插件開發:實現 PicGo 圖片轉 webp 格式

我寫一些文檔或者公眾號文章使用的是 Typora,如果涉及到文章中有圖片時,直接復制圖片粘貼到 Typora 中,然后使用 PicGo 上傳到圖床。
這樣不管是發布公眾號(公眾號會從圖床下載然后上傳)還是博客,圖片地址的問題就解決了。但會有另外一個問題,網上下載的圖片或者截圖的圖片通常比較大,現在我都是手動將文件轉為 webp 格式,然后重新復制到 Typora 中,非常麻煩。
后來發現 PicGo 有插件機制,一個想法就誕生了:
- 在 Typora 點擊右鍵上傳圖片時,PicGo 插件接收到圖片地址并將圖片轉為 webp 格式,存儲到本地,返回給 PicGo 新的 webp 文件的地址;
- PicGo 接收到新的地址進行圖床的上傳。
下面就來講解下怎樣來實現這個插件的開發。
環境
- node:v16.18.1
- npm:9.1.2
- PicGo:2.3.1
- TypeScript:5.1.6
寫代碼前的準備
1、全局安裝 picgo:
sudo npm install picgo -g2、使用 picgo 命令創建一個插件項目:
picgo init plugin convert-to-webpPicGo 的插件名稱要求必須帶有前綴:picgo-plugin ,否則不能識別,使用 picgo 腳手架創建插件項目時,后面的名稱只需寫真實名稱即可,否則前綴會重復。
執行上面命令后,會有命令行的向導,需要填寫一些關鍵信息,內容如下:
? Plugin name: convert-to-webp
? Plugin description: convert image to webp
? author: oec2003
? Choose modules you want to develop:
? uploader
? transformer
?? beforeTransformPlugins
? beforeUploadPlugins
? afterUploadPlugins
Your plugin is just used in CLI? (Y/n) n
? Use TS or JS? (Use arrow keys)
? Yes, use TS Project(recommended)
Yes, use JS Project
? Your plugin has some shortcut for GUI? (Y/n) n3、向導中推薦使用 TS 語言,我這里使用的就是默認選項,所以需要全局安裝 typescript:
npm install -g typescript4、本插件的目的是將上傳的圖片轉為 webp 格式,需要使用 sharp 庫,安裝命令如下:
npm install -g sharp
npm install @types/sharp --save-dev編寫代碼
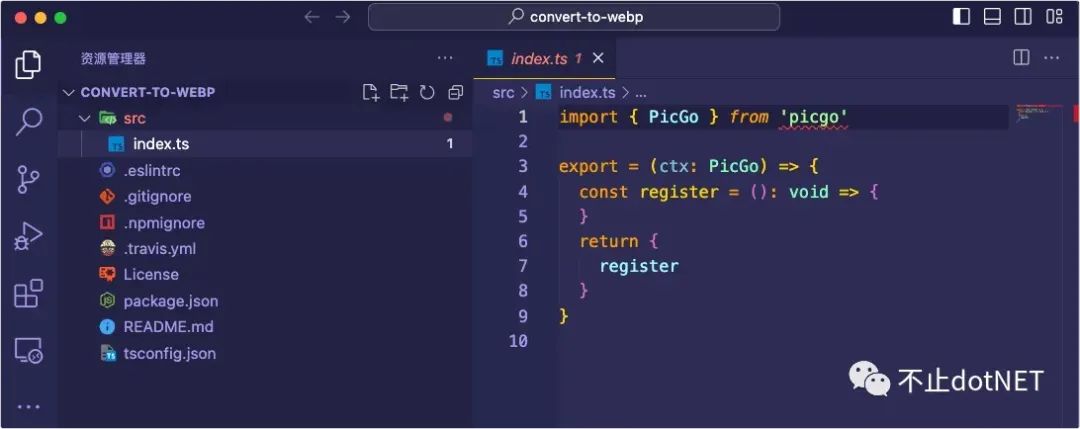
使用腳手架創建的代碼只有一個 index.ts 文件,如下圖:

在根目錄中執行npm install 安裝依賴。
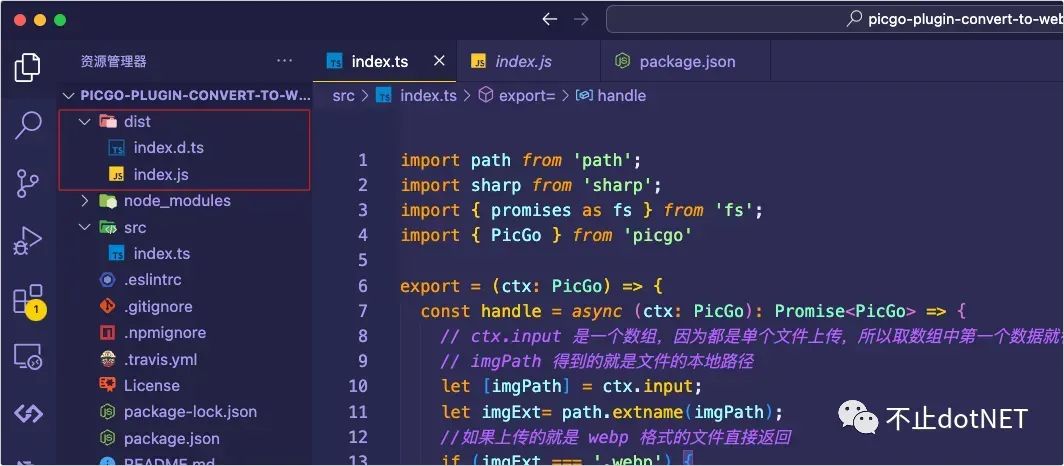
index.ts 代碼如下:
import path from 'path';
import sharp from 'sharp';
import { promises as fs } from 'fs';
import { PicGo } from 'picgo'
export = (ctx: PicGo) => {
const handle = async (ctx: PicGo): Promise<PicGo> => {
// ctx.input 是一個數組,因為都是單個文件上傳,所以取數組中第一個數據就行
// imgPath 得到的就是文件的本地路徑
let [imgPath] = ctx.input;
let imgExt= path.extname(imgPath);
//如果上傳的就是 webp 格式的文件直接返回
if (imgExt === '.webp') {
return ctx;
}
//將文件轉為 webp 格式的流
let imgBuffer = await sharp(imgPath)
.webp()
.toBuffer();
//得到 webp 文件的本地路徑
const webpPath =path.join(path.dirname(imgPath), path.basename(imgPath, imgExt) + '.webp');
//將 webp 文件寫入本地,我是想要在本地保留 webp 文件的備份
// 如果不需要,也可以在 afterUploadPlugins 事件中將本地文件刪除
await fs.writeFile(webpPath, imgBuffer);
//將新的 webp 地址包裝為數組返回給 ctx 的 input 對象
ctx.input = [webpPath]
return ctx;
};
const register = () => {
//注意:此處需要使用 beforeTransformPlugins 事件
ctx.helper.beforeTransformPlugins.register('picgo-plugin-convert-to-webp', {
handle
});
}
return {
register
}
}執行命令 npm run build 進行打包,打包后會生成 dist 目錄,如下圖:

安裝
在 PicGo 的插件設置中,導入本地插件:

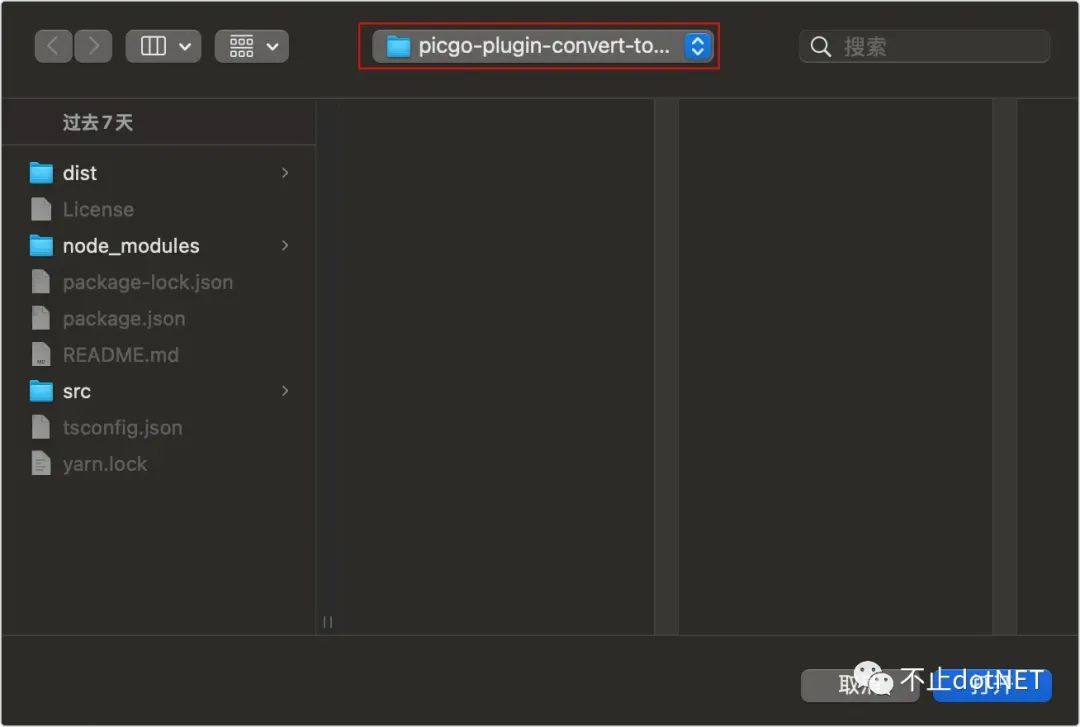
目錄選擇 dist 目錄所在的目錄:

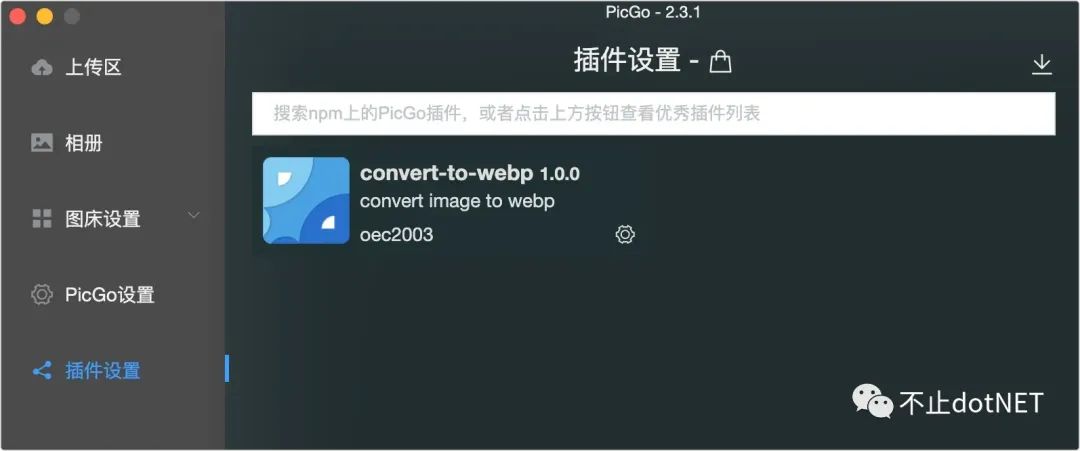
安裝成功后如下圖:

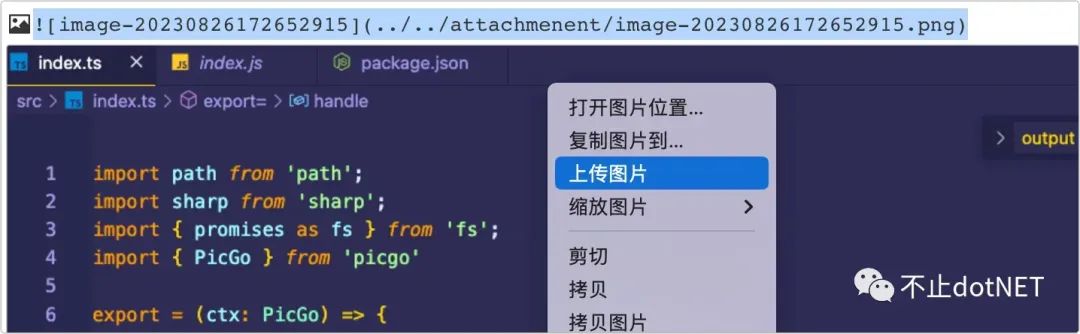
這時可以截圖粘貼到 Typora 中,點擊右鍵上傳圖片:

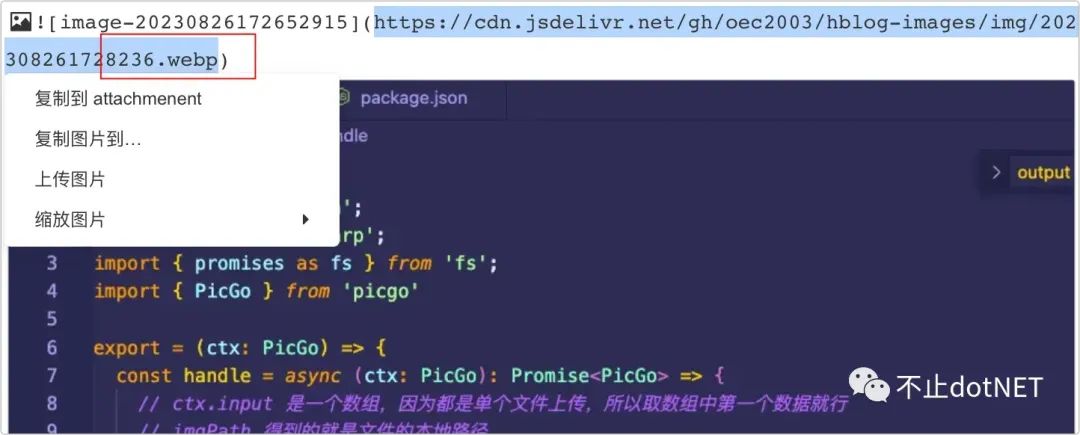
上傳成功后,會發現已經變成了 webp 格式:

更新插件
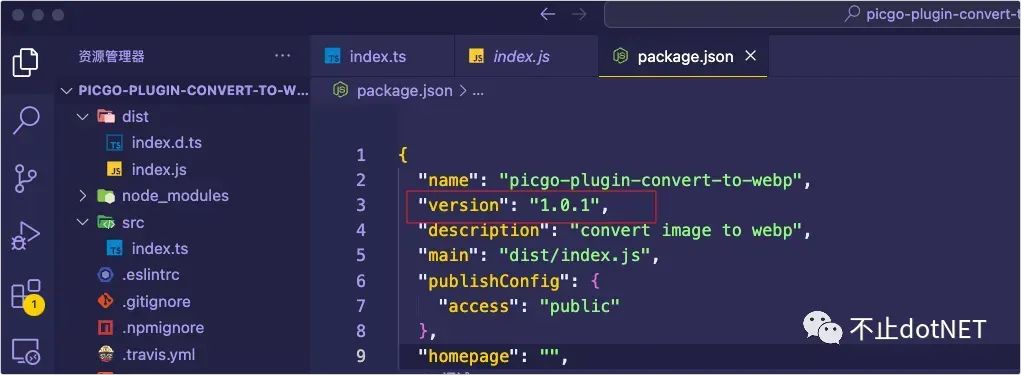
如果插件的代碼有修改,修改完成后,在 package.json 文件中升級一個版本,重新打包:

卸載插件。如果不卸載直接進行插件導入,會提示成功,但實際是無效的:

重新本地導入插件。
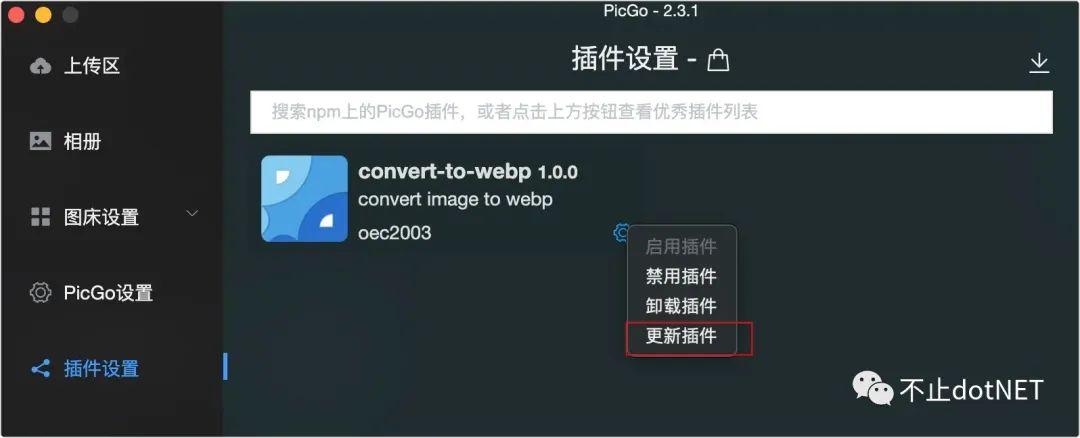
導入成功后,需要更新插件:

更新成功后,需要重啟才能生效:

重啟后,如果看到版本變為 1.0.1 表示更新成功:

調試
在導入本地插件或者進行圖片上傳的過程中,有可能會出現錯誤,錯誤日志記錄在 picgo.log 文件中,在 Mac 系統中,該文件的路徑如下:
~/Library/Application\ Support/picgo/picgo.log比如:我們在代碼中可以通過下面的代碼來輸出日志:
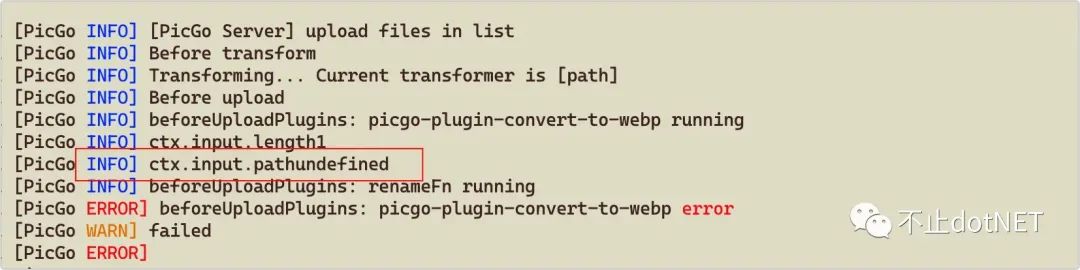
ctx.log.info('ctx.input.path'+imgPath)在 picgo.log 中就會輸出日志:

通過這個日志文件的內容,可以進行錯誤的排查。
源碼
本插件的源碼已經上傳到 Github,地址如下:
https://github.com/oec2003/picgo-plugin-convert-to-webp。






































