獻給前端研發同學的福利!性能診斷神器——Performance insight!
Performance insight概述
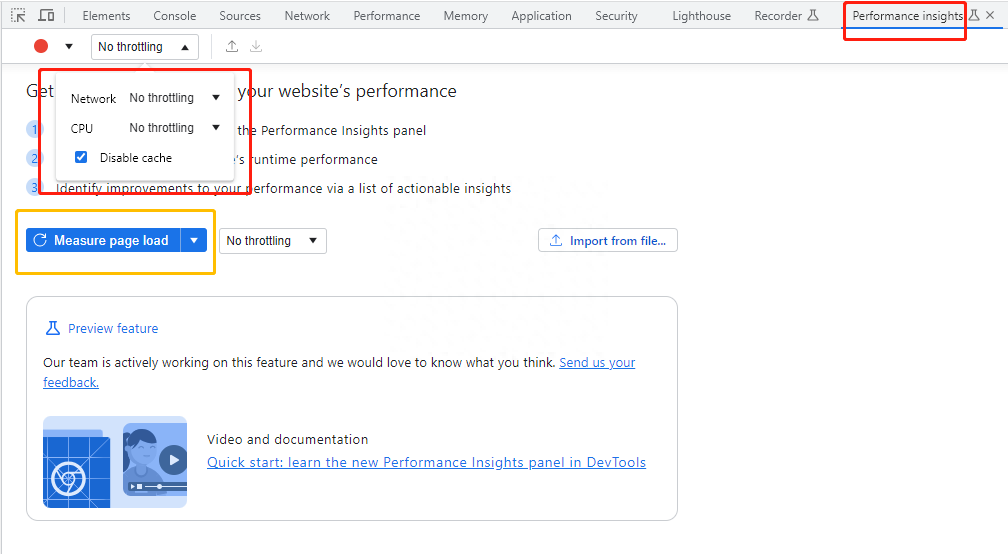
Performance insight是chrome Chrome DevTools中的自帶工具(Chrome102 版本發布),目前還是在chrome DevTool中啟動即可,如下圖所示:我們可以模擬cpu,選擇4x slowdown,就開始模擬4倍低速CPU,同理還可以模擬網絡應對不同網絡的測試需求。

點擊上圖中的Measure page load 就開始對當前的頁面性能進行分析了!
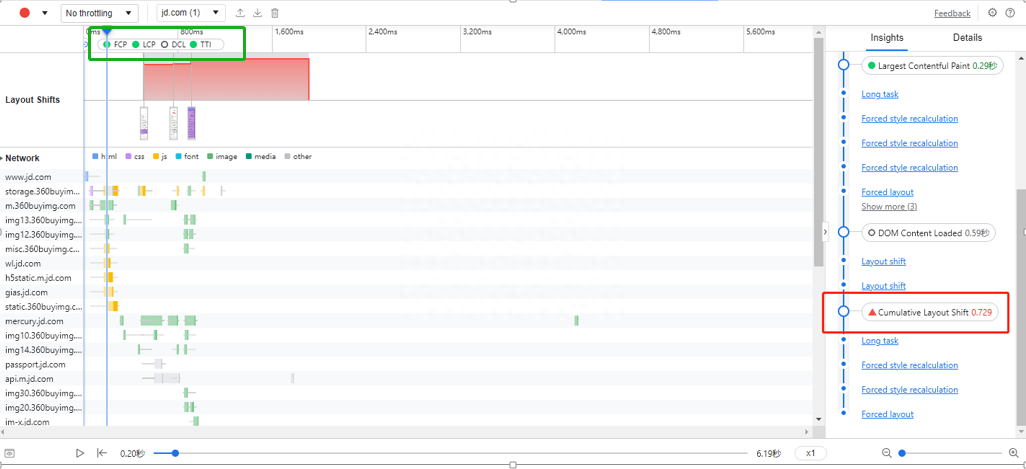
Performance insight工具最方便的部分是"insights"面板,它位于面板的最右側。它以垂直時間線的形式按照事件發生的順序顯示事件,如渲染阻塞請求、長任務、布局變化等。點擊這些具體事件將導航到"詳細信息"選項卡,它給出了關于它的潛在原因和受它影響的元素等的詳細信息,在Details中看到影響性能問題的各種因素,遺憾的是修復方案仍然需要翻墻。我們以jd首頁為例,我們很容易看到Cumulative Layout shift 慢(紅色框,紅色箭頭被認定為嚴重超標,需要整改),想要進一步進行優化,點擊該事件就可以查看關于問題的詳細描述和具體的優化方案。另外在頁面的頂端(綠色框)我們可以方便的看到當前頁面FCP,LCP,DCL和TTI這些參數指標,關于指標的含義和參考時間的詳情可以參考文章:
一文帶大家了解前端性能測試所涉及的核心性能指標

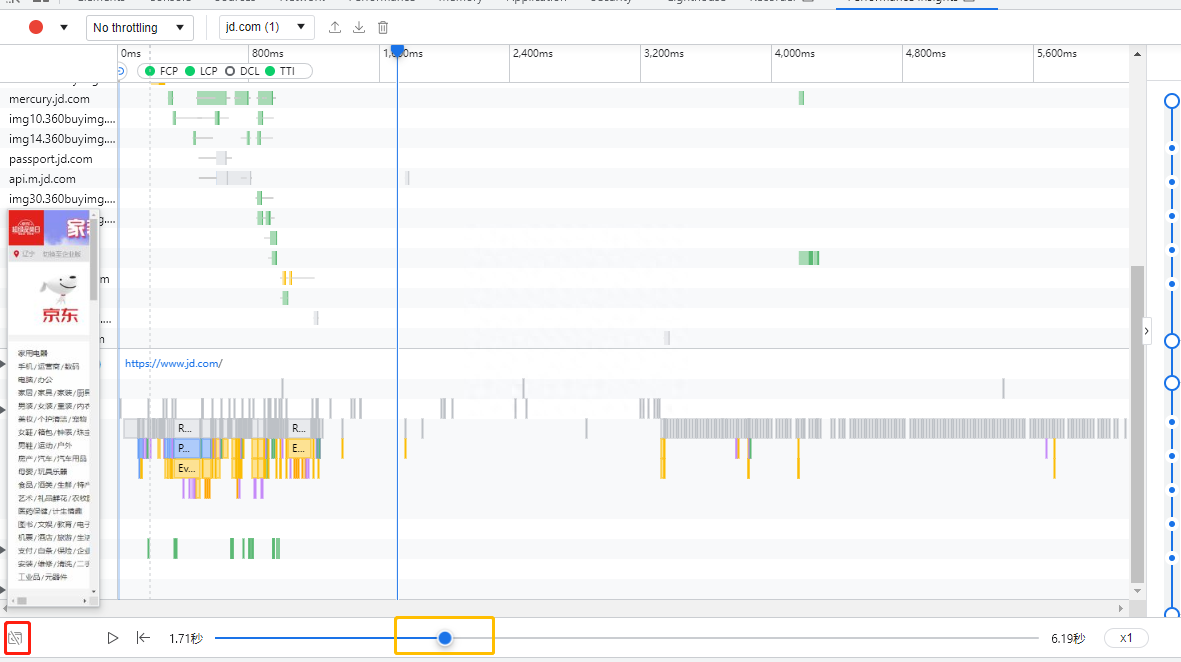
點擊下圖中的Toggle visual preview 按鈕可以看到頁面具體時間點展示的UI情況,拖動滾動條就可以方便的看到不同時間點UI加載的變化了。

Performance和Performance insight對比
我們也可以通過Chrome DevTools的performance來具體分析頁面性能,但個人認為該工具不夠易用,Performance insight相比之前Performance而言優勢如下:
- 給開發者提供更簡潔友好的頁面性能記錄,在主界面從兩個維度來展示整個頁面渲染流程,橫軸為時間軸,縱軸為渲染進程的各個階段
- 給開發者提供了關鍵頁面性能指標的分析,在Insight面板展示頁面的性能指標和缺陷,并給出修復建議
- 對于常規開發者了解網頁性能更加輕松,不過這還是一個實驗性的模塊,有很多優化的空間。
關于Performance insight的使用,建議大家親自上手試試,該工具設計極其易用,相信從事過前端相關工作的開發或者測試同學十分鐘之內就可以上手。
我的每一篇文章都希望幫助讀者解決實際工作中遇到的問題!如果文章幫到了您,勞煩點贊、收藏、轉發!您的鼓勵是我不斷更新文章最大的動力!





























