簡單的JS鴻蒙小游戲—飛行棋之頁面構(gòu)建
作者:Looker_song
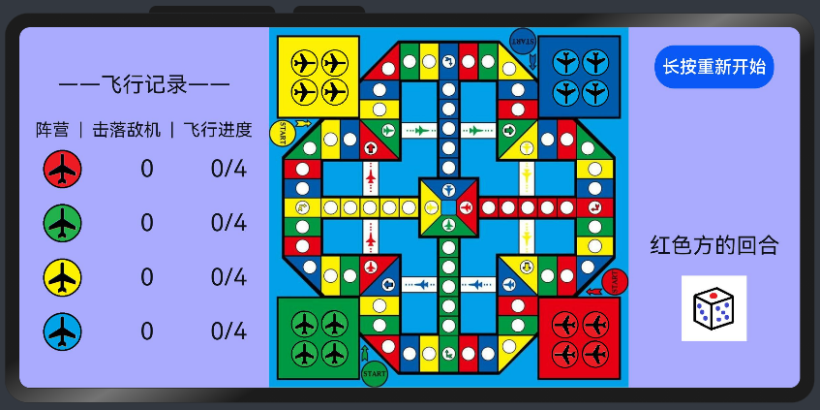
游戲的布局并不復雜,分為左邊的飛行記錄,中間的棋盤,右邊的骰子、按鈕操作區(qū),還有游戲結(jié)束時的排行榜,共四部分。

??想了解更多關(guān)于開源的內(nèi)容,請訪問:??
前言
飛行棋大家應該都玩過吧,紅、綠、黃、藍四名玩家輪流擲骰子移動棋子,爭先到達終點,期間還要提防己方棋子不被擊落。今天就先帶大家學習下如何完成飛行棋游戲的簡單布局。
項目結(jié)構(gòu)

頁面構(gòu)建
游戲的布局并不復雜,分為左邊的飛行記錄,中間的棋盤,右邊的骰子、按鈕操作區(qū),還有游戲結(jié)束時的排行榜,共四部分。

- 左側(cè)飛行記錄:也即各個陣營的當前戰(zhàn)績統(tǒng)計,除了與游戲勝利直接相關(guān)的抵達終點的棋子數(shù),還記錄了各方擊落敵機的數(shù)量,這也是游戲的趣味之一。
- 中間棋盤:背景圖片為飛行棋棋盤,其上是4×4=16枚棋子,棋子的位置在游戲過程中是動態(tài)變化的,所以使用絕對定位將某一棋格的坐標賦值給棋子的left和top屬性。在對應的區(qū)域棋子的朝向也會變化,否則棋子始終朝一個方向有些呆板。另外,棋子能否移動與擲出的骰子點數(shù)和飛機狀態(tài)有關(guān),disabled屬性便是用于控制該棋子是否可以交互移動。
- 右側(cè)操作區(qū):文本提示當前回合輪到哪個陣營,點擊骰子隨機擲出1~6,還有重新開始按鈕,為避免誤觸設置其觸發(fā)事件為長按事件。
- 排行榜:默認隱藏,當游戲結(jié)束時顯示各陣營名次先后及用時。

走棋準備
我們需要另外新建一個js文件作為棋盤的地圖,記錄每一個棋格的序號、坐標、角度、顏色等屬性。文件格式如下:
- 序號index對應的棋格下標,用于查找棋格;
- 坐標的x和y分別賦值給行走到該棋格的棋子的left和top屬性;
- angle用于設置該棋格上的棋子的朝向角度;
- color記錄棋格顏色,當棋子行走到同色的棋格時會觸發(fā)位移事件;
- 棋子數(shù)組chess[]則是用來記錄當前回合該棋格上有哪些棋子。若是同色的棋子則數(shù)組長度加一;若是異色的則觸發(fā)踩棋事件,將原數(shù)組中的元素清空重置,寫入新棋子。
由于各個陣營棋子的走棋路線是不同的,所以需要先設定好各自對應的航線,利用上面設置好的棋格下標,分別設定四條路線。
未完待續(xù)
至此,飛行棋小游戲的頁面布局就準備完成了,關(guān)鍵游戲邏輯待下一篇講解。
責任編輯:jianghua
來源:
51CTO開源基礎軟件社區(qū)






































