線(xiàn)上圖片請(qǐng)拋棄PNG和JPG:使用WebP
了解一下這個(gè)開(kāi)源的圖片編輯工具來(lái)節(jié)省時(shí)間和空間。
WebP 是 2010 年 Google 開(kāi)發(fā)的一種圖片格式,它為網(wǎng)頁(yè)上的圖片提供了卓越的無(wú)損和有損壓縮。網(wǎng)站開(kāi)發(fā)者們可以使用 WebP 來(lái)創(chuàng)建尺寸更小、細(xì)節(jié)更豐富的圖片,以此來(lái)提高網(wǎng)站的速度。更快的加載速度對(duì)于網(wǎng)站的用戶(hù)體驗(yàn)和網(wǎng)站的營(yíng)銷(xiāo)效果是至關(guān)重要的。
為了在所有設(shè)備和用戶(hù)中達(dá)到最佳加載效果,你網(wǎng)站上的圖片文件大小不應(yīng)該超過(guò) 500 KB。
與 PNG 圖片相比,WebP 無(wú)損圖片通常至少要比 PNG 圖片小 25%。在同等的 SSIM(結(jié)構(gòu)相似度)質(zhì)量指標(biāo)下,WebP 有損圖片通常比 JPEG 圖片小 25% 到 34%。
無(wú)損 WebP 也支持透明度。而在可接受有損 RGB 壓縮的情況下,有損 WebP 也支持透明度,通常其大小比 PNG 文件小三倍。
Google 報(bào)告稱(chēng),把動(dòng)畫(huà) GIF 文件轉(zhuǎn)換為有損 WebP 后文件大小減少了 64%,轉(zhuǎn)換為無(wú)損 WebP 后文件大小減少了 19%。
WebP 文件格式是一種基于 RIFF(資源互換文件格式)的文檔格式。你可以用 hexdump 看到文件的簽名是 52 49 46 46(RIFF):
$ hexdump --canonical pixel.webp00000000 52 49 46 46 26 00 00 00 [...] |RIFF&...WEBPVP8 |00000010 1a 00 00 00 30 01 00 9d [...] |....0....*......|00000020 0e 25 a4 00 03 70 00 fe [...] |.%...p...`....|0000002e
獨(dú)立的 libwebp 庫(kù)作為 WebP 技術(shù)規(guī)范的參考實(shí)現(xiàn),可以從 Google 的 Git 倉(cāng)庫(kù) 或 tar 包中獲得。
全球在用的 80% 的 web 瀏覽器兼容 WebP 格式。本文撰寫(xiě)時(shí),Apple 的 Safari 瀏覽器還不兼容。解決這個(gè)問(wèn)題的方法是將 JPG/PNG 圖片與 WebP 圖片一起提供,有一些方法和 Wordpress 插件可以做到這一點(diǎn)。
為什么要這樣做?
我的部分工作是設(shè)計(jì)和維護(hù)我們組織的網(wǎng)站。由于網(wǎng)站是個(gè)營(yíng)銷(xiāo)工具,而網(wǎng)站的速度是衡量用戶(hù)體驗(yàn)的重要指標(biāo),我一直致力于提高網(wǎng)站速度,通過(guò)把圖片轉(zhuǎn)換為 WebP 來(lái)減少圖片大小是一個(gè)很好的解決方案。
我使用了 web.dev 來(lái)檢測(cè)其中一個(gè)網(wǎng)頁(yè),該工具是由 Lighthouse 提供服務(wù)的,遵循 Apache 2.0 許可證,可以在 https://github.com/GoogleChrome/lighthouse 找到。
據(jù)其官方描述,“LIghthouse 是一個(gè)開(kāi)源的,旨在提升網(wǎng)頁(yè)質(zhì)量的自動(dòng)化工具。你可以在任何公共的或需要鑒權(quán)的網(wǎng)頁(yè)上運(yùn)行它。它有性能、可用性、漸進(jìn)式 web 應(yīng)用、SEO 等方面的審計(jì)。你可以在 Chrome 瀏覽器的開(kāi)發(fā)工具中運(yùn)行 Lighthouse,也可以通過(guò)命令行或作為 Node 模塊運(yùn)行。你輸入一個(gè) URL 給 Lighthouse,它會(huì)對(duì)這個(gè)網(wǎng)頁(yè)進(jìn)行一系列的審計(jì),然后生成這個(gè)網(wǎng)頁(yè)的審計(jì)結(jié)果報(bào)告。從報(bào)告的失敗審計(jì)條目中可以知道應(yīng)該怎么優(yōu)化網(wǎng)頁(yè)。每條審計(jì)都有對(duì)應(yīng)的文檔解釋為什么該項(xiàng)目是重要的,以及如何修復(fù)它。”
創(chuàng)建更小的 WebP 圖片
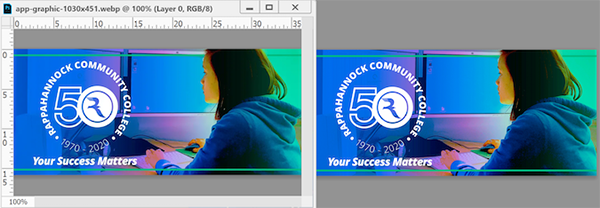
我測(cè)試的頁(yè)面返回了三張圖片。在它生成的報(bào)告中,它提供了推薦和目標(biāo)。我選擇了它報(bào)告有 650 KB 的 app-graphic 圖片。通過(guò)把它轉(zhuǎn)換為 WebP 格式,預(yù)計(jì)可以把圖片大小降到 61 KB,節(jié)省 589 KB。我在 Photoshop 中把它轉(zhuǎn)換了,用默認(rèn)的 WebP 設(shè)置參數(shù)保存它,它的文件大小為 44.9 KB。比預(yù)期的還要好!從下面的 Photoshop 截圖中可以看出,兩張圖在視覺(jué)質(zhì)量上完全一樣。
左圖:650 KB(實(shí)際大小)。右圖: 44.9 KB(轉(zhuǎn)換之后的目標(biāo)大小)。
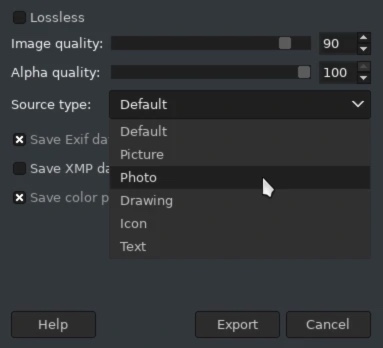
當(dāng)然,也可以用開(kāi)源圖片編輯工具 GIMP 把圖片導(dǎo)出為 WebP。它提供了幾個(gè)質(zhì)量和壓縮的參數(shù):
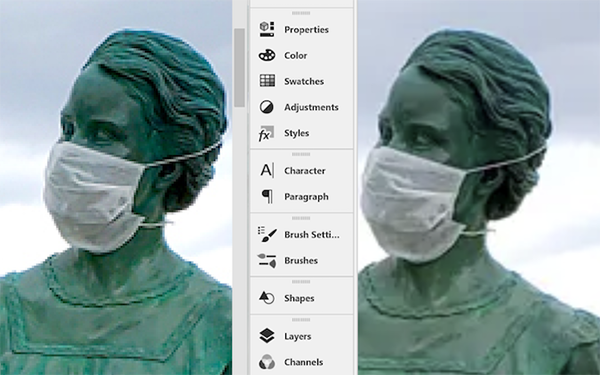
另一張圖放大后:
PNG(左圖)和 WebP(右圖),都是從 JPG 轉(zhuǎn)換而來(lái),兩圖對(duì)比可以看出 WebP 不僅在文件大小更小,在視覺(jué)質(zhì)量上也更優(yōu)秀。
把圖片轉(zhuǎn)換為 WebP
你也可以用 Linux 的命令行工具把圖片從 JPG/PNG 轉(zhuǎn)換為 WebP:
在命令行使用 cwebp 把 PNG 或 JPG 圖片文件轉(zhuǎn)換為 WebP 格式。你可以用下面的命令把 PNG 圖片文件轉(zhuǎn)換為質(zhì)量參數(shù)為 80 的 WebP 圖片。
cwebp -q 80 image.png -o image.webp
你還可以用 Image Magick,這個(gè)工具可能在你的發(fā)行版本軟件倉(cāng)庫(kù)中可以找到。轉(zhuǎn)換的子命令是 convert,它需要的所有參數(shù)就是輸入和輸出文件:
convert pixel.png pixel.webp
使用編輯器把圖片轉(zhuǎn)換為 WebP
要在圖片編輯器中來(lái)把圖片轉(zhuǎn)換為 WebP,可以使用 GIMP。從 2.10 版本開(kāi)始,它原生地支持 WebP。
如果你是 Photoshop 用戶(hù),由于 Photoshop 默認(rèn)不包含 WebP 支持,因此你需要一個(gè)轉(zhuǎn)換插件。遵循 Apache License 2.0 許可證發(fā)布的 WebPShop 0.2.1 是一個(gè)用于打開(kāi)和保存包括動(dòng)畫(huà)圖在內(nèi)的 WebP 圖片的 Photoshop 模塊,在 https://github.com/webmproject/WebPShop 可以找到。
為了能正常使用它,你需要把它放進(jìn) Photoshop 插件目錄下的 bin 文件夾:
Windows x64 :C:\Program Files\Adobe\Adobe Photoshop\Plug-ins\WebPShop.8bi
Mac:Applications/Adobe Photoshop/Plug-ins/WebPShop.plugin
Wordpress 上的 WebP
很多網(wǎng)站是用 Wordpress 搭建的(我的網(wǎng)站就是)。因此,Wordpress 怎么上傳 WebP 圖片?本文撰寫(xiě)時(shí),它還不支持。但是,當(dāng)然已經(jīng)有插件來(lái)滿(mǎn)足這種需求,因此你可以在你的網(wǎng)站上同時(shí)準(zhǔn)備 WebP 和 PNG/JPG 圖片(為 Apple 用戶(hù))。
在 Marius Hosting 有下面的說(shuō)明:
“直接向 Wordpress 上傳 WebP 圖片會(huì)怎樣?這很簡(jiǎn)單。向你的主題
functions.php文件添加幾行內(nèi)容就可以了。Wordpress 默認(rèn)不支持展示和上傳 WebP 文件,但是我會(huì)向你介紹一下怎么通過(guò)幾個(gè)簡(jiǎn)單的步驟來(lái)讓它支持。登錄進(jìn)你的 Wordpress 管理員界面,進(jìn)入‘外觀/主題編輯器’找到functions.php。復(fù)制下面的代碼粘貼到該文件最后并保存:
//** *Enable upload for webp image files.*/function webp_upload_mimes($existing_mimes) {$existing_mimes['webp'] = 'image/webp';return $existing_mimes;}add_filter('mime_types', 'webp_upload_mimes');如果你想在‘媒體/媒體庫(kù)’時(shí)看到縮略圖預(yù)覽,那么你需要把下面的代碼也添加到
functions.php文件。為了找到functions.php文件,進(jìn)入‘外觀/主題編輯器’并搜索functions.php,然后復(fù)制下面的代碼粘貼到文件最后并保存:
//** * Enable preview / thumbnail for webp image files.*/function webp_is_displayable($result, $path) {if ($result === false) {$displayable_image_types = array( IMAGETYPE_WEBP );$info = @getimagesize( $path );if (empty($info)) {$result = false;} elseif (!in_array($info[2], $displayable_image_types)) {$result = false;} else {$result = true;}}return $result;}add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);”
WebP 和未來(lái)
WebP 是一個(gè)健壯而優(yōu)化的格式。它看起來(lái)更好,壓縮率更高,并具有其他大部分常見(jiàn)圖片格式的所有特性。不必再等了,現(xiàn)在就使用它吧。