低門檻徹底理解JavaScript中的深拷貝和淺拷貝
在說深拷貝與淺拷貝前,我們先看兩個簡單的案例:
- //案例1
- var num1 = 1, num2 = num1;
- console.log(num1) //1
- console.log(num2) //1
- num2 = 2; //修改num2
- console.log(num1) //1
- console.log(num2) //2
- //案例2
- var obj1 = {x: 1, y: 2}, obj2 = obj1;
- console.log(obj1) //{x: 1, y: 2}
- console.log(obj2) //{x: 1, y: 2}
- obj2.x = 2; //修改obj2.x
- console.log(obj1) //{x: 2, y: 2}
- console.log(obj2) //{x: 2, y: 2}
按照常規(guī)思維,obj1應該和num1一樣,不會因為另外一個值的改變而改變,而這里的obj1 卻隨著obj2的改變而改變了。同樣是變量,為什么表現不一樣呢?這就要引入JS中基本類型和引用類型的概念了。
基本類型和引用類型
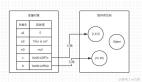
ECMAScript變量可能包含兩種不同數據類型的值:基本類型值和引用類型值。基本類型值指的是那些保存在棧內存中的簡單數據段,即這種值完全保存在內存中的一個位置。而引用類型值是指那些保存堆內存中的對象,意思是變量中保存的實際上只是一個指針,這個指針指向內存中的另一個位置,該位置保存對象。
打個比方,基本類型和引用類型在賦值上的區(qū)別可以按“連鎖店”和“單店”來理解:基本類型賦值等于在一個新的地方安裝連鎖店的規(guī)范標準新開一個分店,新開的店與其他舊店互不相關,各自運營;而引用類型賦值相當于一個店有兩把鑰匙,交給兩個老板同時管理,兩個老板的行為都有可能對一間店的運營造成影響。
上面清晰明了的介紹了基本類型和引用類型的定義和區(qū)別。目前基本類型有:
Boolean、Null、Undefined、Number、String、Symbol,引用類型有:Object、Array、Function。之所以說“目前”,因為Symbol就是ES6才出來的,之后也可能會有新的類型出來。
再回到前面的案例,案例1中的值為基本類型,案例2中的值為引用類型。案例2中的賦值就是典型的淺拷貝,并且深拷貝與淺拷貝的概念只存在于引用類型。
深拷貝與淺拷貝
既然已經知道了深拷貝與淺拷貝的來由,那么該如何實現深拷貝?我們先分別看看Array和Object自有方法是否支持:
Array
- var arr1 = [1, 2], arr2 = arr1.slice();
- console.log(arr1); //[1, 2]
- console.log(arr2); //[1, 2]
- arr2[0] = 3; //修改arr2
- console.log(arr1); //[1, 2]
- console.log(arr2); //[3, 2]
此時,arr2的修改并沒有影響到arr1,看來深拷貝的實現并沒有那么難嘛。我們把arr1改成二維數組再來看看:
- var arr1 = [1, 2, [3, 4]], arr2 = arr1.slice();
- console.log(arr1); //[1, 2, [3, 4]]
- console.log(arr2); //[1, 2, [3, 4]]
- arr2[2][1] = 5;
- console.log(arr1); //[1, 2, [3, 5]]
- console.log(arr2); //[1, 2, [3, 5]]
咦,arr2又改變了arr1,看來slice()只能實現一維數組的深拷貝。
具備同等特性的還有:concat、Array.from() 。
Object
1、Object.assign()
- var obj1 = {x: 1, y: 2}, obj2 = Object.assign({}, obj1);
- console.log(obj1) //{x: 1, y: 2}
- console.log(obj2) //{x: 1, y: 2}
- obj2.x = 2; //修改obj2.x
- console.log(obj1) //{x: 1, y: 2}
- console.log(obj2) //{x: 2, y: 2}
- var obj1 = {
- x: 1,
- y: {
- m: 1
- }
- };
- var obj2 = Object.assign({}, obj1);
- console.log(obj1) //{x: 1, y: {m: 1}}
- console.log(obj2) //{x: 1, y: {m: 1}}
- obj2.y.m = 2; //修改obj2.y.m
- console.log(obj1) //{x: 1, y: {m: 2}}
- console.log(obj2) //{x: 2, y: {m: 2}}
經測試,Object.assign()也只能實現一維對象的深拷貝。
2、JSON.parse(JSON.stringify(obj))
- var obj1 = {
- x: 1,
- y: {
- m: 1
- }
- };
- var obj2 = JSON.parse(JSON.stringify(obj1));
- console.log(obj1) //{x: 1, y: {m: 1}}
- console.log(obj2) //{x: 1, y: {m: 1}}
- obj2.y.m = 2; //修改obj2.y.m
- console.log(obj1) //{x: 1, y: {m: 1}}
- console.log(obj2) //{x: 2, y: {m: 2}}
JSON.parse(JSON.stringify(obj)) 看起來很不錯,不過MDN文檔 的描述有句話寫的很清楚:
undefined、任意的函數以及 symbol 值,在序列化過程中會被忽略(出現在非數組對象的屬性值中時)或者被轉換成 null(出現在數組中時)。
我們再來把obj1改造下:
- var obj1 = {
- x: 1,
- y: undefined,
- z: function add(z1, z2) {
- return z1 + z2
- },
- a: Symbol("foo")
- };
- var obj2 = JSON.parse(JSON.stringify(obj1));
- console.log(obj1) //{x: 1, y: undefined, z: ƒ, a: Symbol(foo)}
- console.log(JSON.stringify(obj1)); //{"x":1}
- console.log(obj2) //{x: 1}
發(fā)現,在將obj1進行JSON.stringify()序列化的過程中,y、z、a都被忽略了,也就驗證了MDN文檔的描述。既然這樣,那JSON.parse(JSON.stringify(obj))的使用也是有局限性的,不能深拷貝含有undefined、function、symbol值的對象,不過JSON.parse(JSON.stringify(obj))簡單粗暴,已經滿足90%的使用場景了。
經過驗證,我們發(fā)現JS 提供的自有方法并不能徹底解決Array、Object的深拷貝問題。只能祭出大殺器:遞歸
- function deepCopy(obj) {
- // 創(chuàng)建一個新對象
- let result = {}
- let keys = Object.keys(obj),
- key = null,
- temp = null;
- for (let i = 0; i < keys.length; i++) {
- key = keys[i];
- temp = obj[key];
- // 如果字段的值也是一個對象則遞歸操作
- if (temp && typeof temp === 'object') {
- result[key] = deepCopy(temp);
- } else {
- // 否則直接賦值給新對象
- result[key] = temp;
- }
- }
- return result;
- }
- var obj1 = {
- x: {
- m: 1
- },
- y: undefined,
- z: function add(z1, z2) {
- return z1 + z2
- },
- a: Symbol("foo")
- };
- var obj2 = deepCopy(obj1);
- obj2.x.m = 2;
- console.log(obj1); //{x: {m: 1}, y: undefined, z: ƒ, a: Symbol(foo)}
- console.log(obj2); //{x: {m: 2}, y: undefined, z: ƒ, a: Symbol(foo)}
可以看到,遞歸***的解決了前面遺留的所有問題,我們也可以用第三方庫:jquery的$.extend和lodash的_.cloneDeep來解決深拷貝。上面雖然是用Object驗證,但對于Array也同樣適用,因為Array也是特殊的Object。
到這里,深拷貝問題基本可以告一段落了。但是,還有一個非常特殊的場景:
循環(huán)引用拷貝
- var obj1 = {
- x: 1,
- y: 2
- };
- obj1.z = obj1;
- var obj2 = deepCopy(obj1);
此時如果調用剛才的deepCopy函數的話,會陷入一個循環(huán)的遞歸過程,從而導致爆棧。jquery的$.extend也沒有解決。解決這個問題也非常簡單,只需要判斷一個對象的字段是否引用了這個對象或這個對象的任意父級即可,修改一下代碼:
- function deepCopy(obj, parent = null) {
- // 創(chuàng)建一個新對象
- let result = {};
- let keys = Object.keys(obj),
- key = null,
- temp= null,
- _parent = parent;
- // 該字段有父級則需要追溯該字段的父級
- while (_parent) {
- // 如果該字段引用了它的父級則為循環(huán)引用
- if (_parent.originalParent === obj) {
- // 循環(huán)引用直接返回同級的新對象
- return _parent.currentParent;
- }
- _parent = _parent.parent;
- }
- for (let i = 0; i < keys.length; i++) {
- key = keys[i];
- temp= obj[key];
- // 如果字段的值也是一個對象
- if (temp && typeof temp=== 'object') {
- // 遞歸執(zhí)行深拷貝 將同級的待拷貝對象與新對象傳遞給 parent 方便追溯循環(huán)引用
- result[key] = DeepCopy(temp, {
- originalParent: obj,
- currentParent: result,
- parent: parent
- });
- } else {
- result[key] = temp;
- }
- }
- return result;
- }
- var obj1 = {
- x: 1,
- y: 2
- };
- obj1.z = obj1;
- var obj2 = deepCopy(obj1);
- console.log(obj1); //太長了去瀏覽器試一下吧~
- console.log(obj2); //太長了去瀏覽器試一下吧~
至此,已完成一個支持循環(huán)引用的深拷貝函數。當然,也可以使用lodash的_.cloneDeep噢~。