又出 bug 了 ?Safari 下文字和省略號重疊問題
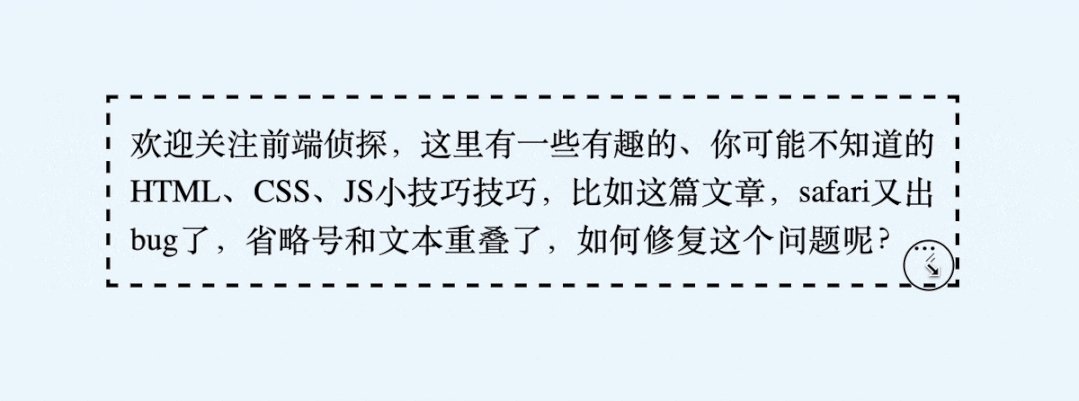
Safari不愧是新時代的 IE,各種 bug 層出不窮。比如有這樣一個多行省略打點的布局
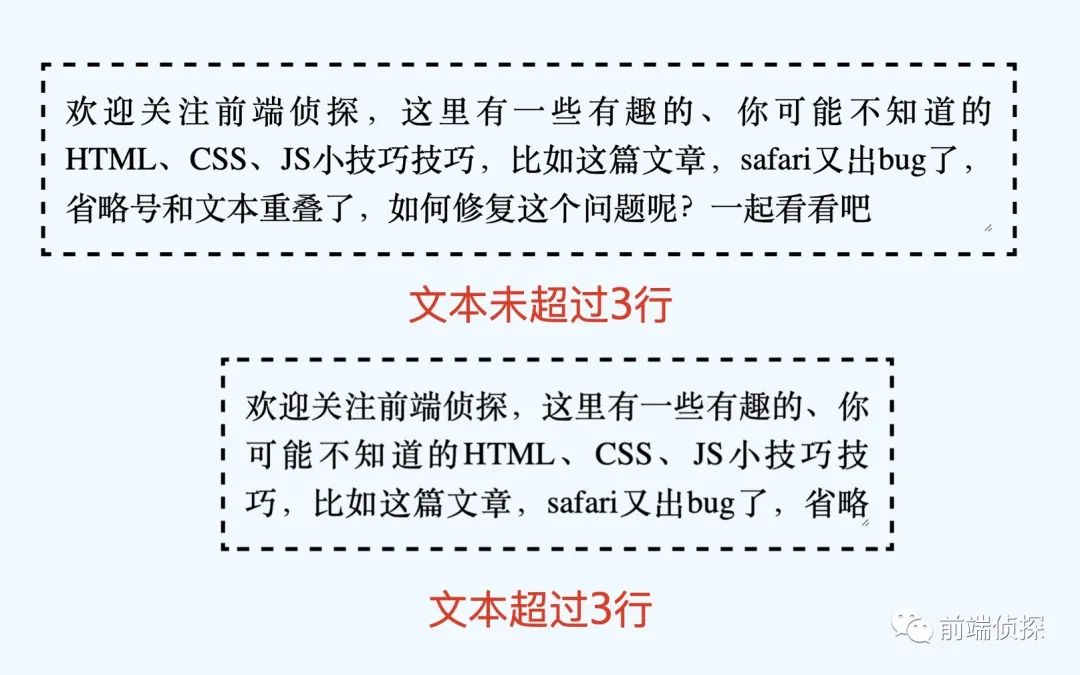
這樣在文本超過三行的時候就會出現省略號

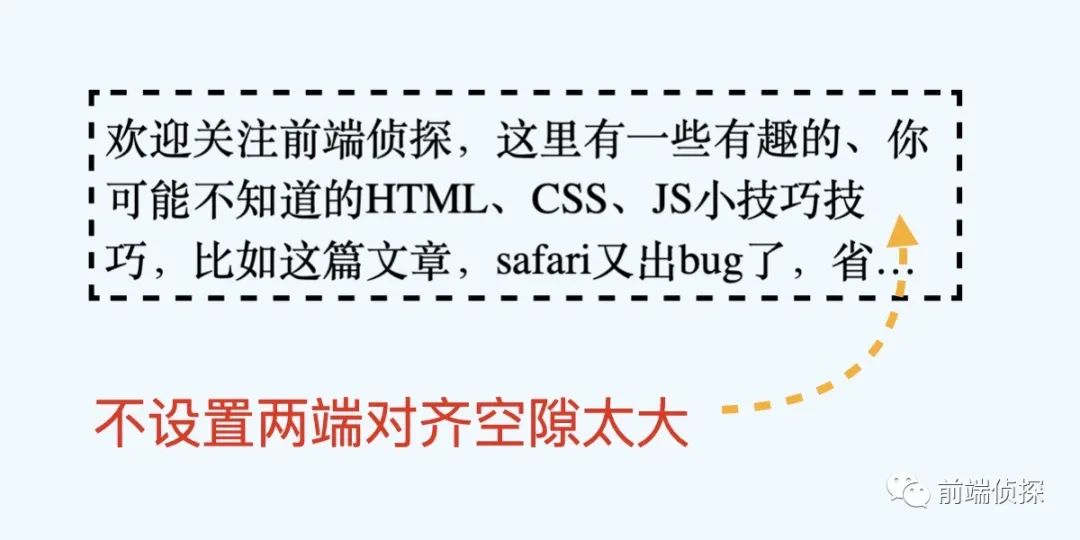
沒啥問題,和正常瀏覽器一樣。但是這樣有個問題,每行文字右端空隙太大,不美觀,如下

下面加上文本兩端對齊
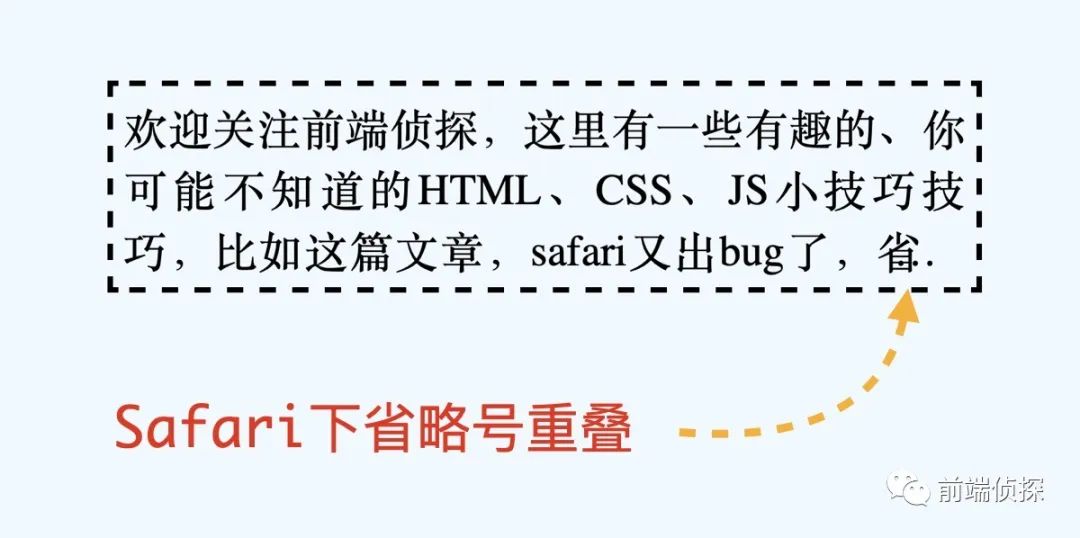
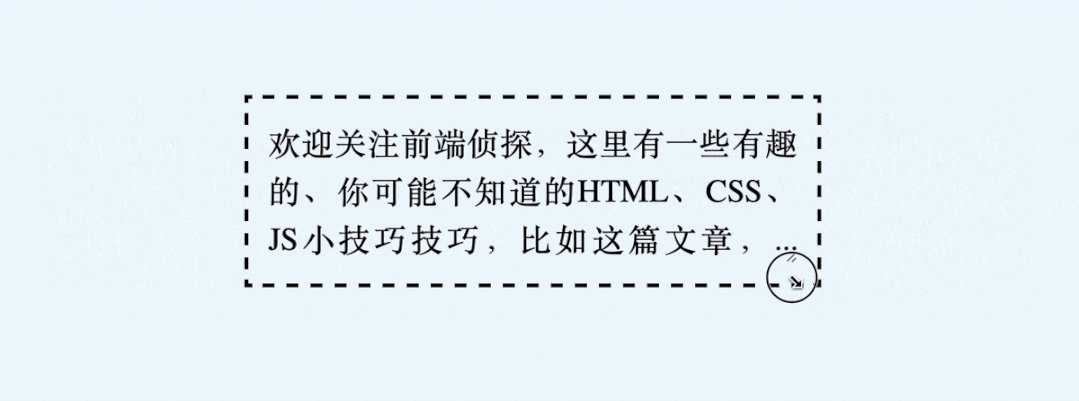
啪!bug 就出現了

image-20230311122556890
當然,如果設計不介意的話,不使用文本兩端對齊也能簡單規避這個問題。
那有沒有什么辦法可以解決這個問題呢?
一、為啥會有這個問題
出現這個 bug 的原因在于,這個省略號是自動生成的,在Safari下似乎沒有受到文本兩端對齊的作用,所以導致和文本發生了重疊, 貌似是忘記了對這個省略號進行對齊處理。
因此,如果這個省略號是自己定義的,本來就在頁面中,當然就不會有這個問題了。
要實現超過指定行數出現省略號有幾個實現點:
- 超過指定行數截斷文本
- 右下角環繞的省略號
- 在字數較少時自動隱藏省略號
之前在這兩篇文章中都用到了相關技巧
- CSS 實現多行文本“展開收起”
- CSS 實現文本"不定行數"截斷?
有興趣的可以回顧一下,本文相當于這個技巧的另一個應用
二、超過指定行數截斷文本
前面說了,通過-webkit-line-clamp?設置的超出文本在Safari下有 bug,所以需要借助其他方式來實現。
拋開省略號,其實這個比較好實現,給一個固定最大高度,超出就通過overflow:hidden隱藏就行了。
假設布局是這樣的
為了方便行數控制,可以更加行高來確定最大高度,比如 3 行,那么最大高度就是1.5 * 3 = 4.5em
這樣整個文本就不會超出 3 行了,只是現在還沒有省略號,如下

如何添加省略號呢?接著往下看
二、右下角環繞的省略號
這是一個典型的文本環繞布局。提到環繞,就不得不用上浮動float。
我們通過偽元素生成省略號,并設置浮動
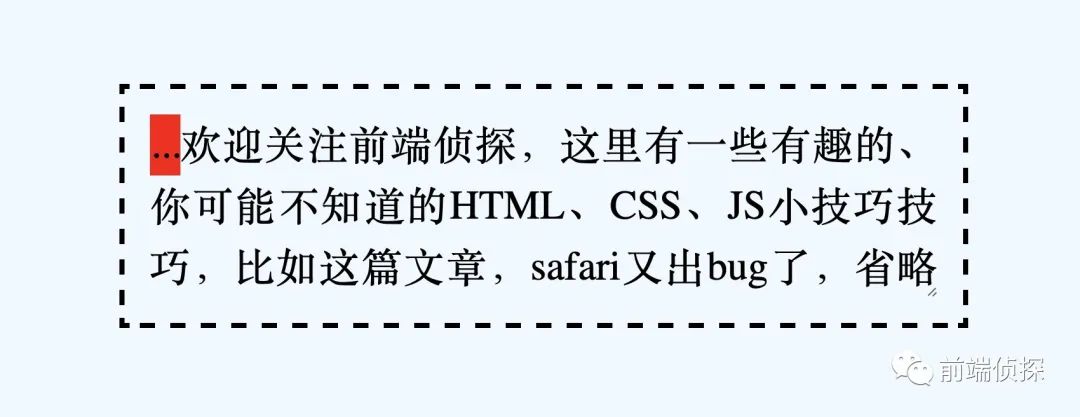
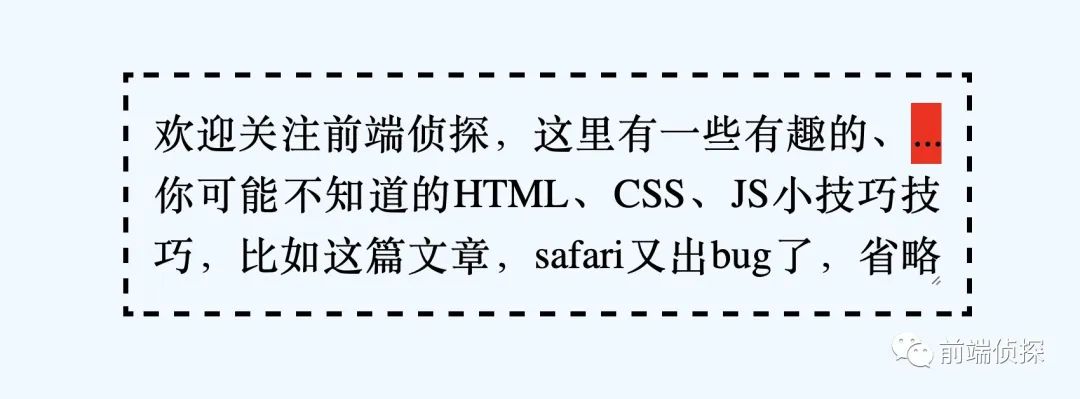
為了方便演示,這里給偽元素添加了紅色背景,如下

然后設置右浮動
這樣省略號跑到了右上角

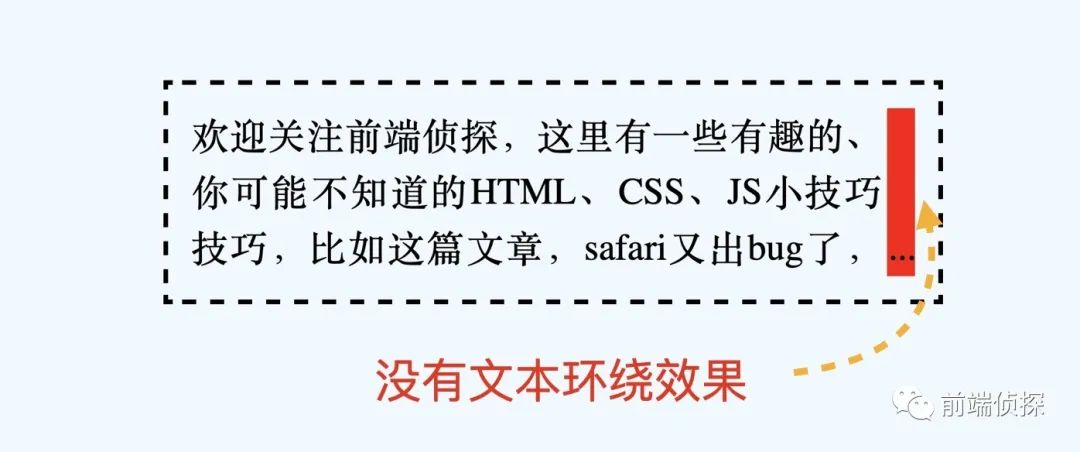
然后,將省略號移動到右下角,可以用flex對齊實現
可以看到,省略號已經到了右下角,但是沒有環繞效果

如何讓這個省略號到右下角呢?這就需要用到 CSS shapes 布局[2]。
shapes?布局可以很輕易的實現任意形狀的環繞效果。我們這個環繞效果很簡單,只需要利用到 shape-outside:inset()就可以了,表示以自身為邊界,然后上、右、下、左四個方向分別向內縮進的距離,也可以想象成在右下角挖個孔,是不是就實現了右下角環繞布局了?具體實現如下
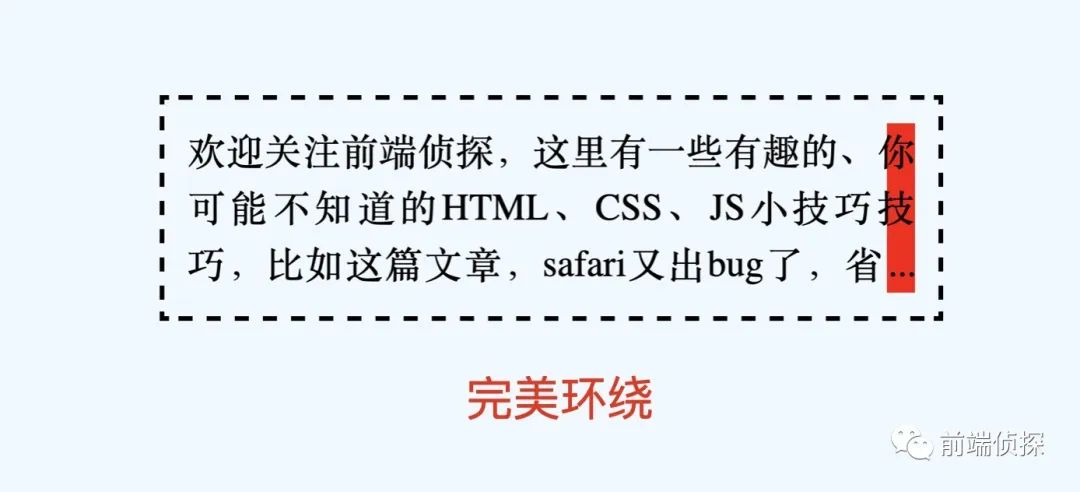
效果如下

最后去除背景,看看效果
Kapture 2023-03-11 at 15.11.38
已經很完美了,只是這個省略號一直都在

四、自動隱藏省略號
可以試試之前用過的 “CSS 障眼法”。
原理很簡單,就是用一個足夠大的色塊蓋住省略號,設置絕對定位后(不設置left和top),色塊是跟隨內容文本的,
關于這個絕對定位的小技巧,可以參考之前這篇文章:你可能不知道的絕對定位[3]
所以在文字較多時,色塊也跟隨文本擠下去了,實現如下
效果是這樣的
Kapture 2023-03-11 at 16.26.20
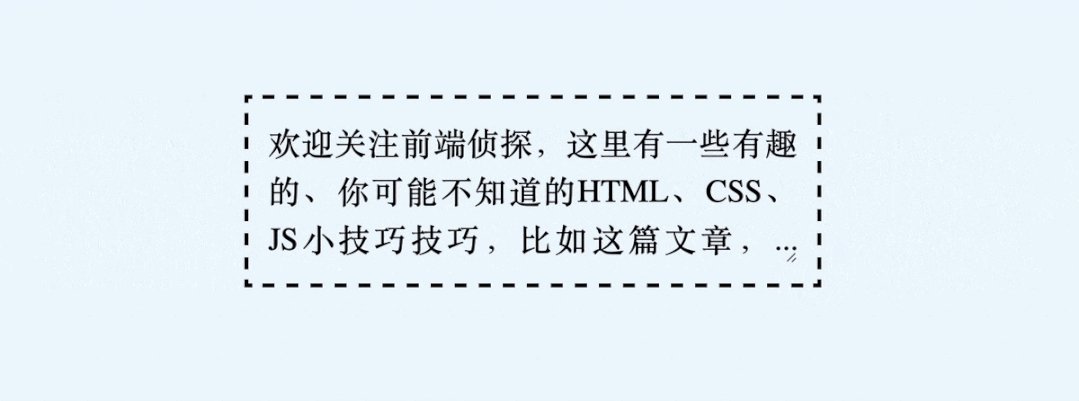
然后將這個色塊換成和背景相同的顏色就可以了

Kapture 2023-03-11 at 16.30.29
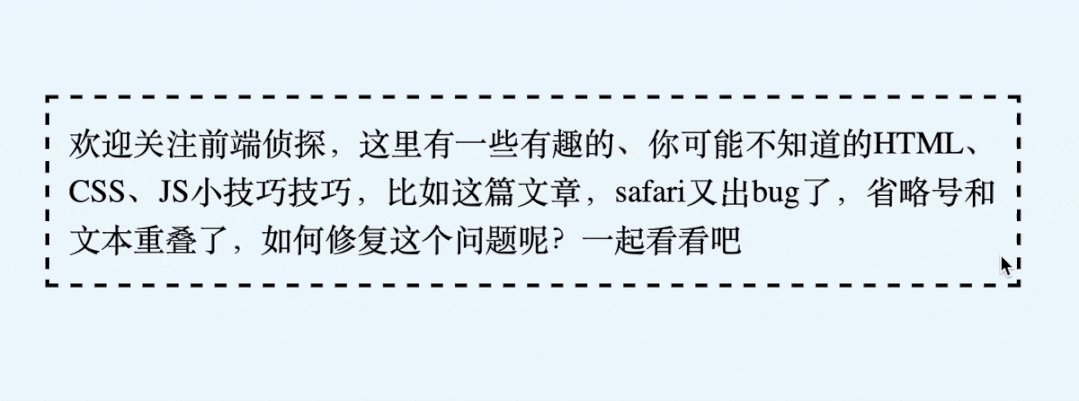
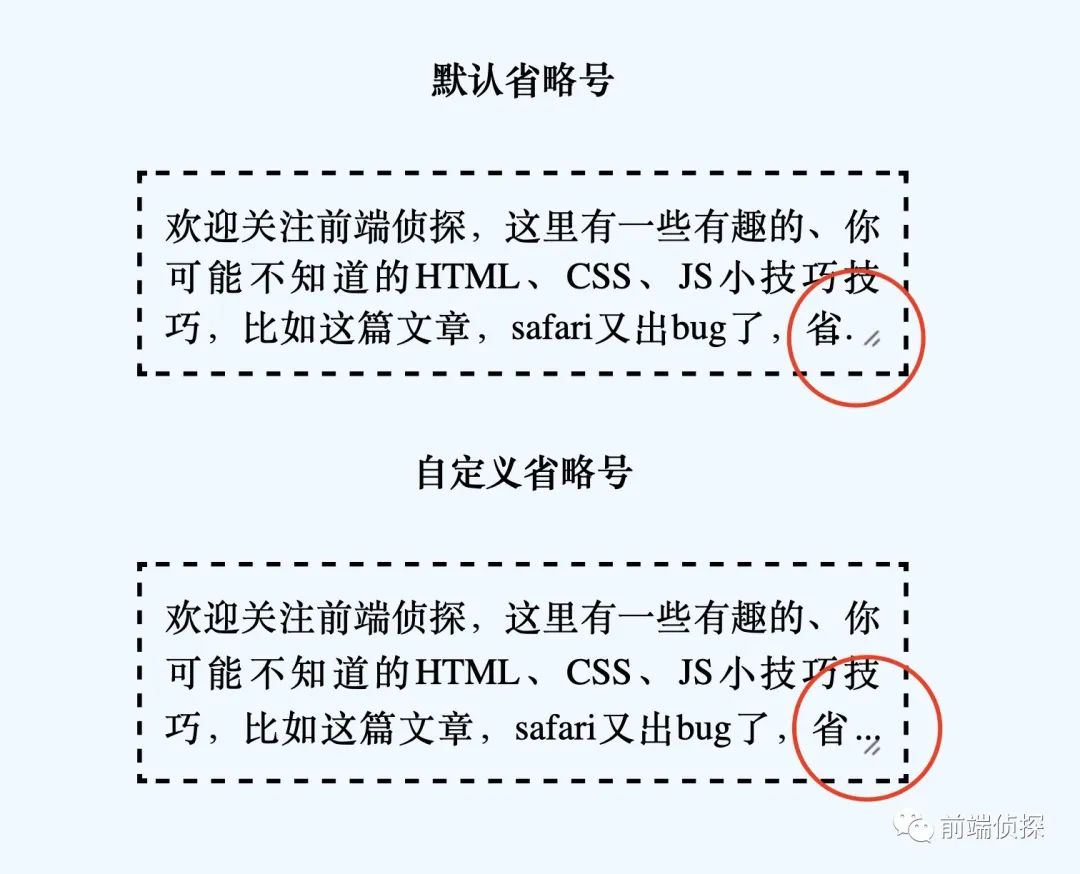
這樣就不會出現省略號重疊的情況了,看下兩者對比(Safari下)

image-20230311164124148
完整 demo 可以訪問以下任意鏈接(注意使用 Safari 瀏覽器,iOS也行):
- CSS auto clamp (juejin.cn)[4]
- CSS auto clamp (runjs.work)[5]
五、總結一下
這樣就相對完美的解決了 Safari 下的小 bug,雖然實現不算特別復雜,但還是有很多小技巧的,下面總結一下
- Safari 下在多行打點時如果設置了文本兩端對齊,會導致省略號和文本重疊
- 原因在于省略號是自動加上的,Safari 貌似忘記了對這個省略號進行對齊處理,需要手動添加省略號
- 多行文本截斷可以借助 max-height 和overflow:hidden
- 省略號右下角環繞布局可以接著右浮動和shapes布局
- 自動隱藏省略號可以用一個絕對定位的色塊遮擋實現
- 適當積累一些 CSS 奇技淫巧,有時候會幫上大忙
當然,這個方式也有局限性,僅限于純色背景。另外,我也嘗試了容器查詢,發現并沒有想象中的那么好用,有興趣的小伙伴可以嘗試一下。
參考資料
[1]CSS 實現多行文本“展開收起” - 掘金 (juejin.cn): https://juejin.cn/post/6963904955262435336
[2]CSS shapes 布局: https://developer.mozilla.org/zh-CN/docs/Web/CSS/shape-outside
[3]你可能不知道的絕對定位: https://juejin.cn/post/7204633786934607929
[4]CSS auto clamp (juejin.cn): https://code.juejin.cn/pen/7209206349798834235
[5]CSS auto clamp (runjs.work): https://runjs.work/projects/77766da9480c43cc



































