單測在商家前端業務中的實踐
1、背景

商家系統是提供給得物商家在得物平臺上可以穩定運營的服務抓手,前端代碼也伴隨著系統的發展而不斷壯大。這樣將導致文檔卻更新不及時,最后想再通過這些文檔回溯業務邏輯也非常困難。
且若代碼結構上沒有關注,動輒就會產出一個大幾千行的文件??,人員交替維護的時候很難理清里面的邏輯,維護非常困難。
2、前端單測的難點
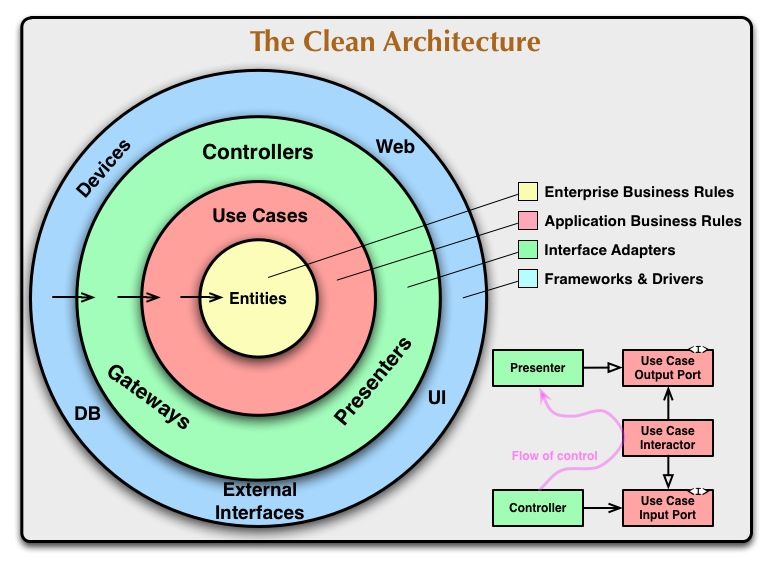
為解決上述痛點,早在單測之前,團隊上已經做了一些其他事情來使文檔更清晰、代碼質量更高,如寫需求系分文檔、通過??整潔架構(The clean architecture)??對代碼進行分層、code review等等。但這些其實都只是外在的約束,只有內在的代碼能真正經得住單測的推敲,才能更好的保障我們的代碼質量。
但目前現狀是前端大部分情況下都沒有接觸到單測,僅在組件庫或工具類的項目里有一些。這并不代表業務項目中前端就無法單測, 而是因為一些客觀原因,導致前端在單測上的投入相對較少。
- 前端開發的內容比較雜,一個需求不僅僅是功能函數的編寫,還有UI的展示、dom交互的綁定等等,且若想單測完全覆蓋,將包含非常多的內容,對業務前端來說成本太高。
- 前端UI框架層出不窮,在業務開發的時候,依賴框架也很容易將代碼邏輯和UI等完全耦合在一起,導致一個文件上千行,很難對這種代碼找到單測的切入點。
- 單測上手本身就有一定的門檻,要寫出可維護性高的單測更不簡單,會讓不熟悉的人望而卻步。
3、單測即文檔
鑒于上面的第一個難點,前端涉及的內容太雜,我們肯定無法給所有的代碼覆蓋單測,去測到代碼的各個角落。再結合上我們自己本身的痛點(文檔更新不及時,人員輪轉成本高),因此以“單測即文檔”為目標,我們只用覆蓋業務邏輯上的單測即可,只關注業務流程的銜接,通過用例將業務流程講清楚,對于單測的分支覆蓋率也不做強硬的要求。
Use Cases
因此,要在團隊落地單測的第一步即是識別出實現業務邏輯的代碼模塊。若在較早的時候,想找到這個切入點可能還真沒有什么好的方法,因為全是幾千行的大文件,且邏輯和UI都耦合在一起。
正如前面所說,在單測推行前,我們已經做了一些代碼準備工作。得益于“整潔架構”的推行,在開發需求的同時,已逐漸在對代碼進行解耦重構,其核心就是依據各部分代碼作用的不同將其拆分成不同的層次,在各層次間制定了明確的依賴原則,達到與框架無關、與外部服務無關、并可測試的目的。

經過分層后,我們將業務邏輯主要都落在了usecase這一層,在我們的代碼結構上,它的作用是將業務流程串聯起來,且它僅依賴entities(主要對服務端返回數據做適配和檢查)層,邏輯獨立不會因為依賴框架或UI的變化而無法運行。
相較于后端服務,前端應用通常并不會承載如計算、存儲等實實在在的業務邏輯,同時由于現在微服務架構的流行,前端應用往往會承擔很重的膠水邏輯,即將各個微服務的邏輯串聯在一起,從而跑通業務流程。
因此,前端在編寫usecase的時候,我們會更注重主子函數的拆分,讓主usecase更純粹的去描述業務流程,而將部分具體的實現拆分到子函數中去實現。
因此,對usecase層寫單測,正是我們要找的最好切入點,其既能滿足我們將業務文檔進行補充,同時又能有單測模塊的產出,保障我們的代碼質量和程序的穩定性。
4、單測實踐
在識別出要覆蓋單測的代碼模塊之后,下一步自然就是落地單測用例。
前面已說過,寫單測本身就有一定的門檻,但既然要寫就應寫可維護性和穩定性高的單測。否則代碼稍微一重構,單測崩了??;或代碼真崩了的時候,單測卻沒又通過了??。
根據前面的描述可以看出,我們對于用例的可讀性(文檔性)和穩定性有極高的訴求,對于用例所測試的邏輯范圍要求不高,這個準則對于后續的單測用例的設計取舍會有很大的影響。
4.1 用例設計
首先我們需要確定設計用例的切入點,目前單測社區內比較流行的模式無非TDD和BDD兩種:
TDD:測試驅動開發,偏向于去測到函數的各個功能運行的結果是否符合預期,由于是通過先寫用例去驅動業務邏輯的實現,因此用例的設計往往更偏技術實現。
BDD:行為驅動開發,流程上是TDD模式的一種分支,區別在于在構思用例的時候更多的是以用戶行為(user story)的角度去考慮。

關于兩者更多的區別,大家可以網上查閱到更多的資料,這里就不再贅述。為了我們單測的穩定可維護性,且以文檔為導向的我們,自然是選用了BDD的模式,只測業務行為邏輯,不關注功能函數的輸出正確與否(這塊目前可在自測和測試兄弟團隊那邊幫忙保障)。這樣除非業務流程發生變更,否則代碼一般的重構或調整都不會影響到單測的運行,不會造成單測的雪崩。
4.2 用例結構
在用例結構上,為了配合“單測即文檔”的初衷并更好的配合BDD,我們在社區常見的AAA(Arrange-Act-Assert)和GWT(Given-When-Then)兩種結構之間選擇了后者。
無論AAA還是GWT最終都會形成一個三段式的用例結構,其區別仍然在于AAA的構思更傾向于技術實現,GWT更傾向于業務流程。雖然結構一樣,但設計出來的用例內容會有很大區別。
Given-When-Then
Given:一個上下文,指定和準備測試的預設
When:進行一系列操作,即所要執行的操作
Then:得到可觀察的結果,即需要檢測的斷言
我們根據GWT的提供了單測的基本模板,供組內同學寫單測時直接使用。
對于一些校驗簡單模型的用例,通過init函數做一層封裝就夠用了。但對于業務邏輯比較復雜,字段比較多的模型,直接利用原生數據進行初始化對用例的可讀性并不友好。
對于這種復雜場景,我們傾向于使用builder模式來構造數據,在較小的開發成本下保障用例的可讀性和可維護性。
4.3 用例描述
既然是要作為文檔使用,那用例描述上也顯得至關重要了。相比TDD對功能函數的單測,我們描述完全于GWT的用例結構對應(When時常會被省略掉),我們并不關心具體的技術實現細節,更多的是描述的這個業務的行為流程,思考函數最終想做什么,達到什么目的。基于意圖,把被測函數當做黑盒,不用關注其中間的實現細節,究竟生成了什么臨時變量、循環了幾次、有什么判斷等,而是通過用例描述將業務流程講清楚。
上面??是導出活動日志的一個操作,可以看出,用例的描述不會像測功能函數那樣精簡(入參是a,調用了啥函數必須返回b之類),但是將導出活動時,相應的調用流程和條件描述了出來,這樣其他人在接手這塊業務時,通過這個用例就能清楚知道在導出活動日志時需求上有些什么限制以及要做的操作。
4.4 用例斷言
在確定好用例的設計思路和結構之后,我們在用例的校驗內容上也做了一些取舍。針對社區上主導的經典測試(Classical)和模擬測試(Mockist)兩大陣營,結合“單測即文檔“的理念,我們對于業務流程的驗證訴求非常強烈,因此選擇了后者。
Classical風格是盡可能的使用真實對象和函數,讓函數以及依賴都真實的執行;相對的,Mockist是想盡辦法去mock,主張將所調用的被測函數全部mock。存在即合理,兩個派各有利弊,并不存在一定誰好誰差。
要對用到的函數進行mock,在保證用例可維護性的前提下(比如不mock文件路徑),我們需要對函數的依賴關系進行整理。得益于團隊整潔架構的落地,目前應用的usecase層都已經通過依賴倒置對依賴關系做了很好的管理(usecase只依賴entity)。
可以看到checkIsDuringTheEventApi以及downloadExcelFile這兩個函數最終作為參數傳入到實際的函數中,他們一個將會去發起請求,一個是會調用window的方法進行下載,通過依賴倒置就能方便我們對其進行模擬,在單測時就不會去真實執行這兩個函數。
usecase中時常會有依賴的函數要去發起請求,在單測時我們不會去真實去發起這個請求,因此對于這類函數,我們都應mock掉,這樣可保障我們用例的速度和穩定性。當然實際在寫單測中,我們也不應該成為一個完全的mockist,無休止的進行mock,更好的方式是兩者結合,否則濫用mock反而會導致單測寫起來會更繁瑣(因為要去mock所有調用的函數實現或場景),而且真實代碼寫起來也會很別扭(所有外部函數都依賴倒置)。
一個用例正確與否,最終依賴的是最后的斷言,那對我們來說該怎樣進行斷言呢,如前面一直強調的一樣,我們測的是邏輯行為,因此需斷言的是某個行為的是否執行或者是否達到了什么目的。結合前面的mock,我們可對函數的調用情況進行捕獲,針對上面發起取消退款的函數,斷言的例子如下:
如上,斷言的內容不是函數的實現細節,如參數是否正確,而是只斷言行為是否執行,它能盡量保證做到若代碼重構后,單測用例在不修改的情況下依然能健壯的運行,其只依賴需求的變更而做更改。同時為了維護用例的穩定性,單個用例我們通常僅執行一次斷言(單一職責),斷言的內容嚴格和描述的“Then”部分對應。
5、結語
商家以“單測即文檔”的理念為落地方向,在代碼設計以及用例的構思、結構、斷言、描述等環節都做了一定取舍,最終在用例的書寫成本、穩定性、可讀性等各個方面取得了相對較好的平衡。
目前組內各個項目已逐漸沉淀了幾百個用例,團隊內相互支援或自己回顧時,通過這些用例就能知道這塊邏輯在做什么事,在修改這些需求時通過測試用例也能盡快知道基本的業務邏輯,有了單測的保障,改起代碼來更有底氣,代碼結構上,也更加的合理。在大家逐漸熟悉單測后,后續更會慢慢做到功能函數、UI等的單測覆蓋,大家一起來保障商家前端業務的穩定發展。
參考文章:
“整潔架構”和商家前端的重構之路:
??https://mp.weixin.qq.com/s/Sgr6El88eqjCDaRFxIVFQA??
The Difference Between TDD and BDD:
??https://joshldavis.com/2013/05/27/difference-between-tdd-and-bdd/??
??https://lassala.net/2017/07/20/test-style-aaa-or-gwt/??
jest文檔:










































