如何僅使用 JavaScript 將任何 HTML 頁面或表單轉(zhuǎn)化為 PDF文件
使用 jspdf 庫,我們可以輕松地將任何 HTML 頁面或表單轉(zhuǎn)換為 PDF:
例如:
PDF 是一種流行的文件格式,我們用來在不同平臺和設(shè)備上呈現(xiàn)和共享具有固定布局的文檔。
要開始轉(zhuǎn)換,我們使用構(gòu)造函數(shù)創(chuàng)建一個新的 jsPDF 對象。 然后我們調(diào)用 html() 方法,傳遞包含我們想要在 PDF 中的內(nèi)容的元素。 在結(jié)果上,我們調(diào)用 save(),傳遞我們想要的輸出 PDF 文件的名稱。
假設(shè)我們有這樣的 HTML:
在網(wǎng)頁上有這樣的輸出:

當(dāng)我們點擊“保存 PDF”按鈕時,jsPDF 將從 HTML 元素創(chuàng)建一個新的 PDF 并將其作為文件下載到瀏覽器中。
這是我們打開 PDF 時顯示的內(nèi)容:

安裝 jsPDF
要開始使用 jsPDF 庫,我們可以使用以下命令從 NPM 安裝它:
安裝后,我們可以將其導(dǎo)入到 JavaScript 文件中,如下所示:
為了讓這個文件在 HTML 中工作,我們可以使用像 Parcel 這樣的模塊捆綁器,這就是我使用的。
使用 Parcel,我們可以像這樣在 HTML 中包含腳本:
我們可以在腳本中使用 TypeScript 和 ES 模塊導(dǎo)入等現(xiàn)代工具,并且由于 Parcel,它可以正常工作。
在使用 npm install parcel 安裝 Parcel 之后,我們使用 npx parcel my-file.html 運行 HTML。
Parcel 使 HTML 在 localhost:1234 可用,正如您可能在上面的演示中看到的那樣。
自定義 HTML 到 PDF 的轉(zhuǎn)換
jsPDF 構(gòu)造函數(shù)接受一個自定義 PDF 轉(zhuǎn)換過程的選項對象。
例如,方向選項設(shè)置生成的 PDF 的方向。
默認情況下,它是縱向的,但我們可以將其設(shè)置為橫向。
自定義 PDF 方向

自定義 PDF 單位和尺寸
使用單位和格式選項,我們可以設(shè)置輸出文件中每個 PDF 頁面的單位和尺寸。
此處我們指定 2 x 4 英寸的橫向?qū)С觥?/p>
將 HTML 表單轉(zhuǎn)換為 PDF
jsPDF 還可以處理 HTML 元素,這些元素的外觀可以根據(jù)用戶交互動態(tài)變化,例如表單輸入。
HTML:
JavaScript:
在網(wǎng)頁中,我們在兩個表單輸入中放入了一些測試值,以查看它們是否顯示在 PDF 輸出中。

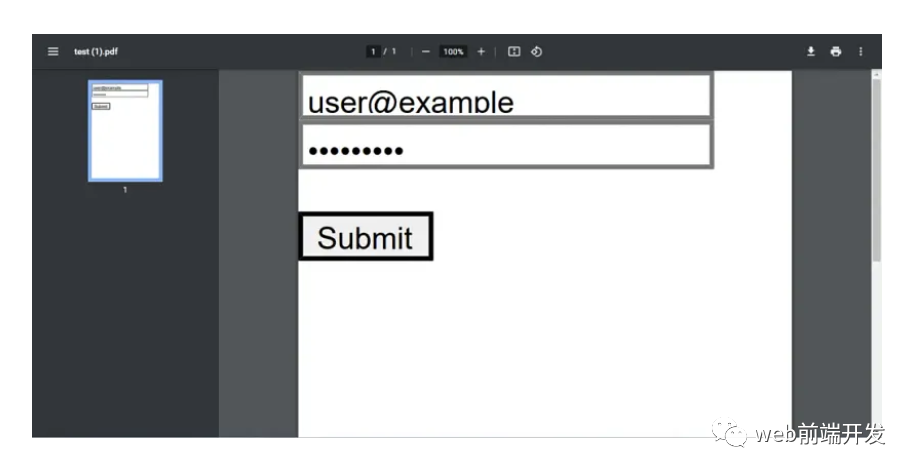
PDF:

但是,我們無法與 PDF 文件中的表單輸入或按鈕進行交互。
總結(jié)
jsPDF 庫提供了一種將 HTML 內(nèi)容(包括表單)轉(zhuǎn)換為 PDF 格式的便捷方式。
整個過程非常簡單,我們可以新建一個jsPDF對象,調(diào)用html()方法指定內(nèi)容,然后使用save()方法生成輸出文件。
此外,我們可以使用方向、單位和格式等選項自定義 PDF 輸出。
總的來說,使用 jsPDF 簡化了在我們的網(wǎng)絡(luò)應(yīng)用程序中從 HTML 內(nèi)容創(chuàng)建 PDF 文件的過程。
































