關于Chrome瀏覽器調試技巧
寫在前面:本文包括瀏覽器調試,不包括web移動端調試。本文調試均在chrome瀏覽器進行。
alert
這個不用多說了,不言自明。
console
基本輸出
想必大家都在用 console.log 在控制臺輸出點東西,其實console還有其它的方法:
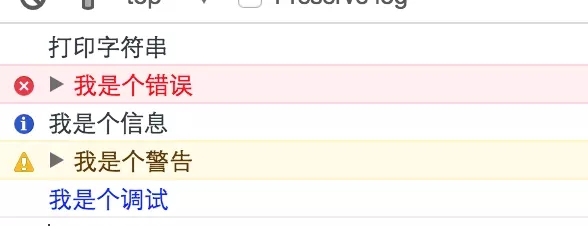
- console.log( "打印字符串" ); //在控制臺打印自定義字符串
- console.error( "我是個錯誤" ); //在控制臺打印自定義錯誤信息
- console.info( "我是個信息" ); //在控制臺打印自定義信息
- console.warn( "我是個警告" ); //在控制臺打印自定義警告信息
- console.debug( "我是個調試" ); //在控制臺打印自定義調試信息
- cosole.clear(); //清空控制臺(這個下方截圖中沒有)
注意上面輸出的error和throw出的error不一樣,前者只是輸出錯誤信息,無法捕獲,不會冒泡,更不會中止程序運行。
格式化輸出
除此以外,console還支持自定義樣式和類似c語言的printf形式:
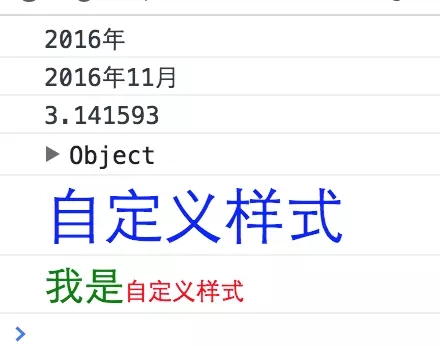
- console.log("%s年" , 2016 ); //%s表示字符串
- console.log( "%d年%d月" , 2016 , 11 ); //%d表示整數
- console.log( "%f" , 3.1415926 ); //%f小數
- console.log( "%o" ,console);//%o表示對象
- console.log( "%c自定義樣式" , "font-size:30px;color:#00f" );
- console.log( "%c我是%c自定義樣式" , "font-size:20px;color:green" , "font-size:10px;color:red" );
DOM輸出
下面幾個比較簡單的,就不舉例子了,簡單說一下:
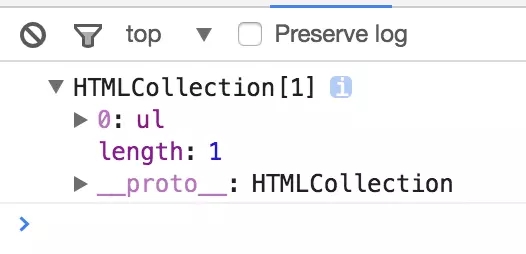
- var ul = document.getElementsByTagName( "ul" );
- console.dirxml(ul);
- //樹形輸出table節點,即<table>和它的innerHTML,由于document.getElementsByTagName是動態的,所以這個得到的結果肯定是動態的
對象輸出
- var o = { name: "Lily" , age: 18 };
- console.dir(obj);
- //顯示對象自有屬性和方法
對于多個對象的集合,你可以這樣,輸出更清晰:
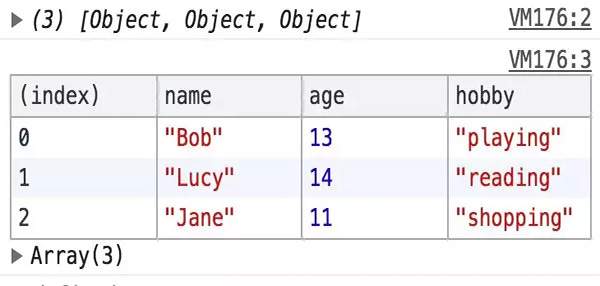
- var stu = [{name:"Bob",age:13,hobby:"playing"},{name:"Lucy",age:14,hobby:"reading"},{name:"Jane",age:11,hobby:"shopping"}];
- console.log(stu);
- console.table(stu);
成組輸出
- //建立一個參數組
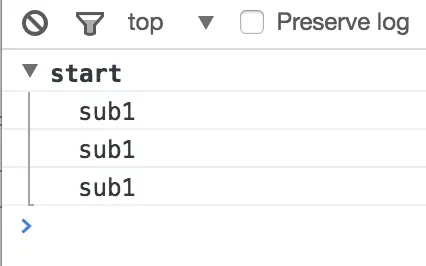
- console.group("start"); //引號里是組名,自己起
- console.log("sub1");
- console.log("sub1");
- console.log("sub1");
- console.groupEnd("end");
函數計數和跟蹤
- function fib(n){ //輸出前n個斐波那契數列值
- if(n == 0) return;
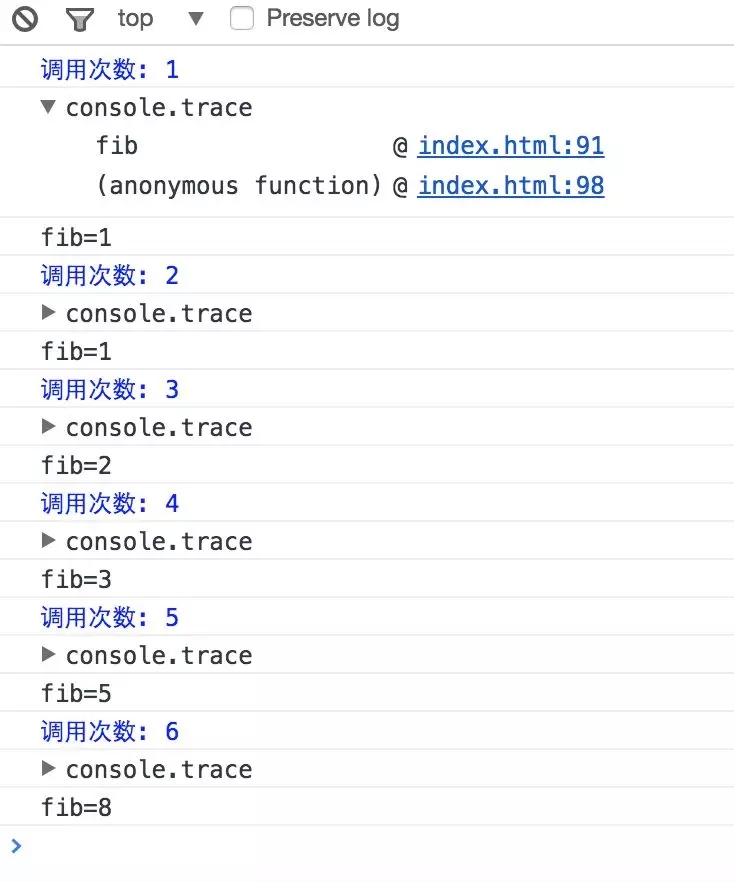
- console.count("調用次數");//放在函數里,每當這句代碼運行輸出所在函數執行次數
- console.trace();//顯示函數調用軌跡(訪問調用棧)
- var a = arguments[1] || 1;
- var b = arguments[2] || 1;
- console.log("fib=" + a);
- [a, b] = [b, a + b];
- fib(--n, a, b);
- }
- fib(6);
注:Chrome開發者工具中的Sources標簽頁也在Watch表達式下面顯示調用棧。
計時
- console.time() //計時開始
- fib(100); //用上述函數計算100個斐波那契數
- console.timeEnd() //計時結束并輸出時長
斷言語句,這個c++調試里面也經常用到。js中,當一個表達式或參數為true時候什么也不發生,為false時終止程序并報錯。
- console.assert(true, "我錯了");
- console.assert(false, "我真的錯了");
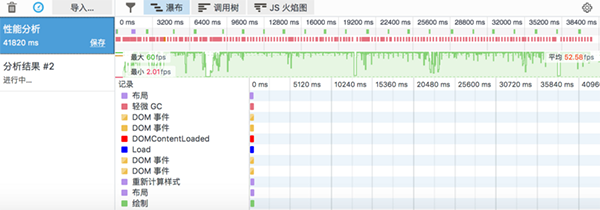
性能分析
- function F(){
- var i = 0;
- function f(){
- while(i++ == 1000);
- }
- function g(){
- while(i++ == 100000);
- }
- f();
- g();
- }
- console.profile();
- F();
- console.profileEnd();
注:Chrome開發者工具中的Audits標簽頁也可以實現性能分析。
debugger
這個重量級的是博主最常用的,可能是c++出身,對于單步調試由衷的熱愛。單步調試就是點一下,執行一句程序,并且可以查看當前作用域可見的所有變量和值。而debugger就是告訴程序在那里停下來進行單步調試,俗稱斷點。
右邊按鈕如下:
- Pause/Resume script execution:暫停/恢復腳本執行(程序執行到下一斷點停止)。
- Step over next function call:執行到下一步的函數調用(跳到下一行)。
- Step into next function call:進入當前函數。
- Step out of current function:跳出當前執行函數。
- Deactive/Active all breakpoints:關閉/開啟所有斷點(不會取消)。
- Pause on exceptions:異常情況自動斷點設置。
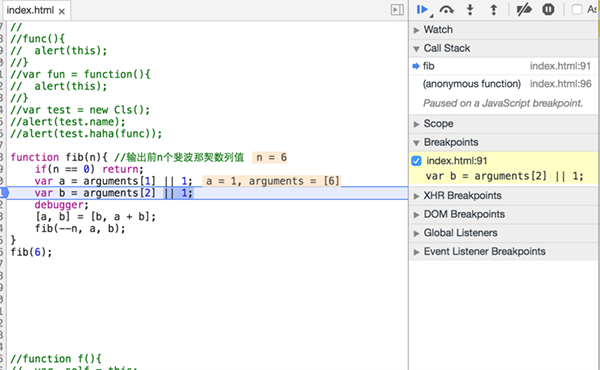
其實右側還有很多強大的功能:
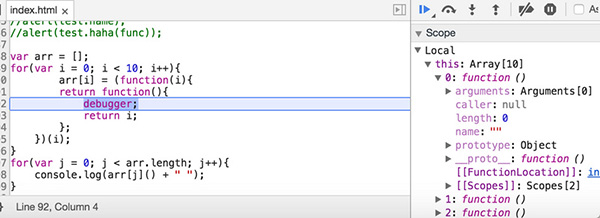
- Watch:Watch表達式
- Call Stack: 棧中變量的調用,這里是遞歸調用,肯定是在內存棧部分調用。
- Scope:當前作用域變量觀察。
- BreakPoints:當前斷點變量觀察。
- XHR BreakPoints:面向Ajax,專為異步而生的斷點調試功能。
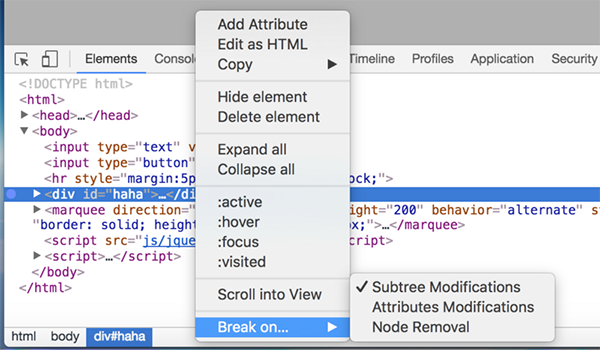
- DOM BreakPoints:主要包括下列DOM斷點,注冊方式見下圖:
- 當節點屬性發生變化時斷點(Break on attributes modifications)
- 當節點內部子節點變化時斷點(Break on subtree modifications)
- 當節點被移除時斷點(Break on node removal)
- Global Listeners:全局事件監聽
- Event Listener Breakpoints:事件監聽器斷點,列出了所有頁面及腳本事件,包括:鼠標、鍵盤、動畫、定時器、XHR等等。
chrome中的調試技巧
1、DOM元素的控制臺書簽:Chrome開發者工具和Firebug都提供了書簽功能,用于顯示你在元素標簽頁(Chrome)或HTML標簽頁(Firebug)中最后點擊的DOM元素。如果你依次選擇了A元素、B元素和C元素,那么\$0 表示C元素, \$1 表示B元素, \$2 表示A元素(這個和正則表達式的\$符號類似,不過順序不同)。
2、如果你想調試f函數,用debug(f)語句可以增加這種斷點。
3、Sources標簽頁左側面板上有一個代碼片段(Snippet)子標簽頁,可用于保存代碼片段,幫你調試代碼。
4、可以用Chrome開發者工具Sources標簽頁中的格式化按鈕(Pretty Print Button)格式化壓縮后的代碼。
5、在Network面板,選擇一個資源文件,右鍵Copy Response可快速復制響應內容。
6、利用媒體查詢,這個主要是在Device Mode調節不同的分辨率顯示。
7、選擇Elements,按 Esc > Emulation > Sensors進行傳感器模擬。
8、點擊漸入效果樣式圖標(紫色的圖標),可以預覽動畫效果,并可對相應的貝塞爾曲線(cubic-bezier)進行調節動畫效果。
9、在Source中按住Alt鍵并拖動鼠標進行多列內容選擇。
10、Elements面板右鍵執行DOM元素節點,選擇Force Element State或者點擊右側Toggle Element State圖標可以出發偽類。
11、Network面板中選擇一張圖片,在右側圖片上鼠標右鍵選擇copy it as a Data URI,就可以獲取圖片的Data URL (base64編碼)。
12、通過按住Ctrl鍵可以添加多個編輯光標,同時對多處進行編輯。按下Ctrl + U可以撤銷編輯。
13、Elements面板右側的Style編輯器中,點擊顏色十六進制編碼前的小色塊,會彈出一個調色板。
14、按下Alt鍵并且鼠標雙擊選擇DOM元素前面的箭頭,就會展開該DOM元素下的所有字節點元素.
15、快捷鍵:
- 快速定位到行:快捷鍵 Ctrl+O(Mac: CMD+O),輸入:行號:列號 來進行定位
- 元素搜索:快捷鍵 Ctrl+F(Mac: CMD+F),試試在搜索欄輸入ID選擇符或者類選擇符就可以定位到元素啦
調試過程注意事項
1、避免記錄引用類型
當記錄對象或數組時,永遠記得你在記錄什么。記錄原始類型時,使用帶斷點的watch表達式。如果是異步代碼,避免記錄引用類型。
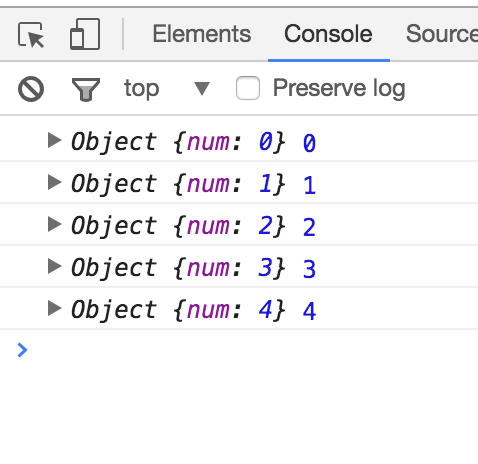
- var arr = [{ num: 0 }];
- setInterval(function(){
- console.log(arr);
- arr[0].num += 1;
- }, 1000);
這里,頭一個屬性中對象引用的值是不可靠的。當你頭一次在開發者工具中顯示這個屬性時,num的值就已經確定了。之后無論你對同一個引用重新打開多少次都不會變化。
2、盡可能使用 source map。有時生產代碼不能使用source map,但不管怎樣,你都不應該直接對生產代碼進行調試。