HarmonyOS服務(wù)卡片—?dú)垔W會(huì)卡片
想了解更多內(nèi)容,請(qǐng)?jiān)L問(wèn):
51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)
引言
2021年7月23日,東京奧運(yùn)會(huì)開(kāi)幕,中國(guó)國(guó)歌響徹東京,最終拿下38枚金牌、88枚獎(jiǎng)牌。
2021年8月24日,東京殘奧會(huì)開(kāi)幕,中國(guó)殘疾運(yùn)動(dòng)員出征東京,精彩正在繼續(xù)…
需求分析
奧運(yùn)會(huì)是國(guó)民最關(guān)注的體育賽事,無(wú)論是穩(wěn)扎穩(wěn)打的乒乓球,還是獨(dú)占鰲頭的跳水,我們對(duì)體育賽事和參賽選手都如數(shù)家珍,然而十幾天后的殘奧會(huì)卻鮮為人知。本APP旨在為用戶(hù)打造一款能夠快速了解殘奧會(huì)動(dòng)態(tài)和相關(guān)知識(shí)的應(yīng)用,讓更多人關(guān)注到殘奧會(huì),關(guān)注這群同樣為國(guó)家爭(zhēng)取榮譽(yù)的運(yùn)動(dòng)員們。
主要功能介紹
長(zhǎng)按殘奧會(huì)服務(wù)卡片應(yīng)用,點(diǎn)擊服務(wù)卡片選項(xiàng),即可顯示已開(kāi)發(fā)的服務(wù)卡片。根據(jù)三種不同規(guī)格尺寸的服務(wù)卡片,可以分別查看殘奧會(huì)獎(jiǎng)牌榜、殘奧會(huì)賽事、以及殘奧會(huì)的中國(guó)運(yùn)動(dòng)員信息。具體如下:
1、服務(wù)卡片(2×2)
2×2的卡片樣式為東京殘奧會(huì)會(huì)標(biāo),效果如下圖1所示:

圖1 2×2卡片樣式
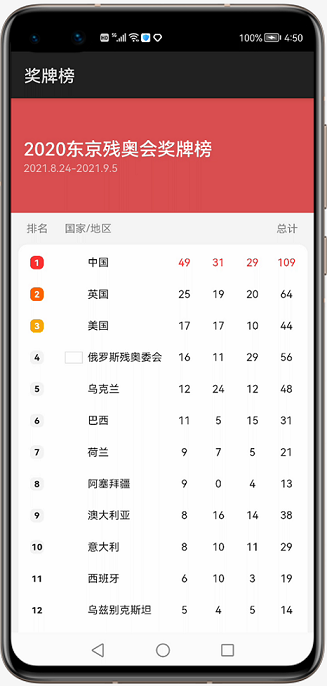
點(diǎn)擊該卡片即可跳轉(zhuǎn)至獎(jiǎng)牌榜頁(yè)面,查看各國(guó)獎(jiǎng)牌數(shù)量。如圖2所示:

圖2 獎(jiǎng)牌榜
2、服務(wù)卡片(2×4)
在2×4的卡片中,左邊對(duì)東京殘奧會(huì)吉祥物進(jìn)行展示;右邊選取了四個(gè)東京殘奧會(huì)賽事圖片進(jìn)行展示,效果如圖3所示:

圖3 2×4卡片樣式
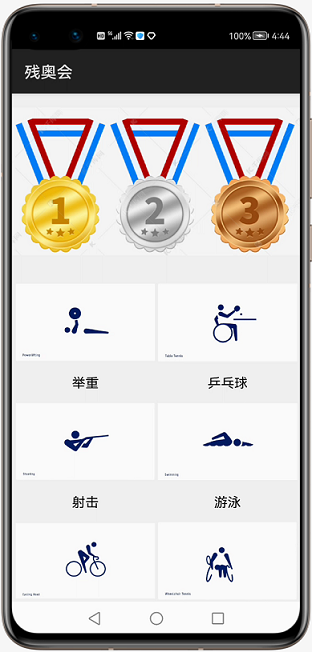
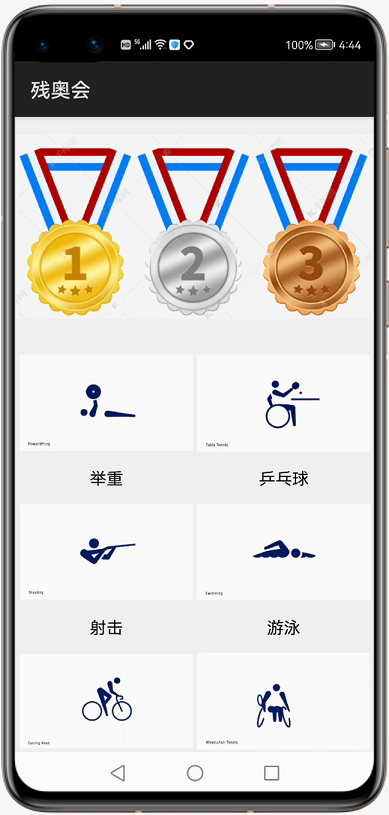
點(diǎn)擊卡片即可進(jìn)入應(yīng)用的主界面查看具體項(xiàng)目,主界面如圖4所示:

圖4 主界面
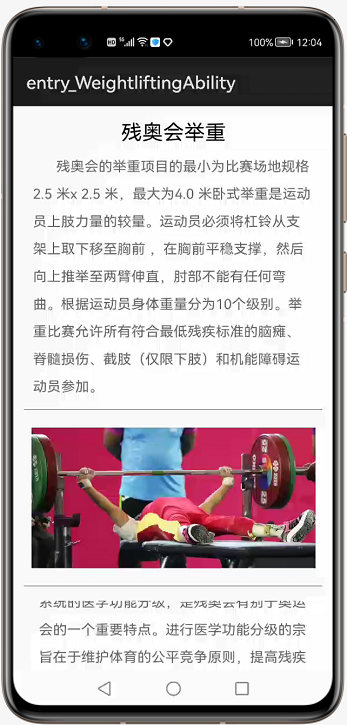
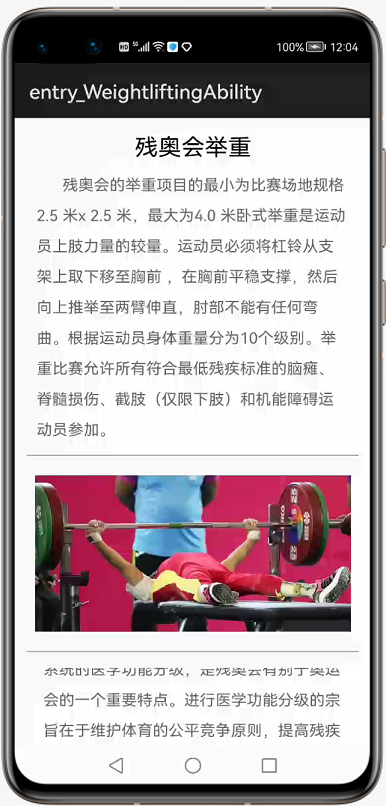
點(diǎn)擊主界面中的任意一個(gè)賽事圖標(biāo)即可進(jìn)入賽事的詳情界面,如圖5所示:

圖5 賽事項(xiàng)目簡(jiǎn)介
3、服務(wù)卡片(4×4)
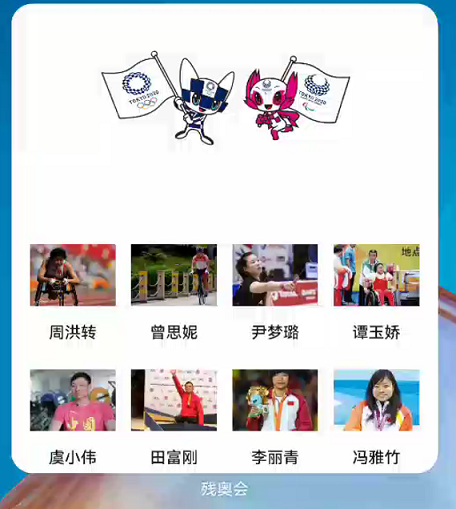
在4×4的卡片中,上方展示的是東京殘奧會(huì)吉祥物,下方展示的是我們選取的參加本次殘奧會(huì)的中國(guó)運(yùn)動(dòng)員圖片。點(diǎn)擊卡片即可進(jìn)入主界面查看各位中國(guó)運(yùn)動(dòng)員的詳細(xì)信息。

圖6 4×4卡片樣式
技術(shù)實(shí)現(xiàn)
一.創(chuàng)建工程
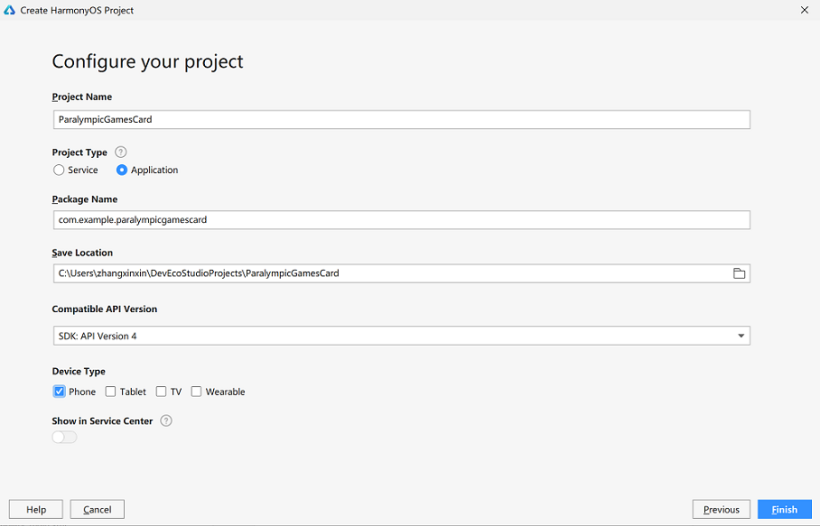
打開(kāi)DevEco Studio,點(diǎn)擊File→New→New Project;選擇Empty Ability(Java);點(diǎn)擊”Next“按鈕;即可進(jìn)入項(xiàng)目配置界面。在此界面中,Project Name項(xiàng)目名稱(chēng)可自定義,此處命名為ParalympicGamesCard;Project Type項(xiàng)目類(lèi)型選擇應(yīng)用Application;Package Name包名會(huì)根據(jù)前面的信息自動(dòng)生成;Save Location存儲(chǔ)路徑可自行設(shè)置;Compatible API Version可兼容的API版本此處選擇版本4;Device Type設(shè)備類(lèi)型選擇Phone。在完成配置信息設(shè)置后,點(diǎn)擊”Finish“按鈕,即可成功創(chuàng)建項(xiàng)目。具體配置信息可參考圖7。

圖7 配置項(xiàng)目
二.殘奧會(huì)服務(wù)卡片實(shí)現(xiàn)
1.卡片生成
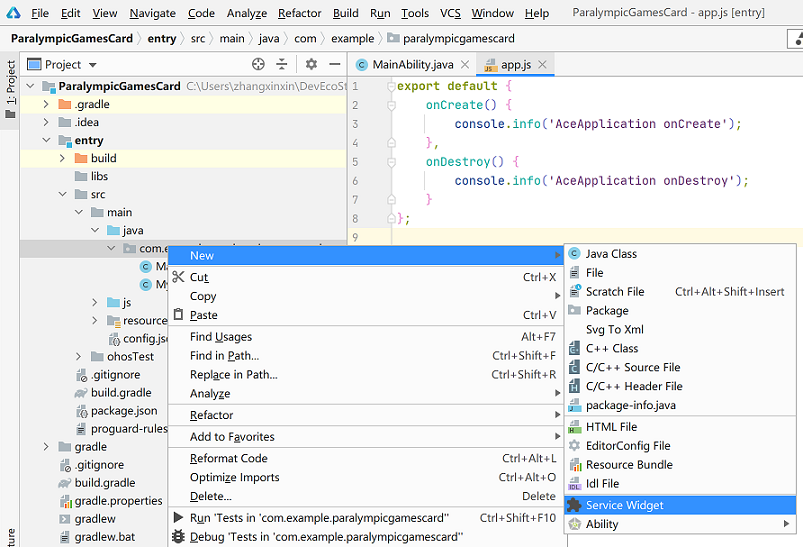
1)在項(xiàng)目包名上點(diǎn)擊右鍵,選擇New→Service Widget。

圖8 創(chuàng)建卡片
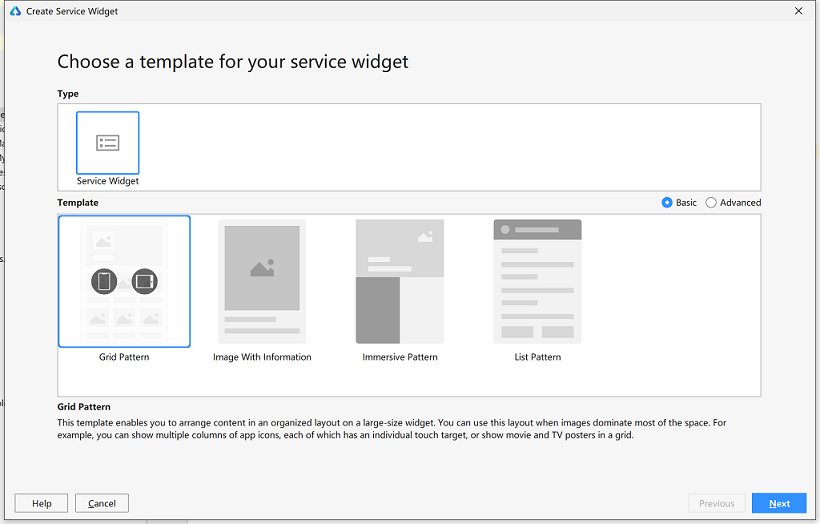
2)選擇服務(wù)卡片種類(lèi),用戶(hù)可以選擇Template下任意一種模板,選中后點(diǎn)擊Next。

圖9 選擇模板
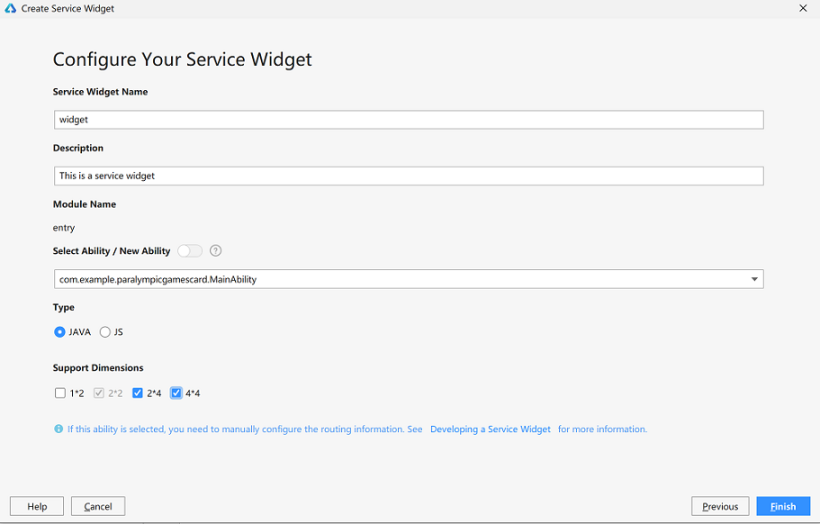
3)配置服務(wù)卡片信息。其中Service Widget Name卡片名稱(chēng)可以自定義;Description詳細(xì)信息用戶(hù)也可以自定義;Ability默認(rèn)會(huì)使用MainAbility;Type類(lèi)型可以根據(jù)實(shí)際開(kāi)發(fā)情況選擇JAVA或者JS語(yǔ)言;Support Dimensions支持的樣式可以勾選后兩個(gè),這樣就可以得到22、24、4*4三種尺寸的服務(wù)卡片。點(diǎn)擊”Finish“按鈕即可完成服務(wù)卡片的創(chuàng)建。

圖10 配置服務(wù)卡片
2.卡片布局
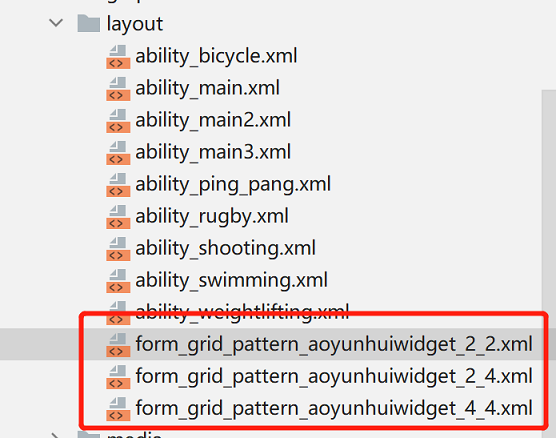
本APP中三種卡片的布局分別在下圖紅框的xml文件中進(jìn)行配置,文件名的尾數(shù)如”2_2“表示的是2*2服務(wù)卡片的布局文件,其余兩個(gè)尾數(shù)分別為”2_4“和”4_4“的xml文件同理。

圖11 xml文件
下面以2*2服務(wù)卡片為例講解布局的實(shí)現(xiàn)。界面包含一張Image圖片和一個(gè)Text文本框,將Text的文字設(shè)置為“殘奧會(huì)獎(jiǎng)牌榜”,并通過(guò)height、width、margin等設(shè)置兩個(gè)控件的高度、寬度、間隔等屬性。
- <DependentLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:id="$+id:layout_2x2"
- ohos:background_element="#FFFFFF"
- ohos:remote="true">
- <Image//用于顯示殘奧會(huì)logo
- ohos:height="100vp"
- ohos:width="100vp"
- ohos:image_src="$media:aoyunhui"
- ohos:horizontal_center="true"
- ohos:scale_mode="zoom_start"
- ohos:start_margin="12vp"
- ohos:top_margin="25vp"/>
- <DirectionalLayout
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:align_parent_bottom="true"
- ohos:bottom_margin="15vp"
- ohos:end_margin="15vp"
- ohos:orientation="vertical"
- ohos:start_margin="12vp">
- <Text//用于顯示提示性文字
- ohos:id="$+id:title"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:text="殘奧會(huì)獎(jiǎng)牌榜"
- ohos:text_color="#130c0e"
- ohos:text_size="20fp"
- ohos:text_weight="500"
- ohos:top_margin="0vp"
- ohos:truncation_mode="ellipsis_at_end"/>
- </DirectionalLayout>
- </DependentLayout>
3.卡片信息創(chuàng)建、更新、刪除
對(duì)卡片進(jìn)行操作時(shí),需要對(duì)創(chuàng)建的卡片信息進(jìn)行持久化操作,以便再次獲取或更新卡片實(shí)例時(shí)能夠直接使用,即需要存儲(chǔ)卡片信息。主要采用對(duì)象關(guān)系型數(shù)據(jù)庫(kù)來(lái)實(shí)現(xiàn),需要重寫(xiě)如下幾個(gè)函數(shù):表示創(chuàng)建卡片的回調(diào)函數(shù)onCreateForm()、表示更新卡片信息的onUpdataForm()、以及表示銷(xiāo)毀卡片和刪除卡片信息onDeleteForm()。卡片需要的存儲(chǔ)信息包括:卡片ID、卡片名稱(chēng)、卡片尺寸大小(22、24、4*4),這些回調(diào)函數(shù)在創(chuàng)建服務(wù)卡片時(shí)即可自動(dòng)生成。回調(diào)函數(shù)代碼如下:
- //創(chuàng)建卡片
- @Override
- protected ProviderFormInfo onCreateForm(Intent intent) {
- HiLog.info(TAG, "onCreateForm");
- long formId = intent.getLongParam(AbilitySlice.PARAM_FORM_IDENTITY_KEY, INVALID_FORM_ID);
- String formName = intent.getStringParam(AbilitySlice.PARAM_FORM_NAME_KEY);
- int dimension = intent.getIntParam(AbilitySlice.PARAM_FORM_DIMENSION_KEY, DEFAULT_DIMENSION_2X2);
- HiLog.info(TAG, "onCreateForm: formId=" + formId + ",formName=" + formName);
- FormControllerManager formControllerManager = FormControllerManager.getInstance(this);
- FormController formController = formControllerManager.getController(formId);
- formController = (formController == null) ? formControllerManager.createFormController(formId,
- formName, dimension) : formController;
- if (formController == null) {
- HiLog.error(TAG, "Get null controller. formId: " + formId + ", formName: " + formName);
- return null;
- }
- return formController.bindFormData();
- }
- //更新卡片
- @Override
- protected void onUpdateForm(long formId) {
- HiLog.info(TAG, "onUpdateForm");
- super.onUpdateForm(formId);
- FormControllerManager formControllerManager = FormControllerManager.getInstance(this);
- FormController formController = formControllerManager.getController(formId);
- formController.updateFormData(formId);
- }
- //刪除卡片
- @Override
- protected void onDeleteForm(long formId) {
- HiLog.info(TAG, "onDeleteForm: formId=" + formId);
- super.onDeleteForm(formId);
- FormControllerManager formControllerManager = FormControllerManager.getInstance(this);
- formControllerManager.deleteFormController(formId);
- }
4.將卡片在桌面上創(chuàng)建快捷方式
下面我們講解如何在桌面上創(chuàng)建三種不同尺寸卡片的快捷方式。
第一步:長(zhǎng)按APP圖標(biāo),點(diǎn)擊服務(wù)卡片。如圖12所示:

圖12 點(diǎn)擊服務(wù)卡片
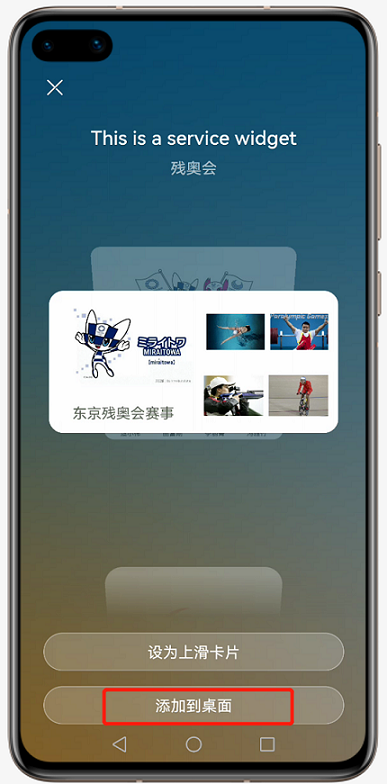
第二步:用戶(hù)將喜愛(ài)的卡片選擇“添加到桌面”,如圖13所示:

圖13 添加到桌面
第三步:用戶(hù)選擇喜歡的卡片添加到桌面上,則桌面會(huì)出現(xiàn)對(duì)應(yīng)的服務(wù)卡片。如圖14所示:

圖14 添加桌面效果
5.卡片的點(diǎn)擊跳轉(zhuǎn)
點(diǎn)擊 22服務(wù)卡片后默認(rèn)跳轉(zhuǎn)至獎(jiǎng)牌榜顯示頁(yè)面,24服務(wù)卡片默認(rèn)跳轉(zhuǎn)至主界面,再點(diǎn)擊主界面的各賽事圖標(biāo)按鈕進(jìn)入賽事項(xiàng)目詳情頁(yè)面。下面詳細(xì)介紹一下如何實(shí)現(xiàn)上述提到的頁(yè)面跳轉(zhuǎn)功能。
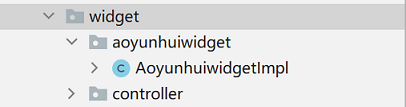
1)AoyunhuiwidgetImpl文件設(shè)置
在widght文件下的AoyunhuiwidgetImpl卡片設(shè)置文件中,需要重寫(xiě)bindFormData()方法。通過(guò)switch…case…方式控制跳轉(zhuǎn)的具體指向,當(dāng)卡片尺寸為22時(shí),跳轉(zhuǎn)指向的Ability名稱(chēng)為MainAbility2;當(dāng)卡片尺寸為24時(shí),跳轉(zhuǎn)指向的Ability名稱(chēng)為MainAbility。

圖15AoyunhuiwidgetImpl文件位置
- @Override
- public ProviderFormInfo bindFormData() {
- ......
- switch (dimension){//用于控制跳轉(zhuǎn)的具體指向
- case DEFAULT_DIMENSION_2X2:
- abilityName= "MainAbility2";//跳轉(zhuǎn)指向頁(yè)面的Ability名稱(chēng)
- componentProvider=new ComponentProvider();//2*2尺寸
- componentProvider.setIntentAgent(ResourceTable.Id_layout_2x2,startAbilityIntentAgent(abilityName));
- break;
- case DIMENSION_2X4:
- abilityName="MainAbility";//跳轉(zhuǎn)指向頁(yè)面的Ability名稱(chēng)
- componentProvider=new ComponentProvider();//2*4尺寸 componentProvider.setIntentAgent(ResourceTable.Id_layout_2x4,startAbilityIntentAgent(abilityName));
- break;
- }
2)MainAbility2Slice文件設(shè)置
在MainAbility2Slice文件中,調(diào)用webview()方法,將url地址作為入?yún)魅敕椒ㄖ校瓿稍O(shè)置需要跳轉(zhuǎn)的獎(jiǎng)牌榜網(wǎng)頁(yè)url地址,實(shí)現(xiàn)點(diǎn)擊2*2卡片后跳轉(zhuǎn)至獎(jiǎng)牌榜顯示頁(yè)面的效果。
- public void onStart(Intent intent) {
- ...
- super.setUIContent(ResourceTable.Layout_ability_main2);
- String url="https://www.baidu.com/s?ie=utf-8&fr=bks0000&wd=%E5%A5%A5%E8%BF%90%E4%BC%9A%E5%A5%96%E7%89%8C%E6%A6%9C";//跳轉(zhuǎn)至獎(jiǎng)牌榜
- ...
- webview(url);
- }
3)MainAbilitySlice文件設(shè)置
第一步:主界面布局
APP的主界面布局定義在ability_main.xml文件中,界面包含7個(gè)Image圖片和6個(gè)Text文本框。其中,7個(gè)Image圖片包括一個(gè)首頁(yè)裝飾圖和六個(gè)賽事項(xiàng)目圖標(biāo);6個(gè)Text文本框用于顯示賽事項(xiàng)目的名稱(chēng)。在設(shè)置好各控件的相關(guān)屬性之后,通過(guò)setUIContent()方法將ability_main.xml文件設(shè)置為APP的主界面布局。代碼如下,布局效果可參考圖16。
- super.setUIContent(ResourceTable.Layout_ability_main);

圖16 主界面布局
第二步:主界面跳轉(zhuǎn)至賽事項(xiàng)目詳情界面
在MainAbilitySlice文件的onStart()方法中,通過(guò)findComponentById()的方法,實(shí)現(xiàn)上面1)AoyunhuiwidgetImpl文件設(shè)置小節(jié)中提到的賽事項(xiàng)目的定位。以舉重項(xiàng)目為例,在主界面中,獲取“舉重”項(xiàng)目的圖片控件,并為其設(shè)置onClick()點(diǎn)擊跳轉(zhuǎn)事件,將跳轉(zhuǎn)指向的Ability名稱(chēng)withAbilityName()設(shè)置為舉重頁(yè)面的Ability,即WeightliftingAbility,實(shí)現(xiàn)點(diǎn)擊舉重圖片后跳轉(zhuǎn)至舉重項(xiàng)目詳情頁(yè)面的效果,具體代碼如下:
- public void onStart(Intent intent) {
- ...
- findComponentById(ResourceTable.Id_juzhong).setClickedListener(new Component.ClickedListener() {//獲取舉重項(xiàng)目的圖片控件
- @Override
- public void onClick(Component component) {//為舉重圖片設(shè)置點(diǎn)擊事件
- Intent secondIntent = new Intent();
- secondIntent.setOperation(new Intent.OperationBuilder()
- .withBundleName("com.huawei.ParalympicGamesCard")
- .withAbilityName("com.huawei.ParalympicGamesCard.WeightliftingAbility")//將跳轉(zhuǎn)指向的Ability名稱(chēng)設(shè)置為舉重的Ability
- .build());
- startAbility(secondIntent);
- }
- });
第三步:舉重項(xiàng)目詳情界面WeightliftingAbilitySlice
WeightliftingAbilitySlice舉重項(xiàng)目詳情界面實(shí)現(xiàn)原理和第一步主界面實(shí)現(xiàn)原理相似。在ability_weightlifting.xml文件中界面包含Image圖片和Text文本框控件,其中圖片用來(lái)存放舉重比賽照片,Text文字用來(lái)存放舉重項(xiàng)目的文字介紹。在完成設(shè)置各控件屬性后,通過(guò)setUIContent()方法將ability_weightlifting.xml文件設(shè)置為舉重項(xiàng)目詳情界面布局。舉重項(xiàng)目詳情界面效果可參考圖17。
- super.setUIContent(ResourceTable.Layout_ability_weightlifting);

圖17 舉重項(xiàng)目詳情界面
想了解更多內(nèi)容,請(qǐng)?jiān)L問(wèn):
51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)

































