33 個(gè)重要的 JavaScript 概念,你學(xué)會(huì)幾個(gè)?
了解這33個(gè)JavaScript概念絕對(duì)會(huì)讓你將來(lái)的職業(yè)生涯受益無(wú)窮。
話不多說(shuō),直接進(jìn)入主題!
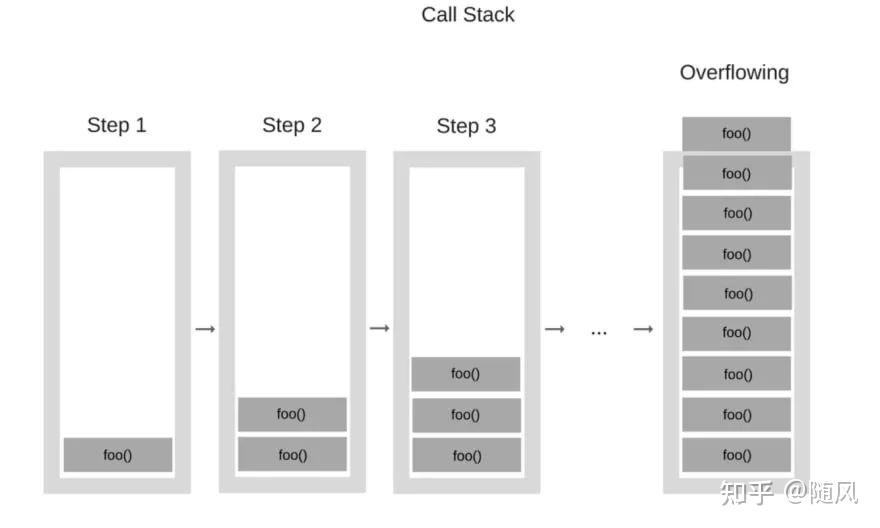
1. 調(diào)用棧

調(diào)用棧是解釋器(如web瀏覽器中的JavaScript解釋器)跟蹤其在調(diào)用多個(gè)函數(shù)的腳本中的位置的機(jī)制——當(dāng)前正在運(yùn)行什么函數(shù)以及從函數(shù)中又調(diào)用了哪些函數(shù)等。
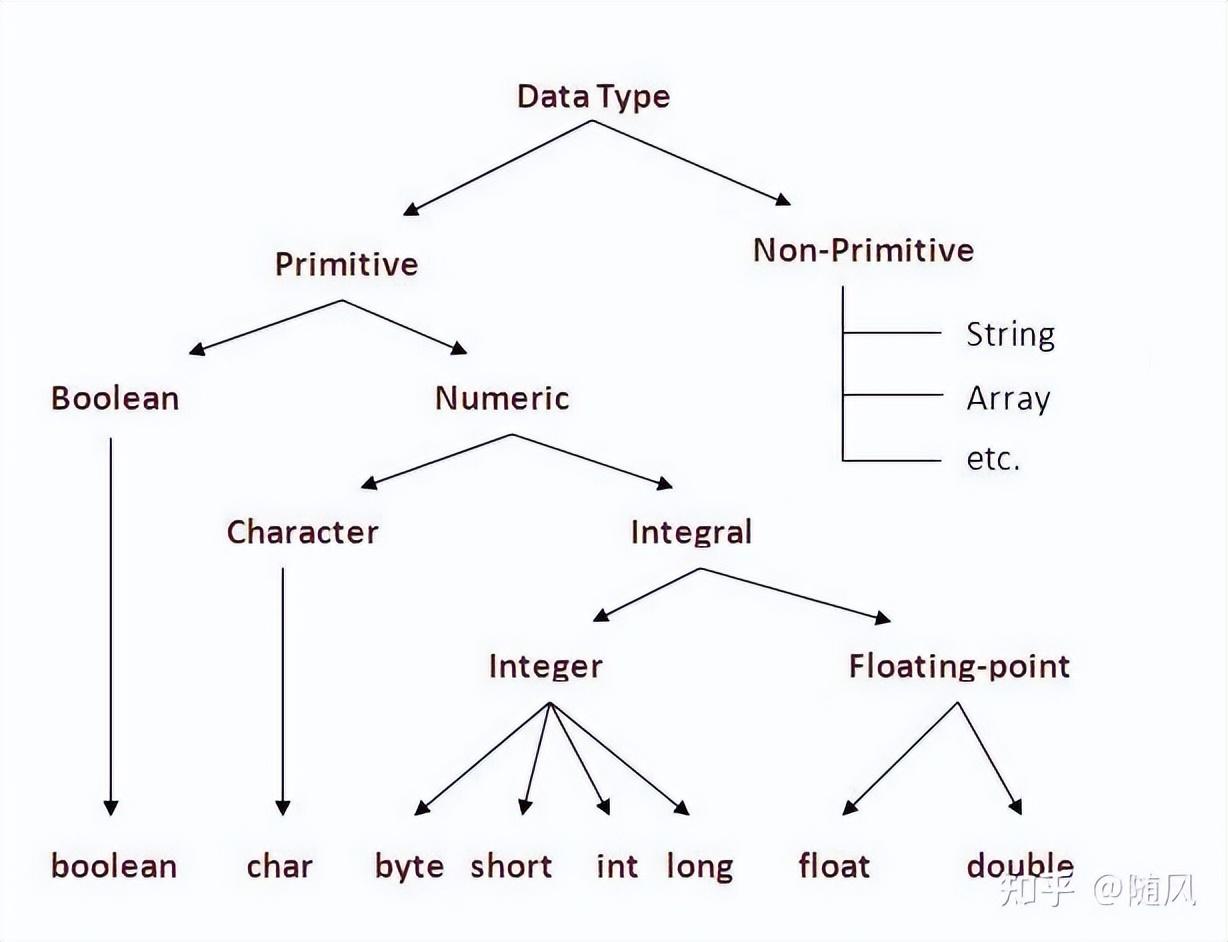
2. 原始類型(Primitive Types)

除了對(duì)象之外的所有類型都定義了不可變的值(即不能更改的值)。例如(不同于C語(yǔ)言),字符串是不可變的。我們將這些類型的值稱為“原始值”。
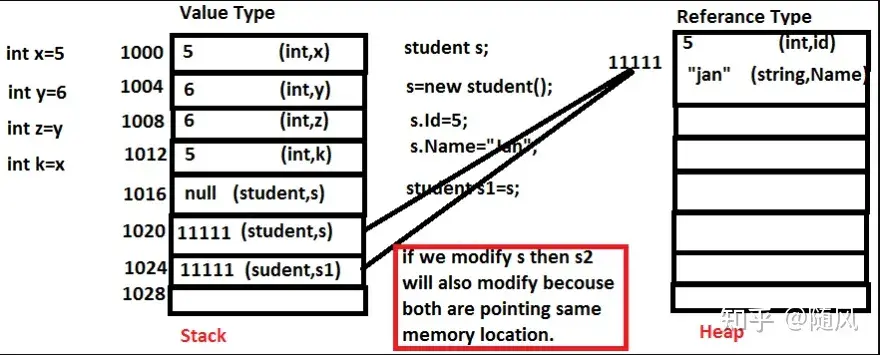
3. 值類型和引用類型

分配了非原始值的變量將獲得對(duì)該值的引用。引用指向?qū)ο笤趦?nèi)存中的地址。變量實(shí)際上并不包含值。
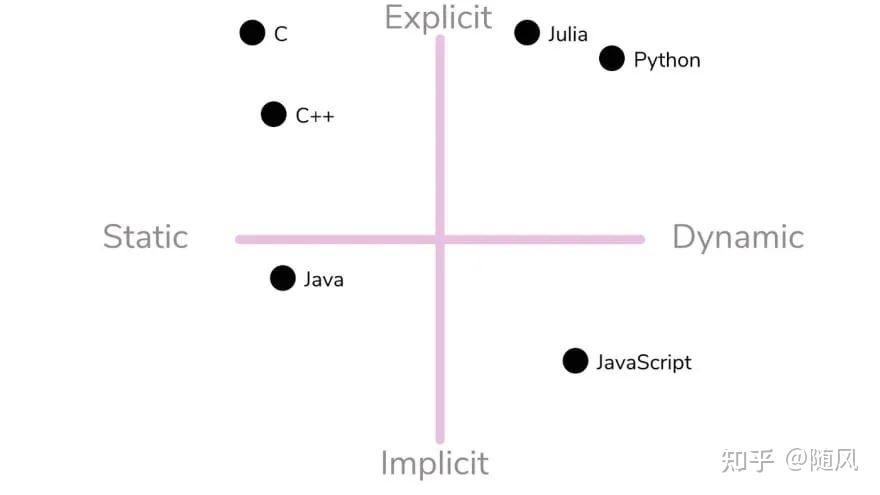
4. 隱式、顯式、標(biāo)稱、結(jié)構(gòu)化和鴨子類型

類型強(qiáng)制意味著當(dāng)運(yùn)算符的操作數(shù)是不同的類型時(shí),其中一個(gè)將被轉(zhuǎn)換為另一個(gè)操作數(shù)類型的“等價(jià)”值。
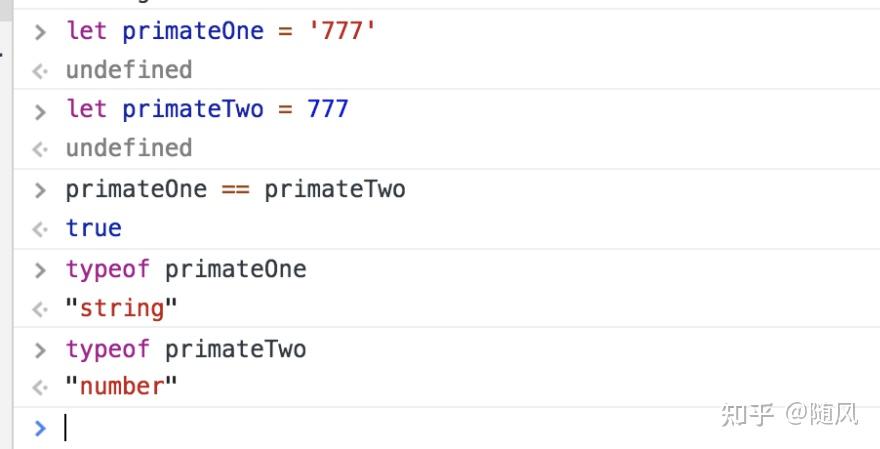
5. == 和 === 和 typeof

JavaScript有兩種看上去相似、但實(shí)際大相徑庭的方法可用于測(cè)試相等性。那就是==和===。
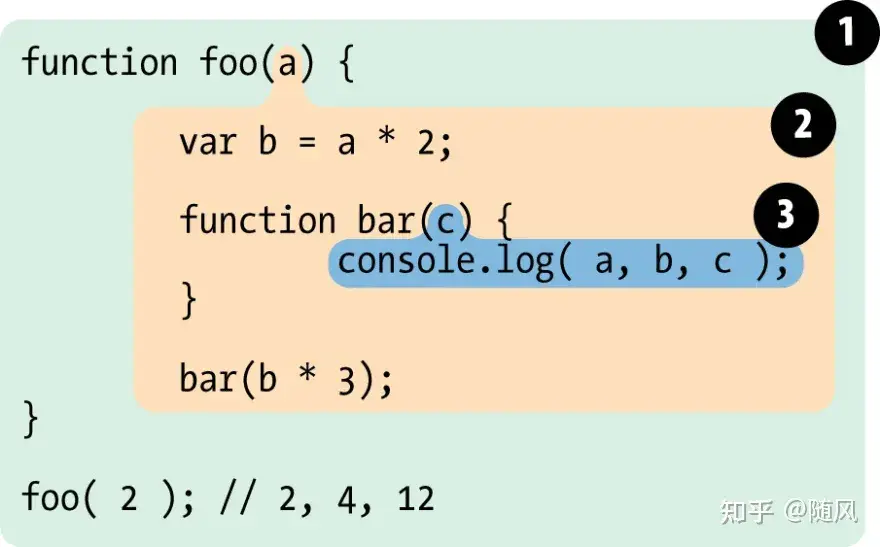
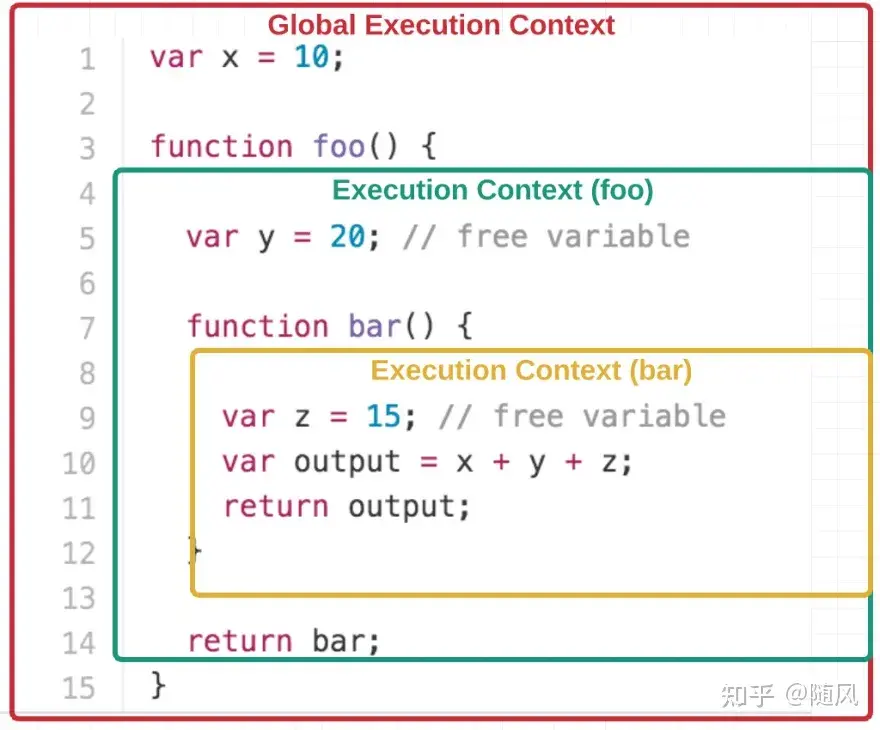
6. 函數(shù)作用域、塊作用域和詞法作用域

詞法作用域:定義在詞法階段的作用域。是由你在寫(xiě)代碼時(shí)將變量和塊作用域?qū)懺谀睦飦?lái)決定的。
函數(shù)作用域:屬于這個(gè)函數(shù)的全部變量都可以在整個(gè)函數(shù)的范圍內(nèi)使用(事實(shí)上也可用于嵌套的作用域)。
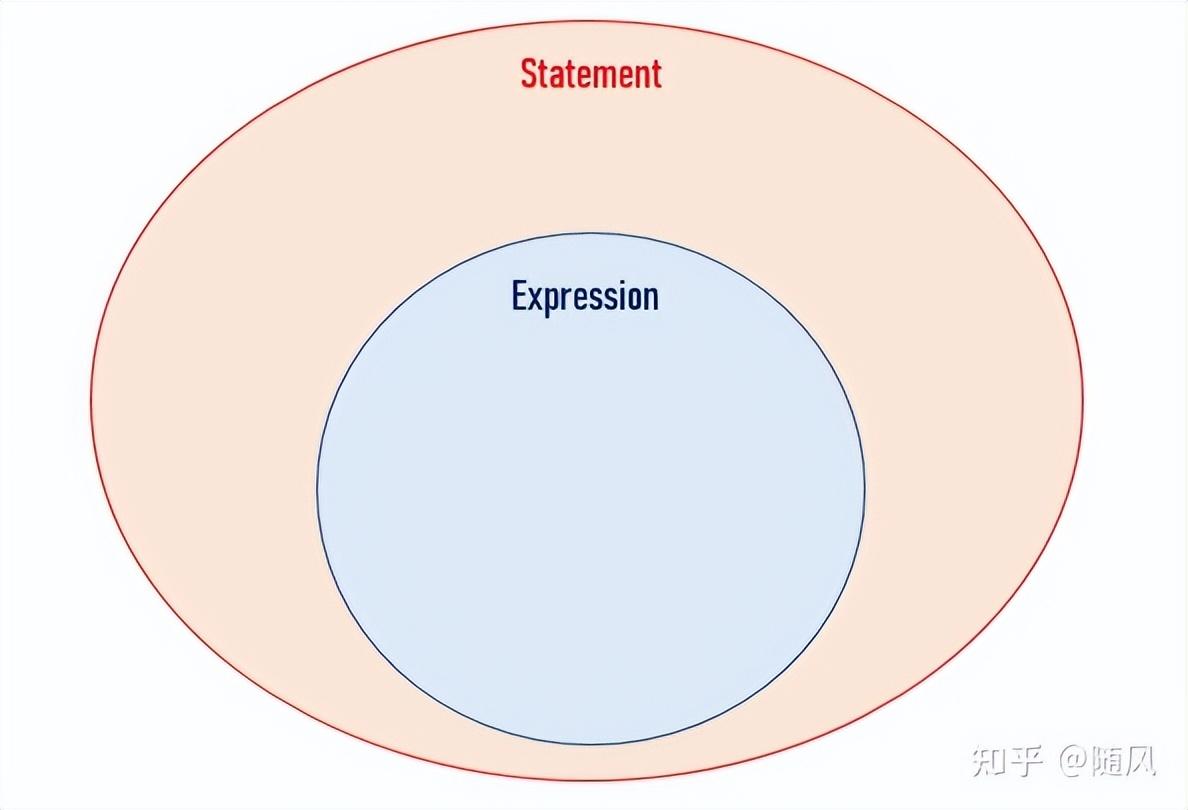
7. 表達(dá)式與語(yǔ)句

表達(dá)式可以像語(yǔ)句一樣工作,這就是我們也有Expression語(yǔ)句的原因。但是,另一方面,語(yǔ)句不能像表達(dá)式那樣工作。
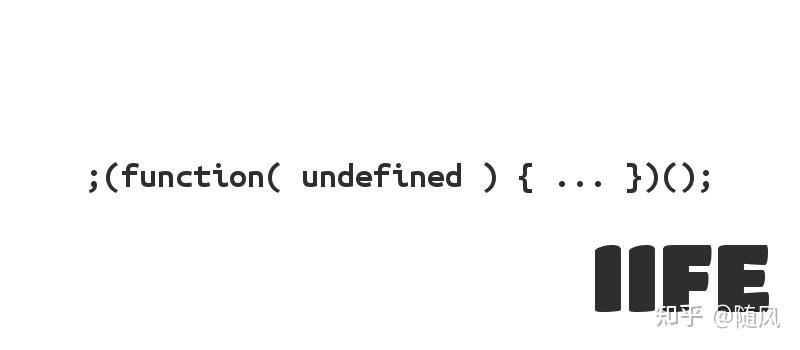
8. IIFE、模塊和命名空間

常用的函數(shù)編碼模式有一個(gè)花哨的名字:Immediately-invoked Function Expression(立即調(diào)用函數(shù)表達(dá)式)。或者更廣為人知的是被寫(xiě)作IIFE。
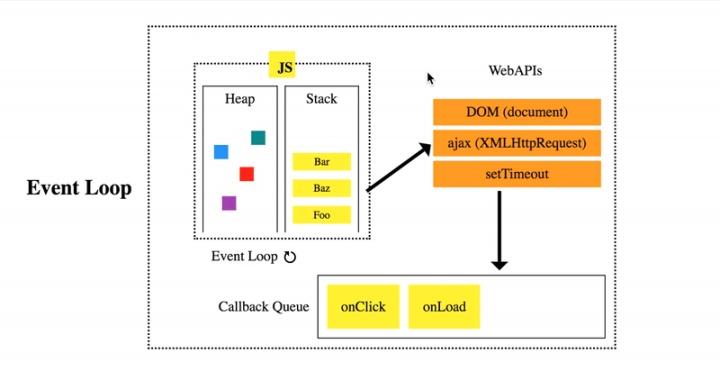
9. 消息隊(duì)列和事件循環(huán)

問(wèn):JavaScript如何異步和單線程?
答:JavaScript語(yǔ)言是單線程的,異步行為不是JavaScript語(yǔ)言本身的一部分,而是構(gòu)建在瀏覽器(或編程環(huán)境)中的核心JavaScript語(yǔ)言之上,并通過(guò)瀏覽器API訪問(wèn)。
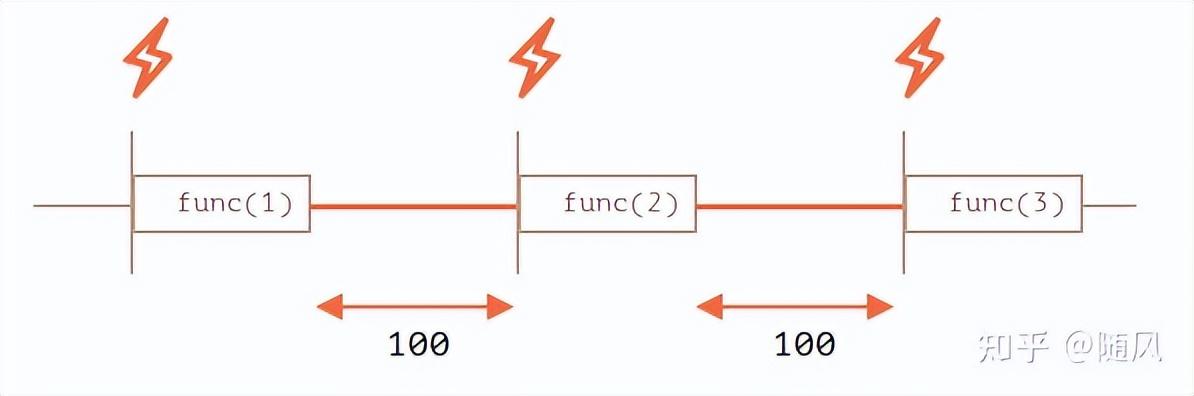
10. setTimeout、setInterval和requestAnimationFrame

我們可以決定現(xiàn)在不執(zhí)行函數(shù),而在以后的某個(gè)時(shí)間執(zhí)行。
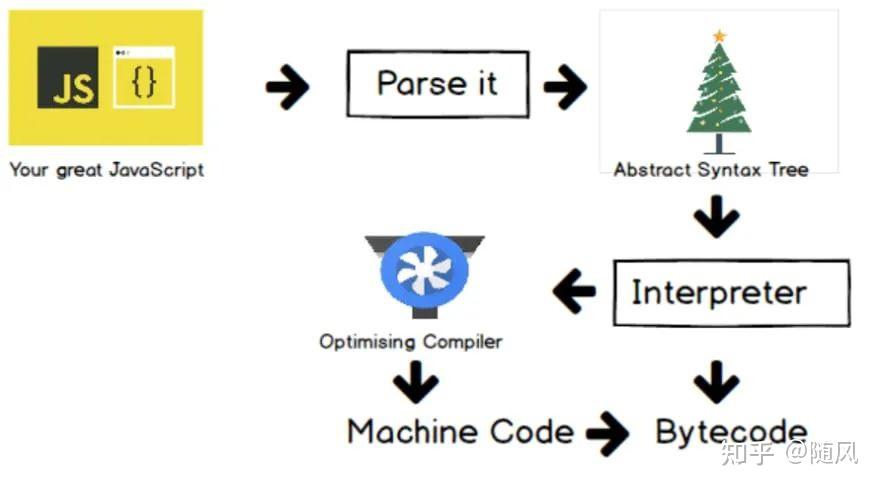
11. JavaScript引擎

在寫(xiě)JS代碼有時(shí)感覺(jué)有點(diǎn)神奇,因?yàn)殚_(kāi)發(fā)人員編寫(xiě)的一系列字符就像魔術(shù)一樣,在瀏覽器中變成具體的圖像、文字和動(dòng)作。
這一切都是由JS引擎在背后默默地支持著。
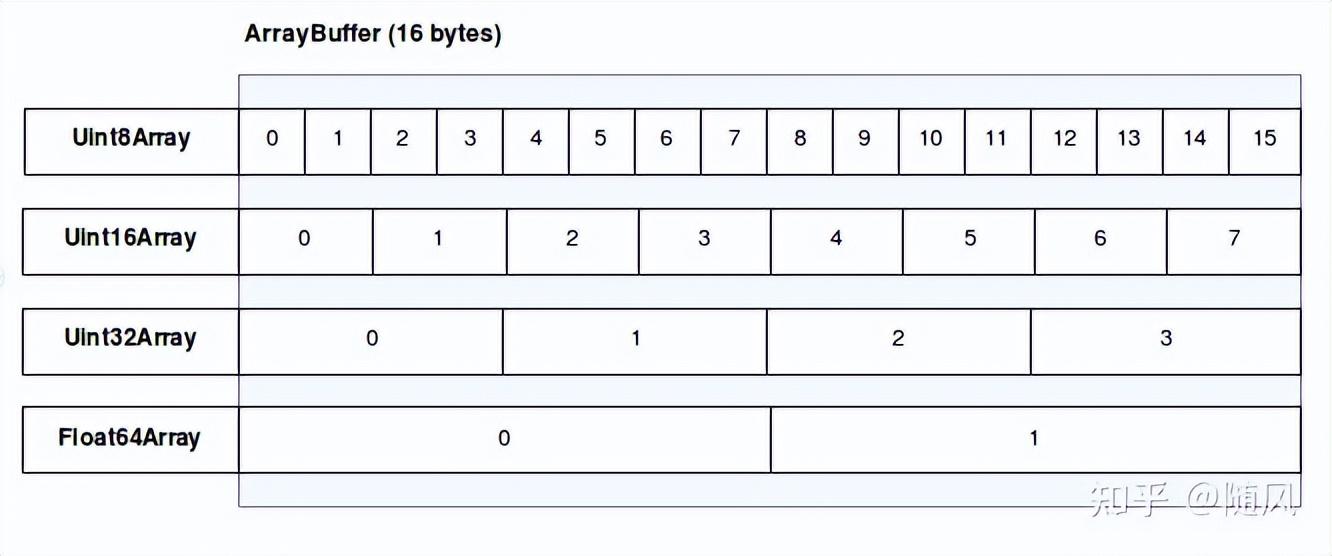
12. 位運(yùn)算符、類型數(shù)組和數(shù)組緩沖區(qū)

好的,從技術(shù)上講,對(duì)于計(jì)算機(jī)來(lái)說(shuō),一切都?xì)w結(jié)為1和0。因?yàn)橛?jì)算機(jī)不使用數(shù)字,也不使用字符或字符串,它只使用二進(jìn)制數(shù)字(位)。即一切都以二進(jìn)制形式進(jìn)行存儲(chǔ)。然后計(jì)算機(jī)使用UTF-8等編碼將保存的位組合映射到字符、數(shù)字或不同的符號(hào)(ELI5版本)。
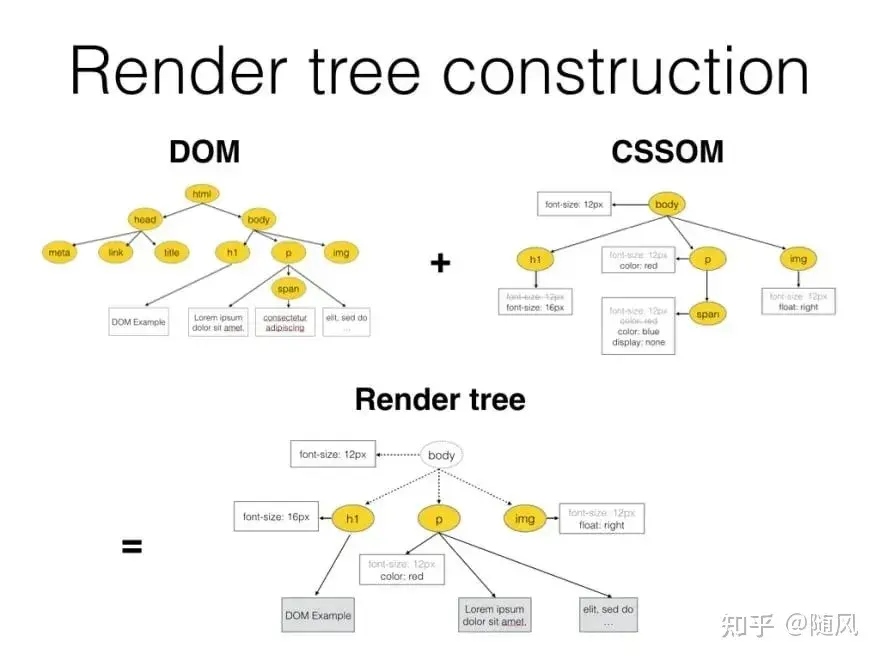
13. DOM和布局樹(shù)

文檔對(duì)象模型,通常稱為DOM,是使網(wǎng)站具有交互性的重要部分。它是一個(gè)界面,允許編程語(yǔ)言操縱網(wǎng)站的內(nèi)容、結(jié)構(gòu)和風(fēng)格。JavaScript是連接到Internet瀏覽器DOM的客戶端腳本語(yǔ)言。
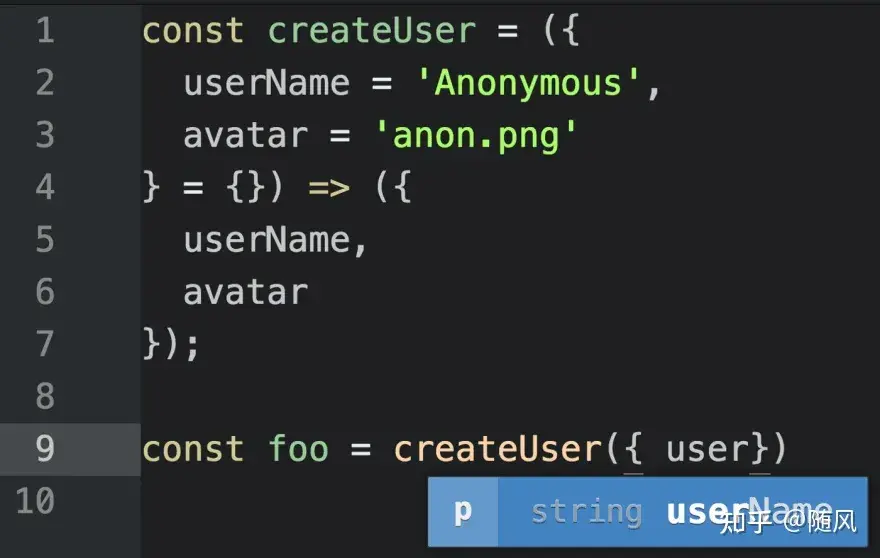
14. 工廠和類

JavaScript是基于原型的語(yǔ)言,意味著可以通過(guò)具有克隆和擴(kuò)展能力的通用對(duì)象來(lái)共享對(duì)象屬性和方法。這稱為原型繼承,與類繼承不同。
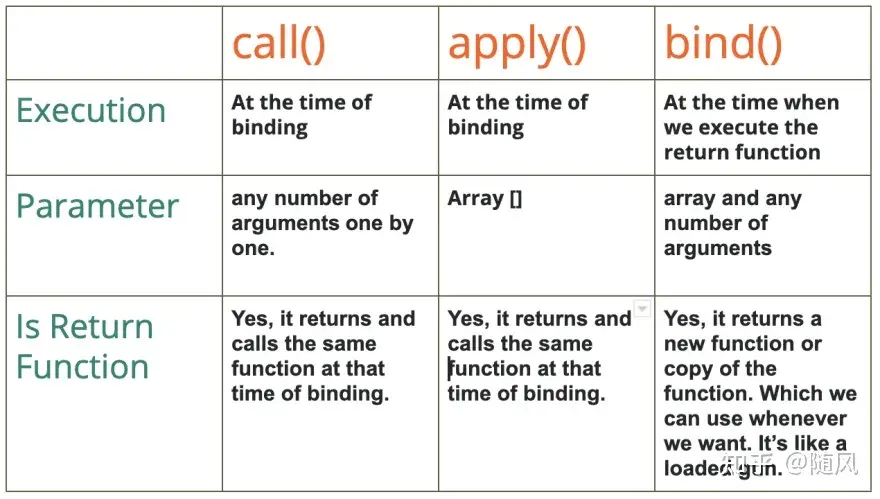
15. this、call、apply和bind

這些函數(shù)對(duì)每個(gè)JavaScript開(kāi)發(fā)人員都非常重要,因?yàn)閹缀趺總€(gè)JavaScript庫(kù)或框架中都會(huì)用到。
16.new、Constructor、instanceof和Instances

每個(gè)JavaScript對(duì)象都有一個(gè)原型。JavaScript中的所有對(duì)象都從其原型繼承其方法和屬性。
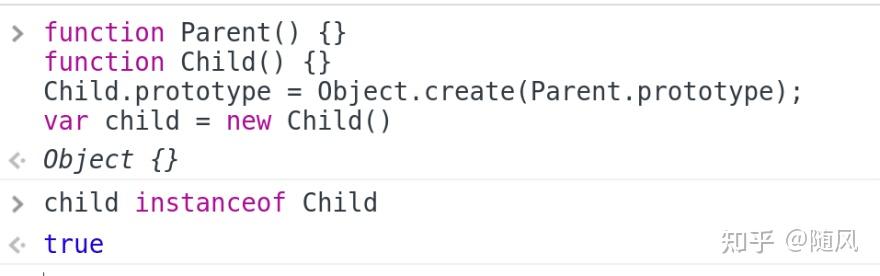
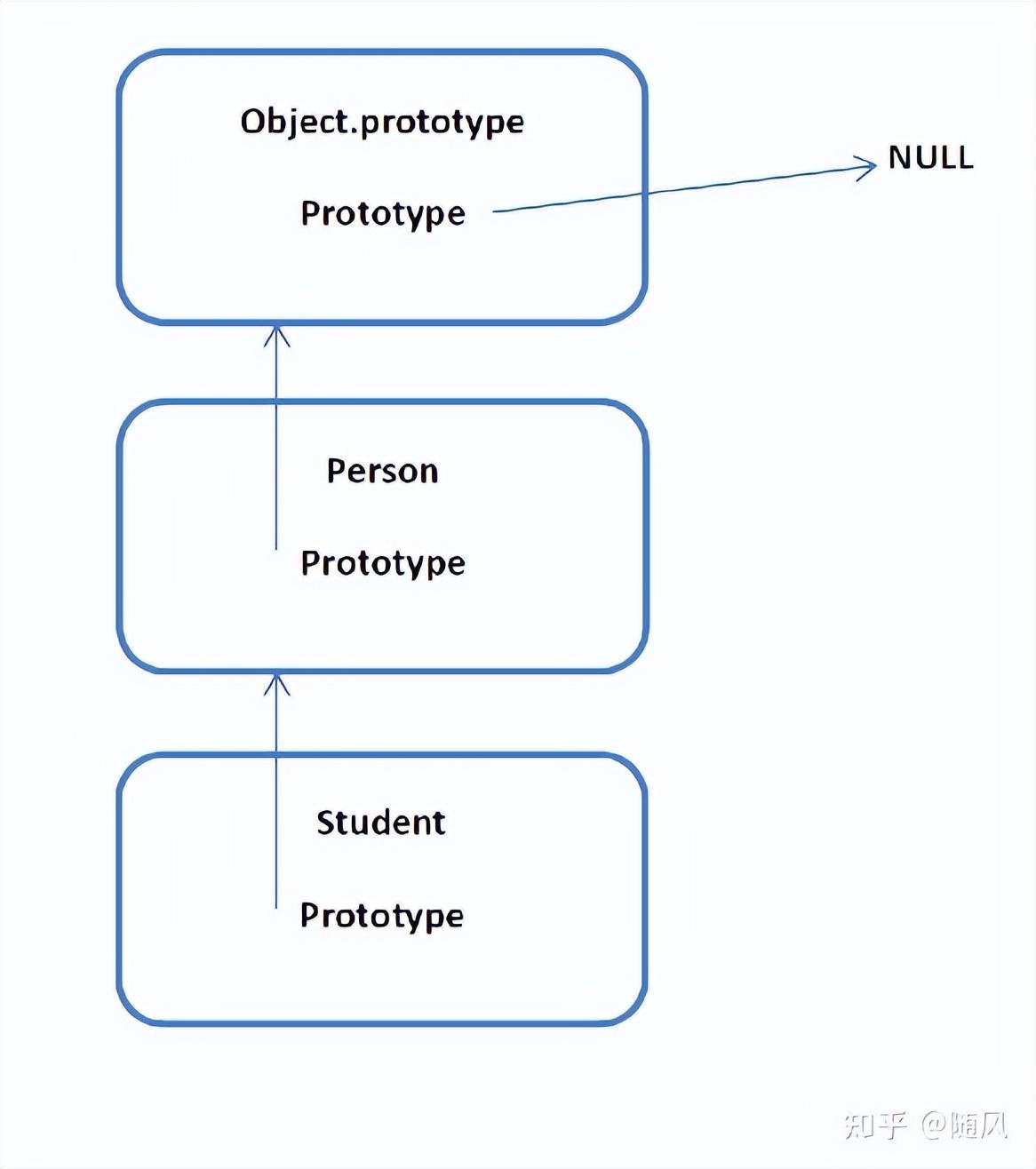
17. 原型繼承和原型鏈

JavaScript對(duì)于學(xué)習(xí)基于類的語(yǔ)言(如Java或C++)的開(kāi)發(fā)人員來(lái)說(shuō)有點(diǎn)困惑,因?yàn)樗莿?dòng)態(tài)的并且本身不提供類實(shí)現(xiàn)(class關(guān)鍵字由ES2015引入,但卻是語(yǔ)法糖,JavaScript仍然基于原型)。
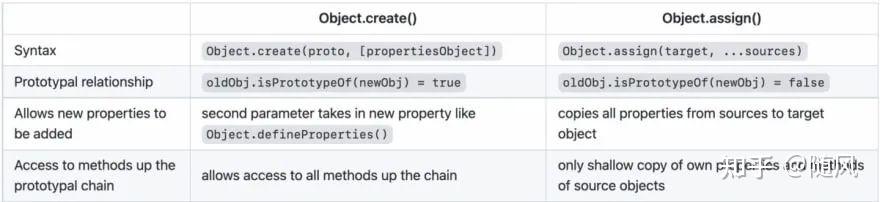
18. Object.create和Object.assign

Object.create方法是在JavaScript中創(chuàng)建新對(duì)象的方法之一。
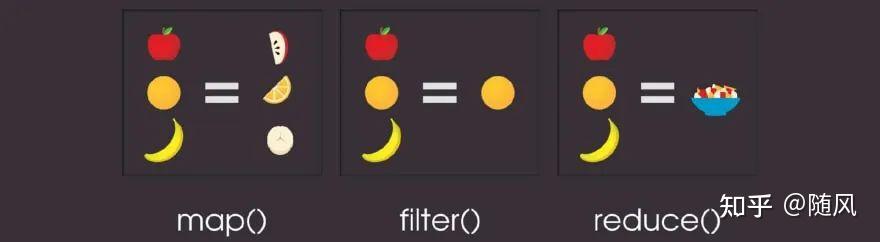
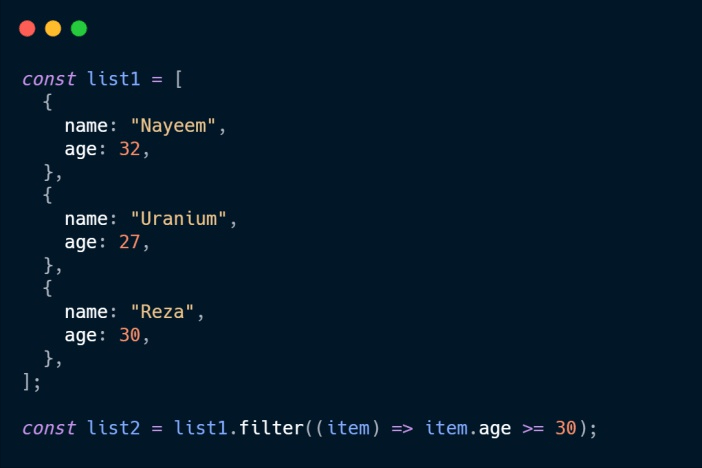
19. map,reduce,filter

即使你不知道什么是函數(shù)式編程,也可能一直在使用map、filter和reduce。它們非常有用,可幫助編寫(xiě)更清晰的邏輯。
20. 純函數(shù)、函數(shù)副作用、狀態(tài)突變和事件傳播

我們的許多錯(cuò)誤都植根于IO相關(guān)、數(shù)據(jù)突變、帶有副作用的代碼,然后在代碼庫(kù)中蔓延——從接受用戶輸入、通過(guò)http調(diào)用接收意外響應(yīng)或?qū)懭氲轿募到y(tǒng)。不幸的是,這是一個(gè)我們不得不習(xí)慣的殘酷現(xiàn)實(shí)。
21. 閉包

閉包是將(封閉的)函數(shù)與對(duì)其周圍狀態(tài)(詞法環(huán)境)的引用捆綁在一起的組合。換句話說(shuō),閉包使你可以從內(nèi)部函數(shù)訪問(wèn)外部函數(shù)的范圍。在JavaScript中,每次創(chuàng)建函數(shù)的同時(shí)都會(huì)創(chuàng)建閉包。
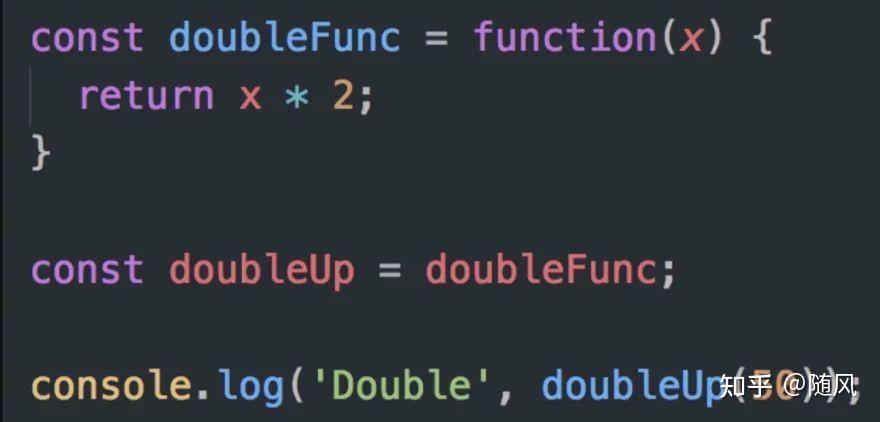
22. 高階函數(shù)

JavaScript可以接受高階函數(shù)。這種處理高階函數(shù)的能力以及其他特性使JavaScript成為非常適合函數(shù)式編程的編程語(yǔ)言之一。
23. 遞歸

可以擴(kuò)展你對(duì)函數(shù)式編程的理解。
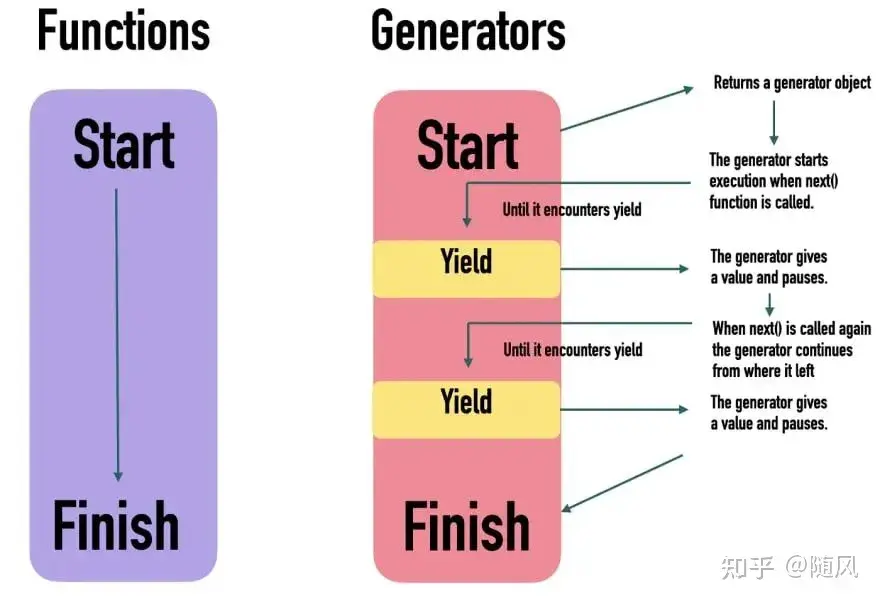
24. 集合與生成器

生成器函數(shù)返回Generator對(duì)象,同時(shí)符合可迭代協(xié)議和迭代器協(xié)議。
25. Promise

Promise對(duì)象表示異步操作的最終完成(或失敗)及其結(jié)果值。
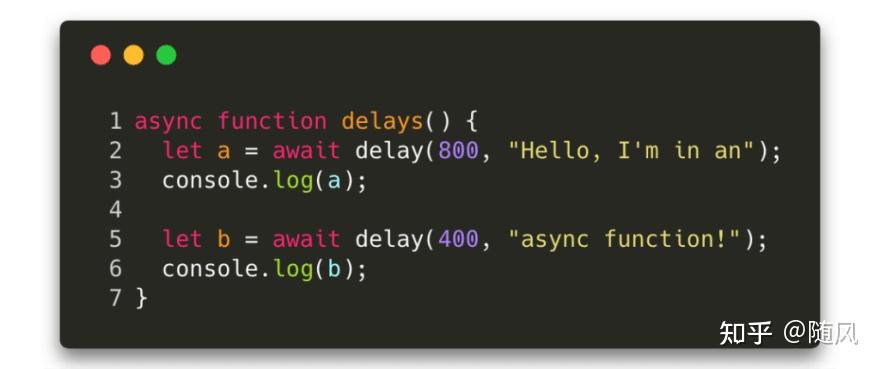
26. async/await

async/await是一種可以以更舒適的方式處理Promise的特殊語(yǔ)法。非常容易理解和使用。
27. 數(shù)據(jù)結(jié)構(gòu)

JavaScript每天都在發(fā)展。隨著React、Angular、Vue、NodeJS、Electron、React Native等框架和平臺(tái)的快速增長(zhǎng),將JavaScript用于大型應(yīng)用程序已變得相當(dāng)普遍。
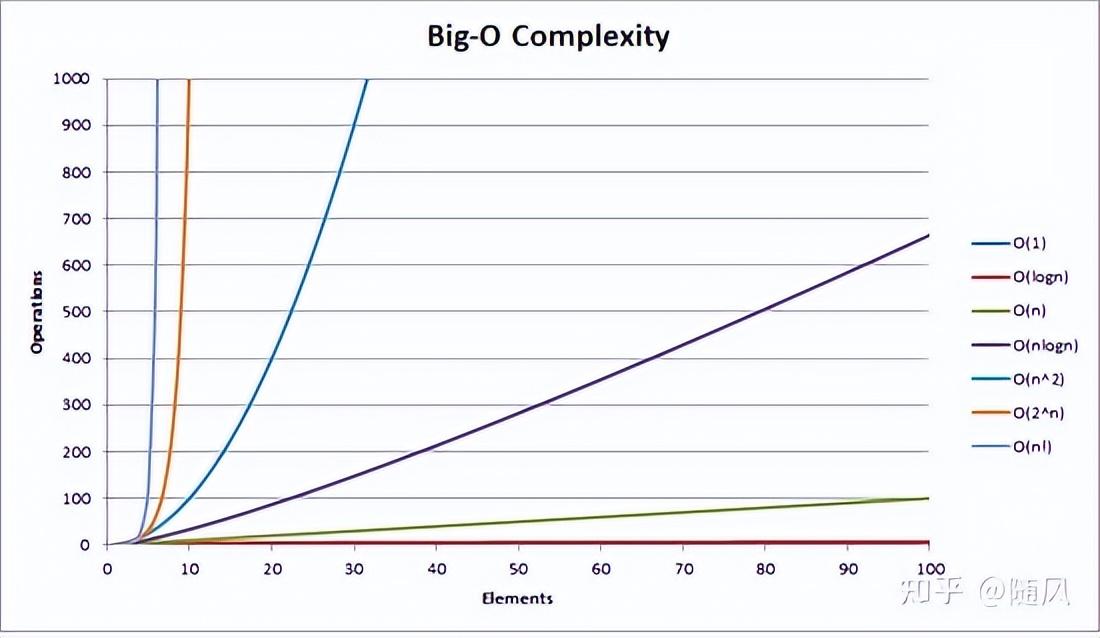
28. 昂貴的運(yùn)算和Big O標(biāo)記法

“什么是Big O標(biāo)記法?”這是一個(gè)非常常見(jiàn)的開(kāi)發(fā)面試問(wèn)題。簡(jiǎn)而言之就是算法運(yùn)行時(shí)間取決于輸入時(shí)間的數(shù)學(xué)表達(dá)式,通常談?wù)撟顗牡那闆r。
29. 算法
在數(shù)學(xué)和計(jì)算機(jī)科學(xué)中,算法是有明確定義的指令的有限序列,通常用于解決一類特定問(wèn)題或執(zhí)行計(jì)算。
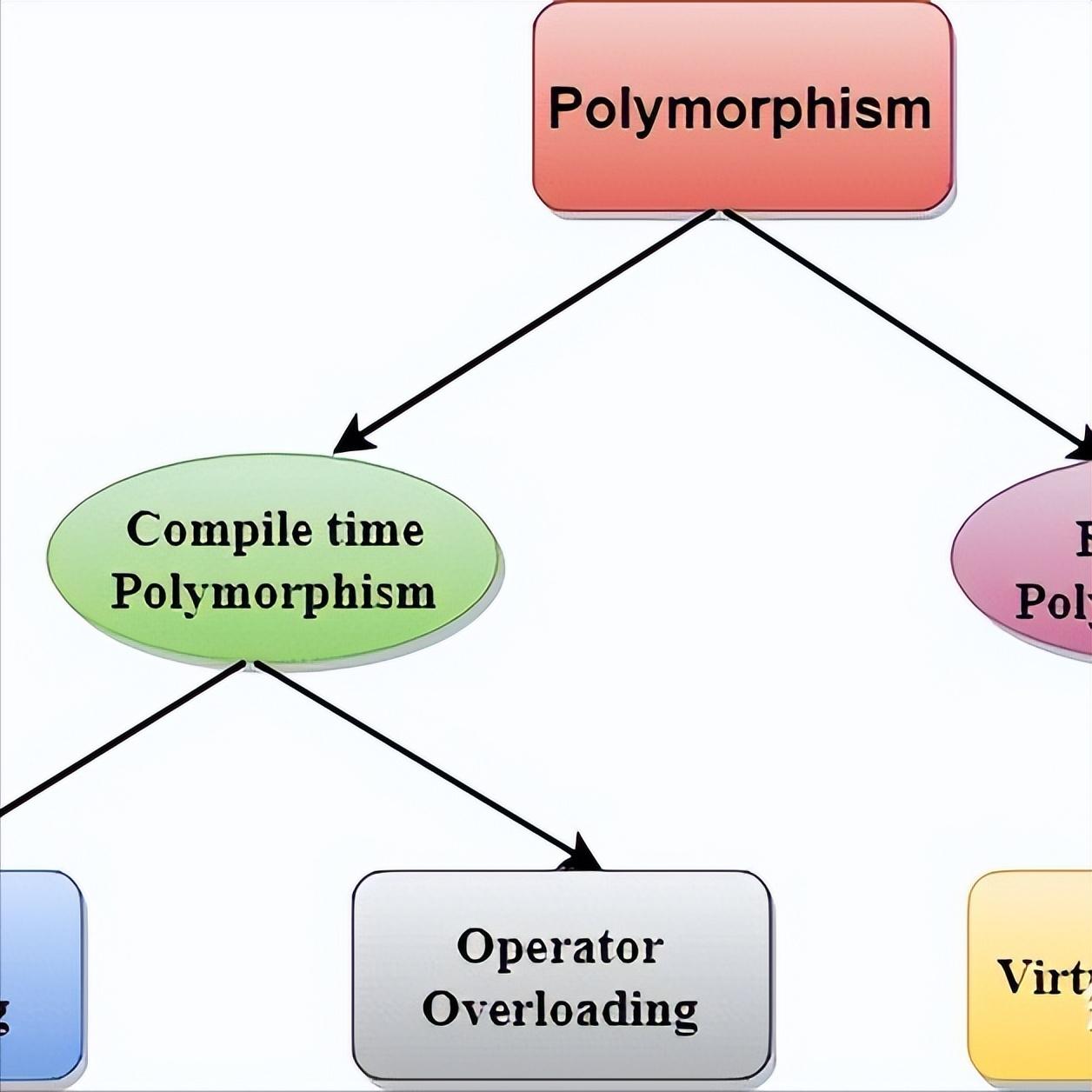
30. 繼承、多態(tài)和代碼重用

類繼承是一個(gè)類擴(kuò)展另一個(gè)類的一種方式,因此我們可以在現(xiàn)有基礎(chǔ)上創(chuàng)建新功能。
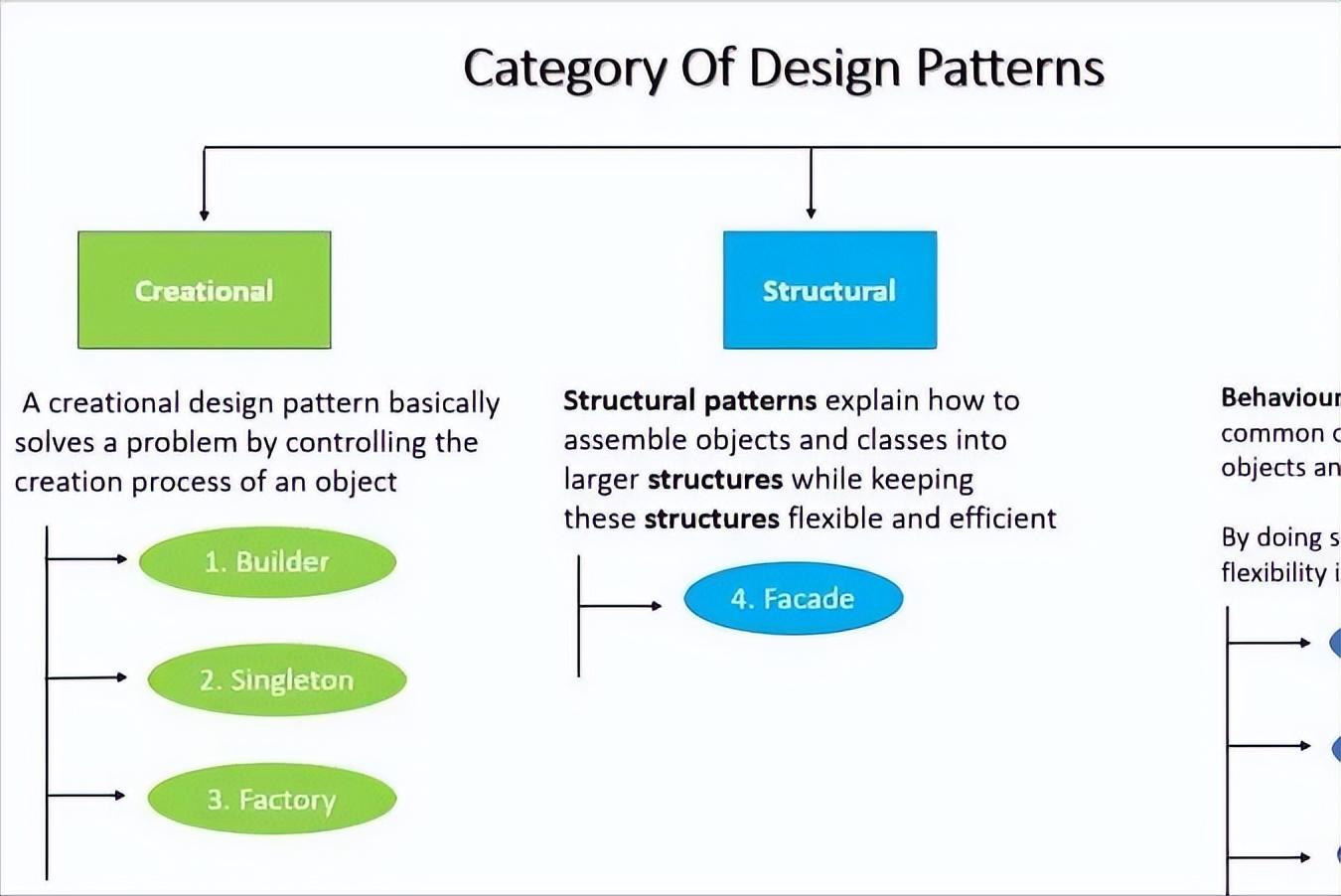
31. 設(shè)計(jì)模式

每個(gè)開(kāi)發(fā)人員致力于編寫(xiě)可維護(hù)、可讀和可重用的代碼。隨著應(yīng)用程序變得越來(lái)越大,代碼結(jié)構(gòu)變得越來(lái)越重要。設(shè)計(jì)模式被證明是解決這一挑戰(zhàn)的關(guān)鍵——為特定情況下的常見(jiàn)問(wèn)題提供組織化的結(jié)構(gòu)。
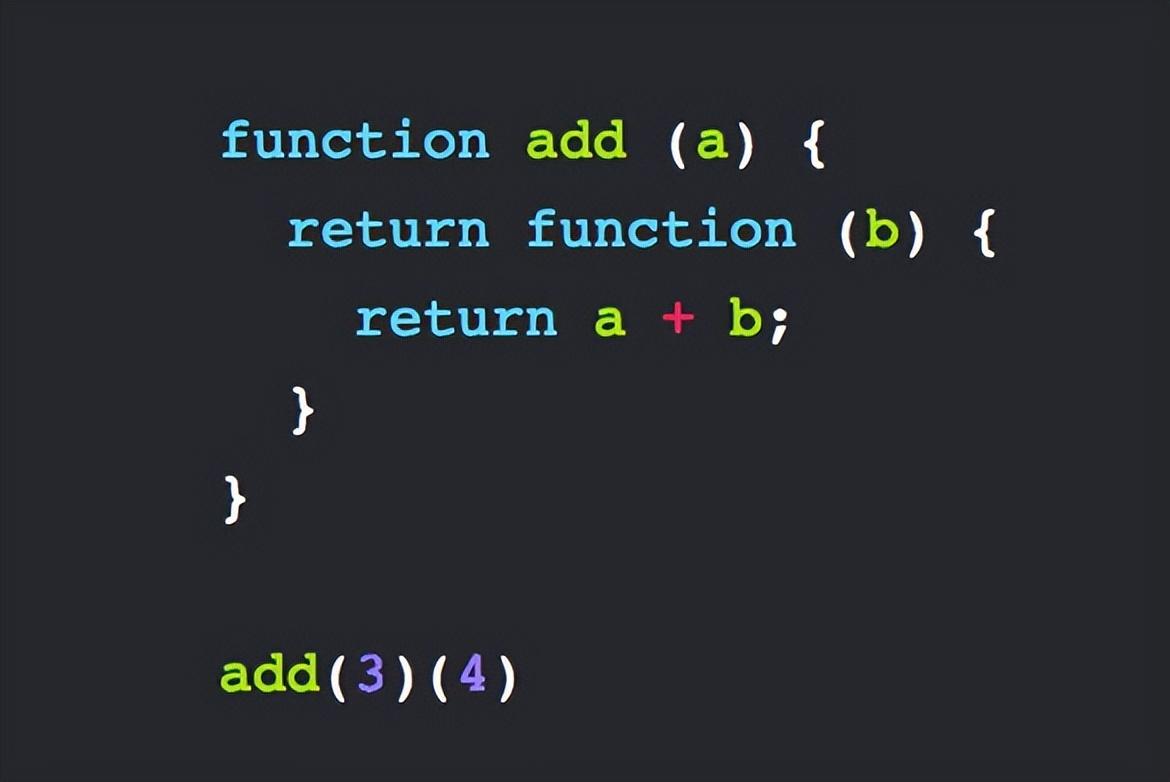
32. 部分應(yīng)用、Currying、Compose和Pipe

函數(shù)組合是一種組合多個(gè)簡(jiǎn)單函數(shù)以構(gòu)建更復(fù)雜函數(shù)的機(jī)制。
33. 干凈的代碼

編寫(xiě)干凈、可理解和可維護(hù)的代碼是每個(gè)開(kāi)發(fā)人員都必須掌握的一項(xiàng)技能。



































