JavaScript 中更現代的深拷貝方法!
在日常開發中,深拷貝是一個常見需求,我們可以通過 JSON 轉換、遞歸、 Lodash _.cloneDeep() 等方式實現。實際上,JavaScript 中提供了一個原生 API 來執行對象的深拷貝:structuredClone。它可以通過結構化克隆算法創建一個給定值的深拷貝,并且還可以傳輸原始值的可轉移對象。本文將深入探討 structuredClone() 函數的原理、使用方法及注意事項,以幫助開發者更好地應用現代 JavaScript 技術實現深拷貝。
基本使用
structuredClone() 的實用方式很簡單,只需將原始對象傳遞給該函數,它將返回具有不同引用和對象屬性引用的深層副本·:
const originalObject = {
name: "John",
age: 30,
address: {
street: "123 Main St",
city: "Anytown",
state: "Anystate"
},
date: new Date(123),
}
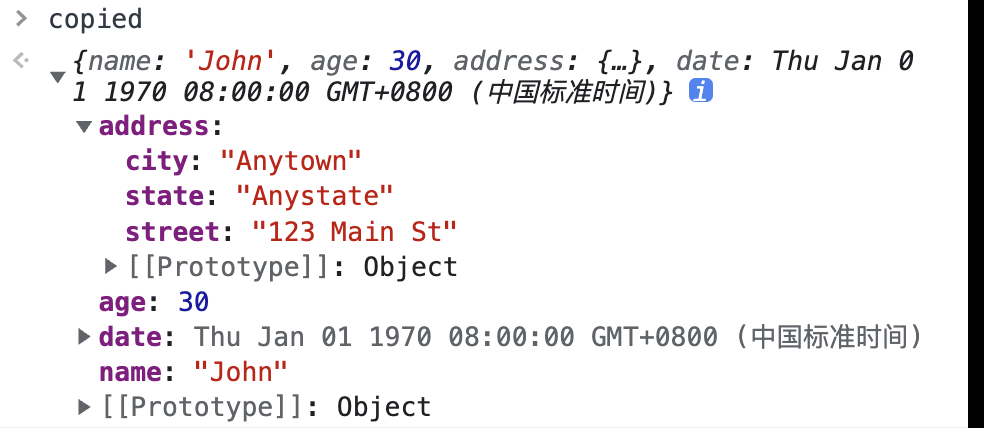
const copied = structuredClone(originalObject);這里 copied 的結果如下:

可以看到,這里不僅拷貝了對象,還拷貝了嵌套的對象和數組,甚至 Date 對象。structuredClone() 不僅可以做到這些,還可以:
- 拷貝無限嵌套的對象和數組;
- 拷貝循環引用;
- 拷貝各種 JavaScript 類型,例如Date、Set、Map、Error、RegExp、ArrayBuffer, Blob、File、ImageData等;
- 拷貝同樣,所使用的結構化克隆算法也structuredClone()不能克隆 DOM 元素。將 HTMLElement 對象傳遞給structuredClone()將導致如上所示的錯誤。
- 任何可轉移的對象。
在 JavaScript 中,可轉移對象(Transferable Objects)是指 ArrayBuffer 和 MessagePort 等類型的對象,它們可以在主線程和 Web Worker 線程之間相互傳遞,同時還可以實現零拷貝內存共享,提高性能。這是由于可轉移對象具有兩個特點:
- 可共享:可轉移對象本身沒有所有權,可以在多個線程之間共享,實現零拷貝內存共享。
- 可轉移:調用 Transferable API 時,可轉移對象會從發送方(發送線程)轉移到接收方(接收線程),不再存在于原始線程中,因此可以避免內存拷貝和分配等開銷。
要注意的是,使用可轉移對象時必須小心處理,因為一旦對象被轉移,原線程將不再擁有該對象的所有權,因此在發送線程中不能再訪問該對象。此外,在接收線程中使用可轉移對象時,也需要根據需求進行顯式釋放,否則可能會導致內存泄漏和其他問題。
例如,對于以下結構,仍然可以使用structuredClone()進行深拷貝:
const originalObject = {
set: new Set([1, 3, 3]),
map: new Map([[1, 2]]),
regex: /foo/,
deep: { array: [ new File(someBlobData, 'file.txt') ] },
error: new Error('Hello!')
}
originalObject.circular = originalObject
const copied = structuredClone(originalObject)當對象中存在循環引用時,仍然可以通過 structuredClone() 進行深拷貝。
缺點
當然,structuredClone() 也并不是完美的,下面就來看看有哪些 structuredClone() 不能拷貝的數據類型。
函數或方法
當拷貝函數時,就會拋出異常:
function func() {}
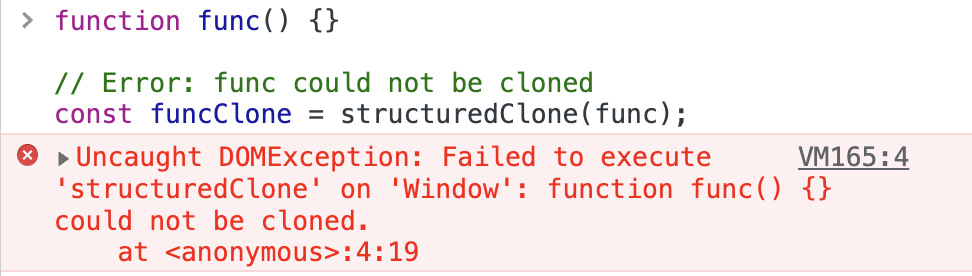
const funcClone = structuredClone(func);輸出結果如下:

當拷貝方法時,也會拋出異常:
const car = {
make: 'BMW',
move() {
console.log('vroom');
},
};
car.basedOn = car;
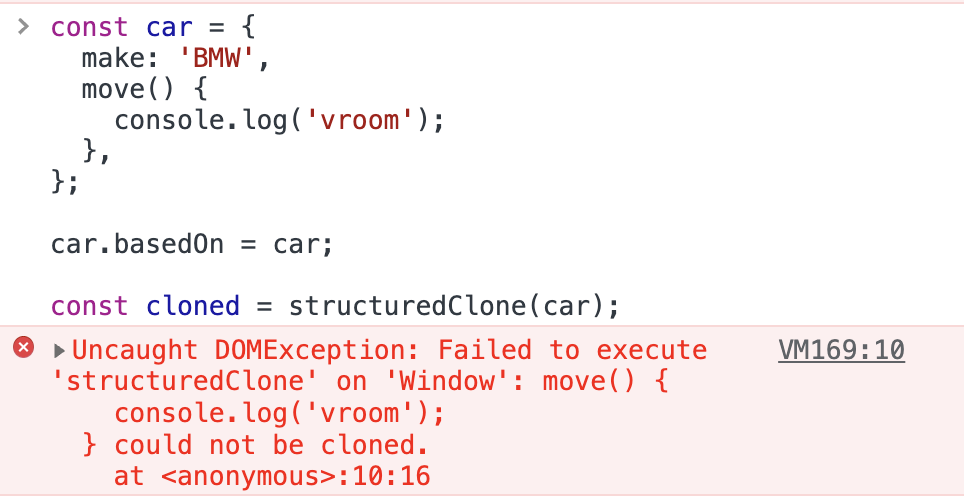
const cloned = structuredClone(car);輸出結果如下:

DOM 節點
當拷貝 DOM 節點時,也會拋出異常:
const input = document.querySelector('#text-field');
// ? Failed: HTMLInputElement object could not be cloned.
const clone = structuredClone(input);屬性描述符、setter 和 getter
屬性描述符、setter 和 getter 以及類似的元數據都不能被克隆。例如,對于 getter,結果值被克隆,但 getter 函數本身沒有被克隆(或任何其他屬性元數據):
structuredClone({ get foo() { return 'bar' } })輸出結果如下:
{ foo: 'bar' }對象原型
原型鏈不能被遍歷或拷貝。所以如果克隆一個實例 MyClass,克隆的對象將不再是這個類的一個實例(但是這個類的所有有效屬性都將被拷貝)
class MyClass {
foo = 'bar'
myMethod() { /* ... */ }
}
const myClass = new MyClass()
const cloned = structuredClone(myClass)
// { foo: 'bar' }
cloned instanceof myClass // false支持拷貝的類型
structuredClone() 支持拷貝的類型如下:
JS 內置對象
Array(數組)、ArrayBuffer(數據緩沖區)、Boolean(布爾類型)、DataView(數據視圖)、Date(日期類型)、Error(錯誤類型,包括下面列出的具體類型)、Map(映射類型)、Object (僅指純對象,如從對象字面量中創建的對象)、原始類型(除symbol外,即 number、string、null、undefined、boolean、BigInt)、RegExp(正則表達式)、Set(集合類型)、TypedArray(類型化數組)。
Error 類型
Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError。
Web/API 類型
AudioData、Blob、CryptoKey、DOMException、DOMMatrix、DOMMatrixReadOnly、DOMPoint、DomQuad、DomRect、File、FileList、FileSystemDirectoryHandle、FileSystemFileHandle、FileSystemHandle、ImageBitmap、ImageData、RTCCertificate、VideoFrame。
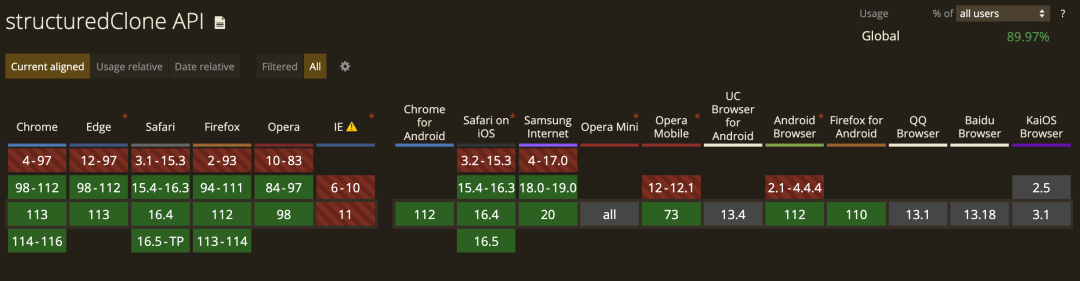
瀏覽器支持
目前主流瀏覽器都支持 structuredClone API:

為什么不用 JSON.parse(JSON.stringify(x))?
我們平時可能會通過 JSON.parse(JSON.stringify(x)) 來進行深拷貝,那它有什么缺點呢?
來看下面的例子:
const originalObject = {
title: "hello",
date: new Date(123),
attendees: ["Steve"]
}
const copied = JSON.parse(JSON.stringify(originalObject))通過這種方式,得到的 copied 值如下:
{
title: "hello",
date: "1970-01-01T00:00:00.123Z",
attendees: [
"Steve"
]
}可以看到,這里的 date 并不是我們想要的 Date 對象,而是一個字符串。發生這種情況就是因為 JSON.stringify 只能處理基本對象、數組和基本類型,而其他類型的值在轉換之后都可能出現出乎意料的結果,例如 Date 會轉化為字符串, Set 會轉化為 {}。JSON.stringify甚至完全忽略某些內容,比如undefined或函數。
例如:
const originalObject = {
set: new Set([1, 3, 3]),
map: new Map([[1, 2]]),
regex: /foo/,
deep: { array: [ new File(someBlobData, 'file.txt') ] },
error: new Error('Hello!')
}
const copied = JSON.parse(JSON.stringify(originalObject))這里得到的 copied 值如下:
{
set: {},
map: {},
regex: {},
deep": {
array: [
{}
]
},
error: {},
}除此之外,JSON.parse(JSON.stringify(x)) 無法對包含循環引用的對象進行深克隆:
const originalObject = {
set: new Set([1, 3, 3]),
map: new Map([[1, 2]]),
regex: /foo/,
error: new Error('Hello!')
}
originalObject.circular = originalObject
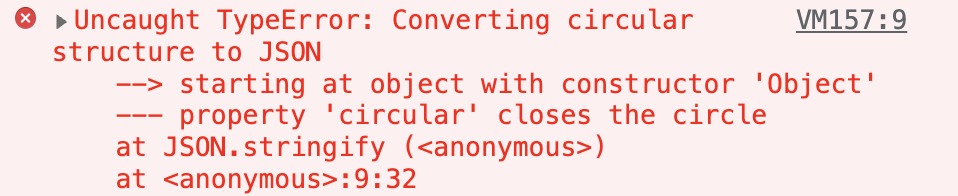
const copied = JSON.parse(JSON.stringify(originalObject))當執行上述代碼時,就會報錯:

所以,如果對象沒有上面說的這些情況,使用 JSON.parse(JSON.stringify(x)) 進行深克隆是完全沒有問題的。如果有,就可以使用 structuredClone() 來進行深拷貝。
參考:
- https://www.builder.io/blog/structured-clone
- https://codingbeautydev.com/blog/javascript-structuredclone/