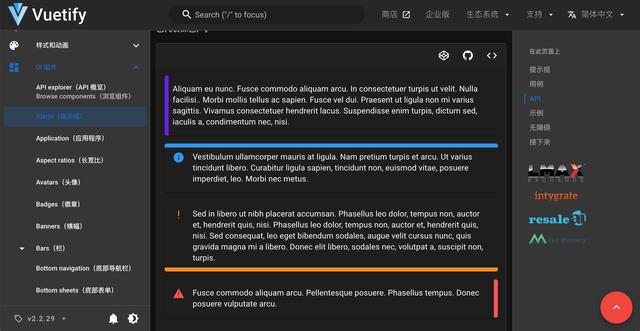
Vuetify

Vuetify在GitHub上擁有25k顆星,是Vue中非常流行的UI框架。
它非常有名,因為它充分利用了Vue API。在Vuetify上,主題系統構建得非常好。給你的web應用一個黑暗主題是非常容易的。
Vuetify支持Material Design規范的淺色和深色版本。
這種指定從根程序組件 v-app 開始,并得到大多數組件的支持。默認情況下,你的應用程序將使用淺色主題,但是可以通過在主題服務中添加深色選項來輕松覆蓋它。
當您指定一個組件為light或dark時,除非另有指定,否則它的所有子組件都將繼承并應用相同的組件。您可以通過將 this.$vuetify.themin.dark 改成 true 或 false 來手動開啟或關閉暗色。
定制也非常容易實現并且可用。
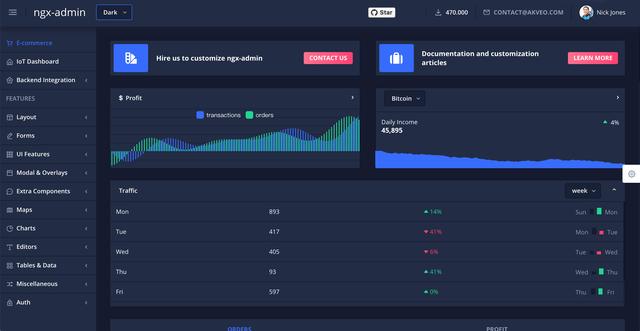
Nebular

基于Eva Design System的Nebular是Angular中最漂亮的UI庫之一。
Nebular非常重視其組件的美觀和用戶體驗。 Nebular附帶了完全可自定義的默認主題,宇宙主題,公司主題和深色主題。
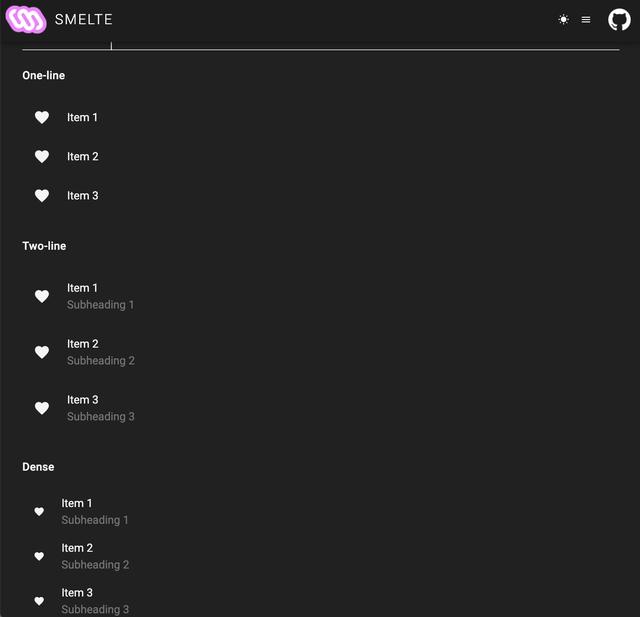
Smelte

Smelte是遵循Material Design準則在TailwindCSS之上構建的SvelteJS UI框架。你是否知道向Smelte添加暗模式有多容易?這就像在Smelte options對象中添加 darkMode:true 一樣容易。
Blueprint

GitHub上有超過1.5萬顆星,npm每周有超過10萬顆下載,很明顯,Blueprint UI對2020年的UI庫產生了影響。
但是,之所以脫穎而出,是因為它能夠輕松切換至暗模式。這甚至在他們的文檔中得到了展示,您可以通過按 Shift + D 切換明暗主題。
Blueprint v3提供了兩個UI顏色主題。要應用深色主題,我們只需將類 bp3-dark 應用到容器元素上,就可以為所有嵌套的子元素設置主題。所有的組件都可以使用我們之前提到的toggle來查看這兩個主題。
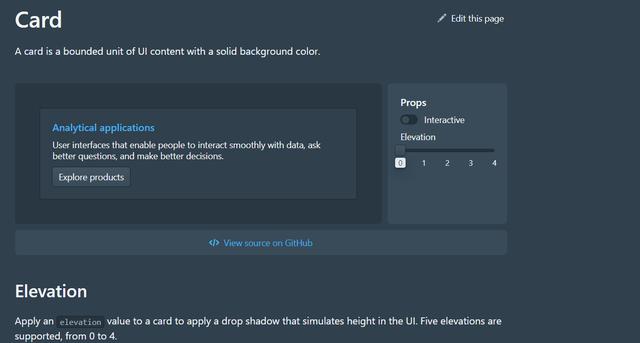
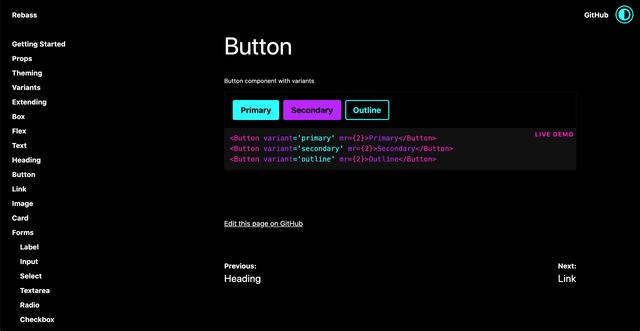
Rebass

Rebass是如此專注于制作主題化的組件,以至于他們的口頭禪是“我們的組件都是在考慮到主題化的情況下構建的。”這是千真萬確的。它們提供了一個簡單的主題API,Rebass因在風格上不固執己見而受到喜愛。
你可以按照文檔中的主題指南自定義應用程序的主題。
你可以在其文檔的演示部分中使用Rebass的主題。
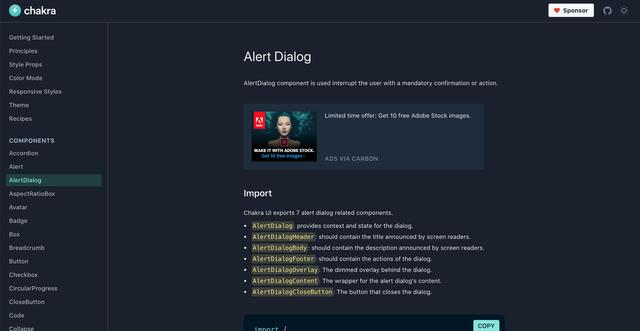
Chakra UI

Chakra UI是一個簡單、模塊化和可訪問的組件庫,它為你提供了構建React應用程序所需的所有構建塊。
Chakra的主題界面可幫助開發人員在整個應用程序中快速引用自定義主題的值。
它提供了一個受Tailwind CSS啟發的明智的默認主題,可以對其進行自定義以適合你的設計。
它的大部分組件都兼容暗模式,它使用了一個自定義的React鉤子:useColorMode,其值存儲在 localStorage中,并在頁面加載時使用。
更多
1. Tailwind 與插件
Tailwind CSS是一種流行的CSS框架。它是高度可定制的,并為你提供構建設計所需的所有必要構建塊。
不幸的是,Tailwind并沒有自帶暗模式。但是,它的社區提供了一個暗模式插件,可以與庫結合起來,幫助開發者引入暗模式支持。
此插件的變體與Tailwind的變體相同,并且可以完全自定義樣式。
2. Quasar 與插件
Quasar框架是基于Vue.js的框架,它使開發人員可以快速創建多種樣式的網站,移動和桌面應用程序。
Quasar框架附帶了許多組件,指令,插件和擴展,它們將幫助你構建出色的應用程序。
對我們來說幸運的是,Quasar有一個暗模式插件,該插件會自動安裝且相對易于處理。
該插件可與基本的Vue應用程序以及SSR構建版本很好地配合使用。
移動端
也有UI庫在跨平臺移動框架上支持暗模式,這是使用各種框架的開發人員經常要求的功能。
1. Ionic
Ionic已經存在了很長時間,所以它的開發者們都明白跨平臺的移動端需要什么,在美學方面,它的開發者們都很清楚。
Ionic現在可以非常輕松地更改應用程序的主題,包括支持深色方案。
隨著對原生應用程序中暗模式的支持日益增加,Ionic開發人員現在正在尋求將其添加到其應用程序中以支持用戶首選項。此外,Ionic不僅是移動UI庫,而且在Web應用程序上也能很好地工作。
在Ionic中,添加顏色方案首選項就像編寫CSS媒體查詢一樣容易:
- @media (prefers-color-scheme: dark) {
- :root {
- /* 暗模式變量請看這里 */
- }
- }
2. React Native Paper
Paper是一個React Native的可定制和生產可用的組件集合,它遵循了Google的Material Design指南。它有一個設計非常好的組件集合,可以輕松地集成到React Native中。
由于支持Paper v3暗模式,這是一個很重要的方面,引起了人們對該庫的極大關注。
結束
暗模式是對應用程序用戶體驗的重大改進。因此,開箱即用地創建支持它的工具將使開發人員的生活更加輕松。

































