DeepKit —— 賦予 TypeScript 更多可能性
本文為來自飛書 aPaaS Growth 研發(fā) 團隊成員的文章,已授權(quán) ELab 發(fā)布。
aPaaS Growth 團隊專注在用戶可感知的、宏觀的 aPaaS 應(yīng)用的搭建流程,及租戶、應(yīng)用治理等產(chǎn)品路徑,致力于打造 aPaaS 平臺流暢的 “應(yīng)用交付” 流程和體驗,完善應(yīng)用構(gòu)建相關(guān)的生態(tài),加強應(yīng)用搭建的便捷性和可靠性,提升應(yīng)用的整體性能,從而助力 aPaaS 的用戶增長,與基礎(chǔ)團隊一起推進 aPaaS 在企業(yè)內(nèi)外部的落地與提效。
?背景?
之前在技術(shù)需求中曾調(diào)研了基于 TypeScript 的數(shù)據(jù)校驗方案,其中調(diào)研了一個叫 Deepkit 的第三方庫,可以將 TypeScript 的類型信息保留到運行時進行消費。

?TypeScript 帶來的?
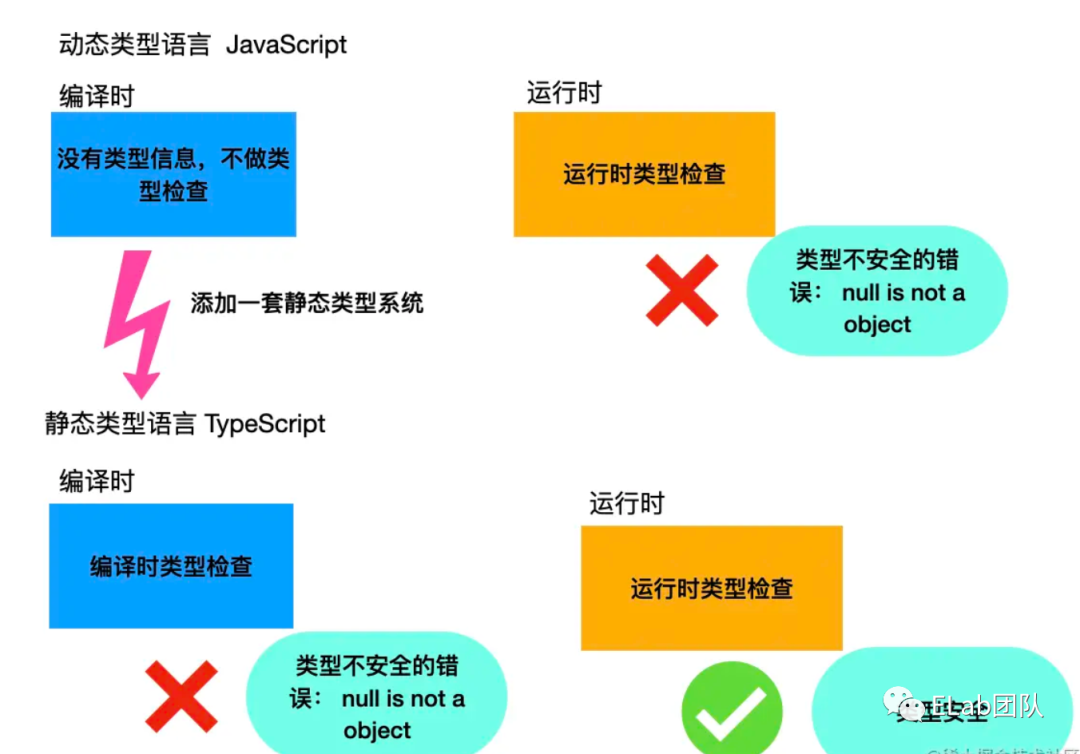
傳統(tǒng)開發(fā)上,Javascript 基本沒有提供任何類型保護,所有的類型錯誤都需要在運行時才能發(fā)現(xiàn),而TypeScript 為開發(fā)者提供了一套靜態(tài)類型檢查的方案,它提倡開發(fā)者在源碼中主動聲明類型信息,并與對應(yīng)的變量和操作相匹配,并在編譯階段進行檢查,類型相關(guān)的錯誤在編譯時就暴露出來,一方面使代碼更規(guī)范了,一方面也極大程度地規(guī)避了許多代碼錯誤,提高了代碼的健壯性。

TypeScirpt 擁有完備的類型系統(tǒng)。但很可惜,它在這方面的能力在運行時幾乎完全不存在。TypeScript Compiler在編譯源碼時會刪除類型信息,不對運行時造成任何開銷。
但其實在許多場景下,運行時的類型信息都是極具價值的!
?為什么需要運行時類型?
為什么我們需要運行時的類型信息呢?讓我們看看下面兩個場景
數(shù)據(jù)校驗
數(shù)據(jù)校驗并不是局限于傳統(tǒng)前端所關(guān)注的表單校驗,需要數(shù)據(jù)校驗的場景數(shù)不勝數(shù),比如:
在編寫服務(wù)的時候,若我們需要實現(xiàn)一個接口。對于我們來說,傳入的參數(shù)是未知的,我們永遠(yuǎn)不知道業(yè)務(wù)方會給我傳來什么奇奇怪怪的參數(shù)。如果我們不對參數(shù)進行校驗的話,后面的代碼邏輯隨時可能崩潰。而參數(shù)校驗自然就需要在運行時消費參數(shù)的類型定義信息。
數(shù)據(jù)庫,一張表中所有字段的類型都是有嚴(yán)格定義的,所以在數(shù)據(jù)寫入數(shù)據(jù)庫時,需要校驗寫入的數(shù)據(jù)是否符合字段的類型定義,這也需要運行時的類型信息。
序列化與反序列化
序列化是將數(shù)據(jù)類型轉(zhuǎn)換為適合傳輸或存儲的格式的過程。反序列化是撤消此操作的過程,這個過程需要保證是無損的。對于前端開發(fā)者來說,接觸的最多的應(yīng)該就是 JSON.parse()? 和 JSON.stringify() 這兩個方法。在簡單場景下,用這兩個方法做序列化和反序列化可能沒有問題,但是在復(fù)雜場景中就不一定了,因為這兩個方法并不能保證數(shù)據(jù)是無損的。
例如下面這個場景
對于日期類型的數(shù)據(jù),先用 JSON.stringify(date) 將其序列化成了適合傳輸?shù)母袷剑儆肑SON.parse(dateString) 反序列化,發(fā)現(xiàn)日期這個類型在過程中已經(jīng)丟失,最后反序列化的結(jié)果為一個字符串,這顯然是不符合預(yù)期的。因此,在序列化和反序列化的過程中,類型信息也十分重要。
而 DeepKit 使將 TypeScript 類型保留到運行時成為現(xiàn)實。
?快速開始?
官方文檔站:https://deepkit.io/
前置
使用 DeepKit 需要安裝兩個包:
- @deepkit/type:提供運行時可以使用的方法
- @deepkit/type-compiler:類型編譯器,介入TypeScript 編譯流程,保留類型信息。可以放在package.json? 的devDependencies中,因為這個類型編譯器只需要編譯階段使用。
然后需要在 tsconfig.json? 中配置 "reflection": true? 。如果需要使用裝飾器,還需要加入"experimentalDecorators": true 參數(shù)
類型信息
DeepKit 定義了兩種用于描述運行時的類型信息的數(shù)據(jù)結(jié)構(gòu),分別是類型對象和反射類。
類型對象
使用 typeOf 方法可以快速獲取某個類型對應(yīng)的類型對象。
從上面的例子中,我們可以看到一個類型對象的基本數(shù)據(jù)結(jié)構(gòu)(當(dāng)然,這還不是它的全貌)。詳細(xì)的類型對象定義:https://github.com/deepkit/deepkit-framework/blob/feature/autotype/packages/type/src/reflection/type.ts#L21-L452
- kind:ReflectionKind,表示傳入的類型。例子中對應(yīng) Title 的類型
- typeName:string,如果用到了類型別名,會返回這個字段,標(biāo)識該類型
- typeArguments:當(dāng)我們用了泛型時,傳遞進去的類型信息也會保留到類型對象中,會返回typeArguments 字段中記錄的就是對應(yīng)的類型信息。
反射類
反射類多用于 類/接口/對象類型等等比較復(fù)雜的場景
對于復(fù)雜場景,我們可以通過 ReflectionClass.from 方法得到類型對應(yīng)的放射類實例 ReflectionClass ,通過調(diào)用ReflectionClass中的方法可以獲取更深層次的類型信息,也可以對類型信息做一些操作。
驗證
需要數(shù)據(jù)驗證的場景數(shù)不勝數(shù),接口參數(shù)校驗,數(shù)據(jù)庫實現(xiàn)等都高度依賴數(shù)據(jù)校驗,以此保證數(shù)據(jù)的安全性。
DeepKit 提供了is和validate兩個函數(shù),用于校驗一個值是否符合類型定義。
is 函數(shù)接收類型信息,并對參數(shù)中的數(shù)據(jù)進行校驗,返回一個布爾值。如上面的例子,定義了一個 People 的 interface,并對 peopleA 和 peopleB 兩個數(shù)據(jù)進行校驗,可以看出 peopleA 是符合 People 的 定義的,所以返回is<People>(peopleA)?會返回 true 。peopleB 中的 info 屬性缺少了必填的 phone 字段,因此is<People>(peopleB) 會返回 false 。
validate 函數(shù)和 is 函數(shù)的用法類似,區(qū)別是 validate 函數(shù)并不是返回一個布爾值 ,而是一個包含錯誤信息的數(shù)組。
path:錯誤路徑,指向出錯的具體屬性
code:錯誤類型,目前好像只有type 一種。
message:具體的錯誤信息。
序列化
DeepKit 中 serialize/deserialize 兩個方法,為用戶提供了序列化/反序列化的能力
serialize 方法接收類型信息和需要序列化的數(shù)據(jù),將數(shù)據(jù)序列化為符合類型定義的JSON對象。
deserialize 方法接收類型信息和需要反序列化的數(shù)據(jù),將數(shù)據(jù)反序列化為符合類型信息定義的數(shù)據(jù)。代碼中的 created 字段會被反序列化為 Date 字段。
類型裝飾器
一句話概括裝飾器:裝飾器本質(zhì)上就是一個函數(shù),可以在運行時對被裝飾對象進行自定義的加工處理。
DeepKit 中提供了一套類型裝飾器,這里的類型裝飾器和 TypeScript 的裝飾器并不相同,TypeScript 多用于對類的裝飾,類型裝飾器顧名思義是對類型的裝飾。這些類型裝飾器可以被當(dāng)作一個正常的 TypeScript 類型使用。
舉一個簡單的例子
我們對定義 count 類型為 integer(整型),可以看到,1.1這個浮點數(shù)類型并沒有通過校驗。
除此之外,DeepKit 還實現(xiàn)了如 PrimaryKey(主鍵),maxLength/minLength(最小/最大長度)等功能的類型裝飾器。我們可以把這些類型裝飾器看作對于 TypeScript 類型的拓展,這些類型裝飾器使 TypeScript 能夠?qū)崿F(xiàn)數(shù)據(jù)庫級別的類型定義。也正是基于這套拓展后的運行時類型,驗證和序列化可以有更多的約束,DeepKit 也實現(xiàn)了一套高性能的 ORM 。
?More?
@deepKit/type 給我們提供了一套運行時調(diào)用類型信息的方案。除此之外,DeepKit 的作者還基于類型信息和反射機制實現(xiàn)了更多的能力。
- 事件系統(tǒng):@deepkit/events
- HTTP 庫:@deepkit/http
- RPC服務(wù):@deepkit/rpc
- 數(shù)據(jù)庫ORM:@deepkit/orm
- 模版引擎:@deepkit/templat ,但與react不兼容
- 大一統(tǒng)框架:@deepkit/framework ,集成了上述能力的 node 框架
?如何保證性能?
為了盡量壓縮運行時的額外開銷,DeepKit 的作者做出了不少優(yōu)化。
類型緩存
在未使用泛型的情況下,DeepKit 會對使用到的類型對象進行緩存
可以看到,對于 case1 ,Mytype 對應(yīng)的類型對象會被緩存,因此兩次typeOf<MyType>()? 的結(jié)果相等;但是對于泛型來說,我們無法確定傳入的 T 具體是什么類型(理論上會有無限種),因此不會結(jié)果進行緩存,每次都會創(chuàng)建一個新的類型對象。
類型編譯器

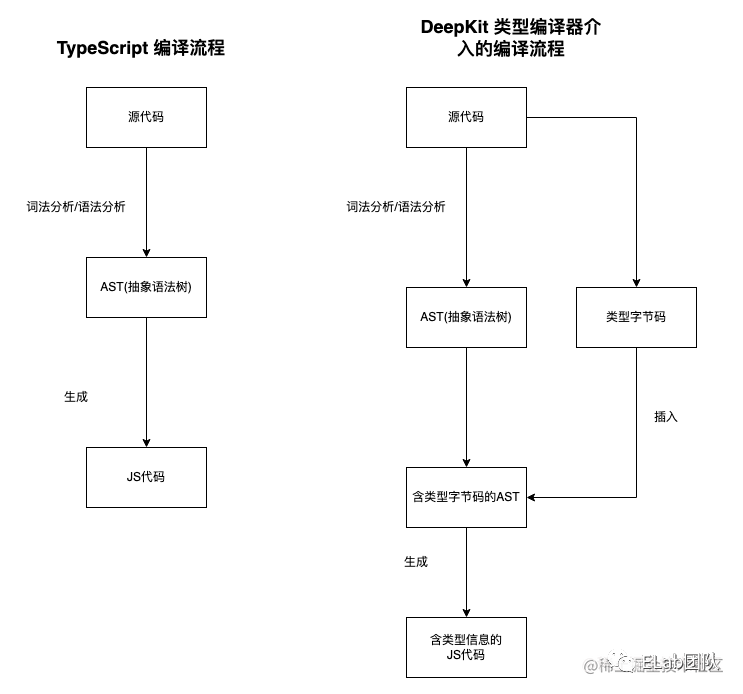
DeepKit 的核心原理是一個類型編譯器,它會介入TypeScript 的編譯流程,保留類型信息, 在這個過程中,Deepkit 的類型編譯器會讀取源碼中的類型信息,產(chǎn)生相關(guān)的字節(jié)碼(為了使它盡可能小),并將其插入 AST 中,將其轉(zhuǎn)化為另一個包含這些字節(jié)碼信息的 TypeScript AST。
在運行時,DeepKit 會有一個迷你虛擬機,負(fù)責(zé)解析和執(zhí)行這些字節(jié)碼,最后會返回一個類型對象。
更詳細(xì)的原理可以參考:https://github.com/microsoft/TypeScript/issues/47658
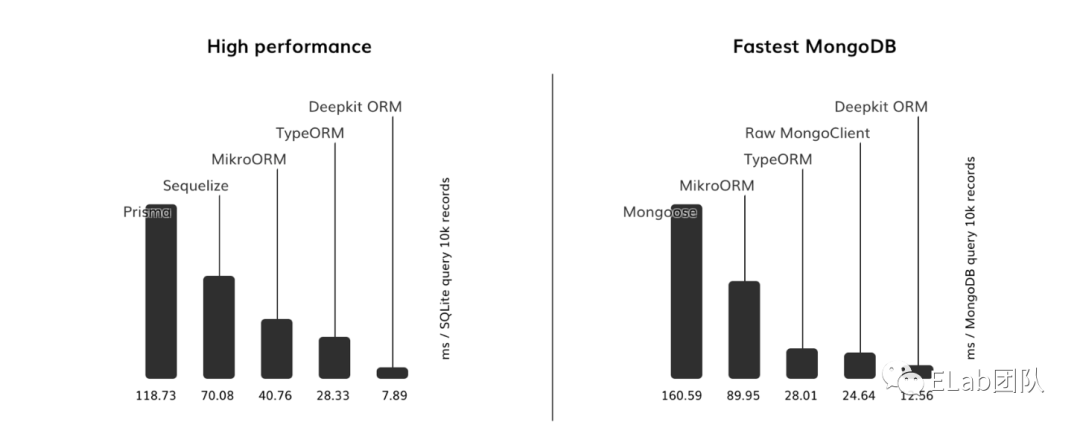
在 DeepKit 官方提供的性能圖中,可以看到 DeepKit 在數(shù)據(jù)讀寫上的表現(xiàn)是比較優(yōu)秀的,這也歸功于 DeepKit 提供的 運行時類型信息,這種預(yù)先知曉類型信息的機制可以使 序列化/驗證等更加快速高效。

?總結(jié)?
DeepKit 是市場上第一個在 JavaScript 運行時提供全套 TypeScript 類型的解決方案。它使前端/服務(wù)端可以共用一套TypeScript定義的數(shù)據(jù)模型,并且使用基于 TypeScript 實現(xiàn)的一套反射機制。
但它依舊存在一些不足,比如 不支持外部類型,若代碼中使用的類型信息來自第三方,且第三方庫也沒有經(jīng)過 deepkit 的類型編譯器的話,外部類型的類型信息在運行時也會全部丟失。
官方文檔站:https://deepkit.io/
?一些討論?
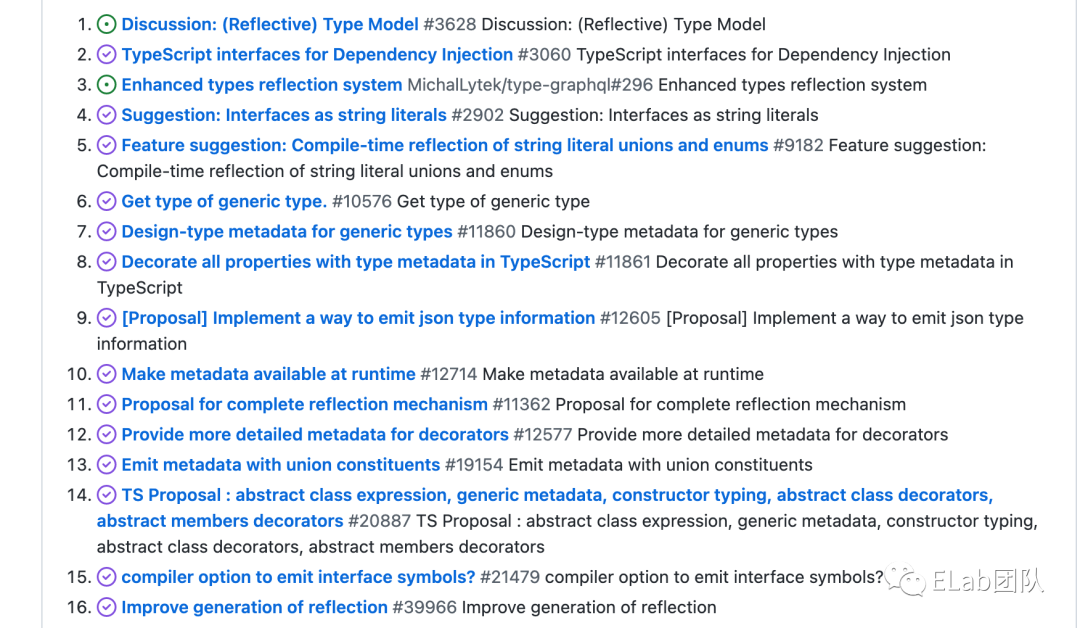
在TypeScript的倉庫中,其實已經(jīng)有許多人提出了issue,對在運行時保留Typescript的類型信息提出了自己的設(shè)想。可以看出,在基于 TypeScript支持動態(tài)類型這件事情上,是有需求的,但是 TypeScript 始終是保持保留意見,并沒有實質(zhì)去支持相關(guān)能力。

個人的看法,根本上是和 TypeScript 的設(shè)計目標(biāo)[1] 掛鉤, TypeScript 官方團隊并不希望 TypeScript 會對運行時造成額外的開銷,并且希望生成的 JavaScript 盡量純凈。TypeScript 官方團隊 的保守嚴(yán)謹(jǐn)造就了 TypeScript 的成功。可能正因如此,TypeScript 官方團隊才一直對支持運行時類型持保守態(tài)度。
?參考文獻?
https://deepkit.io/ https://github.com/microsoft/TypeScript/issues/47658





























