十二款卓越工具幫你利用HTML 5創(chuàng)建動(dòng)畫效果
譯文隨著互聯(lián)網(wǎng)的不斷發(fā)展,特別是Web開發(fā)工作的比重日漸加大,HTML 5正以一往無前之勢邁出自己的普及步伐。HTML 5目前已經(jīng)成為Web設(shè)計(jì)師與開發(fā)者們最為青睞的語言之一。它為我們帶來了豐富的功能組合,包括跨瀏覽器兼容能力、擁有出色定義的標(biāo)簽、易用性、***視覺沖擊力的元素、支持JavaScript等腳本語言以加強(qiáng)功能、層疊樣式表(即CSS)集成以重新定義顯示效果等等。而就在HTML 5興起的同時(shí),動(dòng)畫、視頻與音頻作為表現(xiàn)手段也開始大量加入進(jìn)來。如今的瀏覽器不再需要依賴插件即可顯示交互動(dòng)畫。將JavaScript、HTML 5與CSS 3相結(jié)合能夠創(chuàng)建出令人過目難忘的精彩動(dòng)畫效果。這些動(dòng)畫不僅能夠讓我們的網(wǎng)站從同類站點(diǎn)當(dāng)中脫穎而出,同時(shí)也將帶來更多潛在客戶。
目前市面上可供選擇的動(dòng)畫工具非常豐富,而我們則從其中整理出了十二款最為卓越的工具選項(xiàng)。在這些工具的幫助下,大家不僅能夠擁有更為輕松的動(dòng)畫創(chuàng)建流程,同時(shí)也能獲得更多收益——一旦開始使用,它們將為各位的網(wǎng)站帶來***的深度。這些工具一部分能夠在線使用(需要互聯(lián)網(wǎng)連接),一部分則可以下載并作為支持該軟件的系統(tǒng)平臺(tái)上的獨(dú)立應(yīng)用來運(yùn)行。
下面讓我們首先來看各在線HTML 5動(dòng)畫制作工具。
1) Animatron: 動(dòng)畫巨頭工具
顧名思義,這款工具能夠創(chuàng)建出優(yōu)秀的HTML 5動(dòng)畫。其出色的易用性讓新手與專家之間的邊界變得非常模糊。此外,它也允許我們將項(xiàng)目保存在云端并隨時(shí)加以訪問。有了這款強(qiáng)大的編輯工具,我們可以創(chuàng)建出各類適合不同平臺(tái)的動(dòng)畫內(nèi)容——從臺(tái)式電腦到移動(dòng)設(shè)備皆可輕松應(yīng)對(duì)。
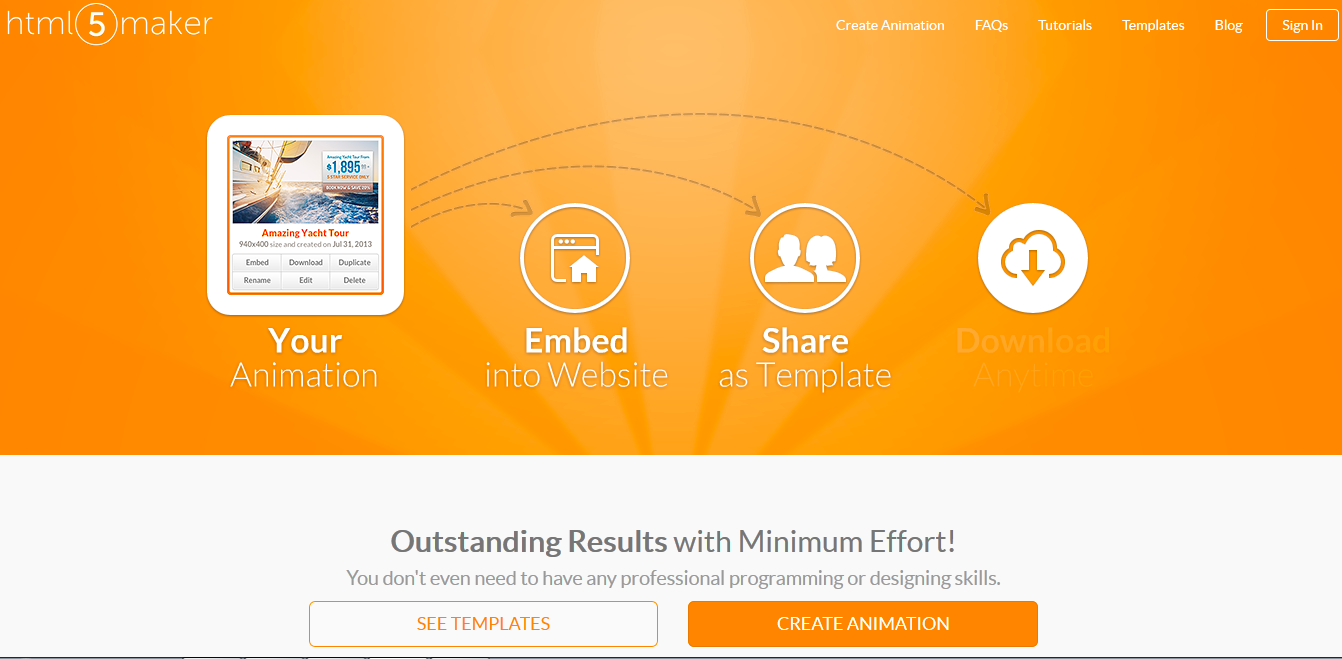
2) HTML5 Maker: 您的廣告生成器
這款工具當(dāng)中收錄了大量模板,大家可以選擇合適的項(xiàng)目建立自己的網(wǎng)站。各位只需要替換模板當(dāng)中的文字與圖像,即可輕松完成創(chuàng)建。這款工具主要面向廣告公司等用戶,其中包含豐富的動(dòng)畫資源,可用于設(shè)計(jì)出各類出色的banner。
3) GSAP:下一代動(dòng)畫工具
GSAP是一款現(xiàn)代瀏覽器,允許設(shè)計(jì)師將任何顯示元素創(chuàng)建為動(dòng)畫,而又無需預(yù)先定義作為選項(xiàng)儲(chǔ)備的屬性列表。即使某些功能沒有被直接提供,大家也可以通過創(chuàng)建插件的方式加以實(shí)現(xiàn)。它能夠?qū)⒓虞d時(shí)間控制在***水平,從而帶來出色的性能表現(xiàn),這是因?yàn)樗钠鹦Р⒉换谌魏蔚谌焦ぞ摺3酥猓€擁有一整套活躍的支持社區(qū),能夠瞬間為我們帶來良好的問題解決辦法。
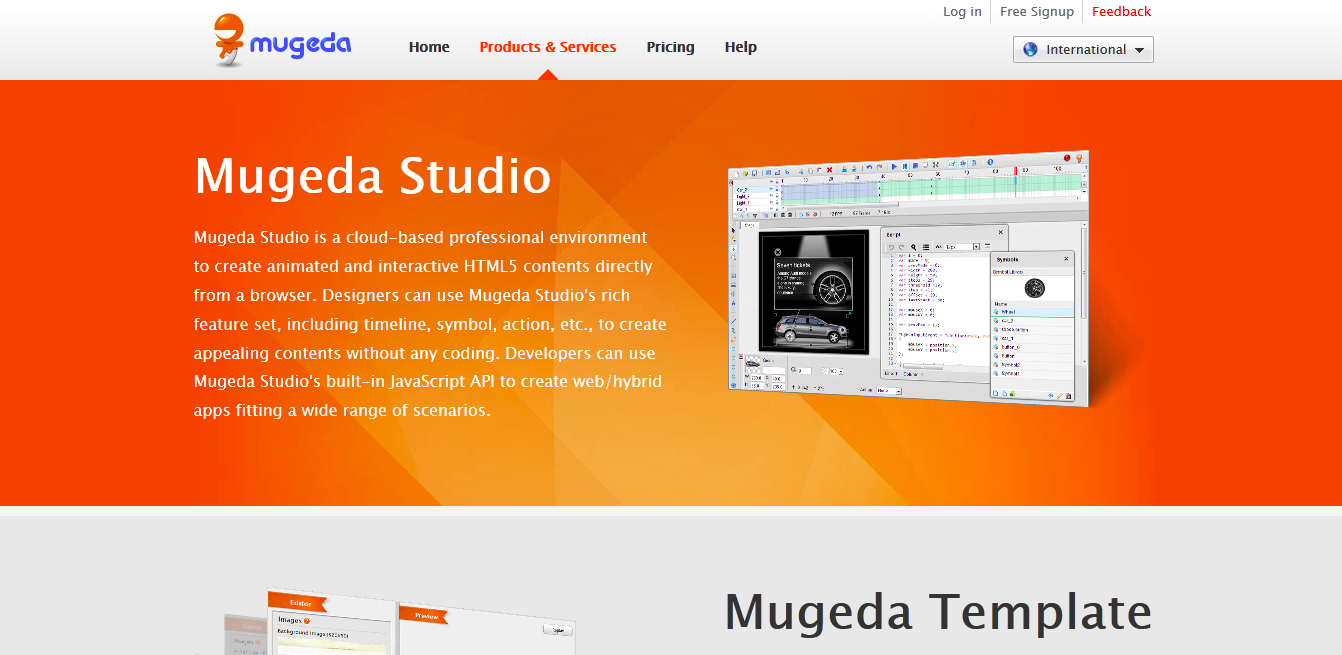
4) Mugeda: 基于云的動(dòng)畫設(shè)計(jì)工具
Mugeda能夠幫助設(shè)計(jì)師將自己的想象與構(gòu)思真正轉(zhuǎn)化為堪稱視覺奇跡的元素、迷你游戲、banner以及填充效果。Mugeda Cloud Studio與Mugeda Java Script API提供了一套獨(dú)特的平臺(tái),在這里開發(fā)人員與設(shè)計(jì)師能夠協(xié)同工作,從而大大降低構(gòu)建所需的時(shí)間與成本。它還提供基于云的專業(yè)IDE,其中包含有操作、時(shí)間軸與符號(hào)等。
好了,接下來我們一起來看看那些能夠作為獨(dú)立應(yīng)用程序自主運(yùn)行的各類工具。
#p#
5) Google Web Designer:一款令人贊嘆的動(dòng)畫工具
創(chuàng)意工廠谷歌公司此次拿出的方案同樣值得我們大加贊揚(yáng)。這款工具能夠使用大部分美觀且***感染力的HTML 5內(nèi)容,從而打造出符合想象的視覺效果。它為我們帶來多種***進(jìn)的動(dòng)畫功能,包括以任意軸為參考操縱3D對(duì)象并旋轉(zhuǎn)2D設(shè)計(jì)對(duì)象。除了設(shè)計(jì)工作之外,它還能夠與Google Drive、DoubleClick Studio以及Ad Words等解決方案相整合。
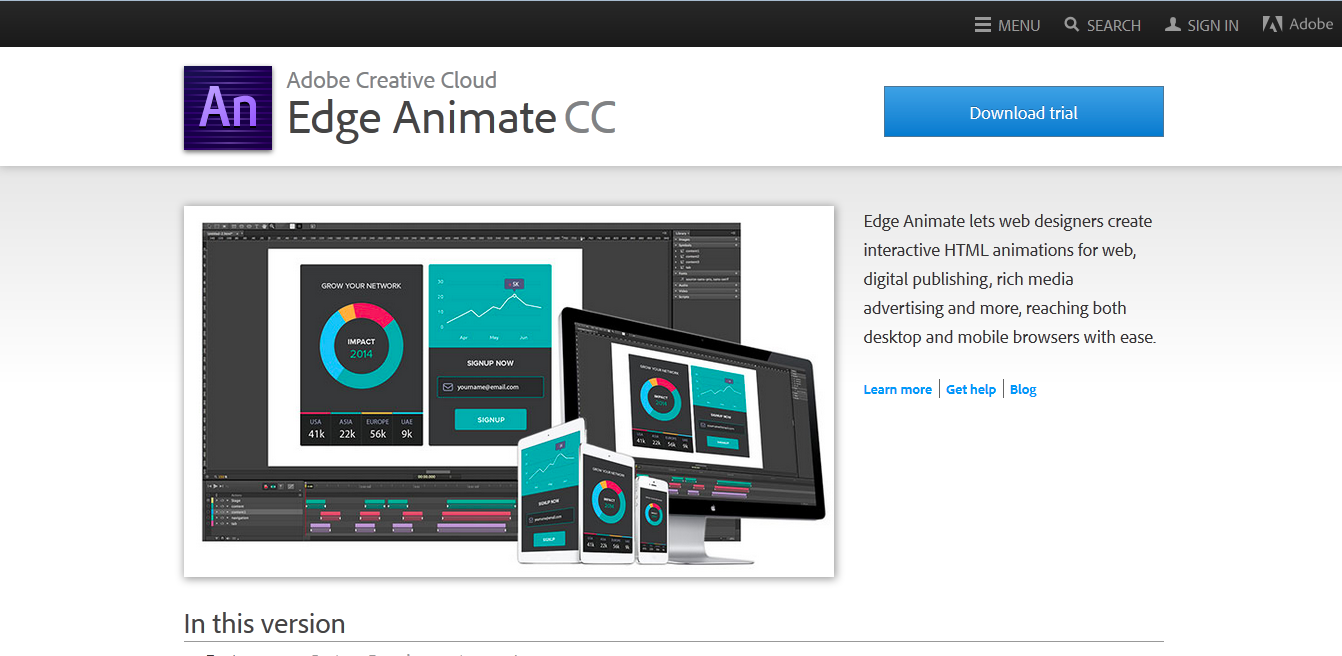
6) Edge Animate CC:來自Adobe的動(dòng)畫工具
隨著Adobe Edge Animate的出現(xiàn),如今動(dòng)畫制作工作已經(jīng)變得更為輕松。它能夠更好地與各類桌面及移動(dòng)瀏覽器協(xié)作并為其提供支持。它創(chuàng)建出的動(dòng)畫可承載豐富的媒體元素、數(shù)字化出版物、廣告、Web乃至其它重要內(nèi)容。在***版本中,這款工具還能夠?qū)崿F(xiàn)音頻、腳本載入以及響應(yīng)度調(diào)整等功能。
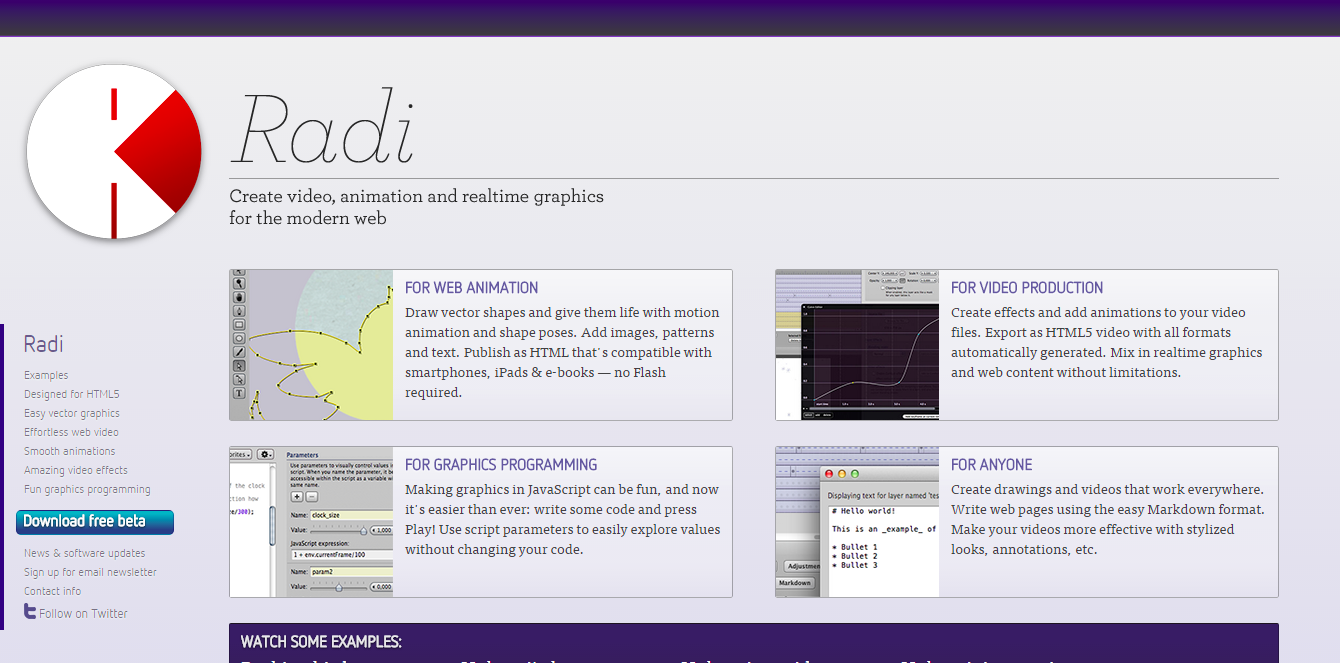
7) Radi: ***矢量圖形處理工具
Radi是一款用于在Mac OS X系統(tǒng)平臺(tái)上創(chuàng)建動(dòng)畫、視頻以及實(shí)時(shí)圖形的工具。在Radi的幫助下,大家用不著再費(fèi)心將網(wǎng)絡(luò)頁面渲染成視頻文件,而只需要?jiǎng)?chuàng)建一個(gè)〈video〉元素并將其拖拽到頁面層中即可。它還擁有一項(xiàng)獨(dú)特的功能,允許大家直接在應(yīng)用程序當(dāng)中創(chuàng)建矢量圖形。
8) Hippo studios: 強(qiáng)大的動(dòng)力車間
Hippo studios提供一系列豐富的功能選項(xiàng),能夠切實(shí)幫助我們完成動(dòng)畫設(shè)計(jì)。它允許用戶使用矢量圖形對(duì)對(duì)象尺寸進(jìn)行***雕琢。大家可以將YouTube、MP4、Ogg以及WebM等格式的視頻資源添加進(jìn)入并利用HTML 5進(jìn)行播放。除此之外,它還允許我們向其中添加幻燈片及圖像網(wǎng)格。
#p#
9) Node Fire:理想的響應(yīng)式動(dòng)畫創(chuàng)建工具
Node Fire是一款響應(yīng)式動(dòng)畫創(chuàng)建工具,能夠被用于開發(fā)Web應(yīng)用程序以及獨(dú)立應(yīng)用程序。它能夠自動(dòng)處理鼠標(biāo)及點(diǎn)觸操作事件并提供延遲計(jì)時(shí)器支持機(jī)制,從而實(shí)現(xiàn)各類復(fù)雜的操作方式。在這款工具的幫助下,設(shè)計(jì)師們能夠創(chuàng)建出任意CSS樣式動(dòng)畫并在設(shè)計(jì)模式下追蹤動(dòng)畫的變化情況。值得一提的是,它還將場景窗口概念的支持能力提升到了新的高度。這一概念允許大家創(chuàng)建多個(gè)窗口,添加或者刪除其中某個(gè)窗口。我們也可以在某個(gè)事件被觸發(fā)時(shí)播放以及暫停這些窗口的視覺效果。
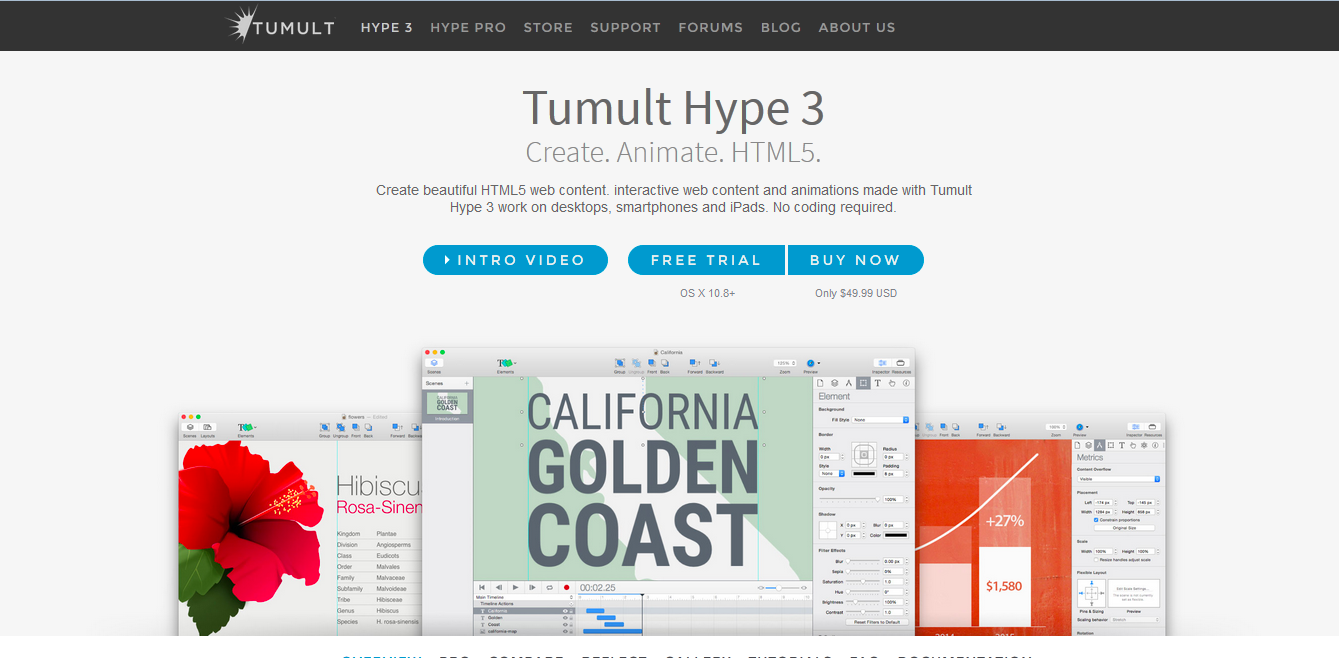
10) Tumult Hype 3:讓內(nèi)容更加豐富
Tumult Hype的關(guān)鍵幀動(dòng)畫能夠讓顯示內(nèi)容變得更加豐富。這款工具會(huì)幫助用戶創(chuàng)建出電子卡片、教育電子書(通過在現(xiàn)有電子書基礎(chǔ)上添加更多動(dòng)畫化教育內(nèi)容)乃至信息圖表(用于實(shí)現(xiàn)數(shù)據(jù)點(diǎn)的可視化與展示工作)等等。它還集成了一套JavaScript編輯器,能夠幫助大家根據(jù)實(shí)際需要編寫出自定義功能。
11) Motion Composer:一套高度自動(dòng)化解決方案
Motion Composer能夠針對(duì)每一種內(nèi)容狀態(tài)創(chuàng)建出幻燈片,而不必另行為其選定動(dòng)畫樣式,這就大大降低了用戶的工作負(fù)擔(dān)。此外,它還能夠自動(dòng)創(chuàng)建出動(dòng)畫路徑而無需對(duì)動(dòng)畫內(nèi)容進(jìn)行逐幀操作,這又進(jìn)一步簡化了相關(guān)流程。我們所創(chuàng)建出的動(dòng)畫成果能夠在各類平臺(tái)上正確顯示——包括臺(tái)式機(jī)、智能手機(jī)以及平板設(shè)備等。
12) Purple Animator: 你的應(yīng)用程序開發(fā)工具
Purple Animator能夠被用于移動(dòng)平臺(tái)以及臺(tái)式機(jī)設(shè)備。這款工具從本質(zhì)上講專門面向數(shù)字化出版物,從而使整個(gè)生產(chǎn)過程變得輕松且快捷。它能協(xié)助大家開發(fā)出自己的游戲、雜志、網(wǎng)站以及應(yīng)用程序。它還允許我們利用時(shí)間軸編輯器設(shè)計(jì)出各種美輪美奐的動(dòng)畫效果。
在今天的文章中,我們列舉了十二款出色的HTML 5動(dòng)畫創(chuàng)建工具。其中一部分能夠以在線方式直接使用,另外一些則支持下載并以獨(dú)立應(yīng)用程序方式自主運(yùn)行。本文的主要目的在于整理出一套實(shí)用工具列表,其中的每款工具都能夠在至少一個(gè)方面獨(dú)當(dāng)一面,包括游戲、動(dòng)畫、廣告、HTML標(biāo)簽瀏覽器兼容性測試以及3D動(dòng)畫等。
也許大家在日常工作中也有著自己的選擇,并認(rèn)為它們足以同樣名列此份榜單。請(qǐng)?jiān)谠u(píng)論欄中分享您的觀點(diǎn),幫助我們及更多設(shè)計(jì)與開發(fā)人員從您的真知灼見中受益。
原文鏈接:http://codecondo.com/tools-for-creating-animations-with-html5/
原文標(biāo)題:Top 12 Tools for Creating Animations with HTML5