WebP支持:超乎你想象
WebP 是 Google 發明的更小的替代 JPEG 和 PNG 的格式。最近有很多關于 WebP 支持的疑惑,細說來就是可以用它做什么,不能做什么,比如說瀏覽器支持,CMS 支持等等。今天我想清除你所有可能的疑慮。WebP 的支持程度實際上比你想的可能要好得多。
WebP 瀏覽器支持
并非所有瀏覽器都支持 WebP,所以很重要的是你得清楚哪些瀏覽器是支持的,這可能會影響你做決定,是否在你的網站或項目中轉換并采用 WebP 圖片。下面是所有主流瀏覽器及其 WebP支持程度。
截至 2016 年 7 月,全球瀏覽器對 WebP 支持率是 69.6% – caniuse.comChrome WebP
Google Chrome 官方自 Chrome 23 起開始支持 WebP)(最初發布于 2012 年 11 月),自 Chrome 9 起部分支持。部分支持指的是并不支持無損的、支持 alpha 通道的 WebP。
Google 的安卓瀏覽器從 4.2 版本起開始官方支持 WebP(最初發布于 2012 年 11 月),4 版本起開始部分支持。Google Chrome 安卓版從 Chrome 50 起開始支持 Webp。
Opera WebP
Opera 官方自 Opera 12.1 開始支持 WebP(最初發布于 2012 年 11 月),自 Opera 11.5 起部分支持。部分支持指的是并不支持無損的、支持 alpha 通道的 WebP。
Opera mini 瀏覽器當前所有版本都官方支持 WebP。
FireFox WebP
Firefox 當前不支持 WebP。Mozilla 論壇的 bug 856375 正在討論此事。
Internet Explorer WebP
Internet Explorer 和他們新的 Edge 瀏覽器,都不支持WebP。而且目前并無添加支持的任何打算。不過,已有用戶發聲討論,人們要求微軟將 Webp 支持加入 Edge。
Safari WebP
Apple 的 Safari 瀏覽器及其 iOS Safari 瀏覽器都不支持WebP。不過,最近 HTML5test 有條推文說我們有望在 iOS 10 看到Safari支持 WebP。iOS 10 目前處于 beta 測試階段,所以時間會說明一切。
你該使用 WebP 嗎?
因為全球 WebP 支持度在 70% 左右浮動,使用這種圖片格式來替代 PNG 和 JPEG 是極有意義的。還有重要的一點要提到,無論如何實現 WebP,你只是為支持的瀏覽器提供 WebP 服務,而為其他瀏覽器提供 PNG 和 JPEG。使用 WebP 并不會破壞你的圖片。把這當做增值,而非改變。還有另外一些東西需要考慮,如瀏覽器市場份額,當前流量,WebP 相對于 PNG 和 JPEG 的文件體積。
1. 瀏覽器市場份額
決定是否使用 WebP 的時候,記得看下瀏覽器市場份額,因為 Chrome 和 Opera 支持 WebP,所以有必要看下他們的占比。我們從一些不同來源收集了一些統計數據,它們都有自己不同的數據收集方式:
StatCounter 瀏覽器市場份額
StatCounter 截至 2016 年 6 月的數據顯示,Chrome 占有市場份額為 58% 的,Firefox 以大約 16% 排名第二。
瀏覽器市場份額 statcounter
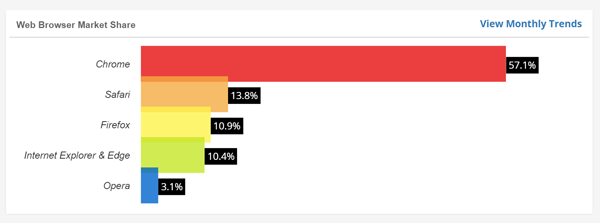
W3Counter 瀏覽器市場份額
W3Counter 截至 2016 年 6 月的數據顯示,Chrome 占有約 57% 的市場比例,Safari 以約 14% 躋身第二。
瀏覽器市場份額 w3counter
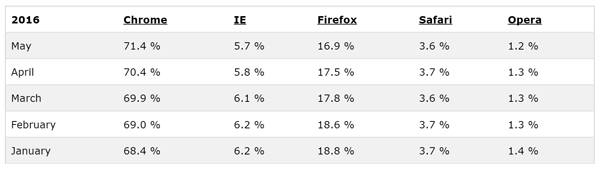
W3Schools 瀏覽器市場份額
W3Schools 截至 2016 年 5 月的數據顯示,Chrome 占有約 71% 的市場份額,Firefox 以約 17% 居于其后。
瀏覽器市場份額 w3schools
Clicky 瀏覽器市場份額
Clicky 截至 2016 年 7 月的數據顯示,Chrome 占有約 50% 的市場份額,Firefox 以約 18% 位居第二。
clicky browser market share
從上面的數據可以看到,Chrome 平均占有約 59% 的市場份額,所以必須意識到,如果在項目中加入 Webp 圖片,大多數訪客都會看到 WebP 版本。Opera 僅擁有市場份額的一小部分,但它們的用戶也可以看到。
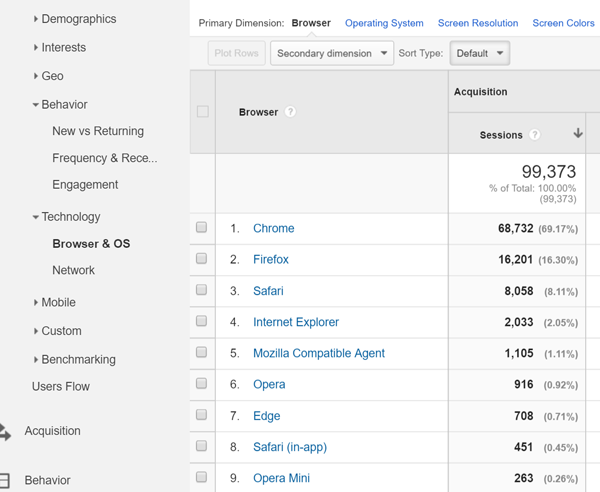
2. Google Analytics
盡管瀏覽器市場份額對大多數人來說可能傾向于 Chrome,并不意味著你的網站/項目也是如此。確認數據總是很重要的。做起來很容易,點擊 Google Analytics 的 “瀏覽器與操作系統”(“Browser & OS”)部分就能看到。在下面的例子中,可以看到將近 70% 的流量來自 Chrome。在這種情況下,WebP 是很有利的,這意味著 70% 的訪客會看到更小體積的文件。
browser google analytics
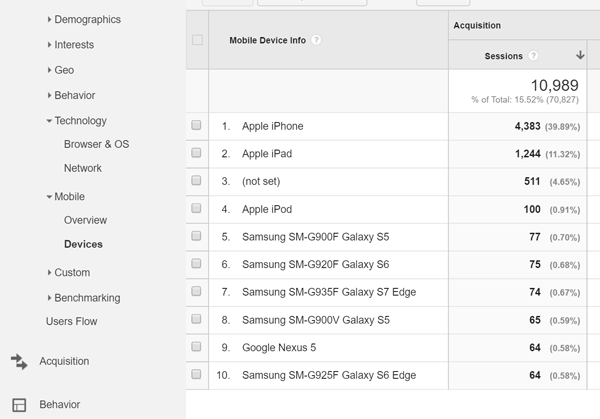
還有,別忘了移動端!可以在 Google Analytics 的“設備”(“Devices”)部分看到。如你所見,大部分流量來自蘋果設備。所以如果 iOS 10 完全支持 WebP 的話會頗有意思,這樣一來會大量的移動端流量將會有戲劇性的不同。
google analytics mobile
3. WebP 文件體積
已經有大量研究比較了 WebP 與 PNG、JPEG 的文件體積。一定要去看看它們。
- JPG 轉 WebP – 壓縮大小比較
- WebP 平均減小了 85.87% 的文件提交。加載時間降低了 11%,頁面整體大小減少了 29%。
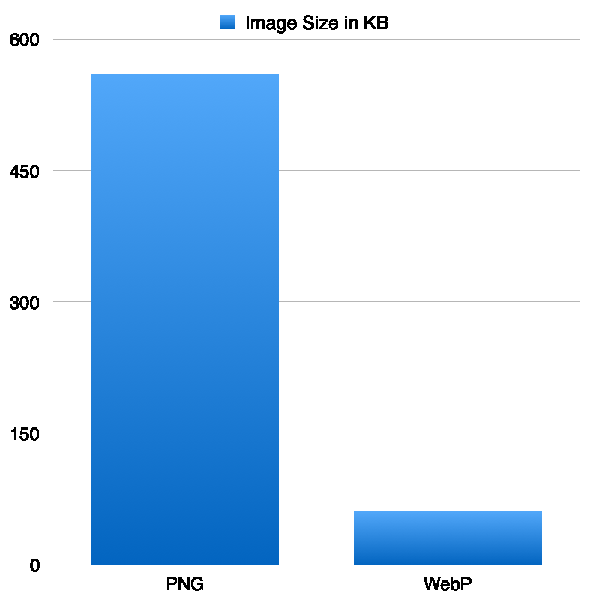
- PNG 轉 WebP – 壓縮大小比較
- WebP 平均減小了42.8% 的文件提交。加載時間降低了 3%,頁面整體大小減少了 25%。
- WordPress 緩存開啟下的 WebP
案例研究
還需要考慮成本效益比cost-benefit ratio。對 WordPress 這樣的 CMS 來說,現在有兩種圖片,一個是 JPEG 或 PNG,還有一個 WebP。因此使用 WebP 會占用服務器更多的硬盤空間。但事實是,更小體積的圖片帶來的是更快的加載時間。不應忽略節省下來的流量:取決于不同項目,積累下來的數量相當可觀。
其他人正在使用 WebP,雖然你可能沒注意到。Dollar Shave Club 可以將其 App 的大小由 230 MB 減少到 30 MB!結果就是,使用 WebP 格式將體積減少了七倍。
webp image savings
CMS WebP 支持
接著平臺支持的問題就來了,不管你是使用 WordPress 或 Joomla 這樣 的 CMS,或者僅僅是像 Laravel 這樣的 PHP 框架搭建的簡單的靜態站點。下面我們將會介紹一點關于如何在在不同平臺上支持 Webp 圖片的內容。
WordPress WebP
事實上,WordPress 很容易實現 WebP 支持。你可以使用我們的集成圖片優化(Image Optimizer) 插件,在將圖片上傳至 WordPress 媒體庫時候自動轉換為 WebP 格式。
optimus webp files
然后你可以使用免費的 WordPress Cache Enabler 插件來為訪客提供 WebP 圖片。
webp support caching
重點是,Cache Enabler 做的其實是判斷瀏覽器支持,為支持的瀏覽器提供 WebP,而為其他瀏覽器提供 JPEG 或 PNG。它實際上已經自動為你做好了切換工作。
Joomla WebP
Yireo 的免費的 WebP Joomla 擴展,允許在瀏覽器支持的情況下啟用 WebP 支持。其偵測瀏覽器對 WebP 的支持,基于 user-agent 簡單檢測(這樣就能正確匹配 Chrome)以及額外的 JavaScript 檢測。如若檢測到支持 WebP,擴展會解析輸出的 HTML,確保那些支持圖片(png,jpg,jpeg)的鏈接被 Webp 圖片替換掉。
Magento WebP
Yireo 的免費的 WebP Magento 擴展,允許在瀏覽器支持的情況下啟用 WebP 支持。其偵測瀏覽器對 WebP 的支持,基于 user-agent 簡單檢測(Chrome)以及額外的 JavaScript 檢測(這樣也能夠匹配其他瀏覽器)。如若檢測到支持 WebP,擴展會解析 HTML 輸出,確保那些支持圖片(png,jpg,jpeg)的鏈接被 Webp 圖片替換掉。
其他平臺上的 WebP
對于其他平臺,你應該去看看我們的這篇如何提供 WebP (how to deliver WebP)。某些平臺啟用 WebP 支持,可能需要修改你的 .htaccess 文件或者 Nginx 配置。
小結
如你所見,WebP 的支持程度可能比你最初想的要好得多。當然應該講瀏覽器市場份額以及當前的瀏覽數據納入考慮中。比方說,如果 70% 以上的流量都來自 Chrome,那使用 WebP 來加速網站意義重大。如果你在使用 CMS,一切都很簡單,因為有很多插件來幫你完成 WebP 的轉換。
相關文章