使用 Amazon Amplify 可視化構(gòu)建部署 Vue 應(yīng)用程序
前言
作為一個(gè)專注前端開發(fā)的切圖仔,平時(shí)想開發(fā)個(gè)全棧系統(tǒng)是真的難!不會(huì) Java,不會(huì) Python,不會(huì) PHP。沒法寫接口,只能搞個(gè)靜態(tài)網(wǎng)站,真的好煩惱!想搭建個(gè)人博客網(wǎng)站,也只能是 VuePress,GithubPage 這種的!數(shù)據(jù)不能永久儲(chǔ)存!沒辦法,還是得搭建一個(gè)全棧的項(xiàng)目,我找到了類似halo 這種的,面對(duì)復(fù)雜的部署上線,明明是按照官方的文章去部署的,卻總是各種環(huán)境異常,不知名的 BUG,我又一次放棄了。萬念俱灰時(shí),Amazon Amplify救世主一般出現(xiàn)在我的面前。幾分鐘,我就上手了 Amazon Amplify 的周邊工具。從前端到后端,到數(shù)據(jù)庫,再到上線部署,原本復(fù)雜的流程,我?guī)追昼娋屯耆珜W(xué)會(huì)了!借助官方的示例,沒有敲一行后端代碼,我就成功上線的自己的個(gè)人博客網(wǎng)站!這速度堪比中國基建。通過 Amazon Amplify,無需操作數(shù)據(jù)庫,通過表單,填寫字段,就可以快速的生成數(shù)據(jù)庫!通過 Amazon Amplify,無需操作數(shù)據(jù)庫,通過表單,填寫字段,就可以快速的生成數(shù)據(jù)庫!通過 Amazon Amplify,我沒有敲一行代碼,自動(dòng)生成了后端接口,無論是本地測試還是線上使用,自動(dòng)搞定。拋棄了復(fù)雜的部署流程,我僅僅是上傳了我的前端代碼,Amazon Amplify 就自動(dòng)的幫我部署好了,同時(shí)還貼心的生成了訪問的鏈接!不能我一個(gè)人受惠,這么好的東西還是要分享給大家。亞馬遜云科技提供了100余種產(chǎn)品免費(fèi)套餐。其中,計(jì)算資源Amazon EC2首年12個(gè)月免費(fèi),750小時(shí)/月;存儲(chǔ)資源 Amazon S3 首年12個(gè)月免費(fèi),5GB標(biāo)準(zhǔn)存儲(chǔ)容量。??https://aws.amazon.com/cn/free/??本文就 Amazon Amplify 的工具進(jìn)行詳細(xì)的操作,通過實(shí)現(xiàn)一個(gè) ToDoList 的 Vue 全棧項(xiàng)目,讓大家也能快速上手。
Amazon Amplify 簡介
Amazon Amplify 是一組專門構(gòu)建的工具和功能,可以讓 WEB 和 APP 開發(fā)人員可以快速輕松的在 Amazon 部署全棧應(yīng)用程序。借助 Amplify,您可以在幾分鐘內(nèi)配置 web 或移動(dòng)應(yīng)用程序后端并連接應(yīng)用程序,可視化地構(gòu)建 web 前端 UI,并在 Amazon 控制臺(tái)外輕松管理應(yīng)用程序內(nèi)容。無需云專業(yè)知識(shí),就可更快發(fā)布和擴(kuò)展。更多內(nèi)容可以訪問:??https://aws.amazon.com/cn/amplify/?? 它主要包含以下套件。
- Amplify Studio 構(gòu)建應(yīng)用程序 可視化地構(gòu)建一個(gè)全堆棧應(yīng)用程序,包括前端 UI 和后端
- Amplify Libraries 連接應(yīng)用程序 將應(yīng)用程序連接到新的或現(xiàn)有的 Amazon 服務(wù)(Cognito、S3等)。
- Amplify CLI 配置應(yīng)用程序 為應(yīng)用程序后端配置一個(gè)有指南的 CLI 工作流。
- Amplify Hosting 托管應(yīng)用程序 通過 Amazon 內(nèi)容分發(fā)網(wǎng)絡(luò)托管安全的、可靠的、快速的 web 應(yīng)用程序或網(wǎng)站。
Amplify Studio 構(gòu)建 Vue 全棧應(yīng)用
在本文,我們主要使用 Amplify Studio 來構(gòu)建一個(gè) Vue 全棧應(yīng)用程序。
Amplify Studio 是一個(gè)可視化構(gòu)建工具。目標(biāo)是數(shù)小時(shí)內(nèi)構(gòu)建和交付完整的WEB和移動(dòng)應(yīng)用程序。更多內(nèi)容可以訪問:??https://aws.amazon.com/cn/amplify/studio/??
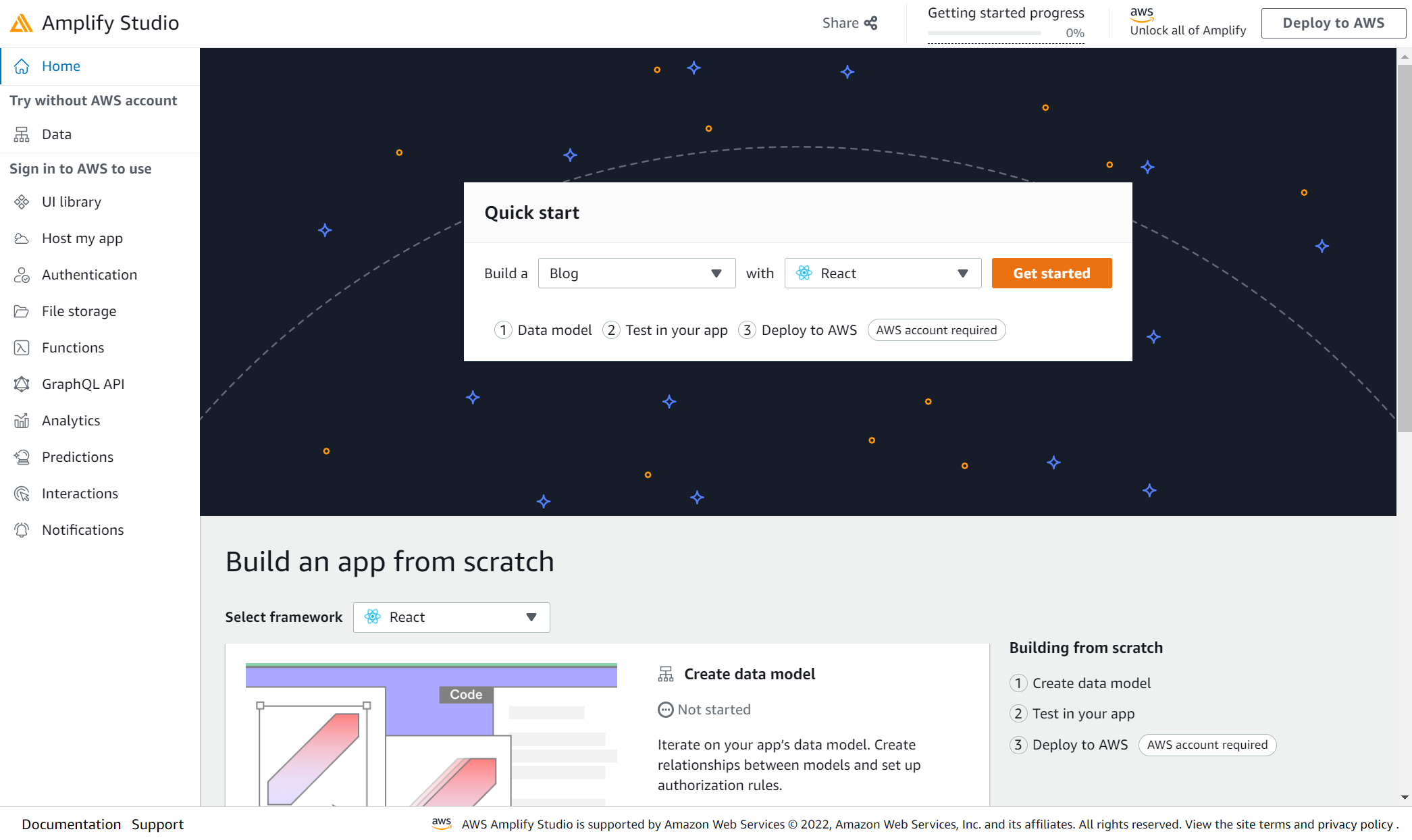
話不多說,直接上手。打開 studio 控制臺(tái)!

三步走
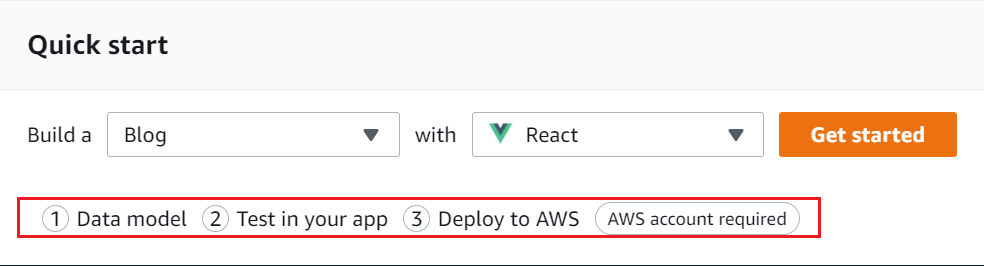
通過 Quick start 我們可以看到通過 Amplify Studio 構(gòu)建應(yīng)用程序主要包含三步。
- 構(gòu)建數(shù)據(jù)模型
- 構(gòu)建并測試應(yīng)用程序
- 發(fā)布到Amazon

選擇數(shù)據(jù)模型及開發(fā)語言
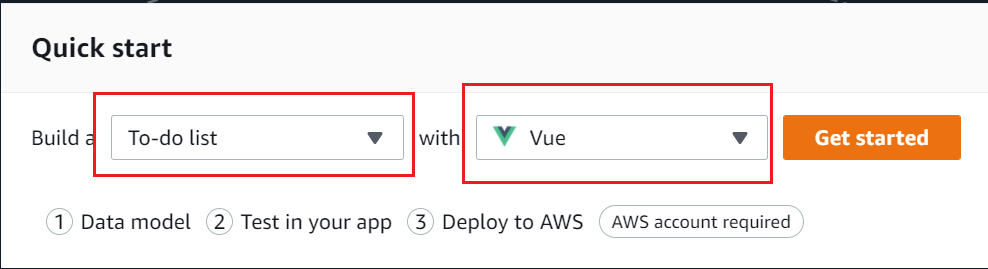
Amplify Studio 提供了三種數(shù)據(jù)模型。我們這里選擇 To-do List 數(shù)據(jù)模型,開發(fā)語言選擇 Vue。
- Blog
- To-do List
- Blank Data model

定義數(shù)據(jù)模型
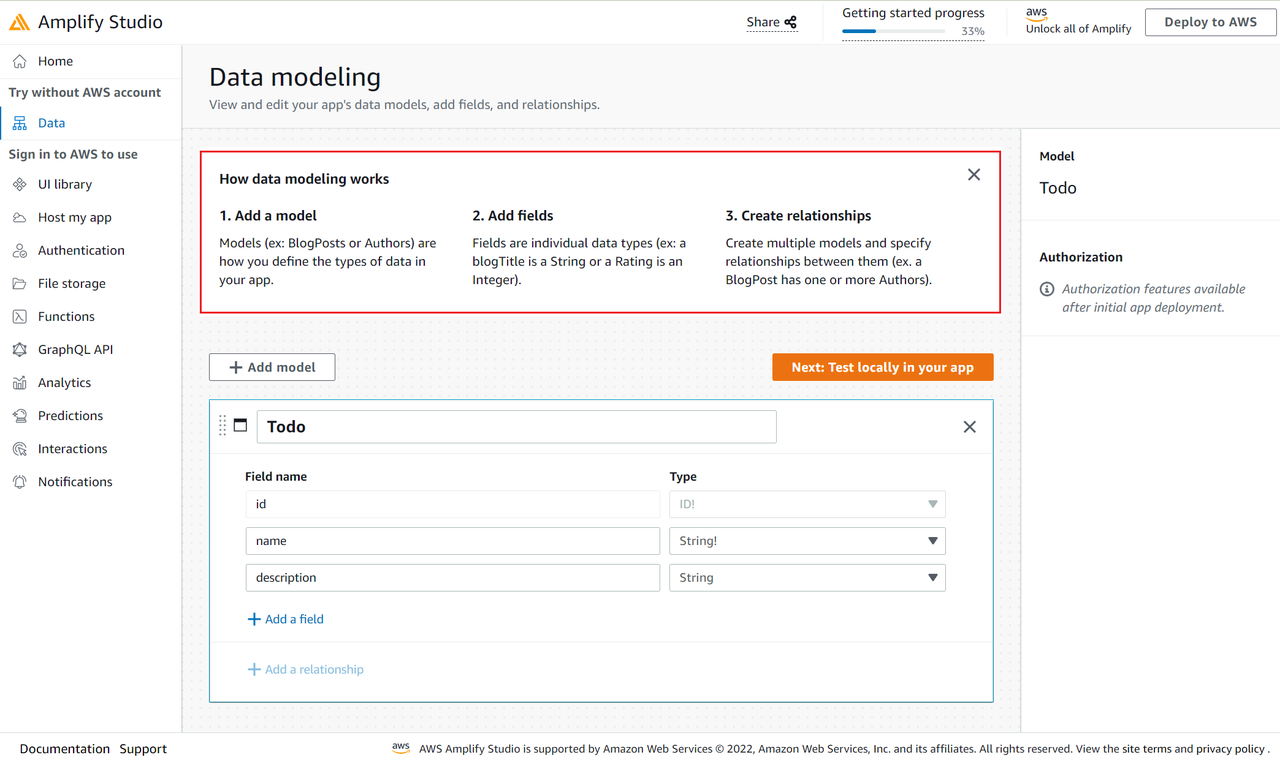
Amplify Studio 定義數(shù)據(jù)模型,主要有三步
- 創(chuàng)建模型
- 定義模型字段
- 定義不同模型之間的關(guān)系 如果你稍微了解 MySql,PostgreSql 等數(shù)據(jù)庫的話,這三步映射到數(shù)據(jù)庫中
- 創(chuàng)建數(shù)據(jù)表
- 定義數(shù)據(jù)庫字段
- 定義表字段之間的關(guān)系。1對(duì)1 ,1對(duì)N ,N對(duì)N。

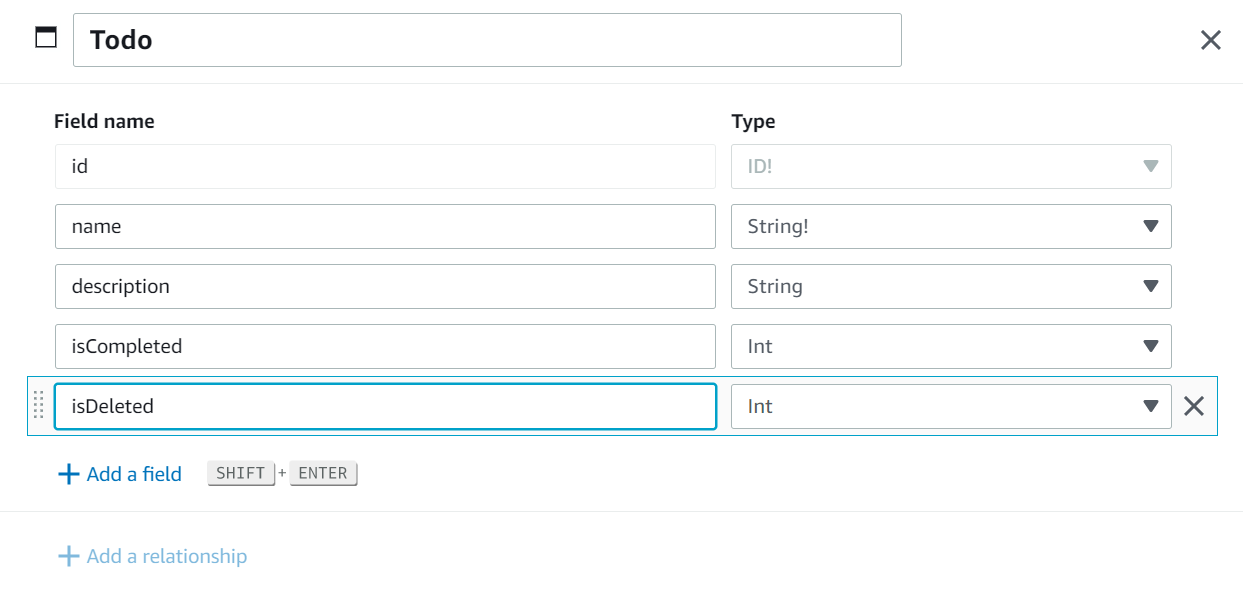
這里 Amazon 默認(rèn)定義了一個(gè) ToDo 模型以及三個(gè)字段。我們在此基礎(chǔ)上新增字段
- id 自增主鍵
- name String 任務(wù)名稱
- description String 任務(wù)描述
- isCompleted int 是否完成(1完成,0未完成)
- isDeleted int 是否刪除(1刪除,0未刪除)

定義好實(shí)體之后,我們就開始進(jìn)入構(gòu)建及測試階段。

本地構(gòu)建以及測試
Amplify Studio 本地構(gòu)建測試步驟分為4步:
- 使用 vue/cli 創(chuàng)建新 vue 項(xiàng)目
- 全局安裝 Amplify CLI,保證可以和后端程序通信。
- vue 項(xiàng)目安裝 Amplify 并使用
- 使用 Amplify DataStore 在本地測試
使用 vue/cli 創(chuàng)建新 vue 項(xiàng)目

全局安裝腳手架
使用 vue/cli 腳手架的前提是:需要全局安裝。這里我推薦使用 yarn 來進(jìn)行安裝。
創(chuàng)建項(xiàng)目
打開命令行工具,執(zhí)行下面命令。myapp 是項(xiàng)目名稱,也是創(chuàng)建的文件夾名稱。
Nginx
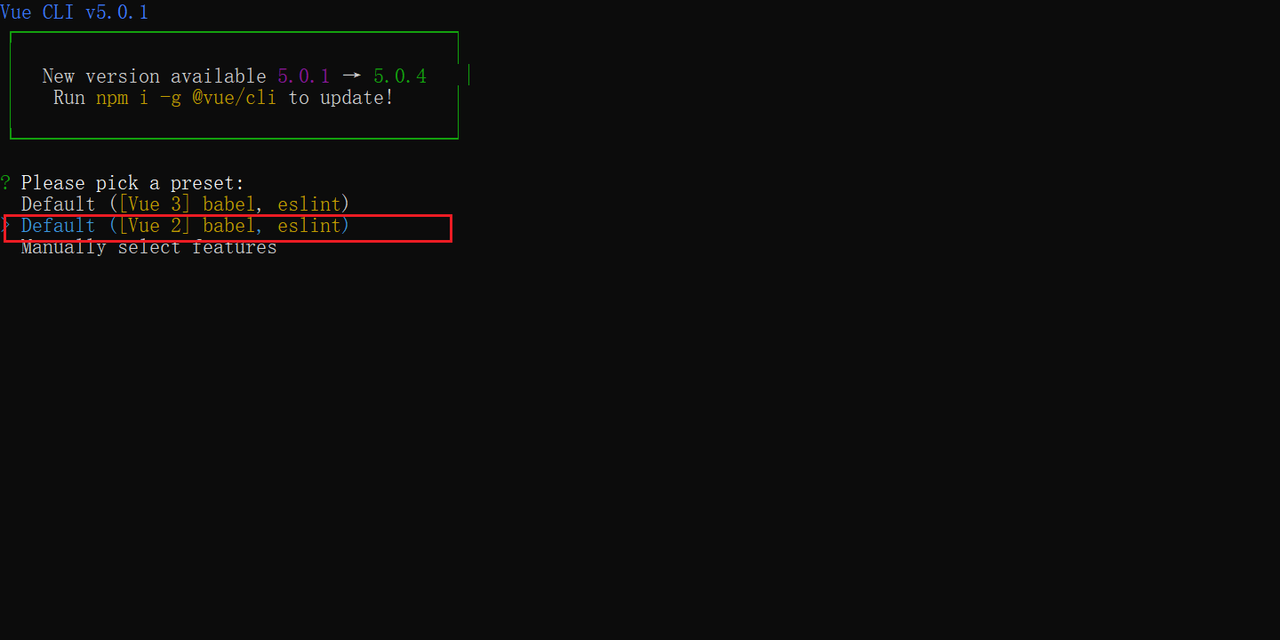
如果 vue 腳手架是最新版的。需要選擇創(chuàng)建項(xiàng)目的 Vue 版本。這里我們選擇默認(rèn)的 Vue2版本。

安裝完成后,啟動(dòng)項(xiàng)目。
Dockerfile

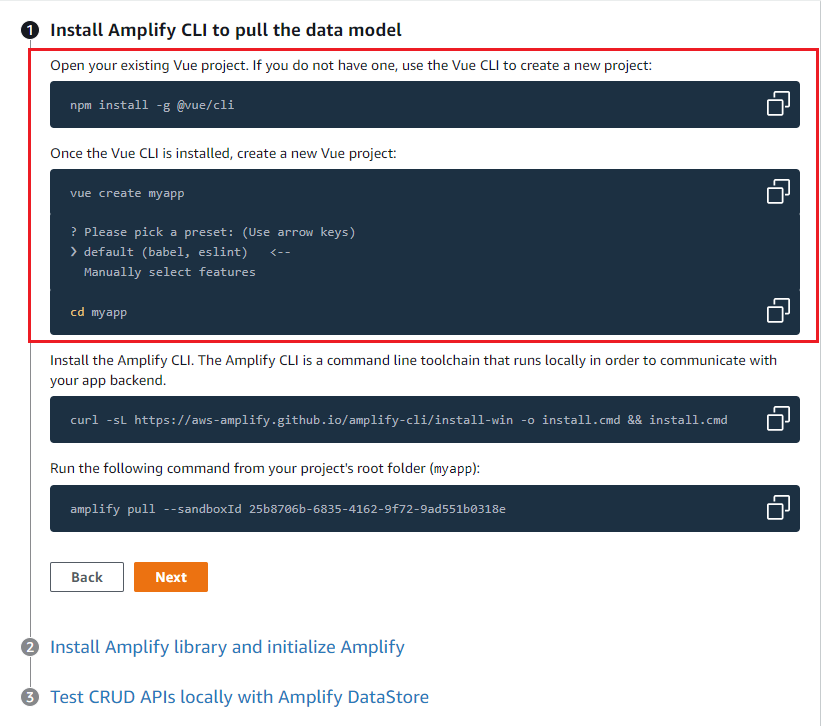
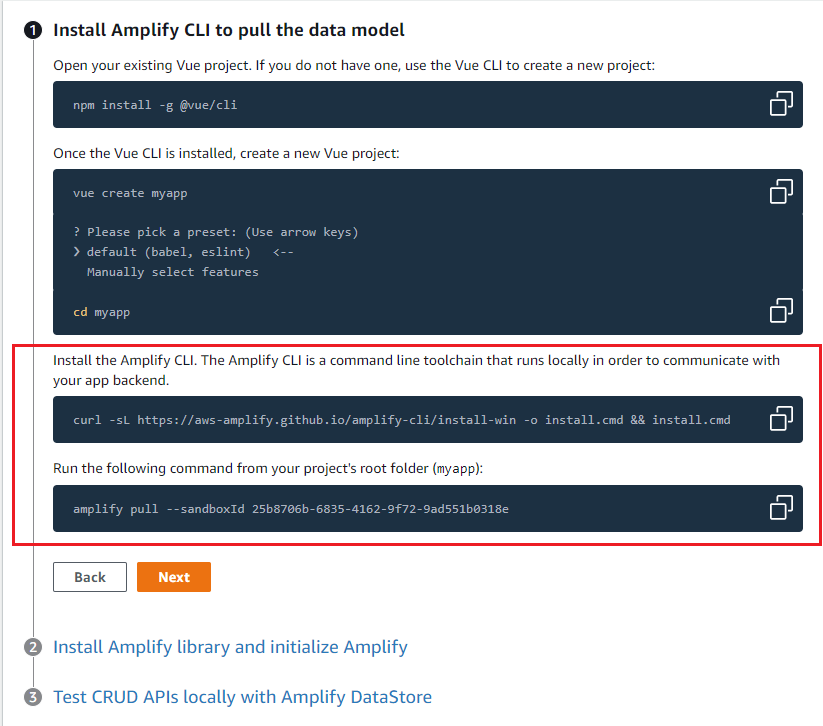
使用Amplify CLI

Amplify CLI 是一個(gè)在本地運(yùn)行的命令行工具鏈,用于與您的應(yīng)用后端進(jìn)行通信。
安裝
CSS
親測:上面官方推薦的方式,在fq的網(wǎng)絡(luò)下仍然安裝不成功。建議使用 npm 安裝:npm i -g @aws-amplify/cli
從項(xiàng)目的根文件夾下 運(yùn)行以下命令 myapp:
Apache

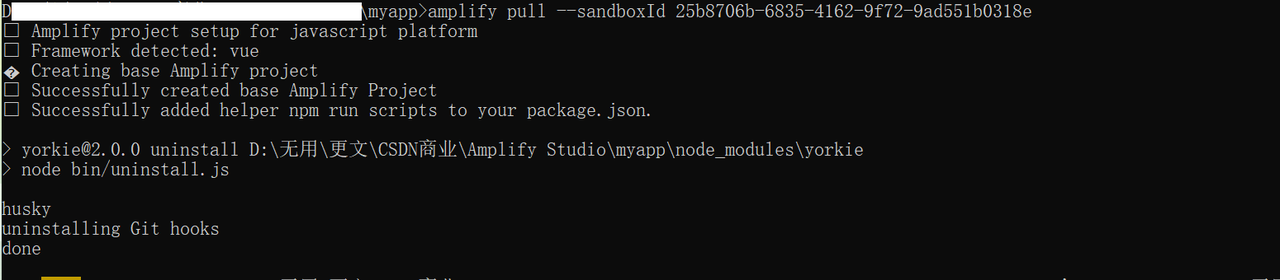
命令執(zhí)行結(jié)束之后,Amplify CLI 會(huì)在 myapp 項(xiàng)目下
- 新增 amplify 文件夾,用來連接后端
- 新增 src\models\schema.js 文件,該文件定義 ToDo 模型
- src\models\index.js 引入 Todo 模型。
- package.json 新增腳本命令
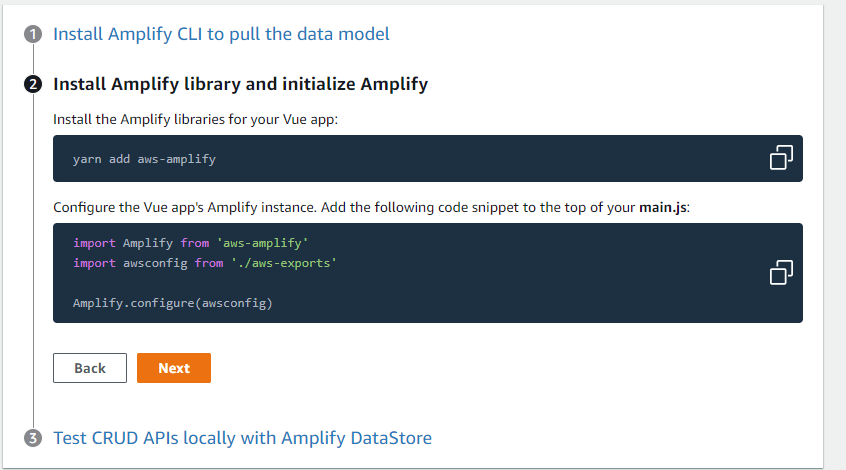
使用 Amplify 庫

vue 項(xiàng)目安裝 Amplify
Dockerfile
配置使用 Amplify
打開 myapp 項(xiàng)目,找到 main,js,官方推薦加入下面幾行代碼。
CoffeeScript
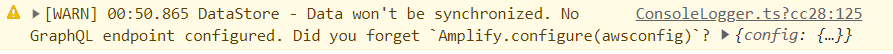
請(qǐng)注意,上面的代碼目前已經(jīng)不適用。在實(shí)際實(shí)踐過程中,配置使用之后,使用yarn serve啟動(dòng)項(xiàng)目,控制臺(tái)會(huì)出現(xiàn)warning

通過查看 Amazon-amplify 源碼發(fā)現(xiàn),在 Amazon-amplify 是通過命名導(dǎo)出的方式導(dǎo)出 Amplify。

所以我們的代碼需要修改成:
JavaScript
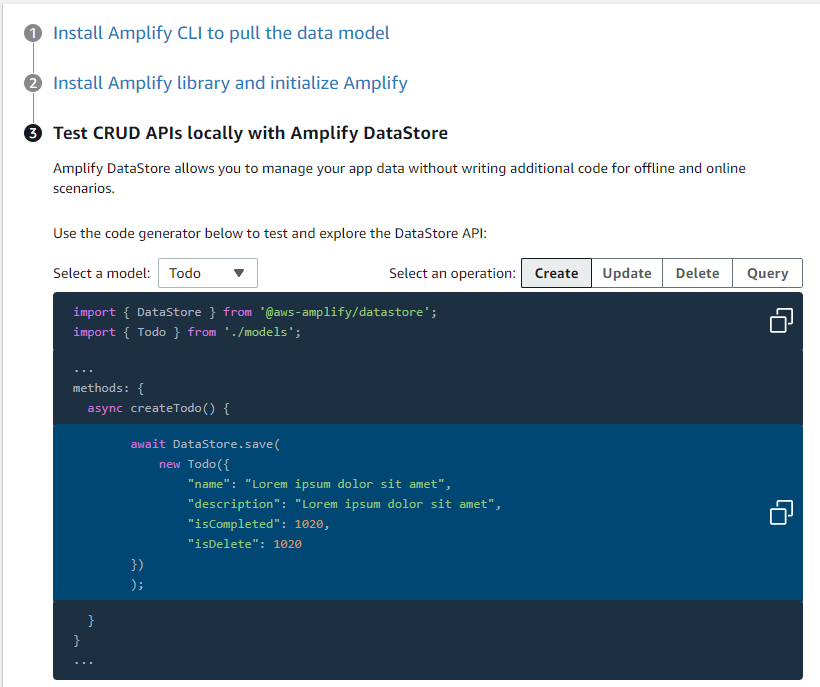
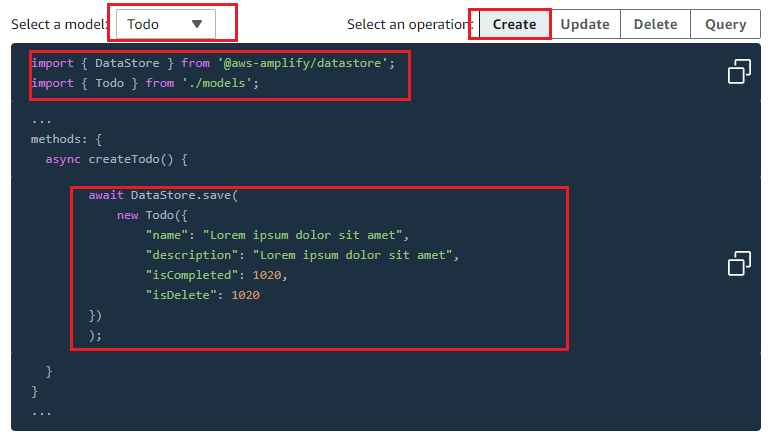
使用 Amplify DataStore 在本地測試 CRUD API

測試新增接口
新增 ToDo 頁面
因?yàn)楸疚闹饕侵v解如何使用 Amazon 來構(gòu)架部署全棧應(yīng)用,所以編寫代碼,我們簡單帶過!在 components 增加
src\components\ToDo.vue 文件,APP.vue 中引入并使用 import ToDo from
'./components/ToDo.vue'。
JavaScript

DataStore .save()

然后我們在新增代辦按鈕,添加 addToDo 事件,并調(diào)用DataStore.save 方法保存數(shù)據(jù)引入 DataStore 和 To 模型。
JavaScript
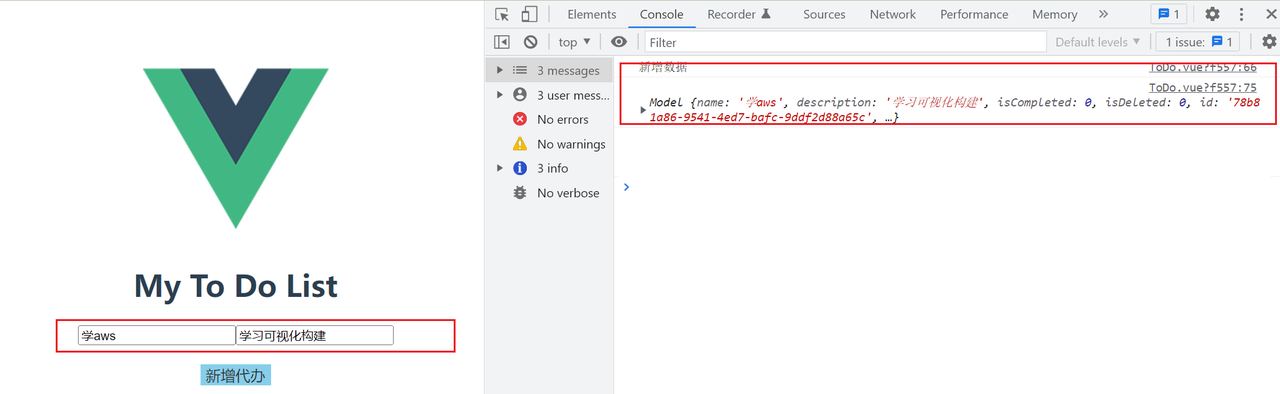
在 addToDo 中調(diào)用 DataStore .save()
這里 isCompleted 和 isDeleted 使用默認(rèn)值。
JavaScript
添加數(shù)據(jù),點(diǎn)擊新增按鈕。查看控制臺(tái)輸出的結(jié)果,調(diào)用接口成功!

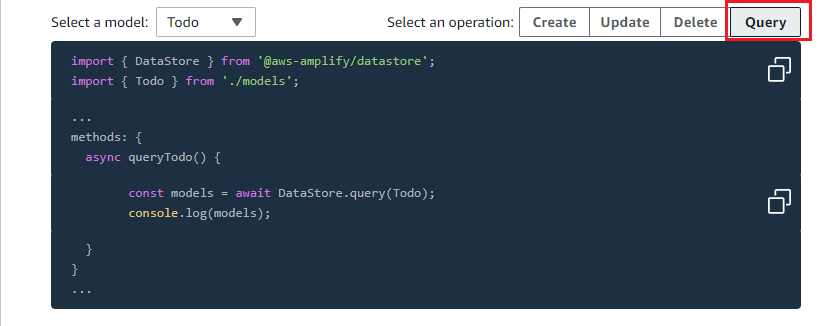
測試查詢列表接口

JavaScript
在 mounted 生命周期調(diào)用。
JavaScript
在新增之后調(diào)用。
JavaScipt

總結(jié)
定義好模型之后,Amazon Amplify 會(huì)自動(dòng)根據(jù)模型結(jié)構(gòu),生成增刪改查代碼。因?yàn)槠膯栴},這里只測試了兩個(gè)接口。
發(fā)布到 Amazon

進(jìn)入到發(fā)布階段,此時(shí)需要你有 Amazon 賬號(hào)。如果已經(jīng)有賬號(hào),請(qǐng)選擇

這里默認(rèn)新用戶,還沒有注冊賬號(hào)。點(diǎn)擊

賬號(hào)注冊流程
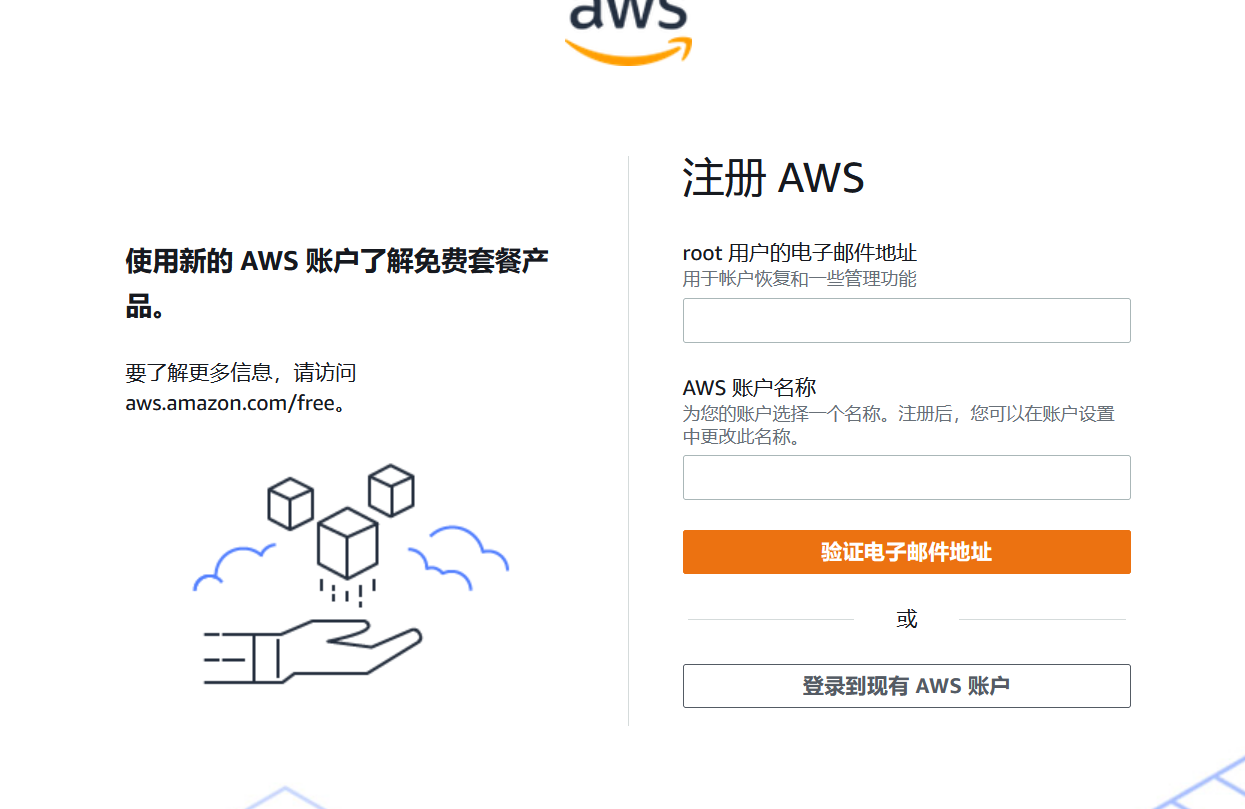
根用戶與郵箱
填寫電子郵箱以及用戶名,然后驗(yàn)證電子郵件地址!

驗(yàn)證碼
填寫驗(yàn)證碼進(jìn)入下一步!

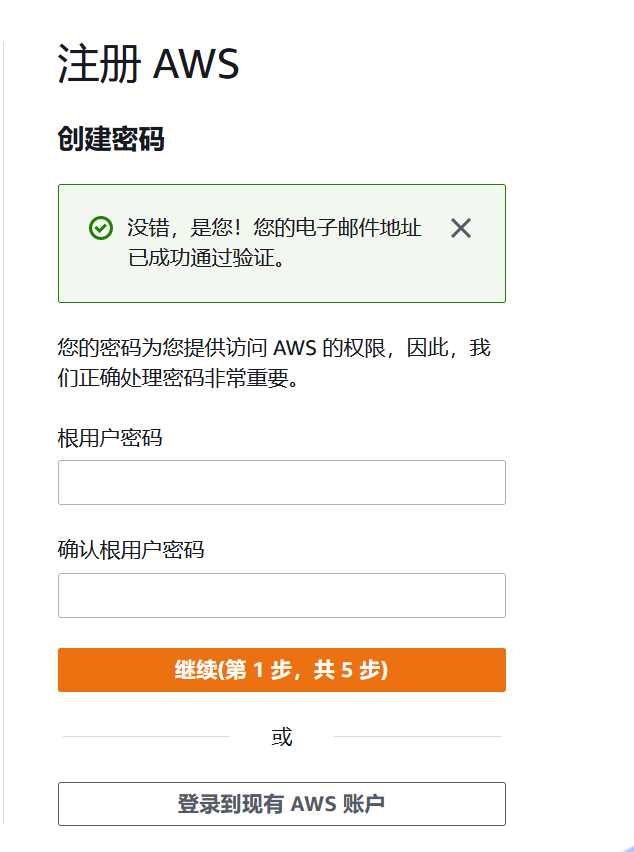
根用戶密碼

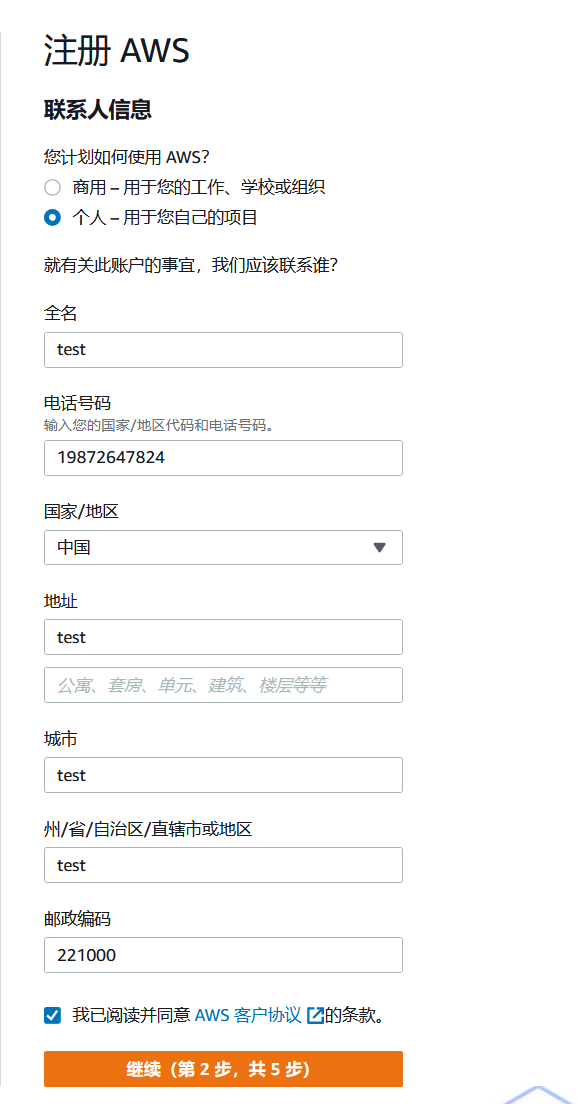
聯(lián)系人信息

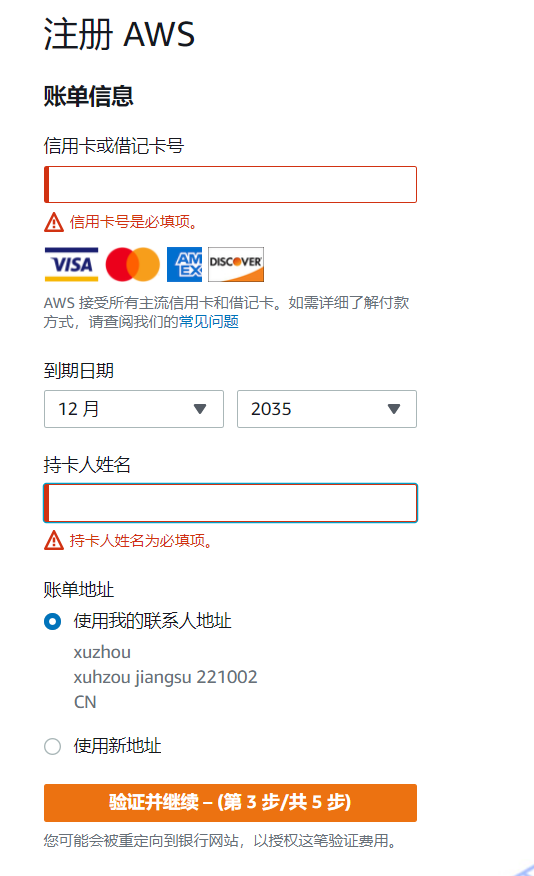
銀行卡號(hào)
銀行卡號(hào)最好是國內(nèi)的銀行卡,我用的是江蘇銀行的信用卡。可能有的銀行不支持。

確認(rèn)身份

是否付費(fèi)
這里選擇免費(fèi)就可以啦!

正式發(fā)布
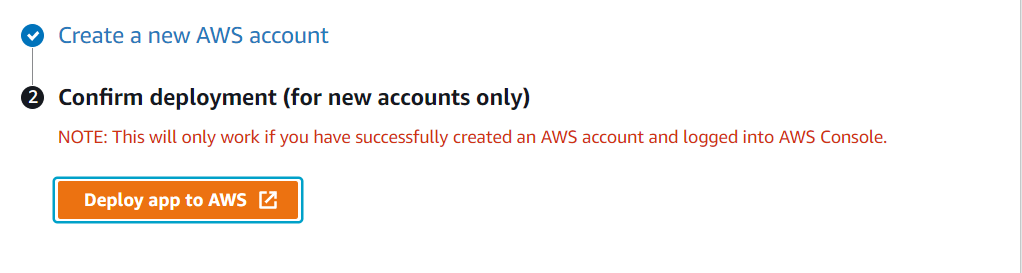
注冊成功之后,會(huì)跳到第二步,

此時(shí)點(diǎn)擊

。進(jìn)入發(fā)布流程。
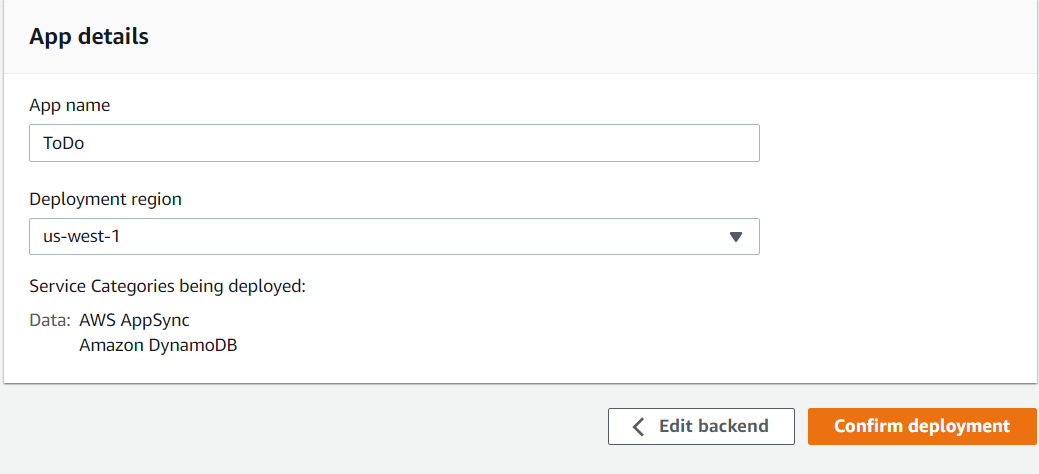
填寫信息
填寫 APP 名稱,選擇部署區(qū)域,也就是服務(wù)器所在的位置。填寫完成,點(diǎn)擊

,等待系統(tǒng)自動(dòng)跳轉(zhuǎn)!

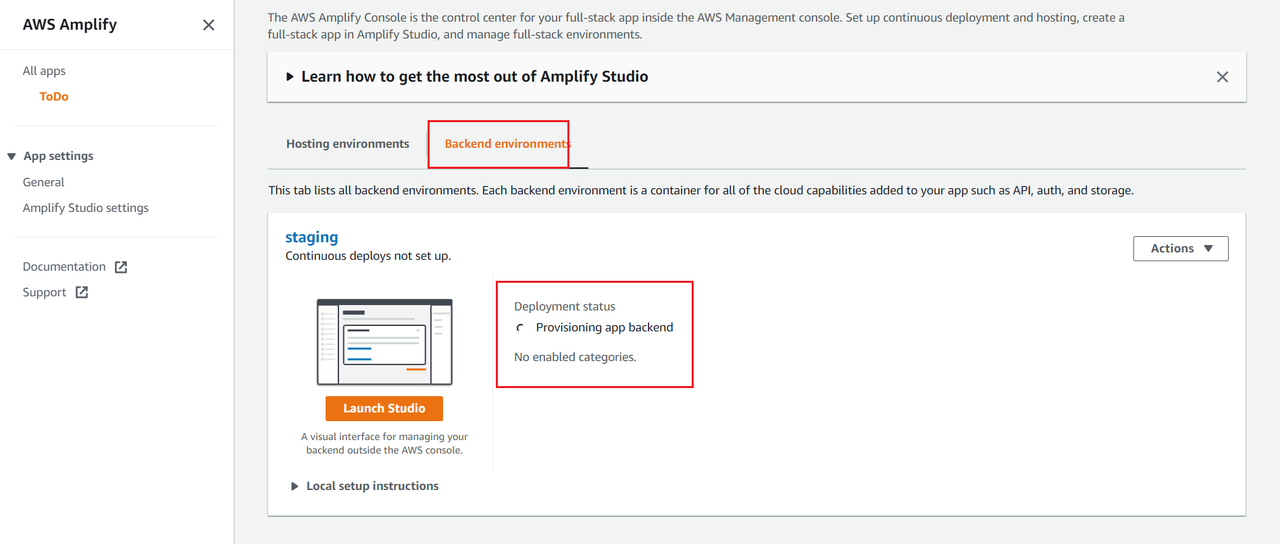
后端自動(dòng)部署
后端代碼 Amazon Amplify 會(huì)自動(dòng)部署,不需要人為干預(yù)。

前端
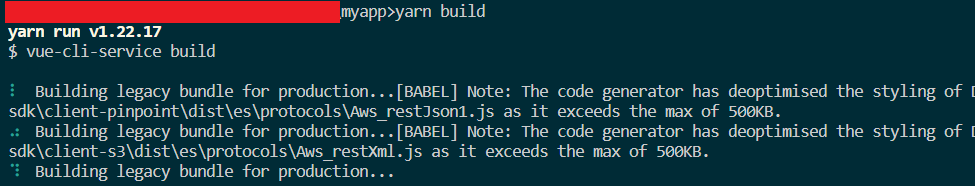
打包
在 muyapp 目錄下執(zhí)行,build 命令,會(huì)在 myapp 目錄下,自動(dòng)生成 dist 文件,這里存放的就是我們的打包后的代碼。
Nginx

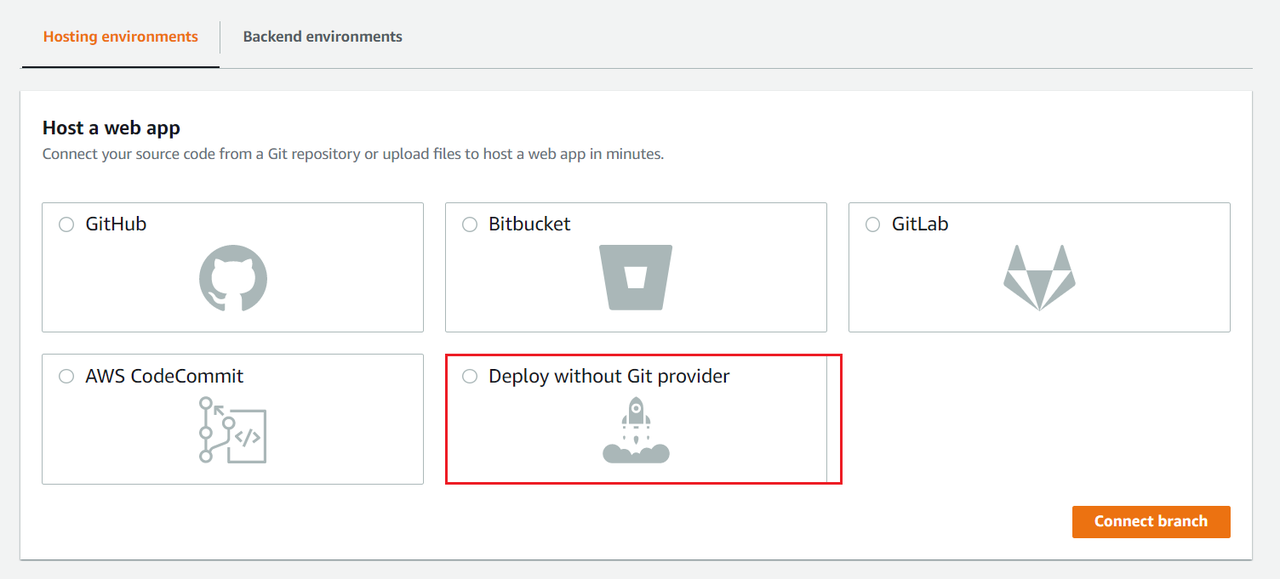
上傳代碼
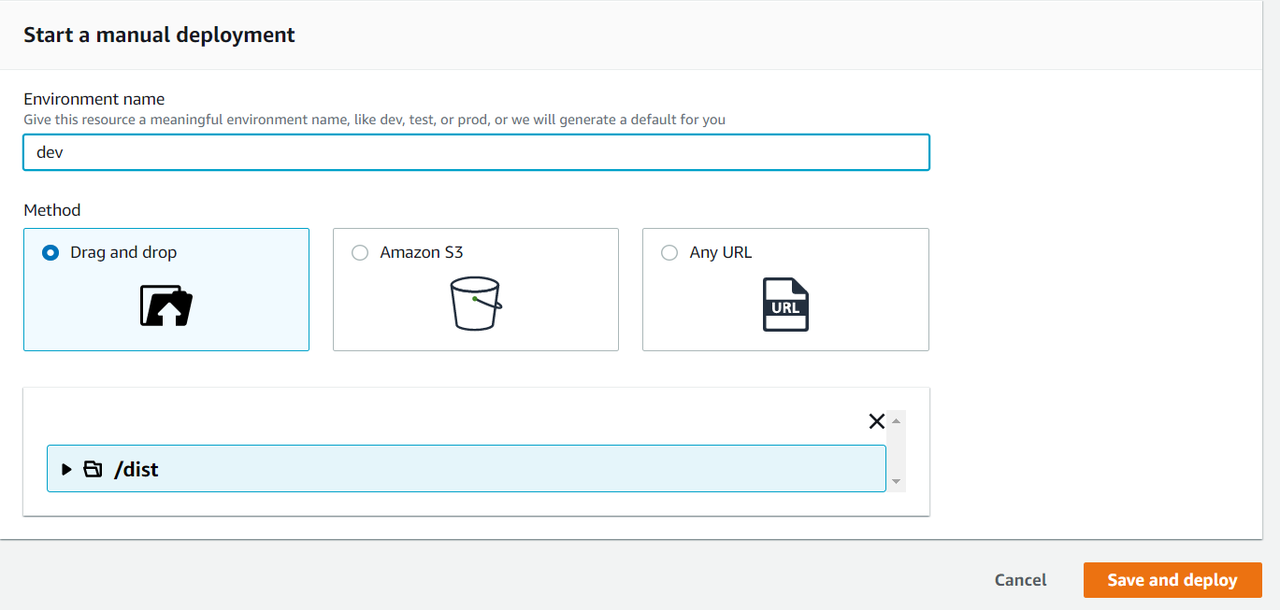
Amazon Amplify 默認(rèn)打開的是后臺(tái)窗口,點(diǎn)擊 Hosting environments 切換到前臺(tái)部署頁面。這里我們并沒有用到倉庫,我們直接選擇最后一個(gè)。

系統(tǒng)跳轉(zhuǎn)到上傳文件頁面,我們需要填寫一個(gè)環(huán)境的名稱,例如 dev、 test、 prod 等等.然后將 dist 文件夾拖拽上傳。

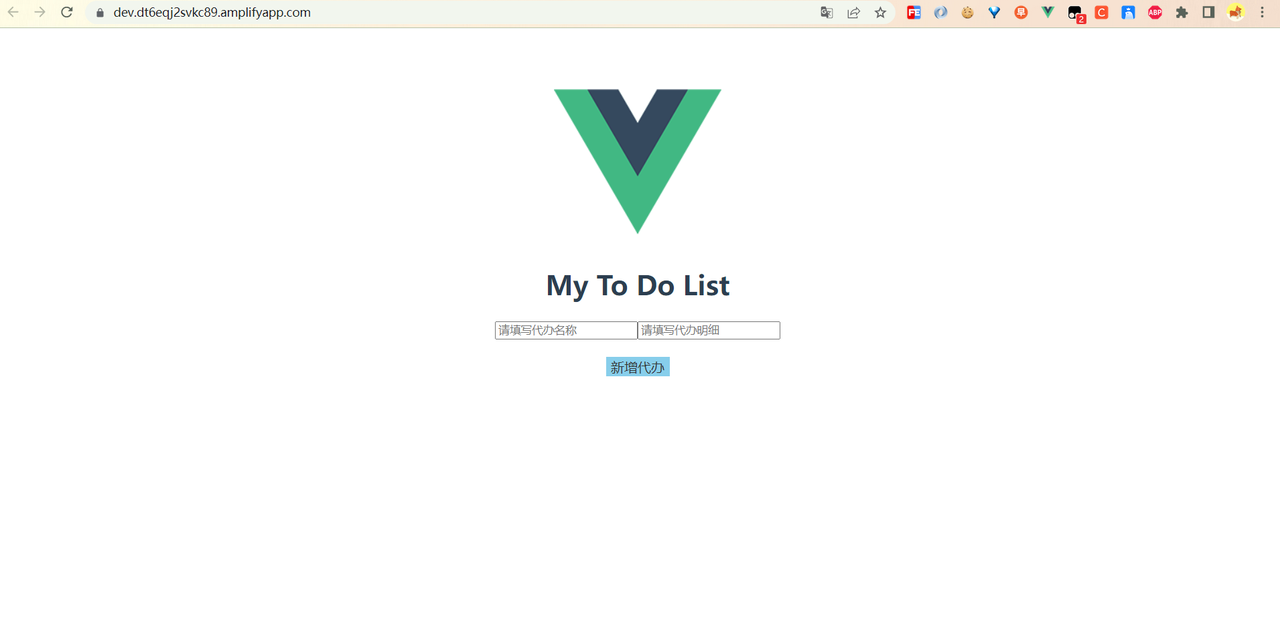
點(diǎn)擊 save and deploy,Amazon Amplify 開始部署前端代碼。部署完成之后會(huì)生成一個(gè)網(wǎng)址,點(diǎn)擊訪問。網(wǎng)站訪問正常!

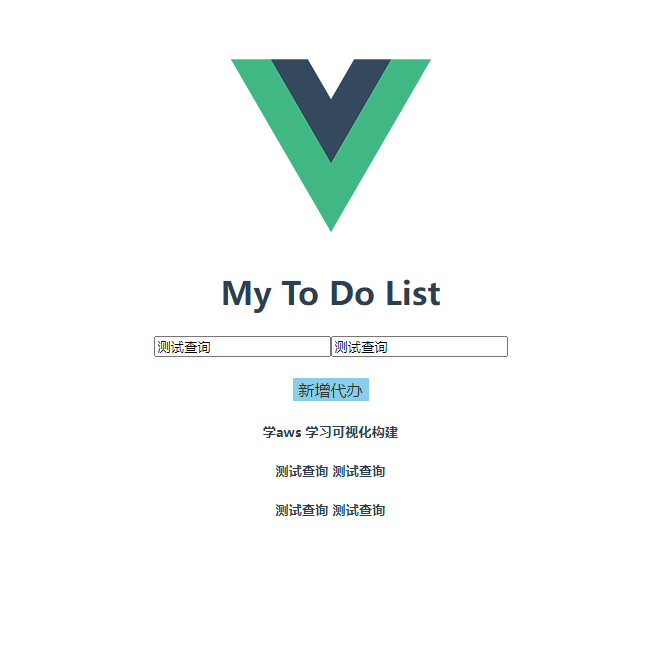
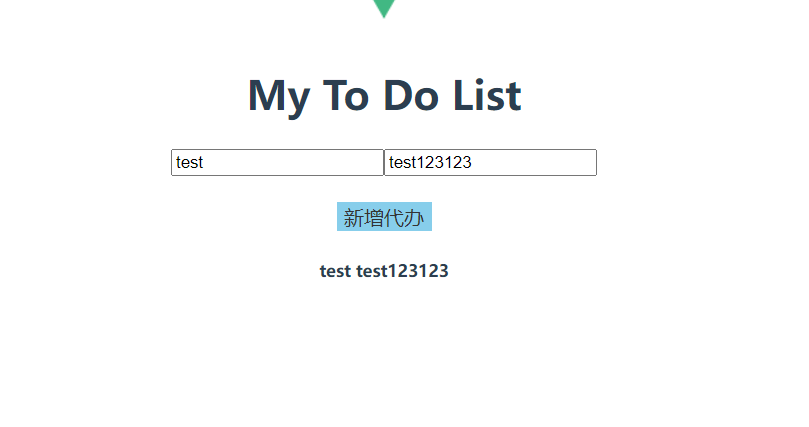
測試

總結(jié)
Amazon Amplify 是 Amplify Studio、Amplify 庫、Amplify CLI、Amplify 托管工具合集。可以可視化的構(gòu)建和部署 web 和 app 應(yīng)用程序。通過定義模型,Amazon Amplify 會(huì)自動(dòng)生成對(duì)應(yīng)的后端代碼,包括增刪改查。本地通過 Amplify CLI 連接后臺(tái),可以方便訪問接口。僅僅通過拖拽上傳打包后的前臺(tái)文件,就可以快速部署前臺(tái)項(xiàng)目,而后臺(tái)項(xiàng)目 Amazon Amplify 會(huì)自動(dòng)部署,無需人工干預(yù)!作為一個(gè)程序員,真的推薦使用亞馬遜云。亞馬遜云科技專為開發(fā)者們打造了多種學(xué)習(xí)平臺(tái):
- 入門資源中心:從0到1 輕松上手云服務(wù),內(nèi)容涵蓋:成本管理,上手訓(xùn)練,開發(fā)資源。??https://aws.amazon.com/cn/getting-started/??
- 架構(gòu)中心:亞馬遜云科技架構(gòu)中心提供了云平臺(tái)參考架構(gòu)圖表、經(jīng)過審查的架構(gòu)解決方案、Well-Architected 最佳實(shí)踐、模式、圖標(biāo)等。??https://aws.amazon.com/cn/architecture/??
- 構(gòu)建者庫:了解亞馬遜云科技如何構(gòu)建和運(yùn)營軟件。??https://aws.amazon.com/cn/builders-library/??
- 用于在亞馬遜云科技平臺(tái)上開發(fā)和管理應(yīng)用程序的工具包:??https://aws.amazon.com/cn/tools/??
【專屬福利】
福利一:100余種產(chǎn)品免費(fèi)套餐。其中,計(jì)算資源 Amazon EC2首年12個(gè)月免費(fèi),750小時(shí)/月;存儲(chǔ)資源 Amazon S3 首年12個(gè)月免費(fèi),5GB標(biāo)準(zhǔn)存儲(chǔ)容量。??https://aws.amazon.com/cn/free/??
福利二:最新優(yōu)惠大禮包,200$數(shù)據(jù)與分析抵扣券,200$機(jī)器學(xué)習(xí)抵扣券,200$微服務(wù)與應(yīng)用開發(fā)抵扣券。??https://www.amazonaws.cn/campaign/??
福利三:解決方案 CloudFormation 一鍵部署模版庫??https://aws.amazon.com/cn/quickstart/??
原文來自亞馬遜云科技開發(fā)者文章:
??https://dev.amazoncloud.cn/column/articleDetail?id=63200547add61f4be9754a66??


































