作者 | 范喆(六瓶)
高單測等于高質量?
筆者負責的npm包是 ICBU信天翁低代碼平臺渲染引擎,160+應用 600+頁面基于該引擎開發,內網日npm下載 1K+。經過不懈努力(CV),終于把單測提到了95%。
然而,雖然在覆蓋率上獲得了一些數據的改變,但作為開發者,想要的并不是數據上的完美,而是它真的完美(沒BUG)。作為一個高頻引用的底層庫,改動一行代碼都可以影響到用戶意想不到的bug。
高單測覆蓋率不能避免改動引發,小的改動引發就可能帶來大的線上問題。
寫好單測
issue=單測
每一個issue都有它命中注定的一個單測。
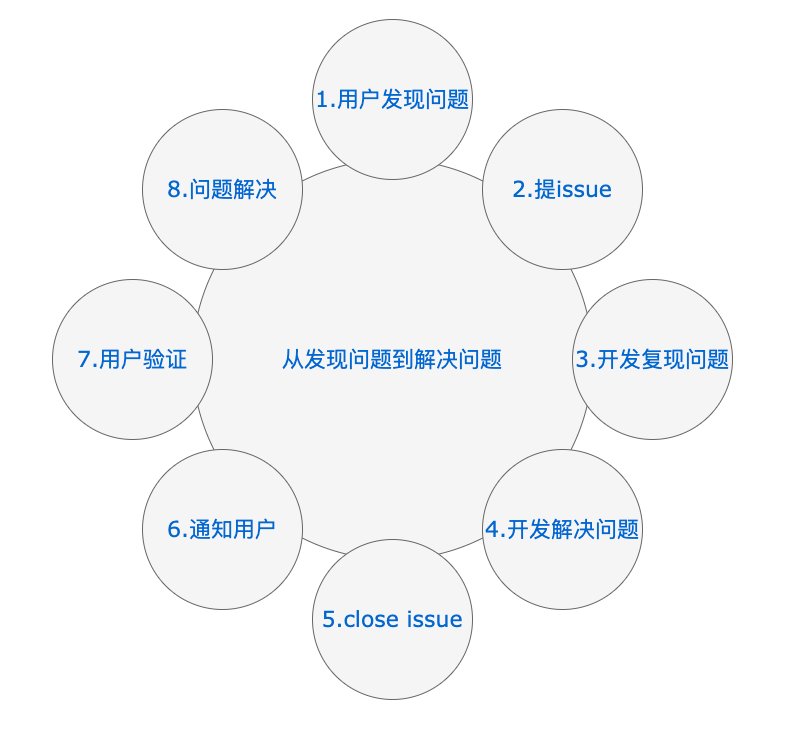
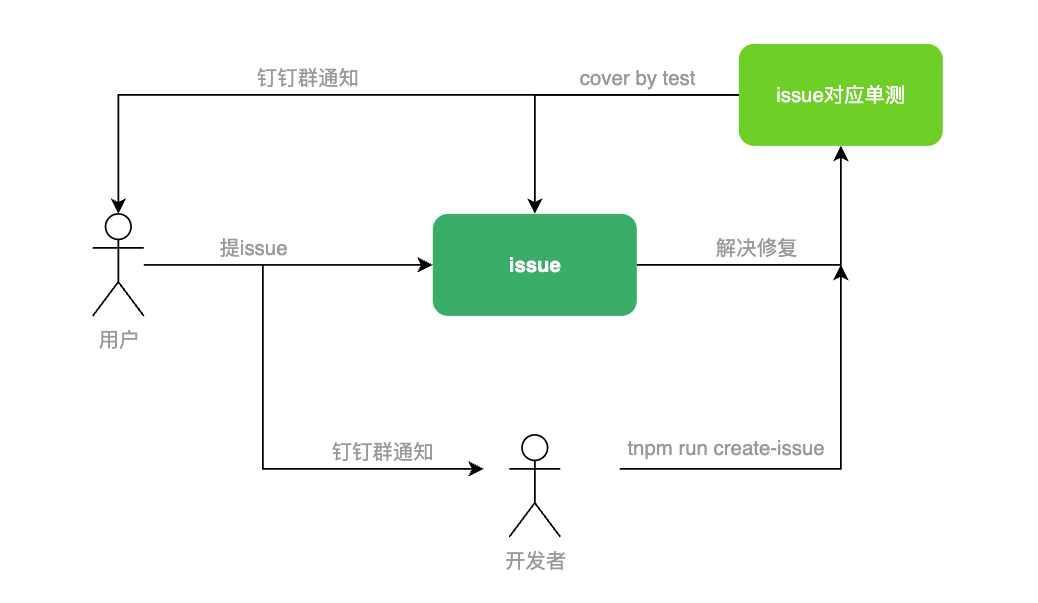
在我們的項目中,用issue來管理用戶需求。用戶每發現一個問題都可以到我們指定倉庫中去提issue,新增的issue觸發機器人在釘釘群里艾特對應修改人,修復后機器人通知創建人。

在軟件工程中,對單元測試的描述是“針對每一個單元的測試,以確保每個模塊能正常工作為目標”。在我們行覆蓋率和分支覆蓋率都很高的情況下,還需要有新的機制保證模塊更穩定。除去那些框架還沒探索到的業務場景,怎么樣保證現在用戶的一定沒有問題?于是有了issue即單測。在現在的issue運作機制下,保證每一個單側都有對應的issue。在倉庫中新增了腳本tnpm run create-issue。
// package.json
"scripts": {
"create-issue": "node ./script/issue_dev/createIssueTem.js",
}
// createIssueTem.js
/**
* 快速創建issue示例
*/
const path = require('path');
const execSync = require('child_process').execSync;
const args = process.argv.slice(2);
const issueID = args[0];
if (!issueID) {
console.error('需要輸入issue id才能運行');
process.exit();
}
const demoTarget = path.resolve(__dirname, `../../demo/issue_${issueID}`);
const demoSrc = path.resolve(__dirname, `../template/demo/base.md`);
const testTarget = path.resolve(__dirname, `../../test/issues-cov/${issueID}`);
const testSrc = path.resolve(__dirname, `../template/test/*`);
const specTarget = path.resolve(__dirname, `../../test/issues-cov/${issueID}/app.spec.tsx`);
execSync(`mkdir ${demoTarget}`);
execSync(`cp ${demoSrc} ${demoTarget}/`);
execSync(`sed -i '' 's/issueID/${issueID}/g' ${demoTarget}/base.md`);
execSync(`mkdir ${testTarget}`);
execSync(`cp ${testSrc} ${testTarget}`);
execSync(`sed -i '' 's/issueID/${issueID}/g' ${specTarget}`);
console.log(`創建${issueID}成功`);
在發布前把對應的demo做刪除。
// prebuild
// 構建前刪除issue的demo
const fs = require('fs');
const path = require('path');
const ENV = process.env.BUILD_ENV == 'cloud';
function removeDir(dir) {
let files = fs.readdirSync(dir);
for (var i = 0; i < files.length; i++) {
let newPath = path.join(dir, files[i]);
let stat = fs.statSync(newPath);
if (stat.isDirectory()) {
//如果是文件夾就遞歸下去
removeDir(newPath);
} else {
//刪除文件
fs.unlinkSync(newPath);
}
}
fs.rmdirSync(dir); //如果文件夾是空的,就將自己刪除掉
}
fs.readdir('./demo', (err, path) => {
if (err) {
console.log(err);
}
path.forEach((pathItem) => {
if (pathItem.includes('issue') && ENV) {
removeDir(`./demo/${pathItem}`);
console.log(`刪除${pathItem}`);
}
});
});
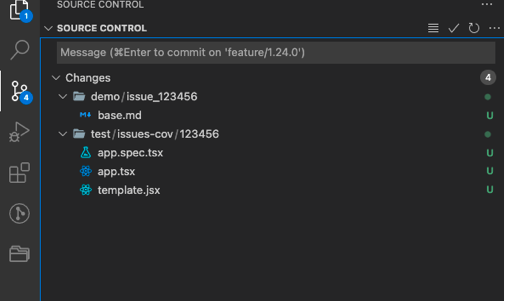
當我們運行tnpm run create-issue 123456,幫我們創建對應issue 123456的單測+demo,復用同一個template內容,可以在瀏覽器端看到demo,也可以在vs code中直接編寫單測內容。

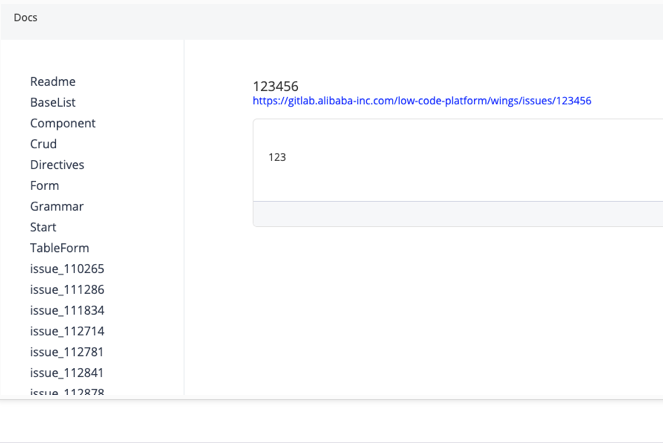
在demo中,可以直接點擊gitlab鏈接跳轉到對應issue。

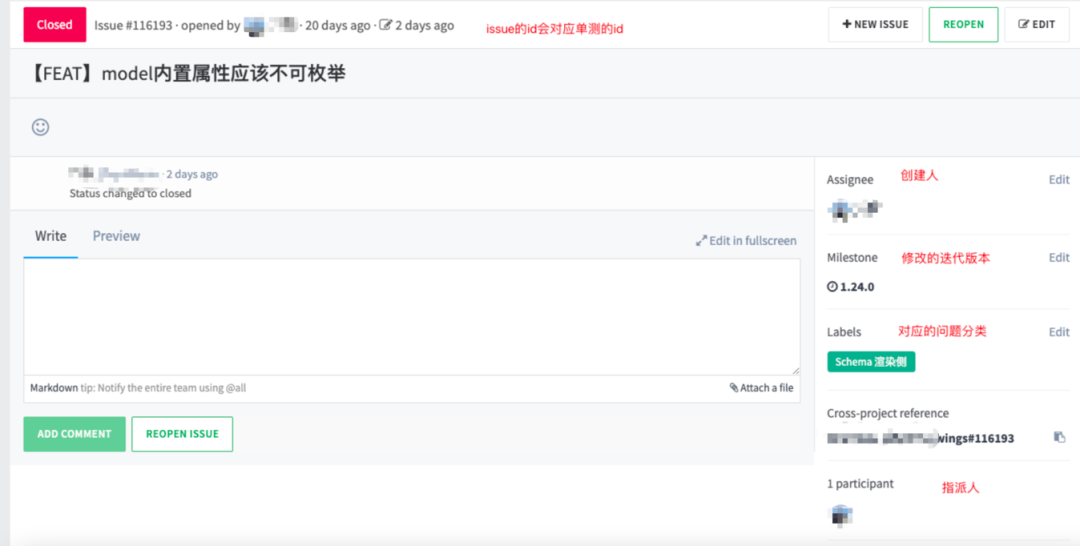
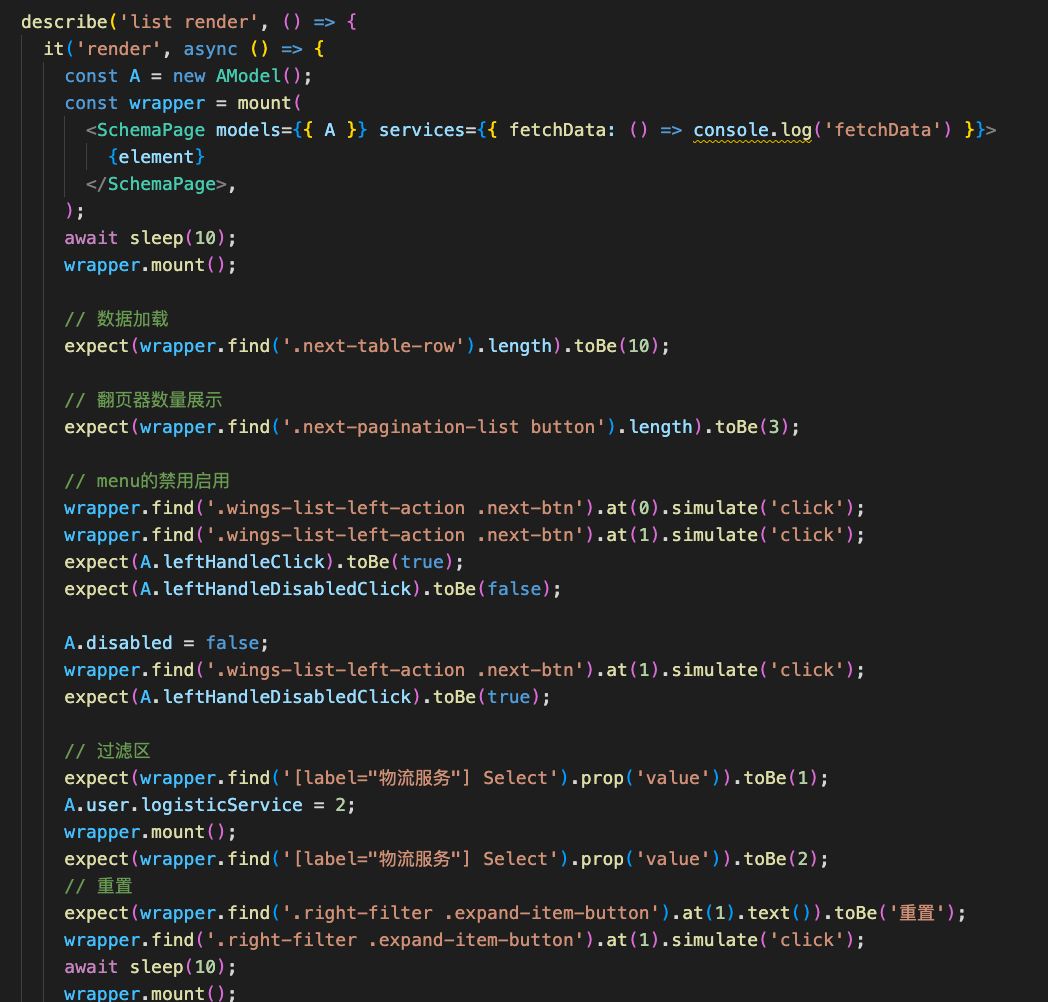
這里拿一個簡單的issue做演示:

對應的原子單測。
describe('116193', () => {
it('should work', async () => {
const wrapper = mount(<App />);
await sleep(10);
wrapper.mount();
expect(Object.keys(A)).toMatchSnapshot();
expect(A.hasApplied).toBeDefined();
return wrapper.unmount();
});
});
單測非常簡單,雖然只有兩句expect,但這兩句是只為這個issue存在,強行cp。
issue唯一單測覆蓋,保證0改動引發。
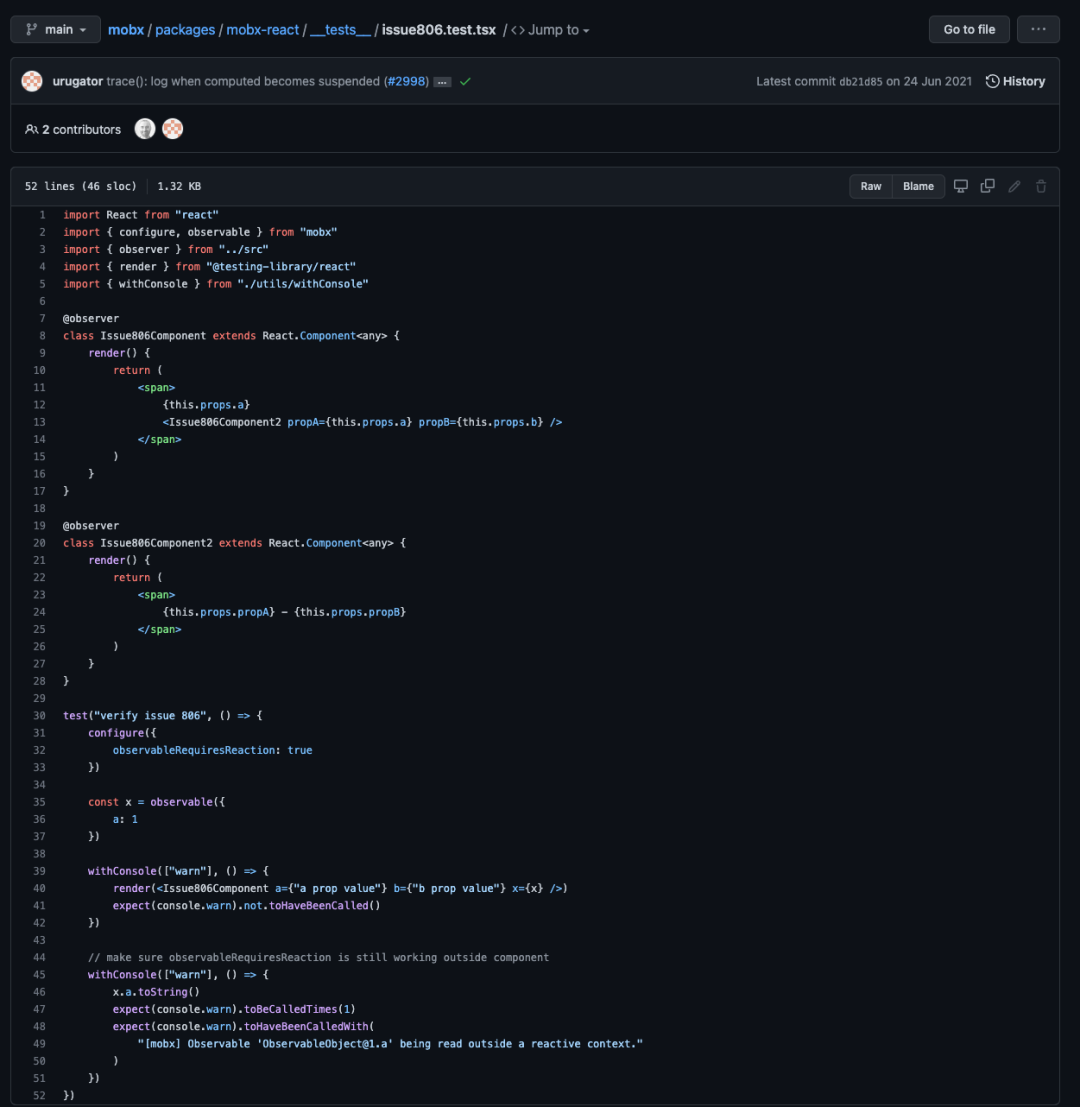
在業界一些優秀的開源框架也是有同樣的issue即單測的案例,比如mobx。

單測=文檔
原子類單測可以極大程度保證代碼穩定性,組件類可以描述開發者期望的用法。單測即文檔。

閉環沉淀反哺
除此之外,issue的Milestone代表對應npm版本:
// changelog
# 1.24.0
1. 【FEAT】列表過濾提供類似表單的校驗模式 #115827(cover by test)
2. 【FEAT】model內置屬性應該不可枚舉 #116193(cover by test)
3. 【FEAT】期望提供ref注解,方便平臺側做區分 #116364
4. 【Bug】watch 在正則的模式下,調用 silent validate 會導致 autoValidate 失效 #116242(cover by test)
issue的最好歸宿就是cover by test。釘釘 -> issue -> npm changelog 相互對應,做到每個單測可溯源。

筆者負責的框架已經推行了一年,再回顧一下。值得思考的是,重頭設計一次架構,是否能完美的解決現在的這些issue。
這些issue和單測都是走過的腳印,現在我們已經積累單測170+, 其中60+ issue原子類單測。不能保證0BUG。但可預見的是讓用戶放心用,不會有改動引發。單測是質量的守門神,幫助框架做好用戶預期,一步步更穩健的前行。
最后
寫單測最好的時間是項目開始前,其次是現在。






























