多圖預警,前端應該掌握的瀏覽器調試技巧大揭秘!

Chrome 118
Elements > Styles 中自定義屬性查看
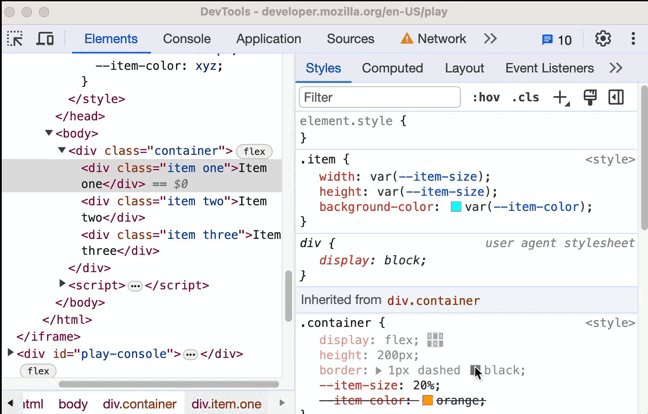
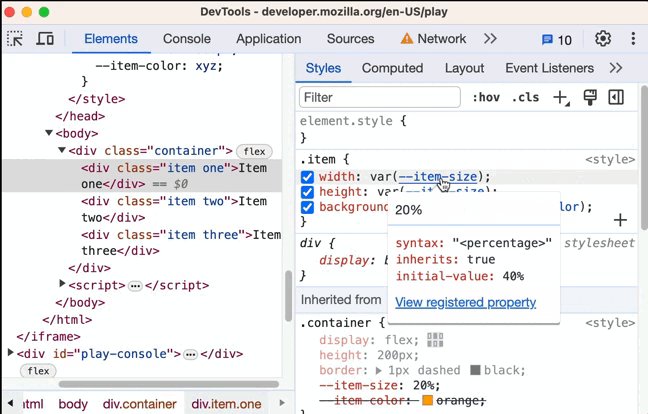
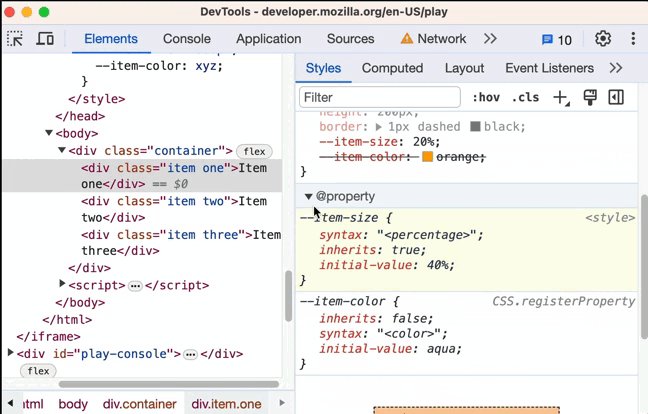
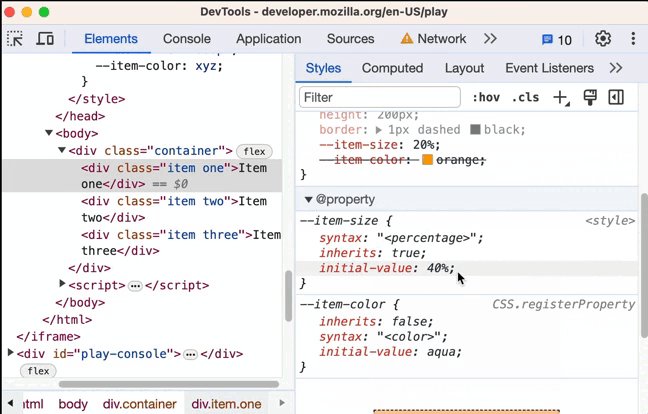
該版本中,在Elements面板的Styles選項中新增了一個自定義屬性部分。通過使用@property CSS 規則,可以明確地定義CSS自定義屬性,并在樣式表中進行注冊,而無需編寫任何JavaScript代碼。

通過在Elements > Styles中懸停在屬性名稱上,可以查看其描述符并通過工具提示來查看已注冊屬性的詳細信息。點擊工具提示中的鏈接可以展開顯示已注冊屬性的部分。
搜索增強
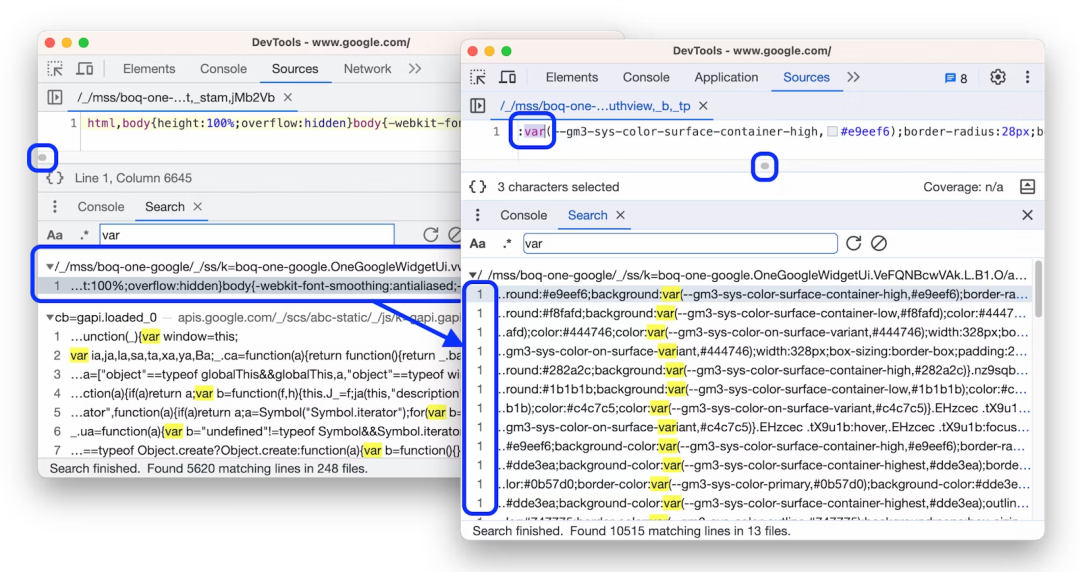
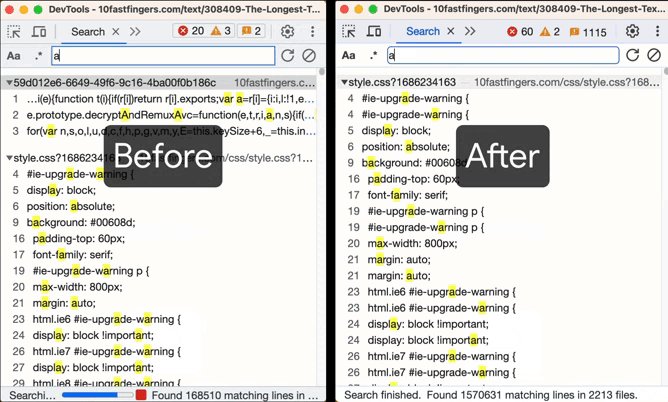
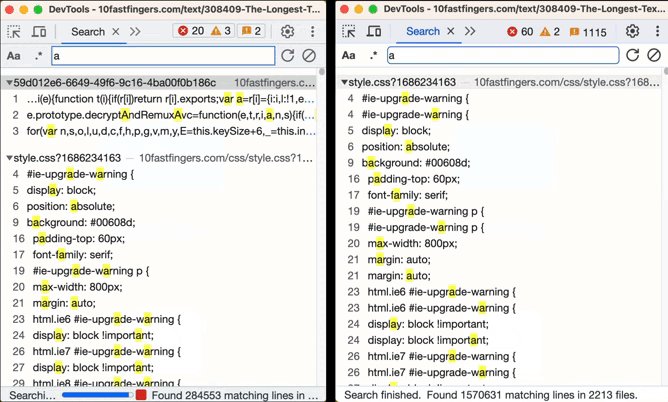
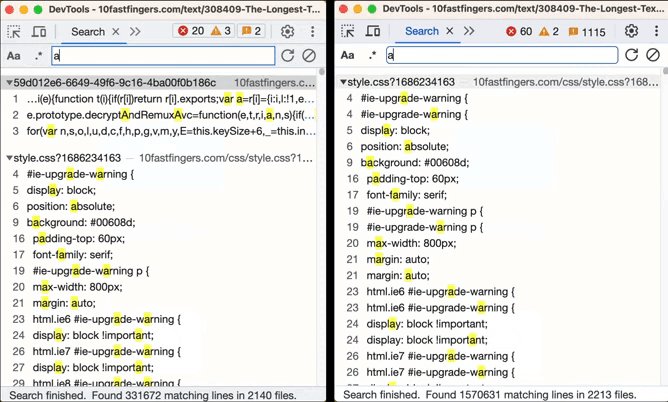
現在搜索結果會顯示每行代碼中找到的所有匹配項。之前,每行代碼只顯示第一個匹配項。這種新的行為在搜索壓縮文件時特別有用。當點擊搜索結果時,它會在編輯器中打開文件,并且不僅在垂直方向上滾動到匹配位置,還會在水平方向上進行滾動。

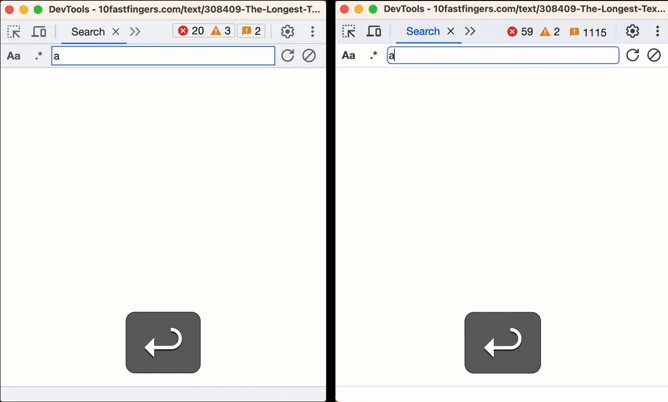
此外,搜索功能得到了速度提升。下面是改變前(左側)和改變后(右側)的對比。

另外,搜索功能現在支持忽略列表,并且不會顯示已忽略文件的搜索結果。
Sources 面板改進
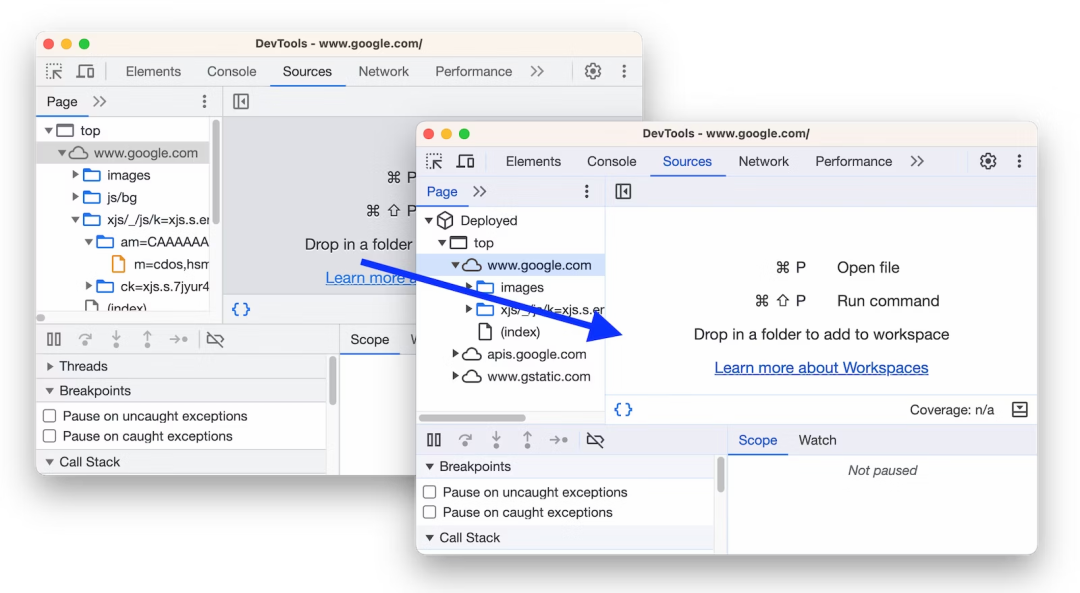
現在可以通過拖放的方式重新排列 Sources 面板左側的邊欄。

現在,Sources面板具備以下功能:
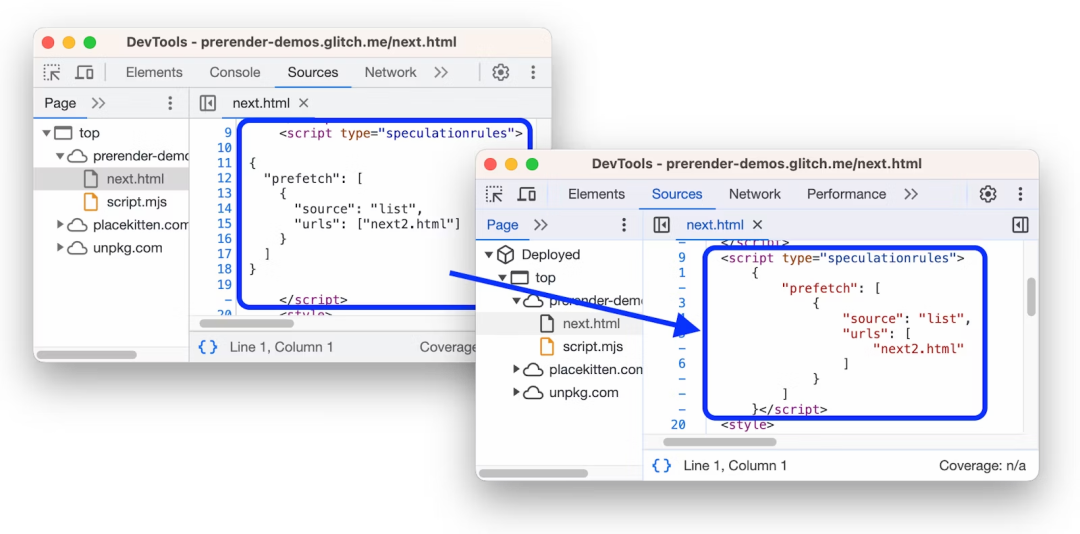
- 對于以下腳本類型,可以對其中的內聯JavaScript進行打印美化:module、importmap、speculationrules。
- 對于包含JSON的importmap和speculationrules腳本類型,可以突出顯示其語法。

輔助功能改進
DevTools 現在支持更多的導航按鍵操作:
- CSS Overview:使用上下箭頭在左側邊欄中導航到各個部分。
- Memory:在左側邊欄中,使用Tab鍵聚焦到快照旁邊的保存按鈕,然后按Enter鍵選擇文件夾。
Chrome 117
更快地本地覆蓋網頁內容
優化了本地覆蓋功能,因此可以在沒有訪問權限的情況下,通過 Network 面板輕松模擬遠程資源的響應頭和網頁內容。
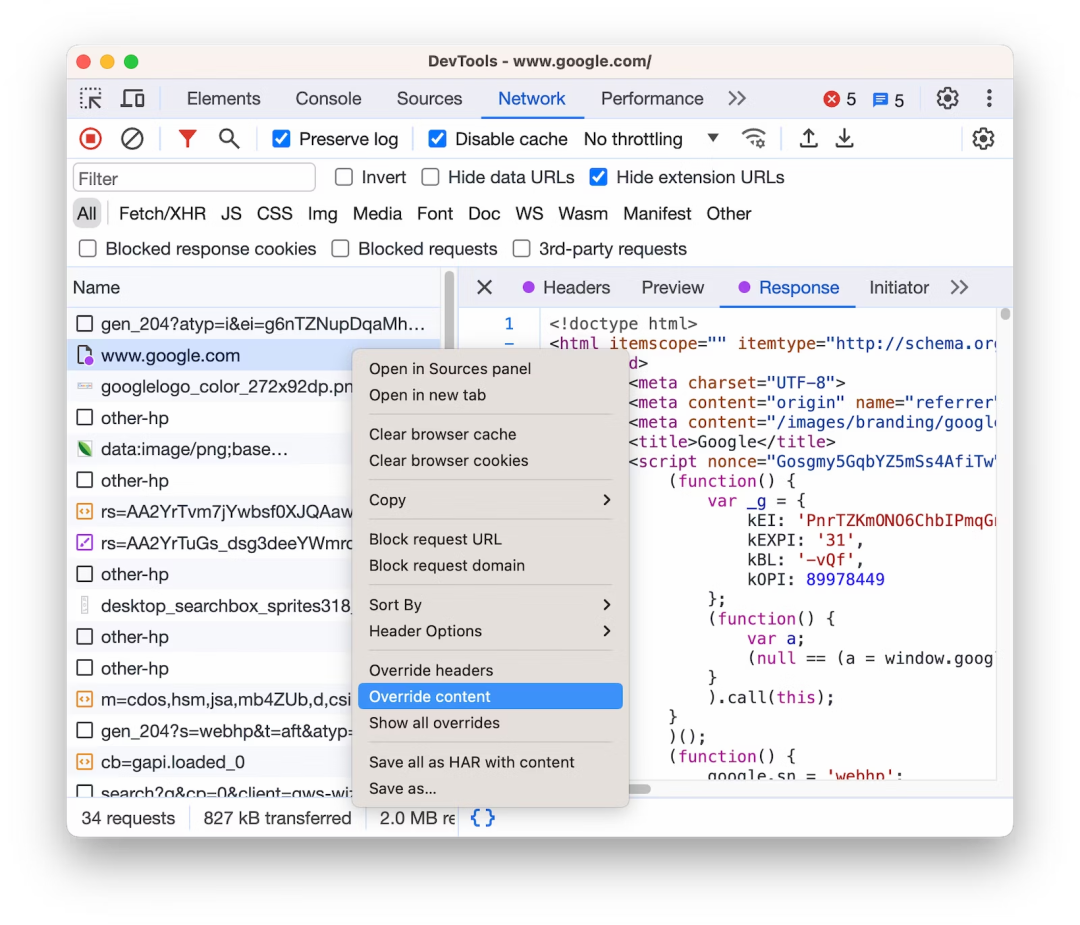
要覆蓋網頁內容,需要打開 Network 面板,右鍵點擊一個請求,然后選擇“Override content”。

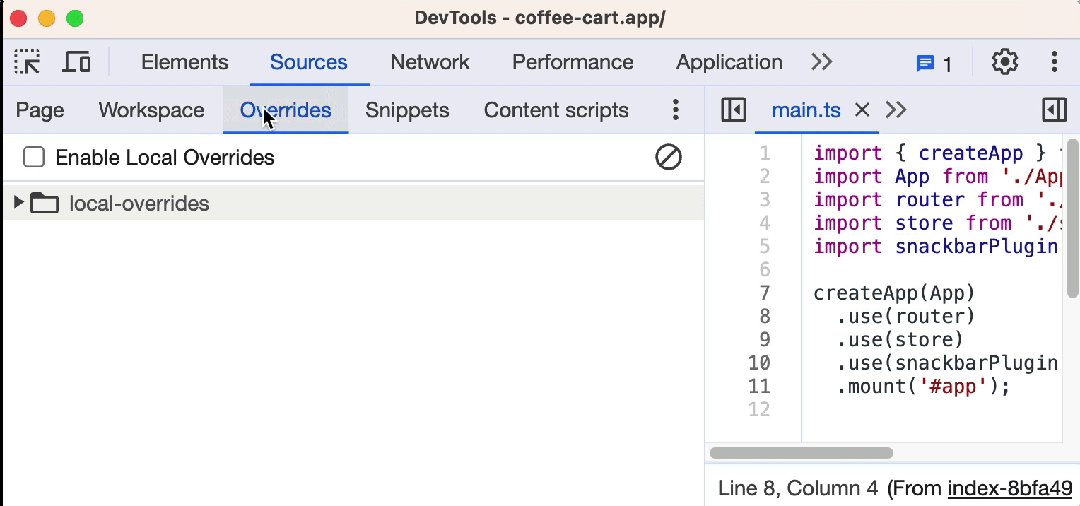
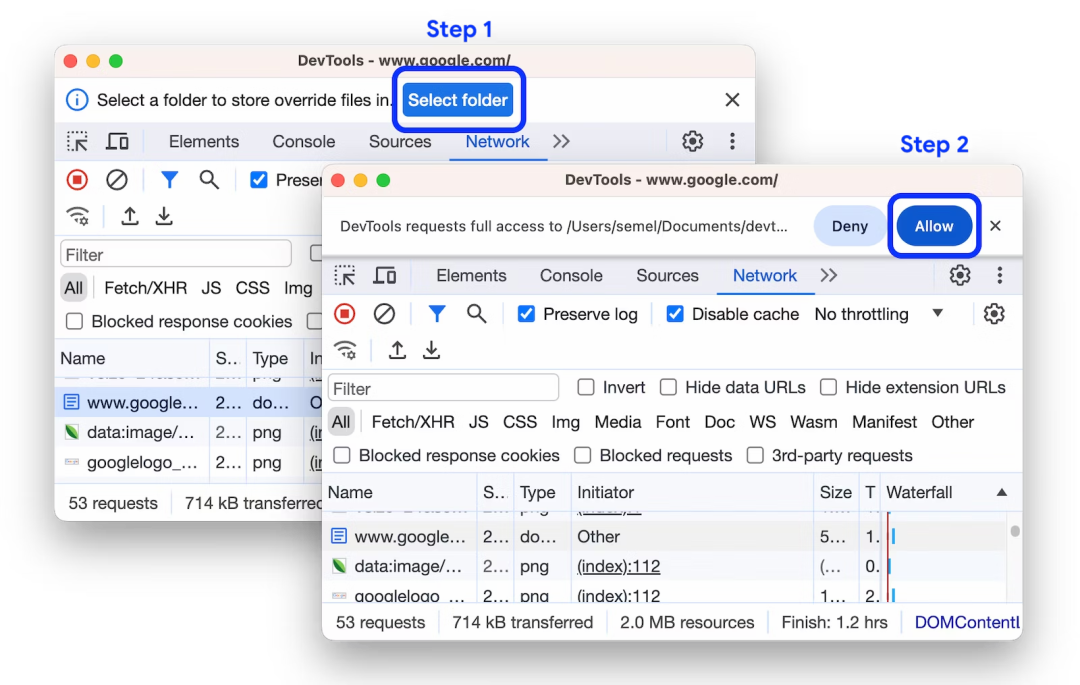
如果已經在DevTools中設置了本地覆蓋但將其禁用了,現在 DevTools 會自動啟用本地覆蓋功能。如果尚未設置本地覆蓋,DevTool s會在操作欄中提醒你選擇一個文件夾來存儲覆蓋內容,并授權 DevTools 訪問該文件夾。

設置完本地覆蓋后,DevTools 會進入 Sources > Overrides > Editor 頁面,可以進行網頁內容的覆蓋操作。
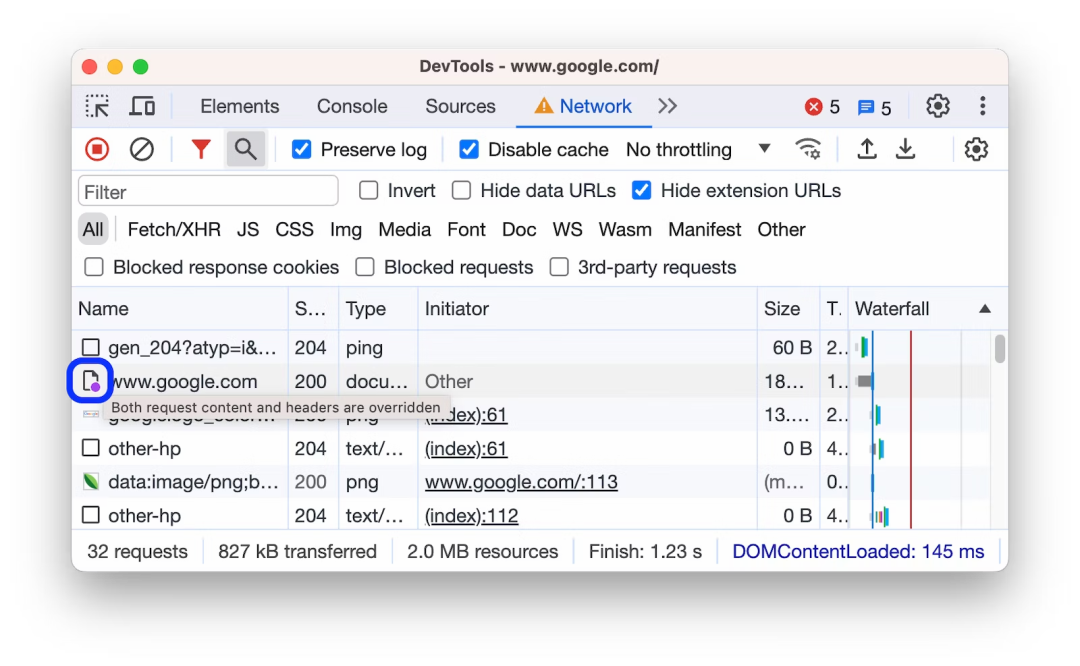
請注意,在 Network 面板中,被覆蓋的資源會以“Saved.”的標識顯示。將鼠標懸停在圖標上可以查看哪些內容被覆蓋了。

覆蓋XHR和fetch請求內容
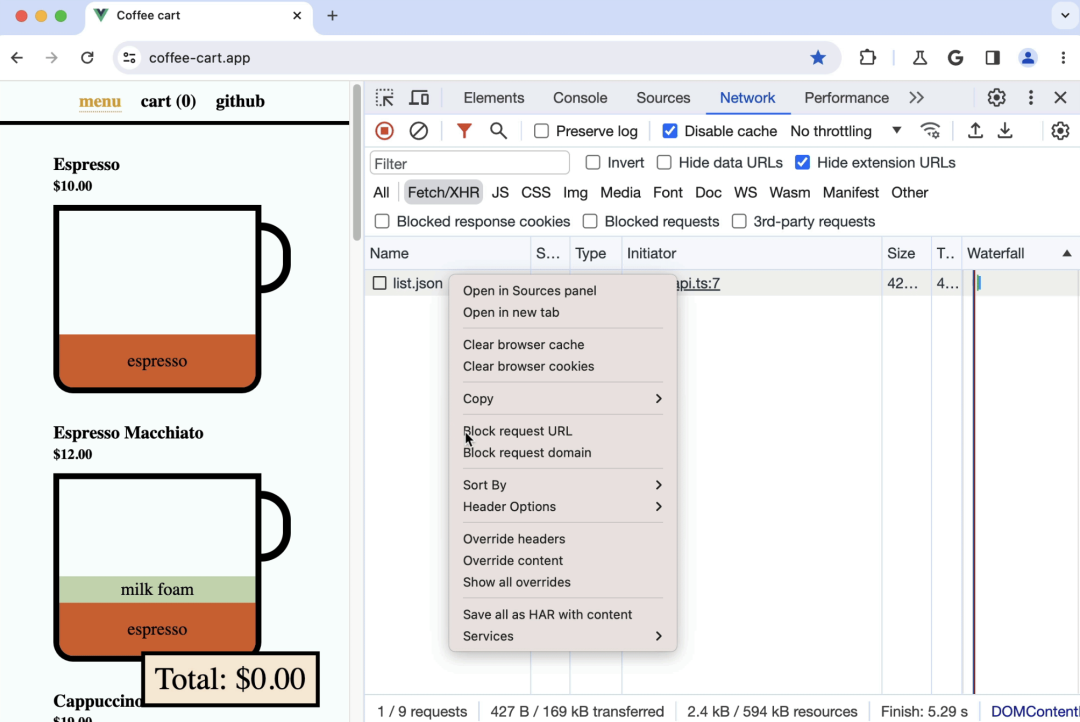
現在還可以覆蓋XHR和fetch請求的內容。通過這樣的覆蓋,即使后端和API尚未準備好,也可以模擬API的響應來調試網頁。

DevTools 目前支持以下請求類型的內容覆蓋:圖像(例如avif、png)、字體、fetch和XHR、腳本(css和js)以及文檔(html)。對于不支持的類型,DevTools 現在會將“Override content”選項置灰。
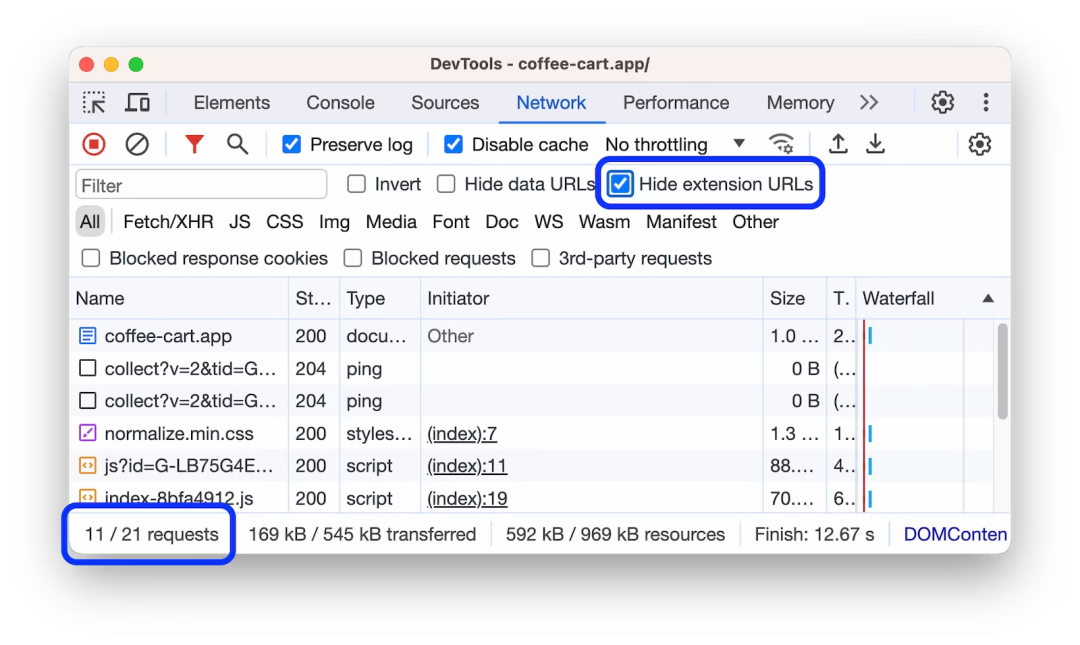
隱藏Chrome擴展請求
為了幫助開發者專注于編寫代碼,因此,Network 面板新增了一個過濾器,過濾掉了可能在Chrome中安裝的擴展程序發送的無關請求。要過濾掉所有發送到chrome-extension:// URL的請求,可以勾選“Hide extension URLs”選項。

此外,DevTools 現在不會嘗試加載擴展程序的源映射文件,因此將不會看到與代碼無關的“無法加載源映射”警告。另外,由代碼導致的類似警告現在會顯示在Sources面板底部的信息欄中,而不是控制臺中顯示。
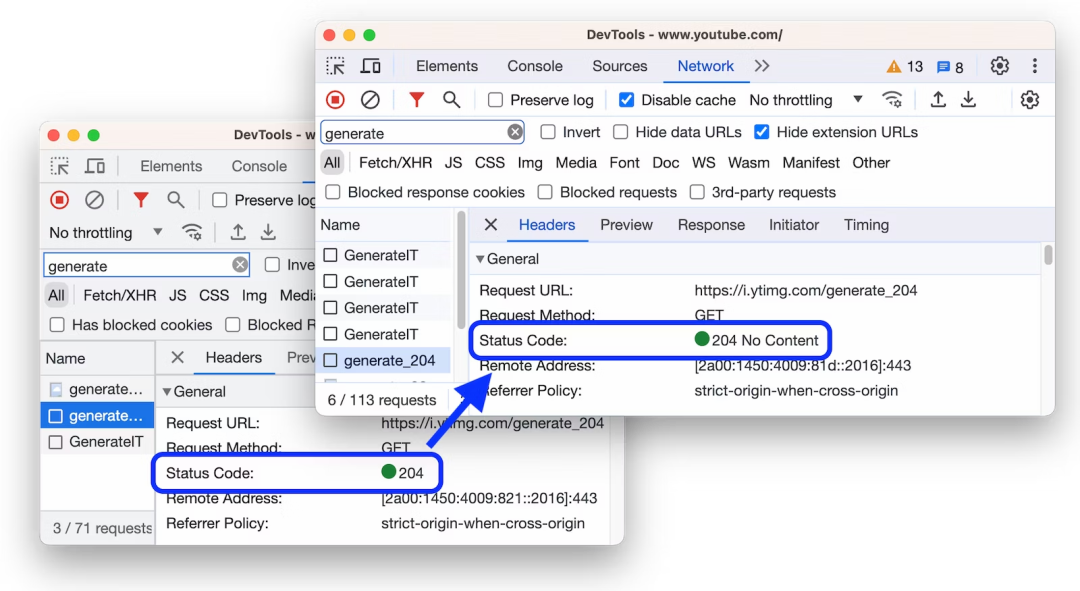
HTTP狀態碼可讀性更強
現在在請求的頭部中,HTTP狀態碼旁邊會顯示易于理解的文本,以便更快地了解請求的處理情況。以往只能看到數字狀態碼,現在還提供了相應的可讀性更強的描述性文本,使得解讀和理解請求的處理結果更加方便。

還可以將鼠標懸停在請求表中的狀態碼上,以查看相同的文本信息。
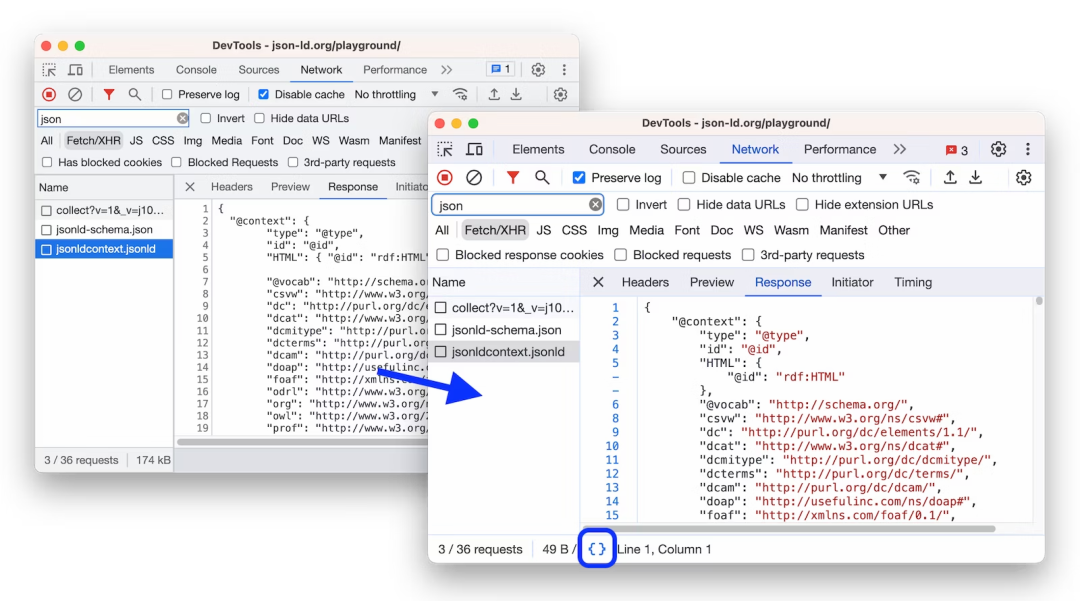
JSON 子類型響應格式美化
現在在請求的響應選項卡中,對于具有應用程序/[子類型]+json MIME子類型(如ld+json、hal+json等)的請求,會正確解析響應并提供更美觀的顯示效果。可以對響應數據進行格式化,使其更易讀和易于理解。以前可能只能以原始的、緊湊的形式展示 JSON 數據,而現在提供了更好的可視化格式化效果。

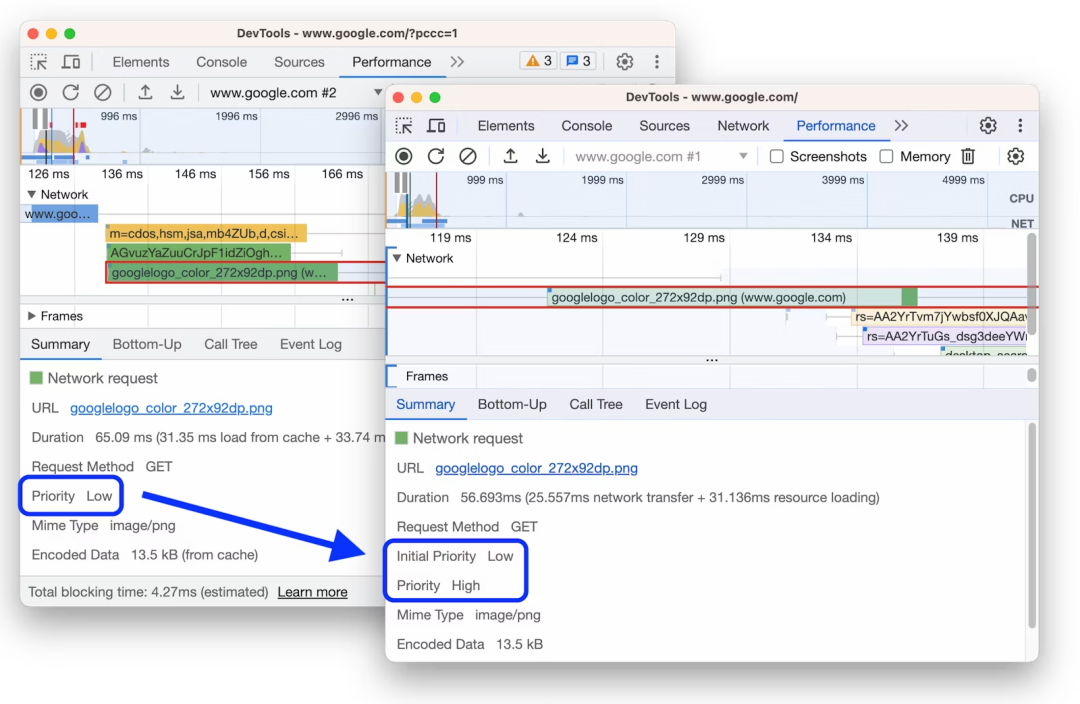
性能改進:查看網絡事件的獲取優先級變化
Performance 面板現在在網絡軌跡中的事件摘要中顯示兩個優先級字段:初始優先級和(最終)優先級,而不僅僅是單一的優先級。通過這個額外的字段,可以看到事件的獲取優先級是否發生了變化,并調整下載順序。

此外,還可以在 Network 面板的優先級列中找到相同的信息,并通過啟用“Big request rows”設置來查看。
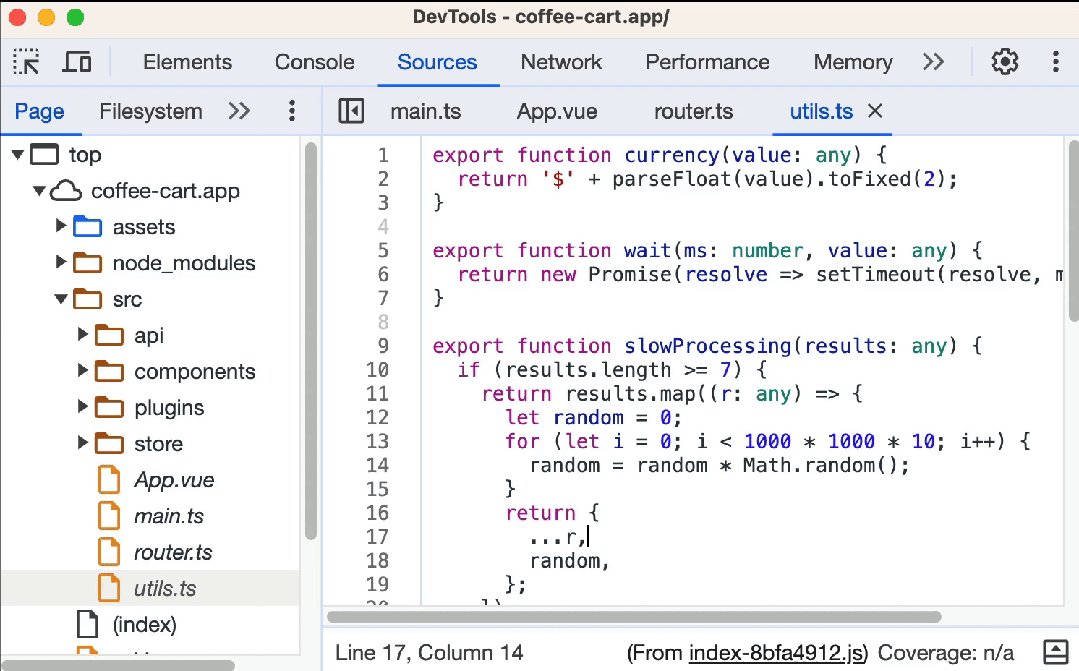
默認啟用的源代碼設置:代碼折疊和自動文件顯示
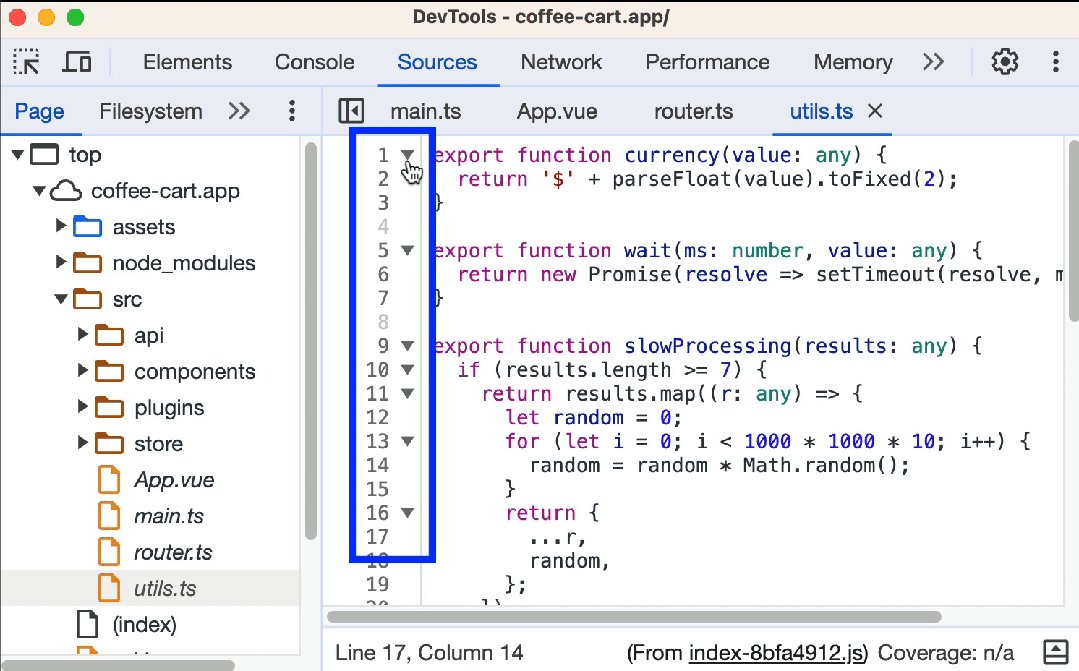
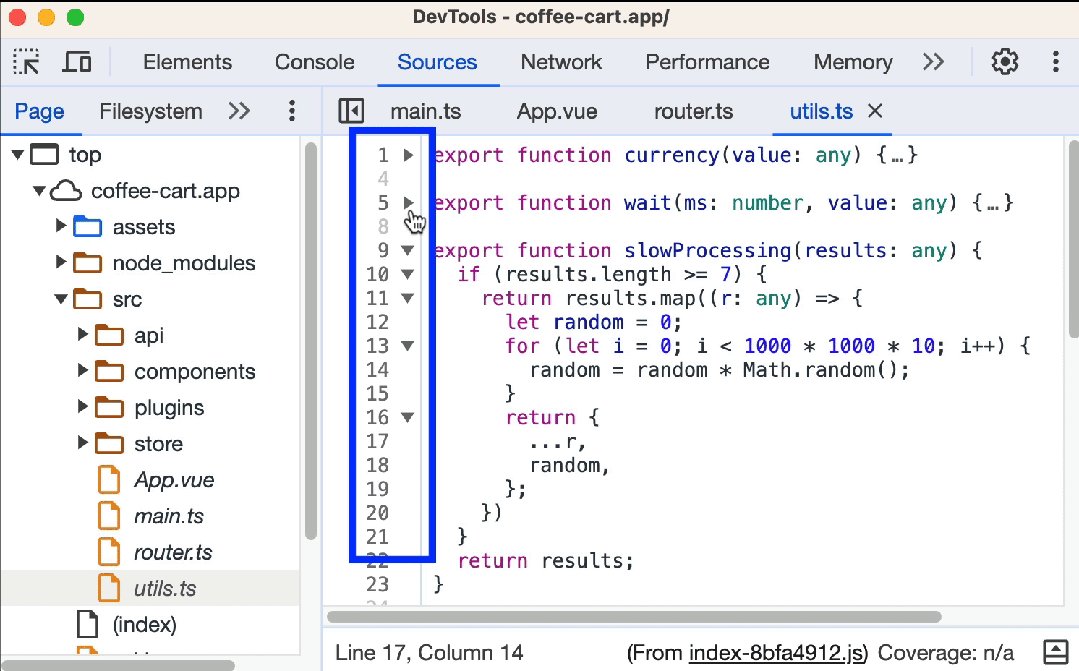
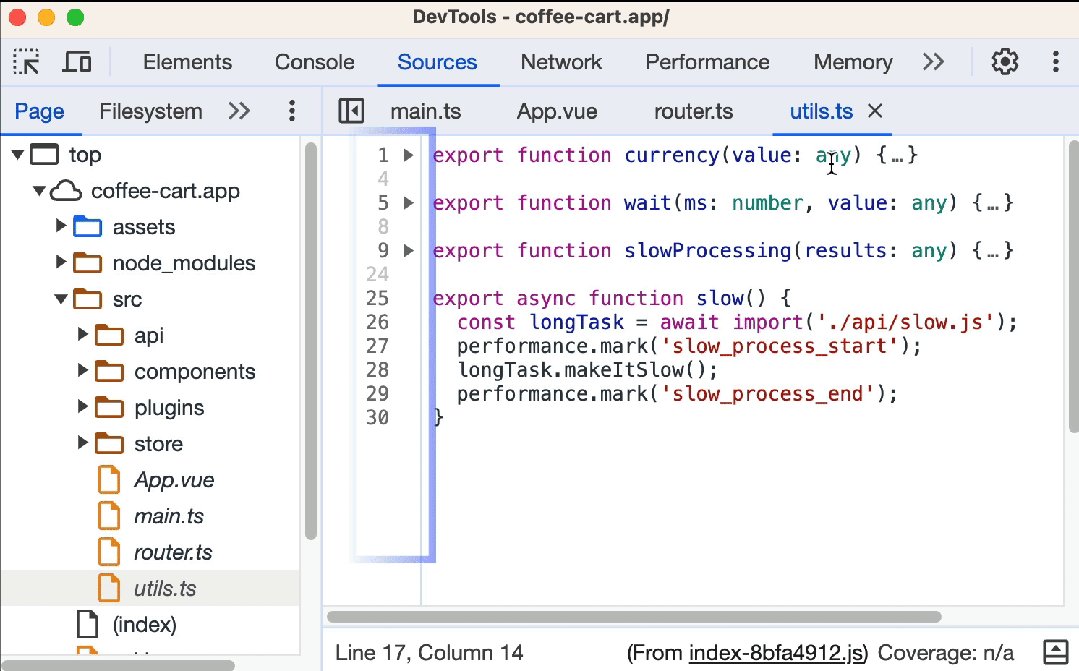
現在,默認情況下啟用了 Settings > Preferences > Code folding 選項。該選項允許折疊代碼塊。
如果需要折疊代碼塊,將鼠標懸停在代碼塊開始旁邊的行號上,然后單擊折疊圖標即可。再次單擊{...}以展開該代碼塊。

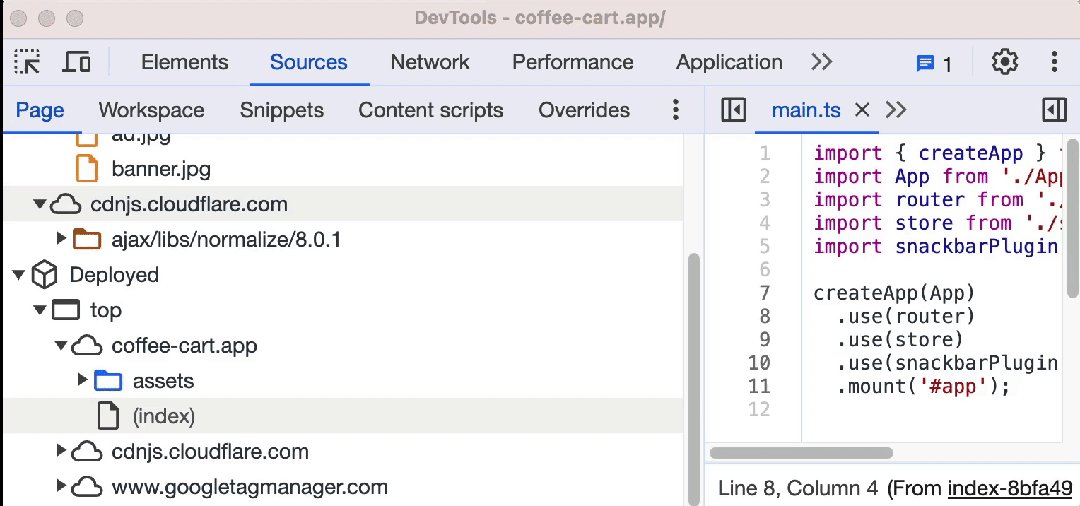
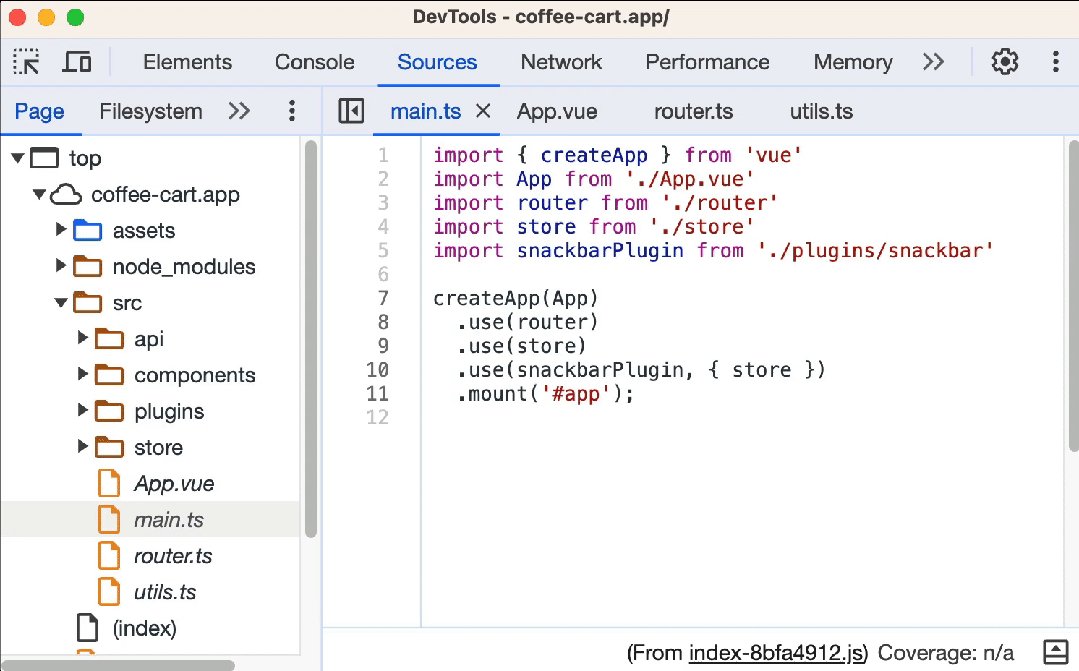
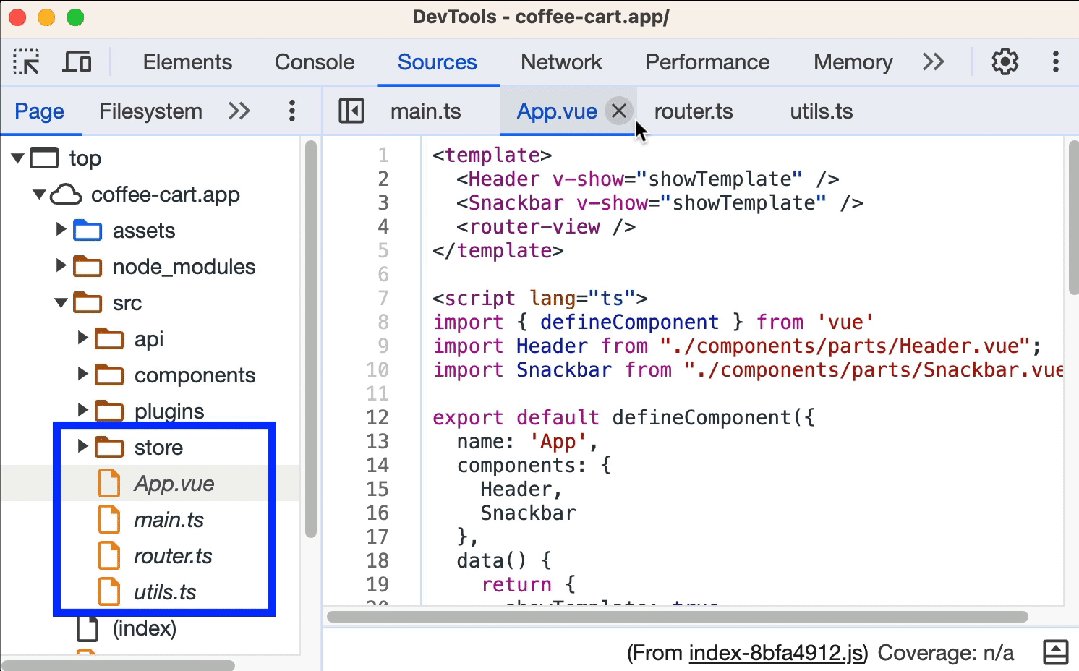
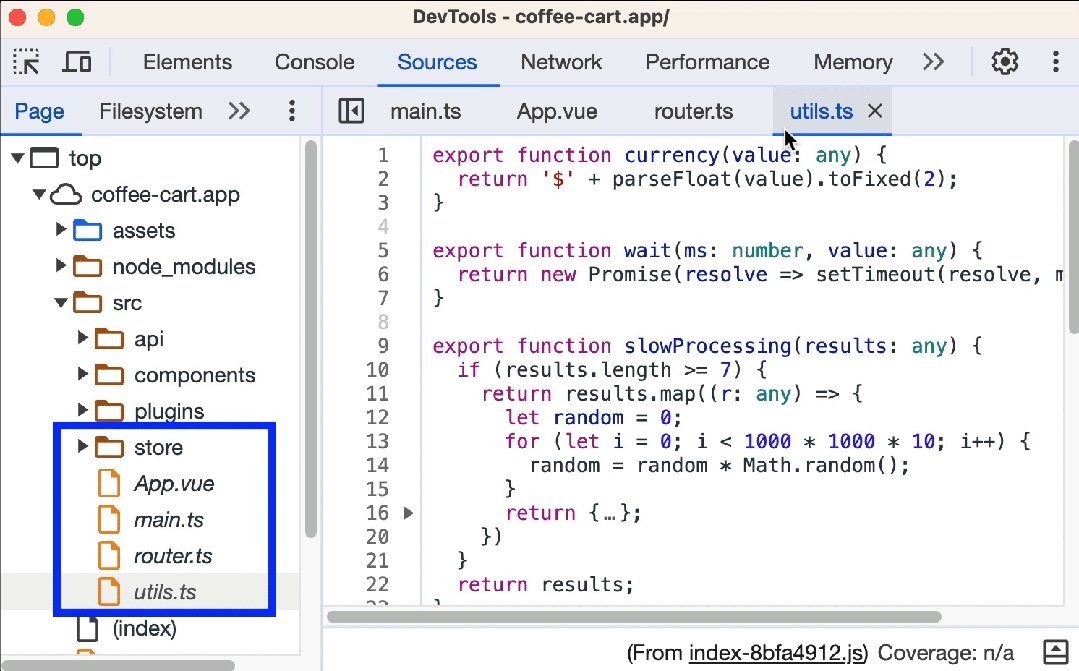
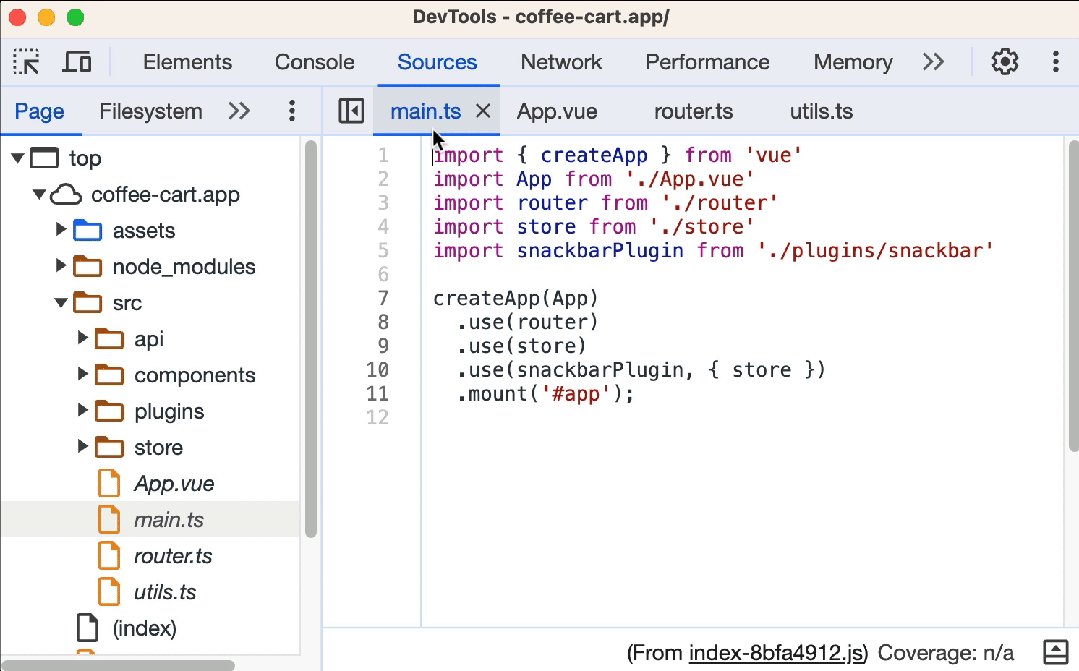
此外,Settings > Preferences > Automatically reveal files in the sidebar選項現在也默認啟用。該設置使得在切換標簽頁時,Sources -> Page 中的文件樹會選擇當前在編輯器中打開的文件。

在 Application 面板中調試預加載
Chrome 團隊正在重新引入用戶可能導航到的未來頁面的完全預渲染。為了進行調試,開發者工具將在 Application 面板中添加Preloading 部分。新的預取和預渲染(統稱為“導航預加載”)使用了 Speculation Rules API,而不是基于鏈接的資源提示。
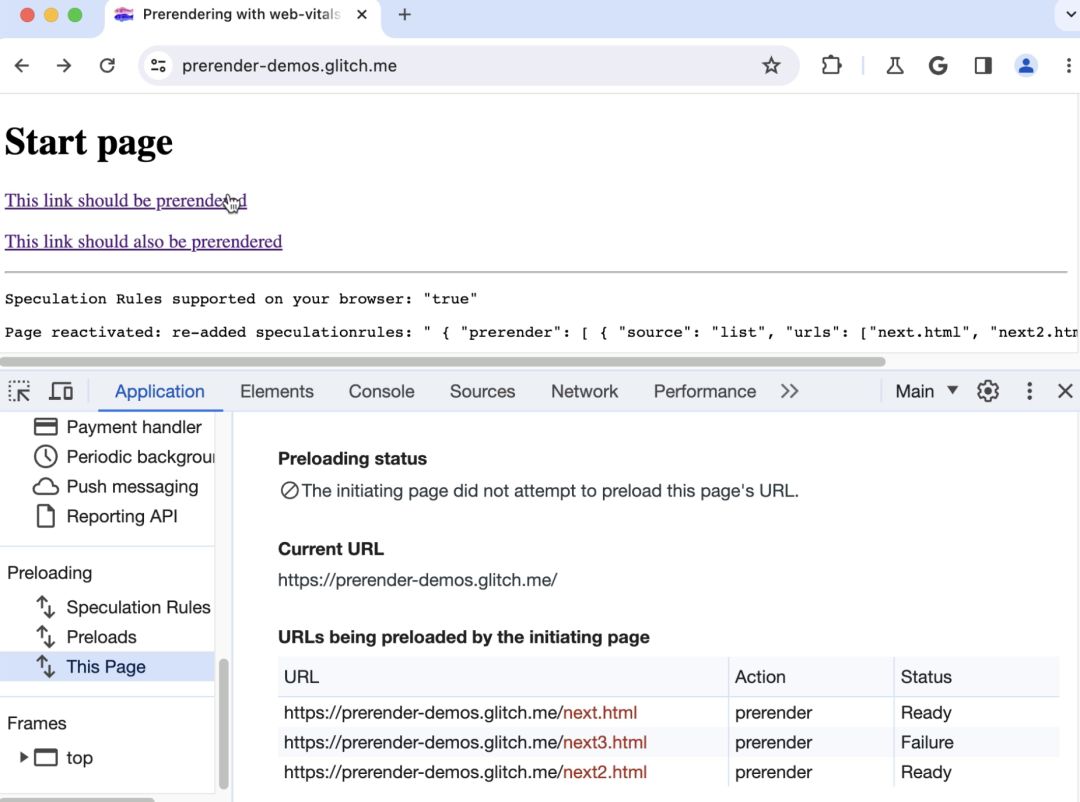
在下面的演示中,在 Application > Preloading 部分,可以檢查以下內容:
- Speculation Rules(規則推測):列出當前頁面上找到的所有規則集。
- Preloads(預加載):列出來自規則集的所有預取和預渲染的URL。
- This Page(此頁面):列出當前頁面的預渲染狀態。

新顏色
DevTools 現在有一個與Chrome更好對齊的全新外觀,并使用了全新的配色方案。使用新顏色前后的對比如下圖所示。

Chrome 116
改進缺失樣式表的調試
DevTools 進行了多項改進,可幫助您更快地識別和調試缺少樣式表的問題:
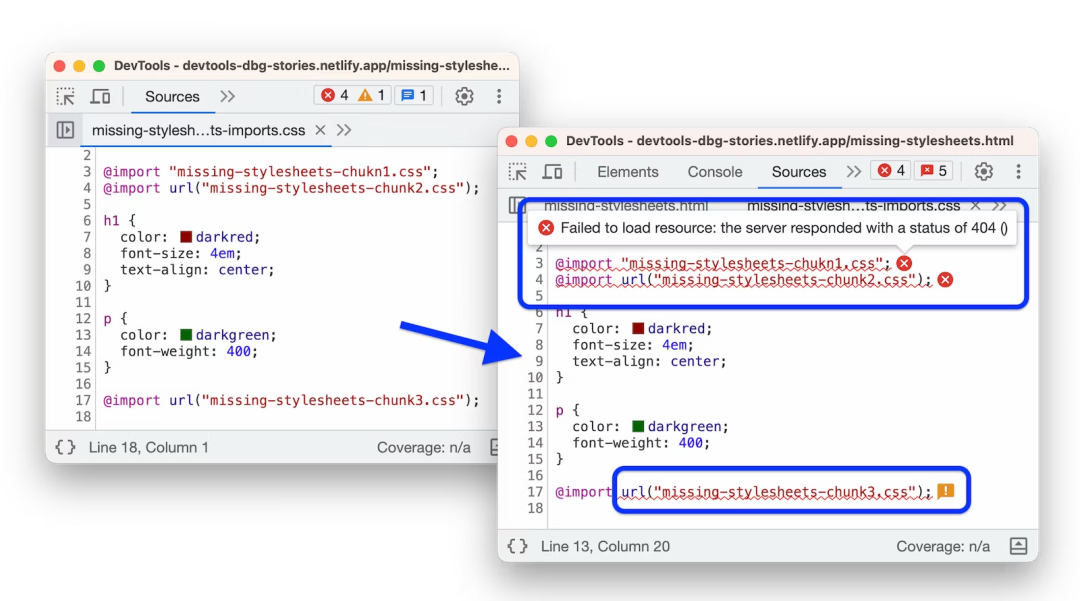
- Sources > Page tree 現在只顯示成功部署和加載的樣式表,以減少混淆。
- Sources > Editor現在會對失敗的@import、url()和href語句進行下劃線和內聯錯誤提示框的顯示。

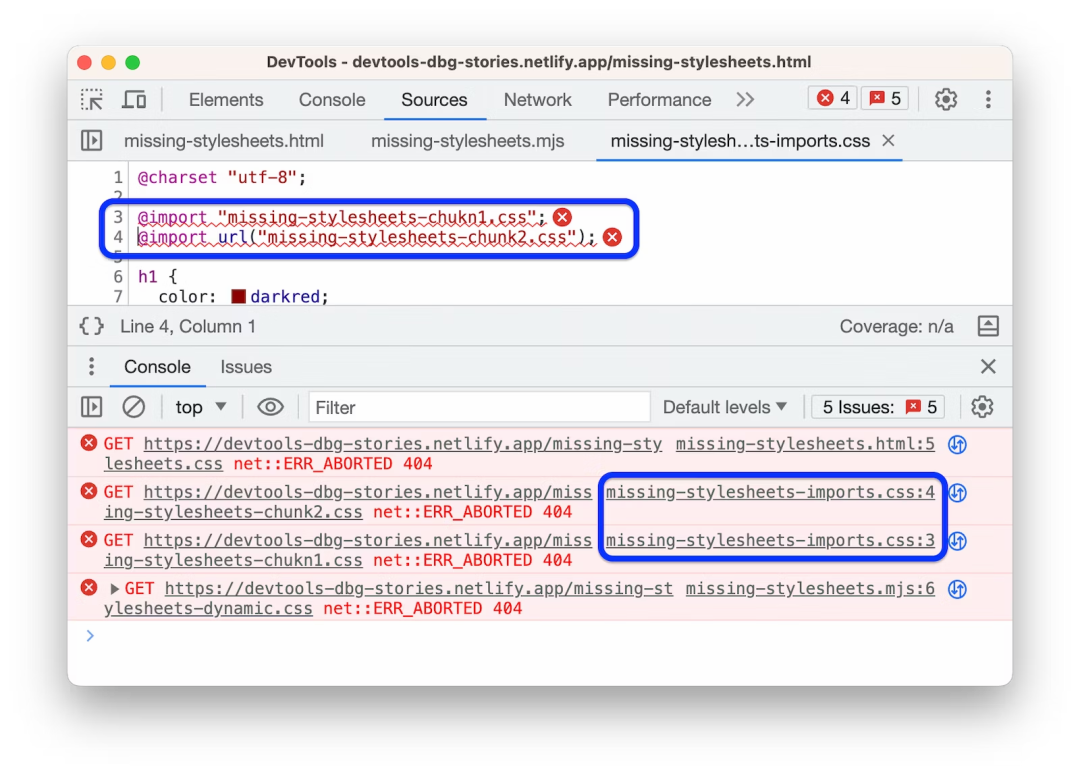
- 控制臺現在除了提供指向失敗請求的鏈接外,還提供指向未能加載的樣式表引用的精確行號的鏈接。

- Network 面板始終在"Initiator"列中提供了指向引用未能加載的樣式表的精確行號的鏈接。
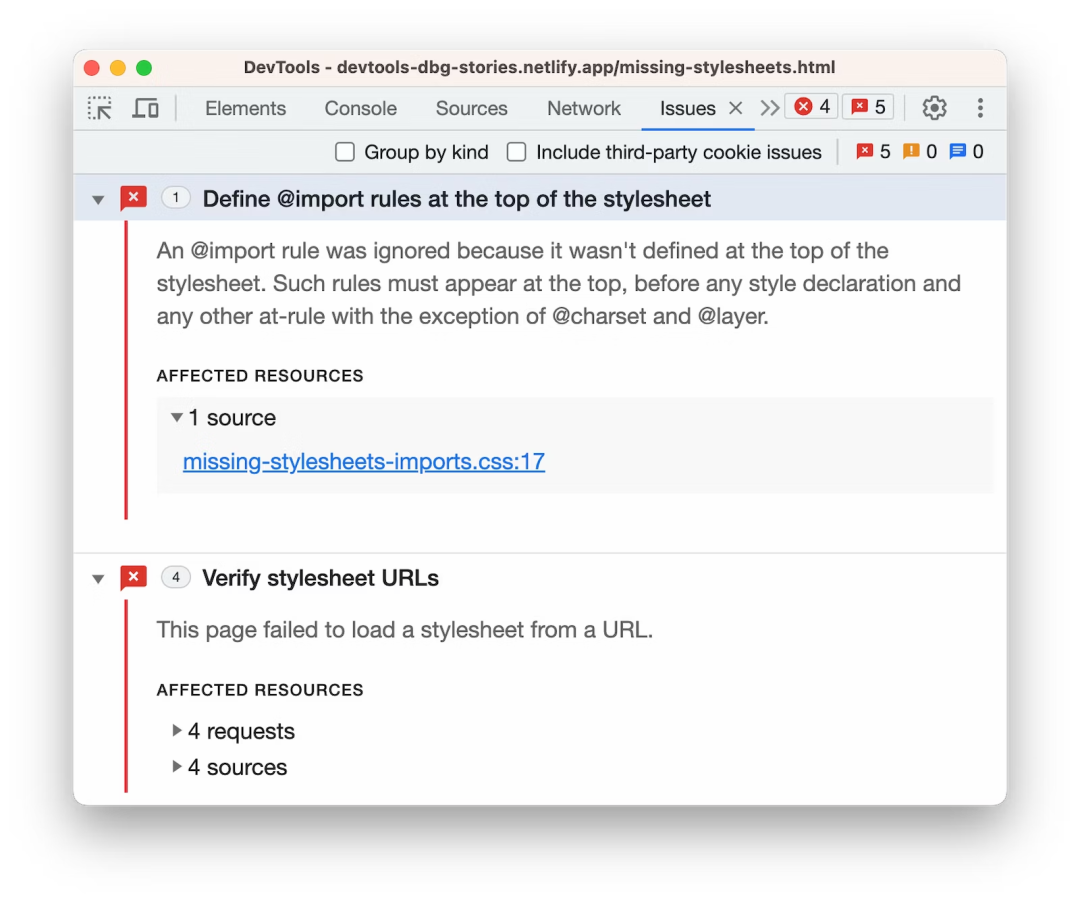
- Issues 面板列出了所有加載樣式表的問題,包括損壞的URL、請求失敗以及錯位的@import語句。

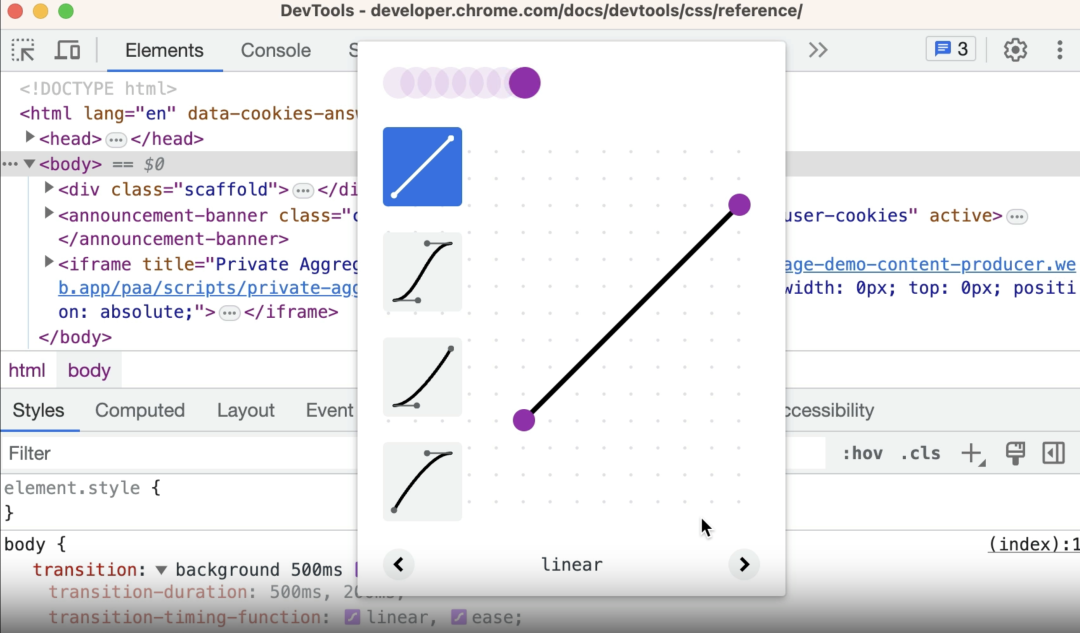
在Elements > Styles中的 Easing Editor(緩動編輯器)中,現在支持線性時間函數。
使用 Easing Editor,可以輕松地通過點擊調整過渡時間函數和動畫時間函數的值。在這個版本中,Easing Editor 得到了線性時間函數的支持。
要配置線性時間函數,點擊線性選擇器按鈕。要添加控制點,請在線上任意位置單擊。要刪除控制點,可以雙擊它。還可以選擇預設之一:linear, elastic, bounce, emphasized。

存儲桶支持和元數據視圖
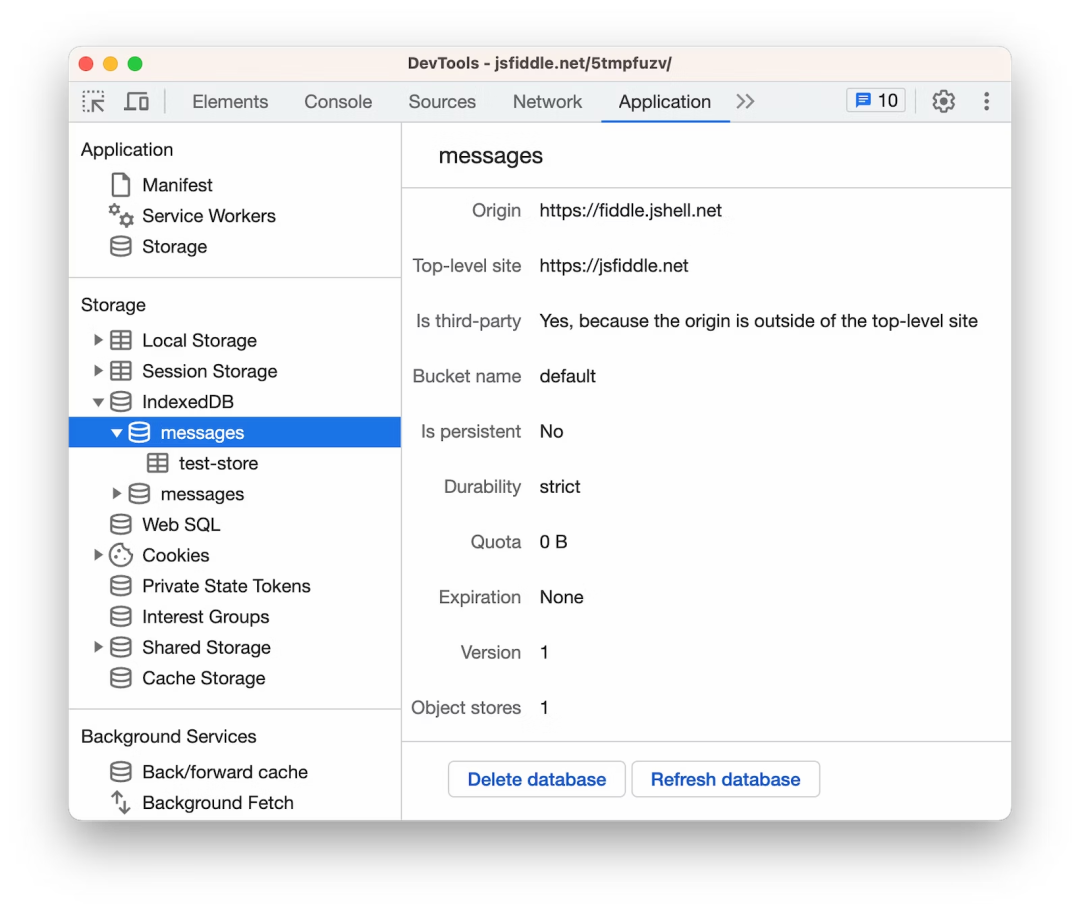
Application > Storage部分現在支持存儲桶。存儲桶是彼此獨立的,因此可以為數據片段指定驅逐優先級,并確保最有價值的數據不會被刪除。每個存儲桶可以存儲與已建立的存儲API(如IndexedDB和CacheStorage)相關的數據。
打開DevTools,導航到Application > Storage > Indexed DB,并運行代碼。DevTools 現在會顯示存儲桶及其內容。選擇一個存儲桶以查看其元數據。

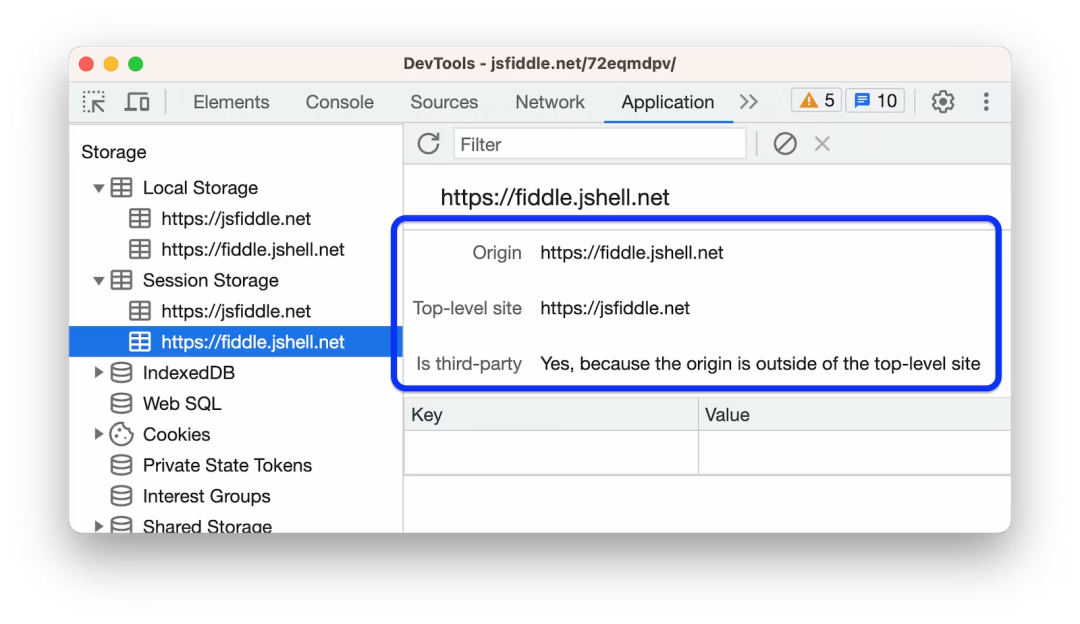
現在,統一的元數據視圖也適用于本地存儲(local storage)、會話存儲(session storage)和緩存存儲(cache storage)部分。

Chrome 115
新的 CSS 子網格標志
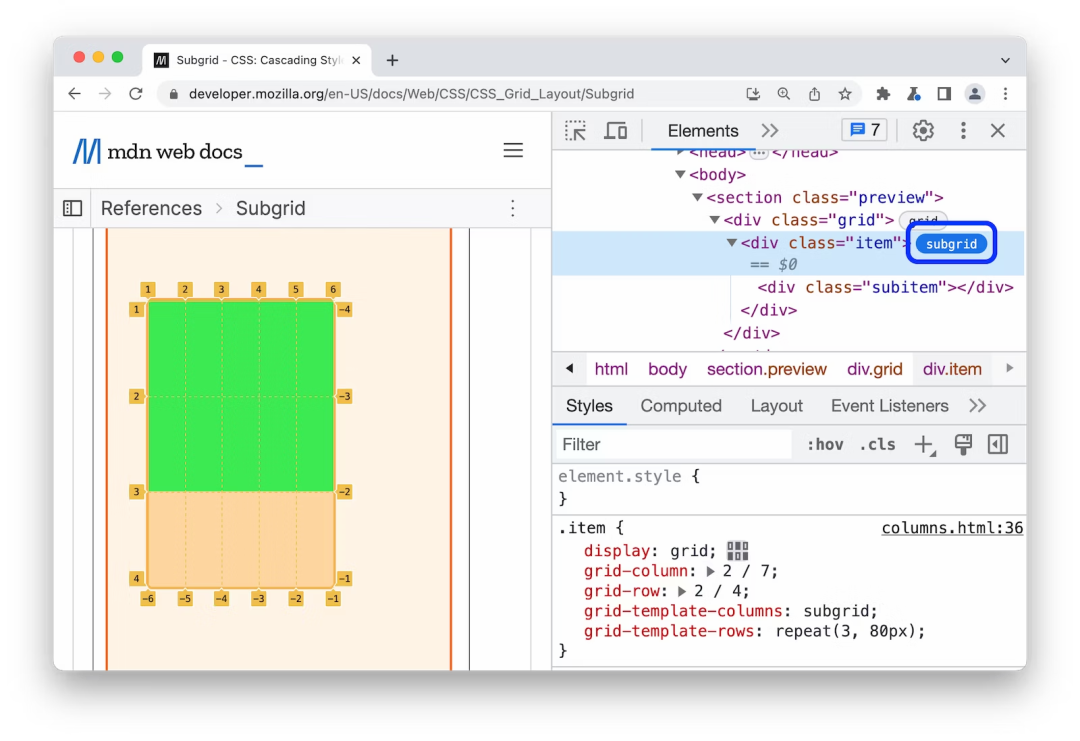
Elements 面板中為子網格(subgrid)添加了一個新的標志。這個功能目前在Chrome Canary中處于實驗階段。要檢查和調試嵌套的子網格,它從父網格繼承軌道的數量和大小,點擊標志即可。它會切換一個覆蓋層,在元素視口的頂部顯示列、行及其編號。

查看選擇器特異性
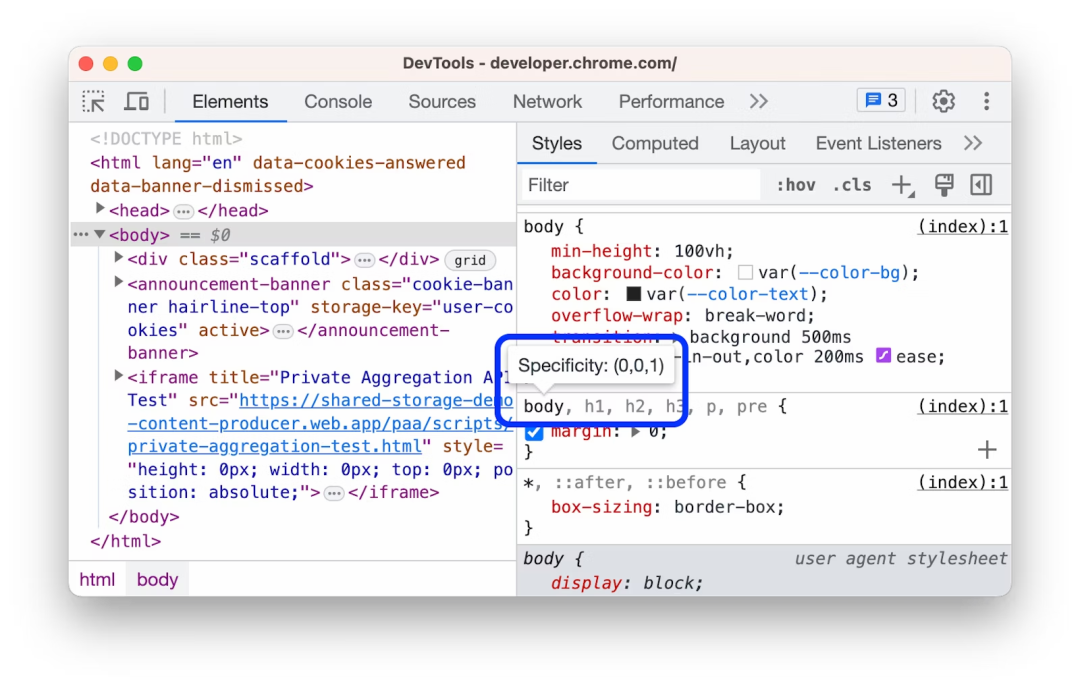
在Elements > Styles中,將鼠標懸停在選擇器名稱上,可在工具提示中查看它的特異性權重(優先級)。

查看自定義 CSS 屬性值
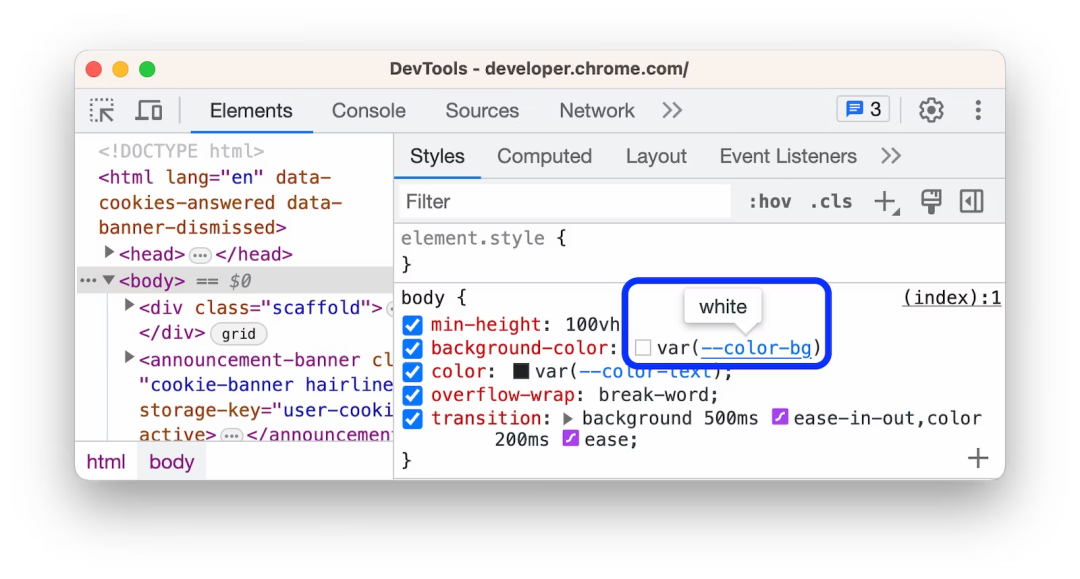
在Elements > Styles中,將鼠標懸停在自定義CSS屬性名稱上,可以查看其取值。

Sources 面板改進
Sources 面板對于預處理的CSS文件,例如SASS、SCSS和LESS,增加了以下功能:
- 語法高亮:可以對CSS代碼進行語法突出顯示,提高可讀性。
- 內聯編輯器支持:這些編輯器類似于Elements > Styles中的編輯器,例如顏色選擇器和緩動編輯器。可以直接在 Sources 面板中進行編輯,方便修改CSS樣式。

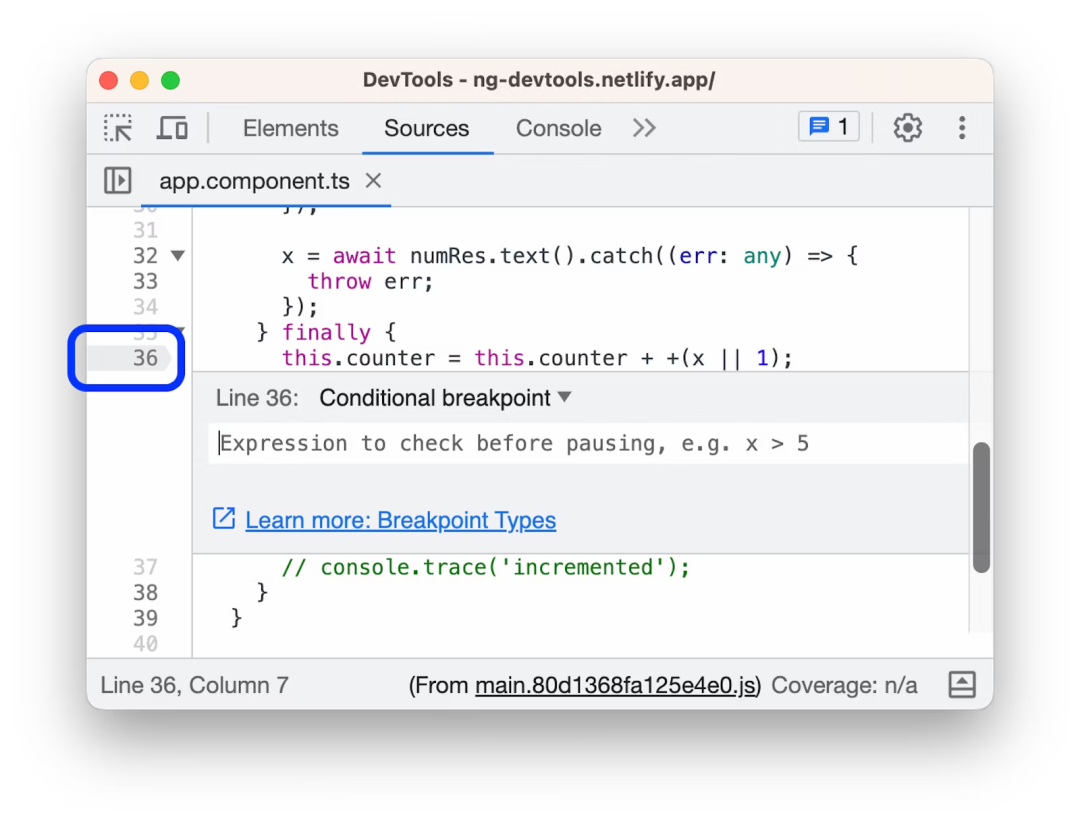
設置條件斷點的快捷方式
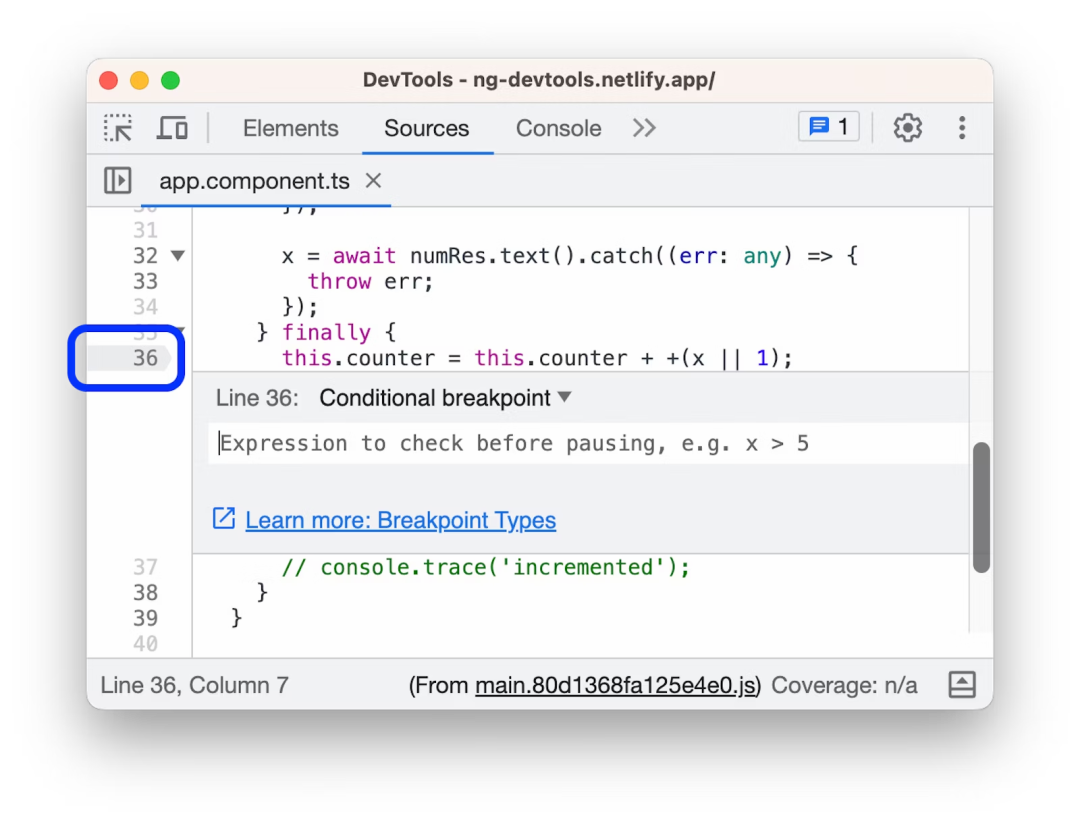
現在可以使用快捷方式更快地設置條件斷點。要打開斷點對話框,請按住 Command (MacOS) 或 Control (Windows / Linux),然后單擊 Sources > Editor 左側的行號。

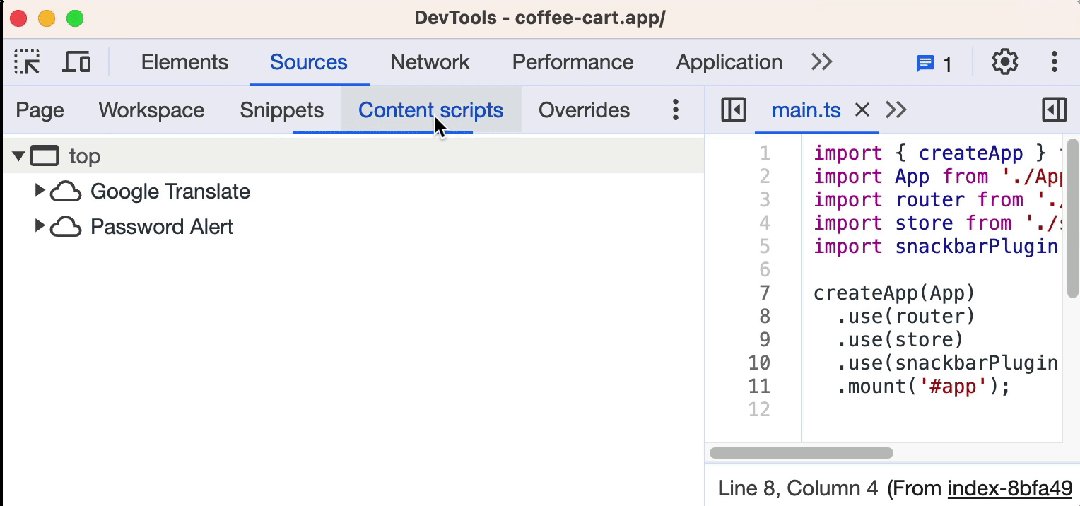
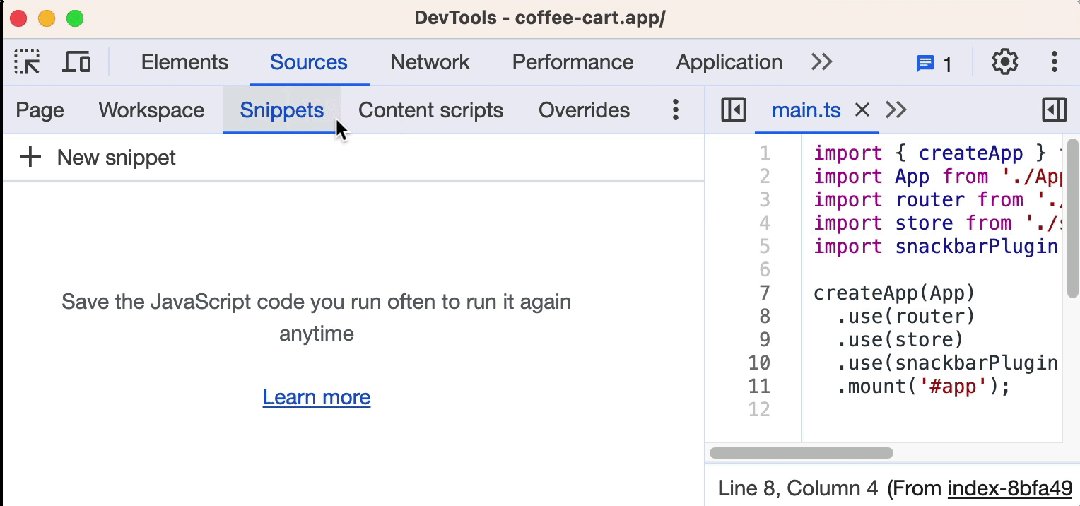
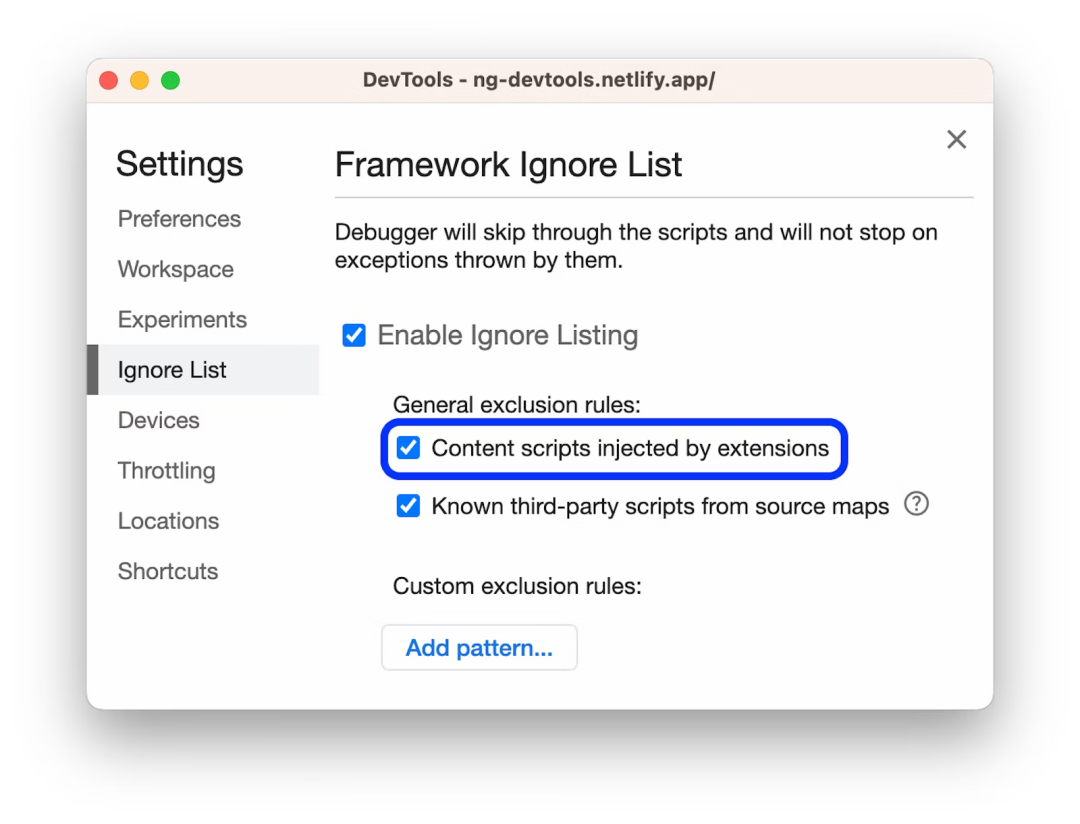
默認情況下忽略內容腳本
現在 Settings > Ignore List > Content scripts injected by extensions默認情況下是啟用的。啟用此設置后:
- 調試器會忽略這些腳本,并不會在其拋出的異常處中斷。
- 在"Sources > Call Stack"面板中,會跳過被忽略的幀。要在此處關閉跳過,勾選"Show ignore-listed frames"。
- 在 Console 中,在堆棧跟蹤中折疊被忽略的幀。點擊"Show N more frames"進行展開,點擊"Show less"進行折疊。

此外,忽略列表的選項有了更清晰的文本。
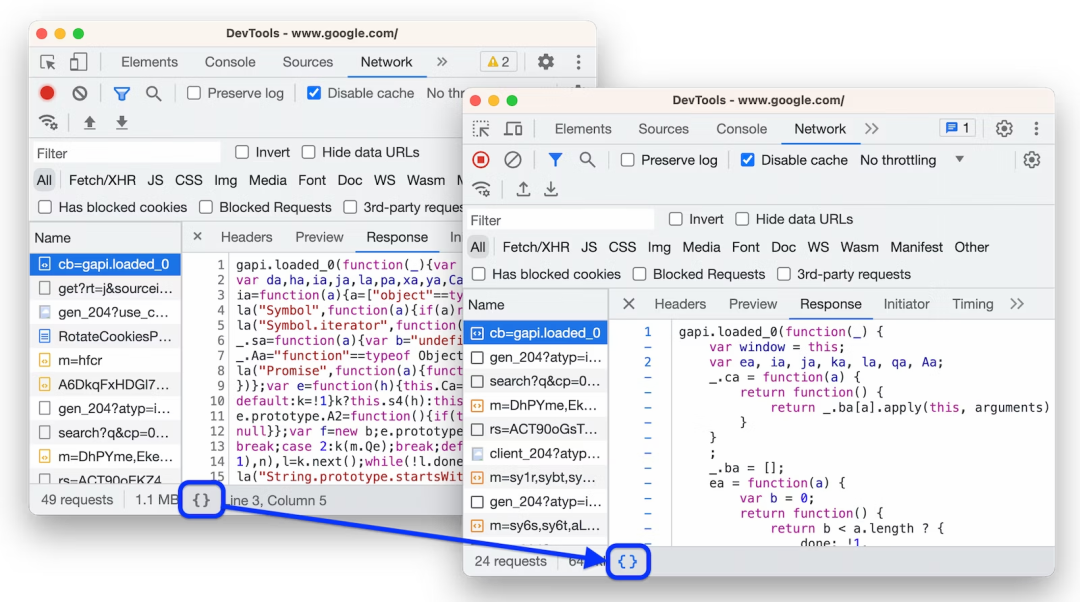
Network > Response 格式美化
默認情況下,Network > Response 現在會對壓縮過的響應體進行格式美化,與 Sources 面板類似。

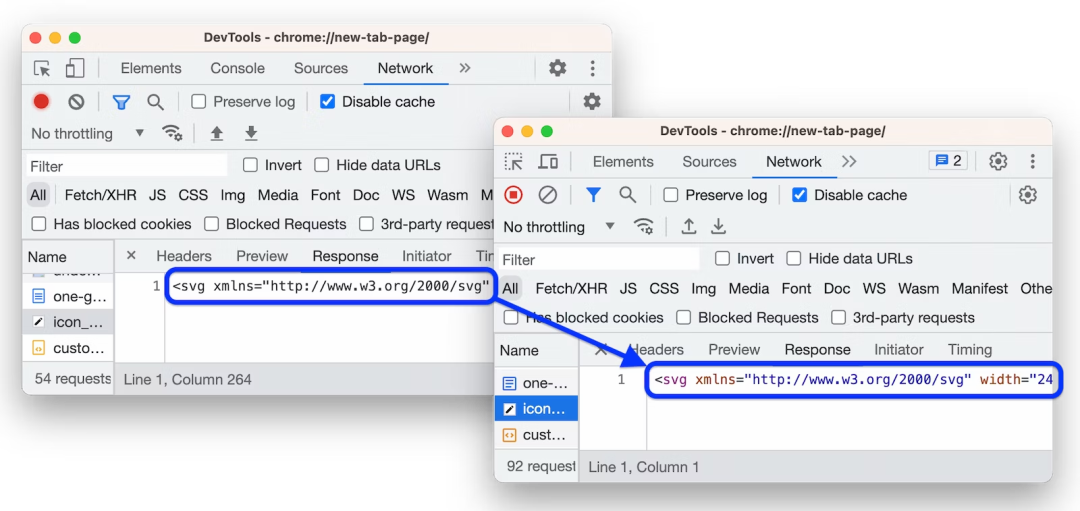
此外,SVG 文件還具有語法突出顯示功能。

Chrome 114
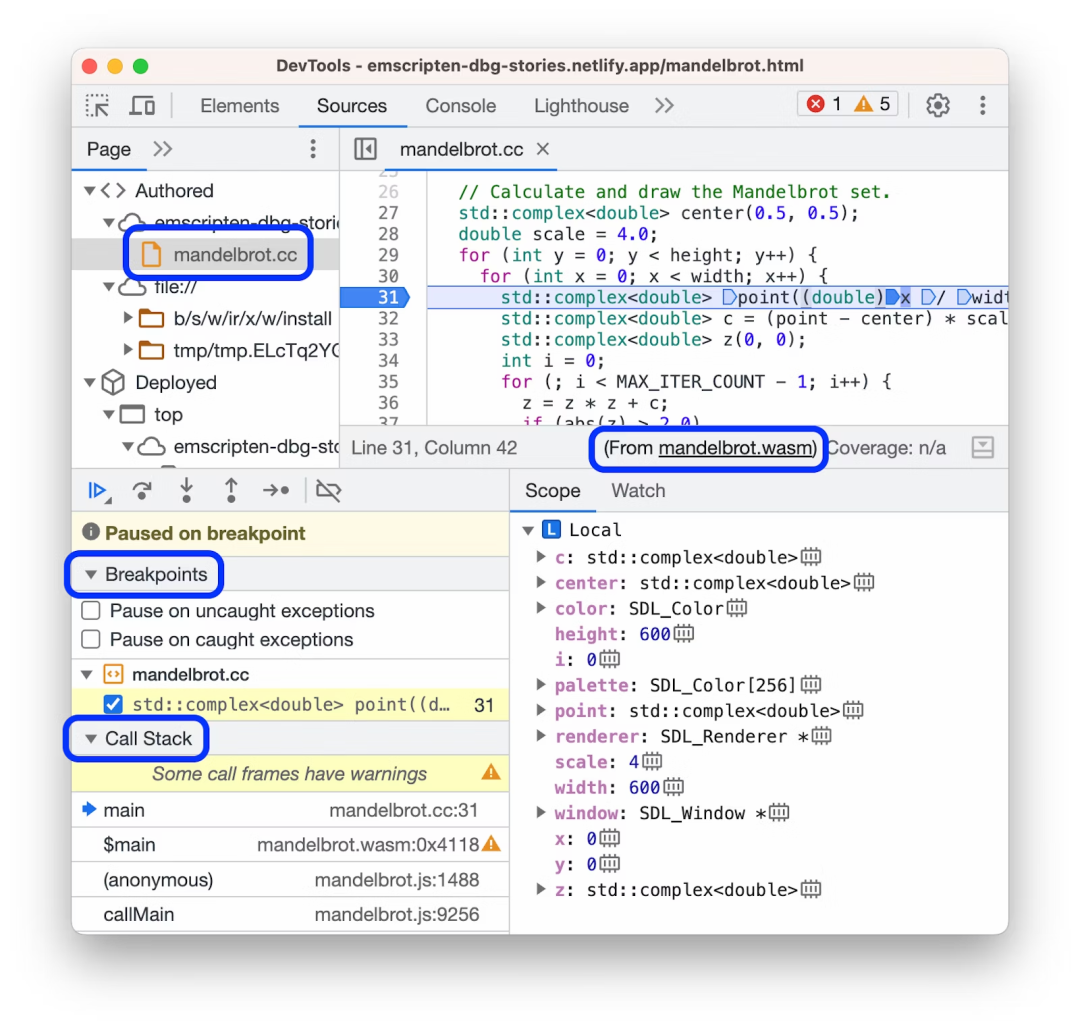
支持調試 WebAssembly
Devtools 默認開啟 Settings > Experiments > WebAssembly Debugging: Enable DWARF support 。
這個實驗特性可以讓開發者在 Wasm 應用中暫停執行和調試 C 和 C++ 代碼,同時提供了所有的調試信息:
- 使用DWARF調試信息映射的原始源代碼。
- 可理解的函數名稱在調用堆棧中。
- 支持斷點等功能。

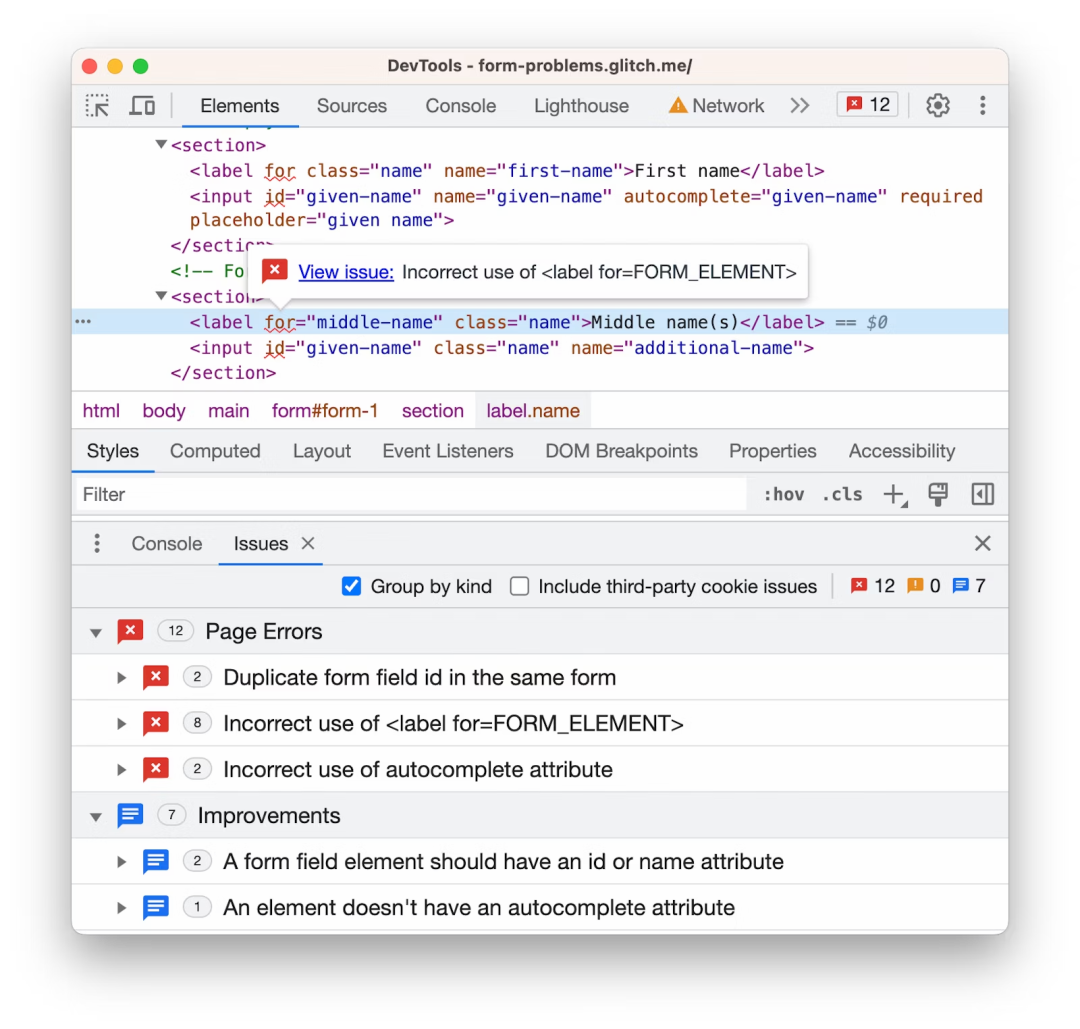
使用Elements面板和Issues標簽調試自動填充
Chrome的自動填充功能可以根據保存的信息(如地址或支付信息)自動填寫表單。為了幫助開發者輕松調試與自動填充相關的問題,Elements面板現在可以用紅色波浪線突出顯示這些問題。
要查看此功能,需要啟用設置:Settings > Experiments > Highlights a violating node or attribute in the Elements panel DOM tree 。

在DOM樹中將鼠標懸停在突出顯示的問題上,然后點擊"View issue",就會打開Issues標簽頁,其中列出了所有檢測到的問題并提供關于出錯原因的線索。
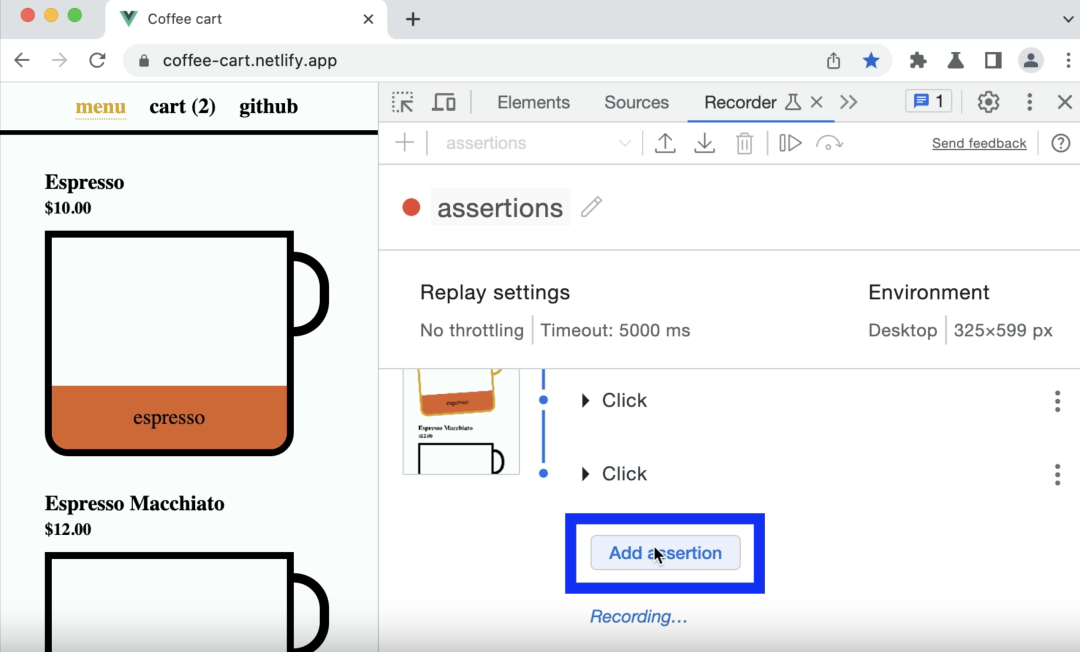
Recorder 支持斷言
現在,Recorder 面板允許在錄制過程中添加斷言,并提供所有運行時數據。
要添加斷言,需要開始新的錄制,與頁面進行交互,然后點擊"Add assertion"。Recorder 會插入一個waitForElement類型的步驟,可以進行自定義。

還可以配置用來斷言的步驟,例如JavaScript中的條件語句、節點的子元素數、元素可見性等。
Chrome 113
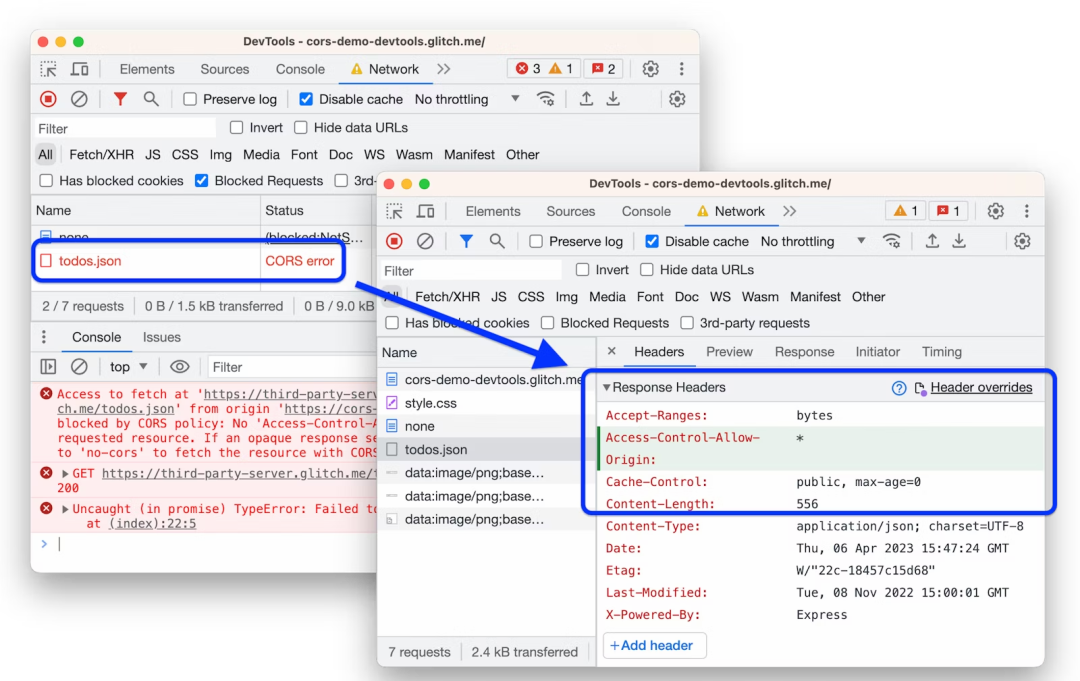
覆蓋網絡請求響應頭
現在可以在 Network 面板中覆蓋響應頭。之前,需要訪問Web服務器才能嘗試更改HTTP響應頭。
通過響應頭覆蓋,可以在本地原型化修復各種頭部,其中包括但不限于:
- 跨域資源共享頭
- 權限策略頭
- 跨域隔離頭
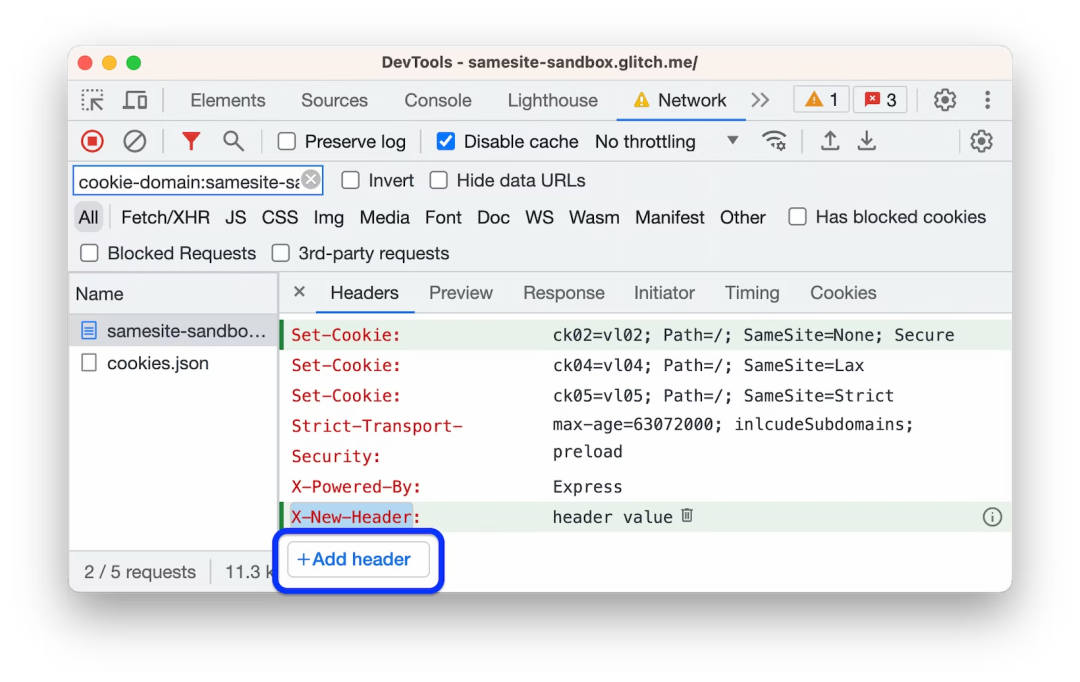
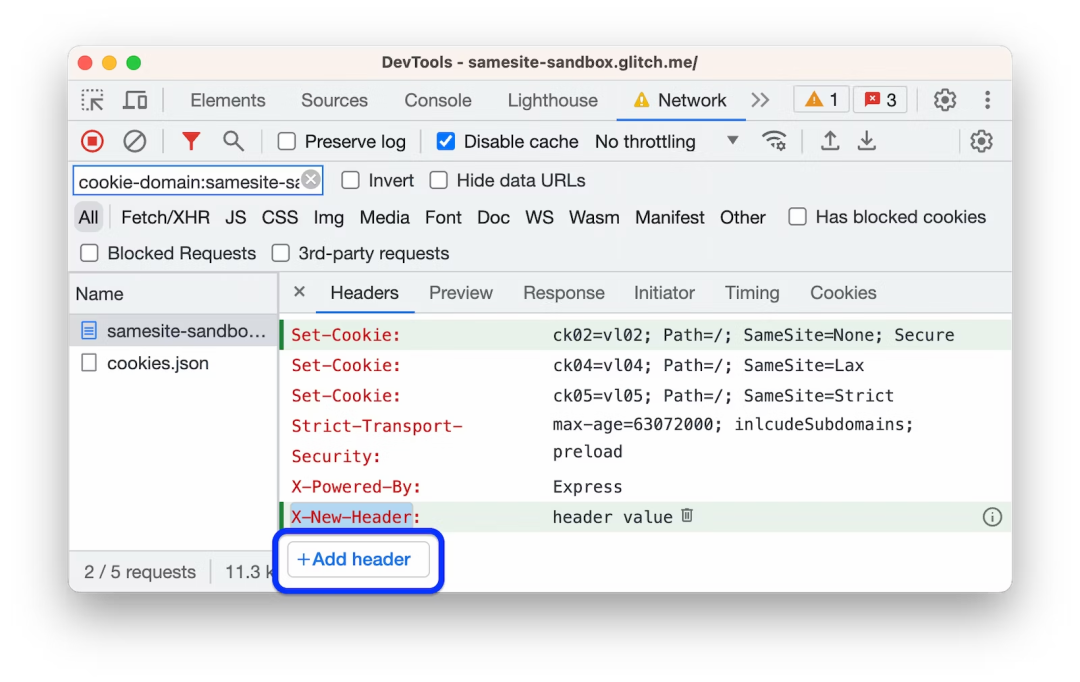
要覆蓋一個頭,可以導航至 Network > Headers > Response Headers,將鼠標懸停在頭部的值上,點擊編輯,并進行修改。

也可以添加自定義頭:

要在一個地方編輯所有的覆蓋設置,請編輯Sources > Overrides中的".headers"文件。在這個文件中,還可以點擊 Add override rule,使用通配符(*)來覆蓋多個請求。
Nuxt、Vite、Rollup 調試改進
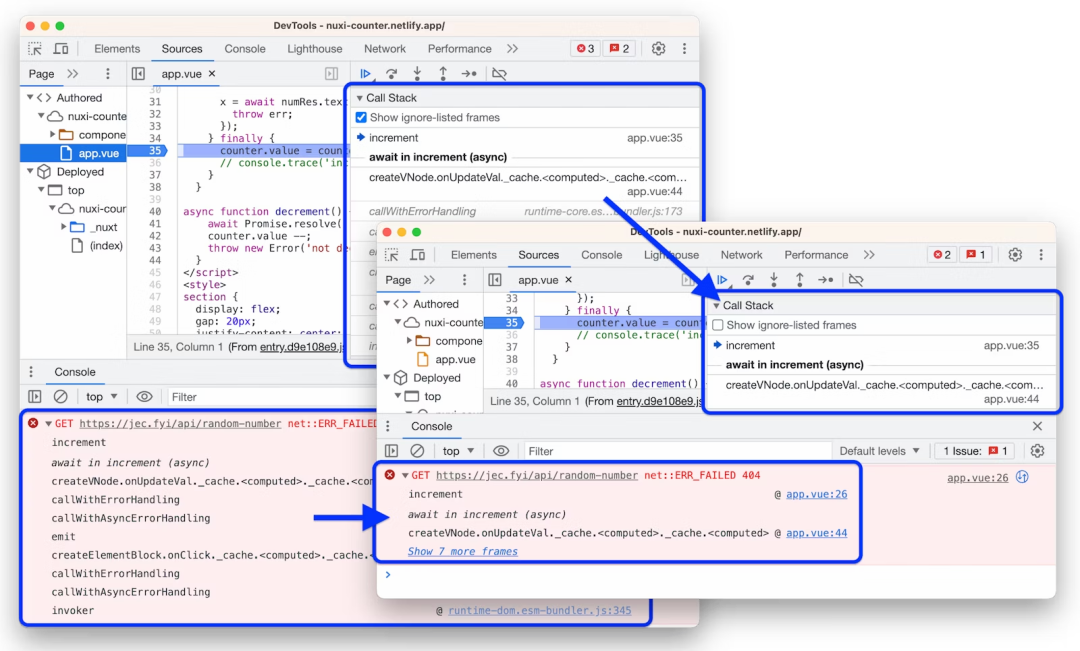
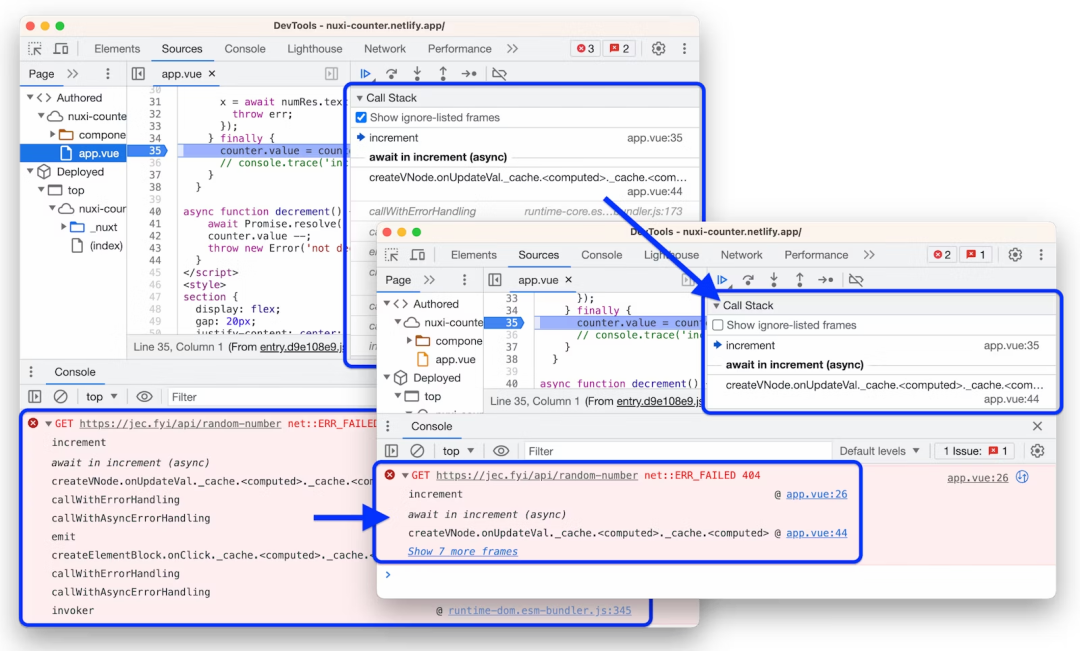
為了幫助開發者在調試過程中更快地找出問題,增強的堆棧跟蹤現在隱藏了來自 Nuxt 3.3 或更高版本生成的源代碼中的幀。DevTools會跳過這些幀:
- 在控制臺跟蹤中,在Show N more frames鏈接下方。
- 在"Sources > Call Stack"中,在Show ignore-listed frames下方。


為了實現這些改進,DevTools、Nuxt、Vite 和 Rollup 團隊合作采用了"X-Google-IgnoreList"源映射擴展:
- Nuxt 3.3 Release
- Vite Server Options
- Rollup Configuration Options
Elements > Styles 中 CSS 改進
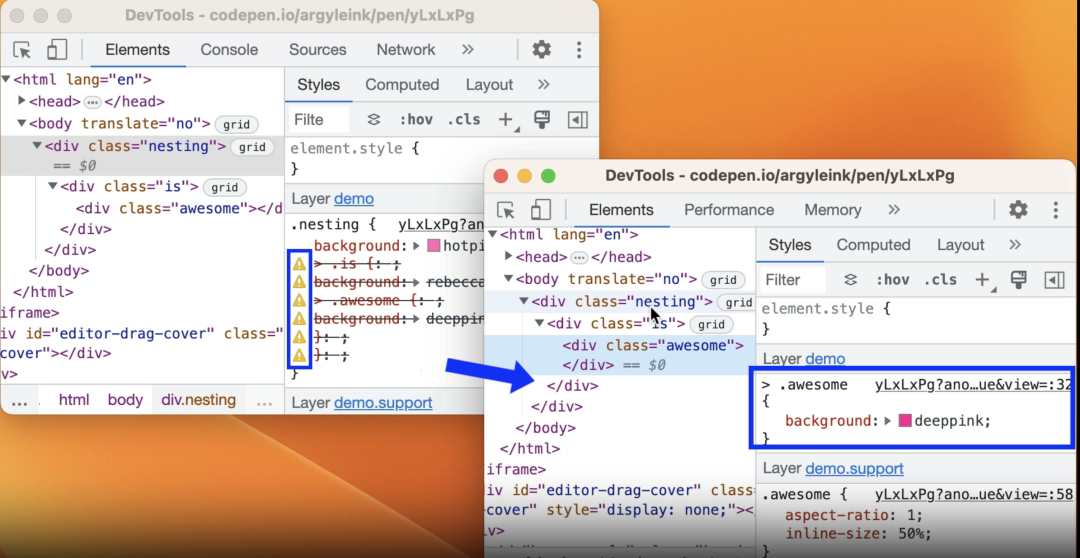
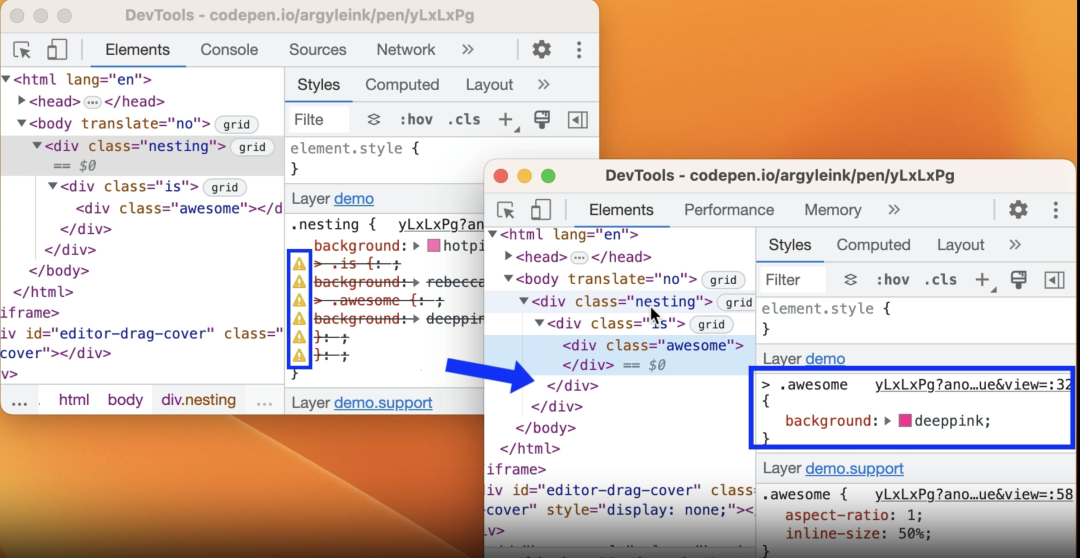
為了幫助開發者更快地診斷CSS問題,Styles 面板現在會在以下情況下劃掉CSS屬性和值:
- 當CSS屬性無效時,會劃掉整個CSS聲明(屬性和值)。
- 當CSS屬性有效的,但值無效時,只會劃掉值部分。
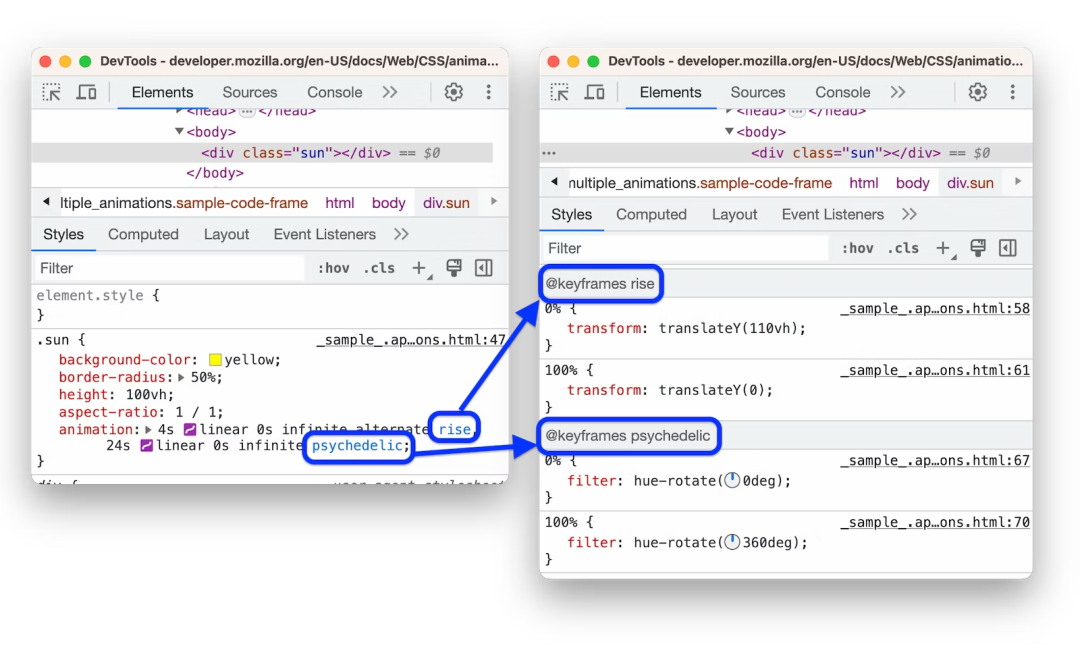
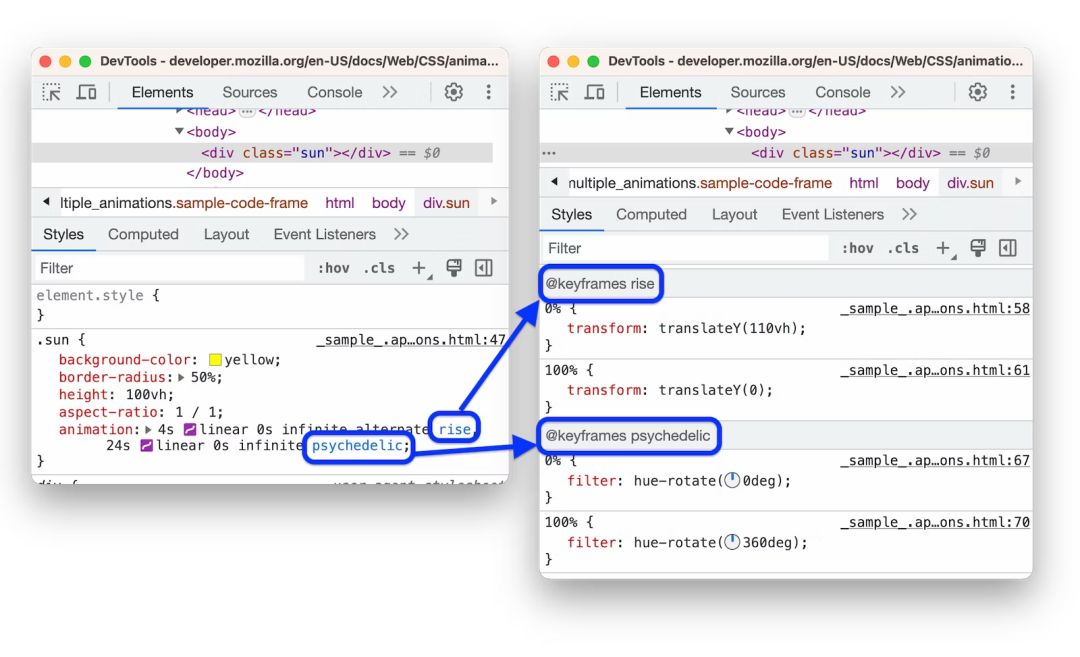
現在,[animation](https://developer.mozilla.org/docs/Web/CSS/animation)簡寫 CSS 屬性中包含了指向對應 @keyframes 規則的鏈接,這樣可以更快地在 Styles 面板中導航。


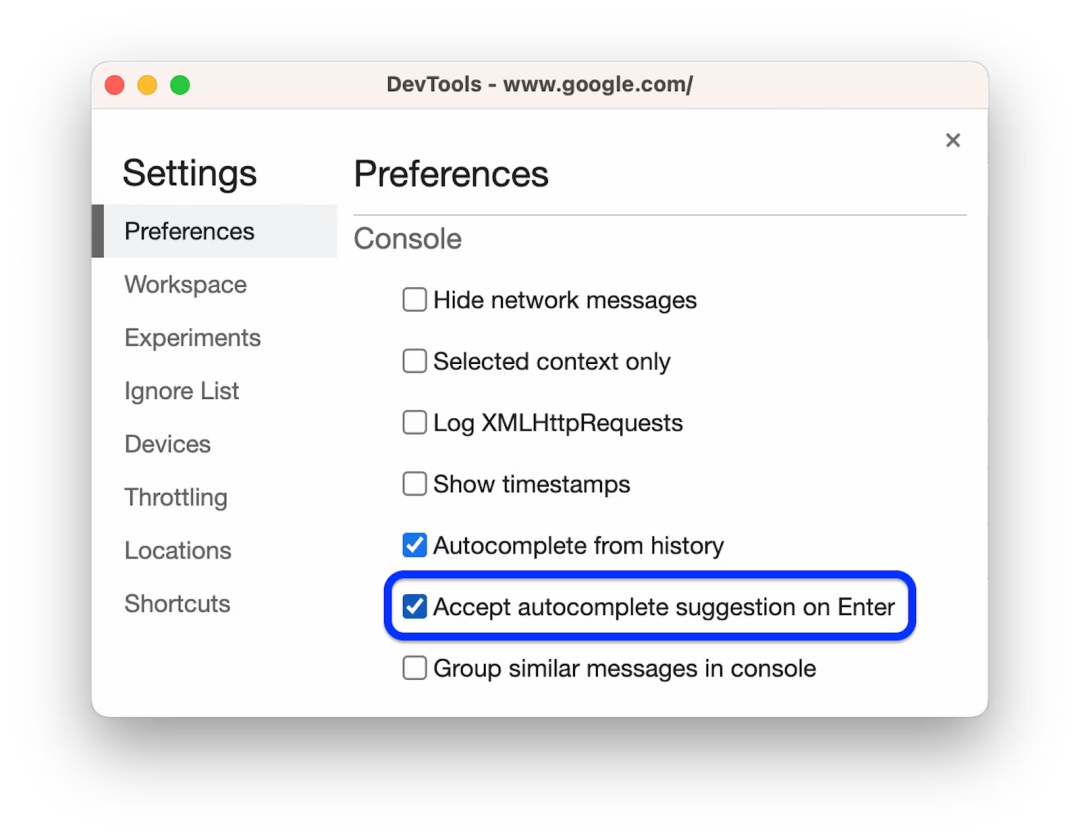
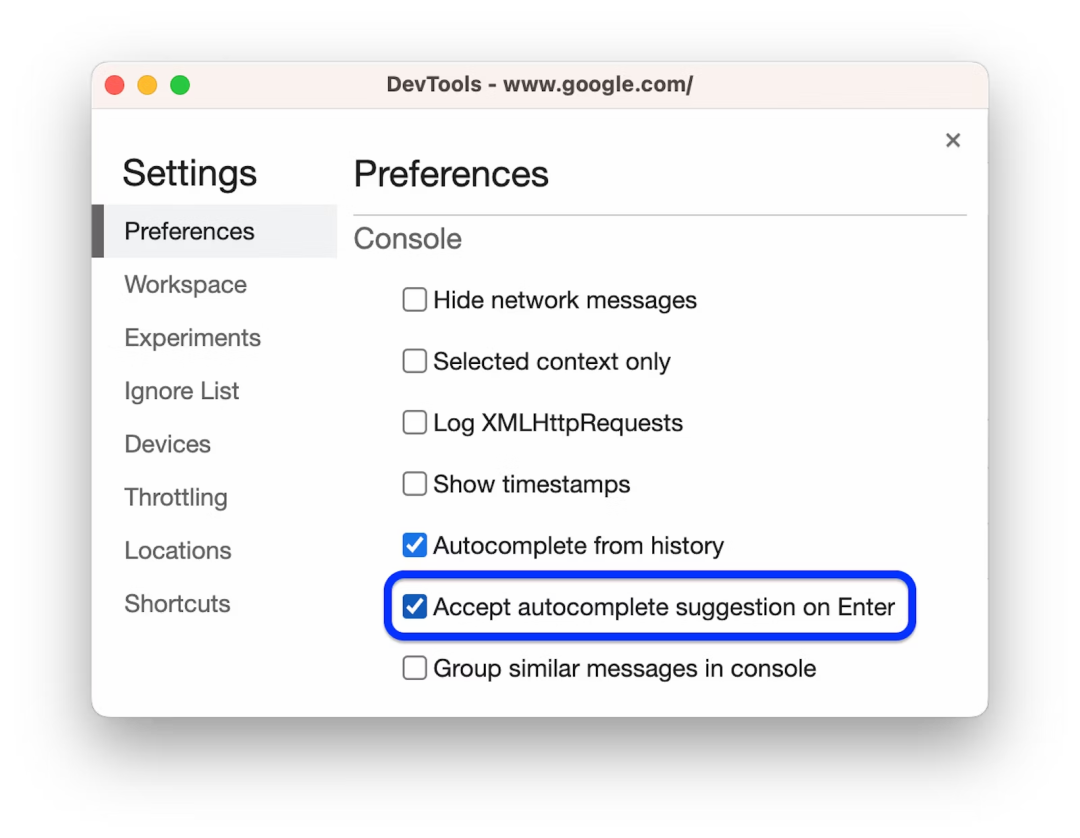
新增控制臺設置:回車時自動完成
從之前的版本(112)開始,可以配置開發者工具控制臺在按下回車鍵時應用自動完成建議。
默認情況下,要接受自動完成建議,可以按Tab鍵或右箭頭。為了也能夠使用回車鍵進行自動完成,需要啟用設置Settings > Console > Accept autocomplete suggestion on Enter.


此外,另一個設置的文本現在更加用戶友好:Treat code evaluation as user action.
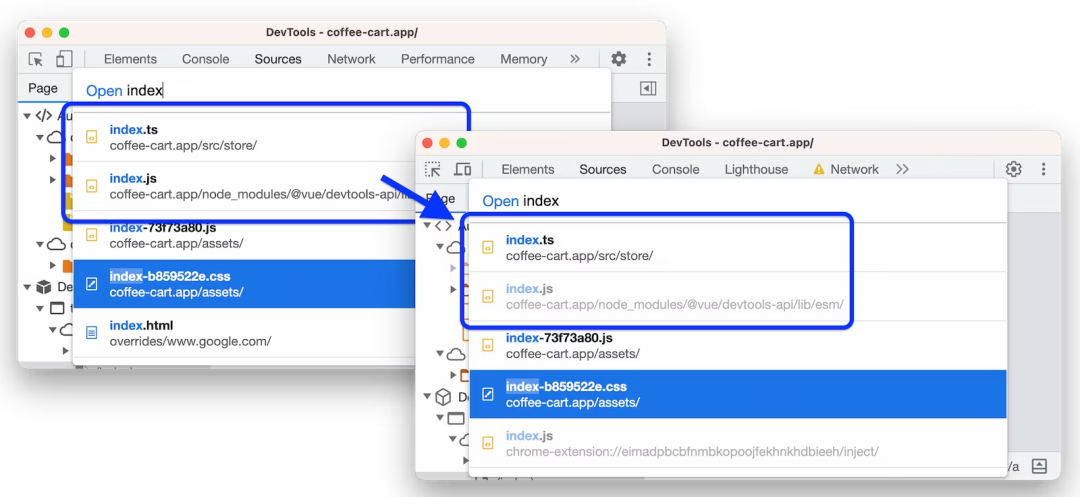
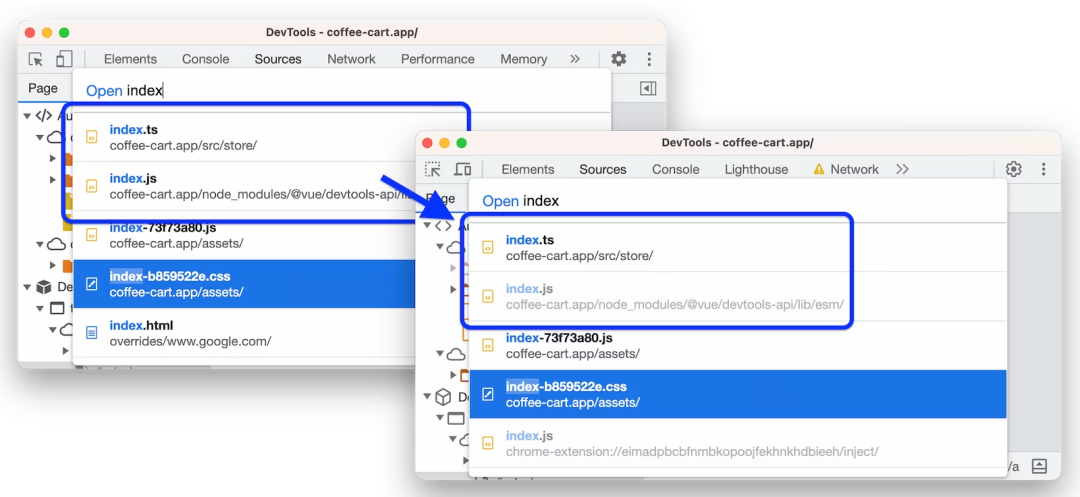
命令菜單強調編寫的文件
命令菜單中的快速打開對話框現在會將列入忽略列表的第三方文件變灰,以更加強調編寫的文件。


Chrome 112
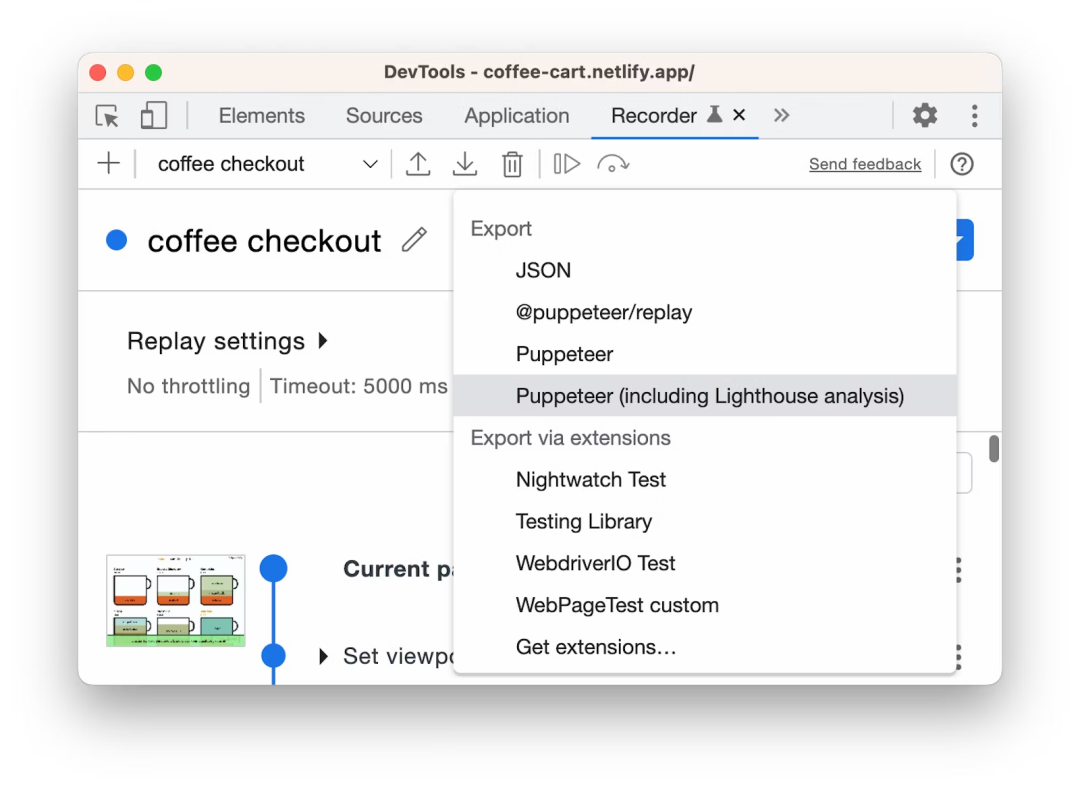
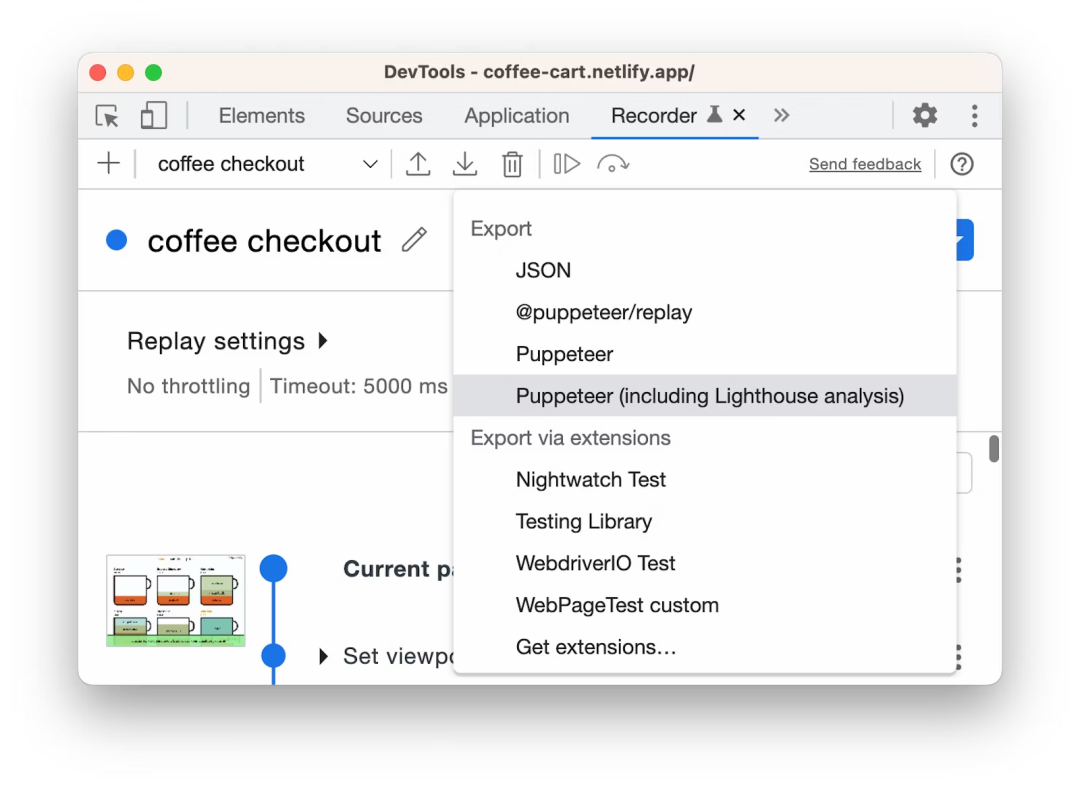
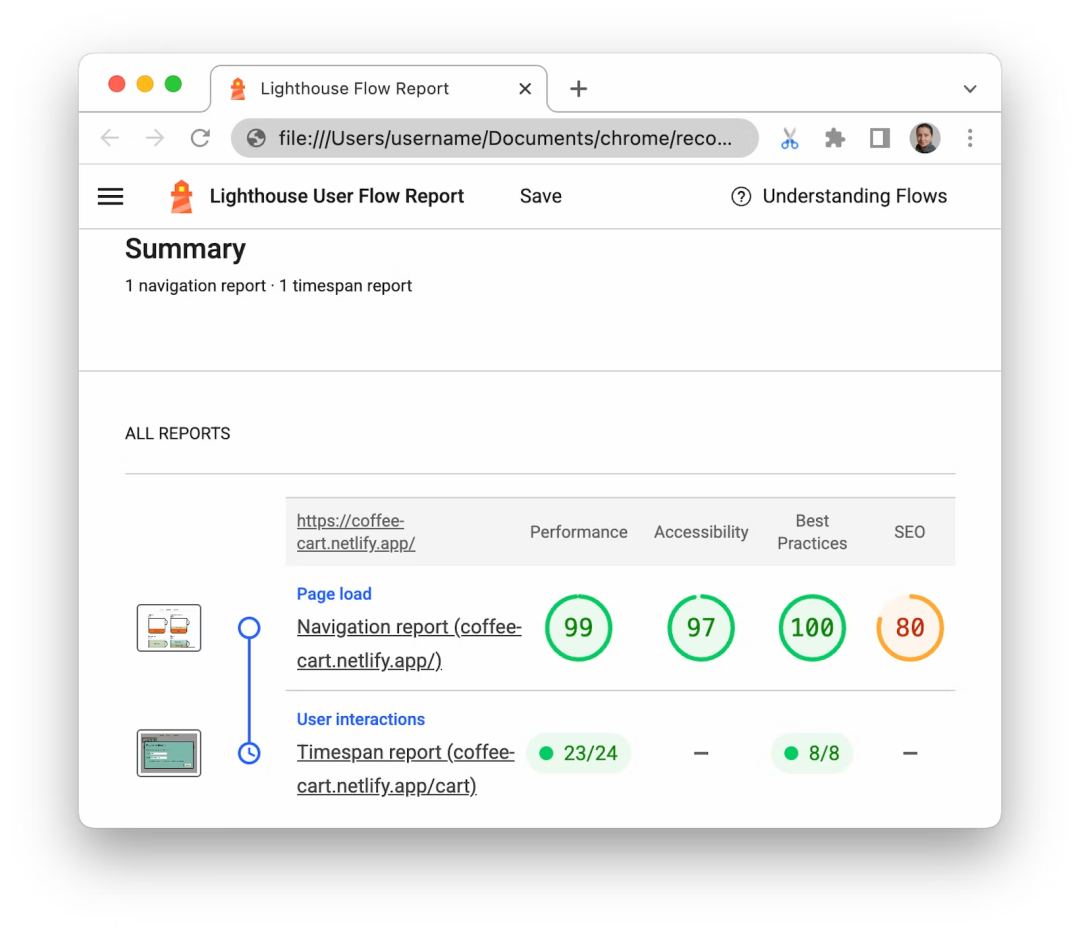
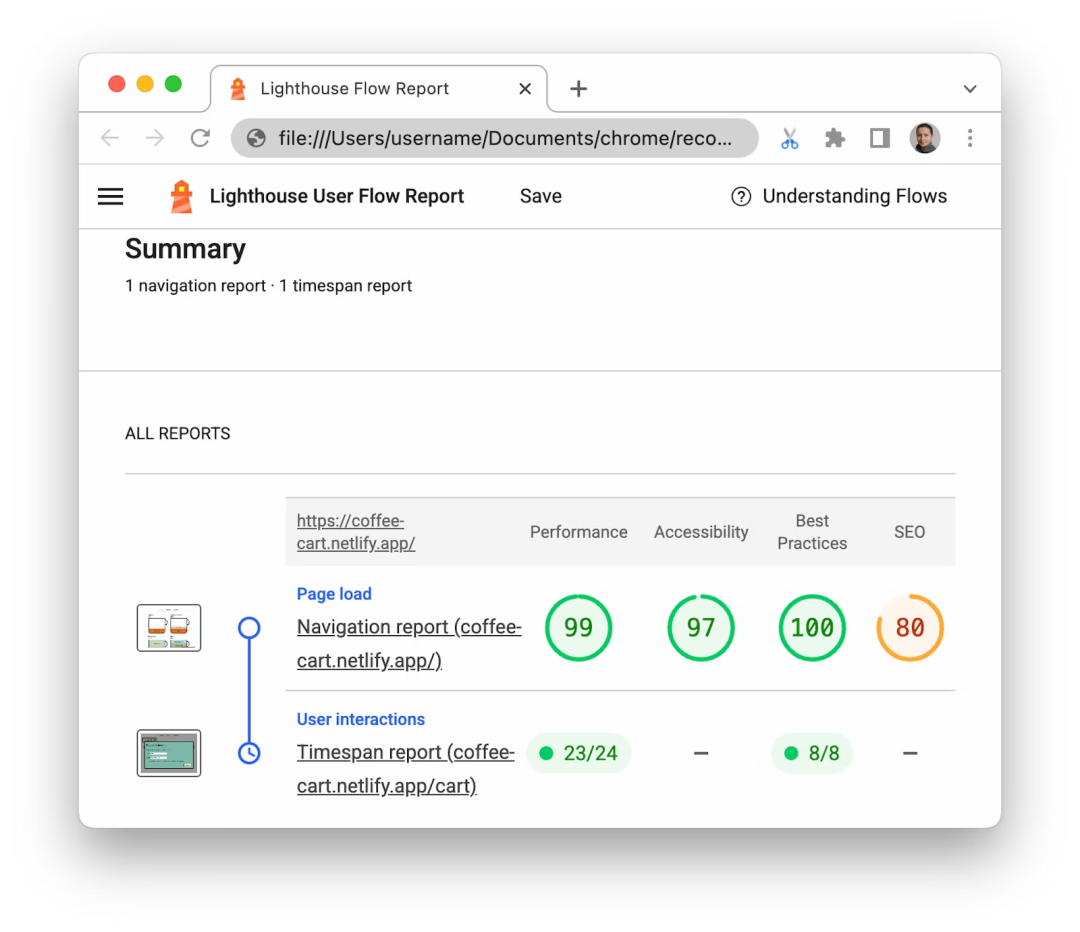
使用 Lighthouse 分析導出為 Puppeteer 腳本
Recorder引入了一個新的導出選項:Puppeteer(包括 Lighthouse 分析)。使用Puppeteer,您可以自動化和控制 Chrome。借助 Lighthouse 可以捕獲并提高網站的性能。
打開錄制,在點擊下載按鈕。選擇 Export 選項,然后保存為 .js 文件。


運行Puppeteer腳本,以獲得一個Lighthouse報告,并保存在flow.report.html文件中。

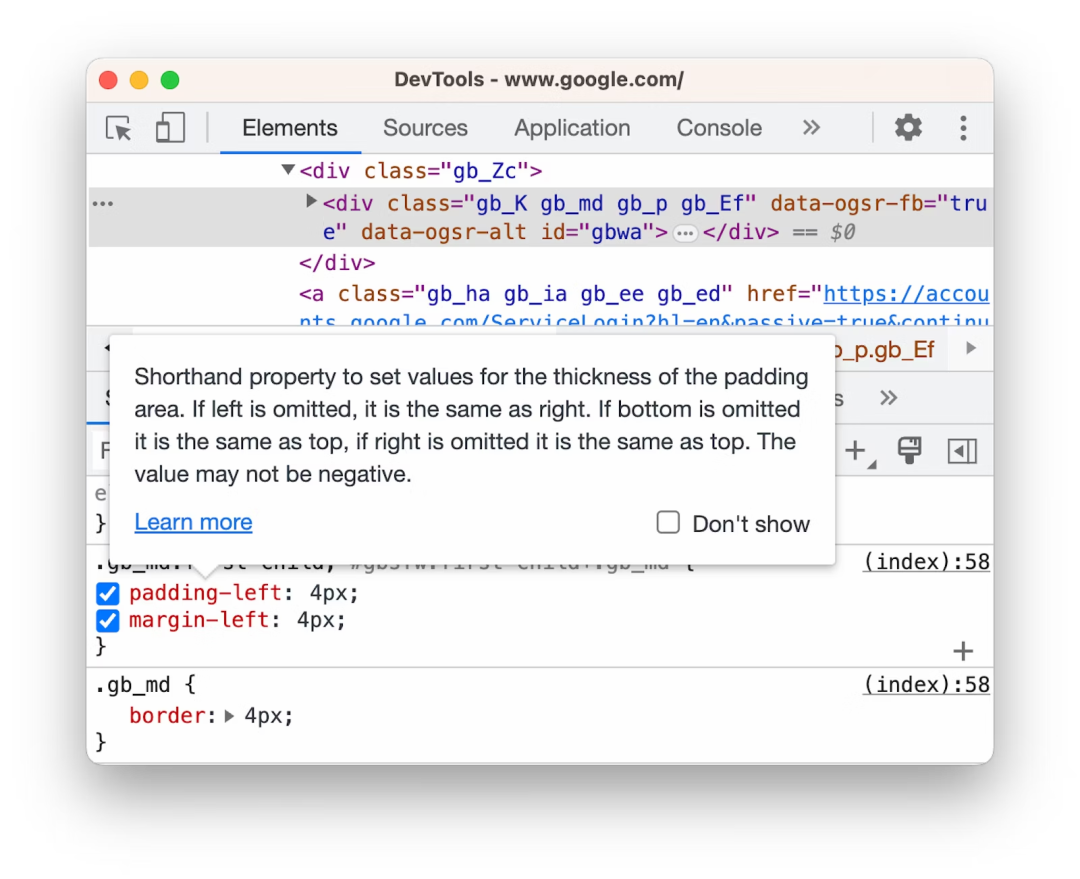
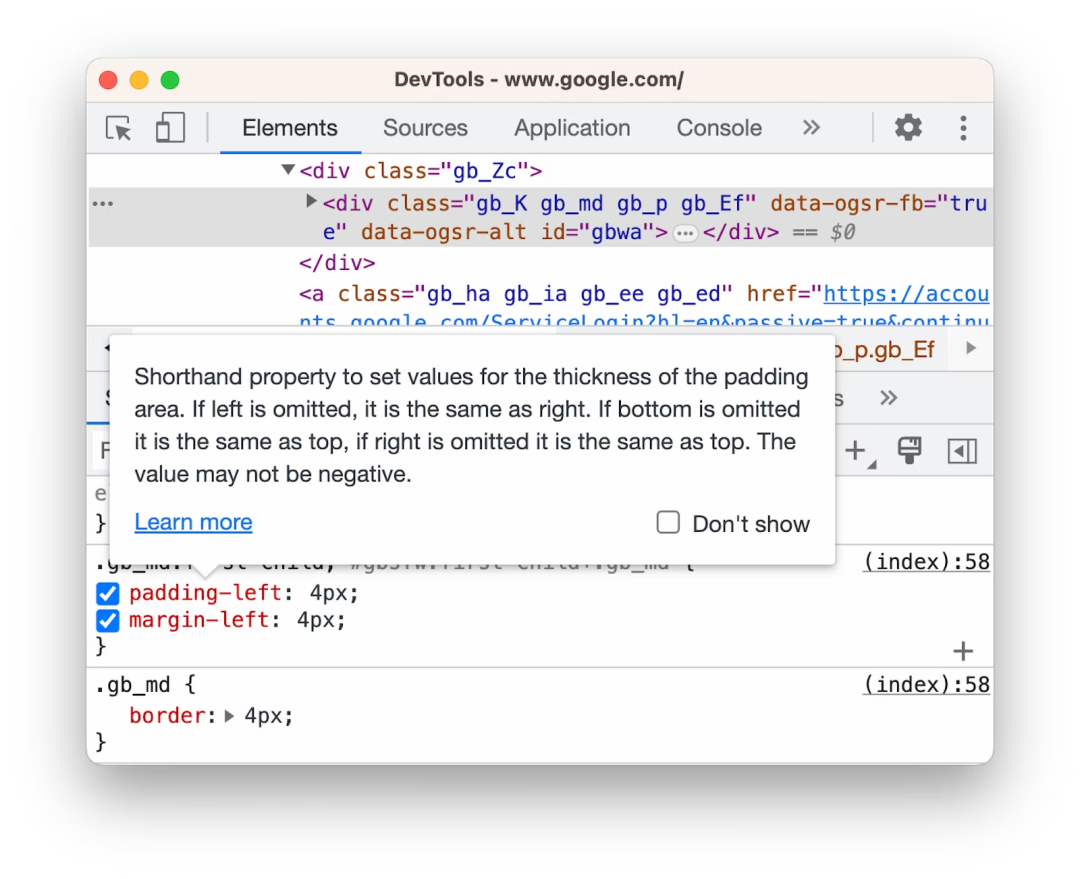
CSS 文檔
現在,Elements > Styles 面板在鼠標懸停在屬性上時會顯示一個簡短的描述。


工具提示中還有一個“ Learn more”鏈接,該鏈接會轉到該屬性的MDN CSS參考文檔。
如果對CSS非常了解,可能會覺得這個提示很煩人。可以勾選 Don't show 來關閉所有工具提示。
要重新打開它們,就需要進行如下設置:Settings > Preferences > Elements > Show CSS documentation tooltip。
CSS 嵌套支持
Elements > Styles 面板現在支持CSS嵌套語法,并將嵌套樣式應用于相應的元素。


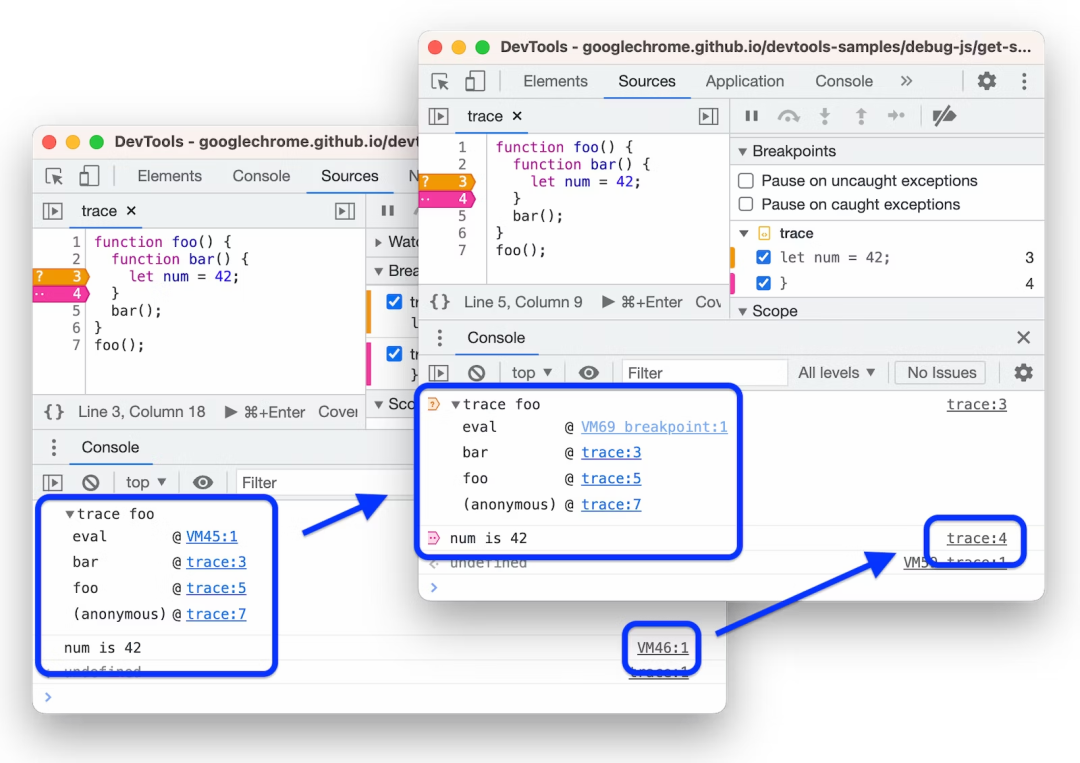
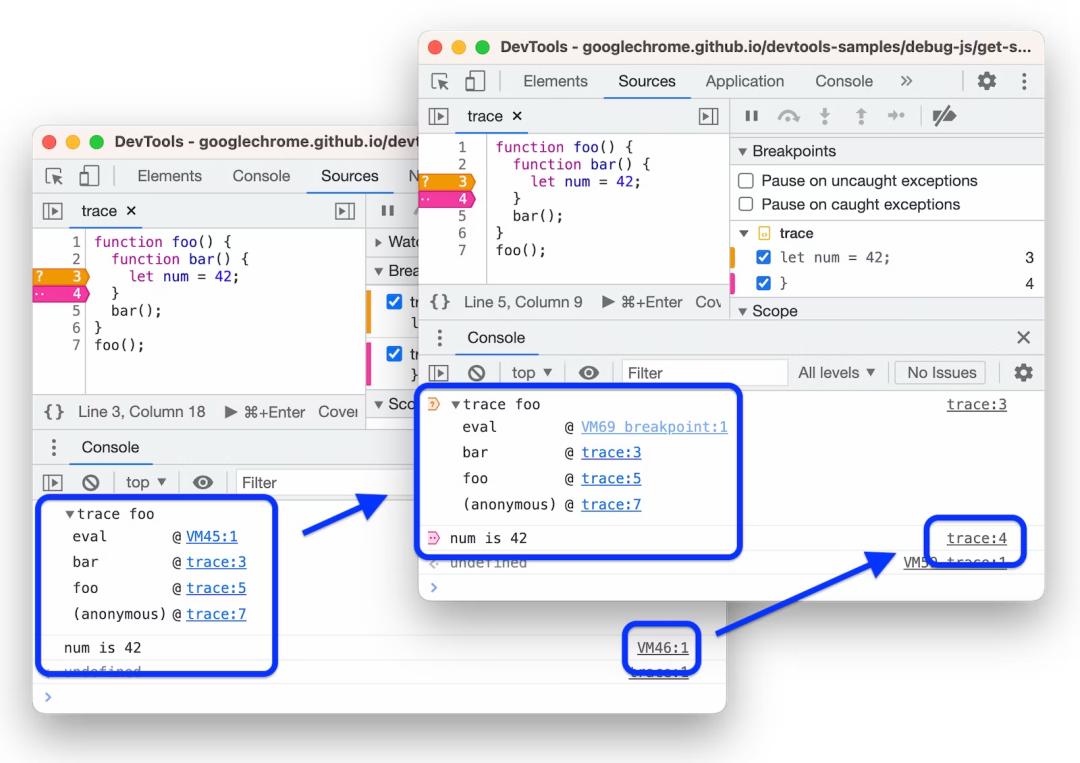
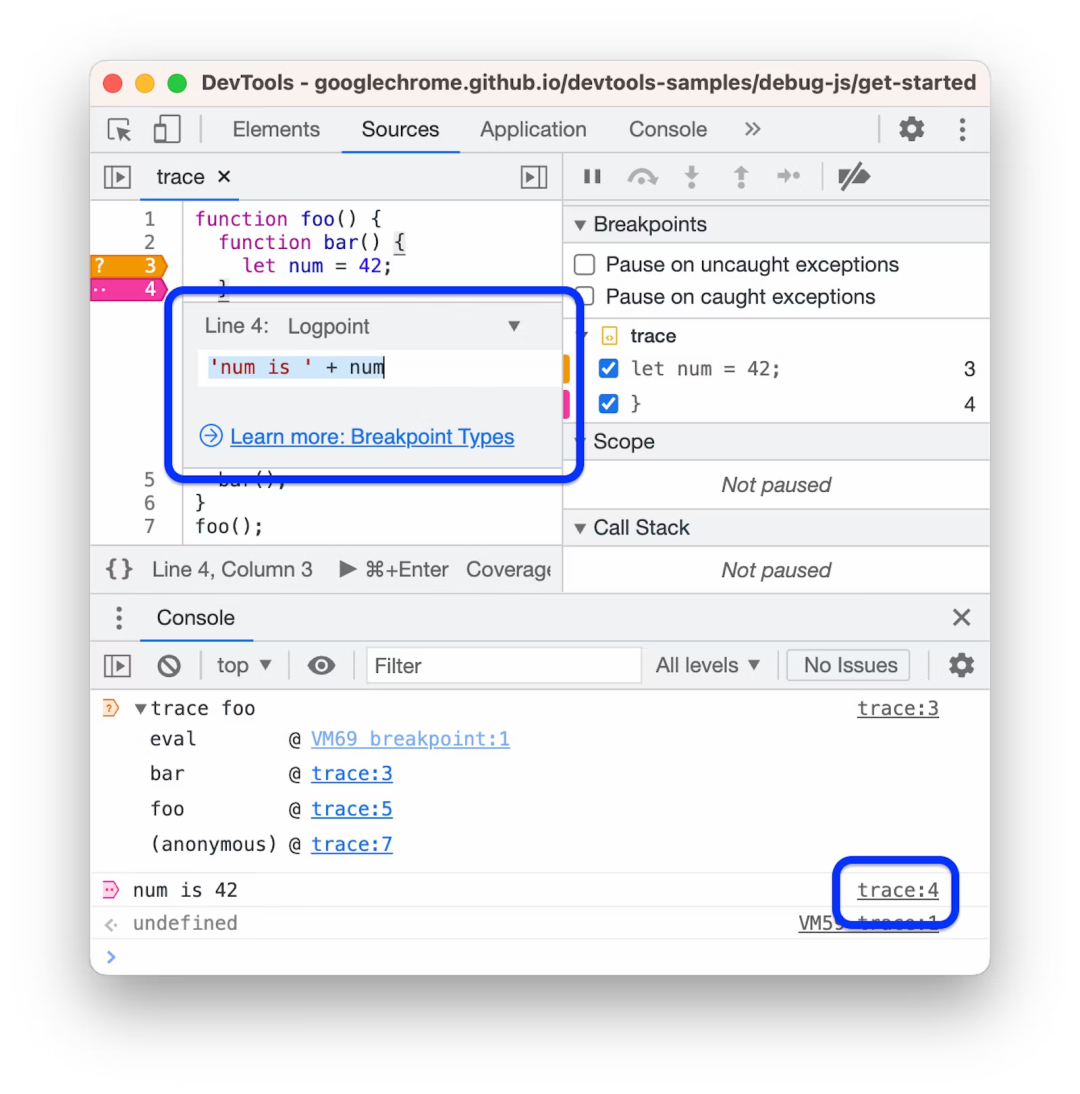
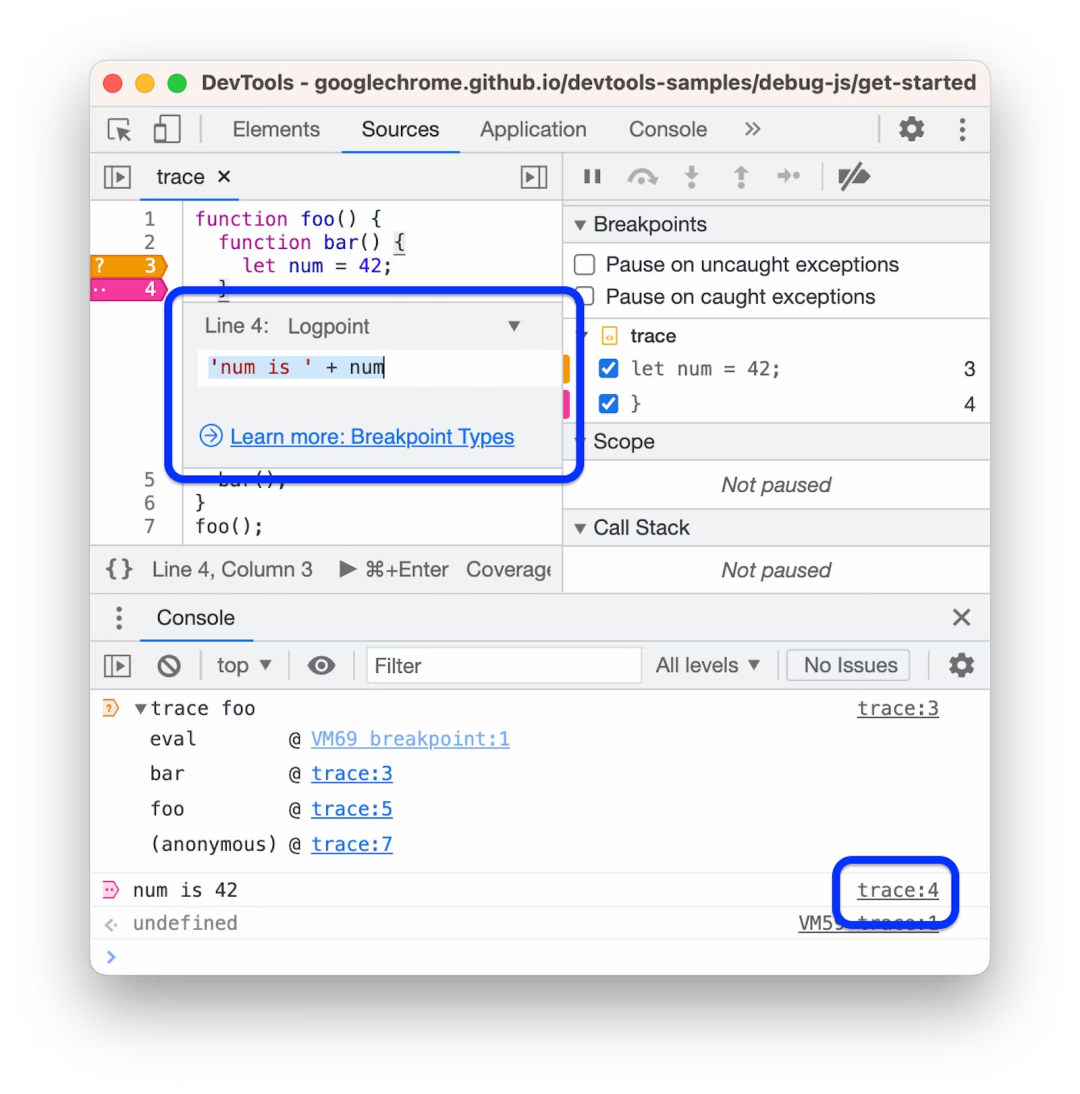
在控制臺中標記日志點和條件斷點
進一步改進增強的斷點用戶體驗,控制臺現在標記由斷點觸發的消息:
- console.* 調用帶橙色問號的條件斷點?
- 帶粉紅色兩個點的日志點消息..


現在,控制臺會給出適當的源文件中斷點的錨鏈接,而不再是Chrome創建的用于在V8上運行任何JavaScript片段的VM<number>腳本。
單擊斷點消息旁邊的鏈接可直接跳轉到斷點編輯器。


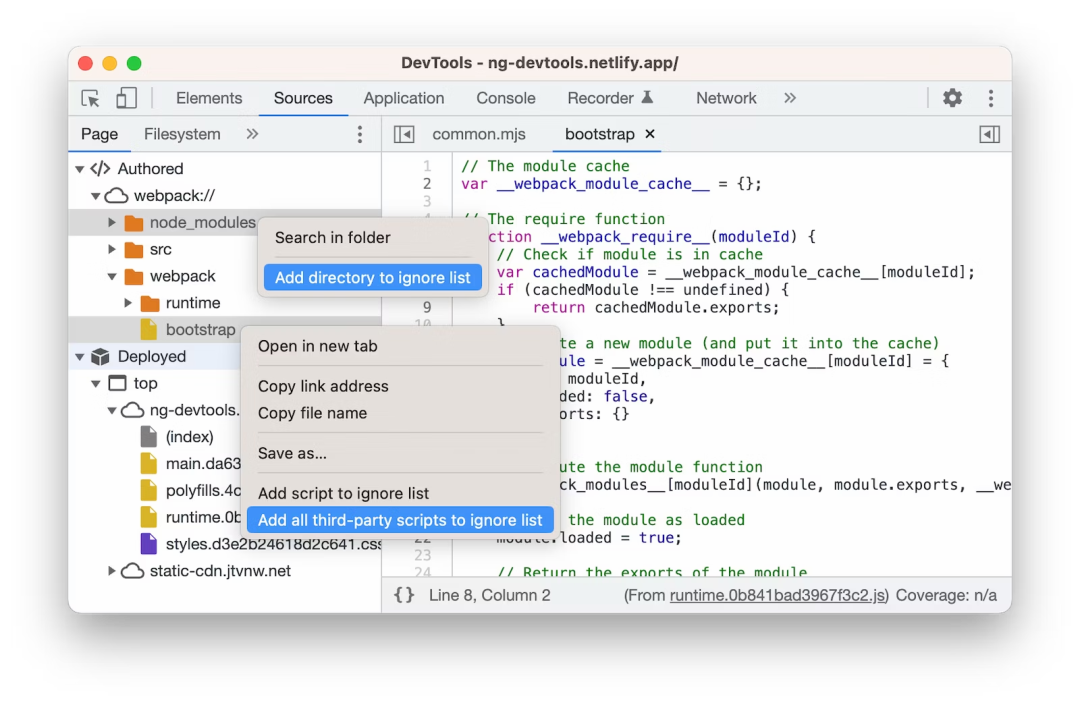
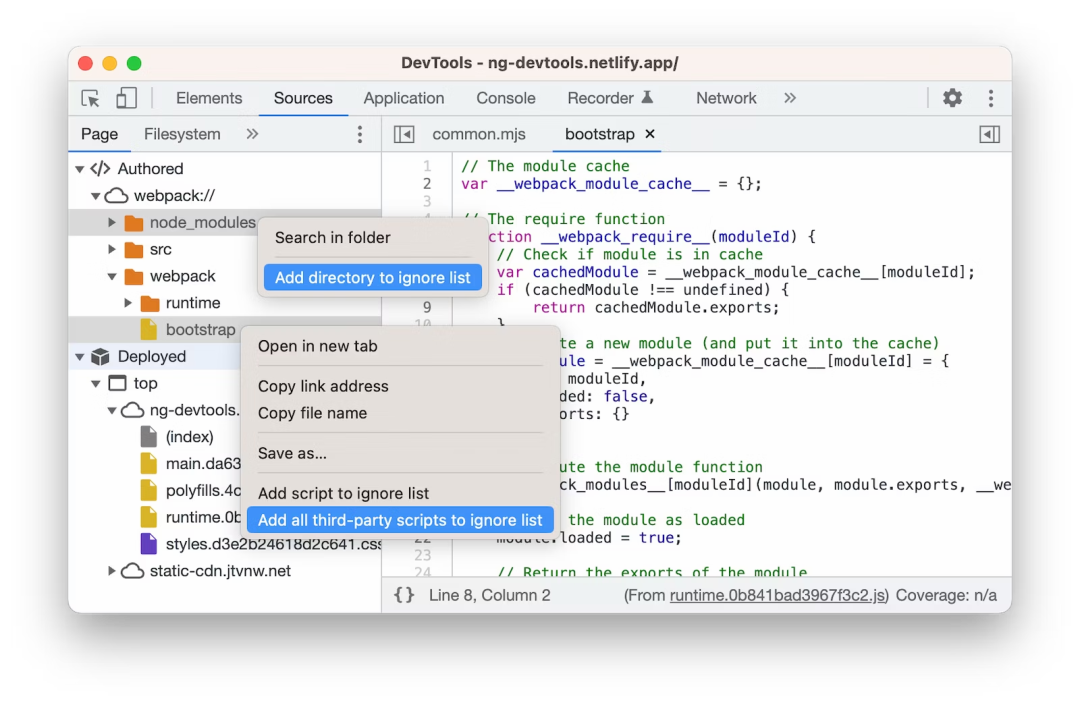
調試時忽略不相關的腳本
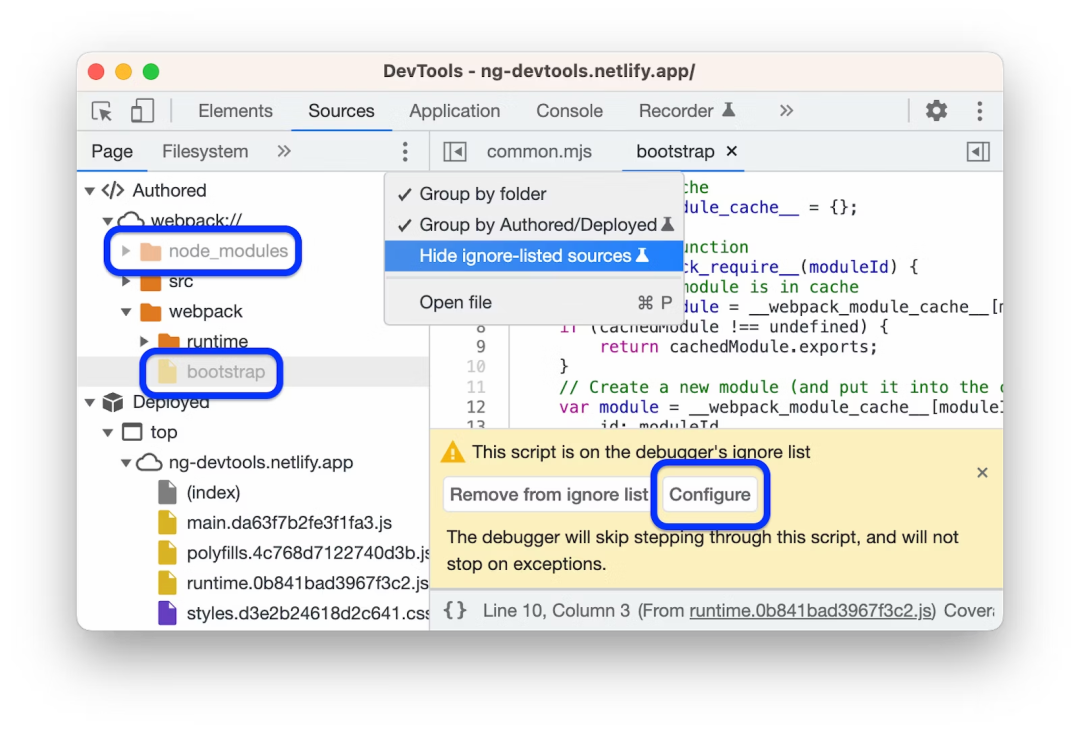
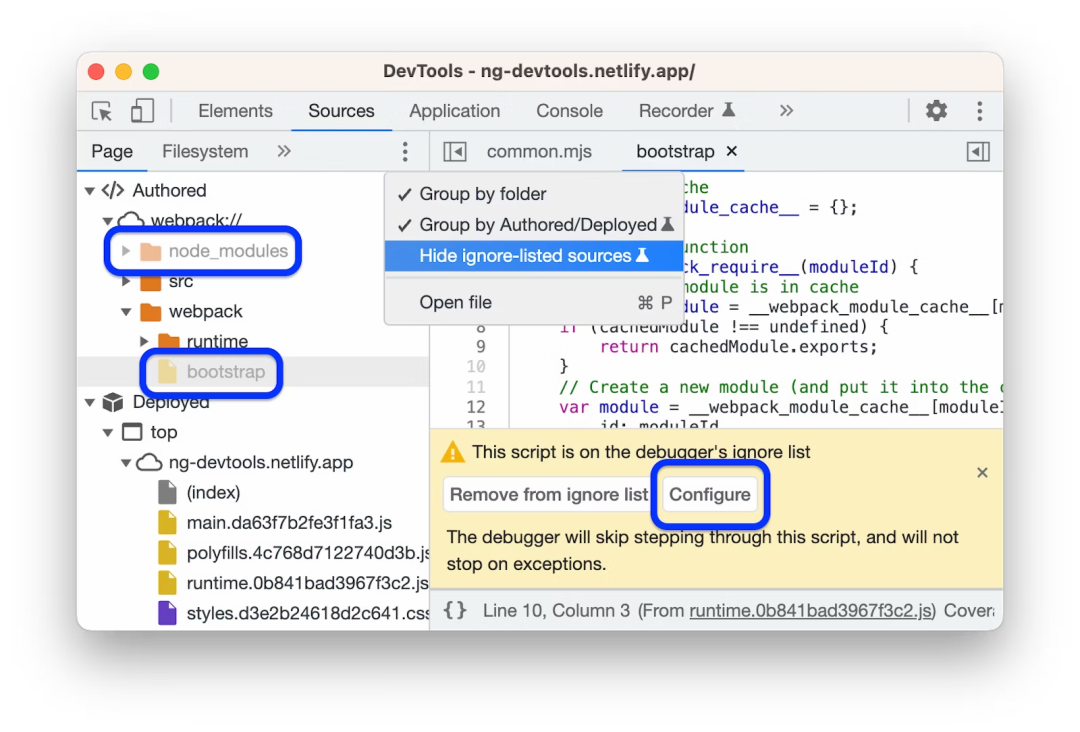
為了幫助開發者專注于代碼的關鍵部分,現在可以直接從Sources > Page面板上的文件樹中將不相關的腳本添加到"忽略列表"中。
右鍵單擊任何腳本或文件夾,然后選擇與忽略相關的選項之一。可能會看到將腳本或文件夾添加到列表中或從列表中移除的選項。調試器會忽略添加到列表中的腳本,并在調用堆棧中省略它們。


所有添加到忽略列表的腳本和文件夾在文件樹中都會顯示為灰色。

如果選擇了一個被忽略的腳本,點擊Configure按鈕會轉到 Settings > Ignore List。
Chrome 111
使用“Styles”調試高清顏色
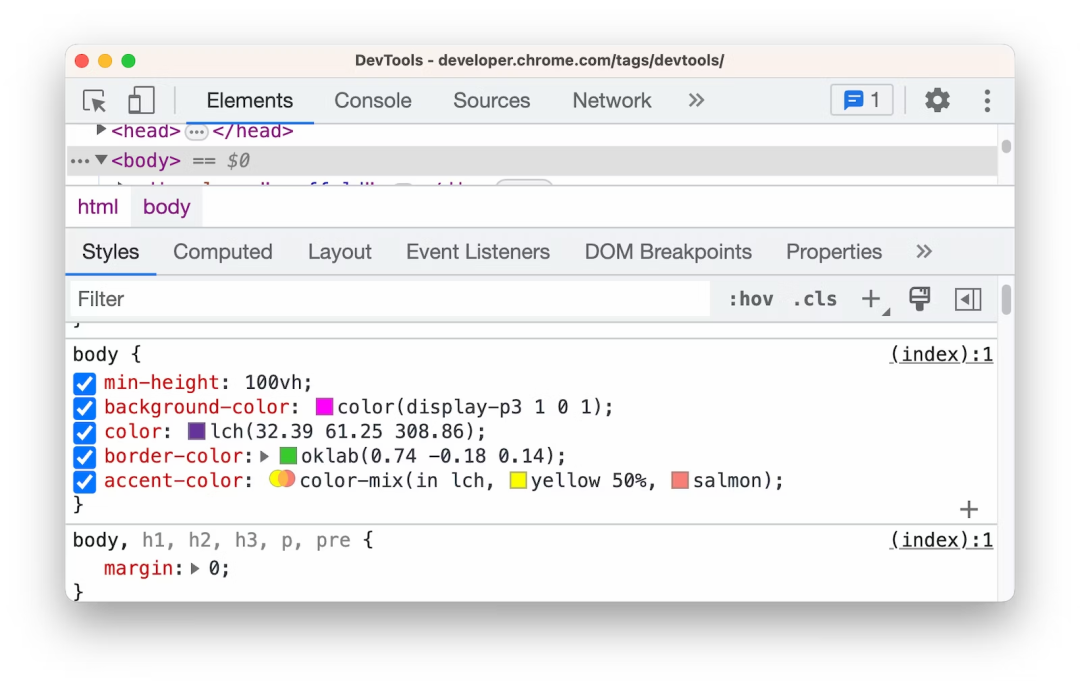
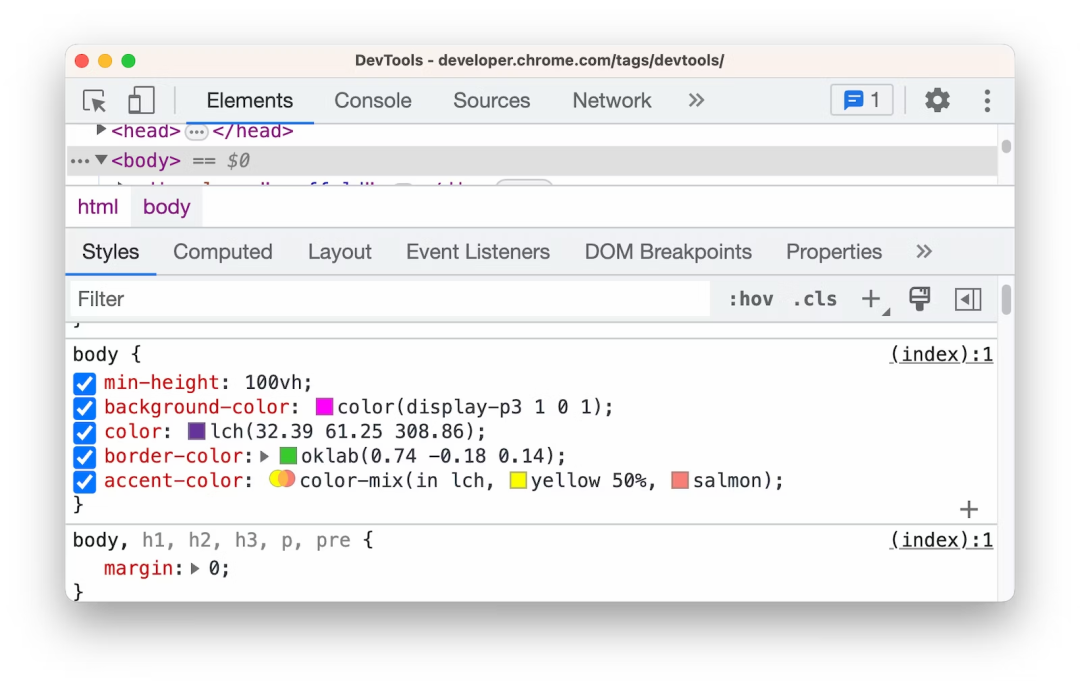
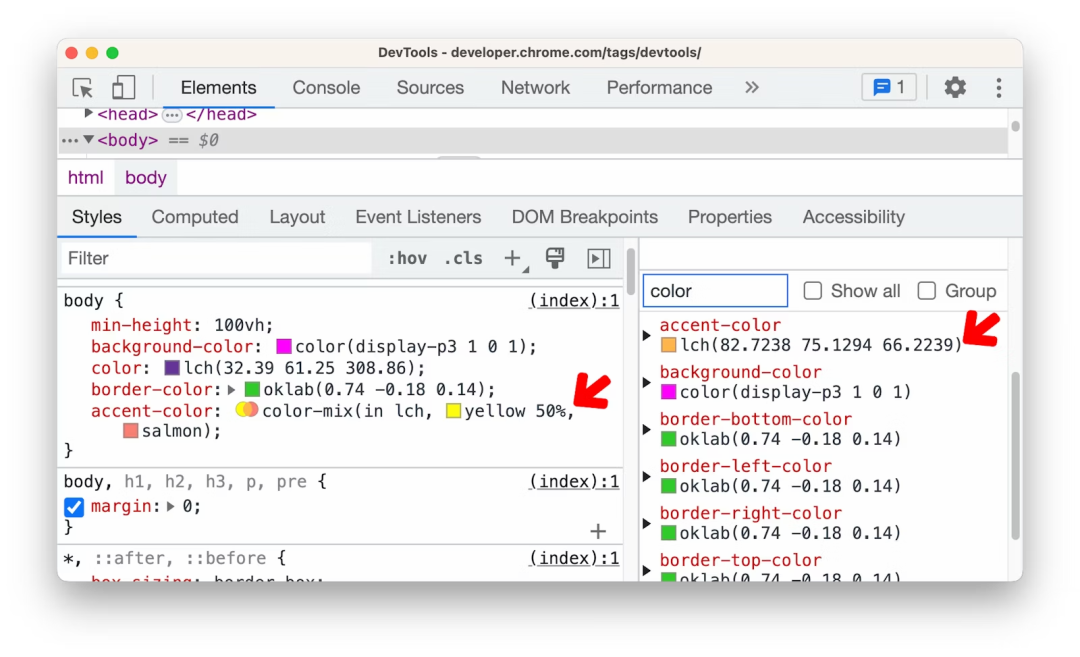
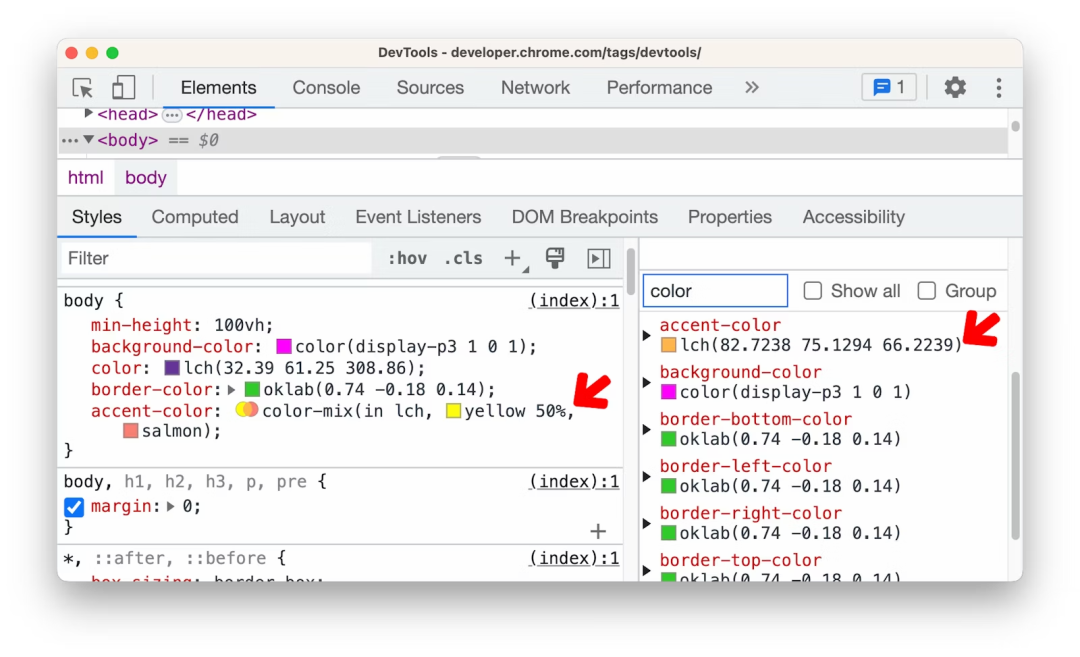
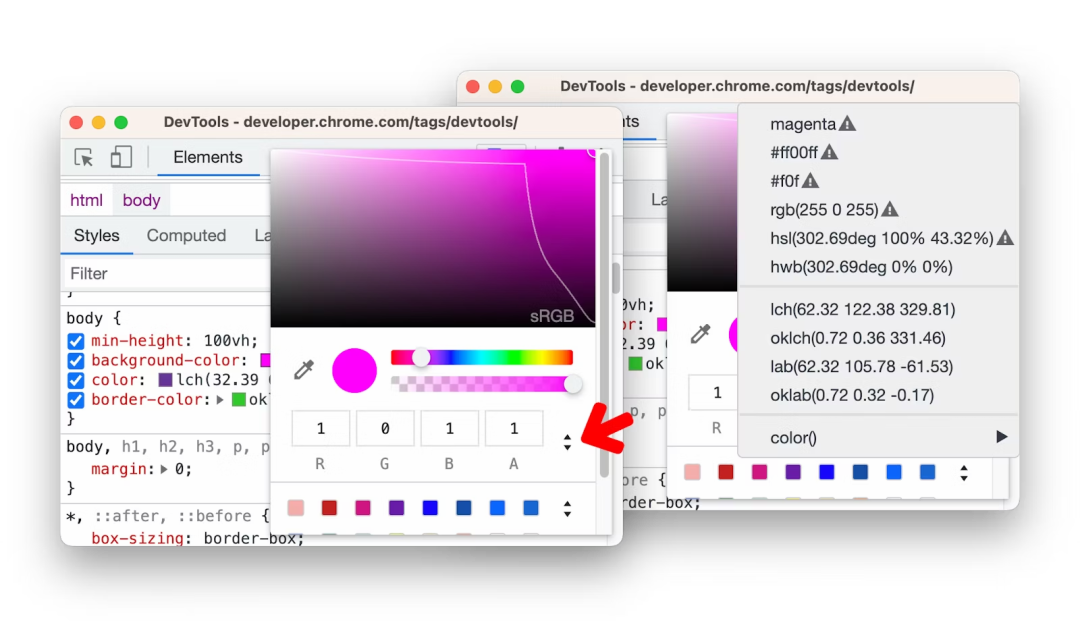
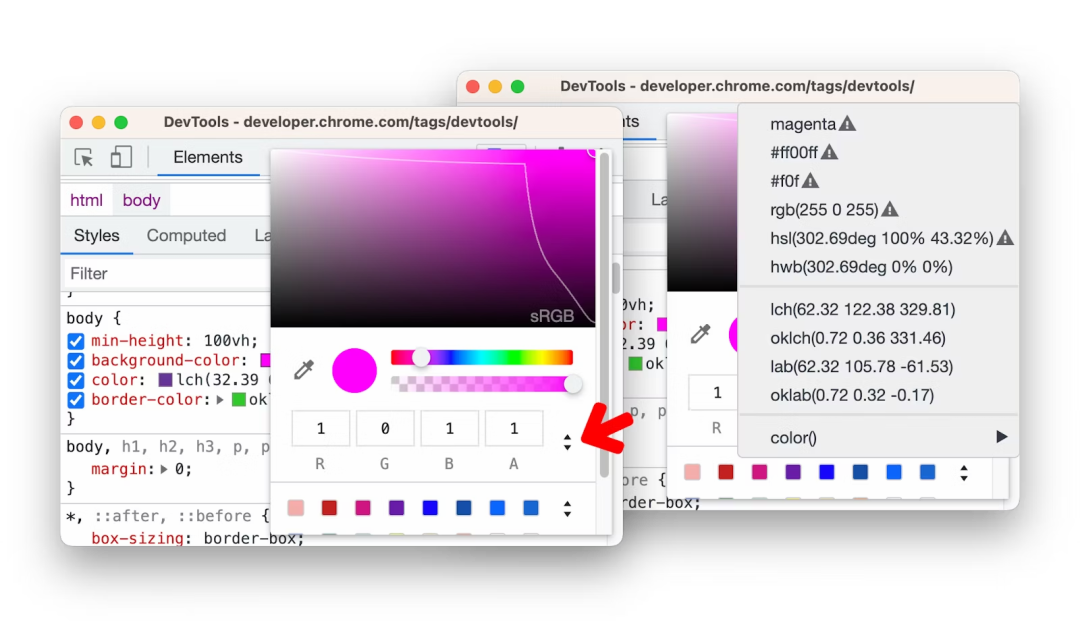
在Web上,將引入新的CSS顏色類型和色彩空間,DevTools 也引入了新工具來幫助開發人員創建、轉換和調試高清色彩。Styles面板現在支持CSS顏色級別4規范中提到的12種新色彩空間和7種新色域。
以下是使用color()、lch()、oklab()和color-mix()的CSS顏色定義例子。


使用 color-mix() 函數時,可以在Computed邊欄中查看最終顏色輸出。

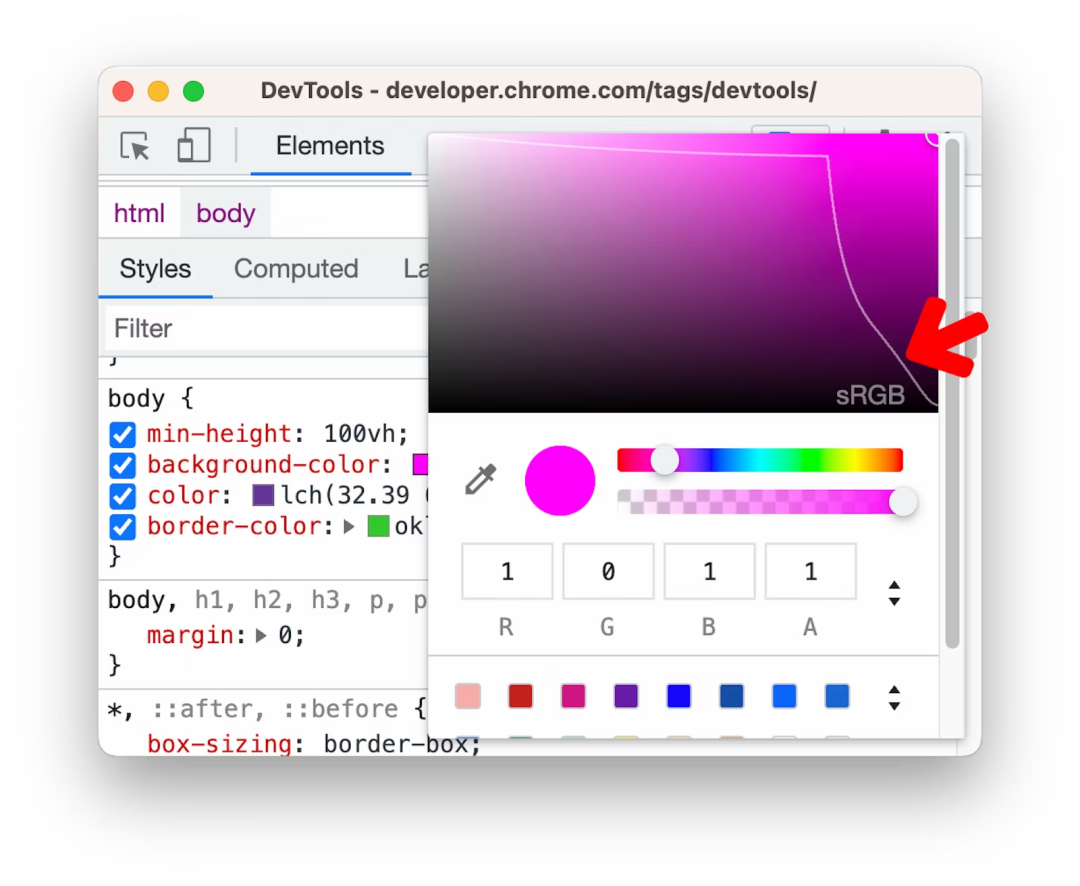
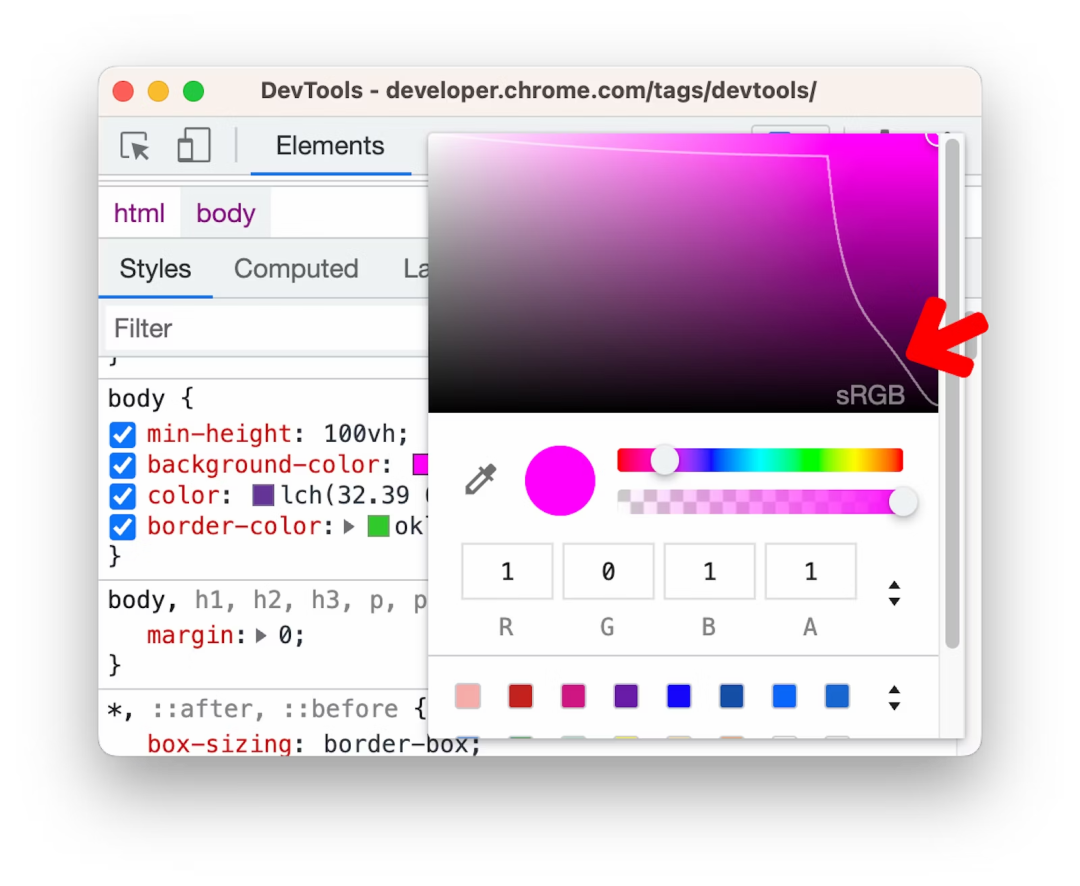
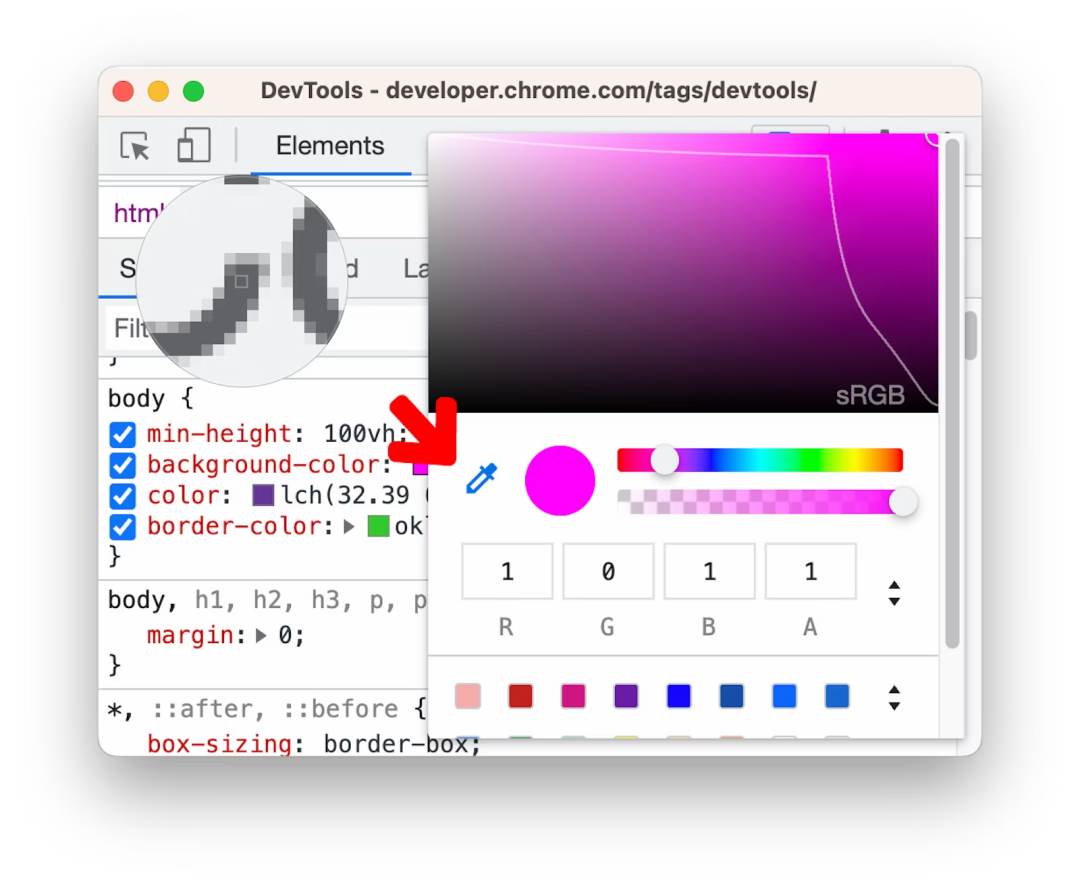
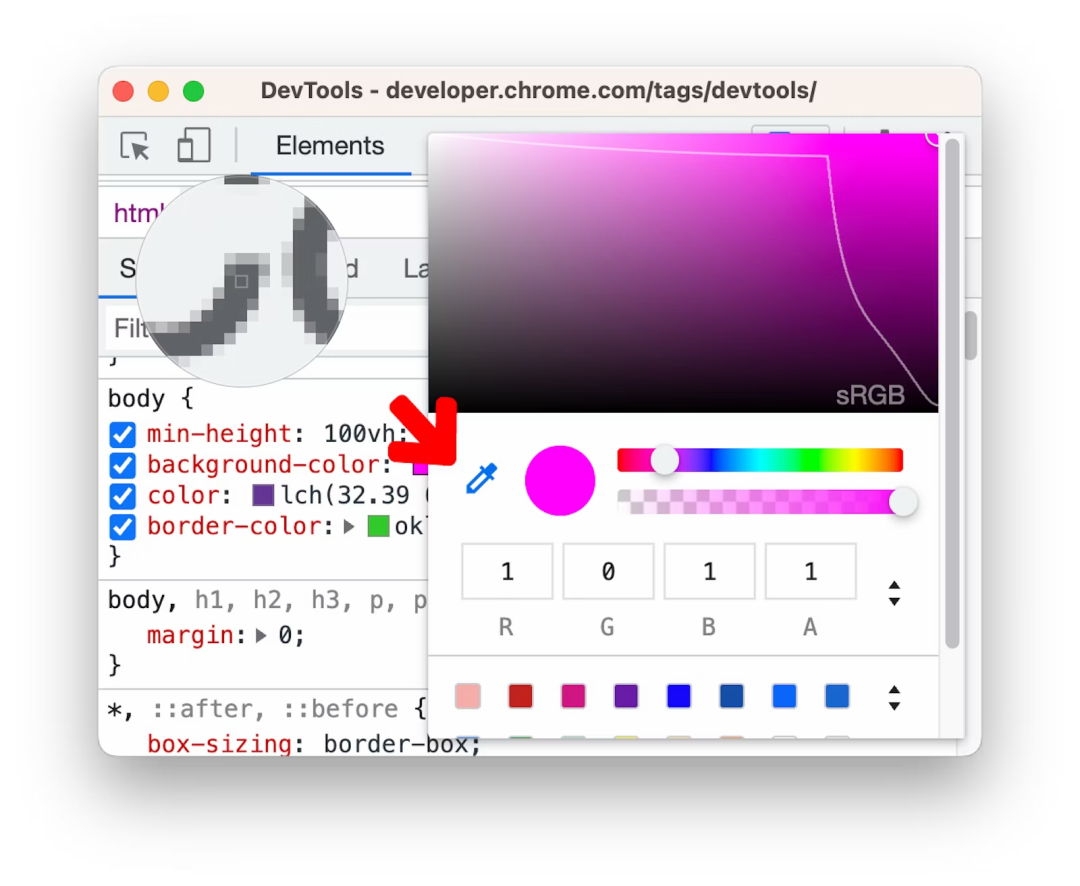
顏色選擇器支持所有新的顏色空間,并有更多的功能。例如,點擊 color(display-p3 1 0 1) 的顏色色塊。還增加了一條色域邊界線,區分了 sRGB 和 display-p3 色域,以便更清楚地了解你所選顏色的色域。

DevTools 支持在不同的顏色格式之間進行轉換。可以使用"更改顏色格式"圖標來訪問轉換彈窗,或者在Styles面板中按住Shift鍵并點擊顏色進行轉換。

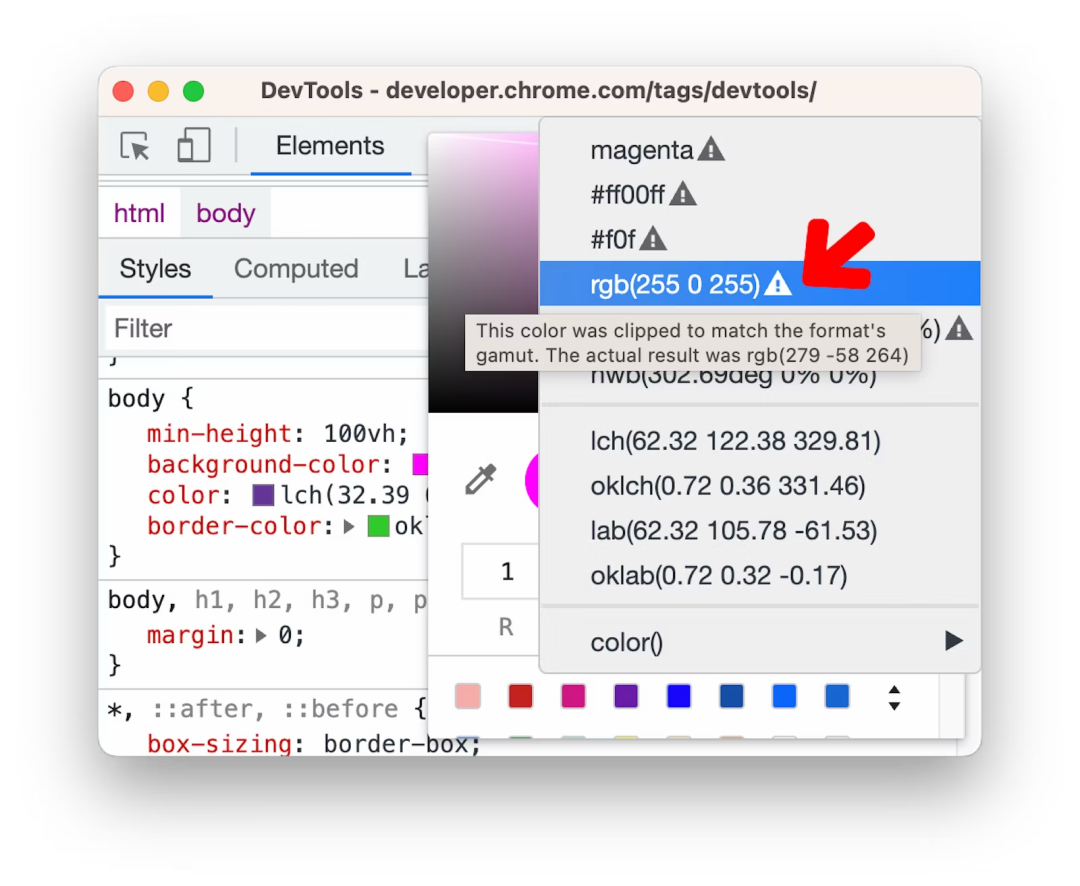
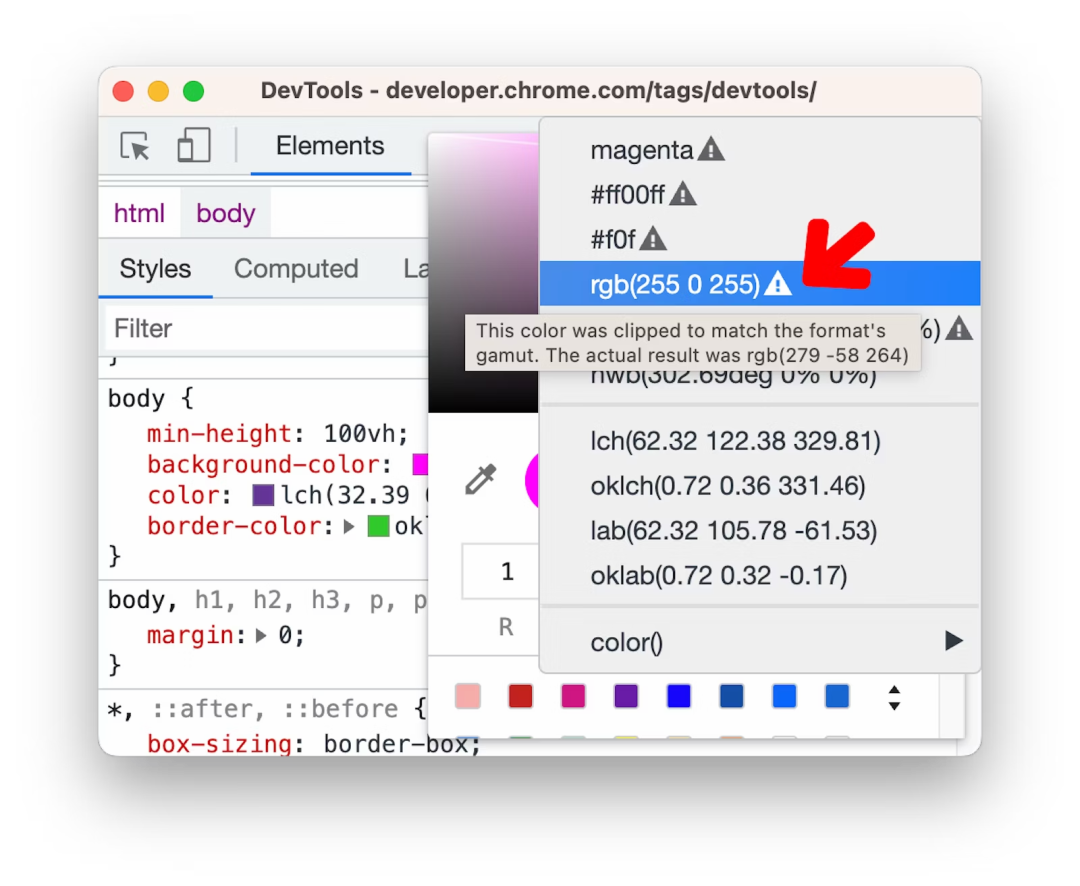
在進行轉換時,了解是否對顏色進行了裁剪以適應空間尺寸非常重要。DevTools會在轉換后的顏色旁邊放置一個警告圖標,提醒該顏色是否被裁剪。

此外,還可以使用新的快捷鍵從屏幕上拾取顏色。按下"c"鍵激活吸管工具,按下Escape鍵取消激活。吸管工具僅在sRGB色彩空間中采樣顏色。例如,如果嘗試采樣超出sRGB色彩空間的color(display-p3 1 0 1)顏色,吸管工具將會將該顏色裁剪為sRGB空間中最接近的顏色,即洋紅色(color(display-p3 0.92 0.2 0.97))。

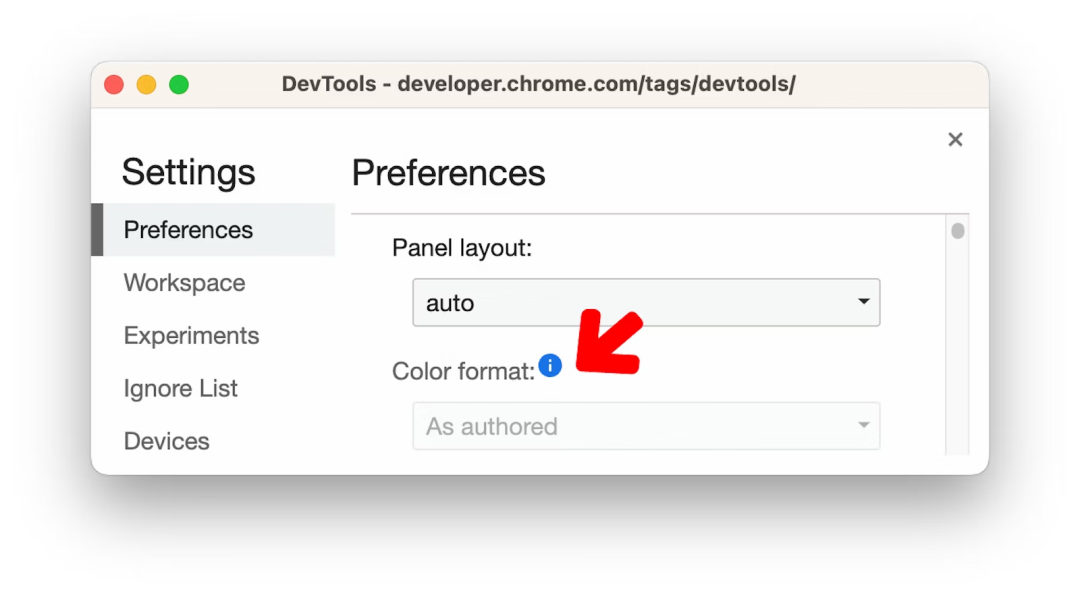
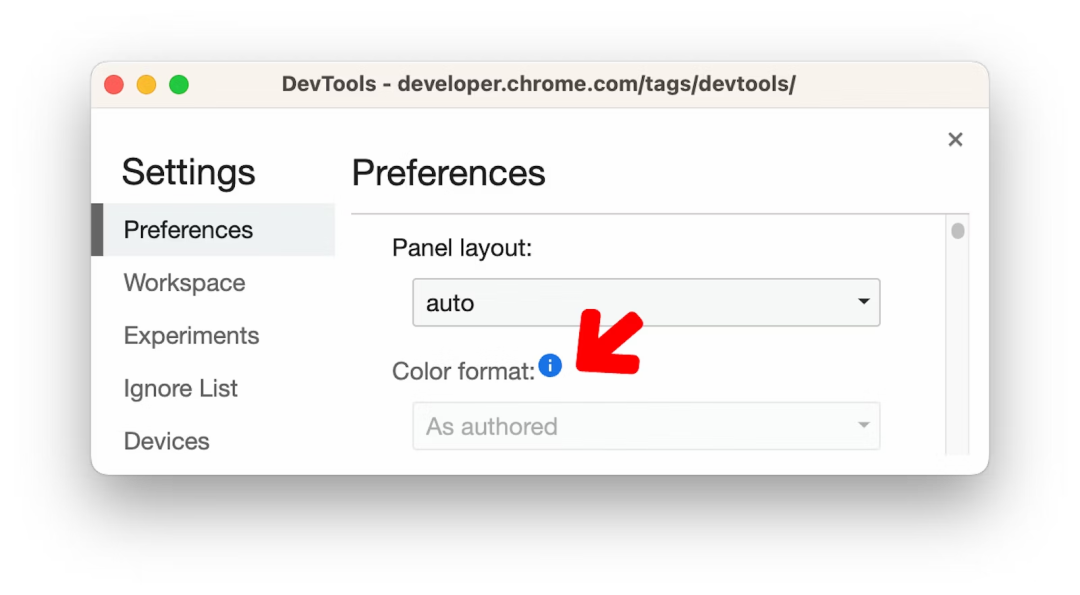
最后,顏色格式設置現已被棄用,為新的高清色彩格式騰出空間。

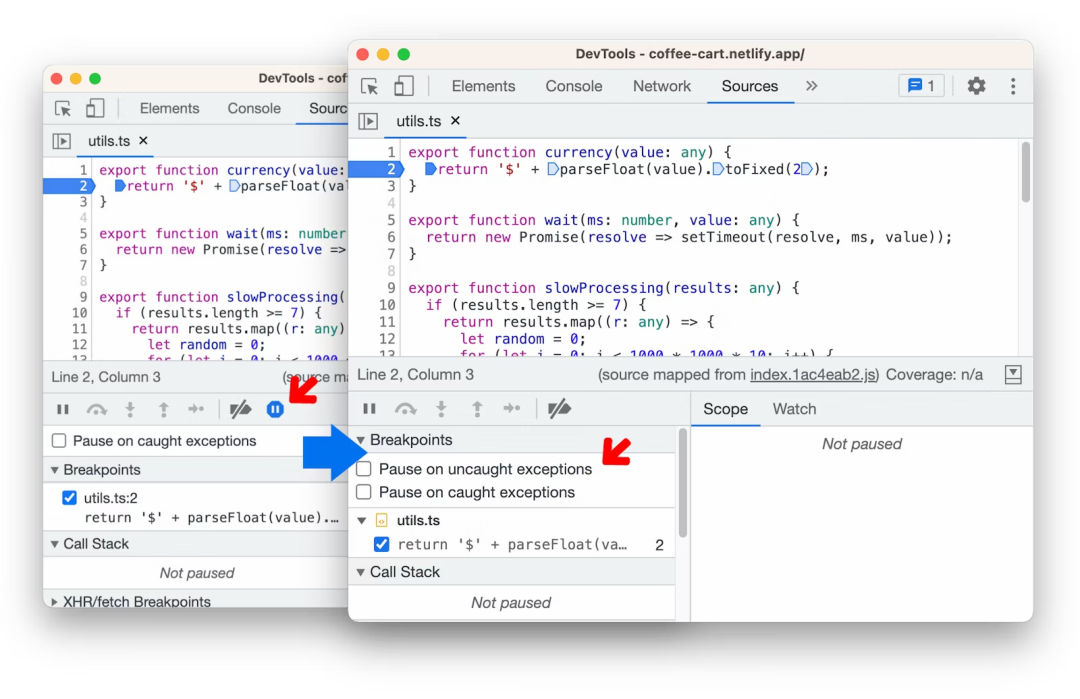
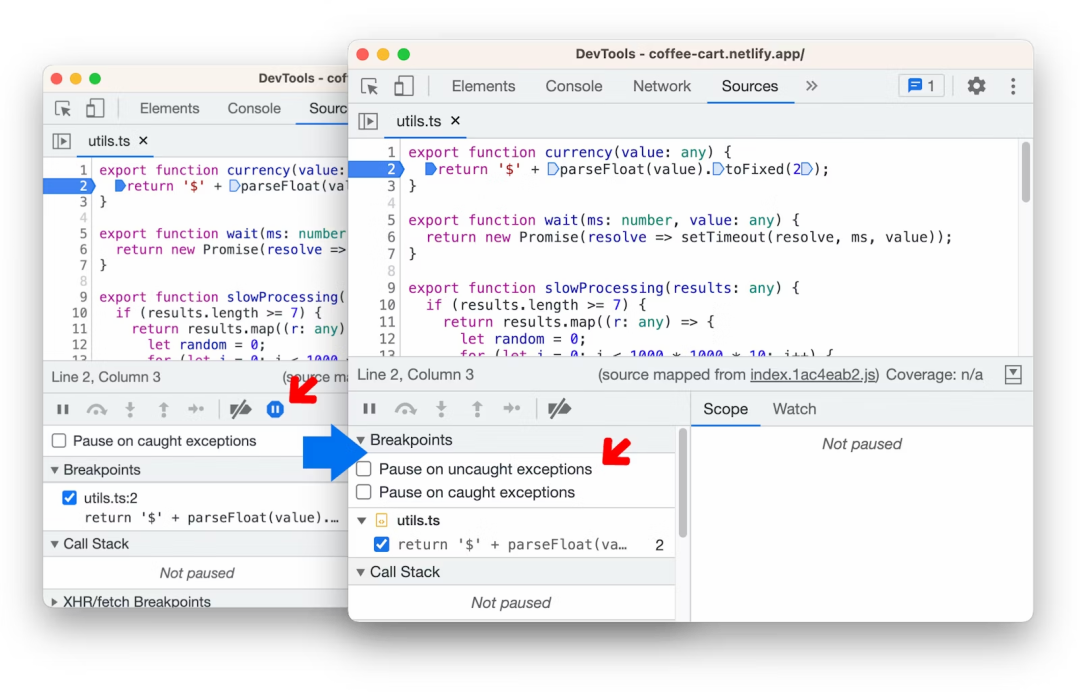
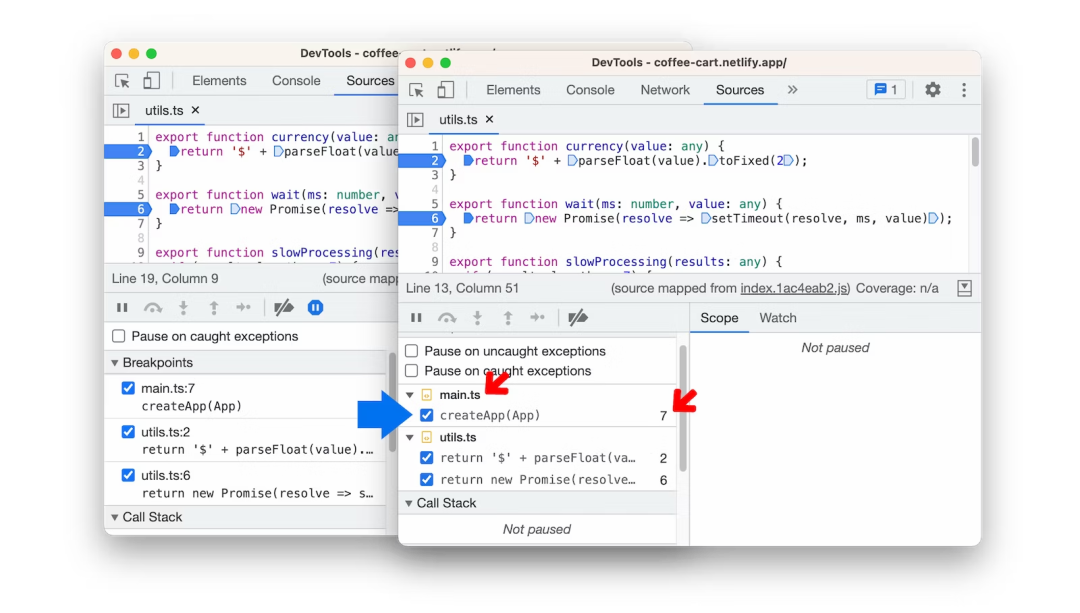
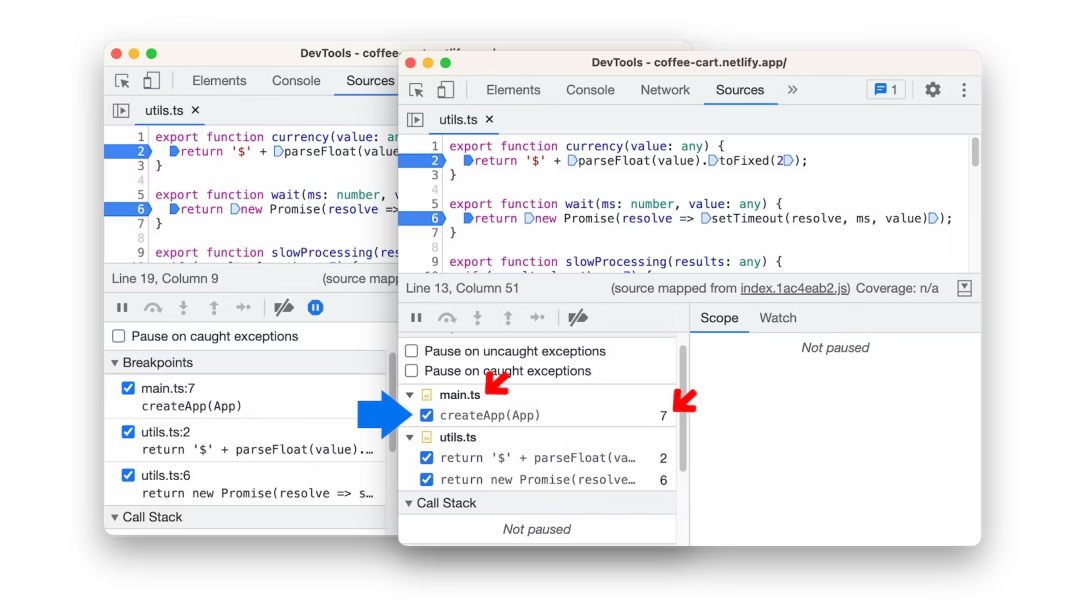
增強的斷點用戶體驗
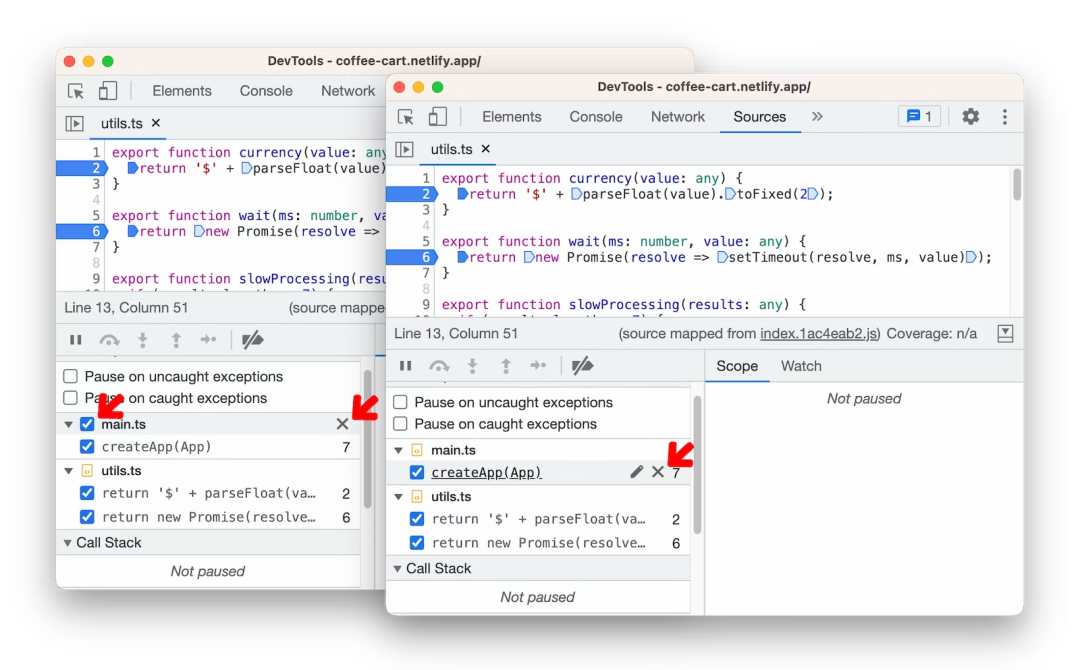
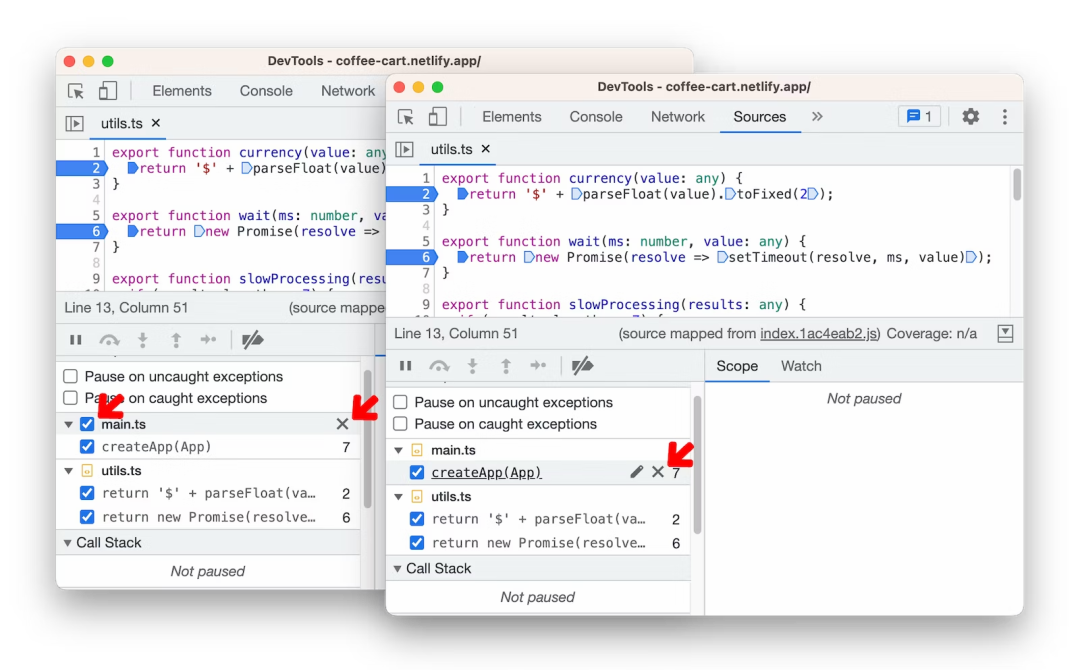
重新設計的斷點邊欄允許快速訪問常用功能,特別是停用、編輯和刪除斷點。
以下是一些亮點:
- 兩個暫停異常選項都移到了 斷點 窗格中,并標上了文字,使其更易于解釋。


- 斷點按文件分組,按行號或列號排序,并且是可折疊的。


- 將鼠標懸停在斷點或文件上時,可以使用新選項來停用、刪除和編輯斷點。


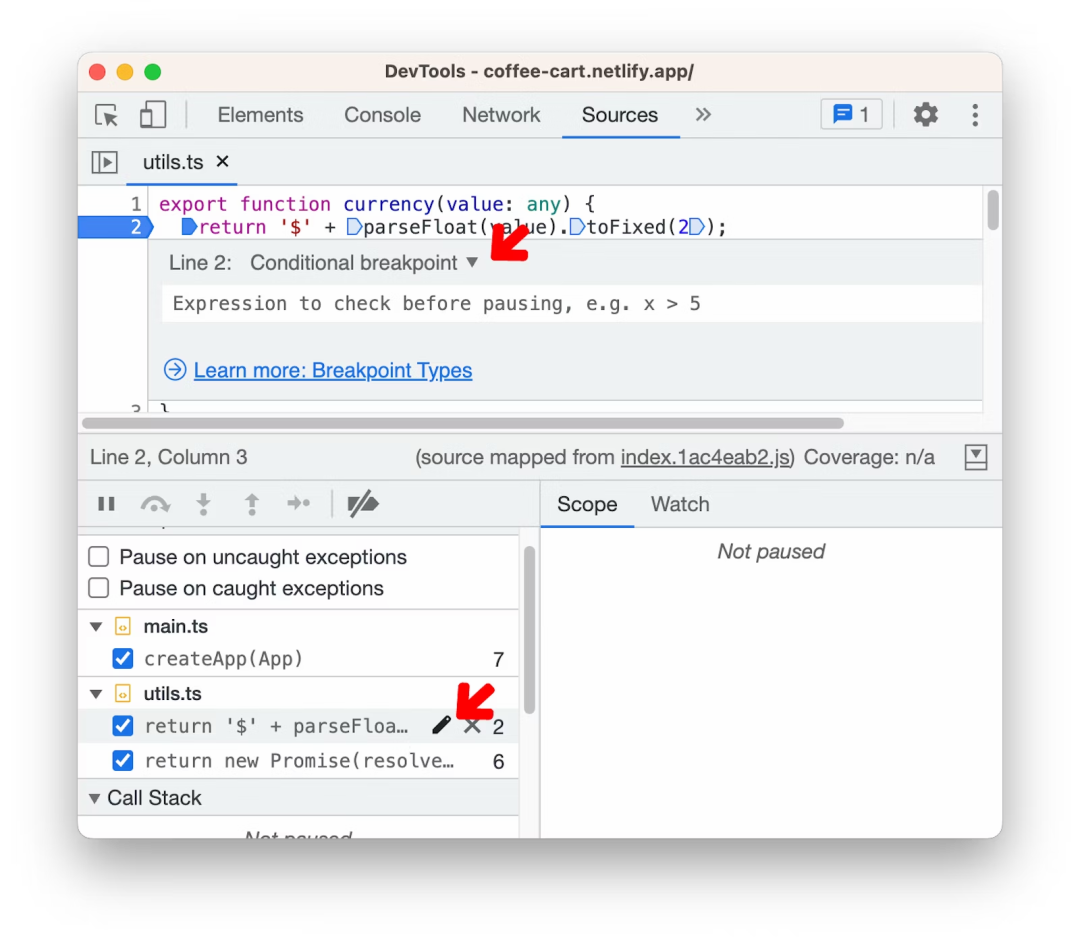
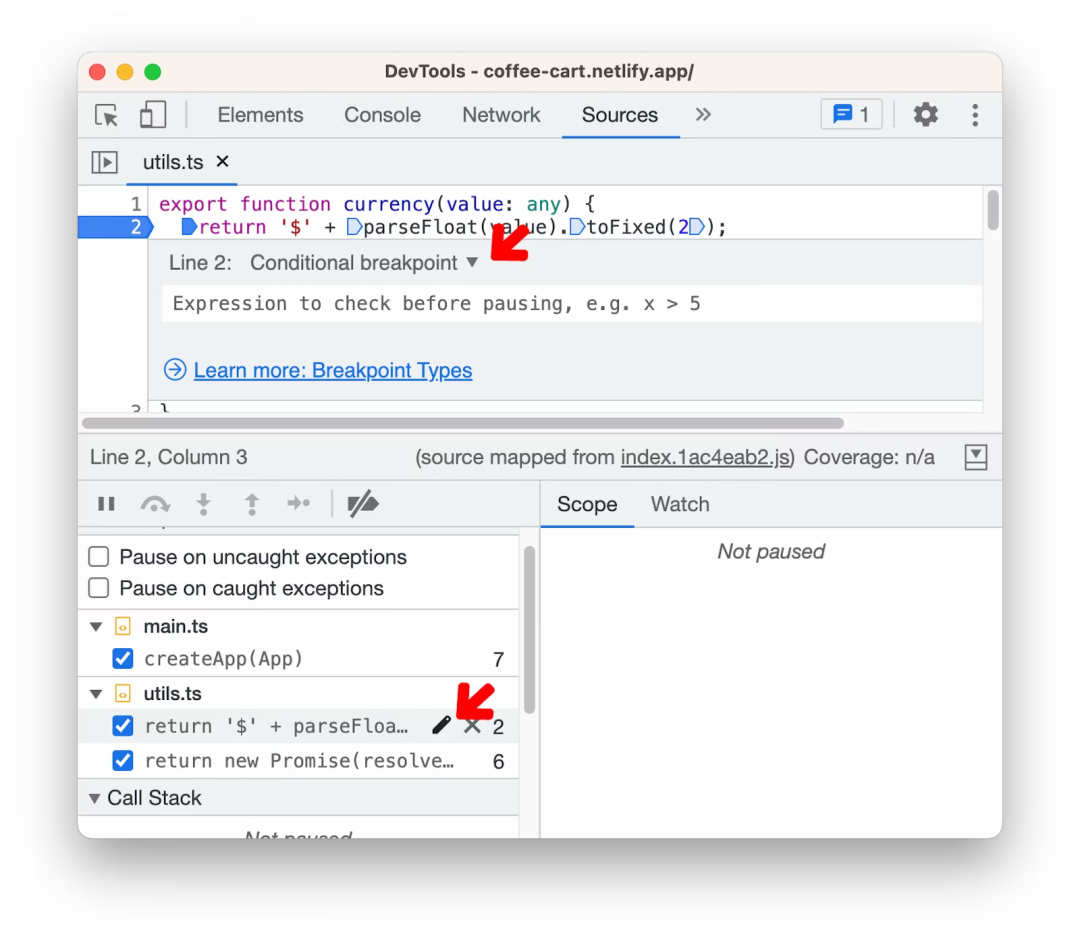
- 單擊編輯斷點按鈕打開斷點編輯器。從這里,可以輸入斷點條件或切換到日志點。


自定義 Recorder 快捷鍵
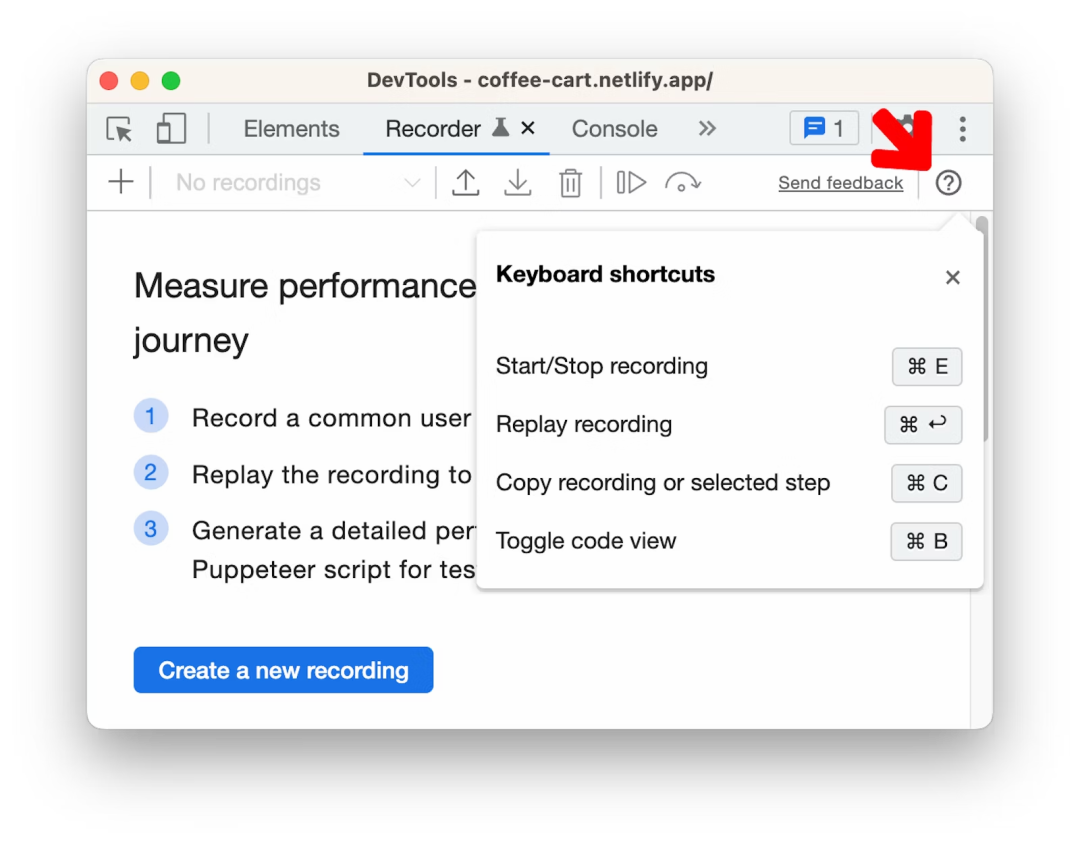
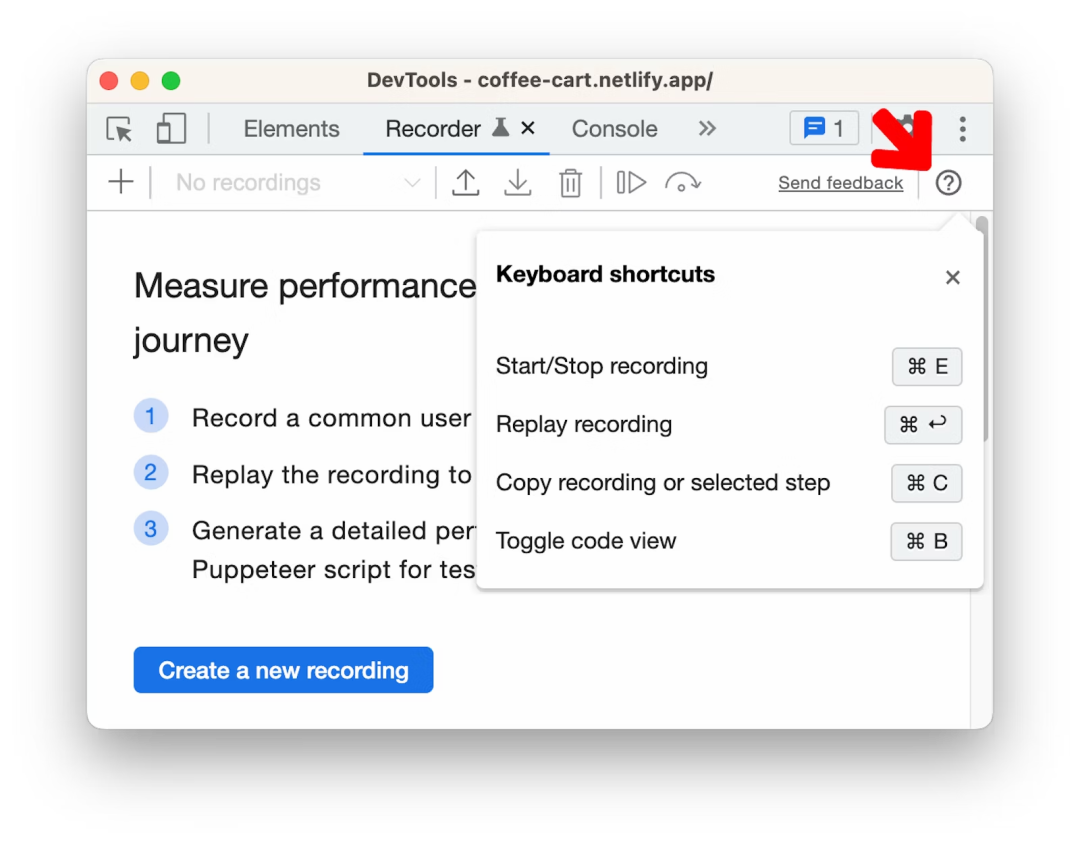
使用快捷鍵可以更快地記錄和重放用戶流程。Recorder 引入了幾個方便的快捷鍵,可加快用戶流程的錄制和重放速度。忘記快捷鍵了?沒問題,隨時點擊"?"按鈕查看所有快捷鍵。


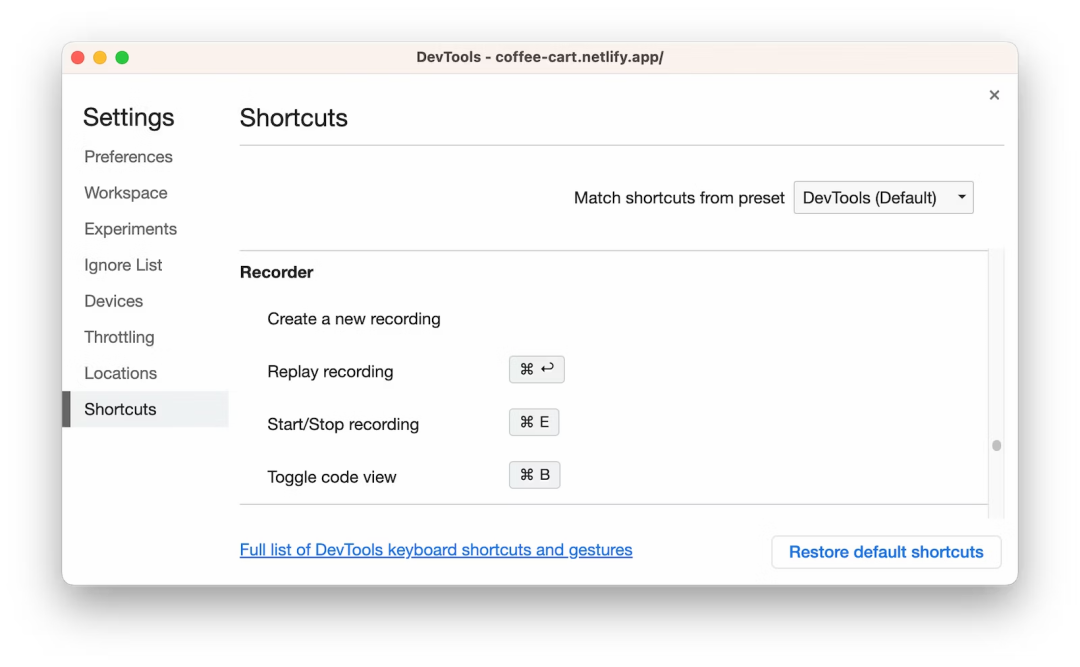
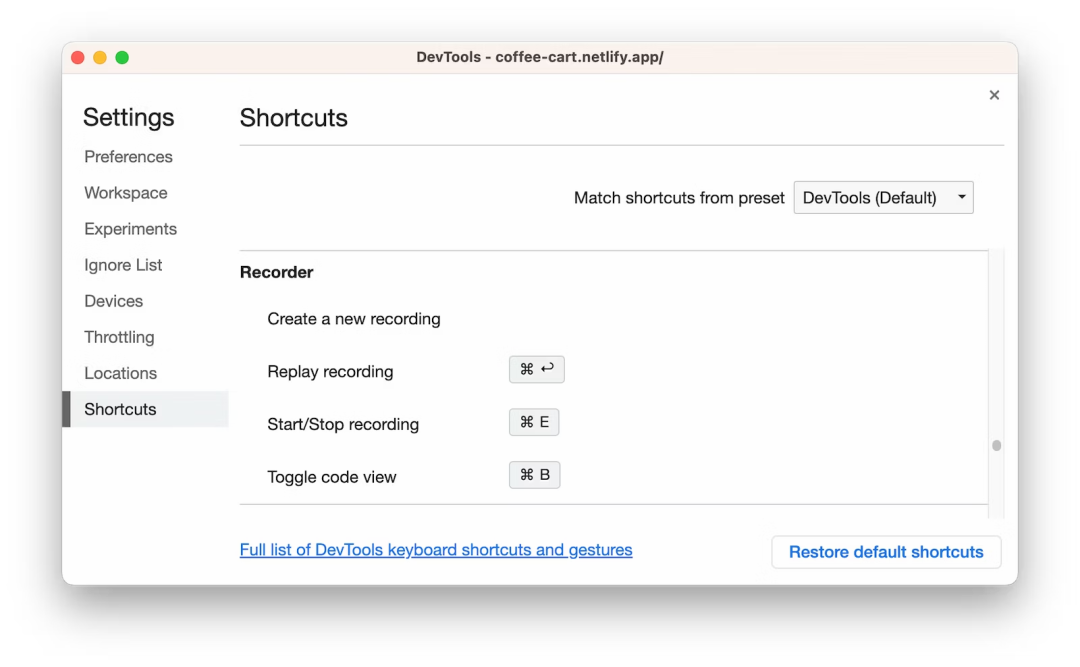
也可以通過Settings菜單自定義這些快捷方式。

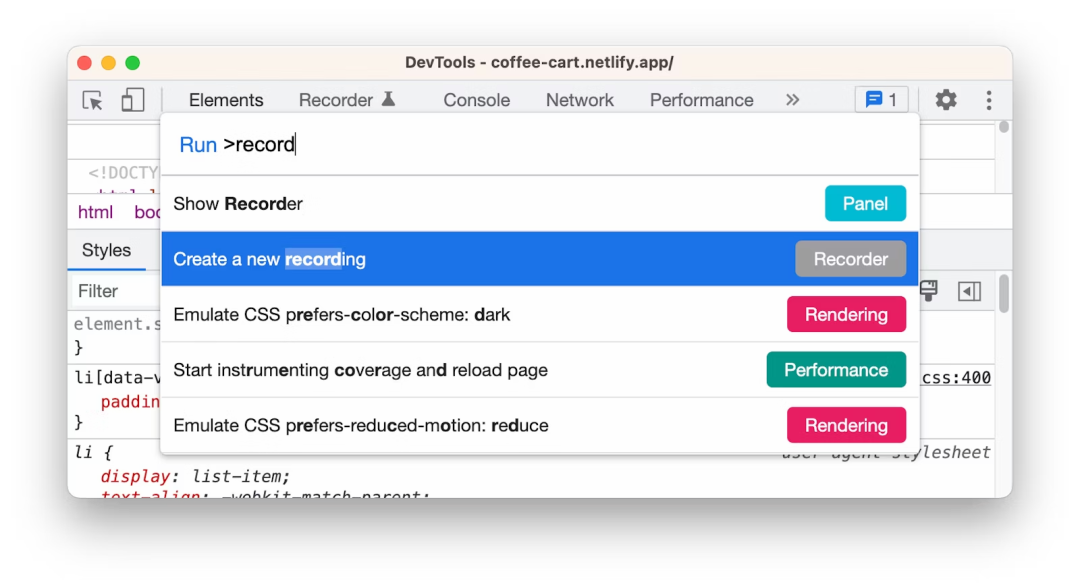
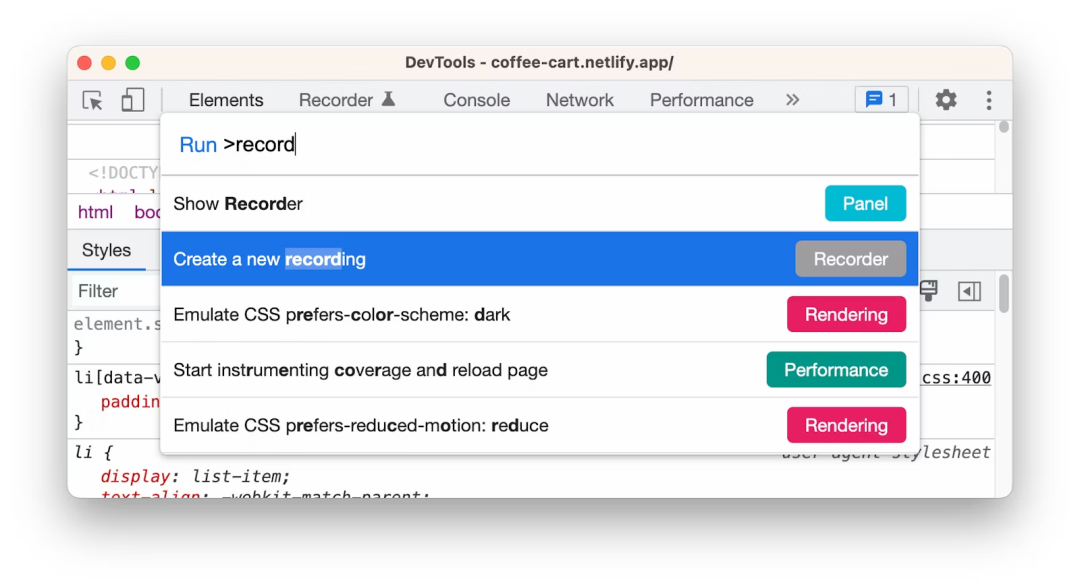
如果正在使用其他面板中,并且想要開始錄制用戶流程,可以使用DevTools中的命令菜單中的"Create a new recording"命令來開始錄制。

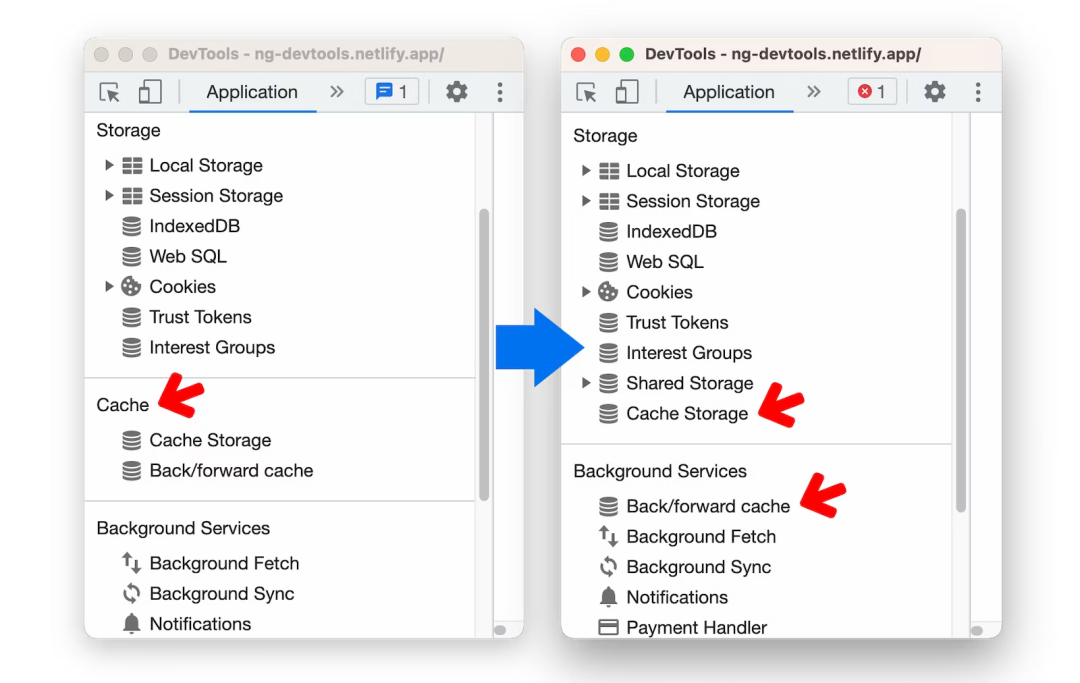
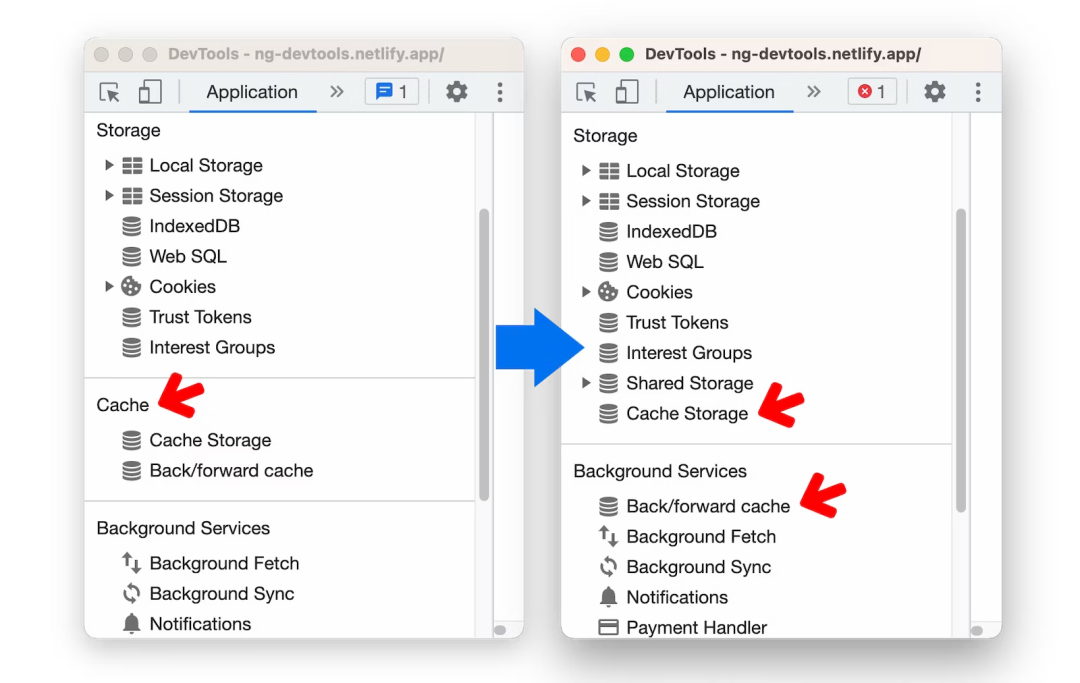
在 Application 面板中重新組織緩存
現在可以在 Application 面板的 Cache 部分找到 Cache Store ,而 Back/forward cache已移至Background Services部分。