Jsdoc的高級用法:根據(jù)函數(shù)第一個參數(shù),來確定剩余參數(shù)怎么傳

jsdoc也叫文檔注釋,是JS開發(fā)中的一把利器,主要用于為JS添加類型聲明,這樣我們就可以像寫TS一樣寫JS了。
我之前寫過一篇文章,講述了jsdoc的基礎(chǔ)用法。本篇文章,我們來看一個高級點的用法。我們來實現(xiàn)一個功能:根據(jù)函數(shù)的第一個參數(shù),來確定剩余參數(shù)怎么傳。
我想實現(xiàn)如下函數(shù),該函數(shù)用于向父窗口發(fā)送消息。它可以接收不確定個數(shù)的參數(shù),其中第一個參數(shù)是eventType,該參數(shù)有固定的幾個可選值,剩余參數(shù)根據(jù)eventType的值來確定。
首先,我們需要聲明一個類型
請看如下代碼。其中,@typedef 用于聲明一個類型,@property 用于聲明該類型包含的字段。
然后,我們來為以上函數(shù)添加類型聲明。
請看如下代碼。其中,@template 用于聲明泛型類型,我們定義了一個泛型T,它的值取自CallEvent對象的鍵。@param 用于聲明函數(shù)參數(shù)的類型,eventType的類型為泛型T,args的類型為CallEvent[T],該類型由T的值決定。這個聲明,大家都能理解嗎?
現(xiàn)在,我們來調(diào)用以上函數(shù)試一試
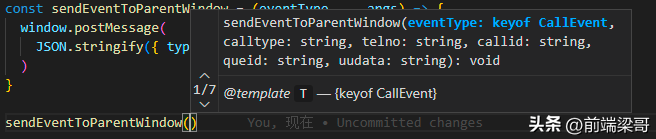
當(dāng)我們輸入括號后,編輯器提示我們,該函數(shù)有7種傳參方式。

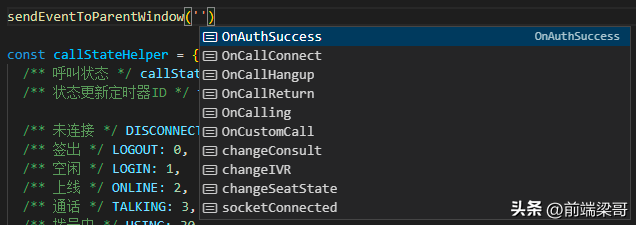
當(dāng)我們輸入引號后,編輯器提示出了第一個參數(shù)期望接收的值。

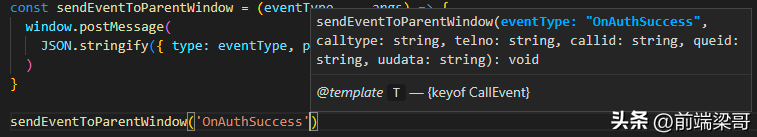
當(dāng)我們輸入第一個參數(shù)后,編輯器給出了后面參數(shù)的提示,告訴我們還需5個參數(shù),以及每個參數(shù)期望的類型。

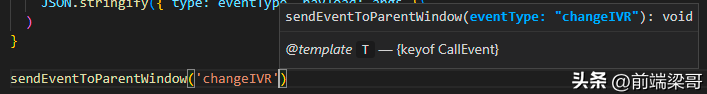
當(dāng)我們將changeIVR作為第一個參數(shù)時,編輯器提示我們,后面沒有需要傳的參數(shù)了。

大家說,是不是很酷?JS中很多拼寫錯誤都不會報錯,這增加了排查問題的難度。有了jsdoc,我們的拼寫錯誤將大幅減少。由于有了編輯器的智能提示,我們不需要把整個單詞都敲出來,這樣寫起來更爽了,不是嗎?