釘釘 Flutter 跨四端方案設(shè)計(jì)與技術(shù)實(shí)踐
本文主要介紹釘釘基于 Flutter 構(gòu)建的跨四端應(yīng)用框架(代號(hào) Dutter),內(nèi)容主要包含方案設(shè)計(jì)、最佳實(shí)踐以及部分 FlutterEngine 層面的問(wèn)題定位等。希望能通過(guò)本文的分享,為有類似訴求的團(tuán)隊(duì)提供一定參考。
項(xiàng)目概述
1.1 何為 Dutter
Dutter 即 DingTalk Flutter,是釘釘內(nèi)基于 Flutter 構(gòu)建的跨四端研發(fā)框架。
Dutter 項(xiàng)目「起于 Flutter 但不止于 Flutter」。項(xiàng)目的主要目標(biāo)是希望能夠借助 Flutter 跨平臺(tái)能力,在不降低用戶體驗(yàn)的前提下,提升釘釘端側(cè)研發(fā)效率,緩解釘釘端側(cè)研發(fā)資源不足、各端人力不平衡的問(wèn)題。
1.2 目前進(jìn)展
目前 Dutter 運(yùn)行框架已完成釘釘四端集成,并完成了一系列共創(chuàng)業(yè)務(wù)的灰度和試點(diǎn)。現(xiàn)階段釘釘內(nèi)基于 Flutter 研發(fā)業(yè)務(wù)有「日程簽到」「+面板」以及部分內(nèi)部灰度業(yè)務(wù):

項(xiàng)目背景
我們選擇 Flutter 并啟動(dòng) Dutter 項(xiàng)目主要有兩方面的考慮:
- 端側(cè)研發(fā)提效;
- 跟進(jìn) Flutter 技術(shù)。
下面我們針對(duì)這簡(jiǎn)單展開(kāi)做一下說(shuō)明。
2.1 端側(cè)研發(fā)提效
隨著釘釘發(fā)展到第7個(gè)年頭,客戶端側(cè)「業(yè)務(wù)需求」「研發(fā)資源」和「技術(shù)演進(jìn)」這三者之間的矛盾愈發(fā)強(qiáng)烈:
- 業(yè)務(wù)產(chǎn)品同學(xué)有很多優(yōu)秀的想法,為將想法落地需要去尋找各端 TL 爭(zhēng)取資源,且因?yàn)檠邪l(fā)資源緊張需反復(fù)溝通其需求的業(yè)務(wù)價(jià)值;
- 研發(fā)同學(xué)常常處于「1 vs N」的狀態(tài),業(yè)務(wù)需求、穩(wěn)定性保障、技術(shù)支持、BugFix等,日常工作時(shí)間基本趨于飽和;
- 技術(shù)團(tuán)隊(duì)不只是要滿足于現(xiàn)在,更要面向未來(lái)。在滿足日常業(yè)務(wù)迭代同時(shí),我們還需要安排部分資源投入到滿足未來(lái) 3~5 年發(fā)展的技術(shù)項(xiàng)目上。
以上各點(diǎn)可匯總到一個(gè)問(wèn)題:我們技術(shù)研發(fā)資源不足。為解決上述問(wèn)題,有兩個(gè)途徑:1. 繼續(xù)擴(kuò)大技術(shù)團(tuán)隊(duì)規(guī)模;2. 提升團(tuán)隊(duì)研發(fā)效率。
以目前釘釘端側(cè)將近150人的團(tuán)隊(duì)規(guī)模來(lái)看,總體量并不算小,繼續(xù)擴(kuò)招存在一定難度。既然團(tuán)隊(duì)規(guī)模無(wú)法無(wú)限擴(kuò)張,我們就需要在研發(fā)效率上挖掘提升空間:
- 端側(cè)技術(shù)同學(xué)被分割到5個(gè)平臺(tái),分割之后每個(gè)平臺(tái)上上人力并不算充足;
- 不同平臺(tái)下的同學(xué)技術(shù)棧上基本處于「隔絕」?fàn)顟B(tài),不同平臺(tái)下的同學(xué)無(wú)法相互補(bǔ)位;
- 任何業(yè)務(wù)需求需要需要 4+ 端以上的研發(fā)資源投入,任何一端人力欠缺都可能造成無(wú)法落地;
- 一份邏輯多份實(shí)現(xiàn),很難導(dǎo)致完全一致,時(shí)常會(huì)出現(xiàn)不同平臺(tái)業(yè)務(wù)表現(xiàn)不一致的情況,返工對(duì)焦進(jìn)一步影響效率;
- 業(yè)務(wù)上線之后不同平臺(tái)分別維護(hù),在日常技術(shù)支持、BugFix 等場(chǎng)景下需要多份投入。
由此可見(jiàn),如果我們能借助于跨平臺(tái)技術(shù),使技術(shù)同學(xué)可以通過(guò)「一份代碼實(shí)現(xiàn)覆蓋所有端」,將原來(lái)一個(gè)需求需要多個(gè)平臺(tái)、多個(gè)同學(xué)分別做的事情收斂到 1~2 個(gè)同學(xué)上,即可極大的提高我們的研發(fā)效率。
2.2 跟進(jìn) Flutter 技術(shù)
釘釘內(nèi)已經(jīng)有「小程序」「H5」等跨端技術(shù),我們需要提效是否可以直接使用現(xiàn)有技術(shù)棧來(lái)達(dá)成目標(biāo)?對(duì)于釘釘端側(cè)團(tuán)隊(duì)來(lái)說(shuō),選基于 Web 的方案來(lái)做跨平臺(tái)理論上可行,但是實(shí)際很難達(dá)到預(yù)期效果。主要原因在于兩方面:
- 「小程序技術(shù)」是目前較為熱門(mén)跨端技術(shù),其設(shè)計(jì)定位要滿足三方生態(tài)多樣性場(chǎng)景,其架構(gòu)設(shè)計(jì)側(cè)重「大而全」,而非在單點(diǎn)上的反復(fù)打磨。這與釘釘一方業(yè)務(wù)強(qiáng)調(diào)的「專而精」「追求極致」有出入;
- 對(duì)端側(cè)同學(xué)來(lái)說(shuō),前端開(kāi)發(fā)模式上手門(mén)檻高、研發(fā)模式差異性較大。需要需要有一定的使用以及開(kāi)發(fā)經(jīng)驗(yàn)積累才能具備較高的開(kāi)發(fā)水平,也就是說(shuō)前期需要有一定的「試錯(cuò)空間」。以釘釘目前對(duì)線上質(zhì)量的要求,這一點(diǎn)也是很難滿足的。
Flutter 作為最近幾年發(fā)展起來(lái)跨平臺(tái)技術(shù),不同于 Web 生態(tài),其基于類 Native 的架構(gòu)設(shè)計(jì),選擇性放棄動(dòng)態(tài)化、更關(guān)注于跨平臺(tái)。在保證具有類似 Native 性能和體驗(yàn)基礎(chǔ)之上,賦予開(kāi)發(fā)者「一次開(kāi)發(fā)多端構(gòu)建運(yùn)行」的能力。因此相比小程序技術(shù),F(xiàn)lutter 更適合用于解決我們端側(cè)技術(shù)團(tuán)隊(duì)的痛點(diǎn)。
除此以外,我們對(duì)國(guó)內(nèi)跨平臺(tái)技術(shù)進(jìn)行摸底調(diào)研之后發(fā)現(xiàn)基于 Flutter 的跨平臺(tái)項(xiàng)目后發(fā)優(yōu)勢(shì)明顯,上限高、發(fā)展?jié)摿Υ螅唛L(zhǎng)期投入價(jià)值。
在對(duì)業(yè)界跨平臺(tái)方案的長(zhǎng)期跟蹤中我們發(fā)現(xiàn),「自繪引擎」是現(xiàn)階段一大熱點(diǎn),而大多「自繪引擎」方案,是在 Flutter 項(xiàng)目開(kāi)源并熱度上升之后開(kāi)始啟動(dòng)。這個(gè)時(shí)間點(diǎn)上的巧合并非偶然,我們通過(guò)下面這種圖來(lái)說(shuō)明主流跨平臺(tái)方案在技術(shù)實(shí)現(xiàn)上區(qū)別:

從上面這張圖我們可以看到,對(duì)于跨平臺(tái)方案設(shè)計(jì)者來(lái)說(shuō),F(xiàn)lutter 項(xiàng)目最大的價(jià)值是:為生態(tài)提供了一個(gè)開(kāi)源的、設(shè)計(jì)優(yōu)秀的、兼容性優(yōu)良的、性能優(yōu)異的、邊界清晰的 自繪引擎。
基于這套開(kāi)源的自繪引擎,具備技能能力的團(tuán)隊(duì)只要稍加修改即可將其應(yīng)用到自己的跨平臺(tái)方案中以替換掉 Native 組件,復(fù)用 Flutter 具備的跨平臺(tái)一致性能力,提升方案業(yè)務(wù)與技術(shù)價(jià)值。
對(duì)于釘釘來(lái)說(shuō),考慮到現(xiàn)階段我們?cè)诳缙脚_(tái)的投入和目標(biāo),還不是類似其它方案一樣推出自己的跨平臺(tái)自繪引擎。但是從技術(shù)方向來(lái)看,選擇基于 Flutter 來(lái)做跨平臺(tái)方案,一方面我們可以快速享受 Flutter 的技術(shù)紅利,在交付產(chǎn)物性能和質(zhì)量上與其它主流方案保持一致;另外一方面我們也可以在這個(gè)過(guò)程中培養(yǎng)相關(guān)技術(shù)團(tuán)隊(duì),為后續(xù)更深層次的定制和改造做技術(shù)儲(chǔ)備。
方案設(shè)計(jì)
本章節(jié)會(huì)概要介紹釘釘 Dutter 跨端框架設(shè)計(jì)情況,并針對(duì)其中具有代表性的問(wèn)題做一些補(bǔ)充說(shuō)明。
3.1 總體設(shè)計(jì)
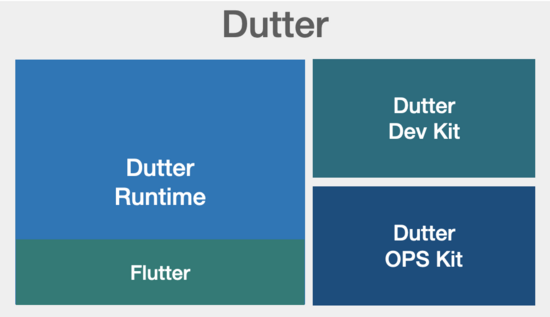
Dutter 核心模塊包含三大套件:
- Dutter Runtime;
- Dutter Dev Kit;
- Dutter OPS Kit。
整體如下簡(jiǎn)圖所示:

- Dutter Runtime: 基于 Flutter 構(gòu)建的 Dutter 運(yùn)行時(shí)環(huán)境,是 Dutter 最核心的部分。除去 Flutter 提供基礎(chǔ)功能以外,我們還提供了 容器化組件、API 插件、業(yè)務(wù)模塊化框架等功能。并且在于集團(tuán) AliFlutter 項(xiàng)目基礎(chǔ)上,進(jìn)一步擴(kuò)展了 Aion 動(dòng)態(tài)化等功能。Dutter Runtime 也是我們項(xiàng)目運(yùn)行到現(xiàn)在全力投入的部分;
- Dutter Dev Kit:即研發(fā)套件,主要目的是解決不同技術(shù)棧同學(xué)在 跨4+端 研發(fā)時(shí)的支撐和效率問(wèn)題。目前投入相對(duì)有限,后續(xù)可與 釘釘研發(fā)平臺(tái) 合作整合;
- Dutter OPS Kit: 即運(yùn)維套件,主要承載是 Dutter 產(chǎn)物發(fā)布和運(yùn)維相關(guān)功能,如大盤(pán)監(jiān)控等。目前投入相對(duì)有限,后續(xù)可與 釘釘研發(fā)平臺(tái) 合作整合。
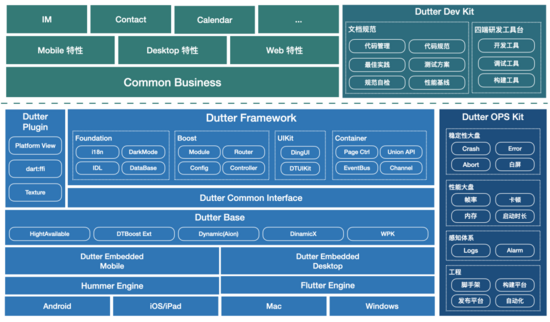
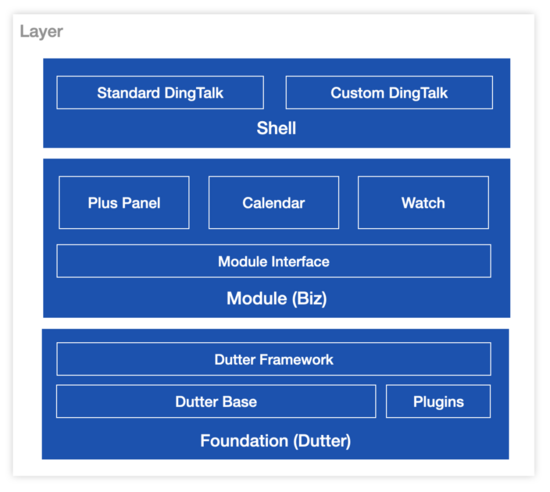
把上述簡(jiǎn)圖展開(kāi),即可得到框架整體模塊圖,大致如下:

從下向上以此為:
- 左下角部分為 「Dutter Runtime」 相關(guān)模塊;
- 右下角為 「Dutter OPS Kit」相關(guān)模塊;
- 右上角為「Dutter Dev Kit」相關(guān)模塊;
- 左上角為業(yè)務(wù)部分。
3.2 數(shù)據(jù)通信
數(shù)據(jù)通信這塊主要就是指 Flutter 與平臺(tái)側(cè)兩種主要通信方式:Channel 與 FFI。Channel 在 Flutter 應(yīng)用中相對(duì)比較廣泛,絕大部分設(shè)計(jì)到 Flutter 與平臺(tái)通信都是基于此模式展開(kāi),其優(yōu)勢(shì)在于集成度高、封裝好使用簡(jiǎn)單;劣勢(shì)主要在于通信效率問(wèn)題;FFI 在 Flutter 2.0 中已經(jīng)作為正式特性推出,其最大特性在于同步調(diào)用、內(nèi)存共享、執(zhí)行效率高,但是在易用性、擴(kuò)展性等方面還有一定提升空間。
1 Channel
關(guān)于 Channel,釘釘側(cè)使用相比官方文檔并無(wú)本質(zhì)差別,想分享的經(jīng)驗(yàn)在于 Channel 數(shù)量管理上。官方原生資料并未太多涉及 Channel 管理相關(guān)內(nèi)容,以釘釘實(shí)際使用經(jīng)驗(yàn)來(lái)看,我們還是推薦大家在一方業(yè)務(wù)中,盡量將 Channel 收斂到 1~2 個(gè)做共享,并在共享 Chennel 基礎(chǔ)之上封裝供業(yè)務(wù)使用的「響應(yīng)」和「分發(fā)」接口。
這樣做主要有以下好處:
- 有利于性能穩(wěn)定性,有限的的 Channel 可以降低通信異常概率、提升通信性能;
- 有利于管理,尤其是在「單引擎/多引擎」共存模式下,可以通過(guò)合理的封裝抹平底層差異。
上述兩點(diǎn),尤其是第2點(diǎn)對(duì)釘釘做移動(dòng)端與桌面端兼容有著巨大的意義。在「釘釘 Flutter 桌面端應(yīng)用方案」中有說(shuō)明,我們現(xiàn)在在移動(dòng)端使用的是單引擎架構(gòu)、但是桌面端部分采用的是多引擎架構(gòu)。如果沒(méi)有對(duì) Channel 做合理的封裝、讓業(yè)務(wù)同學(xué)直接面向 FlutterEngine 來(lái)做注冊(cè)與調(diào)用,則會(huì)極大的增加多引擎模式下的代碼管理成本,并且會(huì)造成移動(dòng)端和桌面端實(shí)現(xiàn)不一致。
我們現(xiàn)在的做法是將 FlutterEngine 與 Channel 封裝到 Dutter 框架內(nèi)部,對(duì)上層接口暴露統(tǒng)一封裝之后的實(shí)例:DutterMethodChannel。對(duì)于業(yè)務(wù)層代碼,已經(jīng)無(wú)需感知底層架構(gòu)是單引擎模式或者多引擎模式,僅需按照統(tǒng)一的規(guī)則和模式來(lái)注冊(cè)或者調(diào)用相關(guān)服務(wù)。通過(guò)此模式,在降低了業(yè)務(wù)使用復(fù)雜度的同時(shí),也為底層框架設(shè)計(jì)帶來(lái)了極大的靈活性,為后續(xù)移動(dòng)端切換多引擎方案提供了有力支撐。
2 FFI
FFI 已經(jīng)在 Flutter 2.0 版本正式發(fā)布,其相比 Channel 最大的優(yōu)勢(shì)在于執(zhí)行效率更高,更適合于對(duì)性能要求較高的場(chǎng)景。此章節(jié)不涉及具體 FFI 的使用方法,而是想為大家簡(jiǎn)單分享在使用 FFI 時(shí)內(nèi)存管理上所需注意的事項(xiàng)。
我們都知道,目前移動(dòng)端開(kāi)發(fā)(Java、OC、Swift)都有自動(dòng)管理內(nèi)存的的機(jī)制;Flutter 所使用的 dart 語(yǔ)言也有基于垃圾回收自動(dòng)內(nèi)存管理。各種語(yǔ)言在自己作用域中都可以按照各自規(guī)則來(lái)合理管理內(nèi)存,保證內(nèi)存空間合理穩(wěn)定的應(yīng)用。
但是 FFI 作為一種跨作用直調(diào)的方法,雖然基于內(nèi)存共享的機(jī)制下簡(jiǎn)化調(diào)用鏈路,但是對(duì)內(nèi)存管理也提出了更高的要求。在這種模式下,如果不能很好的管理(開(kāi)辟&釋放)內(nèi)存空間,則有很大概率導(dǎo)致野指針或者內(nèi)存泄漏問(wèn)題。
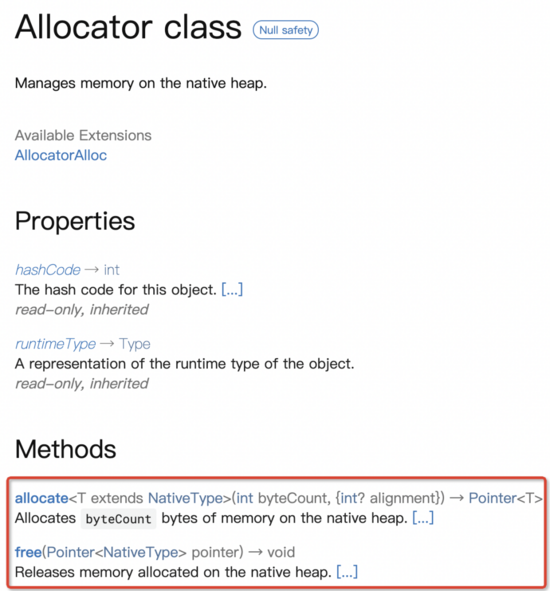
在官方文檔 Flutter FFI 與 Dart FFI 章節(jié)的介紹中,對(duì)內(nèi)存管理上的說(shuō)明較為有限。通過(guò)查閱相關(guān)接口資料可知,在 dart:ffi 中提供了手動(dòng)管理內(nèi)存的方式:

在此基礎(chǔ)之上我們即可定義 Dutter FFI 內(nèi)存管理策略。首先我們需要我們需要準(zhǔn)確定義核心原則:
- 分配與釋放同源:必須使用一套 alloc 與 free 算法,避免因?yàn)閷?shí)現(xiàn)差異,導(dǎo)致內(nèi)存分配釋放異常;
- 必須滿足「誰(shuí) alloc 誰(shuí) free」的原則。
在 1 和 2 的基礎(chǔ)上,我們把 FFI 操作相關(guān)接口以及數(shù)據(jù)結(jié)構(gòu)進(jìn)行封裝,統(tǒng)一到「Dutter FFI Bridge」模塊。
在對(duì)覆蓋面和復(fù)雜度充分考慮之后,Dutter FFI 接口中除默認(rèn)基礎(chǔ)類型外,我們僅增加對(duì) String 類型的支持。對(duì)于其它數(shù)據(jù)類型,業(yè)務(wù)方可以通過(guò)將其序列化的方式來(lái)進(jìn)行傳遞。在傳遞過(guò)程中,對(duì)定長(zhǎng)字符串,可以直接通過(guò)「UTF-8 編碼的 char * 數(shù)組」傳遞;如果是不定長(zhǎng)字符串(如調(diào)用返回值),則需要使用使用自定義數(shù)據(jù)結(jié)構(gòu) DTFUInt8String 傳遞。具體到實(shí)現(xiàn):
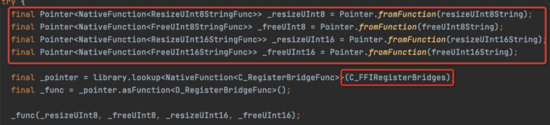
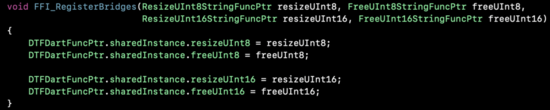
- 為滿足「分配與釋放同源」原則,在 Dutter 中,我們選擇 dart:ffi 中的 allocate 和 free 方法作為統(tǒng)一分配和釋放實(shí)現(xiàn)。Dutter 框架會(huì)在啟動(dòng)過(guò)程中做一次接口綁定,將我們自定義數(shù)據(jù)結(jié)構(gòu)相關(guān)方法傳遞到 Native 側(cè),Native 側(cè)所有 FFI 接口內(nèi)存分配場(chǎng)景均通過(guò)綁定接口實(shí)現(xiàn):


- 為滿足「誰(shuí) alloc 誰(shuí) free」原則,在 Dutter FFI 接口中,我們默認(rèn)約定以下3原則。在此基礎(chǔ)上能夠保證堆內(nèi)存的分配都在 DTFUInt8String 控制范圍內(nèi),只要處理好 DTFUInt8String 對(duì)象的生命周期,即可保證傳遞過(guò)程中內(nèi)存管理的安全性:
3.3 消息總線
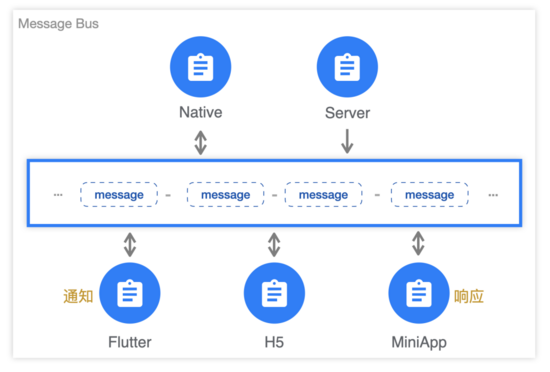
「消息總線」是一個(gè)釘釘特色模塊,我們主要是是為解決釘釘端側(cè)基于不同技術(shù)棧實(shí)現(xiàn)的業(yè)務(wù)通信問(wèn)題:比如一個(gè)基于 Flutter 實(shí)現(xiàn)的業(yè)務(wù),希望通知一個(gè)基于小程序?qū)崿F(xiàn)的頁(yè)面刷新 UI,即可通過(guò)消息總線來(lái)實(shí)現(xiàn)此功能:

消息總線定位是一個(gè)輕量級(jí)「端」到「端」的超級(jí)通道,目標(biāo)是讓業(yè)務(wù)具備跨運(yùn)行環(huán)境無(wú)縫通信的能力。在邏輯上包含「總線」「控制器」「注冊(cè)發(fā)送」三大模塊;在實(shí)現(xiàn)上通過(guò)「可持久化消息」「管道分級(jí)」「權(quán)限管控」等方式保證整體運(yùn)行可靠、高效和安全。
3.4 模塊化
因?yàn)獒斸敹藗?cè)業(yè)務(wù)特點(diǎn),我們非常注重模塊化建設(shè)。Flutter 業(yè)務(wù)采用的模塊化方案發(fā)展自釘釘 Native 側(cè)模塊化框架,我們?cè)谧畛跫磮?jiān)持杜絕 Flutter 業(yè)務(wù)層直接耦合:

模塊化之后并不僅僅只是對(duì)我們研發(fā)效能有提升,同時(shí)也帶來(lái)了顯著的業(yè)務(wù)和技術(shù)價(jià)值。比如:
- 為釘釘多版本提供了有力支撐,滿足「標(biāo)準(zhǔn)釘」「大客戶釘」「專有釘」等多個(gè)版本共享代碼的訴求;
- 提供了良好的兼容性,通過(guò)對(duì)基礎(chǔ)模塊的靈活插拔,滿足 Dutter 框架在移動(dòng)端和桌面端同架構(gòu)的訴求;
- 提供了豐富的擴(kuò)展性,例如我們?cè)谧?Flutter 動(dòng)態(tài)化嘗試時(shí),基于模塊化能夠以較低成本對(duì)現(xiàn)有模塊做動(dòng)態(tài)化改造而不影響其它模塊的穩(wěn)定性。
3.5 容器化
容器化是支撐 Flutter 在釘釘內(nèi)快速落地的有力保障。通過(guò)釘釘在 H5 和 小程序項(xiàng)目中沉淀的容器基礎(chǔ),在 Flutter 場(chǎng)景我們繼續(xù)參考容器化思想,在設(shè)計(jì)和能力上快速對(duì)接。一方面得以快速?gòu)?fù)用現(xiàn)有沉淀的基礎(chǔ)設(shè)施;另外一方面降低業(yè)務(wù)開(kāi)發(fā)上手復(fù)雜度,保證原容器常用能力在 Flutter 場(chǎng)景可以繼續(xù)使用,技術(shù)棧得以延續(xù)。
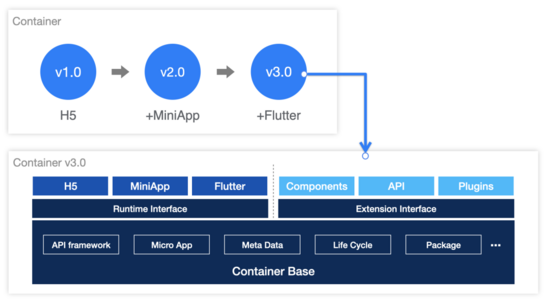
從發(fā)展時(shí)間軸來(lái)看,釘釘端側(cè)容器大致經(jīng)歷過(guò)3個(gè)版本:

- v1.0 版本主要解決「有無(wú)」問(wèn)題,定義容器相關(guān)核心概念;
- v2.0 版本在原基礎(chǔ)上抽象出「能力包」的概念,保證業(yè)務(wù)基礎(chǔ)能力可跨運(yùn)行環(huán)境復(fù)用;
- v3.0 版本在 v2.0 基礎(chǔ)上進(jìn)一步抽象出「運(yùn)行時(shí)」和「擴(kuò)展」,將核心實(shí)現(xiàn)下層為「容器底座」,三者之間弱耦合。
在目前容器架構(gòu)基礎(chǔ)上,我們可以保證對(duì)未來(lái)新技術(shù)良好的兼容性。在后續(xù)發(fā)展中如再次需要對(duì)接類似 Flutter 新技術(shù)棧時(shí),可以按照現(xiàn)有標(biāo)準(zhǔn)快速打通,并在概念、能力、基礎(chǔ)設(shè)施上保證最大化復(fù)用。
3.6 組件庫(kù)
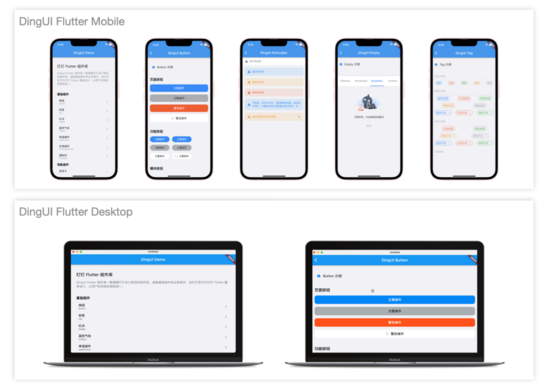
釘釘 Flutter 目前使用的組件庫(kù)有兩套:dingui_flutter 以及 dingtalk_uikit,其中 dingui_flutter 是我們現(xiàn)階段重點(diǎn)建設(shè)的部分,dingui_flutter 是按照釘釘視覺(jué)團(tuán)隊(duì)提出的 DingUI 視覺(jué)規(guī)范實(shí)現(xiàn)的一套 Flutter 版本組件,目前核心組件可以做到四端兼容:

dingui_flutter 目標(biāo)是可貢獻(xiàn)給社區(qū),但現(xiàn)階段因?yàn)榉€(wěn)定性、完善度等問(wèn)題,暫時(shí)還在釘釘內(nèi)部使用,后續(xù)發(fā)展成熟之后我們會(huì)將其盡早開(kāi)源。
Flutter 桌面端
目前在釘釘桌面端中 Flutter 使用模式基本與移動(dòng)端相同:Flutter 作為釘釘內(nèi)的一個(gè)功能模塊,客戶端主體仍以原 Native 實(shí)現(xiàn)為主。對(duì)于部分基于 Flutter 實(shí)現(xiàn)的業(yè)務(wù),在啟動(dòng)時(shí)通過(guò) Dutter 框架封裝的接口轉(zhuǎn)場(chǎng),根據(jù)特定轉(zhuǎn)場(chǎng)模式執(zhí)行轉(zhuǎn)場(chǎng)動(dòng)作。
為了達(dá)到上述效果,我們?cè)谧烂娑藨?yīng)用中主要解決了以下三問(wèn)題:
- 桌面端集成模式問(wèn)題;
- Widows 32位問(wèn)題;
- 引擎架構(gòu)兼容問(wèn)題。
后面我們就針對(duì)上述問(wèn)題分別做一下說(shuō)明。
4.1 桌面端集成模式問(wèn)題
Flutter 在桌面端目前還僅支持以 FlutterApp 的模式來(lái)使用,移動(dòng)端廣泛使用的 FlutterModule 模式暫時(shí)還不支持。但期望通過(guò) FlutterApp 來(lái)對(duì)現(xiàn)有客戶端做大范圍的改造,這既不合理也不現(xiàn)實(shí)。因此我們?cè)谧烂娑寺涞?Flutter 遇到的第一個(gè)問(wèn)題,即如何把 Flutter 作為一個(gè)模塊集成到釘釘現(xiàn)有客戶端。
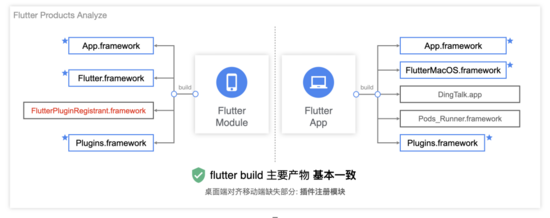
我們?cè)趯?duì) Flutter 構(gòu)建產(chǎn)物做分析的時(shí)候發(fā)現(xiàn),其實(shí)無(wú)論是 FlutterApp 還是 FlutterModule,其核心產(chǎn)物差別并不大。以 iOS 端 FlutterModule 和 macOS 下 FlutterApp 來(lái)舉例,如下圖所示:

我們可以看到,對(duì)于 App.framework, Flutter.framework, Plugins.framework 這些核心模塊,無(wú)論是 FlutterApp 還是 FlutterModule,其產(chǎn)物中都是包含的。主要差別在于 FlutterModule 中多了一個(gè)用于輔助插件注冊(cè)的 FlutterPluginRegistrant.framework。幸運(yùn)的是這部分實(shí)現(xiàn)并不復(fù)雜,我們可以很輕易的通過(guò)自定義工具鏈的方式來(lái)生成。
沿著這個(gè)思路,我們就可以梳理出 Flutter 桌面端集成方案:
通過(guò) FlutterApp 來(lái)組織桌面端 Flutter 相關(guān)模塊,在官方工具鏈基礎(chǔ)上做適當(dāng)擴(kuò)展。從原有構(gòu)建產(chǎn)物中摘取作為模塊化使用所需的部分,最后再補(bǔ)全部分用于插件注冊(cè)所需的模板代碼。最終產(chǎn)物集成到釘釘現(xiàn)有客戶端之后,使用上與其它二方庫(kù)并無(wú)本質(zhì)差別,可參考現(xiàn)有 FlutterModule 的方法來(lái)使用。
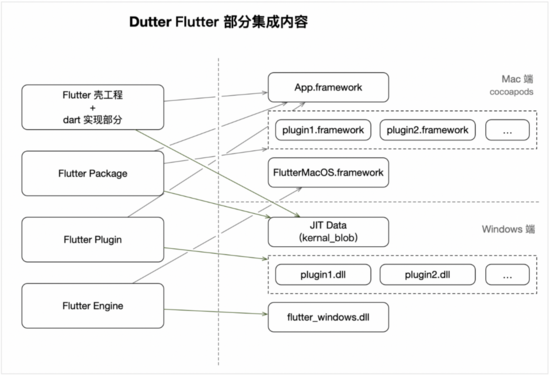
最終流程如下:

Mac 和 Windows 端產(chǎn)物集成示意圖:

4.2 Widows 32位問(wèn)題
Flutter 不支持 Windows 32位系統(tǒng),應(yīng)該是現(xiàn)階段阻礙 Flutter 在國(guó)內(nèi)桌面端生態(tài)鋪開(kāi)的核心阻礙之一。釘釘在解決此問(wèn)題時(shí),基本上嘗試了我們能想到的所有方案:從最初的雙進(jìn)程,到中間的的整體升級(jí)64位,以及后面的 FFW,但上述方案最終還是因?yàn)楦鞣N各樣的問(wèn)題無(wú)法落地。
雖然最終未能落地,但是在上述嘗試的過(guò)程中,我們了解到兩個(gè)非常重要的信息:
- DartVM 是可以運(yùn)行在 Windows 32位設(shè)備上,但是僅支持以 JIT 模式加載 dart 代碼;
- Skia 可以編譯 Windows 32位產(chǎn)物。
在以上兩點(diǎn)的支持下,由釘釘 周鏞 同學(xué)最終探索出了編譯 Windows 32位 FlutterEngine 的方案,并通過(guò) JIT 模式加載 Flutter 編譯產(chǎn)物,最終滿足在 Windows 端使用的訴求。
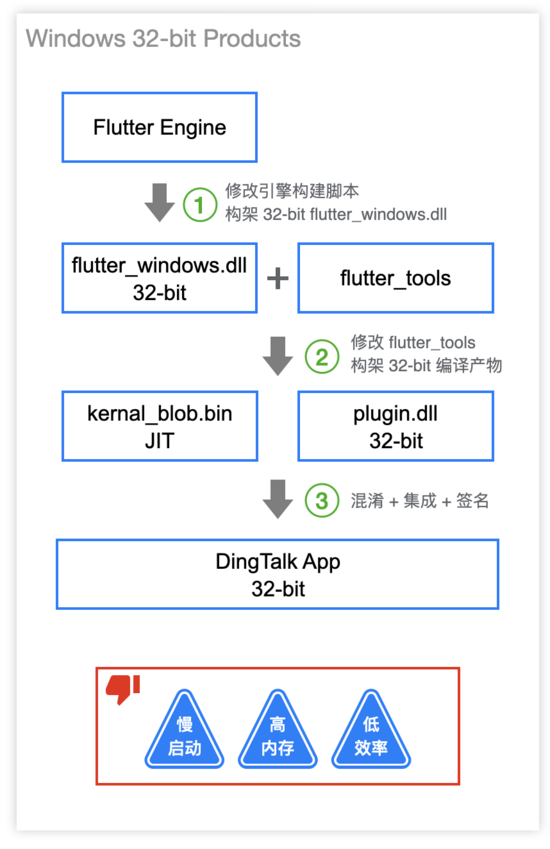
為了能夠在 Windows 平臺(tái)使用 Flutter,剝離細(xì)節(jié)之后我們大致做了以下幾件事(詳細(xì)資料后面會(huì)有文章做專門(mén)分享):

- 修改 FlutterEngine 的構(gòu)建腳本,使其能夠構(gòu)建出 32位 的 flutter_windows.dll;
- 修改 flutter_tool 中 FlutterPlugin 編譯 gn 參數(shù),使其構(gòu)建 32位 的產(chǎn)檢產(chǎn)物;
- 將相關(guān)產(chǎn)物做安全混淆之后之后集成到釘釘客戶端。
通過(guò)以上步驟我們即完成了在 Windows 32 位釘釘集成 Flutter 的主要工作,其后使用無(wú)論是 JIT 還是 AOT 在功能上并無(wú)本質(zhì)區(qū)別,但是在性能上的差異較大。目前我們灰度過(guò)程中發(fā)現(xiàn)的主要問(wèn)題有:
- 啟動(dòng)速度慢:首頁(yè)加載時(shí)間在 2s 以上;
- 內(nèi)存暫用高:每開(kāi)辟一個(gè) FlutterEngine 對(duì)象,大概需要消耗 70MB 左右的內(nèi)存;
- 代碼運(yùn)行效率低:此問(wèn)題雖然絕大部分場(chǎng)景并不明顯,但是極端場(chǎng)景下還是會(huì)出現(xiàn)性能問(wèn)題。
因此現(xiàn)階段我們采用的僅能算作一個(gè)刊用方案,后續(xù)我們?nèi)孕柙诖瞬糠旨哟笸度耄瑺?zhēng)取盡早讓一個(gè)完全的 Flutter 集成到釘釘 Windows 端。
4.3 引擎架構(gòu)兼容問(wèn)題
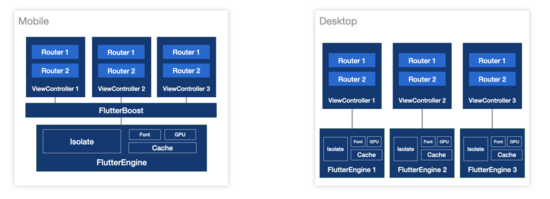
這個(gè)是我們?cè)谧烂娑寺涞剡^(guò)程中遇到的第三個(gè)問(wèn)題。由于在移動(dòng)端我們使用的是基于 FlutterBoost 構(gòu)建的單引擎架構(gòu),而桌面端則因?yàn)槠涮厥猸h(huán)境,只能使用多引擎架構(gòu):

因此對(duì)業(yè)務(wù)同學(xué)使用帶來(lái)一些問(wèn)題,其中最嚴(yán)重的即為多引擎環(huán)境下導(dǎo)致的通訊阻塞。
現(xiàn)階段我們主要還是通過(guò)業(yè)務(wù)層兼容的方式來(lái)繞過(guò):我們通過(guò)釘釘「消息總線」來(lái)支持多引擎環(huán)境下的通訊問(wèn)題。但是長(zhǎng)久來(lái)看我們還是需要有友好的支持多引擎,需要將目前移動(dòng)端具備的 LightWeightEngine 能力擴(kuò)展到桌面端,并在其基礎(chǔ)上進(jìn)行擴(kuò)展,打通 isolate 讓業(yè)務(wù)代碼完全共享內(nèi)存。目前此方案整作為技術(shù)項(xiàng)目在 AliFlutter 項(xiàng)目組內(nèi)推進(jìn)中,期待早日達(dá)成既定目標(biāo)!
總結(jié)
目前 Dutter 項(xiàng)目已經(jīng)基本達(dá)成一階段目標(biāo),后續(xù)我們大致會(huì)在以下5個(gè)方面繼續(xù)投入:
- 基礎(chǔ)設(shè)施升級(jí):移動(dòng)端 FlutterEngine升級(jí)、flutter_boost 升級(jí)、 探索落地動(dòng)態(tài)化方案等;
- 性能體驗(yàn)精進(jìn):桌面端性能精進(jìn),最大化解決目前官方支持力度、基礎(chǔ)設(shè)施完備度、桌面端特性等原因造成的性能問(wèn)題,爭(zhēng)取能對(duì)齊移動(dòng)端水平;
- 研發(fā)套件完善:面向釘釘內(nèi)提供一站式的研發(fā)環(huán)境,目前我們希望能在 AliBox 基礎(chǔ)上、面向釘釘四端研發(fā)場(chǎng)景,定向擴(kuò)展部分以滿足釘釘內(nèi)應(yīng)用開(kāi)發(fā)訴求;
- 穩(wěn)定性增強(qiáng):解決目前在桌面端、尤其是 Windows 端穩(wěn)定性上存在的風(fēng)險(xiǎn),滿足釘釘端側(cè)穩(wěn)定性要求;
- 研發(fā)提效:擴(kuò)大業(yè)務(wù)覆蓋面,釋放跨端宏利,進(jìn)一步提升釘釘端側(cè)研發(fā)人效。




































