掘力計(jì)劃第 20 期:孫哲-Flutter 動(dòng)態(tài)方案 Fair 原理與實(shí)踐
在掘力計(jì)劃系列活動(dòng)第20場, 58 集團(tuán)-房產(chǎn)事業(yè)部跨端技術(shù)負(fù)責(zé)人、移動(dòng)端架構(gòu)師孫哲為我們分享 Flutter 動(dòng)態(tài)方案 Fair 原理與實(shí)踐。

摘要
跨平臺(tái)技術(shù)對(duì)整體大前端的研發(fā)效率提升明顯,58 集團(tuán)對(duì)跨平臺(tái)方案同樣有著強(qiáng)烈訴求。Flutter 相較于其它跨端技術(shù),在渲染效率和多端適配度上有非常大的優(yōu)勢,但其無法實(shí)現(xiàn)動(dòng)態(tài)化更新,使得 Flutter 的發(fā)版成本較高。基于此背景,58 技術(shù)委員會(huì)推出了 Flutter 動(dòng)態(tài)化開源項(xiàng)目—Fair。本次分享將對(duì) Fair 進(jìn)行一些介紹,講解 Fair 是如何實(shí)現(xiàn) Flutter 動(dòng)態(tài)化以及使用 Fair 的一些最佳實(shí)踐。

1 Fair 背景介紹
近年來,跨平臺(tái)技術(shù)的迅速發(fā)展為移動(dòng)端開發(fā)帶來了革命性的變化。以 React Native 和 Flutter 為代表的跨平臺(tái)技術(shù),極大地提升了前端開發(fā)者的工作效率。
58 同城作為房產(chǎn)行業(yè)的龍頭企業(yè),其技術(shù)部門也在積極探索跨平臺(tái)技術(shù)的應(yīng)用。經(jīng)過調(diào)研和實(shí)踐,58 選擇了 Flutter 作為主要的跨平臺(tái)開發(fā)方案。相較于 React Native 等方案,F(xiàn)lutter 在性能和適配性方面更占優(yōu)勢。
但是,F(xiàn)lutter 也存在一些短板。其中最主要的就是無法實(shí)現(xiàn)動(dòng)態(tài)化更新。這導(dǎo)致每次功能修改都需要重新構(gòu)建發(fā)布,大大增加了發(fā)布成本。
為了解決這一痛點(diǎn),58 技術(shù)委員會(huì)推出了開源項(xiàng)目 Fair,通過一系列工具鏈實(shí)現(xiàn)了 Flutter 頁面的動(dòng)態(tài)化。
2 Fair 實(shí)現(xiàn)原理淺析
2.1 架構(gòu)設(shè)計(jì)
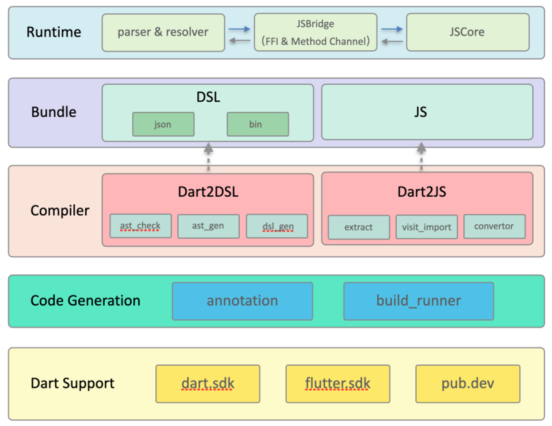
Fair 整體設(shè)計(jì)原則是要打造一個(gè)還是 Flutter 技術(shù)棧的、可通過市場審核的熱更新方案。所以整體架構(gòu)設(shè)計(jì),是將 Dart 源文件轉(zhuǎn)譯成 DSL 通過下發(fā) JSON 和 JS 來分別實(shí)現(xiàn)布局動(dòng)態(tài)化和邏輯動(dòng)態(tài)化。

Fair 架構(gòu)圖
因此 Fair 的動(dòng)態(tài)化方案就包含以下三個(gè)方面:
- 布局動(dòng)態(tài)化
- 邏輯動(dòng)態(tài)化
- 動(dòng)態(tài)內(nèi)容通信
布局動(dòng)態(tài)化通過自定義 DSL 語法,將 Flutter 頁面描述為可解析的 JSON 格式,然后在運(yùn)行時(shí)動(dòng)態(tài)加載解析,重建頁面布局。
邏輯動(dòng)態(tài)化則是通過自定義的 Dart 轉(zhuǎn) JS 的編譯工具,將 Dart 中的業(yè)務(wù)邏輯抽取出來,編譯為 JS 格式,與頁面交互。
動(dòng)態(tài)內(nèi)容通信是通過 FFI 和 method channel 搭建的 JSBridge,在 Dart 端與 JS 端建立了橋梁,讓兩端可以相互調(diào)用對(duì)方的方法。
2.2 布局動(dòng)態(tài)化實(shí)現(xiàn)

布局動(dòng)態(tài)化的實(shí)現(xiàn)主要分為三個(gè)步驟:
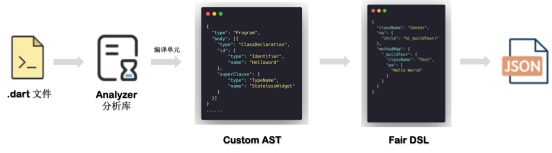
- 使用 Analyzer 庫解析 Dart 代碼生成抽象語法樹 AST
- 遍歷 AST,生成自定義的 JSON DSL 格式描述頁面結(jié)構(gòu)
- 運(yùn)行時(shí)通過反射調(diào)用 flutter 組件構(gòu)建頁面
具體來說,F(xiàn)air 會(huì)解析 Dart 代碼,生成包含組件信息的 AST。然后根據(jù) AST 生成 JSON 格式的 DSL,比如:
JSON |
該 JSON 描述了一個(gè) Center widget,child 屬性為一個(gè) Text widget。
運(yùn)行時(shí),F(xiàn)air 通過 className 映射組件構(gòu)造函數(shù),通過反射調(diào)用該構(gòu)造函數(shù)即可動(dòng)態(tài)構(gòu)建頁面布局。
再通過 Function.apply()方法動(dòng)態(tài)運(yùn)行映射出的方法返回 widget。
詳細(xì)解析可以查看:布局 DSL 生成原理
2.3 邏輯動(dòng)態(tài)化實(shí)現(xiàn)
邏輯動(dòng)態(tài)化同樣分三步:
- 分析 Dart 代碼,提取業(yè)務(wù)邏輯部分
- 自定義 Dart 轉(zhuǎn) JS 的編譯器,生成 JS 文件
- 頁面通過 JsChannel 與 JS 運(yùn)行環(huán)境通信
Fair 會(huì)解析 Dart 代碼,提取所有的變量,方法等作為業(yè)務(wù)邏輯。然后通過自定義的編譯器,將這些邏輯轉(zhuǎn)換成 JS。
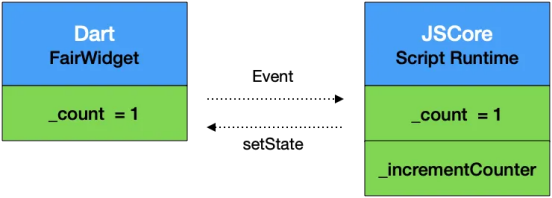
舉個(gè)例子:

Fair 中的 MVVM 依賴于 Flutter 原生模式,如上圖所示,JS 域的數(shù)據(jù)同步給 Dart 域,只需要在 JS 側(cè)調(diào)用熟悉的 setState 即可。當(dāng)然這部分對(duì)使用 Fair 框架的開發(fā)者是無感知的,編譯工具幫我們完成了相關(guān)的轉(zhuǎn)換。原生代碼和生成的 JS 代碼,對(duì)比如下:
JavaScript |
Dart |
大家可以看到,除了 JS 簡化訪問域的 with 和通信目標(biāo)對(duì)象需要的 FairKey,其他代碼差別并不大。
詳細(xì)解析可以查看:Fair 邏輯動(dòng)態(tài)化架構(gòu)設(shè)計(jì)與實(shí)現(xiàn)
2.4 動(dòng)態(tài)內(nèi)容通訊

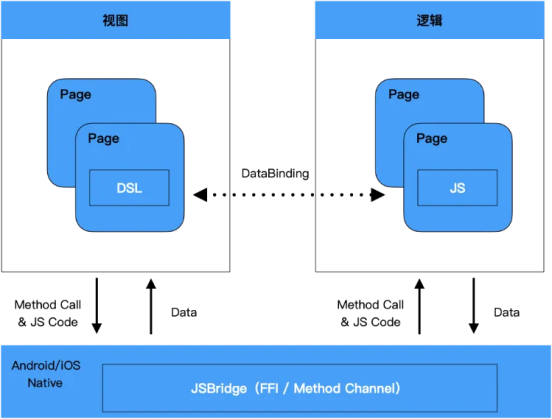
js 與布局文件的通信,本質(zhì)上就是 js 與 dart 之間的通信,因?yàn)閮烧叨际且?native 平臺(tái)做依托,所以需要 native 作為消息的轉(zhuǎn)發(fā)器,負(fù)責(zé)消息的分發(fā)。
對(duì)于 dart 與 native 之間的通信,我們使用的是官方提供的 message-channel 與 dart:FFI。message-channel 主要有、BasicMessageChannel、MethodChannel、EventChannel,該通道主要用于異步通信,dart:FFI 是官方提供的直接調(diào)用 native c/c++代碼的工具,主要用于同步通信。
對(duì)于 native 與 js 之間的通信,我們則可以用注入方法的形式建立聯(lián)系,native 側(cè)注入本地方法,那么 js 則可以調(diào)用該方法發(fā)送消息并獲取結(jié)果值,而如果是 js 提供本地方法, 那 native 側(cè)可以執(zhí)行 js 中的方法獲取 js 發(fā)送的結(jié)果。
詳細(xì)解析可以查看:Fair 邏輯動(dòng)態(tài)化通信實(shí)現(xiàn)
3 Fair 生態(tài)建設(shè)
為了更好地幫助開發(fā)者使用 Fair 實(shí)現(xiàn) Flutter 動(dòng)態(tài)化,F(xiàn)air 項(xiàng)目組還開發(fā)了一系列輔助工具。
3.1 構(gòu)建工具
提供了命令行工具,在 Flutter 項(xiàng)目中通過簡單配置即可生成動(dòng)態(tài)化代碼。
只需三步即可構(gòu)建 Flutter 動(dòng)態(tài)化工程
獲取 faircli
JSON |
創(chuàng)建動(dòng)態(tài)化工程
Dart |
dynamic_project_name: 動(dòng)態(tài)化工程名
創(chuàng)建載體工程
Dart |
carrier_project_name: 載體工程名
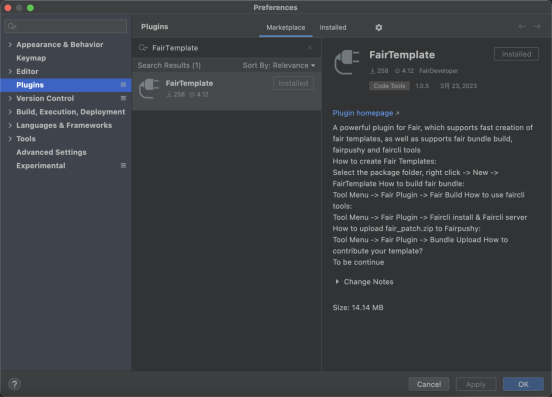
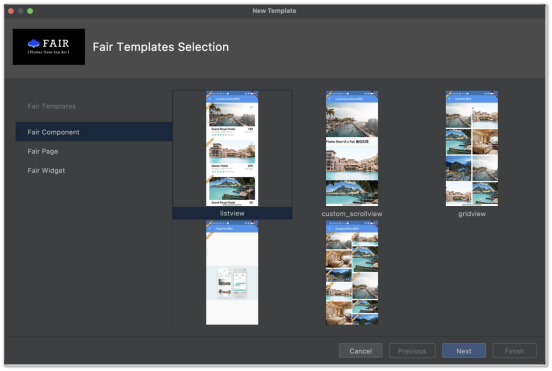
3.2 模板插件

下載 Fair 模板插件,可以通過 idea 直接選擇模板頁面進(jìn)行二次開發(fā)。

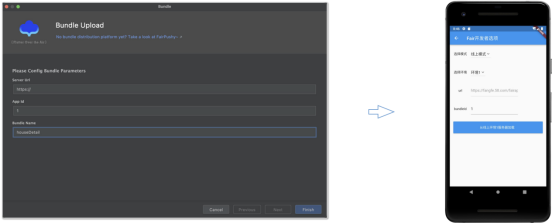
3.3 熱更新平臺(tái)
提供了開源的遠(yuǎn)程更新平臺(tái),可以在構(gòu)建后自動(dòng)上傳編譯產(chǎn)物,進(jìn)行云端更新。

熱更新平臺(tái)所有代碼也已開源,全部使用 dart 進(jìn)行開發(fā),具體原理實(shí)現(xiàn)可推薦閱讀:Flutter + Dart 三端一體化動(dòng)態(tài)化平臺(tái)實(shí)踐
4 Fair 落地實(shí)踐
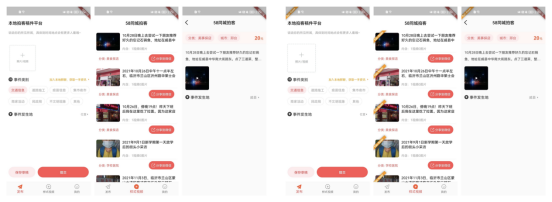
Fair 目前在 58 同城內(nèi)部已經(jīng)有 10 多個(gè) App 使用,覆蓋不同的業(yè)務(wù)場景。無論是整頁動(dòng)態(tài)化還是卡片動(dòng)態(tài)化都可以完美支持。
同時(shí)還開源了組件庫,提供常用的列表、導(dǎo)航等組件的動(dòng)態(tài)化實(shí)現(xiàn),降低開發(fā)成本。
動(dòng)態(tài)化后的頁面和原生頁面沒有明顯區(qū)別。

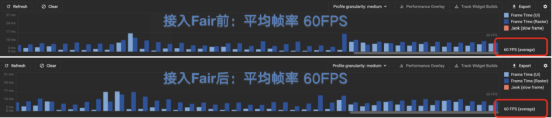
在性能方面,F(xiàn)air 對(duì)性能影響很小,接入前后平均幀率無影響。由于解析和引擎的影響,內(nèi)存和啟動(dòng)時(shí)間方面會(huì)略有增加,但在可接受范圍內(nèi)。

具體使用和實(shí)踐可參考:Flutter 熱更新 Fair 真。體驗(yàn)
5 總結(jié)與規(guī)劃
Fair 為 Flutter 提供了動(dòng)態(tài)化能力,可以極大降低 Flutter 的發(fā)布成本。同時(shí)還提供了一整套從開發(fā)到發(fā)布的解決方案。
未來計(jì)劃會(huì)繼續(xù)完善組件庫,增加對(duì) Flutter 狀態(tài)管理框架的支持,讓 Fair 更加簡單、穩(wěn)定。
歡迎大家使用 Fair,也歡迎大家為我們點(diǎn)亮 star
Github 地址:github.com/wuba/fair
Fair 官網(wǎng):fair.58.com


































