Jsprime——一款JavaScript靜態安全分析工具
如今,越來越多開發人開始將JavaScript作為其首選語言方案。理由很簡單,JavaScript如今正越來越多地被視為應用程序的主流開發 語言——無論是在Web層面抑或是移動端,客戶端不是服務器端。JavaScript擁有出色的靈活性,而寬松的語句設計能夠讓開發人員以令人驚奇的速度 創建出富應用。最近一段時間,JavaScript解釋器的性能也得到了突飛猛進,從而幾乎徹底消除了企業對其可擴展性與吞吐能力所抱持的疑問。總而言 之,JavaScript如今已經成為一款極為重要且強大的語言,我們將其引入日常工作,從客戶端Web應用編碼到通過Node.js實現的服務器端開 發,再到如今其已經能夠支持的Windows 8等主流移動平臺應用編寫——甚至包括尚未正式推出的Firefox OS應用。
但 問題在于,很多開發人員仍在采取某些安全性低下的實踐舉措,這將導致大量客戶端攻擊行為的出現——而其中最臭名昭著的當數DOM XSS攻擊。我們曾努力了解這類問題的根源,并發現這是因為缺少充足的實踐性工具幫助開發人員應對真實世界中的挑戰。因此,為了率先找出問題的解決辦法, 我們在這里向大家推薦JSPrime:一款JavaScript靜態分析工具。它極具輕量化特性,且只需點擊操作即可輕松使用!這款靜態分析工具基于來自 Aria Hidayat的高人氣Esprima ECMAScript解釋器。
我要首先解釋這款工具的幾大突出特性:
◆JS庫源與輸出識別
◆多數動態或者靜態分析器皆在開發過程中支持原生/純JavaScript代碼,這種作法對于大多數開發人員都是種難以解決的問題,因為他們會大量使用 jQuery以及YUI等JavaScript框架/庫。由于這些掃描工具能夠支持純JavaScript代碼,所以其往往無法理解開發工作的背景信息, 這是因為使用這類庫時會造成大量假陽性與假陰性誤報。為了解決這一難題,我們已經為jQuery及YUI識別出了各類高危用戶輸入源與代碼執行輸出功能。 從最初版本開始,我們就在認真考慮如何確保用戶能夠輕松將其擴展至其它框架。
◆變量與函數追蹤(這項功能作為我們代碼流分析算法的組成部分)。
◆變量與函數內容識別分析(這項功能作為我們代碼流分析算法的組成部分)。
◆已知過濾器功能識別。
◆遵循面向對象程序與原型設計合規標準。
◆最大程度降低誤報機率。
◆支持JavaScript代碼精簡。
◆極高運行速度。
◆只需點擊即可操作。
未來將陸續推出的新特性:
通過混合型分析自動實現代碼反混淆與解壓縮(由Ra.2實現,http://code.google.com/p/ra2-dom-xss-scanner)。
ECMAScript家族支持能力(包括ActionScript 3、Node.js以及WinJS)。
使用方式
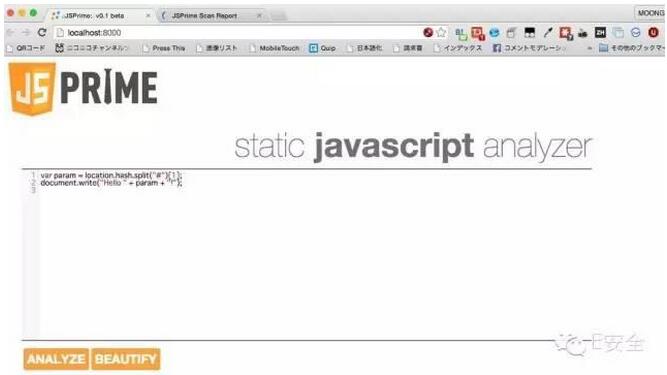
Web客戶端
在瀏覽器中打開”index.html”。
服務器端(Node.JS)
1. 在終端中輸入”node server.js”。
在瀏覽器內訪問127.0.0.1:8888。