譯者 | 布加迪
審校 | 孫淑娟
機器學習是現代世界的一項基礎技術。計算機可以學習識別圖像、創作藝術品,甚至自行編寫代碼,所有這些基本上不需要人的干預。
但機器學習是如何工作的?你自己又如何使用它呢?
一、機器學習簡介
機器學習是相對簡單的概念。計算機系統可以通過分析信息池中的現有數據模式來學習和適應。這通常在沒有人類明確指示的情況下完成。
虛擬助手工具就是一個典例。Siri、Cortana和谷歌Assistant都廣泛使用機器學習來理解人類語言。這始于現有的音頻錄音庫,但這些工具也可以從它們與用戶的交互中學習。這使它們能夠自行改進。
二、ml5.js簡介
大多數機器學習算法和工具使用R或Python編寫代碼,但ml5.js不一樣。作為谷歌的Tensorflow.js庫的接口,ml5.js是一個開源項目,將機器學習交到JavaScript開發人員的手中。
只需在HTML中包含單單一段外部腳本,你就可以開始將ml5.js用于自己的Web應用程序。
三、機器學習入門:學習過程
訓練機器學習算法需要時間。計算機的學習速度比人類快得多,但其學習方式也與人類不一樣。不過幸好,ml5.js隨帶一系列預先訓練過的模型,因此你可以跳過這一步。
學習機器學習算法如何訓練是更好地了解這類工具的好方法。
四、用JavaScript構建圖像分類工具

ml5.js讓用戶很容易創建在網站上運行的圖像分類工具。本例中的HTML頁面包含一個用于選擇圖像的文件輸入字段。上傳的圖像在準備好的HTML元素中顯示,使ml5.js能夠掃描和識別它們。
1.包含ml5.js庫
這個項目需要兩個庫來運作:ml5.js和p5.js。ml5.js是機器學習庫,而p5.js使用戶可以正確處理圖像。你需要兩行HTML代碼來添加這些庫:
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.0.0/p5.min.js"></script>
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js"></script>
2.創建一些HTML元素
接下來,該創建一些HTML元素了。最重要的是帶有ID和標記為imageResult的類的div,它將存儲最終結果:
<h1>MakeUseOf Image Classifier</h1>
<h2>Click "Choose File" to Add an Image</h2>
<div class="imageResult" id="imageResult"></div>
之后,添加一個文件輸入元素,以收集供程序分類的圖像。
<div class="imageInput">
<input type="file"
notallow="uploadedImage.src=window.URL.createObjectURL(this.files[0]); startImageScan()">
</div>
輸入則負責監聽oninput事件,并執行兩條由分號分隔的語句,作為響應。第一個語句為圖像創建對象URL,這讓你可以處理數據,不必將數據上傳到服務器。第二個語句調用startImageScan()函數,你將在下一步創建該函數。
最后,添加img元素來顯示用戶上傳的圖像:
<img class="uploadedImage" id="uploadedImage" />
3.創建掃描圖像的JavaScript函數
現在你已有了一些HTML,是時候添加一些JavaScript了。先添加一個const變量來存儲你在上一步中創建的imageResult元素。
const element = document.getElementById("imageResult");接下來,添加一個名為startImageScan()的函數,并在其中使用MobileNet初始化ml5.js圖像分類器。
隨后使用classifier.classify命令。為它傳遞前面添加的uploadedImage元素的引用,以及處理結果的回調函數。
function startImageScan() {
// Create a variable to initialize the ml5.js image classifier with MobileNet
const classifier = ml5.imageClassifier('MobileNet');
classifier.classify(document.getElementById("uploadedImage"), imageScanResult);
element.innerHTML = "...";
}4.創建結果顯示函數
還需要一個函數來顯示所執行的圖像分類的結果。這個函數包含一個簡單的if語句,用于檢查任何錯誤。
function imageScanResult(error, results) {
if (error) {
element.innerHTML = error;
} else {
let num = results[0].confidence * 100;
element.innerHTML = results[0].label + "<br>Confidence: " + num.toFixed(0) + "%";
}
}5.組合起來
最后,是時候將所有這些代碼組合起來。留意<body>、<script>和<style>這幾個標記很重要,確保你的代碼可正常運行。
<!DOCTYPE html>
<html>
<head>
<!-- Include the p5.js library -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.0.0/p5.min.js"></script>
<!-- Include the ml5.js library -->
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js"></script>
<style>
/* Set styles for HTML elements */
h1, h2 {font-family: arial; text-align: center;}
.imageInput {width: 100%; text-align: center;}
.imageResult {font-family: arial; width: 100%; text-align: center; text-transform: uppercase;}
.uploadedImage {width: 50%; height: auto; margin-left: 25%;}
</style>
</head>
<body>
<h1>MakeUseOf Image Classifier</h1>
<h2>Click "Choose File" to Add an Image</h2>
<!-- Container for image classification result -->
<div class="imageResult" id="imageResult"></div>
<div class="imageInput">
<input type="file"
notallow="uploadedImage.src=window.URL.createObjectURL(this.files[0]); startImageScan()">
</div>
<!-- Container for the uploaded image -->
<img class="uploadedImage" id="uploadedImage" />
<script>
// Create a variable containing the result container
const element = document.getElementById("imageResult");
function startImageScan() {
// Create a variable to initialize the ml5.js image classifier with MobileNet
const classifier = ml5.imageClassifier('MobileNet');
// Scan the uploaded image
classifier.classify(document.getElementById("uploadedImage"), imageScanResult);
element.innerHTML = "...";
}
// Check for errors and display the results if there aren't any
function imageScanResult(error, results) {
if (error) {
element.innerHTML = error;
} else {
let num = results[0].confidence * 100;
element.innerHTML = results[0].label + "<br>Confidence: " + num.toFixed(0) + "%";
}
}
</script>
</body>
</html>
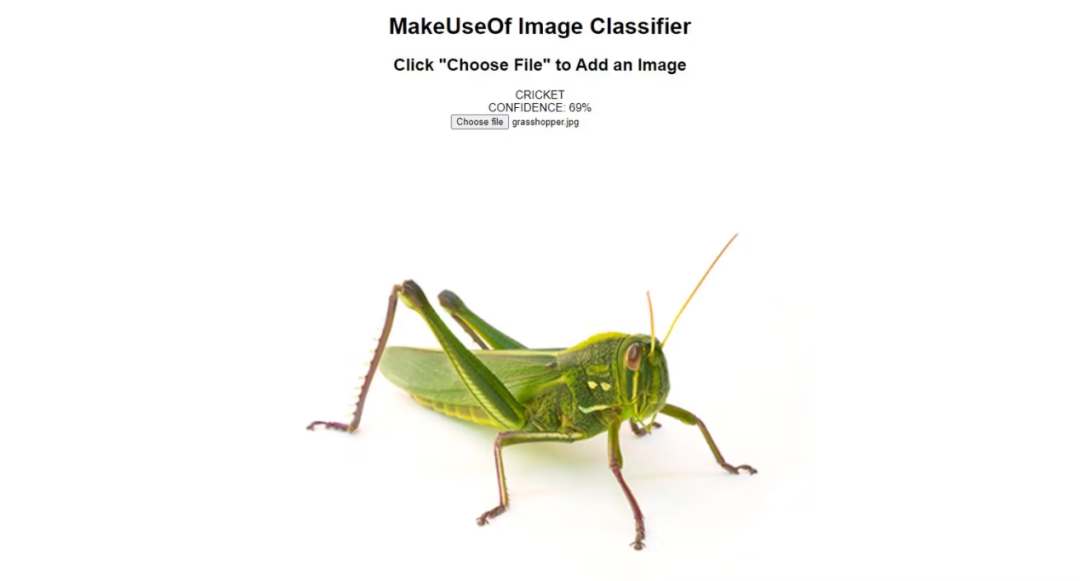
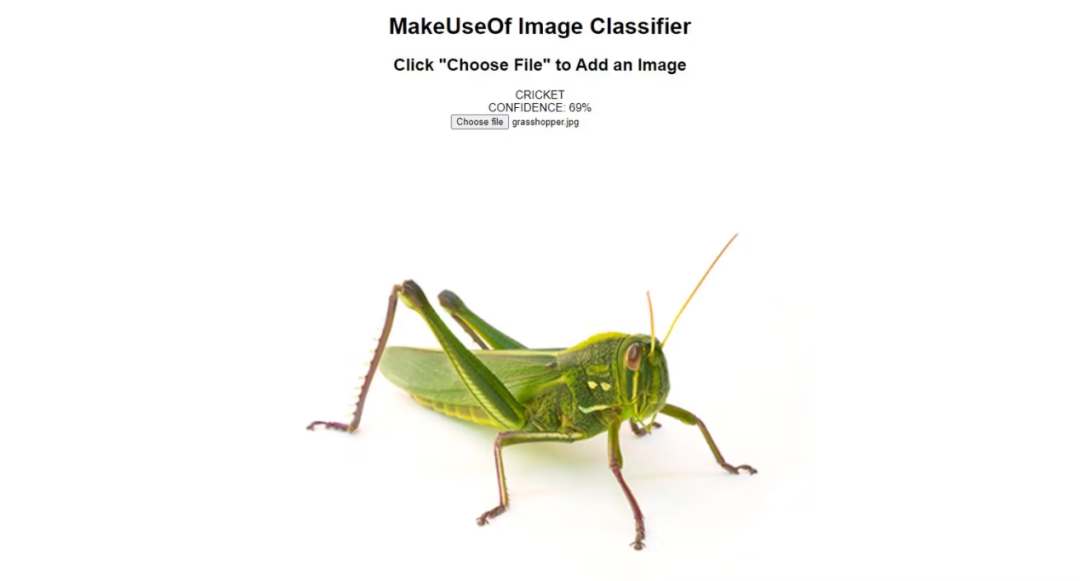
現在你可以使用一些圖像測試腳本了!ml5.js非常擅長對動物圖像進行分類,比如這只蟋蟀。

遺憾的是,涉及到更復雜的圖像時,該庫可能會遇到困難。許多移動設備內置這種技術與設備的攝像頭配合使用。其圖像分類不如iPhone和安卓手機上的技術來得完美,而且不太準確。但是這種情況會有逐漸改善,因此值得為你的項目使用ml5.js的最新版本。
五、機器學習:計算的未來
正如你所見,在JavaScript中使用機器學習工具比預期的來得容易。這種技術很可能是計算界的未來,強人工智能等概念有賴于該技術。
原文鏈接:https://www.makeuseof.com/image-classification-tool-ml5-js-html/